Uma introdução aos componentes interativos do Figma
Publicados: 2022-03-10Recentemente, a Figma lançou a versão beta do mais novo recurso de componentes interativos que permite definir interações e animações diretamente nas variantes e propagá-las para todas as instâncias do componente. Isso significa que agora é possível criar um componente com estados (hover, active, clicked, focus) e torná-lo interativo para que cada cópia do componente herde essas mesmas interações por padrão, ajudando muito na fase de prototipagem.
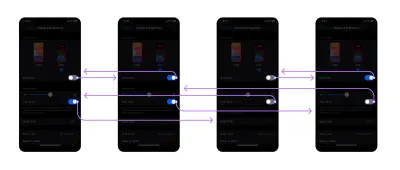
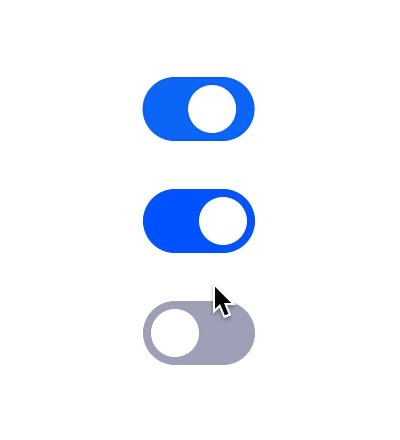
Aqui está um exemplo de comparação de como o fluxo de trabalho será alterado:

Como você pode ver no exemplo acima, são necessárias quatro telas e oito interações para que o protótipo funcione como um produto real. E se eu quisesse usar três switches, teria que adicionar ainda mais telas e interações.
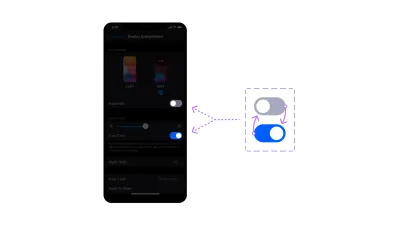
No próximo exemplo, requer apenas uma tela e um componente com duas variantes para as interações, e o switch é o mesmo para que possa ser duplicado quantas vezes forem necessárias:

O uso de Componentes Interativos simplifica não apenas o protótipo final, mas também a lógica por trás dele, tornando mais fácil aprender a construir, manter e atualizar os protótipos.
Agora, antes de começarmos:
Componentes interativos (acesso beta)
Você precisa se inscrever no programa Interactive Components Beta para começar a experimentar esse novo recurso, pois ele ainda não está disponível na versão estável atual. A participação no Beta é gratuita e, uma vez que você envie o formulário, não deve demorar mais de dois ou três dias antes de você ver os Componentes Interativos aparecerem na sua ferramenta de design Figma.
brinde
Eu criei um arquivo de design Figma com os exemplos deste artigo. Depois de entrar no Beta, você pode duplicar meu design e acompanhar com mais facilidade.
- Baixe o arquivo de design Figma →
Antes de começar
É necessário entender alguns elementos-chave do Figma que vamos usar, se você já estiver familiarizado com eles, pode pular esta parte e começar diretamente com o primeiro tutorial (seção: “Crie seu primeiro componente interativo”).
Componentes
Pense neles como itens que, quando duplicados, criam uma conexão com sua cópia (chamada instância ) e quando o componente é alterado, a instância recebe as mesmas alterações. Você também pode aplicar substituições a instâncias (que são basicamente alterações de estilo nas propriedades do componente que permitem alguma personalização).
- Saiba mais sobre Componentes →
- Saiba mais sobre Substituições →
Variantes
Esses são os diferentes estilos que um componente pode ter e geralmente são usados para aplicar diferentes propriedades, como tamanho ou estados.
- Saiba mais sobre Variantes →
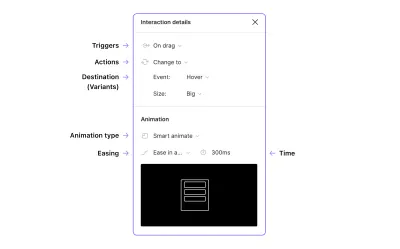
Painel de detalhes da interação
É importante entender o painel Interaction Details porque ele nos permite definir as diferentes interações e animações para nossos componentes interativos. O Figma tem muitas informações em seu site, então incluirei links para aqueles que desejam se aprofundar.

Ponto de acesso
Mesmo não estando dentro do painel, o hotspot é o elemento onde a interação acontecerá, no nosso caso, cada variante será um hotspot interativo para o qual você pode definir triggers e ações.
Gatilhos
Estes são conhecidos em desenvolvimento como Eventos e são as diferentes maneiras que o usuário pode ativar uma interação.
- Ao clicar,
- Ao arrastar,
- Enquanto paira,
- Enquanto pressiona,
- Tecla/gamepad,
- Mouse Entrar,
- Rato Deixar,
- Mouse para baixo,
- Mouse para cima,
Após Atraso.
Mais informações sobre Gatilhos →.
Ações
Nesta configuração, você pode definir o que acontecerá quando a interação for ativada; para componentes interativos, usaremos Change To , que permite trocar as variantes dentro de um componente.
- Mudar para,
- Navegar para,
- Sobreposição aberta,
- Rolar para,
- Trocar com (sobreposição),
- Voltar,
- Fechar sobreposição,
- Abrir URL.
Destino
Este é o alvo final da ação. Nos meus exemplos, usarei uma variante como destino para trocá-la de Desligar para LIGAR.
Animações
O Figma vem com um conjunto de transições pré-definidas que podem ser úteis para alguns casos (mover, empurrar, deslizar), mas eu sempre prefiro usar o Smart Animate e definir minhas próprias transições, pois é muito fácil de usar - basicamente verifica os nomes das camadas e se houver alterações entre o quadro selecionado e o quadro de destino, ele irá animar essas camadas.
- Mais informações sobre o Figma Transitions e o Smart Animate →
Facilitando
Easing refere-se à forma como a animação se move, é basicamente como o elemento acelera e desacelera. Vou usar duas configurações para este tutorial: Ease In e Out para o switch e Linear para os loops, mas lembre-se de que também é possível definir um easing personalizado, então você pode querer aprender mais sobre Easing .
Criando seu primeiro componente interativo
Agora que você tem todas as informações, pode começar a fazer seu primeiro componente interativo. Mostrarei um caso muito comum criando um switch simples que possui dois estados (Desligado e Ligado) e usando as variantes para replicar esses estados.

Criar um componente
O primeiro passo é criar um componente.
- Usando a ferramenta Rectangle (
R), crie um retângulo cinza (#A7A9BC)56x32pixels de tamanho e aplique um raio de canto de16px. - Usando a ferramenta Ellipse (
O) crie um círculo branco (#FFF) de24x24pixels de tamanho e coloque-o sobre o retângulo na parte esquerda, deixando4px de espaçamento. É assim que deve ficar:

- Combine esses dois elementos em um único componente usando Ctrl/Cmd + Alt + K (ou usando o ícone Componente na barra superior do Figma):

Nota: Aqui e em outros lugares, usarei a notação de tecla universal Windows/Mac, onde a tecla Ctrl no Windows corresponde à tecla Cmd no Mac; Alt no Windows é o equivalente a Alt/Option no Mac, então usarei Alt para abreviar, e Shift é o mesmo em ambas as plataformas.
Adicionar uma variante
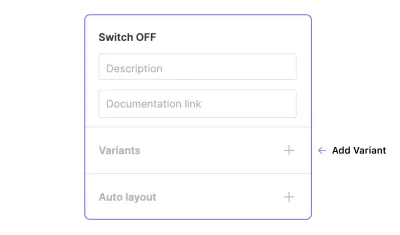
- Selecione o componente que você acabou de criar e, no painel direito (dentro da guia Design), clique no botão de adição próximo a Variantes :

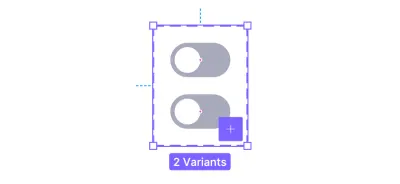
Ele irá gerar um quadro roxo com uma borda tracejada que representa o grupo de variantes que você possui.

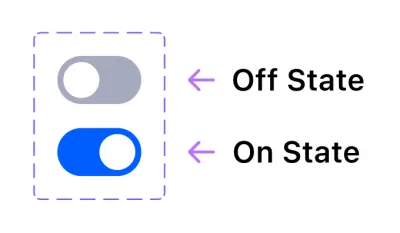
Você deve ter duas variantes agora, use a primeira para o estado Off e a segunda para o estado On .
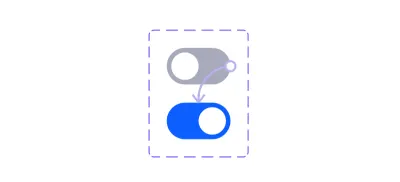
- Aplique um estilo diferente ao estado On para torná-lo a opção ativa, recomendo usar um fundo azul (#0B5FFF) e mova o círculo para a direita.

Esses são os estados do switch que mudarão de Off para On (e vice-versa) quando o usuário clicar no switch.
Dica útil: Para este caso não é necessário, mas se você precisar adicionar mais variantes, você pode selecionar um componente dentro da caixa e clicar no botão roxo mais, ele adicionará uma cópia do componente selecionado e redimensionará a caixa automaticamente. (Também é possível redimensionar a caixa manualmente como se fosse uma moldura e duplicar livremente e organizar as variantes dentro dela.)
Abordagem alternativa
Como você viu, criamos esses componentes duplicando-os dentro do grupo de variantes, mas também é possível criá-los individualmente e combiná-los como variantes , o resultado final será exatamente o mesmo. Se você quiser experimentar esse método, basta criar e selecionar dois componentes, o painel direito terá outra ação chamada "Combinar como variantes", clique nele e pronto - agora você terá as mesmas duas variantes.

Esta alternativa é muito útil quando você já tem componentes diferentes e só precisa definir as variantes, se você estiver trabalhando em uma biblioteca, ela o ajudará a atualizá-la sem precisar recriar tudo do zero.
Nomeie suas variantes
Nomear as variantes não terá um efeito direto no resultado final (a menos que você use o mesmo nome mais de uma vez) , mas definir os nomes e hierarquias ajudará você a ter tudo mais organizado e compreensível para outros colegas que possam precisar usar o protótipo para outros projetos.
Por padrão, o grupo principal de variantes é chamado de “Propriedade 1”, você pode alterar isso na barra lateral ao selecionar todo o grupo. Sugiro renomeá-lo para “State”, já que vamos usar os estados Off e On.

A renomeação de uma única variante é feita usando o mesmo processo, mas você precisa selecionar a única variante dentro do grupo e no mesmo painel você encontrará os nomes “Default” e “Variant 2” que você pode substituir, para o nome do switch estes devem estar “Desligado” e “Ligado”.
Como resultado, os nomes das camadas das variantes serão alterados automaticamente para “State=Off” e “State=On”.
Curiosidade: se o seu componente tiver apenas duas variantes e você usar os nomes “Off” e “On”, ele mostrará uma opção em vez de um menu suspenso no destino!
Vamos torná-lo interativo!
Agora que você tem o componente e as variantes, é hora de aplicar as interações .
- Clique na guia Protótipo (no canto superior direito da tela) para abrir o painel Protótipo e ativar seus recursos.
- Selecione a variante Off (deve ter um ponto azul) e arraste-a sobre a variante On para conectá-la.

- Verifique se você selecionou toda a variante e não apenas a camada de fundo, isso fará com que a interação funcione mesmo quando o usuário clicar no elemento círculo.
- No painel Detalhes da interação, defina o gatilho para Ao clicar .
- Certifique-se de que a ação esteja definida como Alterar para .
- Altere a animação para Smart Animate e use Ease In And Out para uma sensação natural.
Traduzirei essas configurações em uma única frase para explicar o que acontecerá: quando o usuário clicar no estado desativado , altere para o estado ativado usando o Smart Animate com facilidade de entrada e saída em 300 milissegundos.
- Aplique as mesmas configurações à variante On State para que, quando clicada novamente, desligue o interruptor. ( Observação: o Figma lembrará as configurações de interação aplicadas aos elementos dentro do grupo e aplicará as mesmas configurações ao arrastar uma nova interação, portanto, neste caso, você só precisa verificar novamente.)

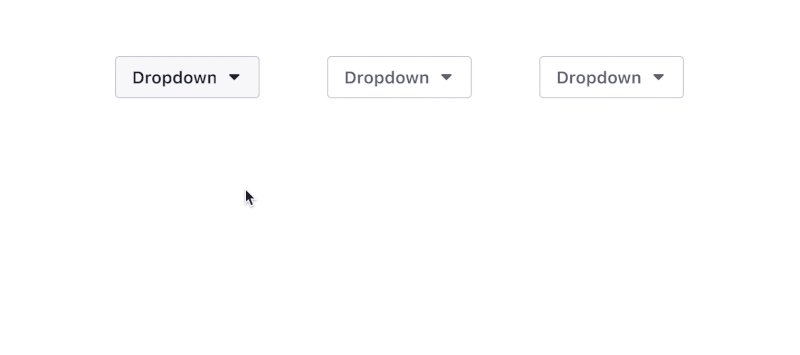
Feito! Se você quiser verificar se funciona, você precisa incluir uma das variantes em um quadro, selecionar o quadro e clicar no botão de apresentação (representado pelo ícone de reprodução) que está colocado sobre as abas.


Deve permitir que você ligue/desligue cada interruptor individualmente.
No entanto, se você quiser ver o real poder desse recurso, duplique o componente no quadro várias vezes (pelo menos três ou mais) e ative-o individualmente na apresentação.

Usando mais de duas variantes
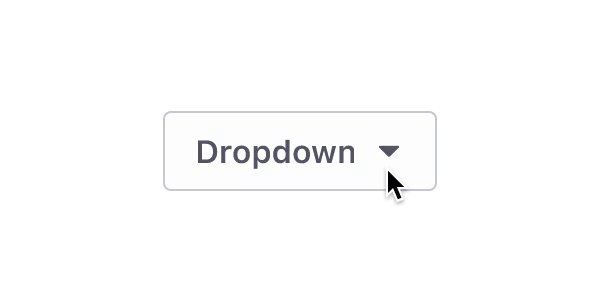
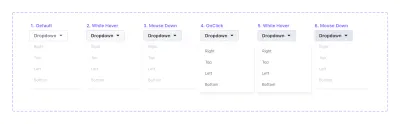
Esse recurso se torna muito poderoso quando você adiciona várias variantes e as conecta individualmente para criar um componente realista. Aqui está um exemplo onde eu conectei um total de seis variantes com pequenas mudanças na cor de fundo para recriar os múltiplos estados de um botão, um clássico na indústria de web design hoje em dia.

Estados do componente
Esta é a lista dos diferentes estados para este componente, incluindo também os gatilhos que vamos usar para mudar de uma variante para outra.
- Padrão — Padrão,
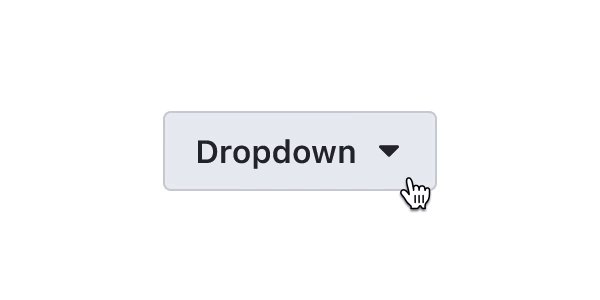
- Passar o mouse — Enquanto passar o mouse,
- Pressionado — MouseDown,
- Ativo — MouseUp (Pode ser possível usar On Click para o mesmo resultado),
- Passe o mouse enquanto estiver ativo — Enquanto passe o mouse,
- Pressionado enquanto ativo — MouseDown.
Dica útil: É possível usar o MouseDown para simular o botão sendo pressionado , mas não liberado e, em seguida, usar o MouseUp para ativar uma transição, é um belo detalhe de interação que faz o botão parecer mais real.

Componentes interativos aninhados
Quanto aos componentes regulares, você também pode criar componentes interativos aninhados .
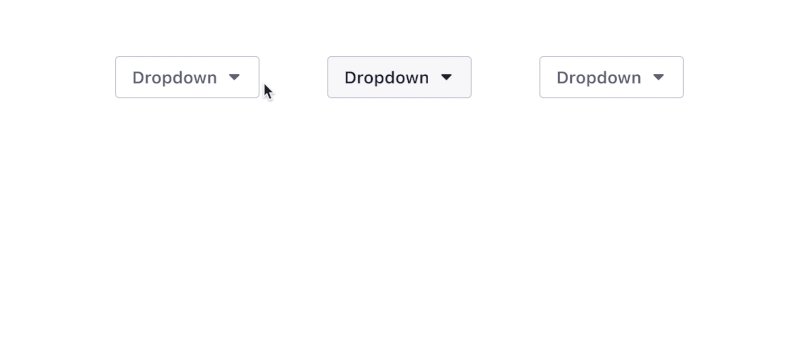
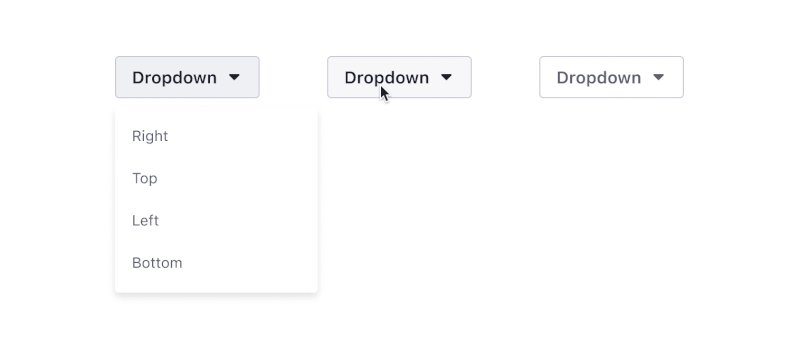
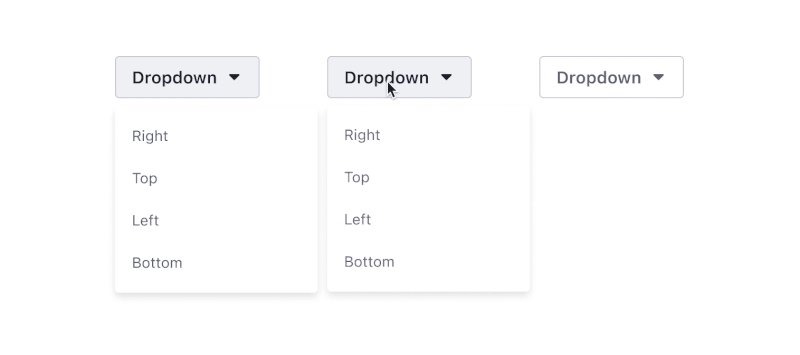
Usando o mesmo exemplo do dropdown seria possível criar um único componente interativo chamado Dropdown com dois componentes interativos dentro dele: o botão dropdown e o menu dropdown . Isso ajudará você a controlar como o botão e o menu interagem entre si, permitindo definir qual variante do botão acionará a abertura do menu.
Nota: Seria possível criar outro componente aninhado para as opções do menu suspenso e usar a substituição para alterar os diferentes textos.

O principal benefício de usar componentes interativos aninhados é o novo nível de modularidade que ele fornece para protótipos, você pode definir as interações individualmente e misturá-las em infinitos componentes interativos. O menu suspenso pode ser incluído em outros componentes (um cartão, por exemplo) sem ter que prototipar como ele funciona todas as vezes.

Navegação
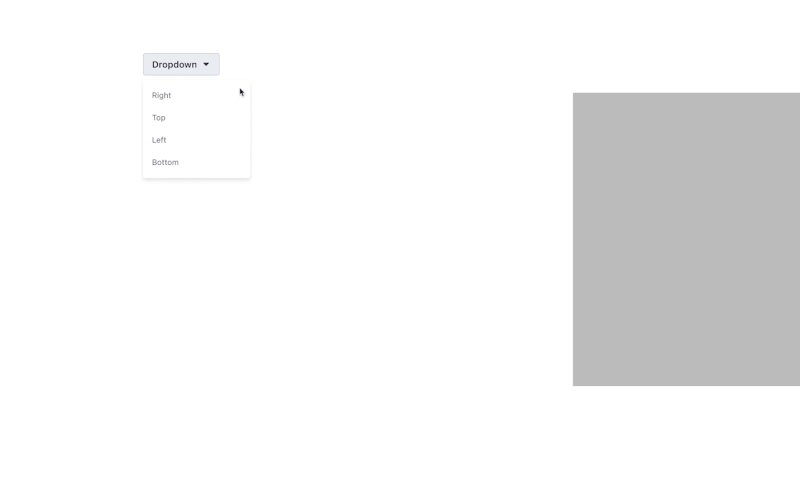
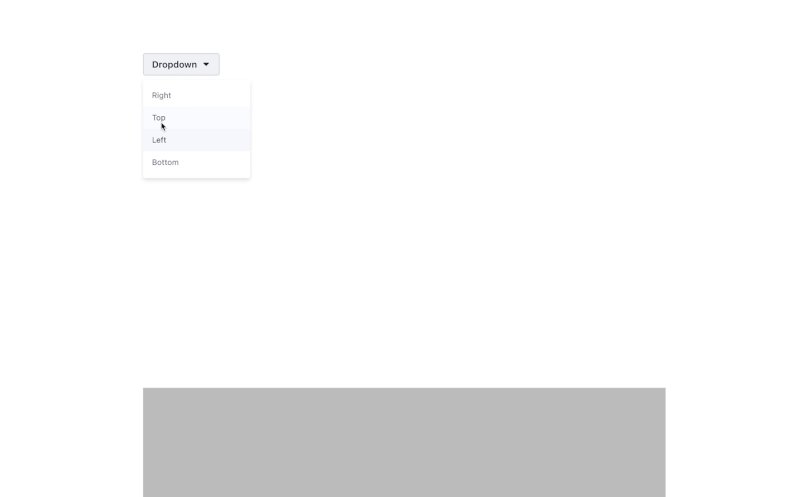
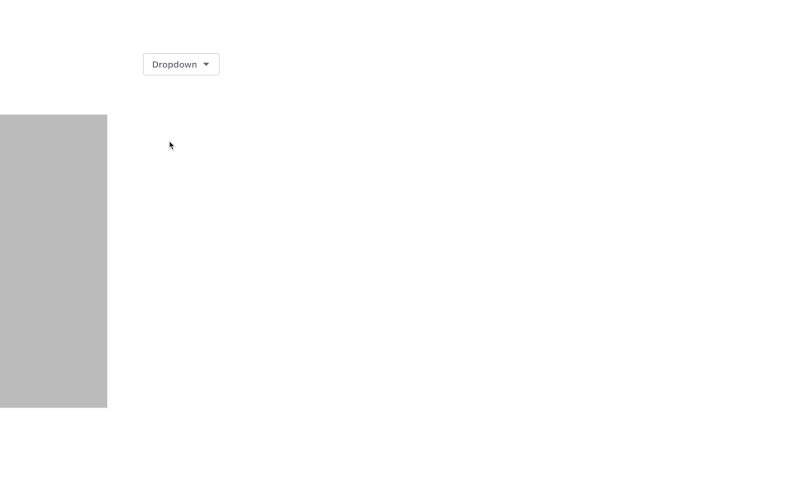
Podemos ir ainda mais longe, também é possível navegar de uma variante para um quadro externo, você pode conectar a única variante ao quadro usando o gatilho On Click e a ação Navigate To . Neste exemplo, conectei cada uma das ações do componente Menu suspenso a um quadro externo com um retângulo cinza na mesma posição do menu (Direita, Superior, Esquerda, Inferior).

Quando uma dessas ações for clicada, ela navegará para o quadro conectado como acontece com os protótipos regulares, a verdadeira mágica acontece quando você precisa reutilizar o menu suspenso para outro componente, ele já terá todas as interações dentro dele, então você não precisa conectá-lo repetidamente.

Esse fluxo de trabalho e os recursos dos componentes aninhados são incríveis para casos de design de produtos em que você tem toneladas de quadros para conectar, pois eles reduzirão a quantidade de trabalho necessária para criar um protótipo de alta fidelidade para teste ou mesmo se você quiser criar um biblioteca de componentes para protótipos.
Efeitos especiais
Isso foi tudo para a introdução aos componentes interativos do Figma. Como você pode ver, é muito fácil usar esse recurso para criar e conectar interações dentro de um protótipo. Mas também é possível criar vários tipos de efeitos especiais usando variantes .
Na próxima seção, vou dar uma olhada nisso!
rotações
Finalmente é possível fazer loops infinitos dentro do Figma sem muito esforço e também você pode criar vários spinners e indicadores de carregamento.

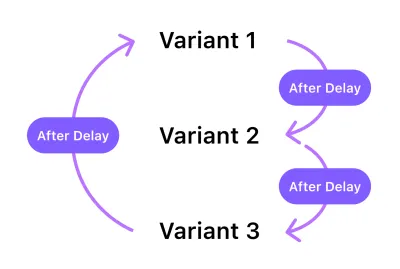
Para criar um loop, use o acionador After Delay definido para 1 ms para trocar as variantes automaticamente e conectar pelo menos duas delas.

Nota: 1 ms é o tempo mínimo que podemos definir no Figma para mudar de uma variante para outra e torná-la uma mudança quase instantânea; e, graças ao gatilho AfterDelay, isso acontecerá automaticamente. É possível usar um tempo de atraso maior se você precisar que o loop pareça ter uma pausa entre as variantes.
Rotação
Deixe-me começar a próxima parte do artigo com uma nota sobre o quão estranhamente o Figma lida com a rotação.
O Figma tem uma maneira estranha de girar os elementos, parece ser limitado de -179 a um máximo de 180 e não permite ir além desses valores. Além disso, não há como definir uma direção de rotação, portanto, se você tentar girar de 0 a 180 e vice-versa, em vez de fazer um giro de 360 , ele girará primeiro para 180 e depois voltará para 0 (como um giro ).
Portanto, para que o sistema identifique corretamente a rotação, você precisará usar pelo menos três variantes.
Veja como você pode fazer isso:
- Crie um componente com três variantes: VariantA, VariantB, VariantC (para este exemplo modifiquei uma elipse para fazer a forma do triângulo).
- Aplique a rotação a seguir aos elementos dentro das variantes ( não às próprias variantes).
- VariantA: defina o elemento como
0e conecte a variante a VariantB . - VariantB: defina o elemento para
-120e conecte a variante a VariantC . - VariantC: defina o elemento para
120e conecte a variante a VariantA para completar o loop.
- VariantA: defina o elemento como
- Todas as interações devem ter After Delay (1ms) como trigger e um Linear easing.
O resultado será um spinner neutro que terá três pequenas pausas de 1 ms cada por causa da troca de variantes, não perfeita, mas rápida e para um protótipo, é bom o suficiente - e você provavelmente será o único que notará as pausas de qualquer maneira .
Dica útil : Você pode usar o mesmo tempo de animação para cada variante para fazer um loop linear, ou pode brincar com a animação usando um tempo mais rápido para algumas variantes e um tempo mais lento para outras, isso simulará um easing curvo.

Spinners Complexos
Eu não sugeriria usar componentes interativos Figma para spinners complexos, para esses casos, pode ser melhor criar o spinner com um aplicativo de animação dedicado (como o After Effects) e importá-lo para o protótipo como um GIF.
Microinterações
Componentes interativos permitem que você inclua detalhes mais agradáveis em protótipos. Voltarei ao exemplo do switch para mostrar como adicionar microinterações a este componente usando MouseDown e On Click .

Componente
Para recriar este exemplo, você precisa aplicar algumas alterações na estrutura do switch:
- Faça uma cópia da chave de estado Off que você já criou.
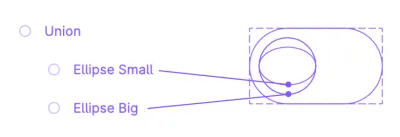
- Crie outra forma de elipse de
16*24px, coloque-a sobre a elipse anterior (o círculo). Unifique as duas elipses como um grupo booleano usando Union .
Saiba mais sobre grupos booleanos →.

- Aplique
32px de border-radius à camada Union, isso criará o efeito de distorção que você pode ver no exemplo. - Crie o componente ( Ctrl/Cmd + Alt + K ).
Variantes e protótipo
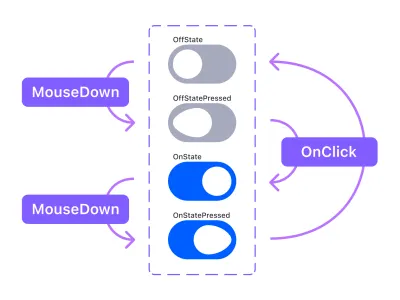
Você precisará de um total de quatro variantes para fazer isso funcionar: OffState , OffStatePressed , OnState e OnStatePressed .
- Use o gatilho Mouse Down para simular o mouse sendo pressionado e ative a distorção movendo a elipse maior
8px para o outro lado. - Use o gatilho Ao clicar para alterar os estados de Desligado para Ligado.

Animação 3D com sequência de imagens
Antes de continuarmos, quero agradecer a Andrea Cau , autora dessa sequência 3D legal que vou usar como exemplo.
Este é mais um hack para integrar animações 3D em um protótipo Figma, você também pode usar GIFs, mas desta forma você ganha controle total sobre as imagens, não apenas play/stop, permitindo criar um protótipo que simula uma interface para girar objetos , comumente visto em sites de carros onde você pode girar o carro.

Neste caso, usei nove imagens (você pode usar mais ou menos, dependendo da rotação que você precisa), os passos importantes para reproduzir essa interação são:
- Crie uma variante por imagem (neste caso serão necessárias 9 variantes) e inclua uma imagem em cada uma, seguindo a ordem de sequência.
- Crie o botão de seta, ele será o Hotspot.
- Conecte a seta para a direita para a próxima variante (repita para cada variante).
- Conecte a seta para a esquerda à variante anterior (repita para cada variante).
- Use a animação instantânea em vez da animação inteligente para evitar o efeito de fade in/out e criar a ilusão de movimento.
Conclusão
Quanto mais eu usar esse recurso, mais acho que será um divisor de águas para empresas que trabalham nas áreas de web e design de produtos. Dominar componentes e variantes interativos permitirá que os designers produzam protótipos melhores, mais avançados e realistas com menos esforço, dando a você a liberdade de trabalhar nos projetos reais e se concentrar menos na própria ferramenta de design.
Como mencionado anteriormente, criei um arquivo da comunidade Figma com os exemplos deste artigo (e mais alguns experimentos que venho fazendo durante o teste do novo recurso). Depois de ingressar no Beta, sinta-se à vontade para duplicar meu design, acompanhar ou começar a experimentar e compartilhar seus resultados! Brinque com os tempos de animação, altere o easing, tente girar, dimensionar elementos, tente aninhar diferentes componentes interativos.
- Baixe o arquivo de design Figma →
Se você tiver dúvidas ou algo não estiver totalmente claro, deixe uma pergunta na seção de comentários abaixo ou me envie um ping no Twitter (@emi_cicero) — ficarei feliz em ajudar! :)
Leitura adicional
- Componentes
- Substituições
- Variantes
- Gatilhos
- Animação inteligente
- Facilitando
- Parque infantil de componentes interativos Figma
- Componentes interativos no Figma (vídeo de @mds)
- Componentes interativos avançados no Figma (vídeo de @mds)
- Vídeo de componentes interativos do SketchTogether
