Projeto intuitivo? Não tem isso!
Publicados: 2022-03-10Vamos começar dando uma rápida olhada na definição da palavra “intuitivo” apresentada no Dictionary.com:
“Usando ou baseado no que se sente ser verdade mesmo sem raciocínio consciente: instintivo.”
Ao mesmo tempo, Cambridge nos fornece esta definição:
“Baseado em sentimentos ao invés de fatos ou provas: uma abordagem/julgamento intuitivo. A maioria das pessoas tem um senso intuitivo de certo e errado.”
Com base nessas definições do dicionário, a intuição está associada a um instinto ou sentimento que nos permite tomar decisões sem nenhuma prova consciente de raciocínio. Embora possa nos servir bem durante várias situações da vida, nossa intuição realmente funciona para nos fornecer orientação inconsciente quando nos relacionamos com interfaces digitais? Na realidade, o comportamento intuitivo que os designers se esforçam para criar deve basear-se no uso de padrões de design familiares que os usuários experimentaram antes. Nesse contexto, uma interação intuitiva de design não se baseia em raciocínio inconsciente, mas em um sentimento de familiaridade.

Como designer de UX, quantas vezes um cliente ou stakeholder disse a você “Precisa ser intuitivo”. Embora essa seja uma solicitação comum ou até mesmo um requisito para um design de interface ou aplicativo de software, não é algo fácil de medir ou mesmo definir.
A maioria de nós teve um pressentimento ou um instinto sobre uma decisão ou um resultado. Eu tive sentimentos intuitivos sobre minha filha adolescente, onde eu sinto que algo ruim aconteceu. Nem sempre estou certo (felizmente), mas ainda parece um impulso instintivo tocando em minhas emoções. Se este é um exemplo de como a intuição pode se comportar para nós em uma determinada circunstância, é difícil imaginar ter esses mesmos tipos de sentimentos instintivos ao interagir com uma interface.
A verdade é que o que é intuitivo para você ou seu cliente, provavelmente não seria intuitivo para sua mãe, por exemplo, ou mesmo para seus clientes. Uma interface pode parecer familiar se você (o usuário) já experimentou uma interface ou interação semelhante antes, e é essa familiaridade que geralmente é chamada de intuitiva.
Por exemplo, a primeira vez que vi aquele menu de hambúrguer sem descrição em um aplicativo móvel, ele não me chamou intuitivamente e disse “Toque em mim, eu sou um menu!”. Foi só tocando ao redor que descobri que essas três barras quando tocadas me davam um menu. Agora, quando vejo um menu de hambúrguer, sei o que ele faz. Não intuitivamente, mas porque eu já fiz isso antes. Nada de instintivo nisso.
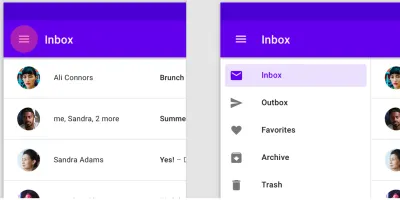
Aqui está um exemplo do menu de hambúrguer onipresente.

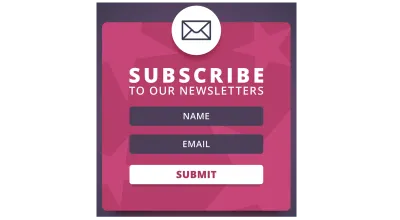
Como outro exemplo, use um formulário de registro simples em um aplicativo móvel no qual você precisa inserir seu endereço de e-mail para receber atualizações por e-mail. Como entendemos que você precisa entrar em campo e começar a digitar, faz sentido e é uma interação simples. Todos nós já fizemos isso muitas vezes antes. Mas se meu pai estivesse tentando usar isso, ele provavelmente não entenderia que você precisa entrar em campo e começar a digitar. Como ele saberia, a menos que alguém lhe desse instruções simples passo a passo.

Em um artigo publicado por Jeff Raskin, mais conhecido por iniciar o programa Macintosh na Apple no final dos anos 70, ele diz:
“Afirmou-se que o uso do mouse de um computador é intuitivo. No entanto, está longe disso.”
Quando eu dava aulas de Pagemaker (antecessor do Adobe InDesign) nos anos 90 para funcionários corporativos, uma ação de um dos alunos da turma ainda me faz rir. Pedi aos participantes que usassem o mouse para clicar no botão OK na tela. Uma mulher pegou o mouse e clicou na tela. Não podemos imaginar ninguém fazendo isso agora porque aprendemos como funciona um mouse, mas isso demonstra que não é um dispositivo intuitivo.
Sabemos que o design intuitivo não é uma coisa, mas também sabemos que a familiaridade com certos tipos de interações que experimentamos antes são mais fáceis de entender. Para aqueles usuários que são um pouco conhecedores de tecnologia, podemos usar padrões de interface já existentes e familiares para basear nossas decisões de design. Esses usuários provavelmente reconhecerão esses padrões previamente estabelecidos em nosso design de interface, chamados de padrões de design. De acordo com a UI Patterns, os padrões de design são soluções recorrentes que resolvem problemas comuns de design.
O que são padrões de design e por que eles são importantes?
Os padrões de design são importantes porque fornecem interações reconhecíveis para que os usuários gastem menos tempo tentando entender como interagir.
Reduzir o tempo e o esforço dos usuários criará uma melhor experiência do usuário e minimizará o tempo gasto na obtenção de um resultado. Para designers de UX, os benefícios estão no tempo economizado por não precisar reinventar um componente de design comprovado.
Abaixo está uma tabela de templates de padrões que fornece uma estrutura para definição ou identificação de padrões, originada dos autores do livro Design Patterns. Embora isso tenha sido originalmente destinado a desenvolvedores de software, a maioria dos critérios é relevante para designers de UX.
| Prazo | Descrição |
|---|---|
| Nome do padrão | Descreve a essência do padrão em um nome curto, mas expressivo. |
| Intenção | Descreve o que o padrão faz. |
| Também conhecido como | Liste quaisquer sinônimos para o padrão. |
| Motivação | Fornece um exemplo de um problema e como o padrão resolve esse problema. |
| Aplicabilidade | Lista as situações em que o padrão é aplicável. |
| Estrutura | Conjunto de diagramas das classes e objetos que representam o padrão. |
| Participantes | Descreve as classes e objetos que participam do padrão de design e suas responsabilidades. |
| Colaborações | Descreve como os participantes colaboram para cumprir suas responsabilidades. |
| Consequências | Descreve as forças que existem com o padrão e os benefícios, compensações e a variável que é isolada pelo padrão. |
Fonte: O que são padrões de design e eu preciso deles? por James Maioriello
Para explorar ainda mais a ideia de padrões de design, abaixo estão alguns exemplos de padrões de design comuns encontrados no site UI Patterns. Este site é uma ótima ferramenta de referência para designers ajudarem a reconhecer padrões existentes para uso em seu processo de design. Embora existam muitos padrões de design para incluir aqui, escolhi os seguintes padrões como aqueles que usei ao longo dos anos.
Padrão de Design do Medidor de Força de Senha
Esse padrão fornece ao usuário instruções e feedback sobre suas interações.

Um assistente é outro padrão de design comum que você pode ter encontrado. É frequentemente usado para interações baseadas em formulários em que o usuário precisa concluir uma sequência predefinida de etapas. A estrutura do assistente é usada para direcionar o usuário através de cada seção do processo.
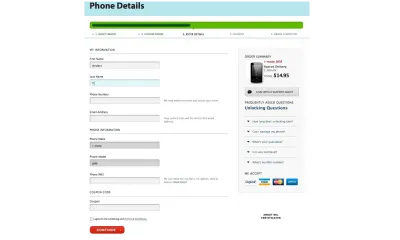
Padrão de design do assistente
Os assistentes são usados quando você deseja guiar um usuário por uma série de etapas para atingir um único objetivo. O padrão abaixo indica onde o usuário está no processo, um resumo das etapas concluídas à direita, ajuda contextual e um botão CONTINUAR para passar para a próxima etapa do processo. Todos esses componentes normalmente usados em um padrão de assistente suportam as interações dos usuários fornecendo contexto do que eles fizeram, em que etapa estão e o que fazer em seguida.

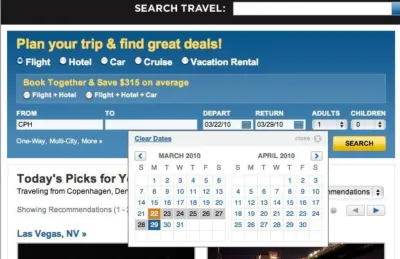
Padrão do seletor de calendário
Esse padrão é usado quando o usuário precisa adicionar uma data ou datas para concluir uma tarefa. É importante que uma data também possa ser inserida em um campo de texto se essa for uma maneira mais eficiente ou preferida de fazê-lo. Neste exemplo, um ícone de calendário indica que há uma lista suspensa de calendário, que é um padrão comumente usado. Widgets de calendário como esse nem sempre funcionam bem quando você precisa escolher uma data de nascimento, a menos que você tenha a capacidade de alterar o ano facilmente.

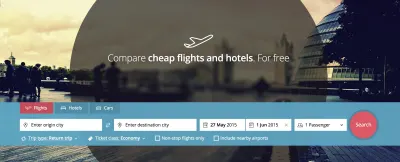
Padrões de formulário
Os padrões de formulário podem ser usados para preencher previamente determinados campos de formulário para corresponder a uma seleção típica do usuário. Ele cria uma maneira mais rápida e fácil de concluir um processo. Este site de viagens possui dados pré-preenchidos para datas com base na data atual e também no número de passageiros.

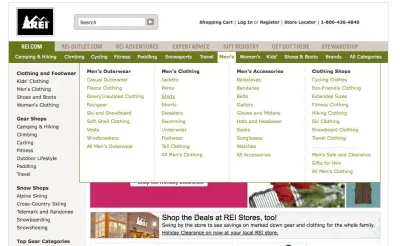
Guias de navegação
As guias de navegação são comumente usadas para dividir o conteúdo em categorias distintas e para indicar visualmente qual conteúdo você está visualizando. O exemplo aqui demonstra um site rico em conteúdo com a primeira seleção de guia exibindo as subcategorias e um terceiro nível abaixo.


Quando você está implementando um padrão de projeto existente em seu projeto, trata-se de usar o padrão para criar contexto, bem como familiaridade para o usuário. Pode ser necessário adaptar qualquer padrão existente para fornecer esse contexto, conforme descrito para o widget do seletor de calendário.
Exploramos as armadilhas do “design intuitivo” e como podemos mitigar isso com padrões de design. Então, se utilizarmos padrões de design comuns para reduzir a carga cognitiva dos usuários, como introduziremos novos padrões de design quando estivermos projetando algo novo e inovador? Vejamos esse conceito investigando-o no contexto das tecnologias emergentes.
Por que a inovação em design pode ser arriscada
Qualquer design novo ou desconhecido para um usuário criará uma curva de aprendizado que nós, como designers, nos esforçamos para minimizar ou eliminar completamente. Como equilibramos a necessidade de inovar rapidamente, ao mesmo tempo em que fornecemos uma experiência sólida e contextual que faz sentido para nossos usuários?
Ao considerar os resultados de negócios, realizar pesquisas de usuário suficientes para garantir um bom ajuste ao mercado e testar o fluxo de design do usuário com o público-alvo, podemos garantir que nossa hipótese de solução de design possa ser validada o máximo possível. Isso ajuda a mitigar os riscos adicionais inerentes à execução de qualquer projeto de produto ou serviço. Idealmente, podemos projetar para incorporar interações que medem o nível de compreensão dos usuários e permitir que eles personalizem seu caminho para alcançar os resultados desejados em um ambiente desconhecido.
Inovação com Inteligência Artificial
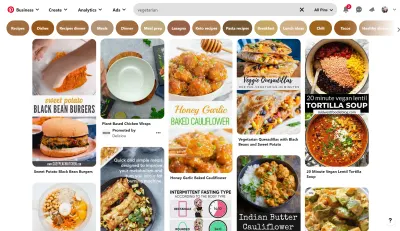
A tecnologia de Inteligência Artificial (IA) está inovando o tempo todo, mas as organizações ainda conseguem criar uma boa experiência do usuário com esses avanços. Por exemplo, a IA do Pinterest é usada para entender a intenção por trás de uma pesquisa simples para fornecer resultados altamente personalizados. De acordo com este artigo da Wired, 80% dos usuários são mais propensos a fazer uma compra se sua experiência for personalizada.
Abaixo está um exemplo de uma busca por “vegetariano”. O Pinterest usa um mecanismo de IA para retornar muitos tópicos relacionados para permitir a descoberta e exibi-los como tags na parte superior da página.

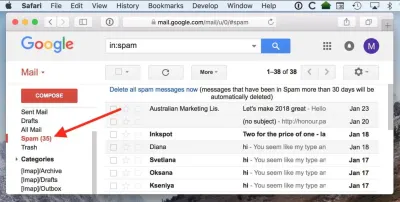
A IA está se tornando rapidamente integrada a muitos produtos e serviços. A IA depende de big data e pode ser usada para criar intervenções ou notificar o usuário para realizar uma ação específica (ou não). Isso pode criar uma experiência mais passiva para o usuário, pois as tarefas manuais anteriores são automatizadas nos bastidores.
Por exemplo, um filtro de spam usado em sua conta de e-mail move automaticamente e-mails suspeitos para uma pasta de lixo eletrônico, sem necessidade de intervenção do usuário. O Google usa filtros baseados em IA e regras há anos, mas a inovação contínua agora vê a capacidade de o Google AI reconhecer os boletins semanais que você pode não estar interessado em movê-los diretamente para a pasta de spam. O filtro de spam do Google agora pode identificar e responder às preferências individuais.

Para onde a partir daqui? Com a tecnologia avançando em ritmo acelerado, vamos explorar como as interfaces podem evoluir nos próximos anos.
O futuro das interfaces
Se as interfaces não fornecem interações naturais para humanos, o que pode? Falar é nossa ferramenta natural de comunicação e os avanços na tecnologia fizeram com que os dispositivos de reconhecimento de fala entrassem em nossas casas e em nossas vidas.
Não é nenhum segredo que grandes desenvolvedores de software orientados ao design, como Apple, Amazon, Google e Microsoft, estão todos investindo em tecnologias de reconhecimento de fala e linguagem natural. Os avanços nessa tecnologia podem nos fazer depender menos da interação com interfaces para o resultado desejado. Personalização e contexto são a chave, embora isso signifique que nossos dispositivos precisarão usar nossos dados para aprender sobre nossos hábitos e desejos para fornecer uma experiência verdadeiramente personalizada.
Imagine um mundo onde podemos simplesmente falar com nosso dispositivo e pedir o que precisamos e, melhor ainda, podemos ser solicitados ou receber o que precisamos exatamente no momento certo pelo nosso dispositivo. Espere, não é isso que a Siri já faz? Sim, mas há muito mais a percorrer.
Bill Stasior, ex-chefe da Siri da Apple, diz que os próximos avanços nos assistentes virtuais verão melhorias na compreensão de como as pessoas falam naturalmente.
“Acho que todos aprendem quais comandos funcionam com os assistentes e quais comandos não funcionam com os assistentes. E enquanto isso está melhorando muito rapidamente agora, acho que ainda há um longo caminho a percorrer.”
— Bill Stasior
Embora tenha havido grandes avanços no uso do processamento de linguagem natural desde 2011, quando o Siri foi lançado, veremos que ele se tornará mais popular e mais avançado em vários setores, como saúde e educação, nos próximos anos. Isso pode mudar a vida, especialmente para pessoas mais velhas que não são conhecedoras de tecnologia.
Por exemplo, imagine uma pessoa idosa que precisa de atendimento médico simplesmente falando com seu dispositivo para marcar uma consulta médica. Ou o paciente recebe aconselhamento médico com base em seu histórico médico e sintomas atuais. Imagine que alguém que sofre de problemas de saúde mental possa conversar com um bot de inteligência artificial para obter conselhos ou apenas para aliviar a solidão.
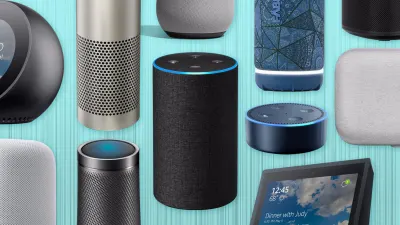
Já existe uma série de “assistentes virtuais” que foram projetados para o mercado doméstico que usam tecnologia de reconhecimento de fala. Abaixo está uma imagem exibindo os “alto-falantes inteligentes” que estão prontamente disponíveis para o mercado consumidor.

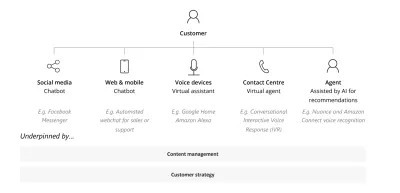
Embora os canais de reconhecimento de voz possam não exigir uma interface de usuário típica, eles ainda exigem um processo de design para criar um resultado utilizável. O diagrama abaixo ilustra os pontos de contato de IA conversacionais conforme descrito neste artigo da Deloitte Digital.

Para projetar efetivamente ferramentas de reconhecimento de voz, a Deloitte sugere que os seguintes aspectos precisam ser considerados:
- O objetivo e os resultados do negócio.
- Realização de testes e ajustes. O algoritmo precisa levar em conta a pronúncia em diferentes localizações geográficas, pausas naturais na conversa e tom e ritmo que podem transmitir emoção.
- Consideração para o cenário dado, em vez de tentar projetar um resultado mais amplo.
- Iterações e melhorias contínuas. Ao se concentrar em um objetivo claro, os designers podem continuar aprimorando seus assistentes de voz para que tenham um som mais humano a cada nova iteração.
O que tudo isso significa para a interface de usuário comum?
A difusão das tecnologias de reconhecimento de linguagem natural verá a morte da interface do usuário como a conhecemos? Embora ninguém possa prever com precisão o futuro, o fato é que ainda somos criaturas visuais e ainda precisamos ver as coisas como parte de nosso processo de aprendizado. Pesquisas mostram que o cérebro humano processa imagens 60.000 vezes mais rápido que texto, e 90% das informações transmitidas ao cérebro são visuais.
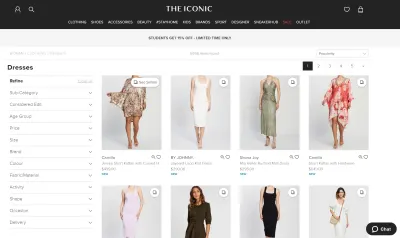
Por exemplo, você pode imaginar ter que tomar uma decisão de compra de um item de roupa ouvindo uma descrição dele em vez de ver uma imagem do item? Como se costuma dizer, uma imagem vale mais que mil palavras e, em muitos casos, uma imagem é uma maneira muito mais poderosa de transmitir significado. Embora ainda possamos especificar o que estamos procurando falando, em muitos cenários esperaríamos ver uma imagem como parte da resposta. E se não soubéssemos o que estávamos procurando, ainda precisaríamos da capacidade de navegar pelas opções disponíveis.
Abaixo está um exemplo típico de um site de comércio eletrônico onde as imagens são parte integrante de como tomamos decisões de compra.

Outra tecnologia recente que está se tornando mais difundida é a realidade aumentada e virtual. Vamos explorar o que significa e como é aplicado.
E a realidade aumentada e virtual?
Depois, há o mundo da realidade aumentada e virtual. A realidade aumentada é a integração de elementos digitais em uma visão de câmera ao vivo comumente usada em um telefone celular, e a realidade virtual é uma experiência totalmente imersiva em um mundo digital normalmente usando um fone de ouvido. As aplicações dessas tecnologias já foram aplicadas em áreas como educação, varejo, treinamento, navegação, entretenimento, saúde e empresas, e as aplicações futuras são ilimitadas.
Para os designers, é um mundo novo e excitante que pode envolver a criação de novos padrões de design. Este artigo da Toptal descreve as principais considerações para designers que se aventuram neste espaço. Em primeiro lugar, o design passa do mundo 2D das interfaces para o design 3D, onde é necessária uma compreensão do design espacial e dos elementos da interface do usuário. Existem novos elementos de entrada para usuários que podem envolver gestos, movimentos oculares e voz que são muito diferentes das interações 2D padrão com as quais nós, designers, estamos familiarizados.
A imagem abaixo ilustra um exemplo de como a realidade aumentada pode ser usada em cenários de varejo. Aqui, o cliente pode experimentar virtualmente as roupas sem a necessidade de um vestiário físico.

Conclusão
Sabemos que as interfaces intuitivas são difíceis de definir, os padrões de design são importantes e as tecnologias de fala natural, AR e VR estão avançando em ritmo acelerado. Com a inovação contínua da inteligência artificial e sua integração com reconhecimento de fala, AR e VR, veremos uma maior personalização à medida que nosso software aprende sobre nós e, por sua vez, nos auxilia em nossas interações. Como designers, podemos aprender a adaptar nossas soluções de design para se adequar ao contexto dessas ferramentas emergentes.
Embora o futuro da interface como a conhecemos seja incerto, a interface como ferramenta ainda existirá por muito tempo. Como designers, precisamos garantir que podemos projetar e, mais importante, testar nossos projetos para validar o ajuste e a utilidade do mercado. Aqui está um mundo onde o reconhecimento de fala, a realidade virtual e as interfaces funcionam perfeitamente juntos para nos fornecer experiências de vida constantemente aprimoradas.
Leitura adicional no SmashingMag:
- Melhores notificações e solicitações de permissão
- Acelere seu site com WebP
- Dicas para gerenciar sistemas de design
- Testes A/B para experiências mobile-first
