Erros de design de interação que nos deixam loucos
Publicados: 2021-01-28O design de interação pode separar os sites de qualidade do resto da multidão – se bem feito. Se, no entanto, houver erros gritantes nos designs, isso servirá apenas para irritar e frustrar as próprias pessoas que você está tentando impressionar.
Aqui está uma lista dos meus erros IxD menos favoritos que deixaram os usuários desapontados, confusos e às vezes podem até deixá-los um pouco irritados.
1. Falta de contraste
Ao navegar em sites, gostamos de ver designs que saem da página com contraste limpo e nítido. O contraste serve a um propósito importante – ajuda a tornar o conteúdo legível e guia os usuários sem esforço pela página. Este é um dos conceitos de design mais básicos, e é surpreendente que alguns sites simplesmente não o entendam!
Sem contraste suficiente, seja na paleta de cores ou na apresentação geral, um site pode parecer, na melhor das hipóteses, um pouco confuso; e na pior das hipóteses, ilegível.
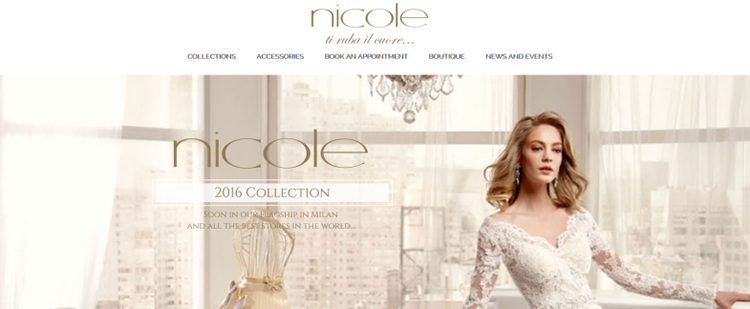
Exemplo de erro de design de interação:

NicolEspose.it
2. Navegação Insana
Não importa quão inovadoras sejam suas ideias de navegação, pense primeiro em seus usuários. Não está sendo chato. É ser pensativo e pragmático. Aproveite as melhores práticas e princípios de design de navegação: clareza, simplicidade, consistência e correlação.
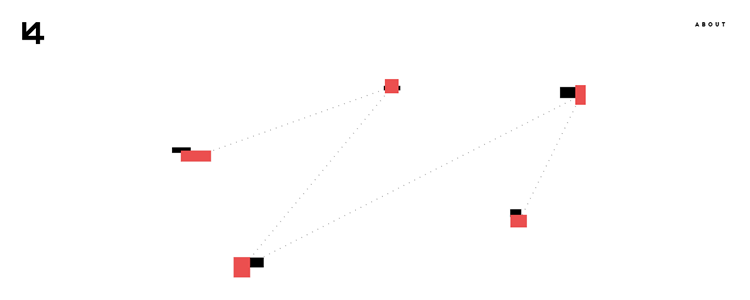
Exemplo de erro de design de interação:

FlorianMichaut.com
3. Alvos de toque não responsivos e ruins
Sites responsivos são vitais nos dias de hoje, e não há desculpa para criar um site difícil de usar em seu smartphone, a menos que você tenha feito muitos testes com usuários e comprovado que um site compatível com dispositivos móveis não é uma necessidade.
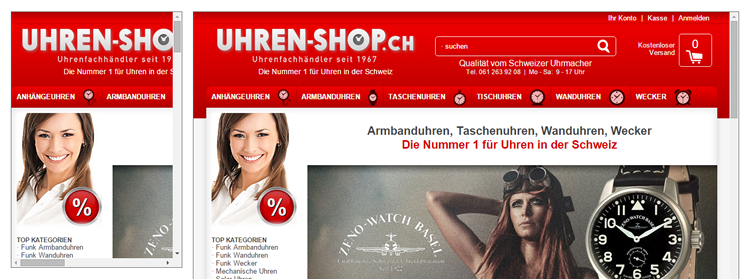
Exemplo de erro de design de interação:

Uhren-Shop.ch
4. Música que entorpece a mente
É bom colocar uma música à noite e relaxar. A música pode ser ótima, nos momentos certos. No entanto, em 99,9% dos casos, o momento certo não é quando você está navegando online.
Poucas coisas são mais irritantes do que navegar em um site e ter uma sinfonia orquestral soando em seu ouvido ao mesmo tempo. É possivelmente quase desculpável se você estiver anunciando seu próximo álbum. Mas mesmo assim, apenas apenas .
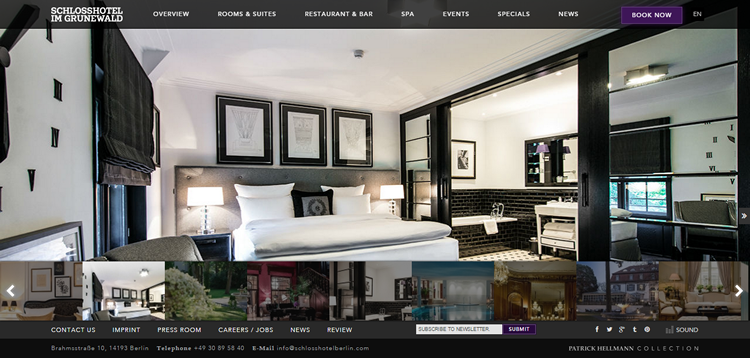
Exemplo de erro de design de interação:

SchlossHotelBerlin.com
5. Pop-ups inúteis
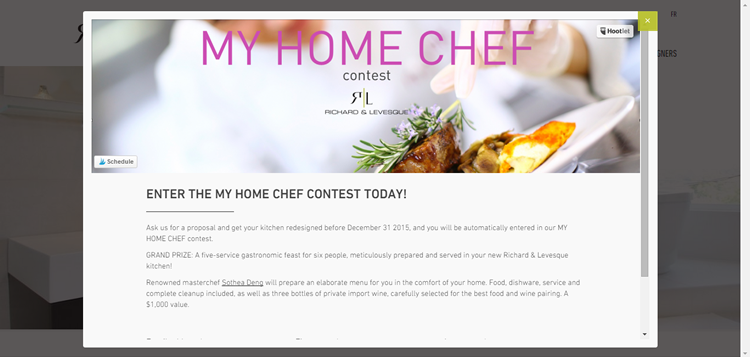
Sim, eles podem realmente ser irritantes. Inscrições! Todo mundo precisa de mais inscrições! No entanto, sempre há uma maneira mais elegante de fazer seu marketing. Pop-ups podem ser tão irritantes quanto crianças gritando tentando chamar sua atenção. Se você precisar usá-los, mantenha-os simples, criativos e fáceis de encerrar.
Exemplo de erro de design de interação:

RichardAndLevesque.com
6. Estrutura ruim
Eu entendo como é tentador tentar ser criativo. Afinal, você quer que seu design se destaque. No entanto, quando a criatividade se torna uma bagunça quente, é hora de trazer alguma organização muito necessária.
Grandes designers são grandes comunicadores. Hierarquia visual e equilíbrio são alguns dos aspectos importantes para criar uma boa primeira impressão, moldar o comportamento do usuário e, mais importante, entregar a mensagem de forma eficaz além de uma página da web.

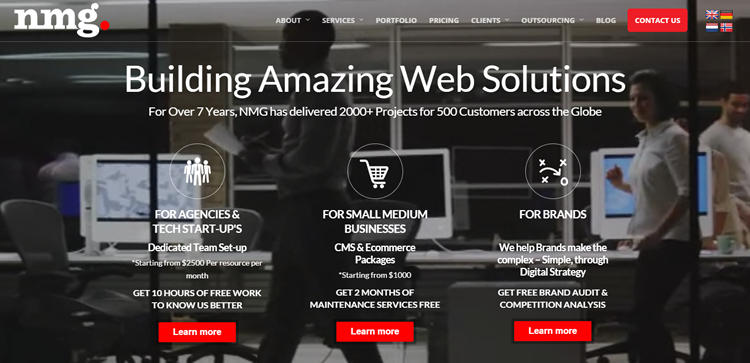
Exemplo de erro de design de interação:

NewMediaGuru.co.uk
7. Tipografia complicada
Quando visito sites, gosto de poder acessar informações de maneira rápida e fácil. Não queremos confundir letras grandes com efeitos de sombra difíceis de ler. Tentar ler palavras sobre um fundo em movimento ou lutar com fontes minúsculas que exigem uma lupa para visualizá-las.
Aqui estão algumas regras para ajudá-lo a aprimorar o básico:
- Construir uma hierarquia clara.
- Preste atenção ao alinhamento do texto.
- Limite o número de tamanhos de fonte, tipos e cores.
- Faça bom uso do espaço em branco onde e quando necessário.
8. Formas Desajeitadas
Pode haver momentos em que você precise pedir informações aos seus usuários, e tudo bem. No entanto, não há problema em apresentá-los com um formulário muito longo e demorado demais para ser preenchido. Também não é uma boa ideia pedir a mesma informação duas vezes. Peça exatamente o que você precisa, no mínimo, e não negligencie o estilo de formulário entre navegadores.
Uma ótima experiência de interação com formulários da web vem da clareza, concisão e consistência.
Aqui estão algumas dicas:
- Realce os campos obrigatórios.
- Exiba o progresso, se necessário.
- Dê dicas.
- Preste atenção ao comprimento do campo.
- Use ferramentas avançadas para personalizar elementos de formulário.
9. Copiando outros, sem feedback e dados do usuário
Não é necessariamente uma coisa ruim se inspirar em outra pessoa, mas você precisa garantir que tenha o feedback e os dados certos ao seu alcance antes de fazer isso para garantir que está projetando algo de valor genuíno para seu público-alvo.
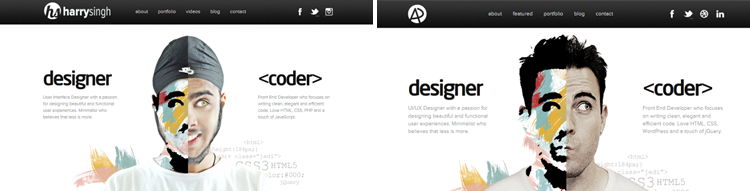
Exemplo de erro de design de interação:

HarrySingh.in/ vs. o original AdhamDannaway.com
10. Inconsistências gritantes
Não há problema em misturar e combinar estilos até certo ponto. No entanto, se o efeito geral for apenas um grande e feio “choque” visual, então é aconselhável voltar à prancheta e começar de novo.
Grande IxD é consistente . Dá aos usuários uma melhor compreensão de como as coisas funcionam, fazendo com que se sintam no controle da situação e aumentando sua eficiência ao trabalhar com uma página da web. Como Jakob Nielson disse: “Quanto mais as expectativas dos usuários forem corretas, mais eles se sentirão no controle do sistema e mais gostarão dele”.
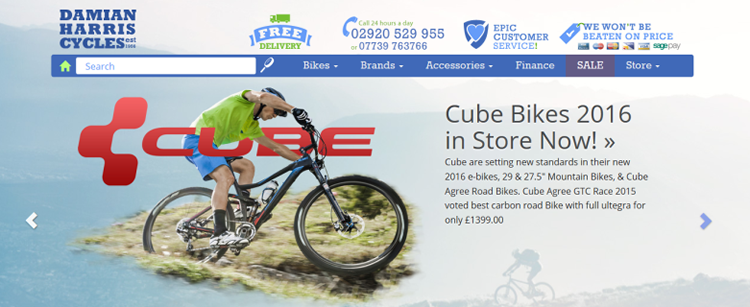
Exemplo de erro de design de interação:

DamianHarrisCycles.co.uk
11. Muitos efeitos
A ocasional animação interativa bem posicionada pode realmente elevar o conteúdo do seu site. No entanto, sobrecarregar suas páginas com efeito louco após efeito louco, e você deixará seu público se sentindo um pouco como se tivesse entrado no equivalente on-line de um asilo de lunáticos, ou ainda pior.
Este é o meu vencedor coroado quando se trata de design maluco… Eu desafio você a não se sentir um pouco desequilibrado depois de vê-lo!
Exemplo de erro de design de interação:

CameronsWorld.net
12. Busca de tendências
É bom ficar um pouco na moda. No entanto, passe seus dias perseguindo as últimas palavras da moda e estilos de design de interação, e você acabará com um site que parece um pouco clichê. Atreva-se a ser diferente, se puder.
Design de interação – quatro maneiras de acertar
Então, essa foi a minha coleção dos meus erros mais odiados no design de interação. Aqui está uma pequena lista útil, lembrando como acertar!
- Seja orientado por objetivos. Não adicione um efeito por causa disso. Não escolha uma paleta de cores, item de navegação ou ícone simplesmente porque você acha que fica bem. Olhe para o objetivo final em vez disso. O que você quer que seu site alcance? Depois de identificar isso, esperamos que você tenha uma boa ideia sobre qual design de interação deve usar.
- Lembre-se do toque humano. Se você é do tipo artístico (não somos todos!), a tentação é criar algo bonito, algo marcante, algo que nunca foi feito antes. No entanto, se ninguém o criou e usou ainda, pode haver uma boa razão para isso... ou seja, ele simplesmente não funciona. Lembre-se, os visitantes dos sites são humanos. Crie algo projetado para atrair diretamente a eles.
- Mantenha-o consistente. Sim, os sites devem ser espetaculares. No entanto, eles também precisam ser utilizáveis. Haverá certas convenções que você precisará seguir para tornar o site fácil de navegar e simples de entender. Não vá contra a corrente por ser diferente. Em vez disso, aceite que existem certas regras que você precisará implementar para ajudar seus usuários a acessar seu site com facilidade.
- Teste, teste, teste. Na dúvida, teste! Existem muitas ferramentas de pesquisa de usuários para ajudá-lo a definir onde os usuários ficam presos ou distraídos. Faça testes a/b, analise dados de rastreamento ocular ou simplesmente peça a seus clientes, colegas e amigos para experimentarem seus novos designs. Não há nada mais valioso do que um feedback genuíno e dificilmente há uma maneira melhor de melhorar suas ideias de interação.
Quer aprimorar suas habilidades?
Se você deseja aprimorar suas habilidades de design de interação, aqui estão alguns ótimos guias, cheios de informações úteis para ajudá-lo:
- Guia completo para iniciantes em design de interação.
- Noções básicas de design de interação de usabilidade.gov.
- Táticas de design de interação para designers visuais.
Se você acha que eu perdi alguma coisa, ou se você tem alguma implicância relacionada ao design de interação que deseja compartilhar, deixe um comentário abaixo!
