Dez etapas para formulários intuitivos no design de sites
Publicados: 2022-06-02Seus formulários são um dos elementos mais importantes do seu site, tanto para seus usuários quanto para a empresa. Na melhor das hipóteses, os formulários interagem com os visitantes e são fáceis de usar. Um bom formulário incentiva os visitantes a preenchê-los para feedback, assinaturas, reservas e registro.
Na pior das hipóteses, os formulários são desajeitados, difíceis de navegar e prejudicam a sensação geral da sua página. Como criamos formulários de site intuitivos e eficientes e como eles geram valor comercial?
Você também pode gostar de ler 10 métodos para otimizar seus formulários para dispositivos móveis.
Pegando dicas do Google
Nosso mecanismo de pesquisa favorito viu muitas atualizações de algoritmo nos últimos anos, tudo em nome de tornar mais fácil para os usuários encontrarem o que procuram com facilidade.
Mais recentemente, o Google tentou tornar a pesquisa mais parecida com falar com um amigo. Os usuários agora esperam obter o que procuram usando a linguagem cotidiana. Isso se espalhou para o design da web, e os visitantes esperam um fator humano na codificação e no aprendizado de máquina.
Isso levou a um aumento nas interfaces de usuário em linguagem natural e nas formas de linguagem natural que visam obter informações do usuário de uma maneira mais humana e envolvente. As empresas buscam refletir os processos mentais do usuário, em vez da apresentação tradicional (e rígida) das formas tradicionais.
Modelos personalizáveis e plug-ins pré-criados tornam isso mais fácil do que nunca. Embora os formulários intuitivos eliminem grande parte do trabalho pesado do design de formulários, as práticas recomendadas ainda ditam como, quando e onde os usuários veem os formulários em seu site.
As melhores práticas para uso de formulários
Onde e como apresentamos os formulários da forma mais útil para um usuário (e para sua empresa)? Siga estas orientações:
1. Peça apenas as informações necessárias e siga um formato lógico
As melhores formas não são pedidos de informação, mas uma conversa, como ilustra o processamento de linguagem natural. Como em qualquer conversa lógica, ela deve seguir uma comunicação entre seu usuário e seu aplicativo (ou site). Consiga isso por:
- Fazer perguntas em sequência, do ponto de vista do usuário. Isso inclui apresentar informações de maneira lógica e significativa (como faríamos em uma conversa). Se não houver uma ordem significativa, ordene as opções em ordem alfabética.
- Ao criar um formulário, pergunte por que você está fazendo cada pergunta e o que planeja fazer com as informações. Isso ajuda a eliminar perguntas desnecessárias e aumenta a probabilidade de reter a atenção do usuário. Reduzir o esforço do usuário é a etapa mais importante para aumentar suas taxas de conclusão.
2. Use um formato de coluna única
Seu formulário deve conter apenas as informações necessárias, o que deve ser curto o suficiente para usar um formato de coluna única. Campos adjacentes horizontalmente exigem que o usuário digitalize em forma de “Z”, o que retarda a compreensão e cria atrasos na atenção do usuário. Os melhores formulários têm um caminho claro para a conclusão – direto na página.


Formulário de reserva por Wen Tong.
3. Minimize o esforço de digitação
Faça todos os esforços para minimizar o número de campos de entrada e o esforço de digitação exigido do usuário, principalmente em dispositivos móveis. Menus suspensos, caixas de seleção e botões de opção não apenas minimizam a quantidade de esforço para seus usuários, mas também abordam a quantidade de erros inerentes à digitação, especialmente em dispositivos móveis.
4. Tamanho do campo e dados de entrada
Tome medidas para garantir que o tamanho do campo seja proporcional aos dados que você está solicitando. Um estudo recente de lojas de comércio eletrônico descobriu que 79% de todos os usuários abandonam seus carrinhos na finalização da compra.
Um dos motivos? Confusão sobre o tamanho do campo. O estudo mostrou que, se um campo era muito longo ou muito curto para a quantidade de informações necessárias, os usuários se perguntavam se estavam preenchendo o formulário adequadamente. Isso foi especialmente verdadeiro para os campos do Código de Verificação do Cartão. Certifique-se de que suas informações cabem confortavelmente no campo fornecido – nem muito grande, nem muito pequeno.

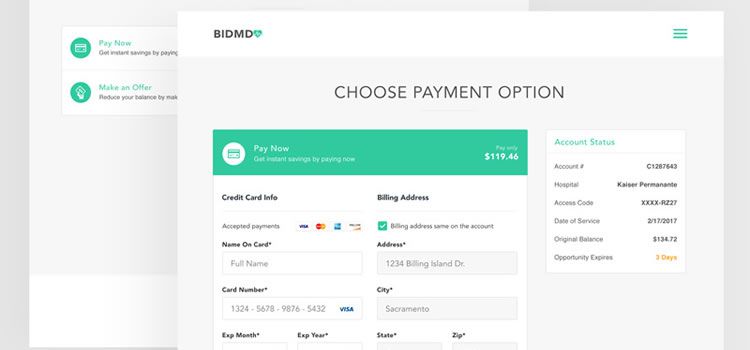
Formulário de checkout de pagamento por Black Flag Creative.
5. Formato com Flexibilidade
Alguns formulários exigem que os dados com diferentes apresentações corretas. Por exemplo, um número de telefone pode ser 123-456-7890 ou (123) 456-7890. Faça com que sua formatação aceite qualquer apresentação de um número de telefone.
O mesmo vale para aniversários e datas de reserva (que você pode apresentar como um calendário de menu suspenso). O objetivo é fornecer o maior número possível de opções flexíveis para a conveniência do usuário.

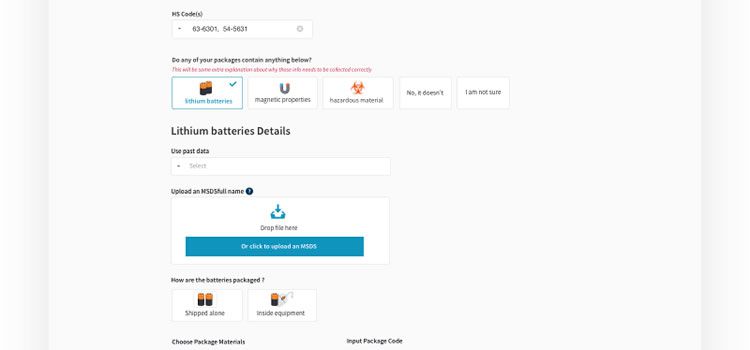
Campo de formulário por Lacey Ankenman.
6. Campos opcionais versus campos obrigatórios
Idealmente, todas as entradas de dados em seu formulário serão necessárias (já que você está solicitando apenas as informações necessárias). Se você precisar incluir uma entrada opcional (um exemplo pode ser uma unidade de construção ou número de apartamento em um formulário de endereço), certifique-se de rotulá-la como tal.
Asteriscos vermelhos ao lado das informações necessárias são uma prática comum. Se você estiver incluindo campos opcionais, limite-os a um ou dois.
8. Livrar-se do erro de reinicialização
Costumava haver uma convenção para adicionar botões de redefinição aos formulários, mas desaconselhamos essa prática. Imagine a frustração de preencher um formulário, apenas para reiniciar acidentalmente e perder todo o seu trabalho!
Você preencheria o formulário novamente ou apenas fecharia a janela? Nós pensamos assim. Evite esse cenário deixando o botão de reinicialização fora do seu formulário – isso faz mais mal do que bem.
9. Incentive seus usuários a preencher um formulário
Uma das chaves para fazer com que seus usuários preencham um formulário é fazê-los querer fazê-lo. Aqui estão alguns exemplos de como seu site pode atrair usuários para preencher seu formulário:
- Forneça uma lista de benefícios do usuário para o preenchimento do formulário. Pode ser uma lista de benefícios, recursos ou maneiras de ajudar seus clientes. Pode até ser um código promocional para uma compra futura após a conclusão.
- Construa a credibilidade da sua marca fornecendo prova social, por exemplo, depoimentos de clientes ou vitrines em seu formulário. Isso mostra que as pessoas confiam em você para fornecer um produto ou serviço essencial. Isso também ajuda a criar uma conexão humana com a marca – inclua fotos para incentivá-la.
- Diga aos usuários em termos explícitos que você valoriza a privacidade deles e que eles não receberão spam.

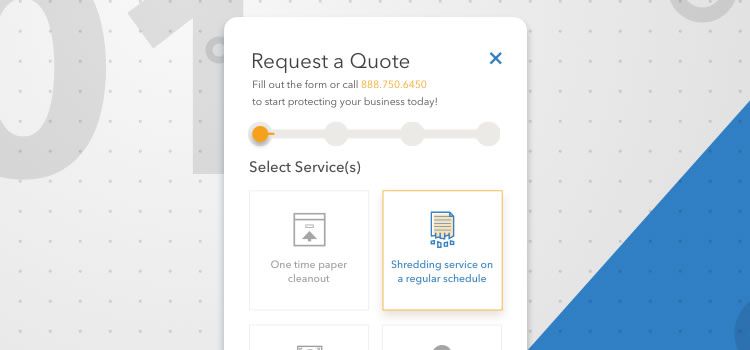
Forma Multi Step por Michael But.
10. Crie um CTA atraente
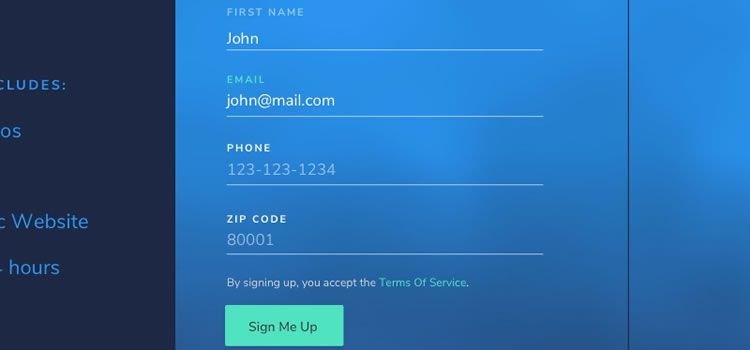
A importância da sua frase de chamariz não pode ser subestimada, pois é a primeira etapa do processo de conversão e obrigará os usuários a clicar no botão de inscrição. Deixe um usuário saber o que você faz, por que ele precisa de você e o que o diferencia – e faça isso rapidamente. Parece uma tarefa difícil, mas essas dicas ajudarão:
- Coloque-se no lugar do seu cliente. Mude uma palavra em seu conteúdo de CTA: pegue seu “Você” e transforme-o em “Meu”. Um estudo recente descobriu que essa opção simples aumentou a conversão em 90%.
- Seja ousado. Use cores, formas, fontes, palavras e posicionamento que chamem a atenção do usuário e prendam sua atenção. Selecione uma cor ousada e contrastante que comunique claramente uma ação ao seu visitante.
- Considere colocar seu CTA na navegação principal ou no rodapé, para que fique visível em todo o site.
Um formulário intuitivo cria valor comercial
Formulários que podem atrair seu visitante e são fáceis de preencher aumentam o tempo gasto em sua página da Web e, por fim, direcionam mais clientes para seu produto ou serviço. A importância de uma boa forma é impossível exagerar.
Atraia seus usuários para seu formulário com um CTA atraente e torne seu formulário fácil de navegar, com linguagem natural. Isso atrairá seus usuários a preencher seu formulário, o que levará a mais negócios no futuro.
