Como iterar seu caminho para um site vencedor baseado em conteúdo
Publicados: 2022-03-10Se, como eu, você passa a maior parte de seus dias trabalhando em sites direcionados a conteúdo, pode se sentir excluído da festa da garotada legal. Práticas recomendadas como Agile, iteração contínua e feedback do usuário não funcionam tão bem ao fornecer muitas informações, em vez de um aplicativo da web matador.
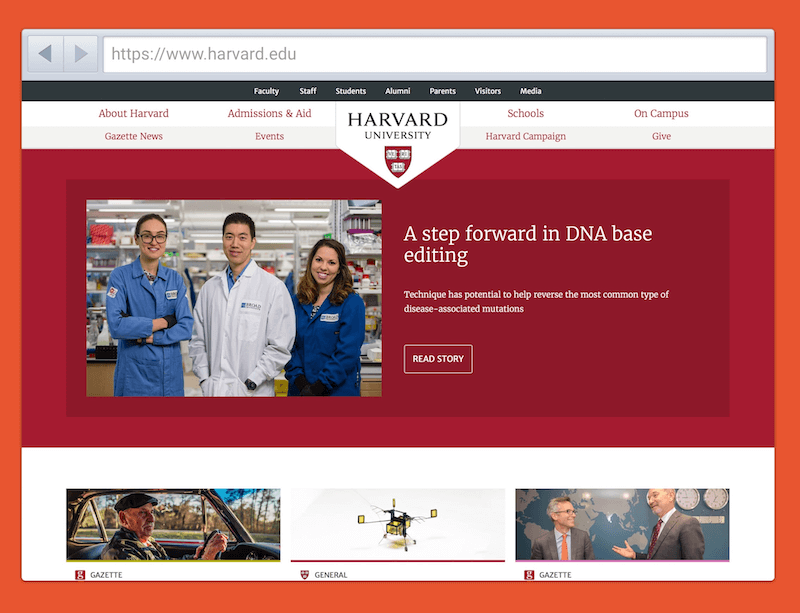
Quando falo sobre um site orientado a conteúdo, estou me referindo a qualquer site cujo objetivo principal seja transmitir informações, em vez de concluir tarefas. Normalmente, esses sites são direcionados ao marketing, mas podem oferecer suporte ao cliente ou ter um papel acadêmico ou jornalístico. Eles permitem que os usuários concluam algumas tarefas, como se inscrever em um boletim informativo, mas isso é apenas uma pequena parte de seu propósito.
Infelizmente, a maneira como muitos de nós criamos sites direcionados a conteúdo não é a ideal , e precisamos fazer algo a respeito.

O problema com a forma como construímos sites orientados a conteúdo
Esses sites geralmente começam com a premissa errada. Começamos perguntando a nós mesmos: "O que queremos dizer?" em vez de "O que o usuário quer saber?" Essa mentalidade se origina da criação de conteúdo para outros canais. Canais onde é necessário prender a atenção de uma pessoa e mantê-la o maior tempo possível, mas ao projetar sites a premissa é diferente. As pessoas optaram por visitar o site e, de certa forma, já manifestaram interesse. A ênfase está, então, em responder às suas perguntas para sua satisfação, em vez de chamar sua atenção.
Mas esse não é o único problema com a forma como tendemos a abordar sites orientados a conteúdo . Em muitos casos, eles ainda são criados usando um processo mais parecido com cascata do que ágil.
- Criamos projetos e os assinamos.
- Construímos modelos de design dentro de um sistema de gerenciamento de conteúdo.
- Adicionamos conteúdo ao CMS.
Muitas vezes, os designs são criados antes mesmo de vermos qualquer conteúdo e, portanto, há pouca relação entre os dois. O conteúdo é essencialmente derramado em baldes de design!

Os mais diligentes entre nós se recusam a iniciar o design até que tenhamos algum conteúdo real para trabalhar, mas isso geralmente leva outros a apressar a cópia para evitar que o projeto seja atrasado.
Claro, depois há testes de usabilidade . Muitas vezes é negligenciado, pois ainda estamos adicionando conteúdo até o dia do lançamento. Mas mesmo que isso aconteça, tende a ser no final do projeto, quando ninguém quer o incômodo e o custo de mudar as coisas.
Se tudo isso está soando suspeitosamente familiar, não desanime. Nos últimos anos, tenho tentado uma abordagem diferente e, na maioria das vezes, parece funcionar. É uma abordagem que desenvolve design e conteúdo juntos em parceria, ao mesmo tempo em que permite testes regulares ao longo do processo.
Iniciando o desenvolvimento de um site orientado a conteúdo
Eu costumo iniciar projetos de sites orientados a conteúdo praticamente como você esperaria. Começo estabelecendo uma lista priorizada de objetivos de negócios para o site, para que possamos medir o sucesso e ter clareza sobre qual deve ser seu papel. Mas depois desse ponto as coisas rapidamente se desviam do processo de cascata padrão que eu encontro com tanta frequência.
Em vez de pular imediatamente para o design e as discussões sobre as mensagens da marca, prefiro me concentrar em entender melhor as pessoas que visitarão o site . É certo que fazer pesquisas iniciais com usuários está longe de ser revolucionário. Mas é surpreendente o quão pouco isso acontece em muitas organizações – mesmo em 2017.
O que pode ser um pouco mais incomum é que minha pesquisa geralmente se concentra fortemente em estabelecer as perguntas que os usuários têm quando visitam o site. Perguntas tanto de visitantes de primeira viagem quanto daqueles que retornam.

Coletar essas questões é relativamente simples. Começamos entrevistando os usuários. No entanto, há um limite para o número de usuários com quem você pode conversar. Outra abordagem é executar uma pesquisa em seu site existente perguntando aos usuários quais perguntas eles têm. Finalmente, falar com a equipe de atendimento ao cliente , como os de call centers, produzirá um número significativo de perguntas que eles ouvem repetidamente.
As chances são de que a lista final de perguntas seja extensa, mas tudo bem. No entanto, algumas dessas perguntas serão mais importantes do que outras. Precisamos identificá-los para garantir que sejam fáceis de encontrar e não se percam entre a infinidade de consultas menos críticas.
É aí que a análise das principais tarefas de Gerry McGovern pode ajudar. É um processo simples que os usuários da pesquisa entendem quais perguntas ou tarefas eles mais se preocupam. Gerry escreveu um excelente artigo no A List Apart cobrindo o processo, então não vou repeti-lo aqui.
O que essa análise de tarefa principal deixará para você é uma lista priorizada de perguntas que os usuários têm. Isso pode se tornar o núcleo do conteúdo do site e nos ajudar a iterar em direção a um site útil.
Iterar por meio da fidelidade no conteúdo e no design
Antes de podermos começar a iterar em direção ao nosso site concluído, primeiro precisamos estabelecer sua arquitetura de informações. Nossas perguntas podem ser a base para determinar essa estrutura.
Podemos usar as perguntas como base para um exercício de classificação de cartões em que os usuários organizam as principais perguntas em grupos que fazem sentido para eles. Esses agrupamentos podem ajudar a nos informar à medida que desenvolvemos a arquitetura de informações dos sites, garantindo que o site reflita o modelo mental dos usuários , em vez da estrutura organizacional.

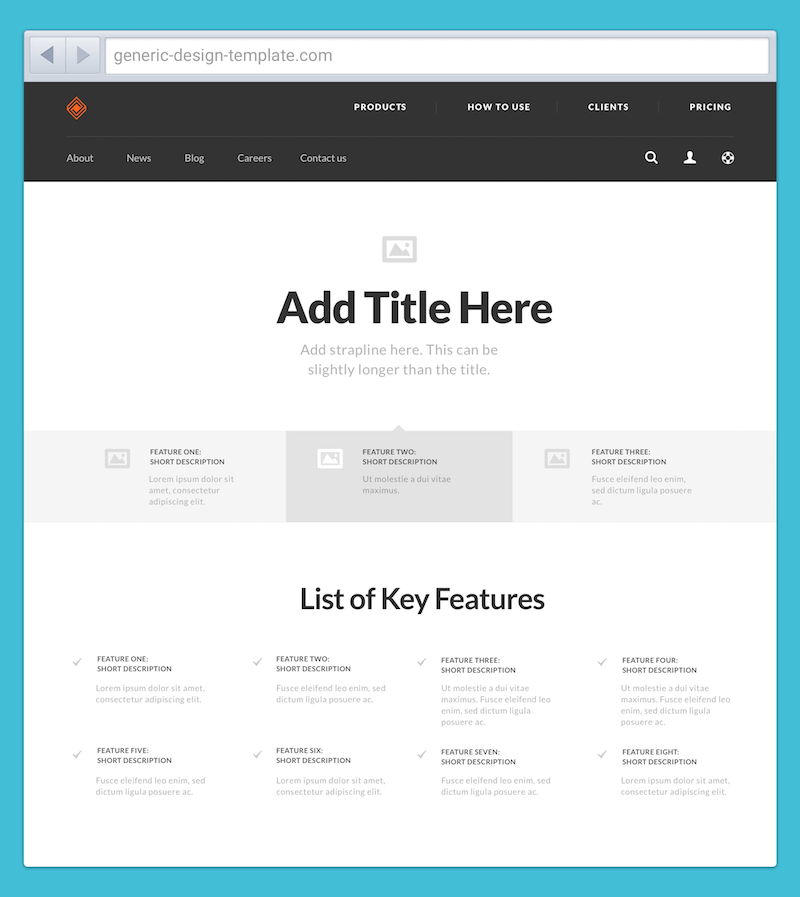
Uma vez que tenhamos um rascunho inicial de nossa arquitetura de informação, podemos começar a construir nosso site e testá-lo, mesmo que não tenhamos estabelecido nenhum design e não tenhamos escrito nenhuma cópia.
Os sites orientados a conteúdo quase sempre são construídos em um sistema de gerenciamento de conteúdo, portanto, enquanto pesquisamos as perguntas dos usuários, os desenvolvedores podem colocar uma instalação pronta para uso em um servidor de teste em algum lugar.
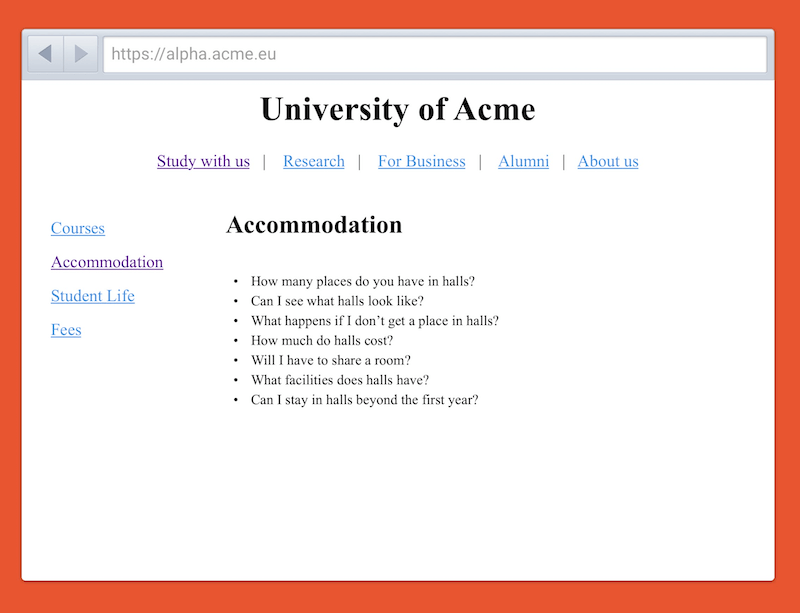
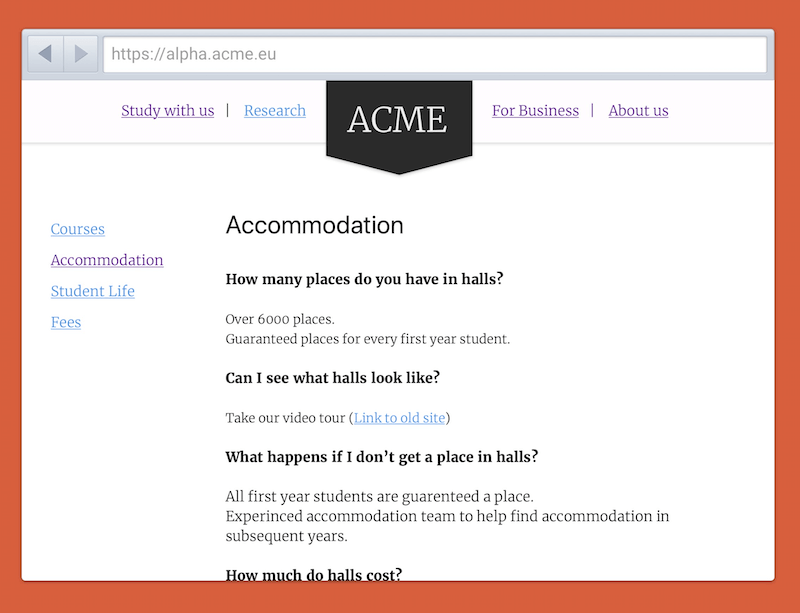
Agora podemos começar a construir páginas em branco neste CMS refletindo a arquitetura da informação. Tudo o que as páginas precisam neles é um método de navegação entre as páginas (links de navegação) e marcadores de quais perguntas esperamos responder em cada página.

Isso imediatamente nos dá algo tangível para testar. Mesmo sem design e sem conteúdo, ainda podemos verificar a arquitetura da informação. Os usuários podem encontrar as perguntas que desejam responder? A estrutura faz sentido para eles?
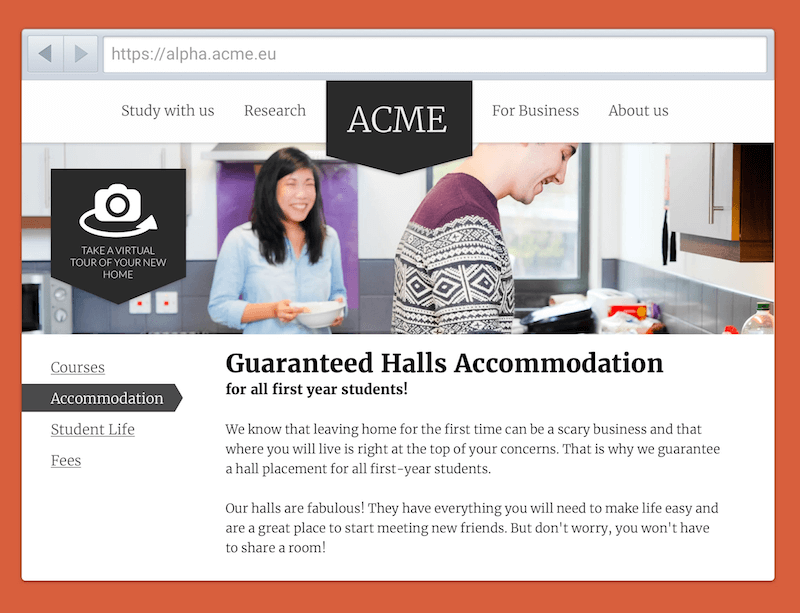
Com isso estabelecido, agora podemos começar a aumentar a fidelidade. O designer pode começar a introduzir alguma tipografia básica e layout para páginas críticas. Enquanto isso, os redatores de conteúdo podem começar a detalhar as páginas com alguns marcadores preliminares respondendo às perguntas nas páginas ou, quando apropriado, fazendo links cruzados temporários para as páginas do site existente que respondem às perguntas.

Neste ponto, podemos realizar mais testes. Podemos ver se a hierarquia visual estabelecida pelo designer permite que os usuários identifiquem conteúdos essenciais. Da mesma forma, podemos testar o conteúdo vinculado no site antigo para ver se ele responde às perguntas dos usuários antes de começarmos a migrar sem pensar do antigo site.
Na próxima rodada de iteração, os redatores podem começar a adicionar cópias em todo o site, enquanto os designers podem começar a refinar o design com tipografia, cor e outros elementos estilísticos aprimorados. Novamente, isso pode ser testado com usuários reais para garantir que a nova cópia responda às perguntas e que as melhorias de design estejam ajudando, em vez de distrair.

Assim, o processo continua, rodada após rodada, adicionando mais fidelidade à cópia e design, aproximando o site cada vez mais de algo que seja uma melhoria em relação ao existente. Neste ponto, podemos empurrá-lo ao vivo. Mas mesmo assim, mais rodadas de iteração podem continuar a evoluir e melhorar o desempenho das páginas essenciais.
Claro, tudo isso soa bem em princípio, mas requer uma mudança de pensamento.
Uma Mudança de Pensamento
Para começar, requer um pensamento diferente para os designers. Muitos designers ainda usam o Sketch ou o Photoshop para criar maquetes de alta fidelidade. Essa abordagem sugere que eles iterem em direção a um design final no navegador.

Dito isso, não acredito que as duas abordagens precisem ser mutuamente exclusivas. Não há nada de errado em experimentar soluções de design mais refinadas no início do Sketch, desde que se entenda que elas mudarão com base no feedback do usuário. Esse design pode ser implementado lentamente e testado no servidor de teste.
Outra mudança de atitude será em torno da migração de conteúdo. Normalmente, haverá uma suposição de que migraremos o conteúdo do site anterior para o novo em massa. A ideia de criar todo o novo conteúdo pode parecer insuperável.
Na realidade não é isso que estou propondo. Podemos migrar um grau de conteúdo em que esse conteúdo responda às perguntas do usuário. Mas isso não deve acontecer em massa ou cegamente.
Além disso, você descobrirá que é desnecessário reescrever tanto conteúdo quanto você pensa. Você quase certamente descobrirá que uma quantidade significativa da cópia que você acredita que precisa ser migrada pode ser desativada porque não responde a uma pergunta do usuário. A vantagem disso é que você fica com muito menos conteúdo para manter.

No entanto, provavelmente a mudança mais significativa no pensamento está em mostrar o trabalho em andamento. Sejam designers ou especialistas em conteúdo, muitos de nós ainda sofrem com esse desejo de deixar tudo perfeito antes de deixar os outros verem. Mas essa abordagem coloca o conteúdo e o design lá fora, expondo-o cedo a críticas. Essa é uma mudança mental desafiadora, mas imperativa.
Você pode estar pensando que permitir que as partes interessadas e os clientes vejam o trabalho em andamento é uma receita para o desastre, mas não é. Na verdade, na minha experiência, eles respondem favoravelmente ao ver um site surgir diante de seus olhos. Em vez de esperar semanas (ou até meses!) antes de ver qualquer coisa, eles começarão a ver o esqueleto de um site poucos dias após o lançamento do projeto. Psicologicamente, isso faz uma enorme diferença.
Além disso, ao ver o desenvolvimento do site passo a passo, eles se sentem mais engajados com o projeto e aprendem sobre o processo por trás de seu desenvolvimento. Isso torna as partes interessadas menos propensas a rejeitar a solução final.
Finalmente, se eles tiverem objeções, elas serão identificadas no início do processo, quando forem fáceis de corrigir. Certamente isso é preferível do que esperar até o último minuto, quando as coisas são difíceis de mudar.
Dê o primeiro passo hoje
Não estou sugerindo que desenvolver um site orientado a conteúdo dessa maneira seja uma solução perfeita, mas descobri que iterar em direção a um site final aumentando sistematicamente a fidelidade do design e do conteúdo leva a melhores resultados e menos resistência interna.
Ainda assim, não acredite na minha palavra – experimente você mesmo. Comece pequeno. Saltar para uma grande reformulação de todo o seu site pode ser um passo muito grande para todos os envolvidos. Talvez você possa tentar essa abordagem em um novo microsite ou em uma seção do seu site que está atualizando.
Como alternativa, tente implementar apenas uma parte do processo que descrevi. Talvez comece um projeto coletando perguntas de usuários em vez de começar com as mensagens que sua organização deseja enviar. Ou talvez você possa tentar uma pequena quantidade de prototipagem em vez de produzir composições de design perfeitas em pixels.
Meu ponto é que você pode escolher o que funciona para você e não precisa mudar da noite para o dia. O que importa é que você comece a permitir que o feedback do usuário influencie o design e o conteúdo do seu site.
