Como integrar o design de movimento no fluxo de trabalho de UX
Publicados: 2022-03-10 Como profissionais de UX, desempenhamos um papel fundamental em elevar o nível das experiências do cliente. Uma simples atenção aos detalhes é muitas vezes o que sinaliza ao cliente que estamos pensando neles. No espaço digital, focamos nas interações do usuário em dispositivos e processos de aplicativos.
Com o poder de computação cada vez maior dos desktops, a sofisticação do navegador e o uso de aplicativos nativos, todos os dias aprendemos novas maneiras de ultrapassar os limites do que define uma interface de usuário bem elaborada. Quando usado corretamente, o movimento pode ser um utilitário fundamental para ajudar seus usuários a atingirem seus objetivos.
Leitura adicional no SmashingMag:
- O resumo final dos tutoriais de gráficos em movimento
- Ajustando o After Effects em um fluxo de trabalho de UX
- A arte do design de títulos de filmes ao longo da história do cinema
- Criando animações avançadas no Photoshop
Quando considerar a animação
Como designer de UX, você provavelmente faz parte, se não estiver executando, a fase de descoberta do seu projeto. Isso pode incluir entrevistas com stakeholders, personas, entrevistas de marca, testes de usabilidade, mapeamento de jornada, consultas contextuais etc. precisa de animação ou movimento. Então, como você sabe se vale a pena considerar a animação em um design de interface do usuário?
Ao conversar com os usuários, você pode ouvir comentários como:
- “Não sei onde focar.”
- “O que é mais importante aqui?”
- “Não tenho vontade de usar essa ferramenta.”
- “Como vou saber o que fazer a seguir?”
- “Como sei que concluí minha tarefa?”
- “Não entendo o que esses dados estão me dizendo.”
Declarações como essa podem revelar oportunidades de usar o movimento para aprimorar a experiência.
Obtendo buy-in da equipe
Neste ponto, como designer, você pode estar considerando algumas ideias iniciais sobre como o movimento pode melhorar a experiência. Como você obtém buy-in para suas ideias? Tentar convencer uma equipe de stakeholders, gerentes de produto, clientes e desenvolvedores de que gastar tempo e dinheiro extras em aprimoramentos de animação “parece ser a coisa certa a fazer” só o levará até certo ponto. Como você arranja tempo para o esforço extra no cronograma já exigente do seu projeto típico? Como você convence a equipe de que a animação é a solução certa para um determinado cenário de UX?
O caminho mais rápido e universal para obter a adesão de sua equipe é alinhar suas ideias de animação às necessidades e objetivos do usuário. Isso garantirá que você não esteja apenas criando animação para si mesmo, sem nenhum benefício para o usuário.
Como alinhar a animação às necessidades do usuário
Quando os conceitos de animação são alinhados às necessidades específicas do usuário, eles começam a revelar seu valor. Isso também evita que você contemple animações sem sentido e excessivamente complexas. Evite desperdiçar o tempo e o esforço de todos, especialmente se uma animação não agrega valor ao seu público.
Principais funções da animação
A animação tem as seguintes funções:
- orientar os usuários dentro de seu ambiente,
- fornecer um nível mais profundo de clareza,
- fornecer feedback útil ao usuário,
- permitem um uso mais imaginativo do espaço da tela (dentro e fora da tela),
- reforçar a hierarquia dos elementos,
- direcionar o foco do usuário,
- dica do que fazer a seguir,
- transportar suavemente o usuário entre contextos de navegação,
- explicar as mudanças na disposição dos elementos na tela,
- fornecer dicas visuais que reconhecem a entrada do usuário imediatamente,
- comunicar melhor a mensagem de uma marca,
- criar affordances que parecem manipulação direta da tela,
- criar estética visceral e apelo que incentive o uso e aumente a adoção.
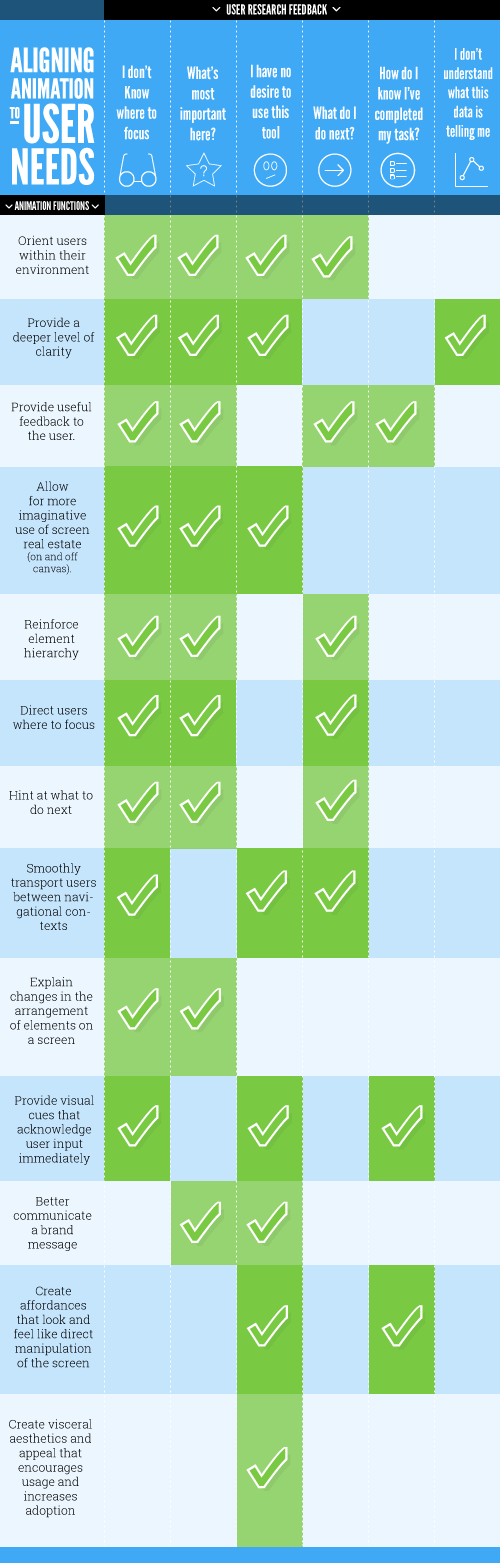
Esta matriz ilustra como mapear o feedback da pesquisa do usuário para funções de animação:

“A animação UX tem o poder de atender a muitas necessidades comuns do usuário para ajudar as pessoas a atingirem seus objetivos. Esta matriz alinha o feedback de pesquisa do usuário de amostra (topo) às funções de animação (lado).
Quando priorizado dessa maneira, mostra como a animação pode ser principalmente uma ferramenta para aprimorar o UX e menos uma nova maneira de criar apelo.”
— Mark Di Sciullo
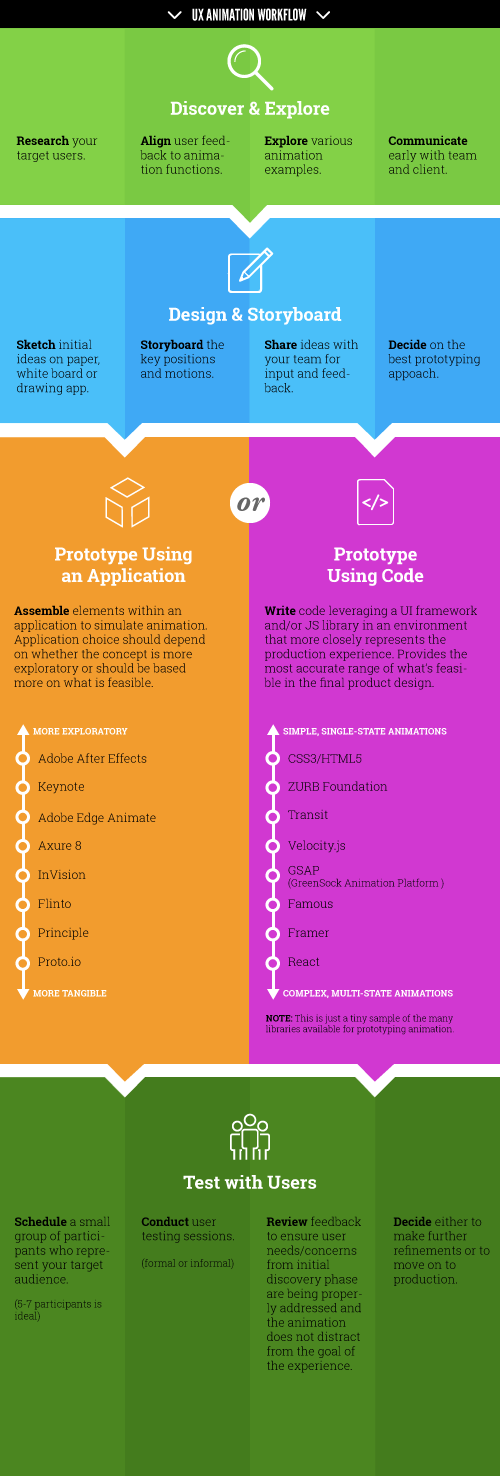
Como integrar a animação ao fluxo de trabalho de UX
A seguir está uma estratégia sugerida para integrar a animação no fluxo de trabalho de UX. Se o seu projeto for ágil, essa abordagem deve ocorrer dentro da duração de um ciclo de sprint.
Descubra e explore
Somente quando você entender bem seu público e puder confirmar que seu design corresponde a esse entendimento, você deve entrar em um esforço colaborativo com sua equipe. Então, coloque as bases primeiro.
- Pesquise Consuma e familiarize-se com todas as informações disponíveis sobre seu público-alvo. Isso pode ser artefatos como personas, mapas de jornada do cliente, pesquisa de usuários, diretrizes de marca, guias de estilo etc.
- Alinhar Certifique-se de que sua animação atenda às necessidades e objetivos específicos do usuário. Quando possível, alinhe suas funções de animação propostas ao feedback específico do usuário (conforme ilustrado no gráfico acima) e mostre como isso aumentará a capacidade do usuário de concluir suas metas.
- Explorar Tire um tempo para explorar várias fontes de inspiração que mostram a animação. Existem muitos sites de portfólio, como Dribbble, Behance e CodePen, onde você pode encontrar muitos exemplos para riffs.
- Comunique -se Compartilhe suas intenções antecipadamente com sua equipe de desenvolvimento e cliente. Deixe-os saber que você está considerando uma solução que precisa de movimento. Prepare-se com os resultados de seu trabalho de pesquisa e alinhamento de suas ideias com as necessidades e objetivos dos usuários. Fazer isso sozinho é mais desafiador; trabalhe com seu desenvolvedor. Os tecnólogos podem expandir o que é possível. Comunicar-se cedo reduzirá a chance de uma ideia ser descartada prematuramente.
Design e storyboard
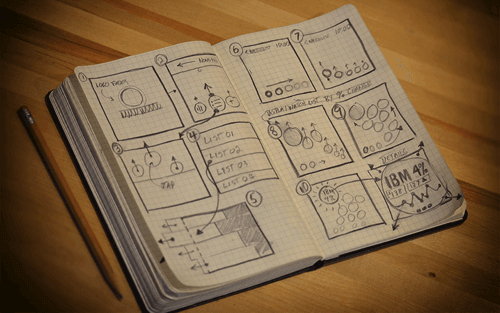
- Esboço Como em qualquer processo de design, o melhor lugar para começar é com papel, um quadro branco e/ou um aplicativo de desenho. Esse meio faz com que a criatividade flua de maneira desinibida e iterativa. Você precisará:
- um bloco de papel ou caderno (os modelos de storyboard são ideais);
- um quadro branco;
- qualquer programa ou aplicativo de desenho (SketchBook Pro, Mischief, Photoshop);
- pontos de bônus se você estiver usando um monitor com caneta (stylus) ou uma mesa digitalizadora.
- Storyboard Depois de ter alguns pensamentos e ideias, crie um storyboard dos principais estados de suas animações. Confie em anotações simples para visualizar o fluxo. Essa é uma maneira eficaz de comunicar suas ideias com outras pessoas no início do processo.
- Compartilhe Sketches e storyboards são ótimas ferramentas para obter feedback antecipado de sua equipe. Não tenha vergonha de compartilhar seus esboços e storyboards. Eles são ótimas ferramentas para fazer sua equipe entender o que você planeja criar e coletar informações colaborativas valiosas.
- Decida Com base no tempo disponível, decida o que precisa ser prototipado e como sua animação será revisada e/ou testada pelo usuário. Você precisará então escolher a abordagem adequada para criar seu protótipo.

Animação de prototipagem
Os protótipos rapidamente colocam suas ideias em prática antes que você gaste muito tempo codificando. Do ponto de vista do UX, o principal objetivo de um protótipo é apresentar suas ideias aos usuários no início do processo de design, quando refinamentos e iterações são mais fáceis e menos dispendiosos.
Existem duas maneiras principais de abordar a animação de prototipagem. O espectro varia de protótipos altamente exploratórios usando um dos muitos aplicativos no mercado, para saltar diretamente para um protótipo codificado que fornece a representação mais precisa do que é viável em um ambiente de produção.
A escolha de usar um aplicativo protótipo ou criar um protótipo codificado se resume ao seguinte:
- Quanta fidelidade é necessária para explicar as interações?
- Quanto tempo está disponível? (Tempo é custo. Você tem tempo para aprender uma nova ferramenta?)
- Com quais ferramentas ou abordagens você está mais confortável atualmente?
- Quão complexo ou sofisticado é o movimento?
Use seu próprio julgamento para determinar a abordagem correta. Se você puder comunicar um movimento de maneira fácil e rápida usando uma animação simples da linha do tempo do Photoshop, isso será tão eficaz quanto um protótipo totalmente codificado.

Aplicações para Prototipagem
Aplicativos para prototipagem simplificam a forma como pensamos sobre animação em uma interface. Todos os dias, mais e mais ferramentas se tornam disponíveis para designers. Essas ferramentas estão evoluindo rapidamente para incluir recursos para criar transições, transformações e interpolações.
A aplicação que você escolher dependerá se os conceitos de movimento são mais exploratórios. Além disso, considere a rapidez com que um protótipo precisa ser criado, como será revisado, como será testado com os usuários e o nível de conforto do designer com o aplicativo.
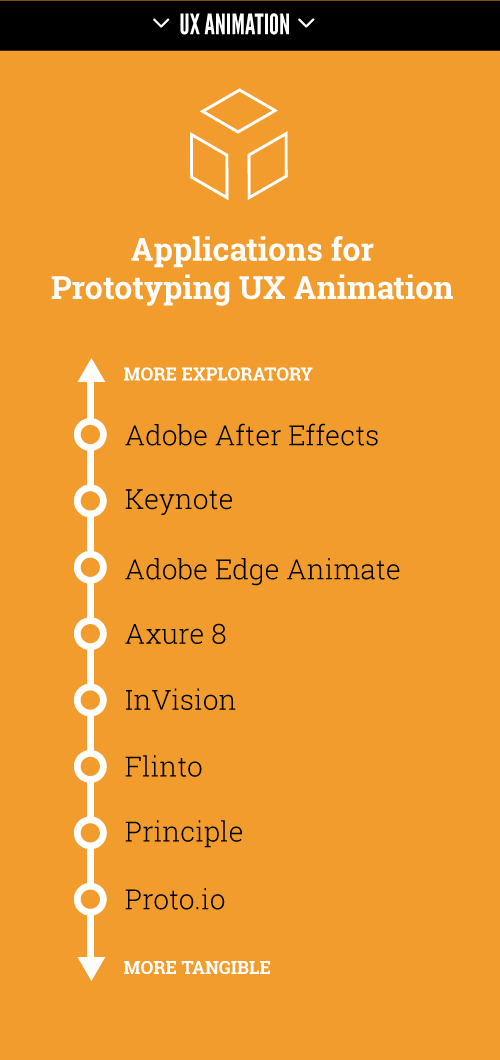
A seguir está uma lista de aplicativos de prototipagem populares para animação UX:
- Adobe Photoshop Com o uso da linha do tempo, composições que começam em uma tela do Photoshop podem ser facilmente convertidas em animação de quadro. O Photoshop é muito útil para exploração de movimento em composições existentes.
- Adobe After Effects Esta ferramenta é uma potência para exploração criativa ilimitada. O perigo do uso excessivo dessa ferramenta é que é muito fácil criar algo que não é viável de construir com as tecnologias atuais de front-end. Risco à parte, vale a pena considerar como o After Effects se encaixa em um fluxo de trabalho de UX, porque essa ferramenta tem muitos usos criativos, especialmente para explorar novas possibilidades e empurrar o envelope com movimento.
- Keynote Sim, Keynote. Uma apresentação de reprodução automática que aproveita as propriedades “Magic Move” é uma maneira rápida de mostrar a interatividade e o movimento da interface do usuário. O Thoughtbot tem uma visão geral maravilhosa da animação de prototipagem com o Keynote.
- Adobe Edge Animate Este ambiente permite que os designers explorem os conceitos de UI de movimento usando animação semelhante a um quadro-chave. Sua saída gerada depende de bibliotecas JavaScript proprietárias, o que deixará muitos desenvolvedores desconfiados da prontidão para produção de animações produzidas com essa ferramenta.
- Axure 8 (em beta) Esta excitante nova versão do Axure adiciona mais padrões de animação com muitas opções interessantes de atenuação. Axure faz você pensar em movimento durante seus primeiros esforços de wireframe. A animação é feita principalmente por meio de eventos (
onPageLoad,OnClick,OnHover,OnMouseOver, etc.) e não inclui nenhum keyframing. No entanto, faz com que um designer pense de uma maneira que facilite a comunicação com um desenvolvedor. - InVision Este aplicativo baseado em navegador altamente colaborativo inclui uma variedade de transições e gestos animados. A ferramenta de prototipagem de fluxo de tela (na qual você cria protótipos em torno de uma série de telas conectadas por meio de interações) é ideal para configurar rapidamente pontos de acesso clicáveis sem se tornar excessivamente complexo. Todo o movimento ocorre em eventos de clique ou redirecionamentos de página. Visualize facilmente seu design em qualquer dispositivo. Ele ainda inclui recursos gratuitos de teste de usuário móvel para que você possa conduzir seus estudos de usuário no InVision. Há planos para incorporar mais recursos de animação baseados em linha do tempo também. Muito legal.
- Flinto Esta ferramenta de prototipagem de aplicativo móvel para Mac permite vincular telas rapidamente e aplicar transições animadas. Ele tem muitas propriedades de transição de animação que podem ser ajustadas para obter o movimento certo. Iterar nesta ferramenta de prototipagem de fluxo de tela é fácil arrastando e soltando novas telas sobre as antigas.
- Princípio Esta ferramenta de prototipagem para aplicativos móveis, também para Mac, permite que você use uma linha do tempo para transições animadas de quadros-chave.
- Proto.io Este aplicativo baseado em navegador inclui algumas habilidades de animação sofisticadas. Por meio do uso de “interações” e “estados”, um designer pode prototipar movimentos complexos e até criar animações semelhantes a quadros-chave.

Protótipos codificados
Designers mais tecnicamente inclinados podem ir direto ao ponto e ir direto para as bibliotecas disponíveis em sua estrutura de interface do usuário de front-end para iniciar o processo de prototipagem. Caso contrário, essa parte do processo exigiria a colaboração de um desenvolvedor.
Confiar em bibliotecas padrão de padrão de movimento prontas para uso pode limitar sua exploração de soluções, resultando em resultados sem graça. Ao mesmo tempo, não considerar o que é viável é arriscado e garante decepção e perda de tempo.
Um designer de UX que se sente confortável arregaçando as mangas e investigando o código terá mais controle dos detalhes. Eles também permanecerão fundamentados na realidade. Isso requer um nível de conforto com HTML e CSS e às vezes JavaScript. Os designers precisarão ter uma boa compreensão de como trabalhar em um ambiente de desenvolvimento de front-end moderno. Quando um designer e um desenvolvedor podem colaborar dessa forma, a probabilidade de sucesso é sempre alta.
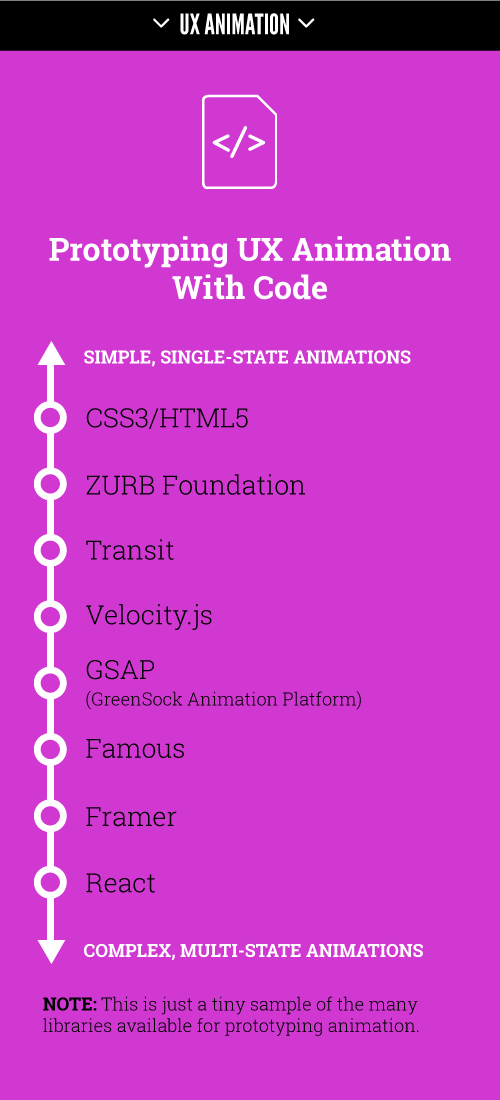
Veja a seguir uma pequena amostra das muitas estruturas e bibliotecas de IU disponíveis para codificar protótipos de UX.
- Animações CSS3 Esta é a maneira mais básica de começar. Um animador de UX que deseja criar protótipos codificados precisa ter uma base sólida em CSS3 e HTML5 para entender os fundamentos de como funciona uma interface do usuário da web.
- Motion UI, ZURB Esta biblioteca Sass, originalmente para ZURB's Foundation for Apps, ajudará você a criar rapidamente transições e animações CSS. Prototipe rapidamente elementos e movimentos animados com uma classe simples ou mixagem Sass.
- Transit Esta biblioteca simples de transições e transformações CSS é para aqueles que estão familiarizados com jQuery.
- Velocity Uma biblioteca JavaScript mais robusta e bem documentada, esta é adaptada especificamente para designers de movimento.
- GSAP (GreenSock Animation Platform) Esta plataforma de animação completa animará qualquer coisa que o JavaScript possa tocar (propriedades CSS, objetos da biblioteca de tela, SVG, objetos genéricos, etc.). É recomendado pelo Google para animações JavaScript.
- Famous Uma estrutura de aplicativo completa (principalmente para dispositivos móveis), o Famous é construído em um mecanismo de layout 3D de código aberto, totalmente integrado a um mecanismo de animação física 3D. A ideia por trás do Famous é que os navegadores nunca foram feitos para renderizar aplicativos – os jogos foram criados para renderizar aplicativos. Se você deseja gráficos e animações suaves (60 FPS), precisará de aceleração de GPU, que o Famous torna possível renderizando para DOM, canvas ou WebGL.
- Framer Framer é uma estrutura de prototipagem independente e um ambiente de codificação. Integra-se com Photoshop e Sketch. Embora não produza código pronto para produção (e a mudança de JavaScript para CoffeeScript é questionável), ajuda os designers a compartilhar protótipos que parecem reais. Suportando controle refinado de interações gestuais e movimento, ele permite que os designers comuniquem com precisão essas interações com os desenvolvedores.
- React Desenvolvido pelo Facebook, o React é uma biblioteca JavaScript para construir interfaces de usuário grandes, dinâmicas, orientadas por dados e prontas para produção.

Teste com usuários
Aqui está o processo básico para testar com usuários:
- Agenda Reúna um pequeno grupo de participantes que representem seu público-alvo (cinco participantes é o ideal).
- Realizar testes As sessões de teste com usuários são ideais para validar se sua animação é eficaz. Execute os participantes por meio de tarefas típicas que seriam executadas em seu aplicativo. Observe se sua animação está ajudando ou prejudicando a experiência. Idealmente, as sessões de UX são capturadas com vídeo para que possam ser consultadas e revisadas posteriormente. Se você estiver conduzindo suas sessões remotamente, aproveite os recursos de gravação de tela disponíveis em aplicativos de conferência na web, como GoToMeeting e WebEx.
- Reveja o feedback Reserve um tempo para refletir sobre os insights coletados nas sessões de teste do usuário. Assegure-se de que as necessidades e preocupações do usuário da fase inicial de descoberta estejam sendo tratadas adequadamente.
- Decida Depois que o teste do usuário for concluído e o feedback for revisado, você poderá fazer uma avaliação informada sobre se são necessários mais refinamentos ou se você está pronto para passar para a produção.

Notas Finais
Os designers de UX que estão considerando o movimento em seus projetos se sentirão pressionados a explicar, comunicar e defender por que o esforço extra é necessário.
Conheça seu público e comunique suas intenções à equipe desde o início. Aproveite a crescente variedade de abordagens disponíveis hoje, do papel ao código, que o ajudarão a obter o buy-in necessário para integrar suavemente a animação em seu fluxo de trabalho.
Com a animação UX, a sutileza é fundamental. Concentrar-se em ajudar os usuários a atingir seus objetivos é primordial.
Recursos
- “Functional Animation in UX Design”, Amit Daliot, Smashing Magazine Daliot dá uma visão geral de como a animação no UX design é uma ferramenta para criar clareza e lógica dentro de uma experiência, incluindo muitos exemplos úteis.
- “Sua interface do usuário não é uma animação da Disney”, Sophie Paxton, Medium Paxton oferece uma ótima visão sobre como evitar a criação de animações que apenas atrapalham o usuário.
- Animate.css, Daniel Eden Aqui estão várias animações legais, divertidas e de vários navegadores que você pode usar em seus projetos.
- Exemplos de animação do CodePen O playground inspirador de animações de interface do usuário do CodePen pode ser dissecado e bifurcado para criar novos conceitos ou apenas para experimentar.
- “Animação de SVG com CSS”, Chris Coyier, CSS-Tricks Comece a usar código SVG embutido, diretamente no HTML, e animar os elementos por meio de CSS.
- “A Modern Web Designer's Workflow” (vídeo), Chris Coyier, CSS-Tricks Apesar de ter alguns anos, este ainda é um exemplo relevante de um fluxo de trabalho de front-end moderno.
- “Exemplos de Animação,” react.rocks Esta galeria demonstra o poder do React para animação.
