8 exemplos inspiradores de ilustrações isométricas em web design
Publicados: 2021-03-29Ilustrações em web design nunca saem do radar. Os criativos adoram brincar com vários gêneros deles. Eles até conseguem definir novas tendências de vez em quando.
Apenas recentemente, discutimos ilustrações humanas que dão um toque pessoal “quente” aos projetos. Hoje nos deparamos com ilustrações isométricas que reivindicam o título de ser o “novo preto” nos dias de hoje. De fato, é uma tendência pequena e promissora que agrada aos olhos com sua natureza artística e inspirada na geometria.
A isometria é uma excelente ferramenta para transformar uma composição plana em seu equivalente 3D. Embora a comunidade não esteja pronta para voltar a tudo skeuomórfico, é uma das maneiras de adicionar dimensão e permanecer dentro do mainstream geral. Mais ainda, a arte de um ângulo de 30 graus tem um certo charme que é bastante difícil de resistir. Essas obras sempre parecem limpas e arrumadas. Eles são ricos em detalhes apelam para o público sem esforço.
Parece interessante? Basta dar uma olhada nesses exemplos que chamam a atenção…
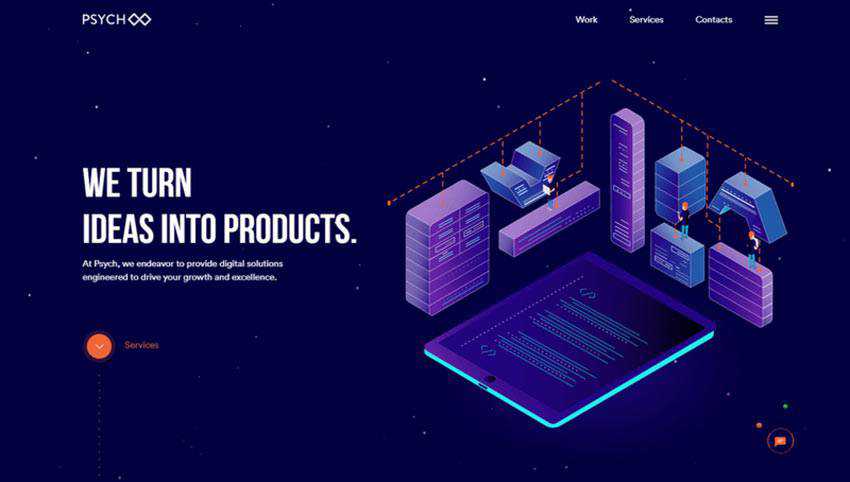
Psíquico X86
Em essência, é uma solução regular. A seção de boas-vindas é dividida em duas. O lado esquerdo inclui o slogan, a introdução e um botão de call-to-action. Considerando que, o lado direito inclui uma ilustração. Já vimos isso um milhão de vezes. No entanto, a isometria dá à seção um certo tempero, diferenciando-a.

Não apenas atende a todos os propósitos padrão, como apoiar o título ou enriquecer o design, mas também retrata a esfera de especialização da agência. Graças a um ângulo de 30 graus, a equipe tem a oportunidade de mostrar os dispositivos em toda a sua beleza e criar uma composição que diz tudo. Também combina perfeitamente com a atmosfera tecnológica do site, dando sua contribuição vital.

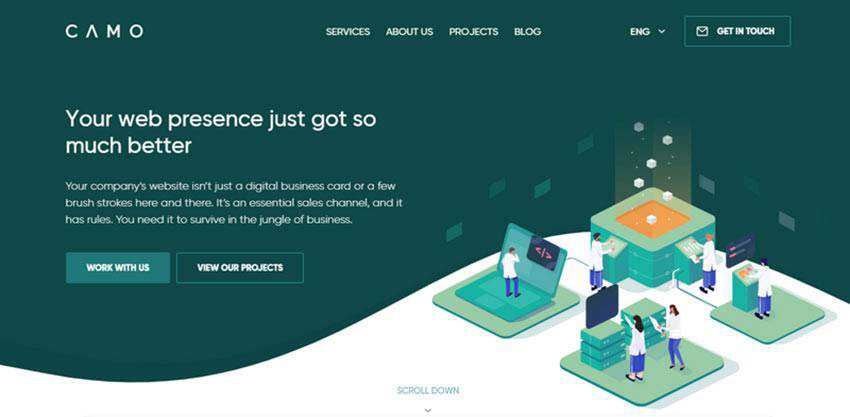
CAMO
CAMO é outro ponto no caso que irá encantá-lo com seu maravilhoso apelo comercial e vibração tecnológica.
A ilustração 3D vai bem com o tema geral. Coloração pastel, formas suaves, personagens humanos cuidadosamente trabalhados: tudo é polido. A equipe tem feito um excelente trabalho. Assim como no exemplo anterior, ele retrata a esfera de atuação da agência, mostrando-a de maneira fantasiosa.
E isso não é tudo. Para tornar esta ilustração ainda mais impressionante e chamativa, ela foi parcialmente posta em movimento. Há muita atividade aqui, mas tudo é discreto. A solução certamente inspira confiança e confiança na empresa.

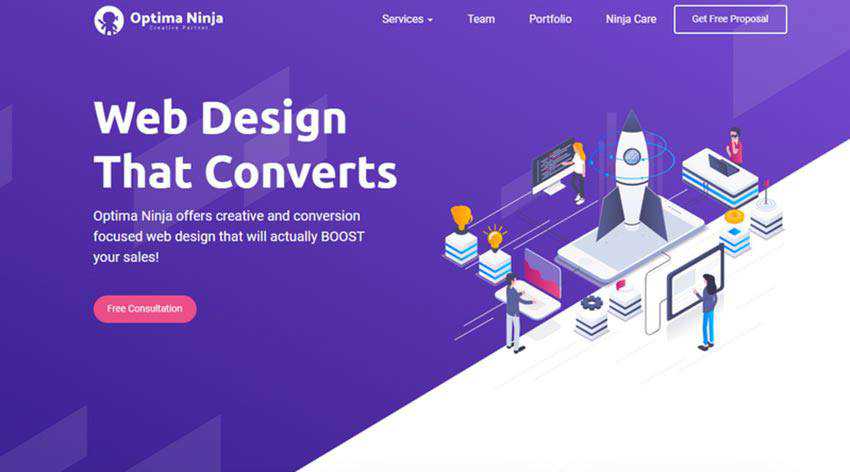
Optima Ninja
A equipe por trás do Optima Ninja combina habilmente dois recursos da moda: personagens humanos e uma abordagem isométrica, criando cenários espetaculares. Embora a obra de arte não seja dinâmica, ela afirma claramente a filosofia do projeto.
Além disso, ele não está sozinho em sua luta para enriquecer a experiência geral e atrair usuários. Há toda uma gama de ilustrações que compartilham um fio comum. Vigilantemente espalhados por toda a página de destino, eles fazem o projeto web parecer chique, lúdico, pessoal e mais próximo do público online.

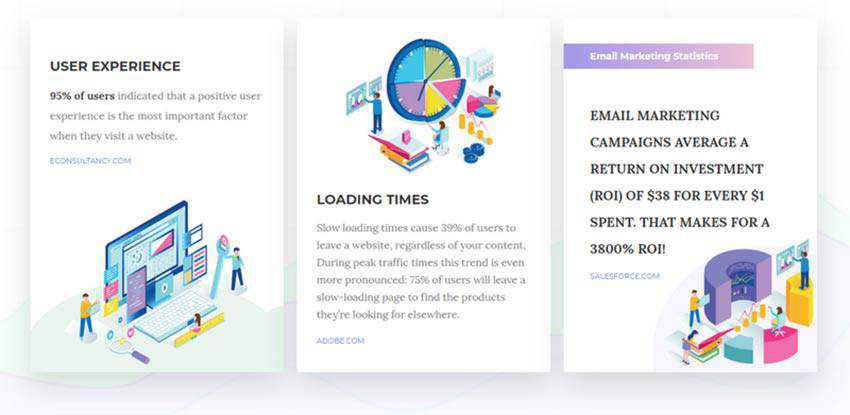
Equipe de código
Assim como o Optima Ninja, os criativos da Code Crew tiram o máximo proveito das ilustrações isométricas. Eles fazem isso usando-os para apoiar seções internas que, via de regra, sempre ficam esquecidas.
Cada obra de arte faz tudo certo. Coloração, posicionamento, objetos e personagens – juntos eles criam uma verdadeira simbiose, entregando a mensagem certa. A seção de heróis também tem um poderoso carisma de isometria. No entanto, com uma pequena exceção, em vez de desenhos vetoriais, há capturas de tela reais de sites e aplicativos do portfólio que são apresentados em um ângulo favorável. Isso torna a exploração do site coerente em vários níveis.

Crônica
O Chronicled se diferencia dos exemplos mencionados anteriormente graças às renderizações digitais que povoam o site. Eles são feitos no mesmo estilo para reforçar a consistência da experiência do usuário.
Enquanto as ilustrações anteriores parecem vetoriais e autênticas, essas certamente parecem incrivelmente computadorizadas e artificiais. Eles podem perder um pouco para seus rivais altamente detalhados, mas são ideais para uma plataforma que diz respeito aos ecossistemas blockchain. Parecendo bastante neutras, essas composições 3D não apenas aprimoram a interface, mas também deixam as coisas claras para o público.

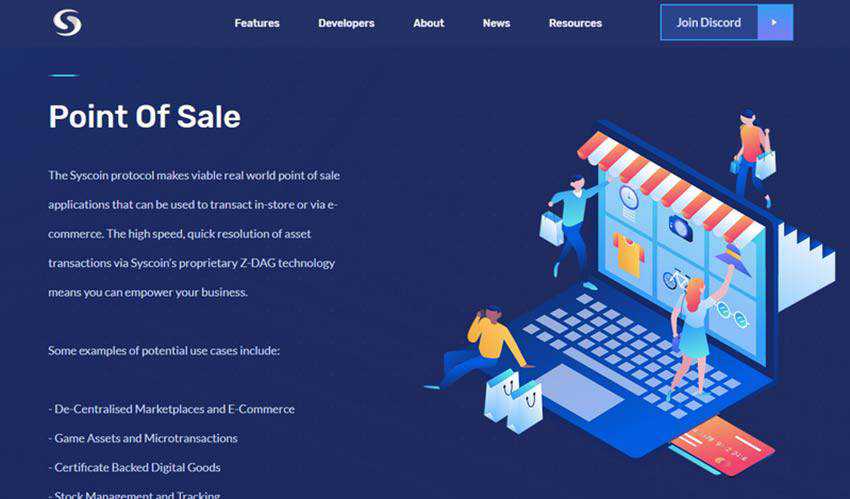
Plataforma Syscoin
A Syscoin Platform é outro site da nossa coleção que vem do mundo das criptomoedas. Condizente com o assunto, a equipe por trás dele usa muito material visual para educar usuários regulares e esclarecer alguns conceitos complexos. Cada peça vai ao ponto. O uso criativo de personagens humanos vai além de apenas contar uma história, tornando o projeto familiar e amigável.

Laszczuk
A equipe criativa por trás de Laszczuk construiu toda a estética com base na isometria. Usando-o como a principal ferramenta para enriquecer o plano de fundo, os criativos criaram pontos focais que guiam discretamente os visitantes de cima para baixo.
Eles também adicionaram figuras retilíneas planas com quatro lados para completar a comitiva. Além disso, observe o estilo das ilustrações: texturas grunge são misturadas com gradientes ásperos para adicionar muito caráter.

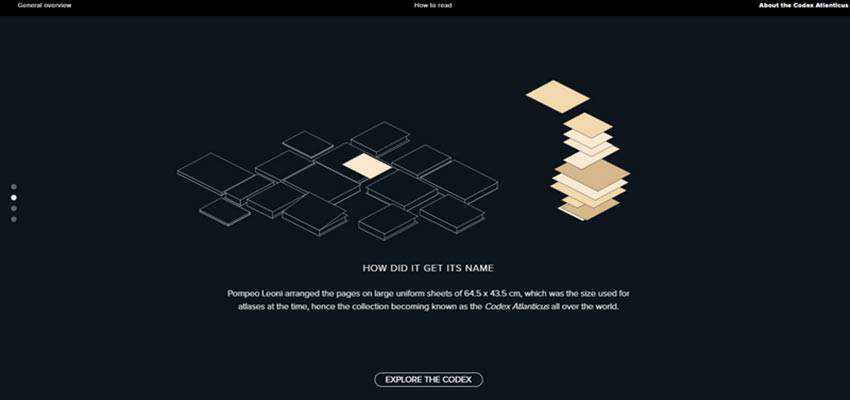
Codex Atlanticus
O Codex Atlanticus opta por um apelo clássico que prepara o cenário com bastante eficiência. O site tem um fundo limpo e escuro com um texto branco tradicional em primeiro plano. No entanto, não parece chato. A chave de sua aparência atraente está em várias animações, onde as ilustrações isométricas assumem um papel central. O site conta uma história usando cenas 3D primitivas que atraem o público, graças à sua simplicidade e clareza.

A vista de um ângulo diferente
Entre as opções de estilo, o isométrico é um daqueles que combina com maestria simplicidade e complexidade. Por um lado, a abordagem é primitiva e direta, pois você não precisa brincar com sombras, luz e gradientes para dar ao design uma sensação 3D. Por outro lado, é sofisticado, pois permite mostrar vários lados da composição, dando espaço para experimentos. Esta combinação única é o que o torna tão especial.
Quanto ao lado prático, a abordagem também é universal e versátil. Mesmo que a isometria tenha uma vibe techno natural, ela colabora facilmente com projetos absolutamente diferentes. Se você cria um site corporativo para um escritório de advocacia (como no caso de Laszczuk) ou um site de uma agência que oferece serviços de criptografia (como a plataforma Syscoin), ele cumprirá bem seu dever.
Além disso, exige que os artistas lidem com princípios geométricos, como projeções ortográficas, forçando assim ambos os lados do cérebro a trabalhar. Isso pode levar a resultados espetaculares – nossa coleção é prova disso.
