Aprendendo o Framer criando um protótipo de aplicativo móvel
Publicados: 2022-03-10O tempo das interfaces de usuário estáticas já se foi. Projetar protótipos interativos é a melhor abordagem para expressar suas ideias e explicá-las aos clientes e partes interessadas. Ou, como diz Jerry Cao da UXPin: "Nada aproxima você da funcionalidade do produto final do que a prototipagem. É o protótipo que dá vida à experiência por trás da experiência do usuário ."
A prototipagem é uma parte importante do processo moderno de design de UX. Eu tentei muitas ferramentas e acho que o Framer Studio (alimentado pela Framer Library) é um dos melhores quando se trata de fazer protótipos de interface de usuário. Então, no tutorial a seguir, gostaria de ensinar alguns conceitos básicos do Framer.
O que você vai aprender? Se você sabe o que é Framer e gostaria de aprender mais sobre como usá-lo, ou se não sabe o que é Framer mas gostaria de aprender um pouco mais sobre técnicas avançadas de prototipagem, acredito que este é o tutorial para você! Ao final do tutorial, você deverá ser capaz de criar um protótipo de aplicativo móvel e também aprenderá algum código CoffeeScript. Eu o guiarei ao longo do caminho e fornecerei arquivos para ajudá-lo a começar mais facilmente.

Uma nota sobre o Framer Studio, Framer Library, plataformas e atalhos
Antes de continuarmos, uma observação importante : Este tutorial é sobre o Framer Studio, que é um aplicativo somente para Mac. O Framer Studio é desenvolvido pela Framer Library, que é de código aberto e gratuito. A própria Biblioteca Framer pode ser usada em todos os sistemas operacionais (Mac, Windows e Linux). Até agora, nenhuma versão do Framer Studio para Windows está disponível; no entanto, existe uma maneira de fazer a Biblioteca do Framer funcionar no sistema operacional Windows com o Atom. (Se você estiver curioso sobre o bit do Windows, leia "Como executar o Framer JS no Windows" ou "Usando o Framer no Windows com o Atom.") Além disso, observe que, porque estou usando o Framer Studio em um Mac, no meu tutorial Eu estarei usando a notação do Mac para atalhos.
O que é Framer?
Existem duas categorias principais de ferramentas de prototipagem (mais sobre isso posteriormente), mas o Framer é uma ferramenta que se enquadra em uma categoria própria. Você pode usá-lo para transições simples e prototipagem rápida, bem como para criar microinterações e animações avançadas. Ele oferece a você — o designer — o poder supremo de criar interações sem quaisquer limitações impostas por uma interface gráfica de usuário e ferramentas predefinidas.
Aprendendo algum código
No Framer, o código é sua superpotência de design final. Isso significa que você tem que aprender a codificar? sim. Os designers devem codificar? Este tópico é antigo, e houve alguns pontos positivos tanto para "sim" quanto para "não"; aqui, eu gostaria de apresentar a você uma visão um pouco diferente sobre a questão.
Em um artigo recente, Shawn Hickman disse:
"Há um debate constante sobre se os designers devem ou não aprender a codificar. Embora eu esteja feliz em falar sobre isso, acho útil olhar para isso de uma perspectiva diferente. O que você está tentando realizar? No meu caso , eu queria enviar um produto."
E também:
"Framer é uma ferramenta incrível para designers aprenderem a codificar. Ser capaz de ver os resultados do seu código ao vivo me ajudou a me ensinar o que realmente estava acontecendo. Framer me ensinou coisas básicas como variáveis, loops for e funções. Nada extravagante , mas totalmente necessário."
Isso me leva ao meu próximo ponto importante. Na minha opinião, o Framer é uma das abordagens de codificação mais fáceis de usar. E embora os protótipos nunca sejam feitos com código pronto para produção, os programadores ainda se beneficiarão e poderão usar algumas informações do seu código. Finalmente, você também terá uma melhor compreensão de como tudo funciona nos bastidores e construirá alguma base para o desenvolvimento de suas habilidades.
O que é CoffeeScript?
A linguagem usada no Framer é CoffeeScript. Ótimas notícias para iniciantes: é uma versão simplificada do JavaScript e, portanto, a curva de aprendizado não é muito íngreme.
Segundo o site oficial:
CoffeeScript é uma linguagem que compila em JavaScript. É uma tentativa de expor as partes boas do JavaScript de uma forma simples.
Há mais uma grande vantagem em usar o CoffeeScript: é essencialmente uma tecnologia da web, então tudo o que você cria no Framer roda como JavaScript mais tarde! Para acompanhar este tutorial, você terá que saber apenas um pouquinho de programação.
Recursos úteis
Como escreveremos alguns CoffeeScript, se precisar de ajuda para começar, recomendo que verifique primeiro os seguintes recursos:
- "Código", Framer
Guia de programação do Framer. - "Curso de Moldura", Greg Rog
Meu vídeo tutorial sobre CoffeeScript. - "Uma introdução ao CoffeeScript," Jeffrey Biles, SitePoint
- "Breve introdução ao CoffeeScript," JumpstartLab
- "Introdução ao Framer", Meng To
Um recurso altamente recomendado para aprender algumas coisas básicas sobre o Framer.
Nota sobre as versões do Framer
O tutorial roda (e foi testado) no Framer versão 111 . Se você ainda não atualizou para 111, recomendo fortemente que faça o download e atualize. Quanto a futuras atualizações do Framer, é provável que uma versão futura do Framer introduza mais novos recursos e possa ter um impacto no código deste tutorial.
Por que a prototipagem é importante?
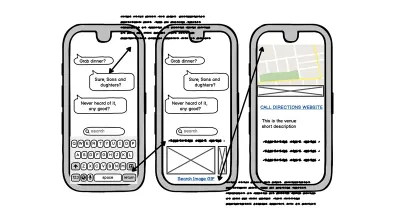
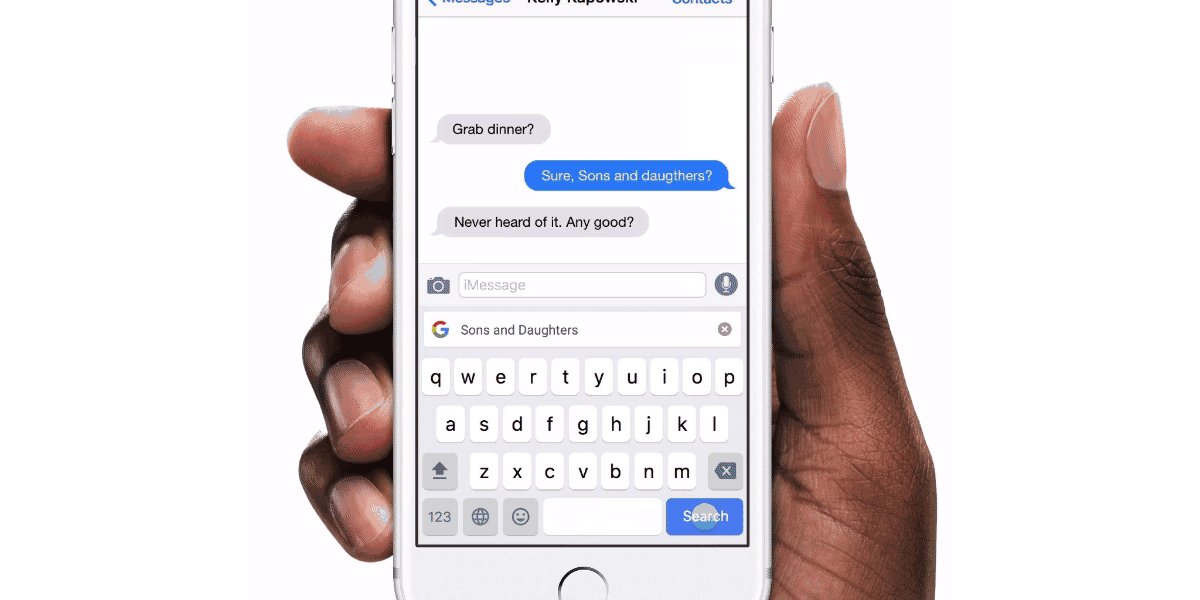
Compare essas abordagens para apresentar a mesma ideia. Você poderia usar um wireframe, assim:

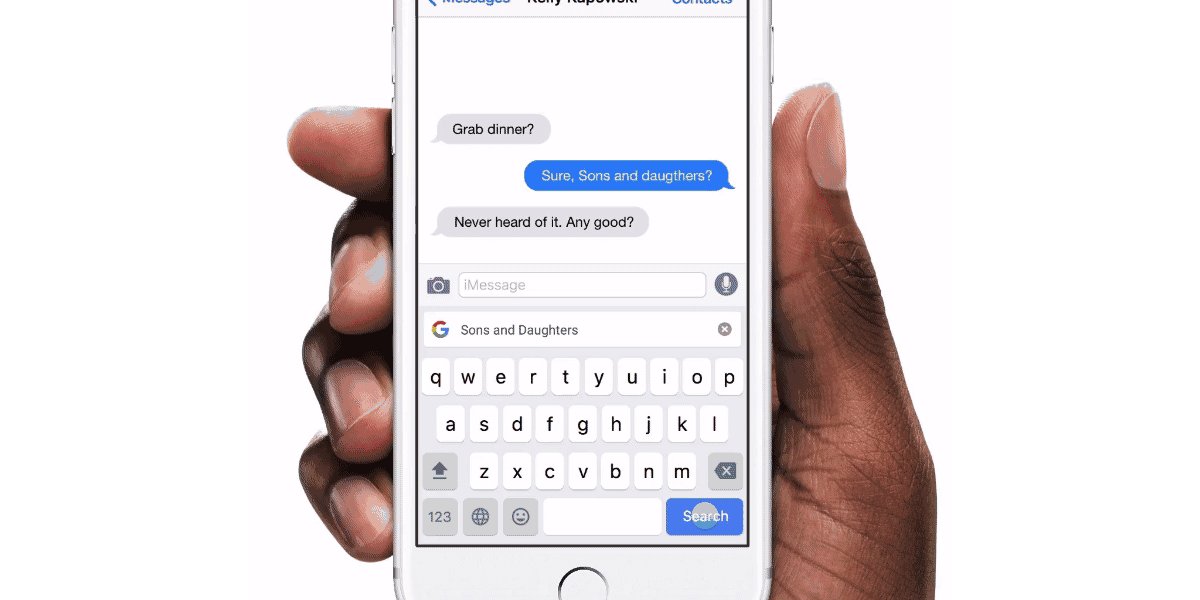
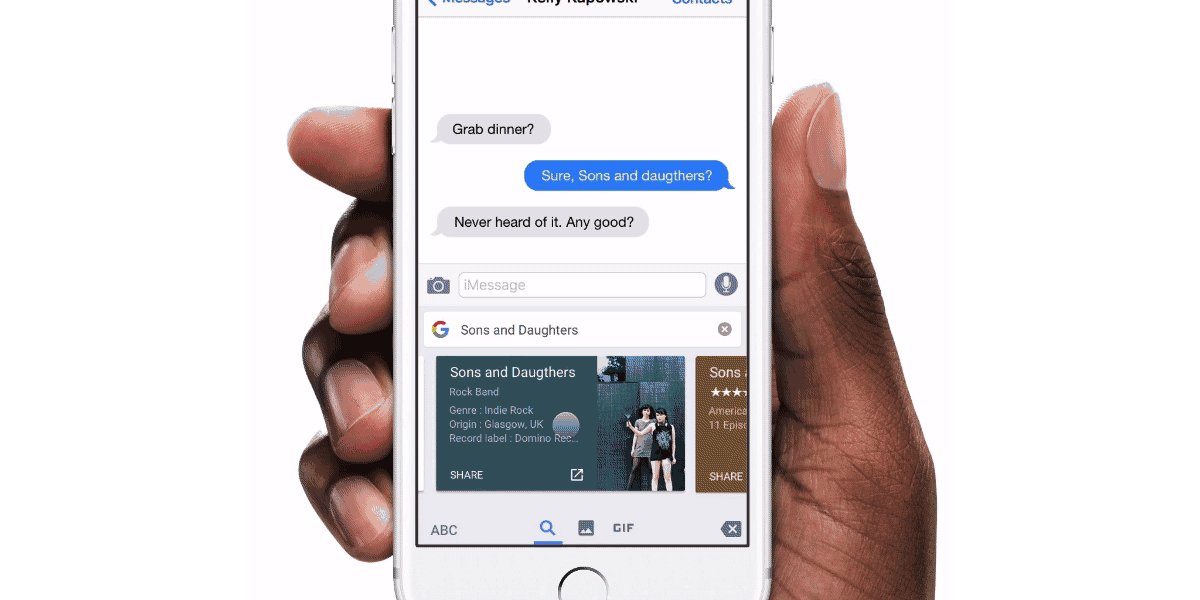
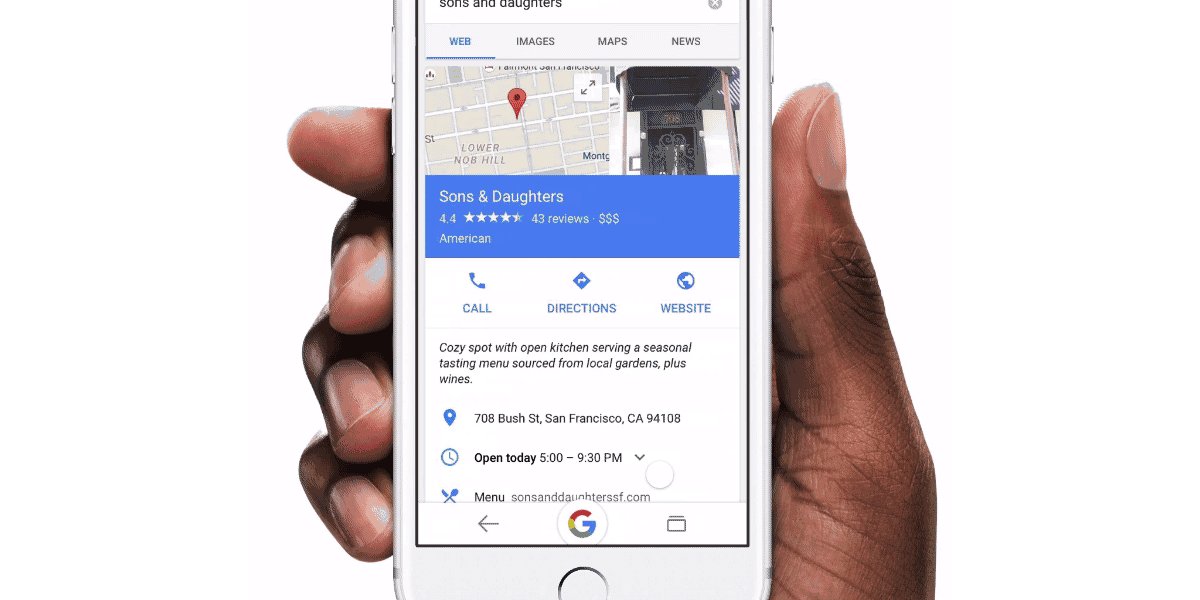
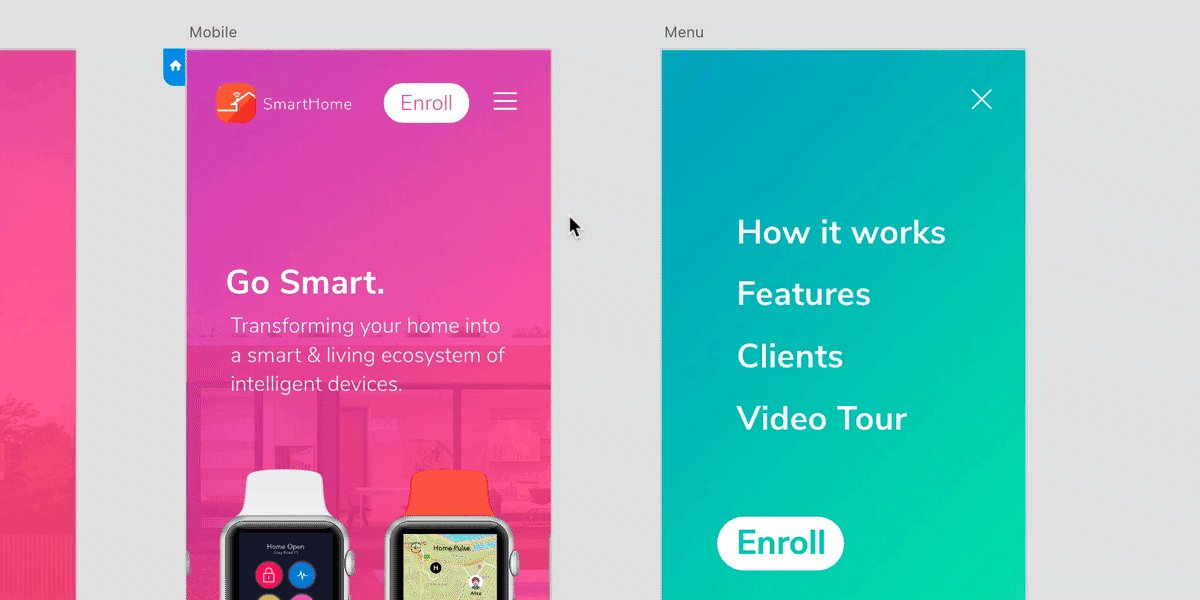
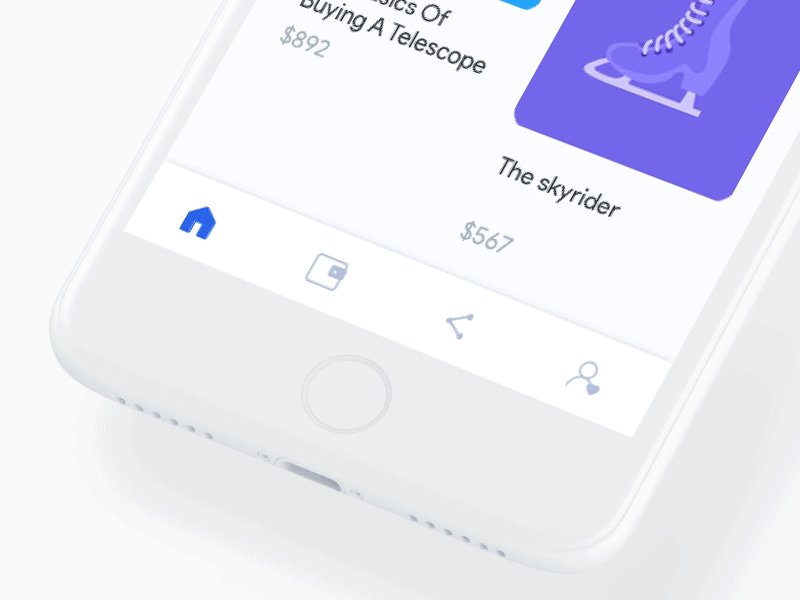
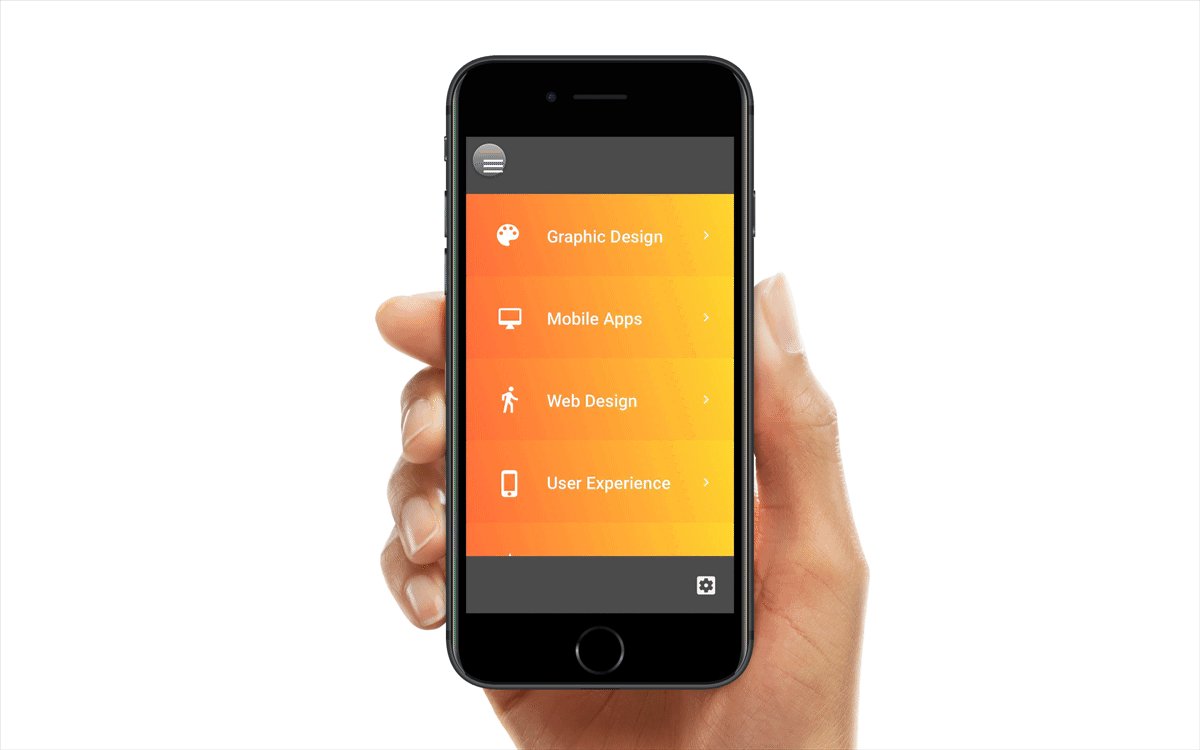
Ou a mesma ideia pode ser apresentada com um protótipo simples, mas poderoso:

Imagine que você está apresentando essa ideia para um grupo de pessoas. O que você acha: Qual deles teria um desempenho melhor? Mesmo que o wireframe contivesse informações mais relevantes, teria um impacto visual menor. E as pessoas tendem a não ler a documentação do wireframe com cuidado.
Explicar a ideia com um protótipo interativo daria a eles uma melhor compreensão de sua visão. Às vezes, até mesmo um protótipo de baixa fidelidade fala mais que mil palavras. (A mesma ideia foi compartilhada por Paul Boag: "As pessoas muitas vezes têm dificuldade em imaginar como é melhor . Um protótipo permite que elas vejam. Ele pode vender o potencial muito melhor do que qualquer número de documentos ou apresentações.")
Se uma imagem vale 1000 palavras, um protótipo vale 1000 reuniões.
— Daniel Burka, #aeadenver 2017
Acontece muitas vezes que você tem que convencer as pessoas cujo conhecimento do conceito que está sendo apresentado é limitado. Por outro lado, ter um protótipo funcional antes que o aplicativo real seja desenvolvido pode trazer insights realmente significativos desde o estágio de teste do usuário. É por isso que acredito que a prototipagem é tão importante e atraente.
Em geral, você pode dividir os protótipos em duas categorias principais. A primeira é a prototipagem rápida , onde você vincula telas estáticas a pontos de acesso para criar transições simples. Isso pode ser feito com ferramentas como Marvel, Adobe XD e Figma.

A segunda categoria são protótipos detalhados com microinterações , como animações focadas em uma tarefa (por exemplo, definir um alarme, selecionar uma ação etc.). Você pode criar esse tipo de protótipo com ferramentas como Principle, Flinto e Origami. Refinar o protótipo com animações oferece a oportunidade de criar uma experiência de prototipagem mais envolvente.

Lembra que eu disse que o Framer é uma ferramenta que se enquadra em uma categoria própria? Isso porque você pode usá-lo tanto para prototipagem rápida, quanto para criar microinterações e animações bastante avançadas. Vamos ver como!
Seu primeiro design feito com Framer
Vamos começar com a interface de usuário do Framer.
O Framer tem duas visões bem integradas: código e design. Você cria seus layouts e imagens na visualização de design e, em seguida, adiciona toda a interatividade necessária na visualização de código. Na visualização de código, você poderá adicionar animações e microinterações. O Framer não deve substituir a ferramenta de design de sua escolha (embora, com a recente atualização de dezembro, o Framer também esteja começando a mirar no mercado de ferramentas de design de tela, ao que parece; ele postou uma visão geral dos novos recursos de design), mas para protótipos rápidos, a visualização do design parece ótima.
Mais tarde, com designs mais sofisticados, você também poderá importar arquivos do Sketch ou do Figma. Mas primeiro, vamos direto para a visualização de design e criar um layout simples usando algumas ferramentas básicas de design.
Trabalhando na visualização de design
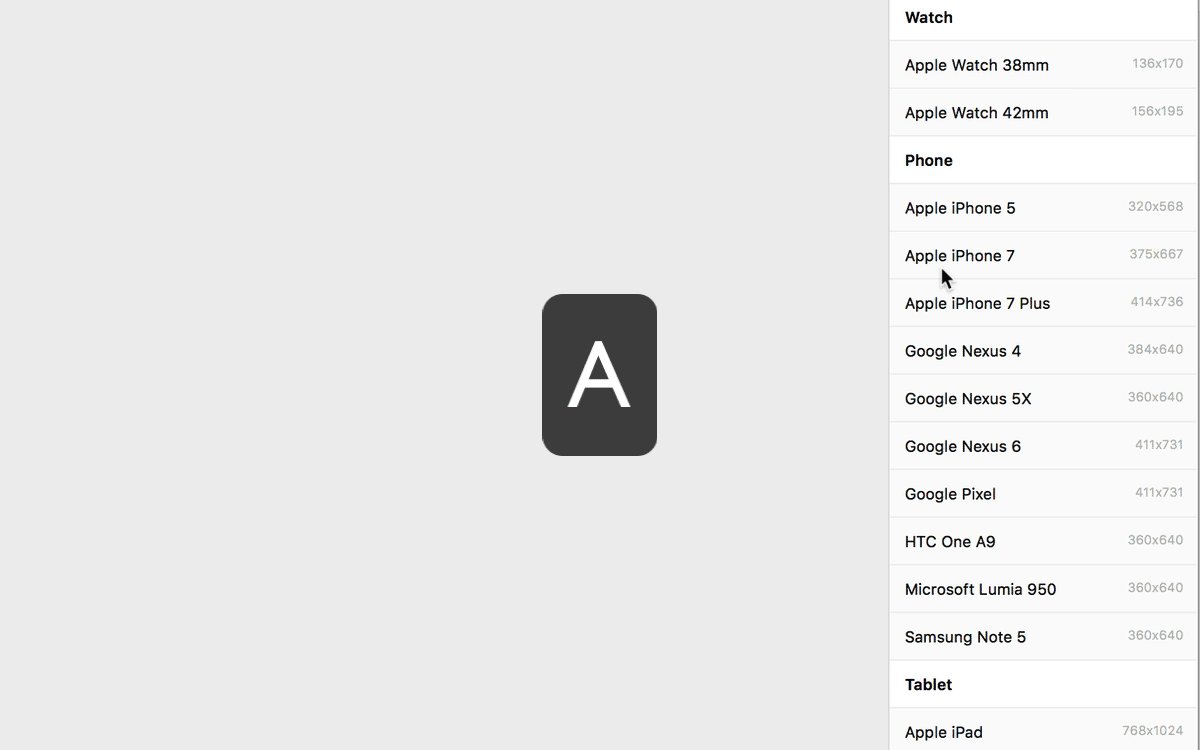
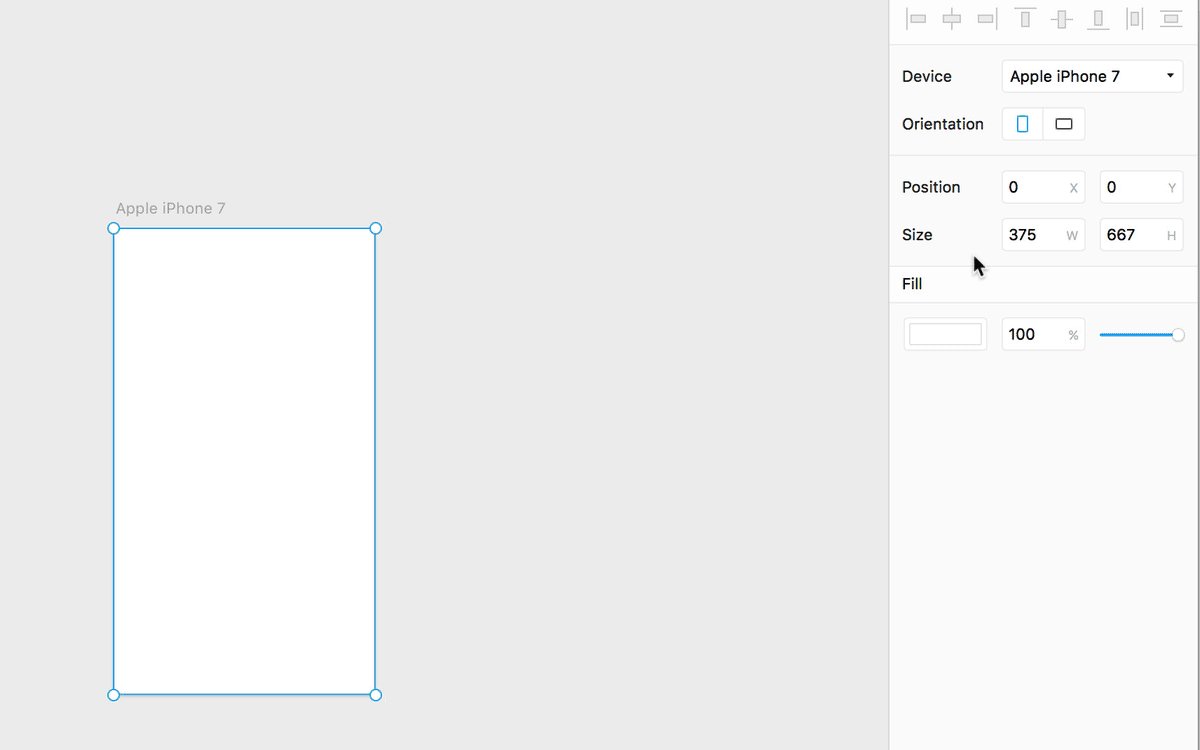
Ao abrir o Framer Studio pela primeira vez, ele será aberto no modo de design. Você descobrirá que a maioria dos atalhos que você conhece de outras ferramentas de design (como o Sketch) também funcionam aqui. Pressione A (ou F ) para alternar para a ferramenta Frame e selecione uma predefinição do iPhone 8 no painel de propriedades à direita.
Observação: na atualização mais recente do Framer, as pranchetas foram renomeadas para "frames" e todo o conceito mudou. O que são quadros exatamente? Frames são contêineres de layout inteligente que podem ser usados como telas e elementos de interface. Os quadros também podem ser usados como fatias para exportar ícones rapidamente em tamanhos específicos. Se você conhece um pouco de HTML, você pode pensar em quadros como elementos div , e você também pode aninhar quadros um dentro do outro, para definir elementos de layout como barras de navegação, barras de guias, cartões, botões, etc. Mais adiante no tutorial , às vezes vou me referir aos quadros como "telas" (para dar uma ideia geral de que essa é uma tela separada do nosso aplicativo) — mas, tecnicamente, as telas são apenas quadros.
Você pode ler mais sobre frames na página de ajuda "Frames vs Shapes".

Uma nota sobre as unidades
No Framer, medimos coisas em unidades chamadas pontos . Cada ponto pode representar um número diferente de pixels, dependendo da densidade de pixels do dispositivo físico em que você testará. Como tudo o que você projeta no Framer é criado como um vetor, há pouco com o que se preocupar. Além disso, é melhor usar arquivos SVG vetoriais, que são suportados pelo Framer; se você precisar importar arquivos PNG ou JPG, verifique se eles estão em uma resolução alta o suficiente.
Eu preparei o logotipo da Smashing Magazine dessa maneira. Para importá-lo para o Framer, basta arrastá-lo e soltá-lo na tela.

O último elemento neste quadro é um botão simples, feito com a ajuda de outro quadro aninhado (pressione F ou A ), com um quadro de texto nele. Pressione T para a ferramenta Texto e desenhe um campo de texto da esquerda para a direita, alinhando o texto ao centro do campo no painel de propriedades e adicionando algum texto.
Dica útil : O texto é aplicado automaticamente como uma subcamada ao objeto de quadro que você criou. Para acessá-lo diretamente na tela, segure Command enquanto clica nele.

Vamos projetar a segunda tela (quadro). Usaremos um cabeçalho e um rodapé genéricos, que serão aplicados automaticamente ao nosso protótipo (isso significa que você pulará a altura do cabeçalho e do rodapé enquanto estiver trabalhando no design).
O elemento principal desta tela será a lista de seis botões, com 115 pontos de altura cada. No total, nossos quadros devem ter 6 × 115 = 690 points de altura. Por ser um pouco mais alto que o próprio dispositivo, ele rolará automaticamente mais tarde na visualização. Eu usei um ícone de hambúrguer do painel de ícones:

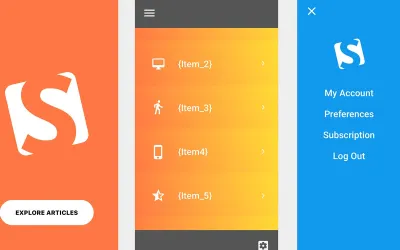
Também adicionei alguns campos de texto, bem como gradientes como preenchimento. Veja como fica:

Vamos selecionar todos os botões e pressionar Command + Return para mesclá-los em um novo quadro — um novo contêiner para esses itens (que chamei de "itens"). Agora, adicione os quadros superior e inferior (que serão usados para o cabeçalho e o rodapé) e, em seguida, coloque-os no topo dos itens da lista.

Para os outros quadros, use formas e ferramentas simples semelhantes para criar a estrutura que você vê abaixo.

Não entrarei em detalhes de cada elemento de design por causa da natureza básica das ferramentas que você usará. No entanto, se você quiser começar com um arquivo Framer pronto para uso, poderá fazer o download de um.
Antes de continuarmos, há algumas coisas que eu gostaria que você verificasse:
- A terceira tela com o menu deve ter a mesma altura que a mais alta (você pode duplicar facilmente o quadro anterior pressionando Command + D ).
- A convenção de nomenclatura para elementos no painel de camadas é crítica. Por favor, mantenha-o como está no meu arquivo de design, ou preste atenção em como eu trago seus nomes.
Transição do design para o código
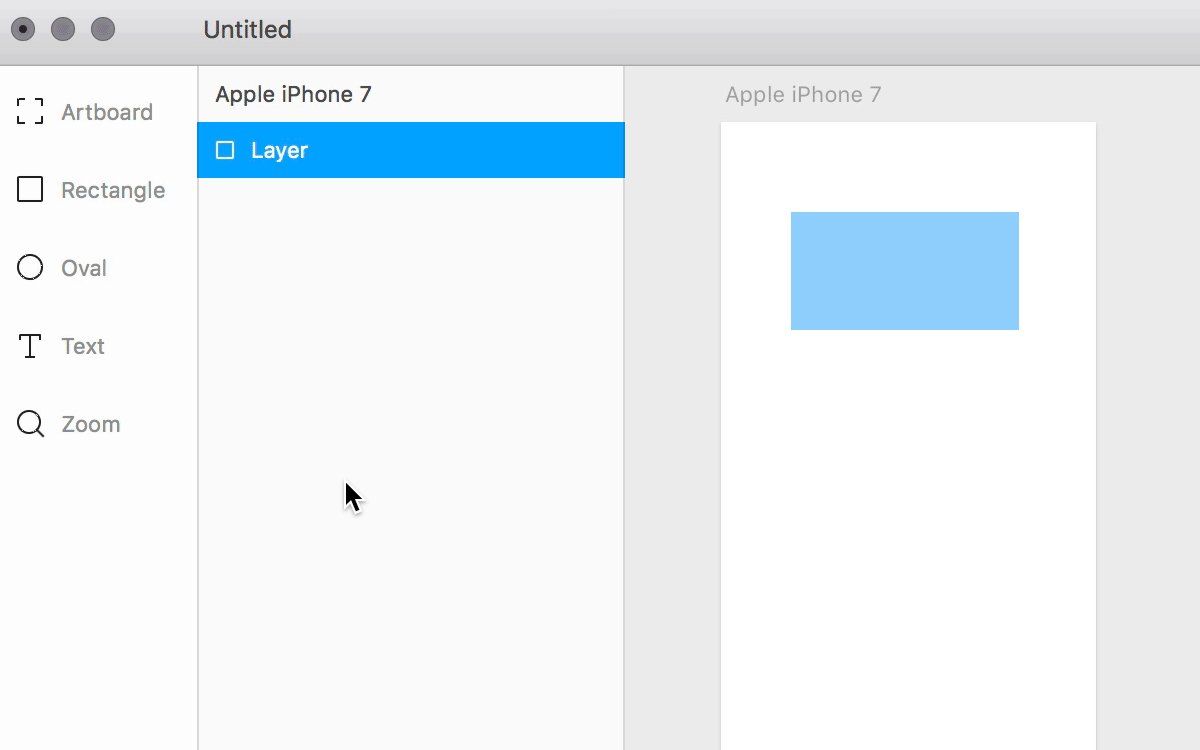
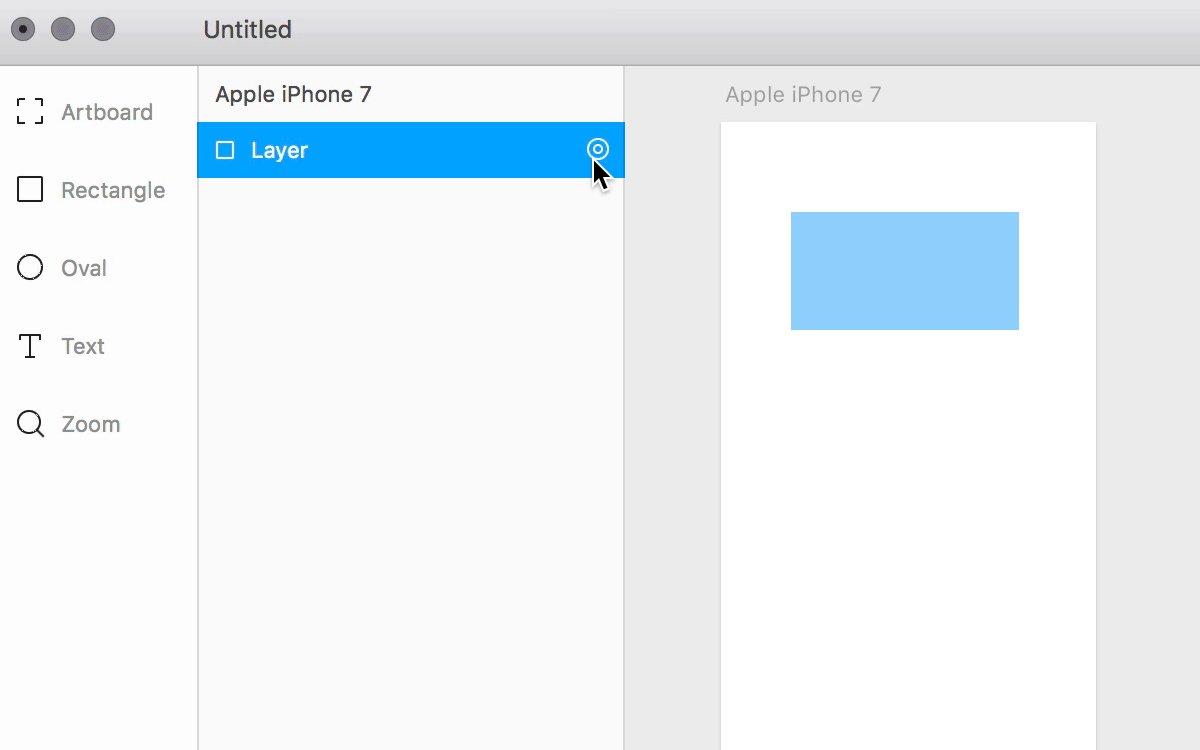
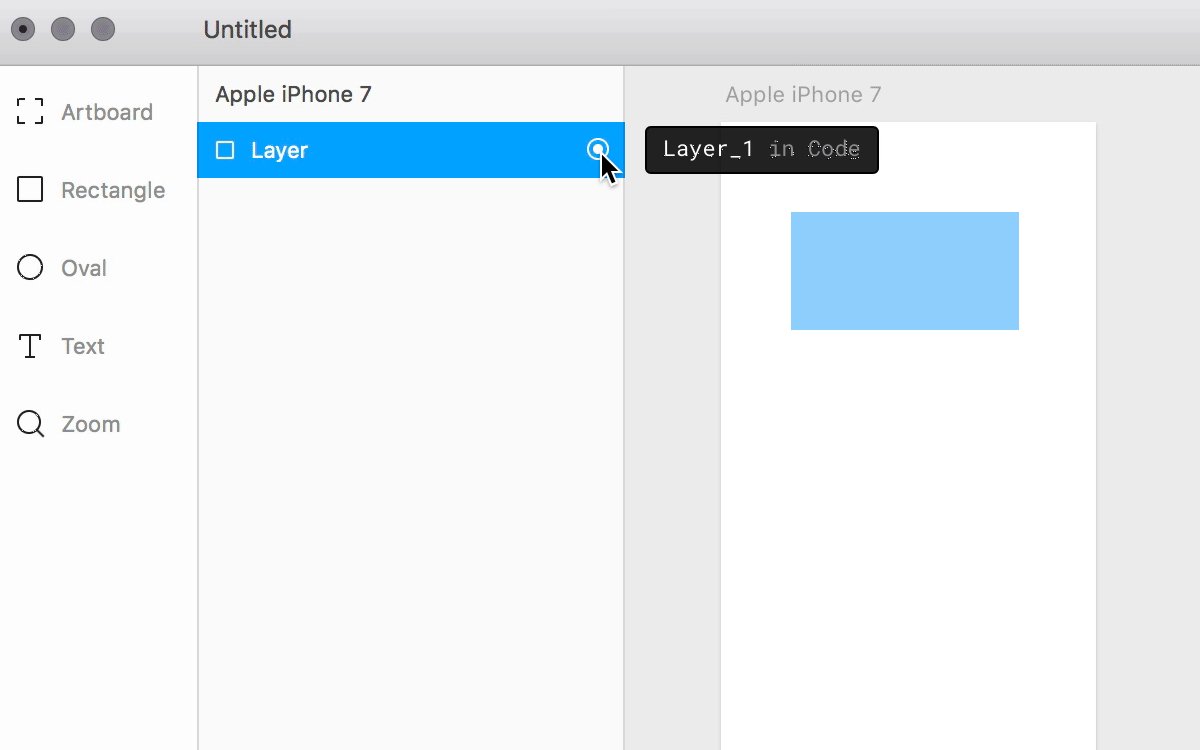
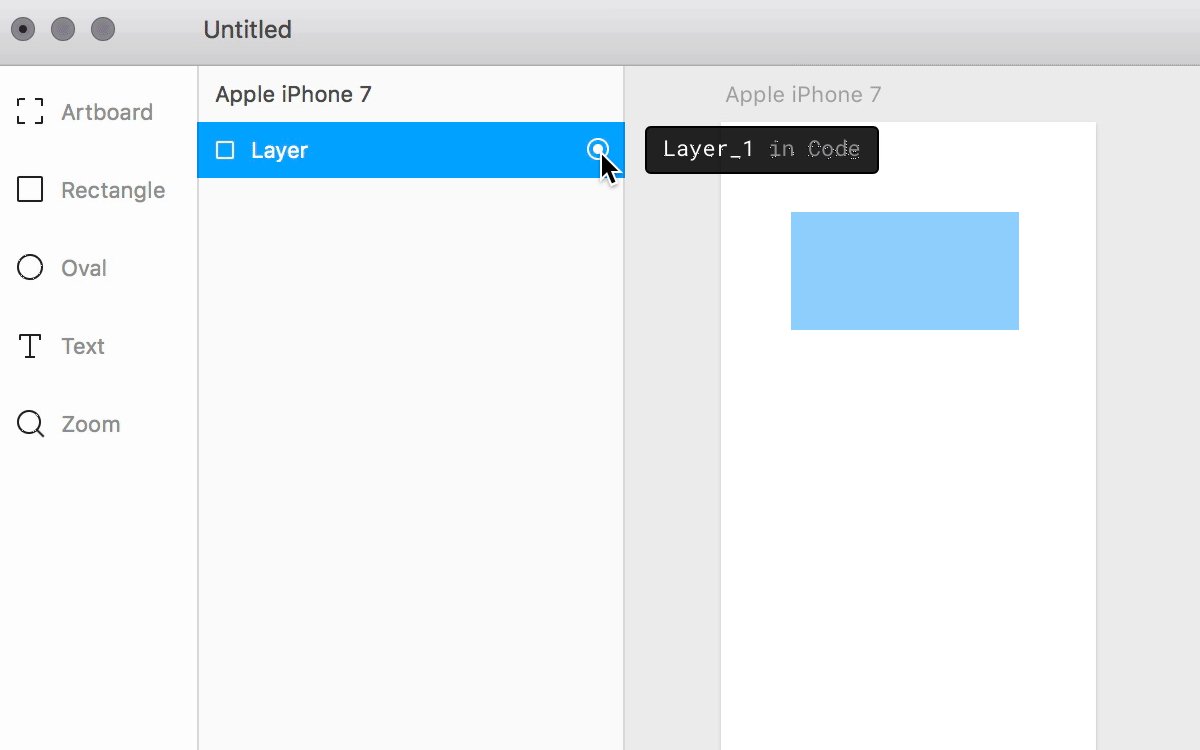
Para colocar as coisas em movimento, você precisará acessar a visualização de código. Você pode alternar entre as visualizações pressionando Command + 1 e Command + 2 . Antes de iniciar as interações de codificação, você terá que habilitar os quadros da visualização de design para que estejam disponíveis na visualização de código (eles não são ativados por padrão). Para habilitar um quadro para trabalhar na visualização de código, clique no ícone de destino ao lado de seu nome no painel de camadas.

Agora você pode direcionar esse quadro no código simplesmente usando seu nome.
Dica útil: Mantenha a convenção de nomenclatura para elementos no painel de camadas simples; tente evitar espaços e sinais especiais; não comece um nome com um dígito. Usar camelCase ou sublinhados ( _ ) é uma boa ideia. Mas se você usar traços ( - ), terá que substituí-los por sublinhados ( _ ) no código.
Primeiro, certifique-se de que todos os quadros tenham sido habilitados para direcioná-los na visualização de código com o ícone de destino (para ver a lista completa de quadros, clique em qualquer lugar na tela em branco fora de qualquer quadro). Além disso, habilite todos os quadros dentro do primeiro quadro para visualização de código. Agora, pressione Command + 2 e vamos executar algum código!
Atualização importante: a partir da atualização de 20 de dezembro de 2017 do Framer ( versão 108 ), você poderia direcionar no código apenas quadros e objetos de texto; mas em uma atualização mais recente ( versão 109 , lançada em 23 de janeiro de 2018), a equipe do Framer adicionou a opção de direcionar também formas e caminhos. Embora meu tutorial use apenas quadros e objetos de texto, também é bom saber que formas e caminhos agora também podem ser direcionados no código. Você também notará que (como já mencionado) a ferramenta Prancheta foi substituída pela ferramenta Quadro, então a barra lateral de ferramentas pode parecer um pouco diferente das capturas de tela; isso ocorre porque a maior parte do artigo foi preparada antes da atualização de 20 de dezembro de 2017 do Framer.
Adicionando interatividade no Framer
Não é minha intenção ensinar CoffeeScript neste artigo, mas tentarei o meu melhor para explicar o código que usei neste exemplo. Espero que você consiga entendê-lo mesmo sem experiência prévia em CoffeeScript. Dito isto, se você é novo no CoffeeScript ou JavaScript, sugiro fortemente que você consulte primeiro o guia de ajuda.
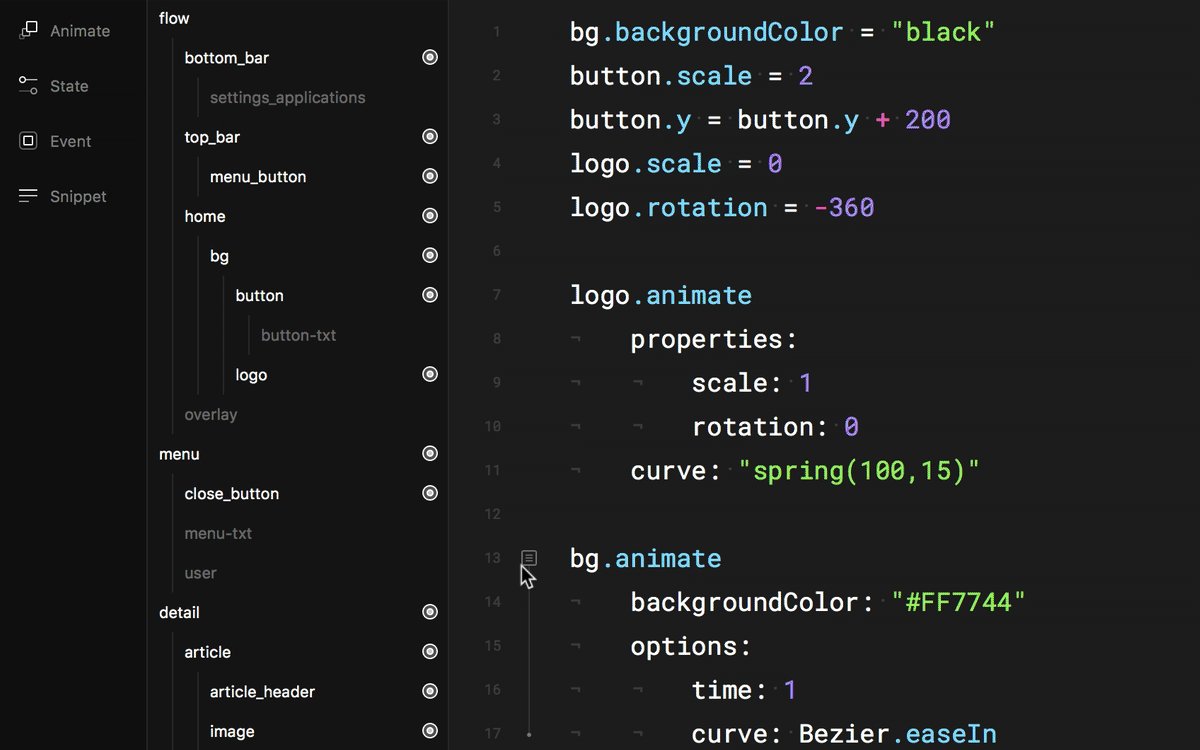
Agora, vamos criar nossas primeiras animações. Exploraremos transições simples criando uma animação de introdução para a primeira tela. O que configuramos na visualização de design é como nosso aplicativo deve cuidar dos elementos animados. Para nossa primeira tela, queremos animar as propriedades de scale e rotation do logotipo. Primeiro, definimos a propriedade scale como 0 (o que tornará o logotipo invisível) e, em seguida, definimos sua rotação para -360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
Depois disso, vamos animá-los com seus valores originais. Aqui está o bloco de código que você pode usar:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
Tenha em mente o recuo . As propriedades que animam devem ser recuadas em novas linhas e estamos usando o método animate para colocá-las em movimento. Agora, você deve conseguir ver sua primeira animação funcionando! Você pode ajustá-lo um pouco criando um movimento mais natural. Faremos isso graças ao easing — um conceito que nos permite mudar o movimento para que pareça mais real. Vamos adicionar mais uma linha na parte inferior:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
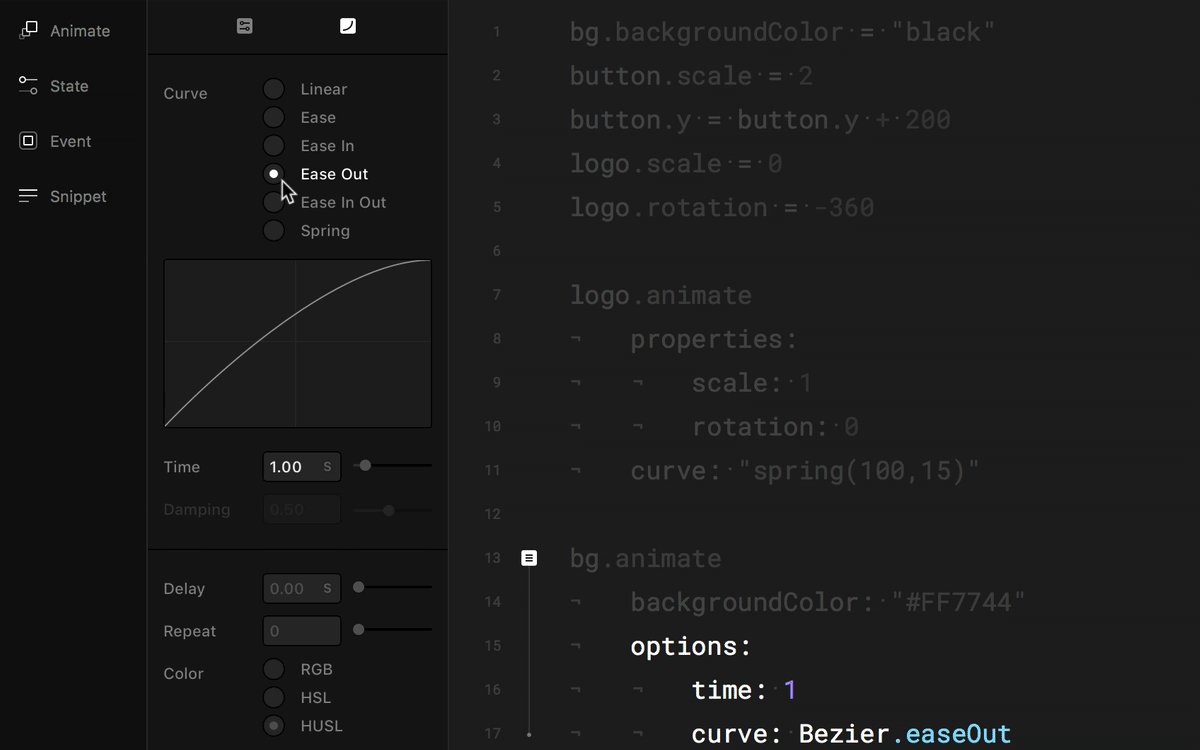
Novamente, observe o recuo. Experimente com os valores entre parênteses para obter resultados diferentes. Você pode ler mais sobre easing na documentação do Framer.
A animação agora deve ficar assim:

Vamos definir mais algumas propriedades iniciais:
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
Na última linha, definimos a posição do botão para que fique abaixo da tela — primeiro verificamos a posição atual com button.y e, em seguida, adicionamos mais 200 pontos no eixo vertical para movê-lo para baixo. O próximo passo é criar alguma animação; vamos fazer isso para o fundo primeiro:
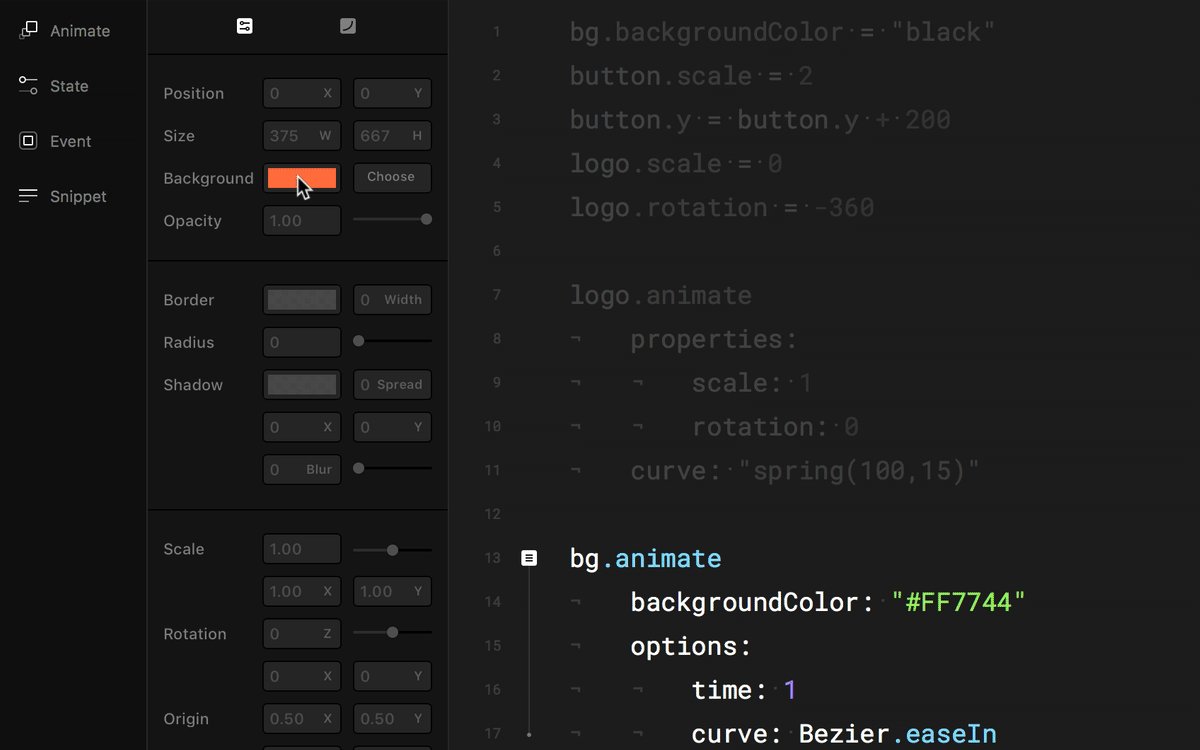
bg.animate backgroundColor: "#FF7744"E agora, queremos esperar até que a animação do logotipo termine e, em seguida, execute a animação do botão. Uma abordagem seria atrasar a animação, assim:
button.animate properties: scale: 1 y: button.y - 200 delay: .5Isso o atrasa em meio segundo. Uma solução muito melhor seria esperar a animação do logotipo terminar e então executar o código. Esse pedaço de código apresenta os eventos do Framer (que exploraremos um pouco mais adiante neste artigo). Se parece com isso:

logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 Como você pode ver, você pode até pular as properties: linha quando não estiver usando easing; mas se você quiser adicionar algum easing legal, tem que estar lá. Vamos terminar com algo assim:
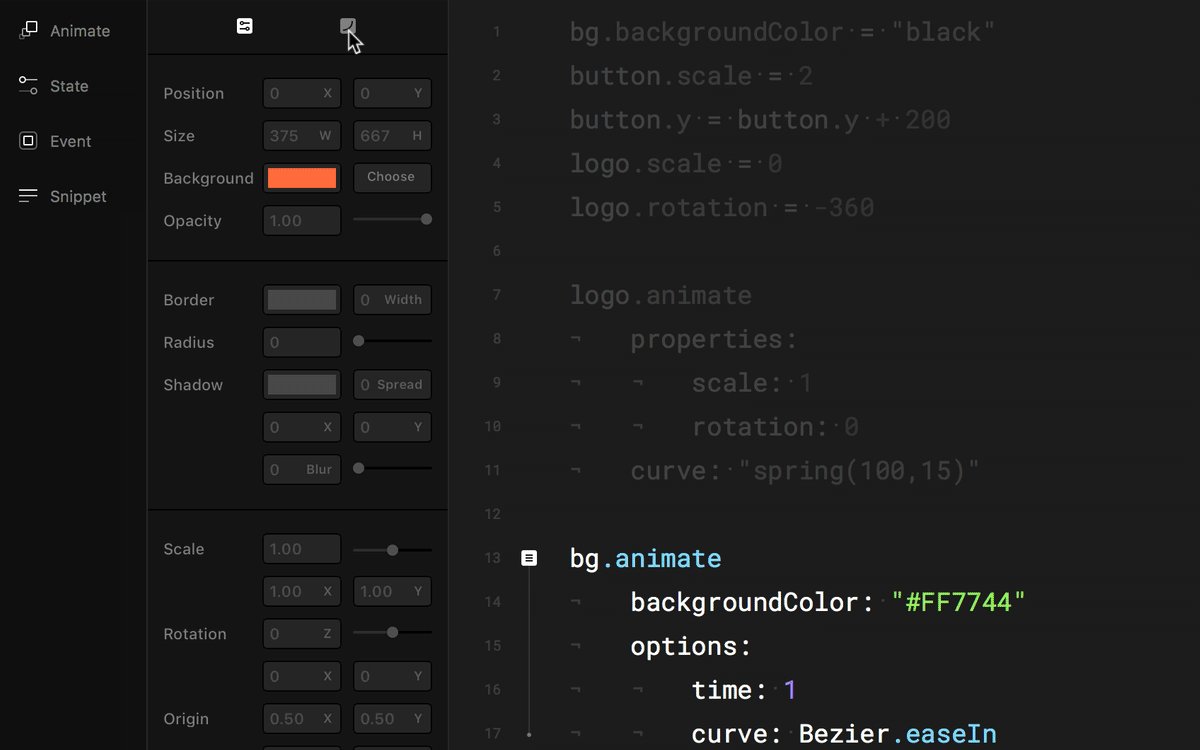
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"Então, essa é uma forma de criar animações no Framer; outros seriam usar objetos ou estados de animação. Uma dica adicional seria explorar as propriedades clicando no pequeno ícone ao lado do número da linha, onde você pode ajustar diferentes valores.

OK, a animação agora se parece com isso:

Script das interações
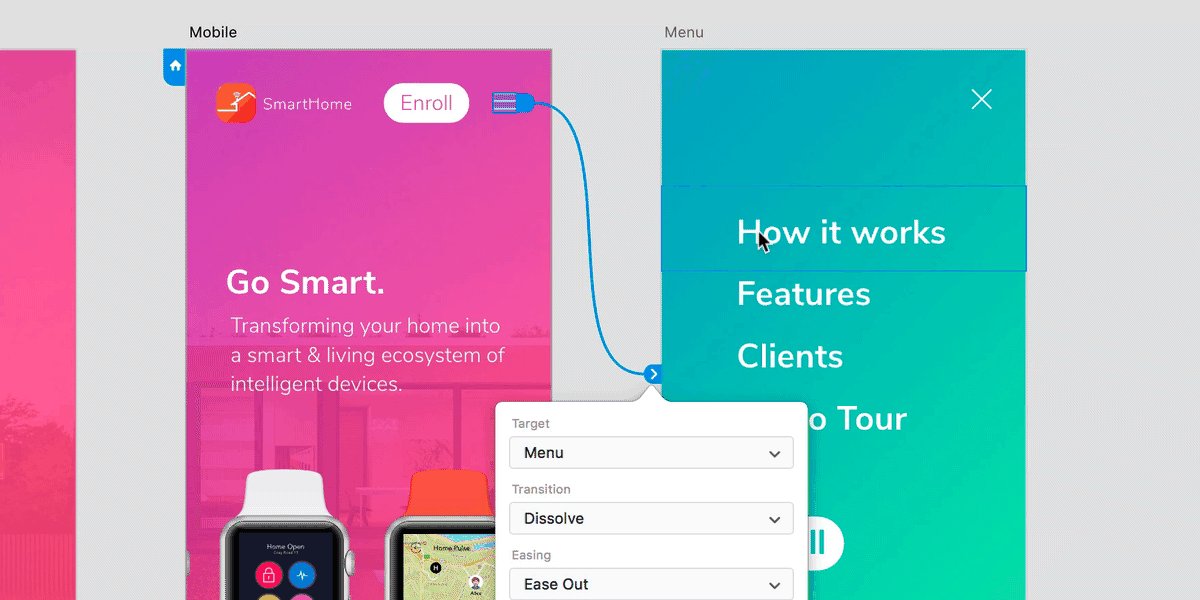
No Framer, há muitos componentes e trechos prontos — pedaços de código que você pode usar em seus protótipos. Um deles é o componente de fluxo, que possibilita a transição automática de telas, além de habilitar alguns recursos extras, como definir o cabeçalho e o rodapé que aparecerão em cada tela. Vamos começar criando um componente de fluxo:
flow = new FlowComponent flow.showNext(home) A primeira linha é como uma declaração de uma variável. Mas o valor aqui na verdade cria um novo objeto FlowComponent . Agora, podemos usar esse nome personalizado, flow , para acessar o componente de fluxo a qualquer momento. A segunda linha usa um dos métodos embutidos no componente de fluxo — showNext , que, como o nome sugere, exibe a tela que queremos ver a seguir. Neste caso, ele nos mostrará a primeira tela do nosso protótipo. Passamos o nome do primeiro quadro como parâmetro. Isso é tudo o que é necessário para envolvê-lo no componente de fluxo e exibir a primeira tela.
Em seguida, definimos o cabeçalho e o rodapé. Se você não os habilitou na visualização de design, você terá que voltar com Command + 1 e, na visualização de design, clicar no ícone de destino para os quadros "barra superior" e "barra inferior". Como você vê, você também pode agrupar o conteúdo na visualização de design Command + Return ) e, posteriormente, permitir que o novo quadro seja acessível no código. De volta à visualização de código, agora você pode usar as seguintes linhas:
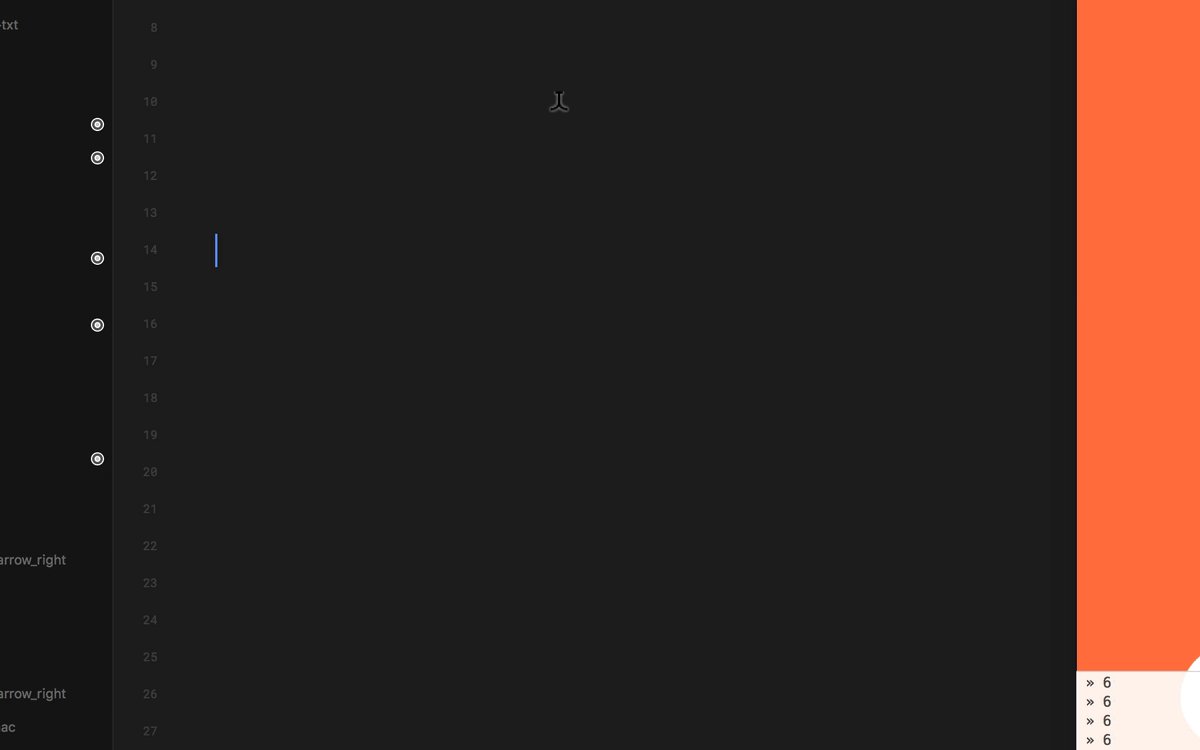
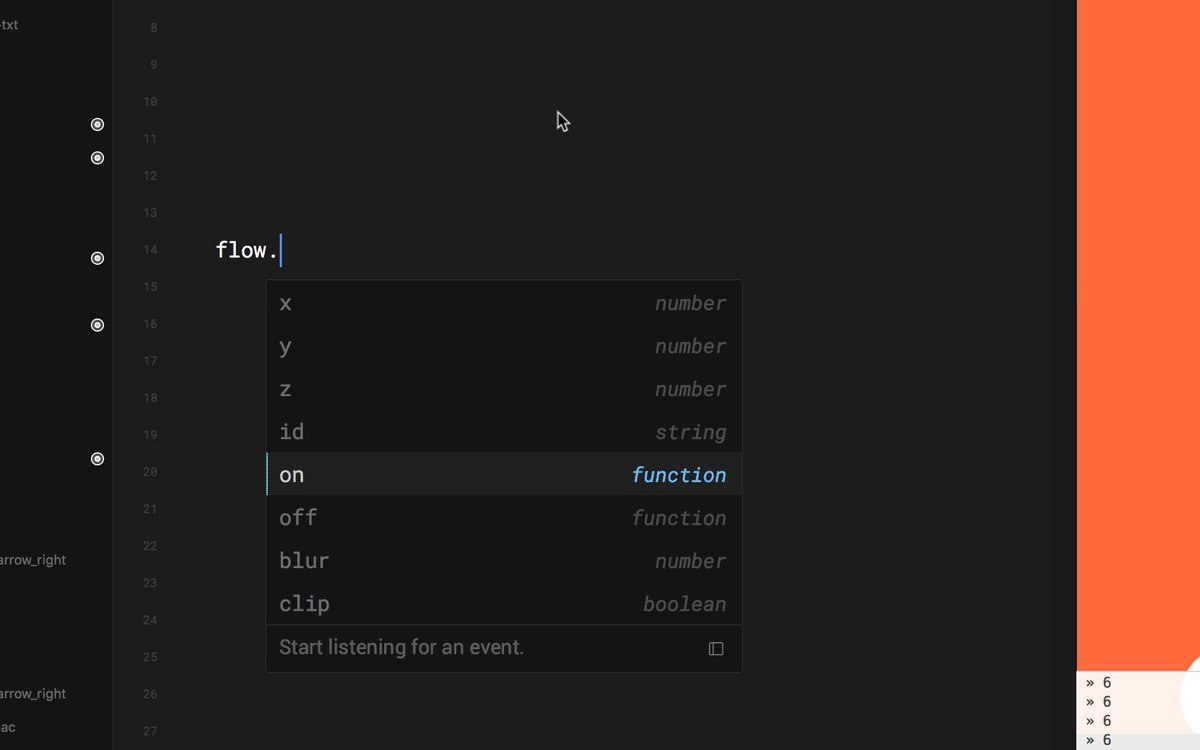
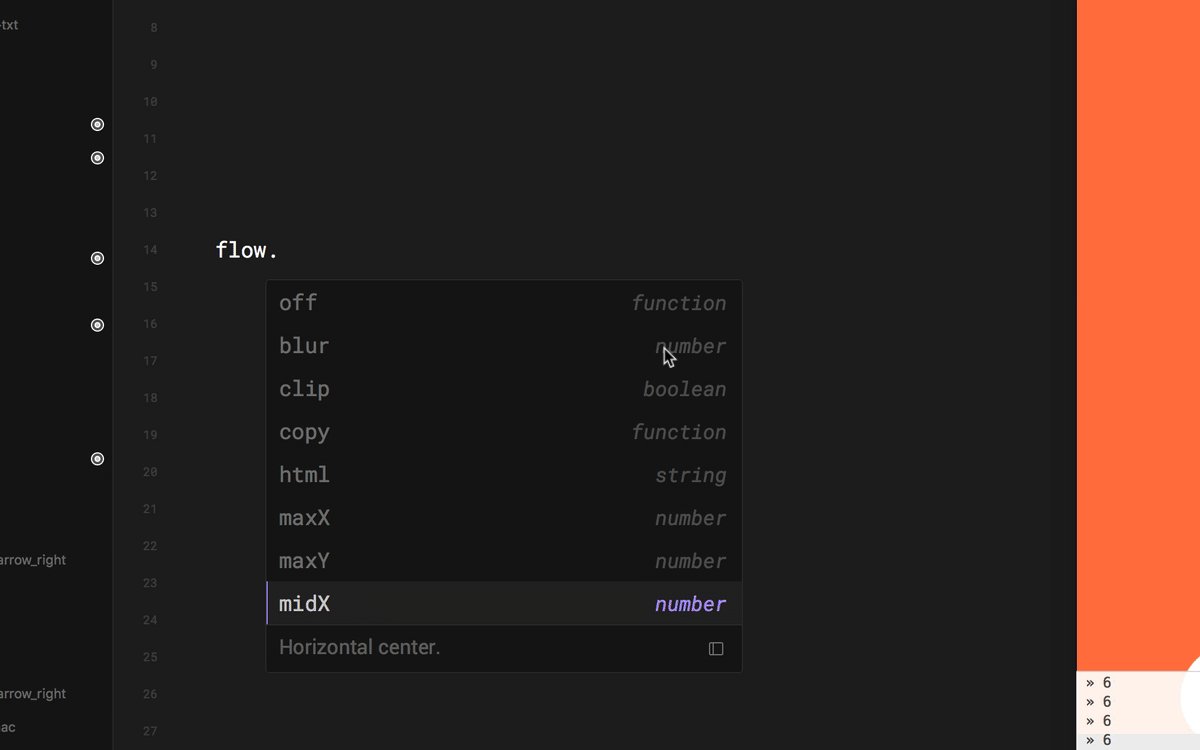
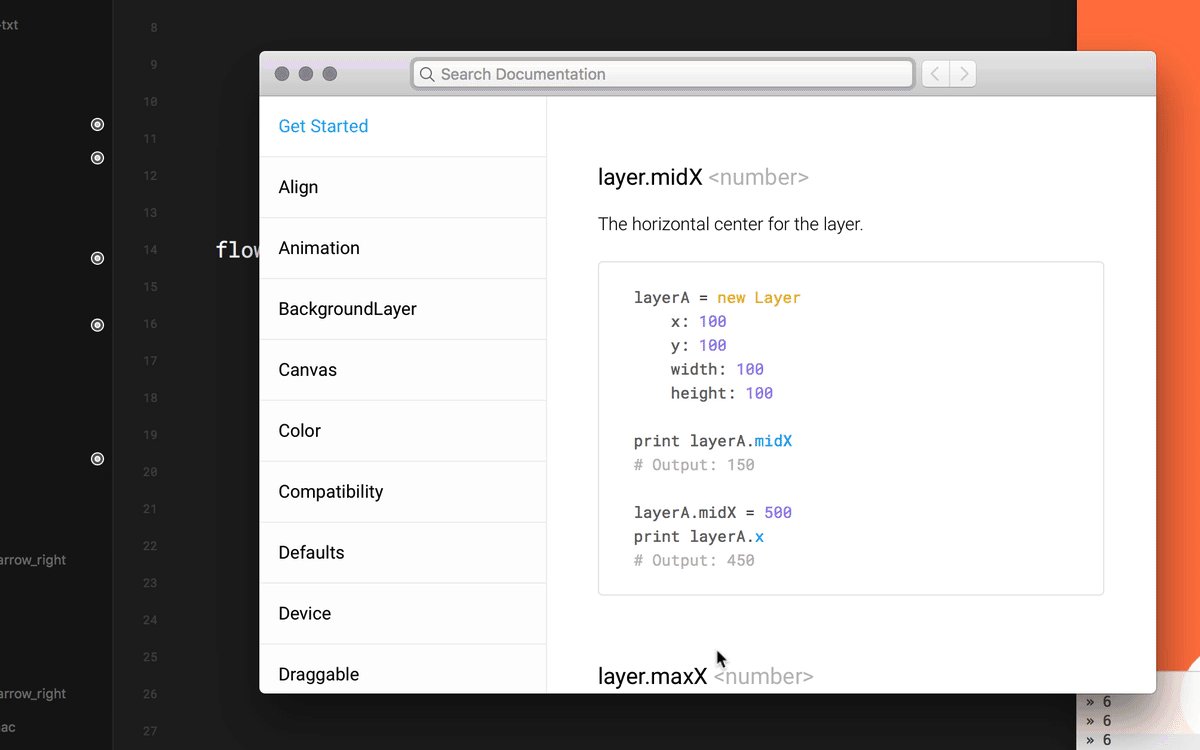
flow.header = top_bar flow.footer = bottom_bar Você provavelmente notou que quando você chama flow e coloca o ponto depois, o Framer exibe uma lista de métodos e propriedades comuns que você pode usar. Vale a pena dar uma olhada na lista e conferir sugestões de métodos e propriedades. E, se você quiser saber mais, um pequeno ícone leva à documentação.

Na programação orientada a objetos, esse conceito é muito importante. Tome um objeto de carro como exemplo; as propriedades seriam coisas como cor, marca, potência e assim por diante. Os métodos seriam funções prontas que você pode executar quando apropriado (por exemplo, startTheEngine() ). Você pode reconhecer o método pelos parênteses e, às vezes, pode querer passar alguns parâmetros para essa função específica (por exemplo, startTheEngine(gear1) ). Já usamos o método showNext() neste contexto; agora estamos usando as propriedades de header e footer e definindo-as nas camadas apropriadas.
Outra técnica que você usará com frequência no Framer é ocultar e revelar camadas. Por exemplo, como uma decisão de design, queremos ocultar o cabeçalho e o rodapé na primeira tela. Você pode fazer isso com as seguintes linhas de código:
flow.header.visible = false flow.footer.visible = false Aqui, estamos usando a propriedade visible no cabeçalho e rodapé do componente de fluxo. O CoffeeScript deve ser o mais intuitivo e próximo possível do inglês simples; então, em vez de false , você pode até dizer no para escondê-lo e yes para revelá-lo (em vez de true ).
Dica: Tente selecionar qualquer linha de código e pressione Command + / para comentá-las para que não sejam executadas.
É hora de usar o poder do componente de fluxo para viajar para a próxima tela do nosso aplicativo. Primeiro, certifique-se de que o próximo quadro esteja disponível na visualização de código, bem como o quadro button_get_started que usaremos para chegar à próxima tela. O código a seguir faz exatamente isso:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true O que estamos fazendo aqui é outra convenção: podemos responder à entrada do usuário e interagir com os chamados eventos . Existem diferentes eventos para escolher, como tocar, clicar, forçar o toque, passar o mouse e muito mais. Você pode capturar esses eventos e executar algum código enquanto o usuário executa a ação. Estamos usando o evento onTap e, em resposta a isso ( -> ), estamos executando o código recuado abaixo. No componente de fluxo, mostramos o quadro da lista, bem como revelamos o cabeçalho e o rodapé.

Agora que você conhece os eventos e as animações, pode ajustar ainda mais a tela inicial e experimentar os eventos. Por exemplo, você pode adicionar uma animação de toque ao botão:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" Aqui, usei o evento onTouchStart para ver a animação antes de ir para a próxima tela, que é acionada quando o usuário solta o dedo (o evento onTap ou onClick ).
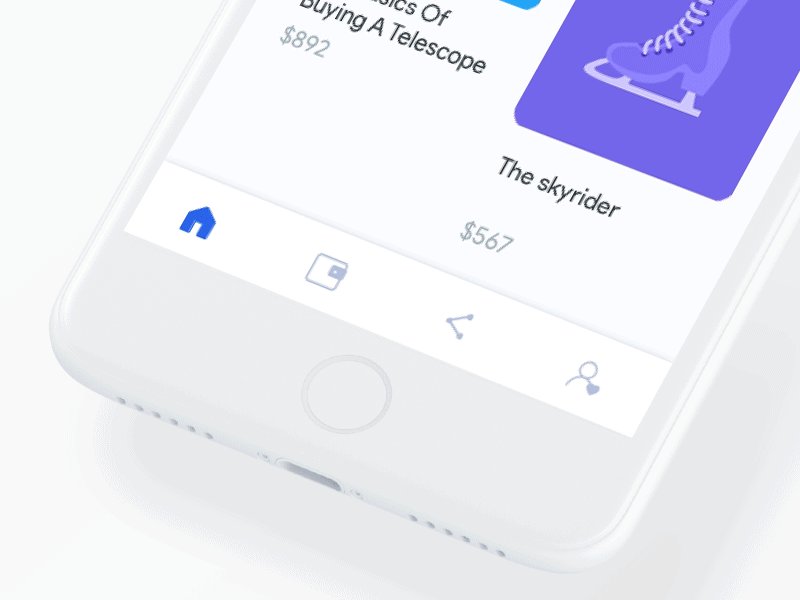
Você já descobriu algum potencial do componente de fluxo, como a transição automática para esta próxima tela. Mas a magia está apenas começando! Como você pode ver, a lista rola automaticamente. O problema é que podemos ver preto (fundo do componente de fluxo) quando chegamos ao topo ou ao fundo e rolamos ainda mais. Você pode alterar a cor simplesmente definindo isso (a cor cinza que temos no cabeçalho e no rodapé):
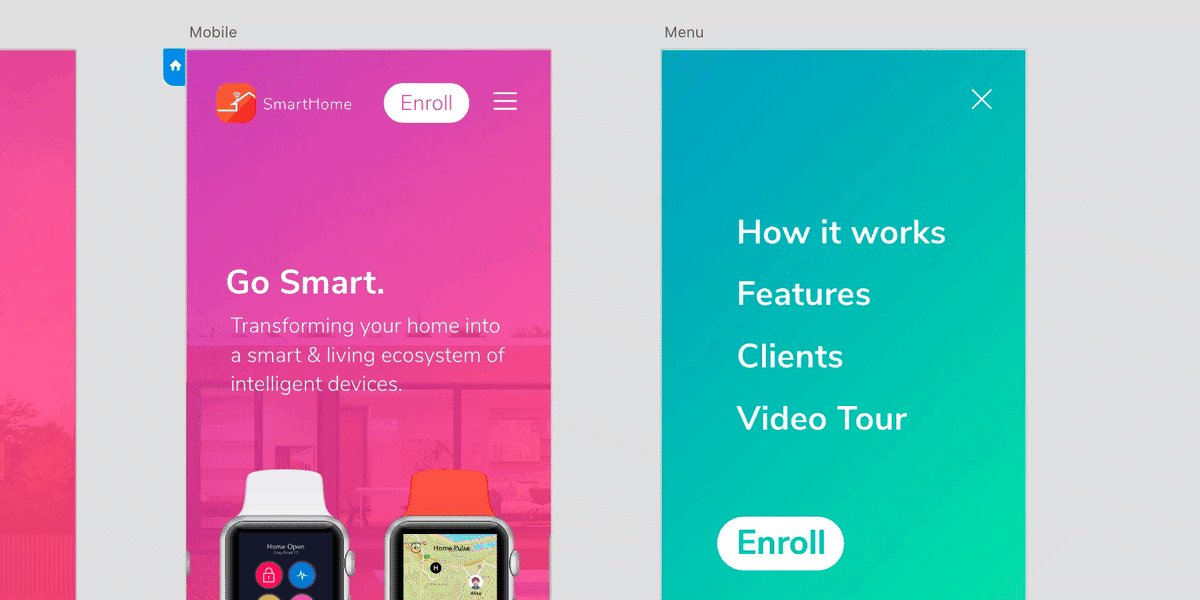
flow.backgroundColor = "#555555" Agora é hora de mostrar o menu. Certifique-se de ter ativado menu_button para o código e execute estas próximas linhas de código:
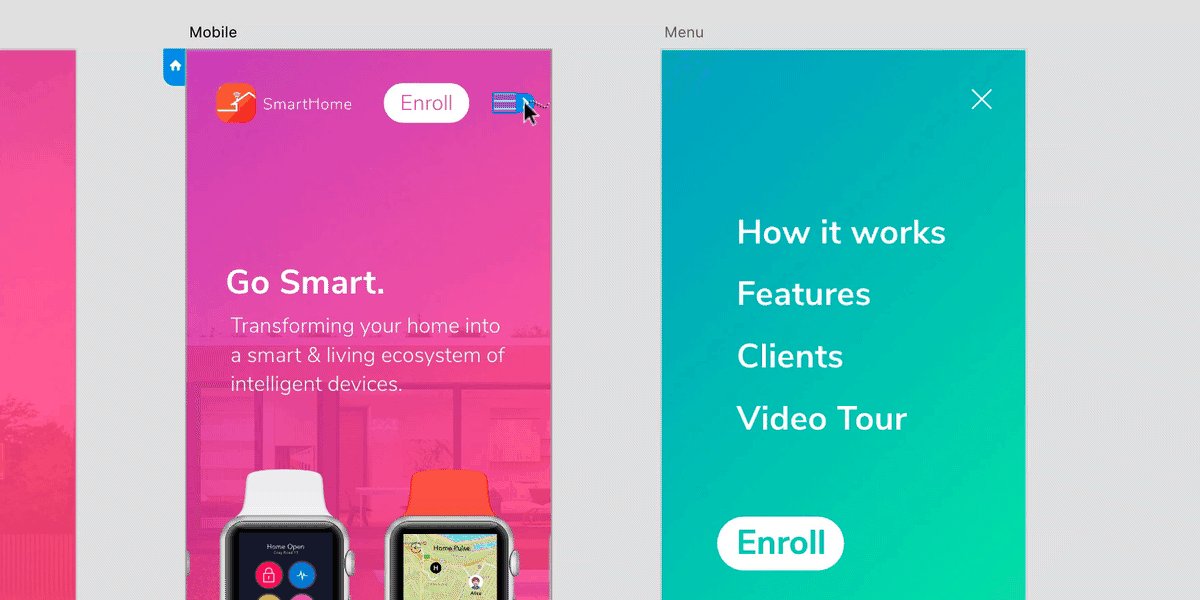
menu_button.onTap -> flow.showOverlayLeft(menu) Estamos usando o método showOverlayLeft() e passando o nome do quadro como parâmetro. Como resultado, a tela é animada do lado esquerdo e o menu fica oculto com outro toque e até mesmo com um toque fora do próprio menu. Tudo isso com uma única linha de código!
A Apple não parece encorajar o uso de menus de hambúrguer em aplicativos iOS, então usei o menu apenas como um exemplo do que o Framer pode fazer de forma rápida e eficiente. Se você criar um protótipo para um aplicativo iOS real, considere seguir de perto as diretrizes de interface da Apple.

Você pode acessar este modo de apresentação legal clicando no ícone de tela cheia na janela de visualização. Também é possível testar seu protótipo diretamente em um dispositivo móvel! Você pode usar a visualização ao vivo com o aplicativo gratuito, disponível para iOS e Android. Testar seus protótipos em dispositivos reais é essencial porque oferece a visualização mais precisa de como o design ficará.
Se você é iniciante, provavelmente entende a maior parte do tutorial até agora, mas pode achar que ainda não pode fazer isso sozinho. Então, aqui está uma pequena tarefa.
Como você viu, fechei o menu simplesmente clicando na área em branco do lado direito (demonstrando a mágica do componente flow). Agora, dê uma olhada na documentação do componente de fluxo, e tente descobrir como realizar a seguinte tarefa: Queremos fazer com que o botão “x” feche o menu e mostre a tela anterior. Antes de prosseguir, tente descobrir qual é a maneira correta de fazer isso e escreva as linhas de código por conta própria.
Se ainda não estiver claro neste momento, não se preocupe! Ao final do tutorial, ficará mais fácil de entender. O CoffeeScript que usaremos aqui (depois de habilitar o elemento close_button para a visualização de código) é este:
close_button.onTap -> flow.showPrevious() Aqui, showPrevious() é apenas um método de componente de fluxo que permite ir para a última tela. Agora, tente escrever algum código por conta própria novamente. Você precisará vincular article_list e arrow_button com o código e fazer article_list mostrar a tela apropriada, bem como fazer arrow_button ir para a anterior. Além disso, precisaremos ocultar e mostrar o cabeçalho e o rodapé quando apropriado.
Parabéns se você conseguiu! Segue o código que usei:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = trueBuscando dados para nosso protótipo
Agora que temos a espinha dorsal do nosso protótipo, é hora de explorar alguns recursos mais avançados do Framer. Isto vai ser divertido! Na verdade, usaremos os dados reais do nosso aplicativo. Parecerá muito mais significativo do que gerar algum conteúdo de preenchimento fictício. E pode soar um pouco assustador também, mas não tenha medo – esta é a próxima coisa em seu conjunto de habilidades. Se você achar esta parte do artigo difícil, fique com os dados estáticos. Isso tem como objetivo mostrar a alguns usuários mais avançados que eles podem lidar com dados reais no Framer.
Essa abordagem é semelhante à usada ao trabalhar com variáveis e conjuntos de dados no Adobe Photoshop. Se você estiver curioso, leia mais: "Criar gráficos orientados a dados no Photoshop".
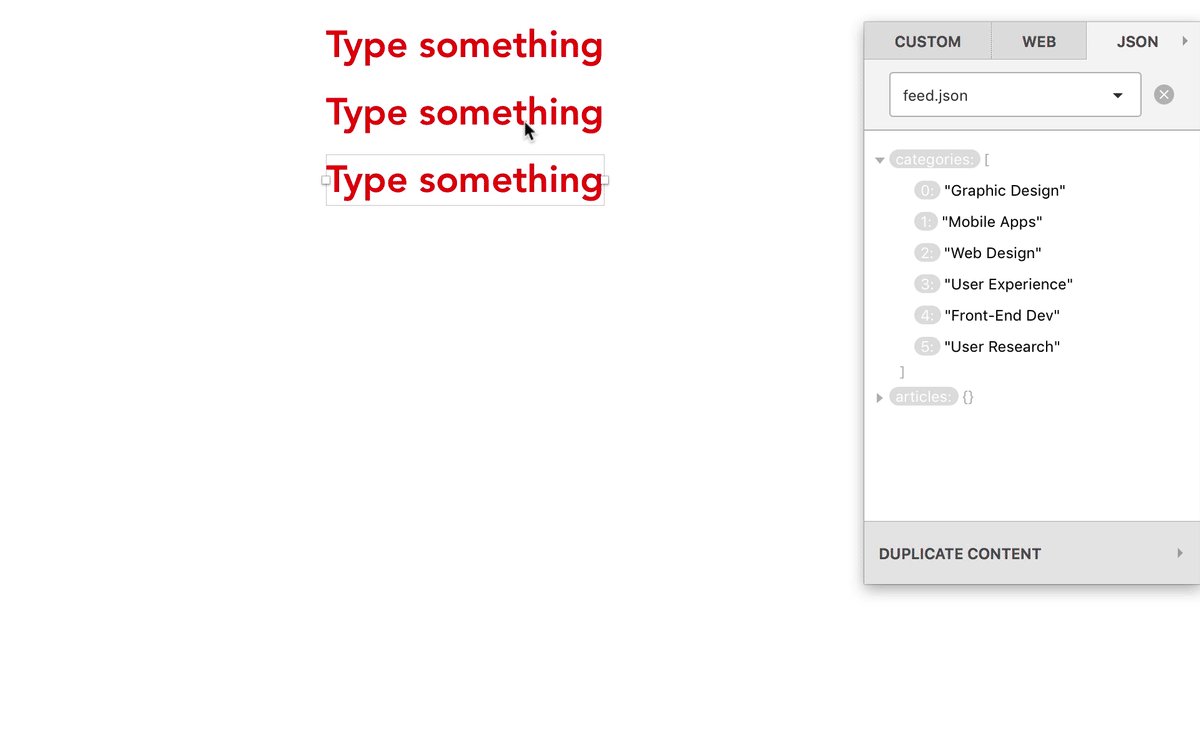
 Na verdade, primeiro eu gostaria de apresentar a você uma solução mais fácil, mas ainda uma que lhe dará controle sobre seu texto a partir do código! Volte para a visualização de design e coloque o texto nos campos entre colchetes, assim: {item_1} {item_2} ...

Certifique-se de que os campos de texto estejam habilitados para a visualização de código e, na visualização de código, você pode colocar todas as suas strings predefinidas em uma matriz . (Recomendo a leitura de "Framer Cheat Sheet: Loops & Arrays" se você quiser aprender mais sobre arrays.)
Resumindo, um array atua como uma variável que pode conter mais de um item:
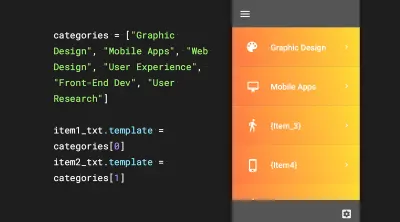
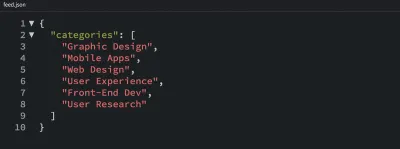
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] Agora que temos nosso array, vamos tentar exibir os dados. Para fazer isso, primeiro usaremos o comando print , que envia o resultado para o console. Você pode testá-lo imediatamente:
print "Hello World"O console pode ser atualizado pressionando Command + R . O acesso aos dados é simples assim:
print categories Essa linha de código exibirá todos os dados na matriz de categories . Com arrays, você pode acessar facilmente itens individuais que estão indexados no array colocando o número entre colchetes, assim:
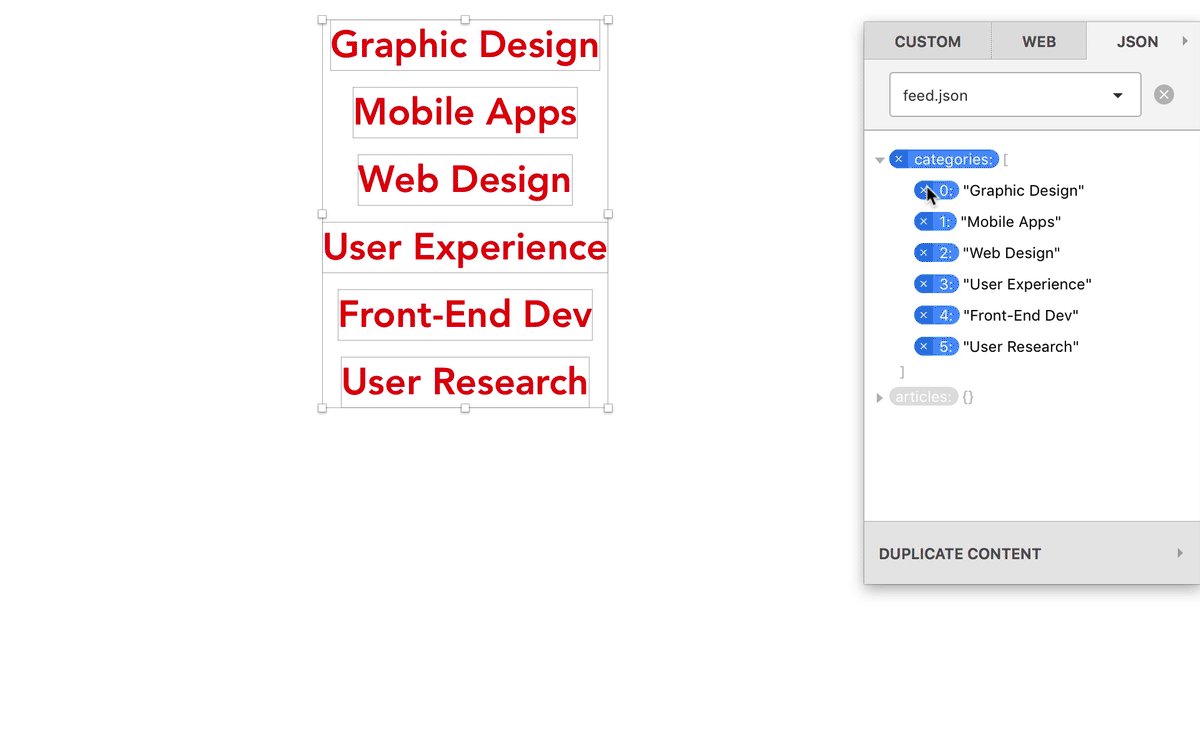
print categories[2]Isso retornará o terceiro item da coleção, pois começamos a contar do zero. Agora vamos usar a funcionalidade de template TextLayer do Framer para atualizar as duas primeiras strings:
item1_txt.template = categories[0] item2_txt.template = categories[1]Você pode preencher os demais campos! Este exemplo fácil nos permite gerenciar os campos de texto diretamente do código para que possamos alterar o texto dinamicamente!

Para onde ir a partir daqui
Bem feito! Neste ponto, você deve ser capaz de se orientar no Framer e criar alguns protótipos simples.
Observação: encorajo você a experimentar meu próprio curso em vídeo no Framer - você pode assistir a algumas aulas gratuitamente. Além disso, o livro Framer de Tes Mat é um excelente recurso para aprender e entender Framer e CoffeeScript. O livro não é gratuito, mas você pode ler um capítulo de amostra dele (antes de decidir se deseja comprá-lo).
Espero que você tenha achado esta parte do artigo útil. Até este ponto, seguimos maneiras simples de fazer nosso protótipo funcionar. Mas Framer é muito mais do que isso! É por isso que escrevi uma seção bônus adicional com técnicas mais avançadas. Se você estiver pronto para o desafio, prossiga para a próxima parte: JSON!
Acessando os dados do JSON (seção de tutorial bônus)
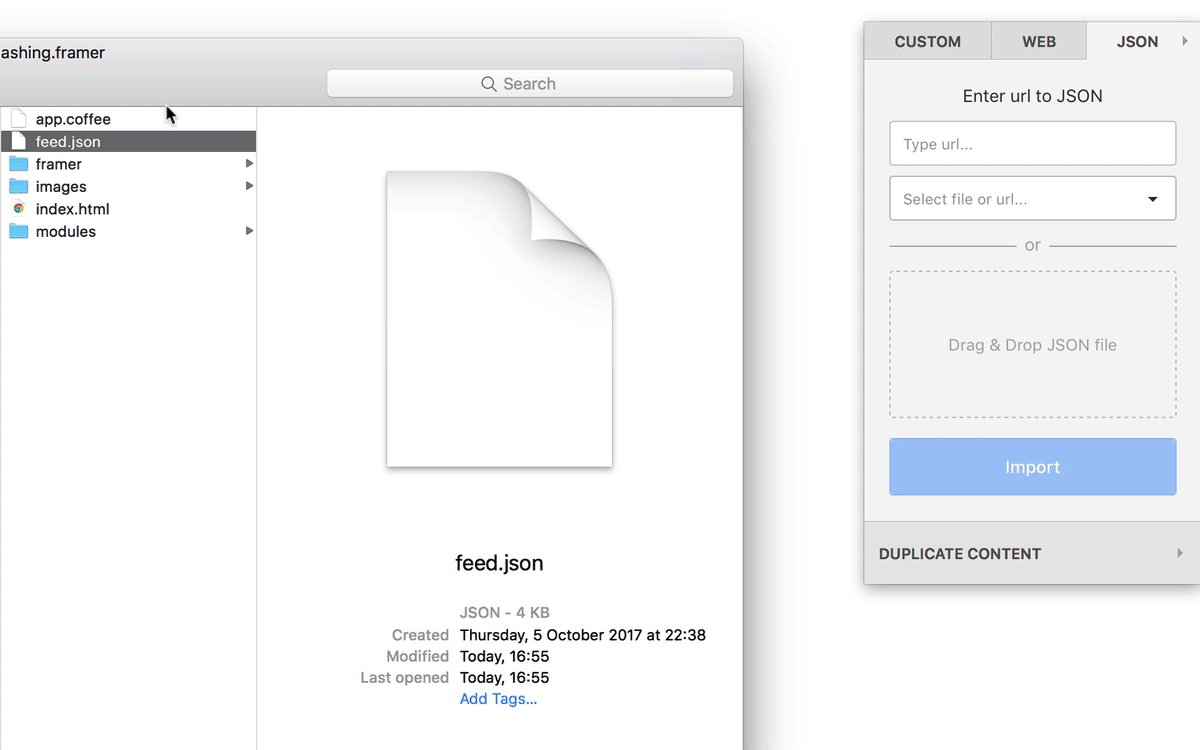
Como uma alternativa poderosa à solução anterior, você pode usar uma API externa e conectar-se diretamente a ela. Embora seja um pouco exagerado para este exemplo em particular, usuários mais avançados se beneficiarão da ideia. Primeiro, comente o código responsável por preencher os campos de texto (selecione o código e pressione Command + / ). A maneira mais fácil é ter o arquivo localmente e carregá-lo no Framer. De preferência, este seria um arquivo JSON e você pode obtê-lo de diferentes maneiras, como:
- use meu arquivo JSON de amostra,
- crie-o do zero usando uma ferramenta como Dummi ou JSON Editor Online,
- use alguns dados fictícios de Listas,
- obtenha o arquivo relevante do desenvolvedor com quem você está trabalhando.
Mas espere, o que é JSON?
JSON (JavaScript Object Notation) é um formato leve de intercâmbio de dados. É fácil para humanos ler e escrever. É fácil para as máquinas analisar e gerar. JSON é um formato de texto que é completamente independente de linguagem, mas usa convenções familiares aos programadores da família de linguagens C, incluindo C, C++, C#, Java, JavaScript, Perl, Python e muitas outras. Essas propriedades tornam o JSON uma linguagem de intercâmbio de dados ideal.
Você pode usar dados reais para todo o processo de design! Se você usa o Sketch, isso pode ser feito com a extensão Craft da InVision. Ele pode carregar um arquivo JSON local ou remoto e buscar os dados para uso no layout. Para saber mais, confira o artigo detalhado de Christian Krammer "Craft for Sketch Plugin: Designing With Real Data". Além disso, leia o tutorial do Framer de Wojciech Dobry, "Prototipagem com dados reais".

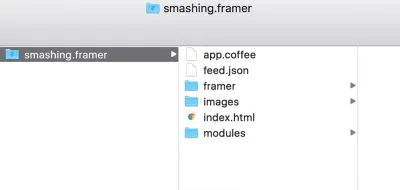
Agora, vamos colocar este arquivo na pasta do projeto. Cada vez que você salva um novo projeto do Framer, ele cria uma pasta com o nome do seu projeto. Acesse-o no Finder e coloque o arquivo JSON ao lado do arquivo .coffee nesta estrutura.

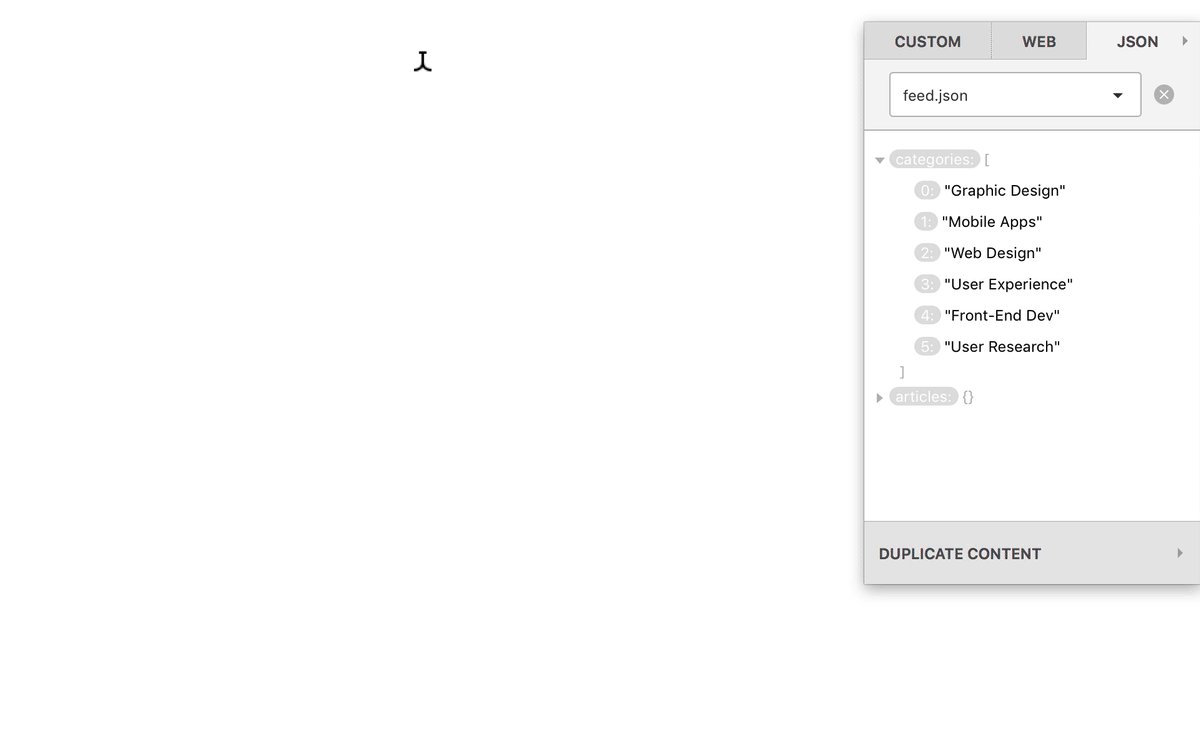
O arquivo JSON com o qual estou trabalhando é assim:

Vamos usar os dados das categorias no Framer e substituir o conteúdo fictício que temos nos botões da tela de listagem. Apenas certifique-se de ter dado nomes apropriados aos campos (no meu caso, item1-txt , item2-txt , etc.) e que você os habilitou para a visualização de código com o ícone de destino.
Vamos carregar o feed no Framer:
data = JSON.parse Utils.domLoadDataSync "feed.json" Estamos usando JSON.parse , bem como a classe Utils — um par que fará todo o trabalho árduo de traduzir JSON para uma linguagem humana e colocar tudo em data (o nome que usamos). Para exibir os dados da parte superior do nosso arquivo .json agora, podemos imprimi-los:
print data.categoriesDo objeto de dados, podemos extrair itens específicos, como no exemplo anterior.
print data.categories[2]Vamos criar um array com todos os campos de texto:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]Este é um exemplo simplificado, de modo que, mesmo se você for menos experiente, poderá acompanhar. Você pode tentar fazer melhor executando o loop se se sentir mais confiante. Falando em loops, vamos usar um, de qualquer forma, para colocar os itens nos campos de texto. Fica assim:
for i in [0...6] textfields[i].text = data.categories[i] Loops enable you to run the same code many times. It starts with for , and then we define a variable, which I've called i . This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. Keep that in mind. This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. Boa codificação!
