Decisões de design inspiradas: questões urgentes
Publicados: 2022-03-10Como sempre fui o melhor da minha turma durante o ensino médio, fui para a faculdade de artes cheia de confiança de que um dia seria um pintor talentoso. Esse excesso de confiança, porém, não durou muito, porque quando cheguei, me vi cercado por artistas conceituais, cineastas, pintores, artistas performáticos, gravadores e escultores, que pareciam muito mais talentosos do que eu.
Isso se aplicava especialmente ao meu amigo Ben, um pintor talentoso que ia para seu estúdio tarde da noite para trabalhar em várias telas grandes. As pinturas de Ben tinham uma profundidade incrível porque ele construiu centenas de camadas sutis de tinta ao longo de vários meses.
Eu não tinha a paciência de Ben. Eu precisava ver os resultados rapidamente, então minhas pinturas eram tudo menos profundas ou sutis. Comparado com o de Ben, o meu parecia pinturas por números. Não demorei muito para perceber que a pintura não era o meio certo para mim.
Por sorte, o curso que escolhi não era estruturado e não tinha um currículo formal. Isso permitiu que os alunos se movimentassem livremente entre as disciplinas, então mudei do estúdio de pintura para a gravura e passei os próximos anos fazendo gravuras alegremente.
Achei o processo de impressão incrivelmente satisfatório. Eu adorava fazer gravuras a partir de linogravuras e, da mesma forma que muitas vezes estou totalmente absorto escrevendo código hoje, eu me perdia regularmente esculpindo milhares de pequenas marcas até o chão ficar coberto de cacos afiados de linóleo.
Gravura e escrita de código têm muito em comum. Ambos podem transformar rapidamente uma tela em branco em um trabalho finalizado, sem esperar semanas vendo a tinta secar. Ambos se beneficiam de iteração e testes regulares. Na verdade, há muito pouca diferença - exceto mãos sujas de tinta - entre executar uma impressão de teste e atualizar uma janela do navegador.

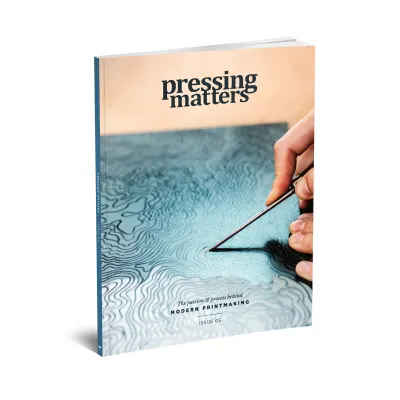
Não corto linóleo há trinta anos, mas ainda aprecio a arte da gravura. Em uma recente viagem a Londres, entrei na Magma e peguei uma cópia de Pressing Matters. É uma revista publicada de forma independente que “aprimora as pessoas, a paixão e os processos por trás da forma de arte da gravura”. Seus editores esperam inspirar os recém-chegados à gravura, mas ao folhear suas páginas, descobri que há muito sobre o design de Pressing Matters que também pode inspirar web designers.

Questões urgentes: a paixão e o processo por trás da gravura
Posso não ter feito nenhuma impressão há trinta anos, mas ainda sou fascinado pelo processo de gravura tanto quanto aprecio os resultados finais. Pegando um exemplar de Pressing Matters (pressingmattersmag.com) em uma recente viagem à minha loja de revistas favorita e folheando suas páginas, fui imediatamente transportado de volta para a escola de arte, onde meus dedos estavam quase sempre cobertos de cortes de ferramentas de corte de lino e Cheirava a tinta e terebintina.
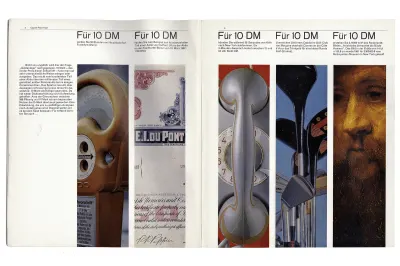
Pressing Matters tem um estilo distinto, mas simples. Ele usa uma paleta limitada e muitas vezes conecta a cor dos títulos e outros elementos tipográficos com as cores encontradas em fotografias e impressões próximas. O resultado é um design que se sente conectado.

O diretor criativo da Pressing Matters, John Coe, usa padrões de layout que produzem um ritmo que flui por toda a revista. Módulos de tamanhos diferentes aceleram as páginas repletas de impressões e, em seguida, o ritmo diminui para permitir que você se demore em reproduções de obras de arte maiores. Esses layouts enquadram perfeitamente o conteúdo da revista e, embora sejam originais, também são discretos o suficiente para não prejudicar o assunto.
O que me impressionou sobre Pressing Matters inicialmente foi como a revista inclui uma variedade de estilos de layout, mas permite vários tipos de conteúdo, mas ainda mantém um alto grau de consistência por toda parte.

Quando olhei mais de perto como suas páginas foram construídas, descobri uma grade composta em camadas composta por duas e três colunas que atravessam a revista. Usar uma grade composta faz todo o sentido para uma revista dedicada à gravura, que muitas vezes envolve várias camadas de tinta para formar algo mais profundo e rico do que pode ser alcançado com uma única camada.
Você pode pensar que uma grade complexa pode sufocar a criatividade e resultar em designs que parecem rígidos, mas em Pressing Matters, a grade composta parece fluida e cheia de energia.
“

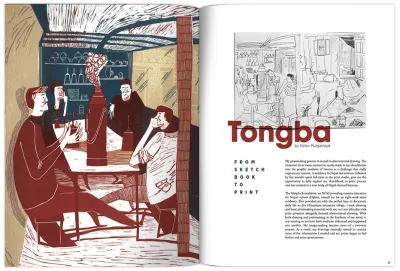
Embora muitas das páginas da Pressing Matters dependam de layouts simétricos de duas ou três colunas, é quando as grades de duas e três colunas são combinadas que a revista realmente ganha vida.
Essa grade não é apenas adaptável para acomodar vários tipos de conteúdo, a variedade de possíveis permutações de layout também permite mudanças no ritmo visual em toda a revista.
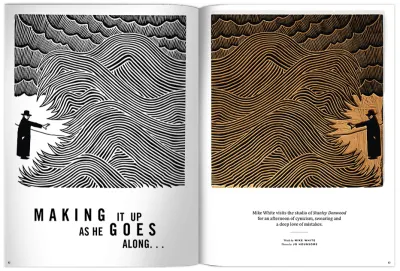
Eu vou te ensinar tudo sobre Karl Gerstner e sua rede móvel mais tarde nesta edição, mas assim como o trabalho icônico de Gerstner para a revista Capital, Pressing Matters usa grandes imagens de frente para desacelerar a leitura.
Espaços em branco se abrem em torno da cópia em execução para facilitar a leitura. O texto envolve as formas fluidas nas imagens. As páginas repletas de impressões são dispostas em estilo de alvenaria. O texto dividido em duas colunas é executado ao lado de imagens organizadas em uma grade de três colunas, e essas técnicas se combinam para criar uma experiência de leitura envolvente e agradável.

Pressing Matters prova que grades compostas podem ter um efeito profundo na experiência de ler uma revista. Os mesmos princípios de layout que tornam o Pressing Matters tão atraente também podem ser aplicados a produtos e sites, apesar de serem mídias muito diferentes.
Esses princípios não são novos e orientam a direção de arte e o design há décadas. Eles importam tanto na web quanto nas páginas de uma revista brilhante. Quer seus leitores estejam offline ou online, as grades são fundamentais para a compreensão de suas histórias, e você pode usá-las para mais do que alinhar conteúdo.
Da próxima vez que você passar pela loja de revistas mais próxima, dê uma passada e pegue um exemplar de Pressing Matters. Você não terá dedos de tinta, mas terá as mãos na inspiração para o seu próximo projeto.
Entendendo as grades compostas
As grades têm uma longa e variada história em design, desde os primeiros livros, passando por movimentos como o construtivismo e o estilo tipográfico internacional, até a popularidade atual de grades em estruturas como Bootstrap e design de materiais.
Uma geração de designers de produtos e sites cresceu com grades do Bootstrap, o 960 Grid System antes dele e até mesmo o framework Blueprint antes disso. Em frameworks como esses – e em muitos trabalhos construídos sobre eles – as grades são usadas principalmente para alinhar o conteúdo às colunas.

Quando você usa grades de forma imaginativa, elas fazem muito, muito mais do que alinhar conteúdo. Uma grade traz coesão a uma composição. Ele ajuda as pessoas a entender as histórias que você está contando sugerindo hierarquias. As grades informam às pessoas o que ler primeiro, depois o próximo e quanta atenção deve ser dada.
Eles definem a posição de informações valiosas ou um apelo à ação. Uma grade cuidadosamente escolhida leva a uma variedade de possibilidades e a qualquer número de designs interessantes.
O uso de grades para web design melhorou a consistência, legibilidade e usabilidade, mas o uso de grades incluídas em estruturas como Bootstrap também levou a uma geração de layouts homogêneos e designs pouco inspiradores.
Quando dou aulas de design, muitas vezes peço aos meus alunos que desenhem o que uma grade significa para eles. Nove em cada dez esboça doze colunas simétricas. Grades simétricas de várias colunas tornaram-se um grampo principalmente porque doze colunas podem ser facilmente divididas em metades, terços, quartos e oitavos. Por serem tão fáceis de aprender, grades como as incluídas no Bootstrap se tornaram um grampo.
Na verdade, eles agora são tão onipresentes que iniciar um novo design sem esboçar três ou quatro colunas pode ser incrivelmente difícil, pois envolve mudar seu modelo mental e a maneira como você pensa sobre grades. É importante saber que grades simétricas baseadas em colunas são apenas uma das várias opções. As grades compostas são uma dessas opções, mas apesar da enorme flexibilidade que oferecem - algo incrivelmente importante para os designs de vários dispositivos de hoje - raramente são mencionadas no design de produtos e sites.
Em julho de 2009, Diogo Terror escreveu “Lessons From Swiss Style Graphic Design” para a Smashing Magazine que menciona Karl Gerstner e inclui muitos exemplos fabulosos de Swiss Style Graphic Design.
Revista Capital
Nas décadas de 1940 e 1950, designers como Josef Muller-Brockmann fizeram do uso de grades para criar layouts consistentes e criativos um dos aspectos definidores do que ficou conhecido como Estilo Tipográfico Internacional ou Design Suíço.

O artista e tipógrafo suíço Karl Gerstner foi um dos primeiros designers a explorar a flexibilidade criativa do uso de grades, e é a grade composta que Gerstner projetou em 1962 para a revista Capital que se tornou uma de suas criações mais conhecidas.

O conceito por trás do Capital era fornecer “uma visão humana da economia, uma visão econômica da humanidade” e, portanto, seu conteúdo e o design de Gerstner tinham que ser acessíveis, claros e envolventes. Dada a potencial variedade e imprevisibilidade do conteúdo do Capital, Gerstner também precisava de uma grade que o ajudasse a apresentar qualquer conteúdo de forma consistente e sem restrições.

Gerstner projetou o que chamou de “rede móvel”, embora não seja o tipo de celular que você e eu estamos acostumados. Essa grade é a mais provável de ser encontrada ao procurar por grades compostas, mas também é a mais provável de confundir à primeira vista.
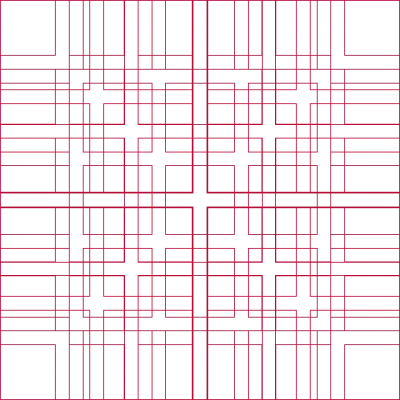
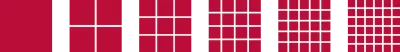
A grade composta que Gerstner projetou para o Capital parece incrivelmente complexa quando vista como acima, então para explicar como ele a criou - e como você pode usá-la - vou dividir a grade de Gerstner em suas partes constituintes.

Há 58 colunas e linhas na grade móvel de Gerstner, mas ele começou com apenas uma. O conteúdo deste módulo único preenche toda a largura da página.

Então Gerstner dividiu seu único módulo em duas colunas e linhas. O uso de duas colunas dessa maneira resulta em um design simétrico tranquilizador.

Esse grande módulo também pode ser subdividido em três colunas e linhas. Você já reparou como as calhas entre as divisões na grade de Gerstner são sempre do mesmo tamanho?

Ao dividir o módulo grande em quatro, essas colunas de conteúdo parecem formais, e a impressão geral é que esse design é sério.

Quando o módulo de página inteira é dividido em cinco colunas e separado em duas zonas espaciais por uma linha de fluxo, esse design parece mais técnico. Com a grade móvel do Gerstner, você pode usar cada conjunto de colunas e linhas separadamente. Você também pode transformá-los em uma grade composta sobrepondo-os ou empilhando-os.

Dividir a página em seis colunas e seis linhas de módulos permite uma incrível variedade de opções de layout. A flexibilidade de uma grade composta vem da interação de duas ou mais grades e como isso afeta a posição e o tamanho dos elementos. Isso geralmente torna um layout composto muito mais interessante do que uma grade isolada.
Diga olá às grades compostas
Uma grade composta são duas ou mais grades de qualquer tipo — coluna, modular, simétrica e assimétrica — em uma página. Eles podem ocupar áreas separadas ou se sobrepor.
Se você ainda não tiver certeza sobre o uso de grades modulares como Karl Gerstner fez, você pode começar fazendo um composto sobrepondo duas grades de colunas; um com duas colunas, outro com três.

É a interação das duas grades que torna esse layout composto mais interessante do que uma única grade. A flexibilidade de uma grade composta torna-se aparente quando deixo as linhas de grade visíveis.

Se você estiver observando atentamente, deverá notar como as grades compostas levarão seu projeto em uma direção diferente de doze colunas simétricas.
Ao colocar uma grade de três colunas sobre uma com duas colunas, você cria quatro colunas onde as duas externas têm o dobro da largura das internas. Gosto de pensar nisso como um padrão rítmico; 2|1|1|2.
Padrões rítmicos
Ao usar qualquer número de colunas ou linhas de tamanhos iguais, seus layouts formam um padrão consistente e um ritmo uniforme que não muda na página. Pense em cada coluna como uma batida e bata doze delas em sua mesa. Não parece muito inspirador, não é?

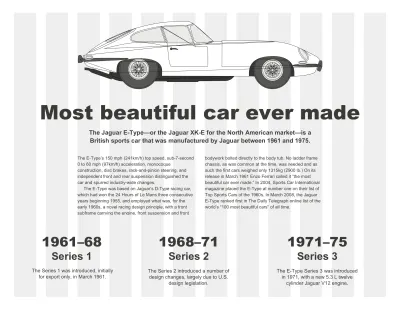
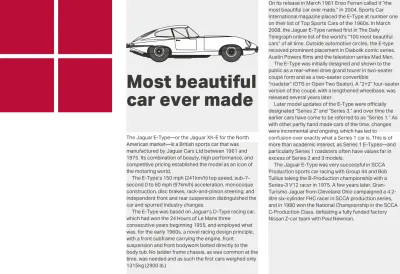
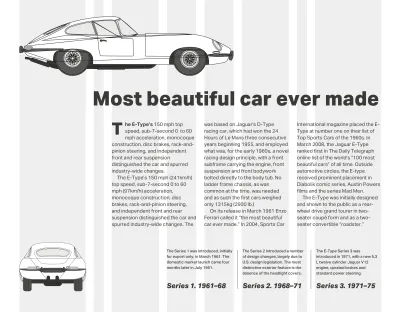
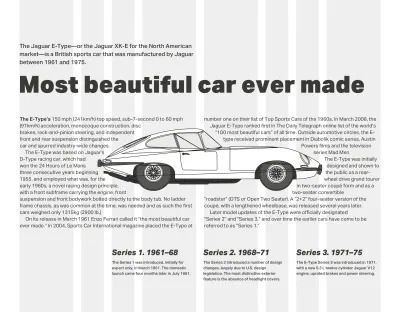
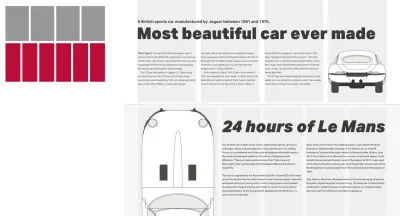
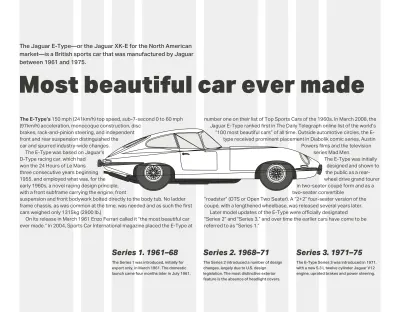
Compare isso com o ritmo de um padrão 2|1|1|2 e você deve entender como usar grades compostas pode mudar tanto seu modelo mental quanto os layouts que você cria. Usando este padrão 2|1|1|2 para meu primeiro layout. Coloco o corpo principal do conteúdo – incluindo o título, o primeiro parágrafo e o texto corrido, na primeira coluna da minha grade de duas colunas. Eu uso uma única coluna da minha grade de três colunas para colocar informações de apoio sobre a série Jaguar E-Type, sem dúvida o carro mais bonito já feito.
Uma imagem de planta desse automóvel surpreendente atravessa o espaço restante, criando uma conexão visual entre as duas áreas de conteúdo.

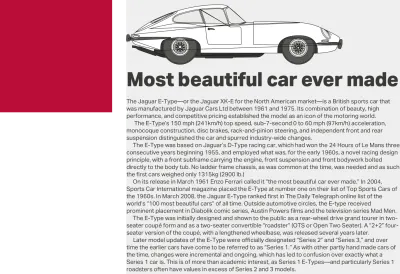
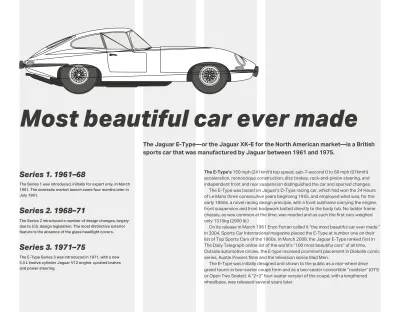
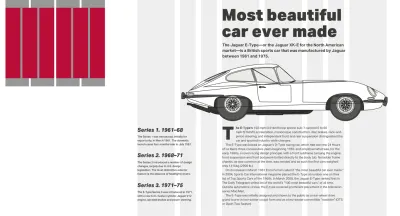
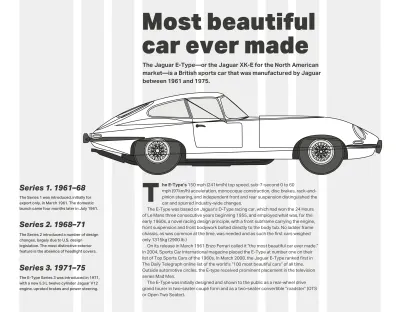
Para um design completamente diferente (acima) — um que usa tanto o layout quanto o tipo itálico para sugerir o movimento e a velocidade do E-Type — escalonei meu primeiro parágrafo e texto corrido usando linhas de grade de duas e três colunas grades.
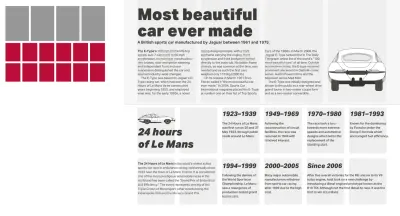
Mudar a formação composta para combinar grades de três e quatro colunas (3+4) cria um padrão rítmico completamente diferente de 3|1|2|2|1|3.

Com um composto de duas grades (acima), você pode usar larguras de uma ou de outra. Ou você pode combinar larguras de ambos para formar colunas que não estão em conformidade com nenhum dos dois. Você pode usar essas novas larguras para informar os tamanhos das imagens e do texto. Enquanto o primeiro parágrafo começa na grade de três colunas, o texto corrido que segue começa na grade de quatro colunas.

Essa mesma combinação de grades (acima) pode causar uma impressão muito diferente ao combinar as larguras das colunas de ambas as grades para informar a largura da minha coluna de texto corrido. Esta coluna corresponde à largura da minha grande imagem vertical para equilibrar ambos os lados deste design.

Desta vez, defini o bloco principal de texto em execução em duas colunas e derivou suas larguras combinando unidades de coluna de 4 e 3.
Já aquelas colunas bem estreitas, cuja largura é de apenas 1 unidade, são perfeitas para informar o tamanho de elementos tipográficos incluindo esta capitular em negrito.

A sobreposição de quatro colunas com cinco (acima) leva a um padrão rítmico altamente incomum de 6|1|4|3|3|4|1|6.
Para esse design alternativo, uso esse mesmo padrão de maneira diferente, executando meu texto em três colunas. Eu uso as larguras da grade de cinco colunas para informar a largura das minhas informações de suporte e a imagem da traseira curvilínea deste E-Type.

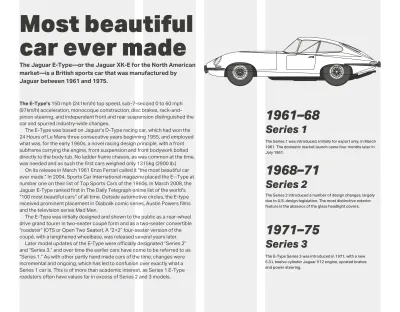
Nesta versão do design (acima), uma imagem grande mostra a forma icônica do corpo do E-Type e preenche quase toda a largura da minha página.
Um bloco sólido de texto corrido fica diretamente sob as rodas do Jaguar e deriva sua largura das grades de quatro e seis colunas.
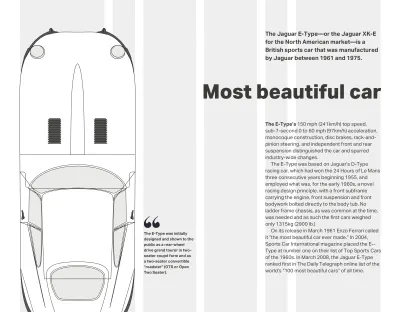
Meu próximo design (abaixo) literalmente coloca o E-Type no centro da ação e o texto o envolve em ambos os lados. Lembre-se, não é necessário preencher cada módulo de grade com conteúdo. Ao limitar a largura do meu primeiro parágrafo e deixar espaço vazio em outros lugares do layout, crio uma diagonal dinâmica que adiciona energia e movimento a esse design.

De todas as combinações de grade possíveis, a combinação de grades de quatro e seis colunas é a que uso com mais frequência em meu trabalho. É flexível o suficiente para lidar com muitos tipos diferentes de conteúdo e possibilita uma incrível variedade de composições.

Embora a sensação geral desse design final pareça equilibrada - em grande parte devido a um bloco centralizado de texto corrido, a citação de pull parece desconectada da história, pois ocupa apenas a largura de uma coluna na grade de seis colunas. Posso melhorar esse design alinhando a borda desta citação às linhas na grade de seis colunas, para que pareça parte da história.
… (Caixa)
Definindo o ritmo

O ritmo é um fator essencial, não apenas dentro da página, mas também nas páginas de um produto ou site inteiro. As grades compostas não são apenas flexíveis o suficiente para acomodar uma ampla variedade de tipos de conteúdo, mas também permitem que você varie esse ritmo visual. Os designs de revistas geralmente usam áreas de tamanhos diferentes para variar esse ritmo. A repetição de módulos menores acelera o movimento, enquanto os maiores o desaceleram. As pessoas naturalmente passam mais tempo olhando para zonas espaciais maiores, e podemos usar a mesma técnica em momentos específicos da jornada de alguém para desacelerá-los e fazê-los notar.
Empilhamento de Grades
Você pode combinar grades de colunas com grades hierárquicas e até mesmo modulares. Quando as páginas contêm dois assuntos separados ou diferentes tipos de conteúdo, empilhar grades pode ser uma ótima maneira de tornar essa diferença mais óbvia.
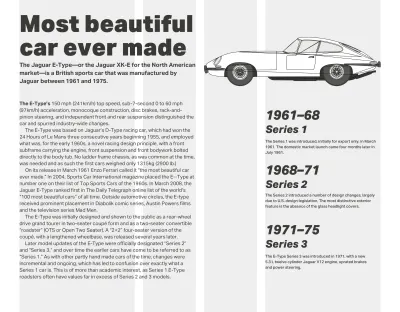
No topo desta próxima página está uma história sobre o Jaguar E-Type. Por baixo há uma história completamente diferente sobre a famosa corrida de 24 horas de Le Mans. Para deixar alguém com pouca dúvida, essas histórias são separadas, use uma grade diferente para cada uma. Eu baseio a história de cima em uma grade de quatro colunas, a de baixo em seis.

Acima, deixo óbvia a diferença entre essas duas histórias, colocando a segunda em um fundo cinza. Eu também uso espaçamento entre parágrafos em vez de recuos de primeira linha.

Faço a diferença entre essas duas histórias, colocando a primeira contra um fundo cinza. Na segunda história, também uso tipo mais negrito e espaçamento entre parágrafos em vez de recuar a primeira linha.
Karl Gerstner
Karl Gerstner (1930–2017) foi um artista suíço e um dos tipógrafos mais influentes. Ele começou a trabalhar quando tinha apenas 19 anos, estudou com Fritz Buler e depois foi co-fundador da GGK, uma das agências de criação suíças mais bem-sucedidas dos anos 70.
Os livros sobre o trabalho de Gerstner estão esgotados há décadas, e as cópias costumam custar centenas de libras, então eu não ficaria surpreso se você não tivesse visto seus projetos em primeira mão. Mas, você terá visto muitos trabalhos de outras pessoas que foram inspirados por ele.
Gerstner tornou famoso o texto injustificado e irregular, pois até então as colunas de tipo eram geralmente justificadas. Ele também desenvolveu a ideia de usar tipos de letra e design tipográfico para criar conexões entre as palavras em uma página e seu significado. Embora esse conceito possa parecer óbvio para nós hoje, essa ideia parecia revolucionária na década de 1960.
Karl Gerstner é provavelmente mais conhecido por seu trabalho icônico na revista trimestral Capital Magazine, a partir de 1962. Na verdade, foi por meio de minha pesquisa sobre o Capital e a grade composta que Gerstner criou para ele que tomei conhecimento dele e de seu trabalho.

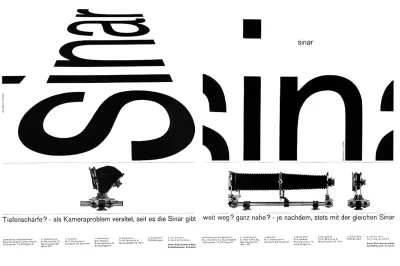
Por uma estranha coincidência, descobri recentemente que a agência de Gerstner também criou anúncios para a Sinar, a fabricante suíça de câmeras de grande formato com quem trabalhei no início dos anos 1990. Nessas propagandas, o formato da palavra “Sinar” lembra os resultados do uso dos movimentos de balanço e inclinação em uma câmera de grande formato.
Desenvolvendo Grades Compostos
Quando você vê a grade móvel de Karl Gerstner pela primeira vez, pode pensar que grades compostas são um desafio de implementar. Considerando que o desenvolvimento de grade composta teria sido um processo complicado usando métodos tradicionais, as ferramentas de layout de hoje, incluindo CSS Grid, agora simplificam.
Projetar layouts usando grades compostas requer uma mudança em seu modelo mental, e desenvolvê-los não é diferente. No entanto, os números de linha CSS Grid combinados com novas unidades de comprimento flexíveis (fr) tornarão essa mudança mais suave.
Seguindo a ordem que usei anteriormente, começarei com um composto de grades de duas e três colunas (2+3) que tem um padrão rítmico de 2|1|1|2.

Traduzir esse padrão em valores para grid-template-columns não poderia ser mais fácil, mas primeiro preciso aplicar CSS Grid ao elemento body da minha página e, em seguida, definir um intervalo entre as colunas que é relativo à largura da minha janela de visualização. Como não quero que esses estilos sejam aplicados em tamanhos de tela menores, eu os coloco em uma consulta de mídia:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Agora, eu uso unidades fr para especificar o padrão para minha grade composta. O resultado são quatro colunas onde a largura das colunas externas ocupa o dobro do espaço das duas internas:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Uma combinação de grades de três e quatro colunas (3+4) resultará em seis colunas e um padrão rítmico de 3|1|2|2|1|3. Minhas unidades de comprimento flexível serão:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Finalmente, a combinação de grades de quatro e seis colunas (4+6) cria oito colunas, duas delas muito mais estreitas que as demais. Para criar um padrão rítmico de 2|1|1|2|2|1|1|2 minhas unidades de comprimento flexíveis serão:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Com essas propriedades de Grid aplicadas, todos os descendentes diretos de um contêiner de grade se tornam itens de grade, que posso colocar usando áreas, números de linha ou nomes.
O design que estou desenvolvendo requer apenas os elementos estruturais mais básicos para implementá-lo, e minha marcação fica assim:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Eu uso as oito colunas da grade composta 4+6 acima. Aqui estão os estilos para implementar isso:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Os elementos acima são descendentes diretos do corpo. Eu os coloco na grade usando números de linha. Primeiro o título, o parágrafo que o segue imediatamente e, finalmente, meu elemento principal. Todos esses elementos começam na linha 4 da grade e terminam na linha 8:
h1, h1 + p, main { grid-column: 4 / 8; }A imagem da planta do meu belo Jaguar E-Type deve ser mais ampla do que outros elementos neste design, então eu a coloco usando números de linha diferentes. Ele começa na linha 2 e se estende por toda a largura da minha página:
img { grid-column: 2 / -1; }Agora, coloco o elemento de lado que contém minhas informações de suporte sobre as três séries do E-Type. Como quero que esse elemento se alinhe na parte inferior do meu layout, adiciono a propriedade align-self com um valor de end:
aside { grid-column: 1 / 3; align-self: end; } 
Por fim, como quero que os elementos main e side apareçam próximos um do outro na mesma linha, dou a eles valores de número de linha idênticos:
main, aside { grid-row: 4; }Tudo o que me resta é adicionar alguns pequenos toques tipográficos para melhorar meu design. Não preciso de um valor de atributo de classe de apresentação para estilizar o parágrafo, que segue imediatamente meu título. Eu posso usar um seletor irmão adjacente:
h1 + p { font-weight: 700; }Para estilizar a primeira linha do primeiro parágrafo em meu elemento principal, uso uma combinação de seletores descendentes, pseudoelementos e pseudoclasses:
main p:first-of-type::first-line { font-weight: 700; }Finalmente, para recuar cada parágrafo seguinte que não segue imediatamente meu título, eu uso um seletor de pseudo-classe de negação :not() e dois seletores irmãos adjacentes:
p:not(h1 + p) + p { text-indent: 2ch; }Leia mais da série
- Decisões de design inspiradas: Avaunt Magazine
- Decisões de design inspiradas: Ernest Journal
- Decisões de design inspiradas: Alexey Brodovitch
- Decisões de design inspiradas: Bea Feitler
- Decisões de design inspiradas: Neville Brody
- Decisões de design inspiradas: Otto Storch
- Decisões de design inspiradas: Herb Lubalin
- Decisões de design inspiradas: Max Huber
- Decisões de design inspiradas: Giovanni Pintori
- Decisões de design inspiradas: Emmett McBain
- Decisões de design inspiradas: Bradbury Thompson
NB: Membros Smashing Os membros Smashing têm acesso a um PDF lindamente projetado da revista Andy's Inspired Design Decisions e exemplos de código completos deste artigo. Você pode comprar o PDF e os exemplos desta edição, bem como todas as outras edições, diretamente do site de Andy.
