Uma introdução ao Gravit Designer: projetando um aplicativo meteorológico (Parte 2)
Publicados: 2022-03-10Vamos continuar de onde paramos.
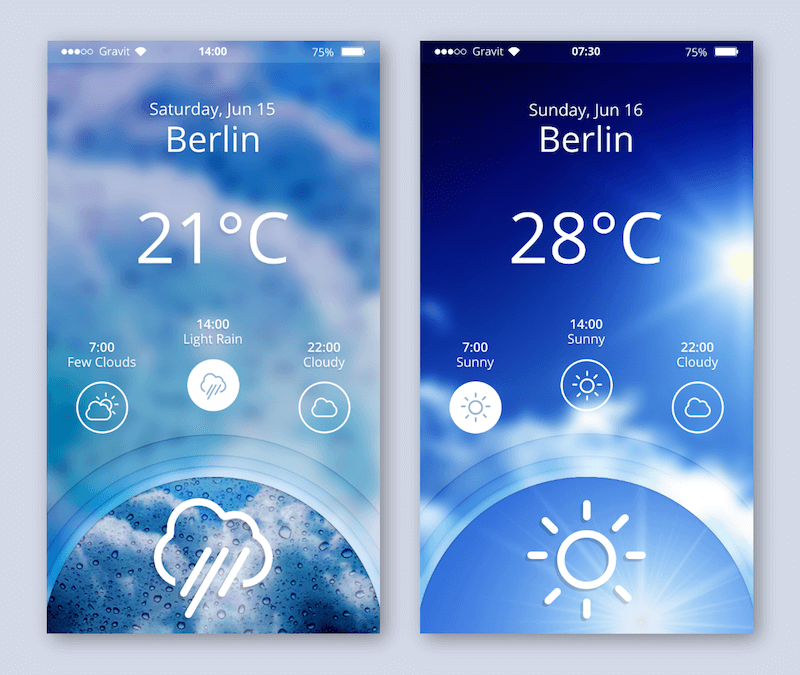
Ensolarado Com Possibilidade De Chuva
Tendo criado as principais camadas de texto da área de conteúdo na parte um deste tutorial, vamos continuar com as condições climáticas para os diferentes horários do dia.

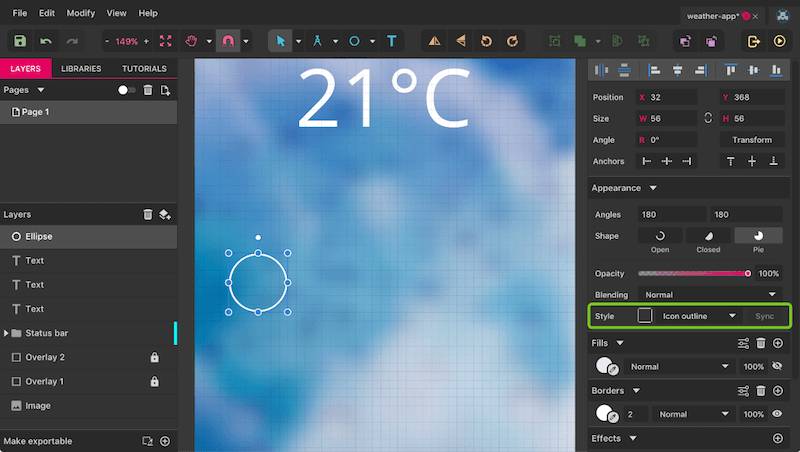
Comece com um círculo simples de 56 pixels de diâmetro (lembre-se de segurar Shift ), com uma borda interna branca de 2 pixels, sem preenchimento fora do grupo “Status bar” (figura 1a). Mova-o para “32” (X) e “368” (Y) nos campos “Position” no Inspector.
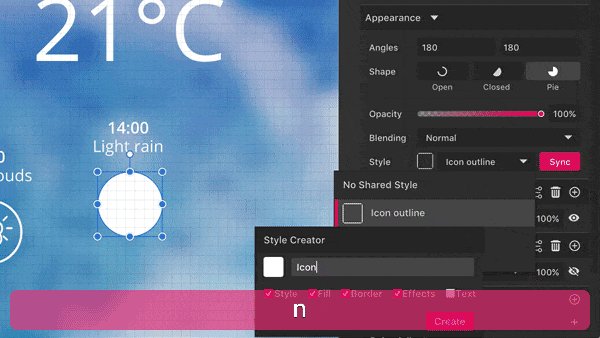
Como queremos reutilizar esse estilo para outras formas, criaremos um novo “Estilo compartilhado”. Isso permite sincronizar todas as propriedades de estilo entre várias camadas e atualizar as alterações com um clique. Para criar um estilo compartilhado, clique no campo suspenso para "Estilo" no Inspetor que diz "Nenhum estilo compartilhado" e selecione "Criar novo estilo compartilhado". Agora você pode definir quais propriedades deseja assumir — vamos manter tudo verificado. Para o nome, use "Esboço do ícone".

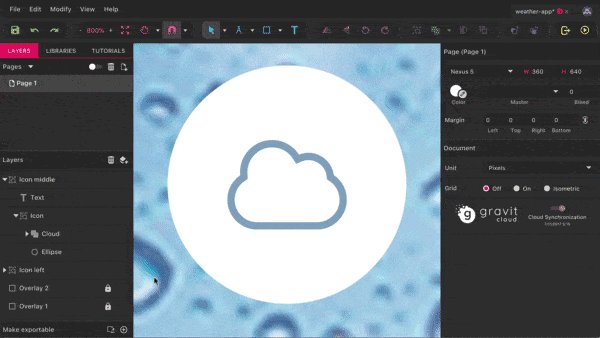
Vamos nos voltar para o próprio ícone agora, um sol parcialmente coberto por uma nuvem. Consiste em várias formas combinadas em uma única forma e alguns caminhos (para os raios).
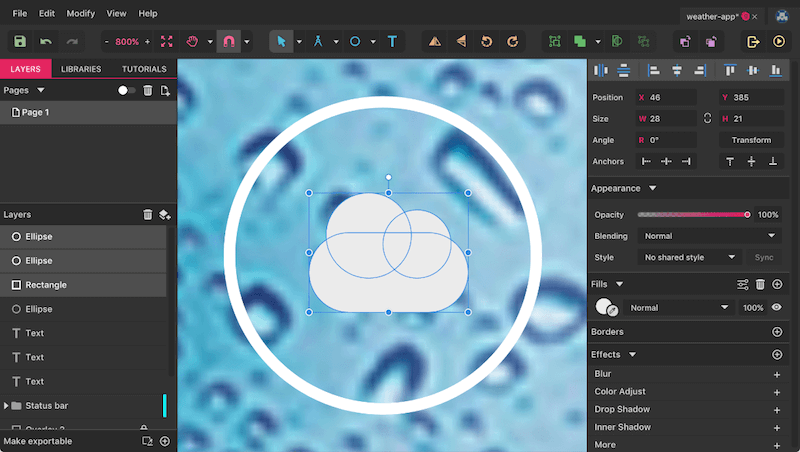
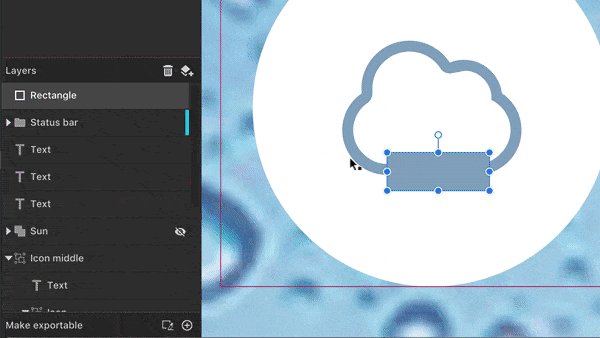
Primeiro, a nuvem (figura 2). Desenhe um retângulo ( R ) com um tamanho de 28 × 14 pixels, com cantos totalmente arredondados (“7” — arraste o controle deslizante todo para a direita) dentro do círculo. Como alinhar as várias partes do ícone à grade não faria sentido, desligue-o por enquanto com Alt + Command + G (no Windows e Linux, Alt + Control + G ). Antes de continuarmos, use a função zoom com Z para ampliar o retângulo para que seja mais fácil trabalhar nas etapas a seguir. Se você pretende aumentar o zoom com Command + + , selecione a forma com antecedência para que o Gravit Designer a use como referência ao aumentar o zoom e amplie em seu centro.
Nota: Antes de desenhar o retângulo, certifique-se de que o círculo não esteja selecionado, caso contrário ele assumirá todas as propriedades, incluindo o estilo compartilhado. Isso é importante para quando adicionarmos novas formas posteriormente: Se outro elemento já estiver selecionado, todas as suas propriedades serão assumidas; se nada for selecionado, o novo elemento será desenhado com um preenchimento cinza padrão e sem borda. Esse também é o estilo que você pode usar para o retângulo por enquanto.
Agora adicione uma elipse ( E ) acima do retângulo que tem 15 × 15 pixels de tamanho, que está distante 3 pixels da borda esquerda do retângulo e que se projeta 7 pixels na parte superior. Clone-o com Shift + Command + D (ou, no Windows e Linux, Shift + Control + D ), redimensione-o para 12 × 12 no Inspector e desloque-o 10 pixels para a direita e 3 pixels para baixo. Já parece uma nuvem!

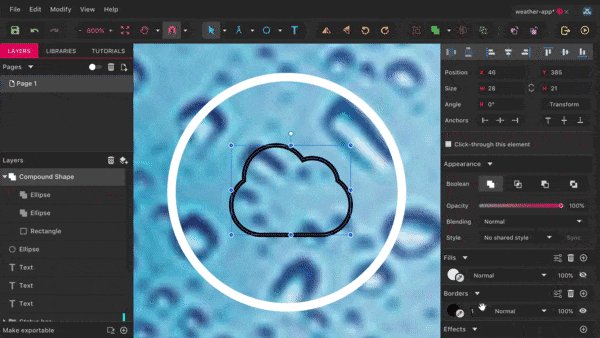
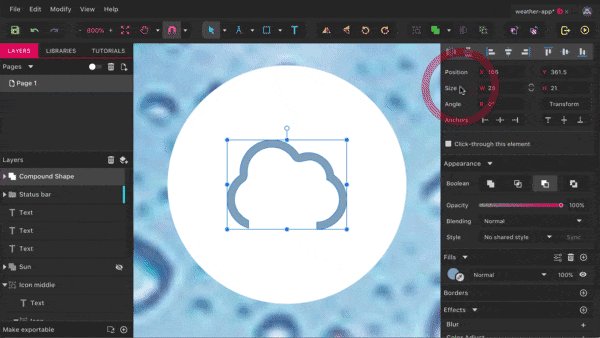
No entanto, queremos um contorno em vez de um preenchimento sólido, então precisaremos ativar a função “Merge” (também chamada de operações booleanas em outros aplicativos, como Sketch). Selecione as três formas e clique em “Mesclar” na barra de ferramentas; isso combinará tudo em um único formulário e nos permitirá atribuir uma borda em sua totalidade mais tarde (figura 3). A vantagem aqui é que você pode expandir o grupo “Compound Shape” no painel Layers e ainda mover os elementos individualmente. É até possível adaptar o tipo de função de mesclagem – por exemplo, se você deseja cortar o círculo mais à direita das outras formas (“Subtrair”, a terceira opção). Dê uma olhada em “Boolean” no Inspector para realizar esta mudança. Os tipos menos usados aqui são “Intersect” e “Difference”, que apenas mostram a parte onde as formas se sobrepõem ou exatamente o oposto, respectivamente.
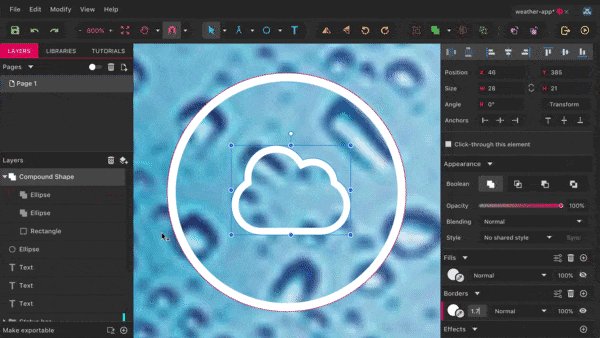
Com o grupo “Compound Shape” selecionado, mude de um preenchimento para uma borda interna branca com 1,5 pixel de espessura. Lembre-se de que você pode alterar a posição da borda nas “Configurações avançadas de traçado”. Agora ficará imediatamente aparente o que a função Merge fez com as formas.

Complete a nuvem dando-lhe um nome próprio.
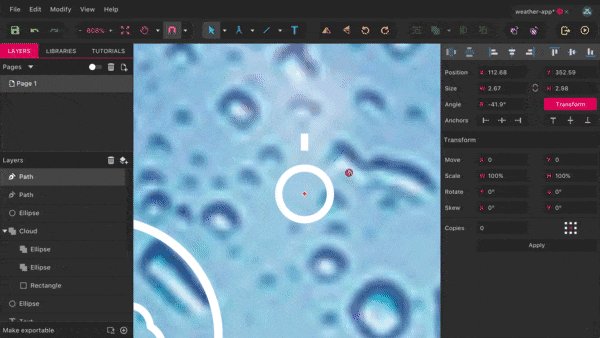
Para o sol agora. Crie outro círculo com um diâmetro de 12 pixels fora do outro círculo grande. Com a nuvem ainda selecionada, isso assumirá o estilo. Desta vez, no entanto, precisamos de uma borda centralizada (você verá o porquê mais tarde). Mude para a ferramenta Line com L e desenhe um vertical de 3 pixels de comprimento acima do círculo. Certifique-se de que o círculo já esteja selecionado (para assumir o estilo novamente) e segure Shift enquanto desenha para restringir o movimento. A linha deve estar centralizada no círculo horizontalmente e ter um intervalo de 4 pixels na direção vertical.
Nota: Para transferir diretamente o estilo de um elemento para outro, proceda da seguinte forma: Selecione o elemento raiz, pressione Command + C (no Windows e Linux, Control + C ), clique na camada (objeto) que você deseja estilizando até e pressione F4 . Feito! Experimente - é uma boa economia de tempo!
Um raio de luz
Como fazemos os outros raios agora? Precisamos combinar duas técnicas aqui (figura 4). Uma parte integrante é a função “Transform” na seção superior do Inspetor, que é uma ferramenta bastante útil para aplicar transformações a objetos. Ele permite não apenas mover, girar e inclinar objetos em uma certa quantidade, mas também redimensionar uma camada relativamente com porcentagens.
O que mais nos interessa com o recurso Transform no momento, no entanto, é a capacidade de adaptar o ponto de rotação de uma forma - o losango laranja no centro da linha. Ele define o ponto em torno do qual uma forma é girada. Para continuar, execute as seguintes etapas:
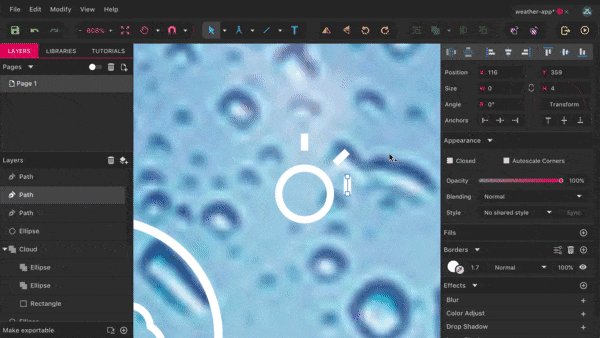
- Clone a linha (Mac:
Shift + Command + D, Windows e Linux:Shift + Control + D) enquanto estiver selecionada. - Mude para a ferramenta Transformar com um clique no botão no Inspetor.
- Arraste o ponto de rotação (o losango laranja) para baixo para que fique no centro do círculo.
- Segure
Shiftpara acionar o modo de rotação e arraste a linha até que o campo “Ângulo” no Inspetor diga “-45°”. Você pode precisar liberarShiftnovamente para capturar esse valor exato.
Esta linha girada será a referência para os outros raios. Primeiro, selecione e duplique a linha inicial não girada novamente, mas desta vez com Command + D (no Windows e Linux, Control + D ). Em seguida, traga essa duplicata para a mesma posição e rotação exata da outra linha que acabamos de adaptar com a função Transform: Arraste-a para lá e gire-a com o campo “Angle” no Inspector. (Você também pode precisar desativar “Snap” na barra de ferramentas para que isso funcione.)
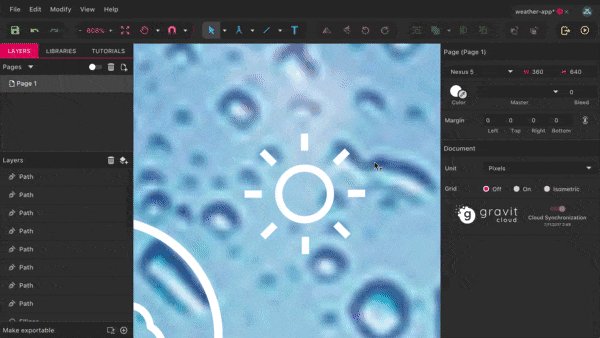
Agora pressione Command + D novamente até que todos os seis raios restantes apareçam. Pode ser necessário alinhá-los individualmente depois, para que todos tenham a mesma distância e alinhamento. Além disso, exclua a duplicata do segundo raio.

Assim como na nuvem, queremos combinar todos os elementos do sol em uma única forma para que possamos estilizá-la como um todo. Selecione tudo (idealmente no painel Layers) e clique em “Merge” novamente na barra de ferramentas. Alternativamente, você pode pressionar Command + M (no Windows e Linux, Control + M ). Renomeie este grupo para "Sol".
Nota: Certifique-se de que as linhas (ou seja, os raios) estão acima do círculo na hierarquia de camadas. O estilo da camada inferior é sempre aplicado às outras camadas quando você usa a função “Mesclar”.
Falta um toque final para o sol: pontas arredondadas para os raios. Abra "Configuração avançada de traçado" no Inspetor novamente e selecione a segunda opção ("Redondo") em "Terminas". Parece ótimo!
As partes individuais do ícone (o sol e a nuvem) estão prontas agora, então vamos juntá-las de alguma forma. Certifique-se de ativar o encaixe novamente na barra de ferramentas. Primeiro, traga o sol para o canto superior direito da nuvem, depois mova-o cerca de 9 pixels para o topo e 8 pixels para a direita com as setas do teclado.
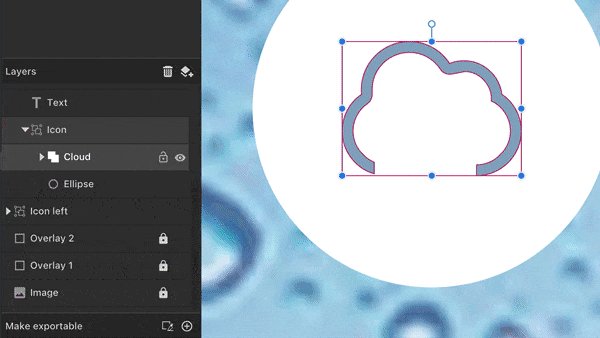
Agora, clone os dois símbolos meteorológicos para que tenhamos um backup para mais tarde (Mac: Shift + Command + D , Windows e Linux: Shift + Control + D ). Nota: Ao selecionar dois grupos, você pode querer pressionar Command (no Windows e Linux, Control ) em vez de Shift , para que tudo funcione corretamente. Embora o segundo sol possa ser ocultado (use o símbolo do olho no painel Camadas), precisaremos manipular a cópia da nuvem para as próximas etapas. (veja a figura 5 para todas as etapas.)
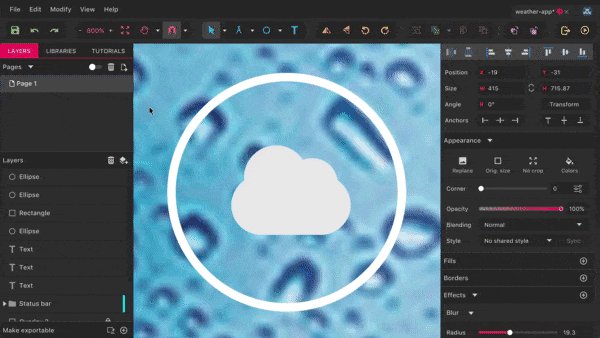
Clique com o botão direito do mouse na forma da nuvem e selecione “Converter em caminho”, que criará um caminho com pontos individuais em vez da forma composta. Também precisamos fazer algo semelhante para o sol, mas em vez de converter a forma em si, queremos transformar sua borda em um caminho. Isso também é possível com um clique com o botão direito do mouse na forma, mas com “Vetorizar Borda”.
Agora você pode combinar esses dois elementos novamente para criar o sol parcialmente coberto: selecione ambos, clique na seta ao lado do ícone “Mesclar” na barra de ferramentas e escolha “Subtrair”. Apenas certifique-se de que o sol esteja atrás da nuvem na hierarquia de camadas.
Nomeie este novo ícone “Sol” novamente e exclua os raios que se sobrepõem à nuvem. A maneira mais fácil é usar a ferramenta Lasso. Ele pode ser usado para desenhar uma seleção de vários pontos vetoriais - o que é bem diferente de como uma ferramenta Lasso funcionará em outros aplicativos (como o Photoshop, por exemplo, onde serve para selecionar partes de uma imagem bitmap).
Para usá-lo para a remoção dos raios, escolha o “Compound Path” dentro do grupo sun, mude para a ferramenta Lasso com O e arraste uma seleção ao redor dos raios redundantes. Em seguida, exclua-os com Backspace (no Windows e Linux, Delete ).
Por fim, combine esse vislumbre do sol com a cópia da nuvem em um grupo chamado “Nublado” e alinhe-o com o círculo maior. Agrupe-os novamente em um grupo abrangente de “Ícones”.

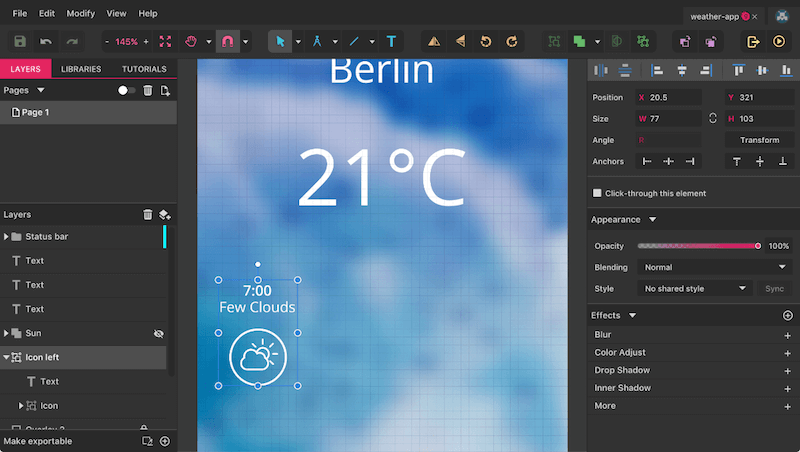
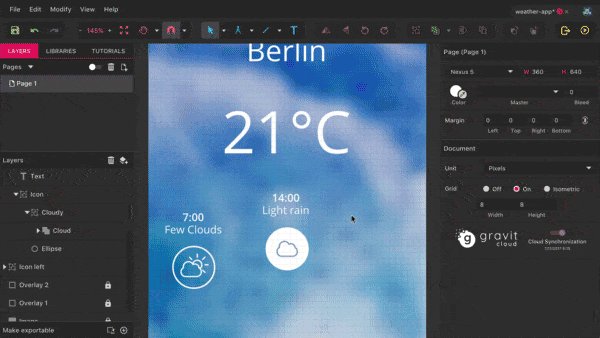
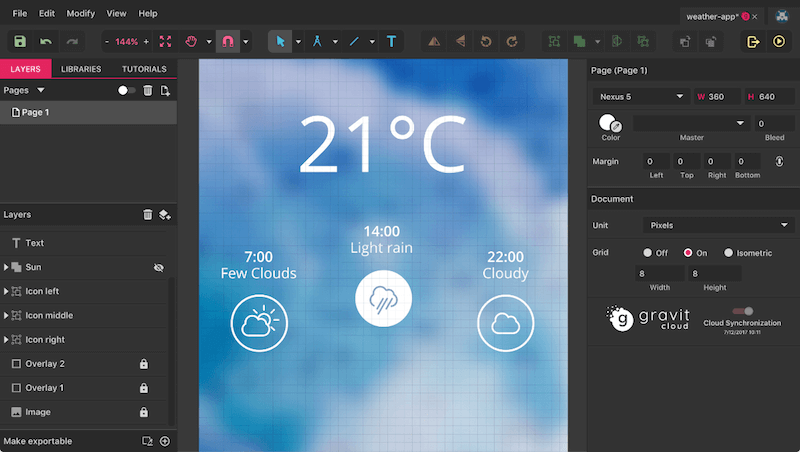
Assim que tivermos adicionado uma descrição das condições meteorológicas, teremos terminado a nossa primeira vista diurna (figura 6). Adicione uma camada de texto acima do ícone (pressione T ), com as seguintes propriedades no Inspetor:
- Cor branca
- Tamanho: 14 pixels
- Peso: Normal
- Espaçamento entre linhas: 16 px (clique no rótulo “%” para alternar para pixels)
- Conteúdo: “7:00” seguido de um intervalo, seguido de “Few Clouds”.
- Alinhamento: centro (o segundo ícone).
Depois disso, selecione o tempo dentro da camada de texto e dê um peso “Semi-Negrito”. Certifique-se de que esteja centralizado horizontalmente no ícone, com uma distância vertical de cerca de 12 pixels. Mostre a grade novamente com Alt + Command + G (no Windows e Linux, Alt + Control + G ) para que você possa alinhar tudo corretamente. Crie um último grupo a partir do texto e do grupo “Ícone”, chamado “Ícone esquerdo”, e estaremos prontos.

Antes de continuar, vamos colocar alguma ordem no painel Layers. Arraste o grupo “Status bar” para o topo (ou pressione Shift + Command + seta para cima no Mac (no Windows e Linux, Shift + Control + para cima), seguido pelas três camadas de texto, a cópia do sol e o grupo “Ícone esquerdo”.
De mal a pior
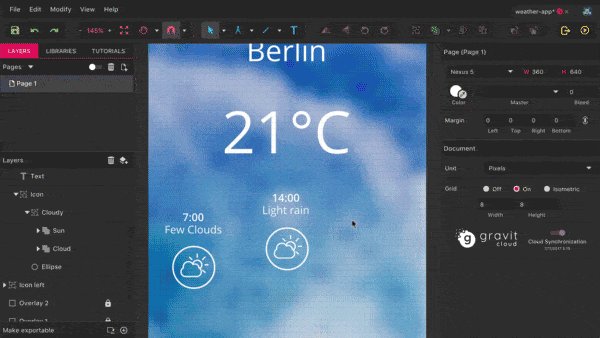
É fácil obter os outros símbolos meteorológicos daqui. Duplique o atual (“Ícone esquerdo”), centralize-o na página e mova-o para uma posição Y de “297”, que deve alinhar tudo perfeitamente à grade. O nome do grupo deste novo símbolo deve ser “Icon middle”; para o texto, use “14:00 Chuva leve”. Certifique-se de que tudo está centralizado novamente.
Como este representará a condição climática atual, selecione o círculo com um Command -clique (no Windows e Linux, Control -clique) para mudar da borda para um preenchimento branco. Crie um novo estilo compartilhado chamado "Ícone cheio".
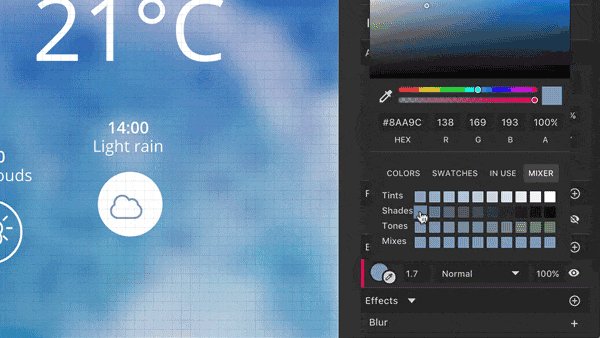
Agora vá para o painel Layers, onde você selecionará o grupo “Cloud” dentro de “Icon” → “Cloudy”. Entre na caixa de diálogo de cores e use o símbolo do seletor de cores para escolher uma cor azul clara para o entorno do ícone. Agora empregue a área “Mix” na parte inferior da caixa de diálogo para mudar para um tom mais escuro, de modo que o ícone fique em primeiro plano contra o fundo branco. Alinhe-o ao centro do círculo ao redor com os ícones de alinhamento, remova o grupo “Cloudy” com Shift + Command + G (no Windows e Linux, Shift + Control + G ), e exclua o grupo redundante “Sun” nas camadas painel. Veja a figura 7 para todo o processo.

Os primeiros passos para o símbolo da chuva estão cumpridos, mas uma parte vital permanece: as gotas de chuva. Assim como para o sol no outro ícone, precisamos converter a nuvem em contornos primeiro para as etapas subsequentes (figura 8). Clique com o botão direito do mouse e selecione “Vetorizar borda” como antes (que converte em um grupo “Caminho composto”). Agora podemos criar um retângulo de 16 × 6 pixels na parte inferior, que funcionará como o buraco para as gotas de chuva. Ele deve estar a 5 pixels de distância da borda esquerda da nuvem e sobrepor sua linha inferior. Você pode querer ampliar (pressione Z ) para ter uma visão melhor e desligar a grade novamente.
Selecione o retângulo junto com o grupo “Compound Path” e crie outra operação “Subtract” de “Merge” na barra de ferramentas. Para que funcione corretamente, certifique-se de que o retângulo esteja no topo. Depois disso, arraste-o para o grupo “Ícone do meio” → “Ícone” novamente e também redefina seu nome para “Nuvem”.


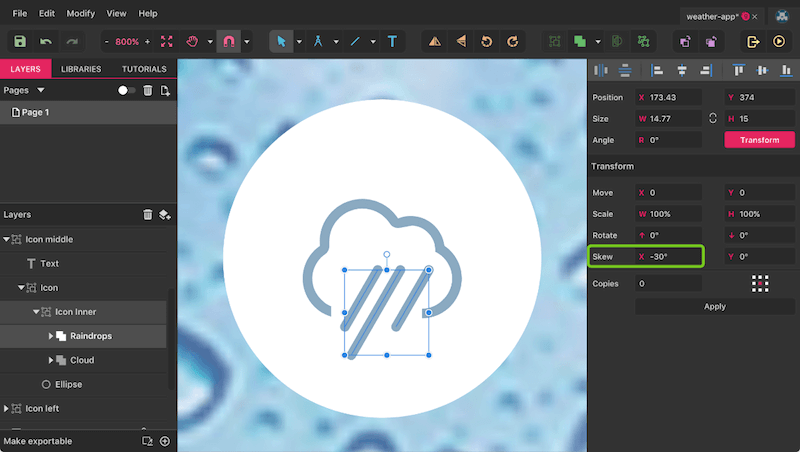
Próxima tarefa: as gotas de chuva (figura 9). Eles consistem em três linhas verticais — duas de 10 pixels de comprimento e uma de 15. A distância da primeira à segunda deve ser de 5 pixels e da segunda à terceira de 4 pixels. Comece com o primeiro de 10 pixels de comprimento: Mude para a ferramenta Linha com L e segure Shift para restringir o movimento ao eixo vertical. Atribua uma borda centralizada com espessura de 1,5 pixel e extremidades arredondadas (em "Configurações avançadas de traçado") e que tenha a mesma cor da nuvem (assuma-a com o seletor de cores ou use a área "Em uso" na caixa de diálogo de cores. )
Agora siga estes passos:
- Clone a linha.
- Mova-o 4 pixels para a direita com a tecla de seta.
- Alterne para a ferramenta Subselect com
De mova o ponto inferior em 5 pixels com a tecla de seta. - Selecione a primeira linha novamente.
- Faça uma segunda cópia e mova-a 9 pixels para a direita.
- Agora selecione e mescle todas as linhas (Mac:
Command + M, Windows e Linux:Control + M), o que permitirá transformá-las todas junto com a ferramenta Transform no Inspector. - Digite “-30°” para “Skew” e clique em “Apply”. Certifique-se de que todos os outros campos estejam definidos como “0” ou “100%”.
- Deixe a ferramenta com outro clique em “Transformar”, para poder alinhar as linhas enviesadas à nuvem, com uma distância de 7 pixels para a borda esquerda e 12 pixels para a borda superior.

Para que a medição correta apareça, talvez seja necessário pressionar Command + Alt (no Windows e Linux, Control + Alt ) para detalhar o grupo. Para finalizar o ícone, renomeie o grupo “Compound Shape” para “Raindrops” e crie um novo container “Icon internal” com o grupo “Cloud”. Ao selecionar os dois grupos, certifique-se de usar Command (no Windows e Linux, Control ) em vez de Shift . Além disso, arraste-o para o grupo “Ícone do meio” → “Ícone” e alinhe-o corretamente ao círculo novamente. Com isso, finalizamos o segundo símbolo do tempo. Vamos ao terceiro e último!
Ainda Sem Melhoria
Para começar, diminua o zoom para 100% (Mac: Command + 0 , Windows e Linux: Control + 0 ) para uma melhor visualização. Selecione o primeiro símbolo - o grupo "Ícone esquerdo" - e clone-o para um grupo "Ícone direito". Mova-o para a direita da página com o quinto ícone de alinhamento (“Alinhar à direita”) e selecione o grupo “Ícone” dentro. Deve ter um intervalo de 32 pixels da borda direita - a grade definitivamente o ajudará aqui. O texto deste símbolo deve ser “22:00 Nublado”. Como antes, certifique-se de que esteja centralizado no ícone. Como agora temos tempo nublado, não precisamos mais do sol. Selecione seu grupo no painel Camadas e exclua-o. Além disso, centralize a nuvem no círculo novamente em ambas as dimensões. É isso! Acabamos de completar todos os dias (figura 10).

Vista completa
O último elemento do aplicativo meteorológico (na verdade, sua parte central) é a exibição ampliada da condição climática atual na parte inferior da tela, cercada por alguns elegantes semicírculos.
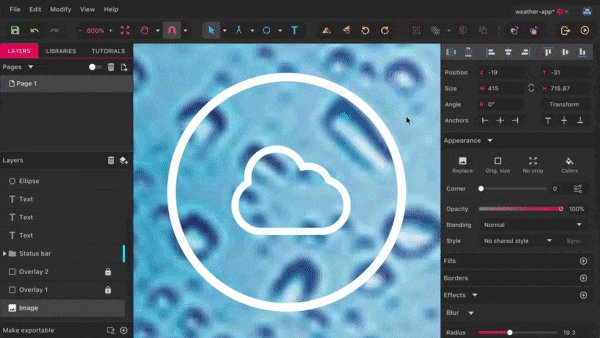
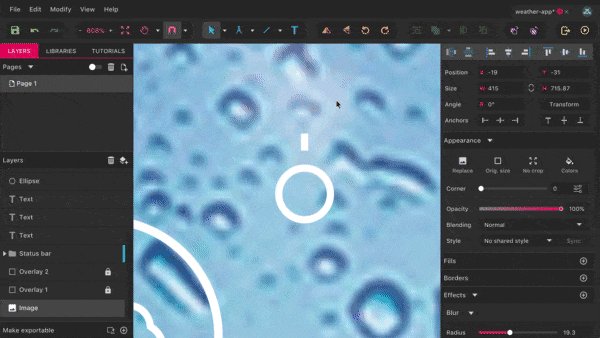
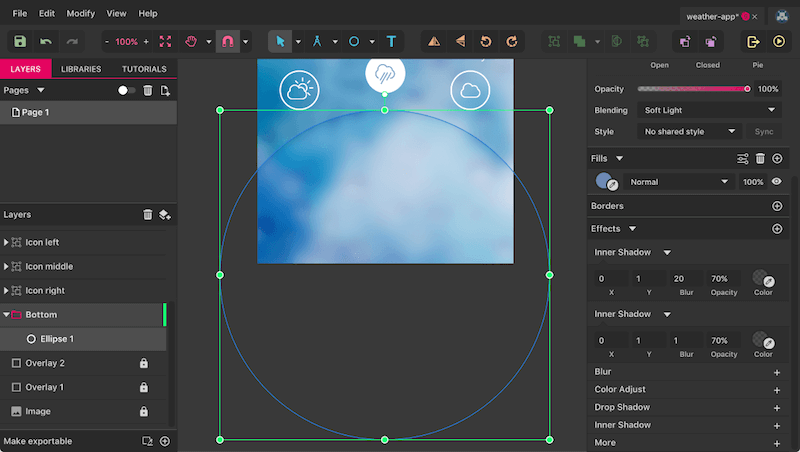
Crie o primeiro semicírculo com um diâmetro de 464 pixels (figura 11) — desligar a grade pode ajudar. Proceda aqui da seguinte forma:
- Mude para a ferramenta Elipse com
E. - Mova o cursor para o centro inferior da página até que as guias inteligentes mostrem esse ponto.
- Segure
Shiftpara criar um círculo eAltpara começar do meio. - Mova esta forma para baixo em 16 pixels (adicione “+16” ao campo “Posição” → “Y”).
- Atribua
#708AB5como a cor de preenchimento. - Defina “Misturar” para “Luz suave”.
- Renomeie-o para “Elipse 1”.
Para desativá-lo da imagem de fundo, atribua uma sombra interna na parte inferior do Inspetor com um clique no ícone “+” à direita. Use as seguintes propriedades:
- X: 0
- Y: 1
- Desfoque: 1
- Opacidade: 70%
- Cor preta
Tal como acontece com as outras propriedades de estilo, várias sombras podem ser empilhadas umas sobre as outras. Crie outra sombra interna da mesma maneira que acima: ela deve compartilhar todos os valores com seu irmão, exceto o “Blur” – defina este como “20”. Antes de continuar, crie uma nova camada no painel Layers (no canto superior direito), nomeie-a como “Bottom”, arraste-a para cima das camadas “Overlay” e mova este primeiro círculo. também pode atribuir uma cor diferente a esta camada para que ela seja diferente da barra de status.

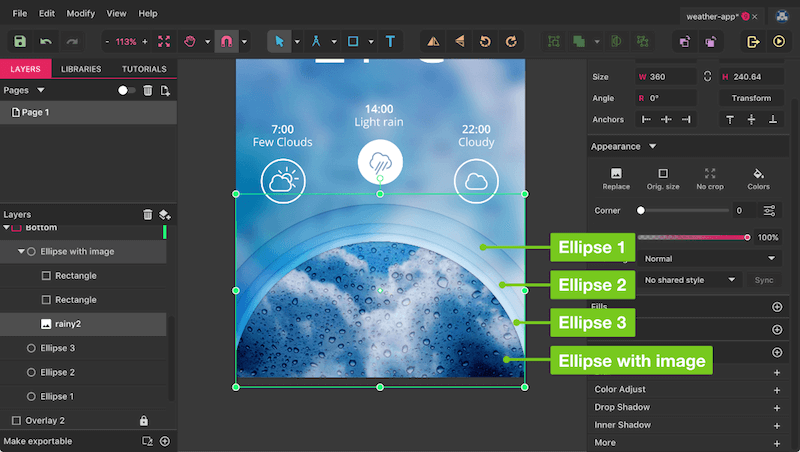
Precisamos de mais três círculos (figura 12). Clone o primeiro círculo com Shift + Command + D (no Windows e Linux, Shift + Control + D ), e redimensione-o para 416 pixels a partir do centro (segure Shift + Alt e arraste a alça inferior direita). Estilize o segundo círculo da seguinte forma:
- Preenchimento: #809AC6
- Primeira sombra interna: 0/1/1/50% (X/Y/desfoque/opacidade)
- Segunda sombra interna: 0/1/12/60%
- Nome: “Elipse 2”
Crie uma cópia deste segundo círculo, este com as seguintes propriedades:
- Tamanho: 392 pixels de diâmetro
- Preencha: #CCE0FF
- Primeira sombra interna: 0/1/1/50%
- Segunda sombra interna: 0/1/8/100%
- Nome: “Elipse 3”
Para o quarto e último círculo, use estas configurações:
- Tamanho: 370 pixels de diâmetro
- Sem preenchimento
- Mistura: Normal
- Apenas uma sombra interna: 0/1/3/25%
- Nome: “Elipse com imagem”
A razão pela qual este último círculo não tem preenchimento é que ele conterá outra imagem de um céu nublado, ao lado de algumas sobreposições escuras. Pegue a imagem e traga-a para o Gravit Designer. Agora mova-o para que ele cubra totalmente o último círculo e arraste a imagem para ele no painel Camadas, que irá recortar automaticamente na forma. Outra maneira de criar essa máscara seria selecionar ambos - a forma e a imagem - e escolher "Máscara com forma" no menu do botão direito. Apenas certifique-se de que a máscara (ou seja, o círculo) esteja acima do conteúdo a ser mascarado (a imagem bitmap) na hierarquia de camadas.
Depois disso, crie um retângulo dentro deste novo grupo de máscaras (arraste-o depois de criado), que também cobrirá o círculo e dê um preenchimento preto com uma mistura de “luz suave”. Isso tornará a imagem mais escura; mas precisamos de mais, então crie um clone desse retângulo.

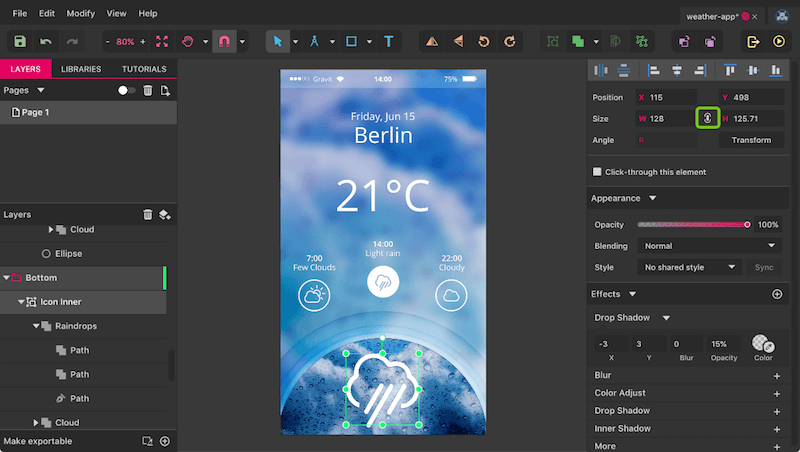
O último elemento aqui é uma versão ampliada do símbolo de chuva acima (figura 13). Proceda da seguinte forma:
- Selecione-o (“Ícone interno” em “Ícone central” → “Ícone”).
- Duplique-o e mova o ícone para o grupo Layer “Bottom”, na posição superior.
- Depois disso, arraste-o para a parte inferior da página na tela (com a ferramenta Ponteiro —
V). - Para torná-lo visível na frente da imagem de fundo, selecione o grupo “Raindrops” e altere a cor da borda para branco, assim como a cor de preenchimento do grupo “Cloud”.
- O movimento final é aumentar o ícone massivamente para 128 pixels de largura e centralizá-lo no semicírculo. Certifique-se de que “Keep Ratio” esteja ativado entre os campos de largura e altura no Inspetor e que “Autoscale Borders” esteja selecionado nas “Advanced stroke settings” das gotas de chuva. Caso contrário, eles permanecerão na espessura da borda original.
Para destacar ainda mais o ícone do plano de fundo, também podemos aplicar uma sombra projetada com as propriedades “-3/3/0/15%”. O mesmo vale para as camadas de texto, mas com os valores “-1/2/0/10%”, exceto para a temperatura, que harmoniza melhor com “-2/3/0/5%”.
Depois de tanto trabalho, finalmente finalizamos a primeira tela do app. Pressione Command + 0 (no Windows e Linux, Control + 0 ) para configurá-lo em toda a sua glória.
Mas queremos mais. Em uma segunda iteração, queremos mostrá-lo com algumas condições mais amigáveis.

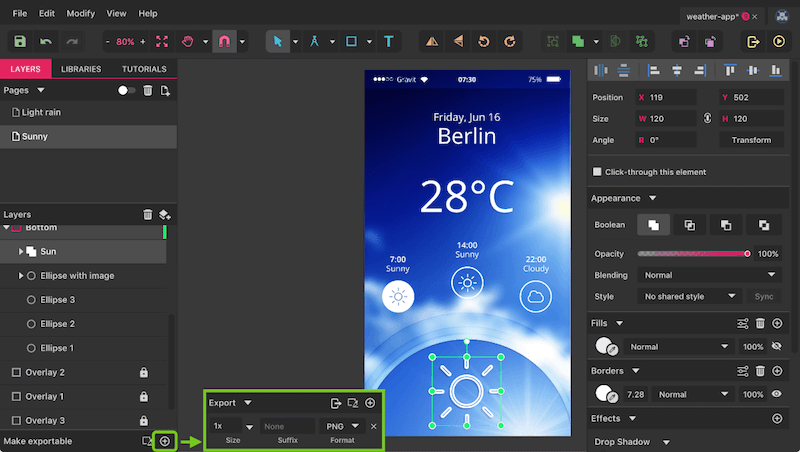
Finalmente ensolarado
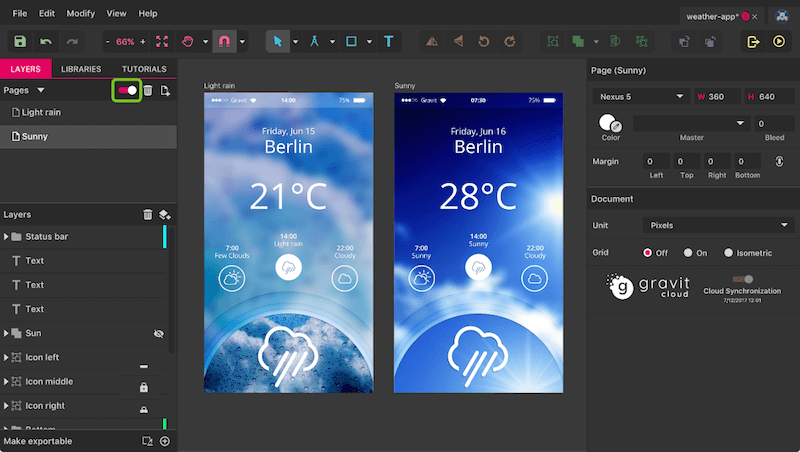
Até agora, trabalhamos exclusivamente no modo de página única, o que significa que tivemos apenas uma única página na tela. Para a iteração, precisamos de outra (veja a figura 15 para o resultado). Para ativar o modo de várias páginas, clique no botão ao lado do rótulo “Páginas” (figura 14). Agora você pode selecionar a página atual na tela com um clique no título e pressionar Command + D (no Windows e Linux, Control + D ) para duplicá-la e continuar trabalhando lá. Renomeie o primeiro para “Light rain” com um clique duplo na lista de páginas e o segundo para “Sunny” para que não haja ambiguidade.
As páginas são ideais se você deseja criar diferentes versões de uma tela, experimentar variações ou apenas mexer e ver todas as iterações uma ao lado da outra.
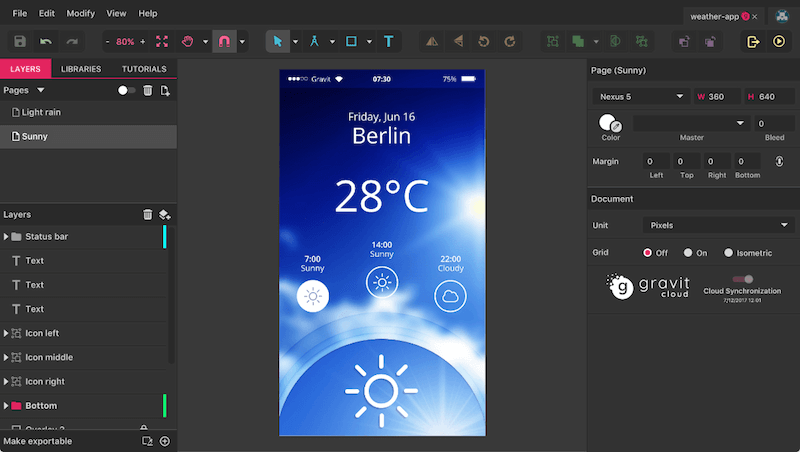
A primeira tarefa para a nova página é alterar a hora na barra de status para “07:30”, para indicar que estamos em outra hora do dia agora. Além disso, modifique o dia (“sábado, 16 de junho”), bem como a temperatura (“28 °C”). Além disso, queremos exibir outras condições meteorológicas: o mais à esquerda e o meio devem ser "Ensolarado", o da direita "Nublado". Certifique-se de que todas as camadas de texto estejam centralizadas novamente. Como temos tempo ensolarado agora, isso deve ser refletido na imagem de fundo. Desbloqueie o atual, exclua-o e arraste a nova imagem. Certifique-se de que esteja na parte inferior da hierarquia de camadas novamente.
A maneira mais fácil de movê-lo é pressionar Shift + Command + seta para baixo no teclado (no Windows e Linux, Shift + Control + seta para baixo). Em seguida, traga-o de volta ao tamanho original com o respectivo botão no Inspetor (“Tamanho original”) e centralize-o na página em ambas as dimensões com o quarto e o sétimo ícones de alinhamento da esquerda no Inspetor. Desta vez, o desfoque deve ter um raio um pouco menor de “15”; certifique-se de bloquear a imagem novamente. Além das sobreposições escuras, criaremos uma terceira, com o tamanho total da página, um preenchimento preto e uma mesclagem de “luz suave”. Nomeie-o como “Sobreposição 3” e coloque-o logo acima da imagem na hierarquia de camadas (também bloqueada).
Também precisamos de uma imagem atualizada para o semicírculo na parte inferior, dentro dos grupos “Bottom” → “Elipse with image”. Exclua o antigo e arraste um novo bitmap. Ele deve ser recortado e centrado horizontalmente no círculo novamente e também ser exibido no tamanho original. Arraste-o verticalmente até que ele mostre uma visualização que agrada a você. As duas sobreposições estão muito escuras agora, então precisamos adaptá-las. Altere um para uma cor de preenchimento de #000560 e uma mesclagem “Screen”, e o outro para #033572 com “Hard light” e uma opacidade de 12%.

Fixador de ícones
A única coisa que resta a fazer é corrigir os ícones para que correspondam ao texto. Você pode alternar para o modo de página única novamente, se desejar. Como o ícone da esquerda diz “Ensolarado”, só precisamos do símbolo do sol – que bom que o salvamos antes de desmontá-lo mais cedo. Procure o grupo “Sun” oculto no painel Layers e mostre-o novamente. Exclua o antigo ícone “Nublado” em “Ícone esquerdo” → “Ícone” e arraste o pingente ensolarado para seu lugar (no painel Camadas e na tela). O ícone poderia ser um pouco maior, porém, cerca de 30 pixels. Continue da seguinte forma:
- Amplie totalmente o ícone com “Visualizar” → “Ajustar seleção” na barra de menu.
- Reduza duas etapas novamente com
Command + -(no Windows e Linux,Control + -). - Pegue a alça inferior, segure
ShifteAlte arraste até que a largura no Inspetor diga cerca de 30 pixels. Certifique-se de que “Autoscale Borders” esteja selecionado nas “Advanced stroke settings” do ícone.
Também precisamos dar ao ícone um estado selecionado, porque a hora atual é 7:30. Primeiro, altere a cor da borda do sol para a mesma das 14:00 — a maneira mais fácil é usar o seletor de cores na caixa de diálogo de cores. Agora, selecione o círculo externo e altere-o do estilo compartilhado “Contorno do ícone” para “Ícone completo” no Inspetor. Faça o mesmo para a condição de tempo médio, mas ao contrário. Você também precisa substituir o ícone chuvoso (“Ícone interno”) pelo sol lá, mas com um contorno branco.
O terceiro lugar onde o sol deve aparecer é dentro do semicírculo na parte inferior, mas em um tamanho muito maior. Copie a versão branca e cole logo acima do grupo “Elipse com imagem”. Siga as etapas acima para redimensioná-lo para uma largura de 120 pixels. Finalmente, use a mesma sombra de antes (-3/3/0/15%) para dar uma aparência mais forte contra a imagem de fundo.

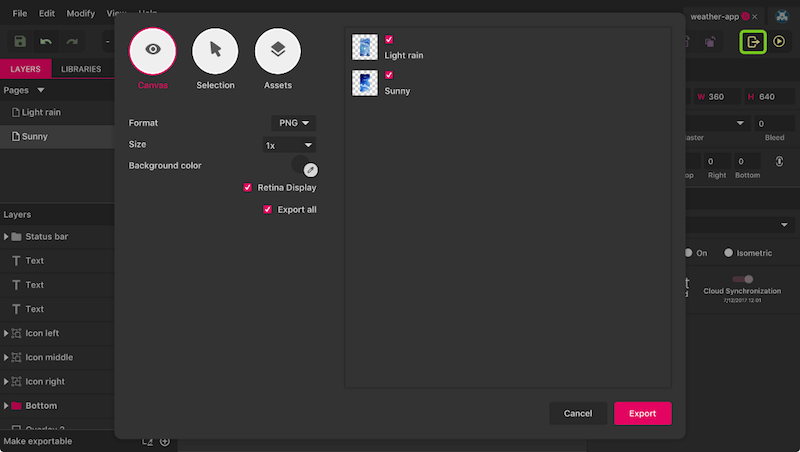
Exportar
Agora temos duas versões do aplicativo, mostrando diferentes horários do dia e condições climáticas (figura 16). Vamos exportá-los na etapa final, o que é bastante fácil no Gravit Designer. Clique no ícone de exportação à direita da barra de ferramentas ou pressione Shift + Command + E (no Windows e Linux, Shift + Control + E ) para entrar na caixa de diálogo Exportar. Lá, na aba “Canvas”, você já pode ver as duas páginas, prontas para exportação.

Embora as configurações padrão devam funcionar bem, você tem muitas opções diferentes aqui para ajustar a saída ao seu gosto. O “Formato” deve ser bastante autoexplicativo, mas o “Tamanho” contém alguns valores ocultos: “2x” permite exportar em tamanho duplo para telas de alta resolução (“3x” e “4x” também funcionam), e você pode definir uma largura ou altura fixa (anexar “w” ou “h”) ou ambas as dimensões. Por fim, também é possível definir a resolução DPI para designs de impressão.
Além de exportar páginas inteiras, você também pode obter camadas individuais (objetos) do Gravit Designer. Se você selecionar uma camada antes de entrar na caixa de diálogo de exportação, ela aparecerá na guia “Seleção”; “Ativos” podem ser definidos quando você clica no ícone “+” em “Tornar exportável” no canto inferior esquerdo da janela principal. Lá, você tem opções semelhantes como na caixa de diálogo de exportação e também pode definir vários tipos ao mesmo tempo.

Espero que você tenha gostado deste tutorial e que ele tenha lhe dado informações valiosas sobre o Gravit Designer. Foi apenas um pequeno vislumbre do aplicativo e seus recursos, pois o Gravit é capaz de criar muitos tipos diferentes de designs. Acesse designer.io para usá-lo online ou baixar o aplicativo de desktop.
Se você tiver dúvidas, sinta-se à vontade para perguntar nos comentários abaixo.
Você sempre pode entrar em contato com a equipe do Gravit no Twitter e no Facebook, e também há o fórum de discussão muito amigável, onde você pode postar suas perguntas e ideias.
