Decisões de design inspiradas com Otto Storch: quando ideia, cópia, arte e tipografia se tornaram inseparáveis
Publicados: 2022-03-10Nos últimos anos, livros sobre HTML e CSS quase desapareceram das estantes do meu estúdio. Substituí-os por livros de direção de arte, editorial e design gráfico.
Recentemente, eu estava navegando em uma nova adição à minha biblioteca e fui cativado por uma revista. Adorei a forma como o seu designer combinou imagens e tipografia de forma divertida para criar um design cheio de energia e movimento. Para me lembrar de dar outra olhada neste design, tirei uma foto dele com meu iPhone.
Quando vi pela primeira vez aquele design impressionante, não tinha ouvido falar do designer que o criou, Otto Storch, nascido no Brooklyn. Embora ele tenha sido um designer gráfico premiado, ao contrário de muitos de seus contemporâneos, Storch e seu trabalho foram amplamente ignorados.
Storch acumulou um vasto corpo de trabalho, e é uma pena que seu trabalho não seja mais conhecido, especialmente online. Não há uma página da Wikipedia dedicada a Storch, e ninguém publicou um livro sobre ele ou seu trabalho.
Não sou apenas influenciado pelo trabalho de Otto Storch, mas também pelo fato de ele ser um designer prolífico com uma forte ética de trabalho. Estou inspirado pela forma como ele pegou o que aprendeu com Alexey Brodovitch, combinou com sua abordagem ao design e fez um trabalho distinto e envolvente. Espero poder fazer isso também.

Eu nunca ouvi o nome de Otto Storch mencionado durante uma conferência de design ou o vi referenciado em um livro sobre web design. Mas descobri-lo me fez querer conscientizar mais pessoas sobre o homem e seu trabalho.
Ele também me fez considerar o papel da criatividade em uma indústria focada nos negócios, em movimento rápido e com restrições práticas e técnicas. A publicação pode ser um negócio implacável, e as revistas em que Storch trabalhava não eram de alta moda. O que ele fez não era arte, mas isso não significava que não fosse criativo. Storch entendeu que as ideias são tão essenciais para uma comunicação eficaz quanto as imagens e a palavra escrita. Ao longo de sua carreira, Storch trabalhou duro para incluir ideias, apesar das limitações de seu meio. Essa é uma abordagem tão essencial na web hoje quanto era nas revistas na década de 1960.
Inspirado em Otto Storch
Otto Storch nasceu em 1913 e, durante a década de 1930, iniciou sua carreira na esquecida arte do retoque fotográfico pré-digital. Durante a década de 1950, Storch teve aulas noturnas e estudou design com Alexey Brodovitch, que o encorajou a conseguir um emprego trabalhando em uma revista.
O sucesso não aconteceu da noite para o dia, e foram necessários sete anos de trabalho como freelancer antes que a revista Storch Better Living, em Nova York, o contratasse como assistente de direção de arte. McCall publicou vários títulos, incluindo Popular Mechanics, Blue Book e Red Book, e a própria McCall's Magazine. Storch mudou-se para a McCall's Magazine, onde se baseou no que aprendeu com Brodovitch e em sua experiência no design de materiais publicitários, capas de álbuns, capas de livros e revistas.
Storch não tinha medo de fazer escolhas opinativas e é essa assertividade que diferencia muito de seu trabalho.
“Boa direção de arte não vem de uma pessoa incerta. Sou capaz de sentimentos intensos e estava disposto a perder um concurso de popularidade com editores departamentais quando necessário. A responsabilidade visual da revista era minha.”
— Otto Storch
Como Bea Feitler, Storch continuou o legado de layouts de revistas imaginativos de Alexey Brodovitch. Ele entendeu que a página dupla é uma tela criativa e fez disso uma característica de seu trabalho, às vezes permitindo que os elementos fluíssem entre as páginas. Outras vezes, Storch fez da calha parte integrante de seu projeto.
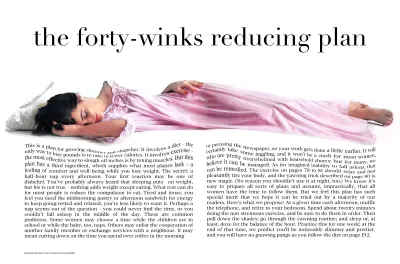
Storch costumava usar grandes manchetes e imagens para unificar seus spreads. Para 'On the cob or off', é uma espiga de milho que pinga manteiga em ambas as páginas. Para outro recurso, "O plano de redução de quarenta piscadelas", ele permitiu que seu assunto se estendesse, descansando em uma cama de texto corrido. Esta cópia afunda sob o peso do modelo adormecido.

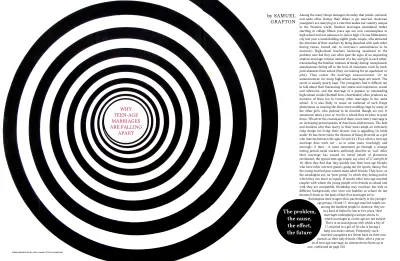
O grande gráfico em preto e branco em 'Por que os casamentos de adolescentes estão desmoronando' não se limita a apenas uma página. Em vez disso, ocupa três das quatro colunas na propagação e, portanto, domina o design. A gravidade de uma manchete no meio desses círculos concêntricos atrai o olhar para ela.

Em 'Girls Are Silly, Are't Boys Awful', Storch colocou duas crianças frente a frente com a calha entre elas. Ele enfatizou essa tensão alinhando seu texto em direções opostas.

Storch fez a combinação de imagens e texto parecer óbvia e sem esforço, mas os resultados que ele alcançou vieram de anos de experiência e prática.
Para 'Tornar a moda fresca como tinta', o texto bem embalado de Storch se encaixa perfeitamente em um compartimento na caixa de pintura de um artista. Os modelos deste spread para os padrões da McCall também cabem dentro da caixa. O uso lúdico e inesperado da escala de Storch adiciona mais uma dimensão a este design.

Storch acreditava que no design editorial, uma ideia forte, cópia, imagens e tipografia são essenciais. Eu acho que o mesmo é verdade no web design, apesar de suas aparentes diferenças para imprimir.
Storch entendia que a tipografia podia fazer muito mais do que apresentar conteúdo legível e tinha um talento especial para transformar tipos em objetos gráficos. No design de impressão para idiomas da esquerda para a direita, a página da esquerda é chamada de “verso” e a da direita é chamada de “reto”. Para o extrato de McCall de um livro chamado "O primeiro a saber", Storch espelhou as páginas frente e verso, depois colocou seu texto em um círculo que reflete o mostrador circular do telefone.

Há muito Otto Storch, e seus designs podem nos ensinar sobre o trabalho que fazemos na web hoje. Como Alexey Brodovitch, Storch dominou sua tela e ao invés de ser limitado por ela; ele usou suas páginas para apresentar conteúdo de maneira que não apenas o tornasse compreensível, mas também mais atraente. Esse apelo é importante, porque conecta as pessoas a uma marca, um produto ou uma história, e isso é importante para qualquer negócio, seja qual for o meio.
Otto Storch pode ser uma nova adição à minha lista de designers inspiradores, mas seus designs já estão influenciando a minha.
Formar
O Módulo de Formas CSS Nível 1 do W3C tem sido uma recomendação de Recomendação Candidata desde 2014, e todos os navegadores de desktop e móveis contemporâneos implementaram suas propriedades shape-outside, shape-margin e shape-image-threshold.
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
Web designers não estão cientes do potencial criativo oferecido por CSS Shapes e que não há mais razão para não usá-los. Também é possível que os desenvolvedores da Web ainda pensem que o Shapes tem um suporte ruim nos navegadores. Ainda assim, com todos os navegadores contemporâneos agora suportando Shapes – e suas propriedades degradando graciosamente em navegadores legados – atualmente não há razão para evitar usá-los.
Faça mais com formas
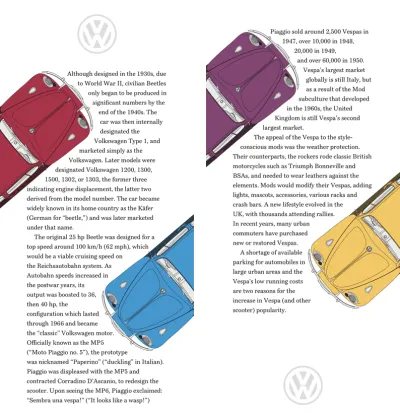
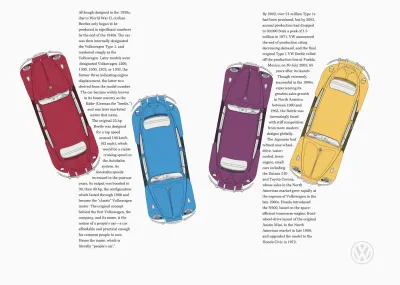
Este design de Otto Storch foi um dos primeiros a chamar minha atenção. Admirei a simplicidade estrutural de suas duas colunas de cópia justificadas e como o posicionamento de suas imagens – com texto enrolado em torno delas para criar formas orgânicas – encheu a página de energia e movimento.

Raramente vejo layouts com esse tipo de energia online, então meu design inclui quatro Fuscas de cores vivas, cada Volkswagen colocado em um ângulo para contrastar com as duas colunas altas de texto. Preciso apenas de dois elementos estruturais para implementar este design inspirado em Storch; o elemento principal e um aparte. Cada um desses elementos contém parágrafos de texto corrido, além de dois elementos de imagem que me permitem trocar imagens pequenas por imagens maiores:
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>Esses elementos de imagem se encaixam nas bordas de telas pequenas, mas ainda preciso de espaços em branco em ambos os lados dos meus parágrafos de cópia em execução. Ao usar unidades de largura da janela de visualização, esse espaço sempre permanece proporcional a essas telas:
p { margin-right: 10vw; margin-left: 10vw; } 
O elemento de imagem é uma das adições mais úteis ao HTML. Ao combinar consultas de mídia com várias imagens, um navegador pode selecionar uma imagem mais apropriada para um layout.

Eu uso a propriedade media e o valor min-width com mais frequência e, embora esse design exija apenas duas imagens por elemento de imagem, é possível adicionar mais imagens e até combinar valores de mídia para criar consultas complexas:
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>As imagens nestas fotos contêm versões recortadas dos meus Beetles que são mais adequadas para telas pequenas. Eu aplico a mesma largura a todas as minhas imagens e adiciono uma margem de forma em preparação para as formas CSS que vêm a seguir:
picture { width: 160px; shape-margin: 20px; } 
Acho formas de imagens mais fáceis e rápidas de implementar do que usando coordenadas de polígonos. Para desenvolver uma forma a partir de uma imagem, é necessário um canal alfa que seja total ou parcialmente transparente. Quando as imagens são parcialmente transparentes, a propriedade shape-image-threshold pode controlar as áreas que formam a forma.
Posso usar a mesma imagem para mais de uma forma. Embora meu design inclua quatro carros de cores diferentes, preciso de apenas duas imagens de forma:
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }Com meu design de tela pequena completo, apresento imagens maiores para telas de tamanho médio, bem como imagens de forma para combinar. Eu aplico novas larguras para que as imagens caibam em telas maiores:
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
Embora meu design para telas maiores possa parecer complexo à primeira vista, o layout não poderia ser mais simples, e esses elementos principais e laterais formam duas colunas simétricas:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }O espaço em branco desempenha um papel importante neste design de tela grande. Com essas colunas introduzidas, as margens horizontais de 10vw que apliquei aos meus parágrafos anteriores significam que o espaço em branco compreende 40% desse layout.
Assim como Otto Storch usou suas páginas para apresentar o conteúdo de maneiras que o tornavam atraente e compreensível, esse design não apenas conta a história do Volkswagen Beetle, seu layout sugere o quão divertido era dirigir esse pequeno carro icônico.
Faça o texto parecer delicioso
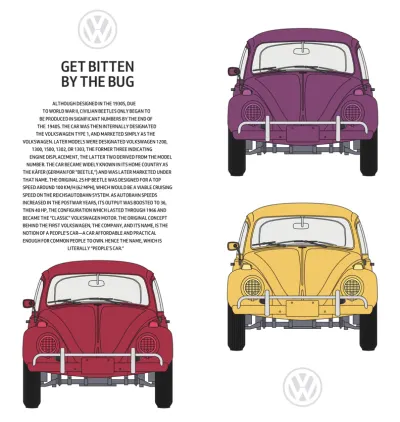
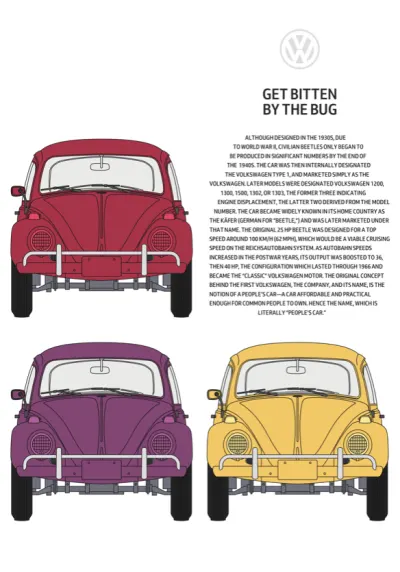
Como Brodovitch, Otto Storch se destacou na combinação de imagens com texto, e muitas vezes esculpiu cópias em formas que as espelhavam. Neste projeto, Storch criou um delicioso bloco de texto em forma de copo. Raramente encontramos técnicas como essa usadas online, mas elas podem ajudar a atrair os leitores para uma história, seja qual for o meio. Inspirado por Storch, para meu próximo projeto, esculpi minha cópia para refletir a forma de um Fusca.

Meu design inclui três layouts alternativos. Uma única coluna de conteúdo de rolagem para telas pequenas, uma grade 2x2 para telas médias e um design de tela grande com uma área de conteúdo de rolagem horizontal.
Existem quatro elementos estruturais necessários para implementar esses três designs, um elemento principal para o meu conteúdo, além de imagens grandes de três besouros coloridos. Eu coloco esses elementos com uma seção, depois adiciono uma divisão decorativa de apresentação que representa uma estrada alcatroada:
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
Eu não preciso que meu painel de rolagem horizontal apareça em telas pequenas, então adicione apenas estilos e formas de base que esculpem meu texto na forma de um Besouro. Começo alinhando o texto do parágrafo ao centro e definindo-o em maiúsculas. Embora eu normalmente não defina um bloco inteiro de texto dessa maneira, as letras maiúsculas sólidas ajudam a enfatizar a forma do Besouro:
p { text-align: center; text-transform: uppercase; }Os primeiros rascunhos da especificação CSS Shapes incluíam uma propriedade shape-inside que nos permitiria envolver o texto no interior das formas como Storch fazia. Estou desapontado que o W3C adiou esse recurso até o Módulo CSS Shapes Nível 2, que ainda é um rascunho do editor. Você pode obter efeitos semelhantes usando shape-outside, mas eu, por exemplo, mal posso esperar até que possamos usar o tipo de forma tão criativa quanto Otto Storch online.

Eu adiciono duas imagens de forma ao meu parágrafo. O texto fluirá entre essas imagens para espelhar o rosto de um Fusca:
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>Eu especifico as dimensões para essas duas imagens e defino sua opacidade como zero, pois não quero que elas sejam vistas por um visualizador:
p img { width: 100px; height: 125px; opacity: 0; }Essas imagens são puramente de apresentação e não transmitem conteúdo ou significado, portanto, para remover qualquer semântica delas, adiciono atributos de função. Para tirá-los da árvore de acessibilidade, também adiciono atributos ocultos de ária a essas duas imagens:
<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">Para esculpir meu texto na forma do icônico Volkswagen, aplico shape-out usando as mesmas duas imagens, flutuando a primeira imagem para a esquerda e a segunda para a direita:

p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }Também não quero minha divisão de apresentação visível para tecnologias assistivas, então adiciono esses mesmos atributos de função e aria-hidden a isso também:
<div role="presentation" aria-hidden="true"> </div>Como não preciso que a divisão seja visível para as pessoas que usam telas pequenas, defino sua propriedade display como none:
div { display: none; } 
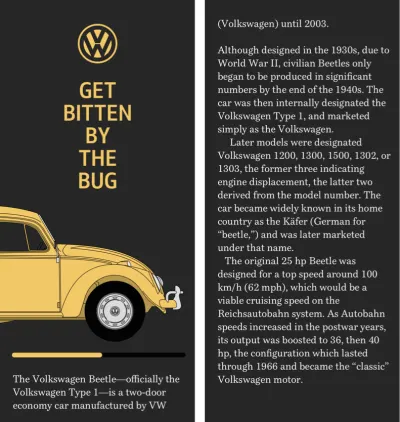
Meu design de tela pequena é elegante, como o Fusca, mas o espaço extra disponível em telas de tamanho médio me permite colocar meu texto esculpido ao lado das imagens que ele está imitando.

Antes de implementar qualquer design, faço um storyboard para decidir como reorganizar os elementos à medida que os tamanhos da tela mudam. Para telas de tamanho médio, organizo meus quatro elementos em uma grade de colunas simétricas 2x2. Ao usar valores minmax para dimensionar essas colunas, garanto que elas preenchem todo o espaço disponível, mas sua largura nunca diminui abaixo de 400px:
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }Para telas maiores, também preciso de duas linhas. Devem ter a mesma altura e ocupar todo o espaço vertical disponível:
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }Uma grande área de conteúdo de rolagem horizontal domina esse design e é mais larga que a janela de visualização. O painel inclui quatro colunas – três para imagens e uma para minha cópia esculpida – e cada uma tem no mínimo 400px de largura. Ao definir a largura máxima para a janela de visualização e permitir a rolagem apenas no eixo horizontal, qualquer conteúdo que esteja fora da janela de visualização fica oculto, mas ainda acessível:
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
Abaixo do meu conteúdo está uma divisão de apresentação que representa a estrada sob as rodas das minhas formas de Fusca. Este elemento é invisível em tamanhos de tela menores, portanto, para torná-lo visível, altero a propriedade de exibição de nenhum para bloco e adiciono uma cor de fundo cinza claro. As propriedades de grade que eu configurei anteriormente no elemento body definem a altura desta divisão:
div { display: block; background-color: #a73448; } }Dave Hyatt, do Webkit, propôs originalmente o CSS Reflections em 2008, mas até agora eles não foram implementados em outros mecanismos de renderização de navegadores. Atualmente, os reflexos CSS são suportados apenas pelo Google Chrome.
Como você pode imaginar, os reflexos criam uma cópia de um elemento. Um reflexo pode aparecer acima, abaixo ou à esquerda ou à direita. Assim como no mundo físico, quando um elemento muda de alguma forma, seu reflexo segue.
Existem três propriedades experimentais disponíveis para CSS Reflections. Sua direção e um deslocamento opcional que controla a distância entre um elemento e seu reflexo. Você também pode aplicar uma máscara a qualquer reflexo para alterar sua aparência, por exemplo, usando uma máscara de gradiente para diminuir a intensidade de um reflexo gradualmente.
CSS Reflections tem suporte limitado em navegadores, mas ainda pode adicionar uma dimensão extra a um design para navegadores que os implementaram. Eu quero adicionar reflexos apenas quando um navegador os suporta e quando a tela é grande o suficiente para usá-los com efeito total.

Para obter o resultado que estou procurando, uso consultas aninhadas de mídia e recursos que primeiro testam a largura mínima de uma viewport e, em seguida, se um navegador suporta -webkit-box-reflect:below . Eu adiciono os reflexos e mudo a cor da minha divisão de apresentação de vermelho para cinza:
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }Simetria do espelho
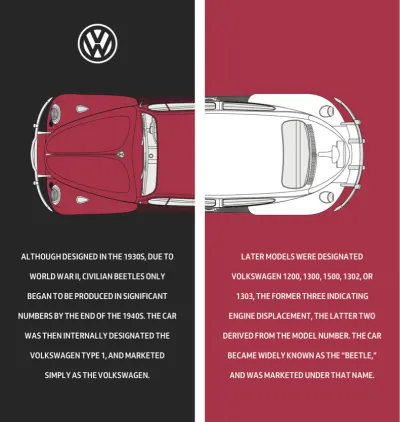
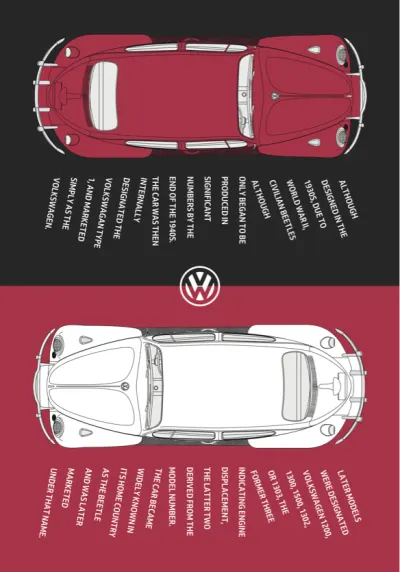
Esta impressionante propagação em preto e vermelho da McCall's Patterns é um dos designs mais distintos da Storch. Há uma simetria tranquilizadora em seu layout e como Storch usou as mesmas cores em suas duas páginas. Fui imediatamente atraído por seu design e quero obter um efeito semelhante.

O HTML que preciso para implementar este design não poderia ser mais simples. Apenas dois elementos estruturais, um principal e um lateral, que contêm elementos de imagem:
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>Esses elementos principais e secundários também contêm um parágrafo de texto. Para obter as rotações necessárias para este design, envolvo cada linha de texto dentro de um elemento span. Eu gostaria que houvesse uma alternativa melhor e mais semântica para esses elementos de apresentação, mas sem estilos adicionais, eles não atrapalham a legibilidade dos meus parágrafos:
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>Começo aplicando uma cor de fundo cinza escuro ao elemento body:
body { background-color: #262626; } 
Então, uma altura mínima garante que meus elementos principais e laterais sempre preencham a altura da janela de visualização. Para centralizar o conteúdo horizontal e verticalmente, aplico as propriedades do flexbox e defino sua direção para a coluna:
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }Eu quero que a cor do meu Beetle principal corresponda ao painel subsequente, então defino sua cor de fundo para o mesmo vermelho:
aside { background-color: #a73448; }Enquanto passagens longas de texto em maiúsculas são geralmente mais difíceis de ler do que aquelas definidas em maiúsculas, maiúsculas são apropriadas para textos mais curtos e podem criar uma aparência elegante:
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
No meu design de tela pequena, os elementos principais e laterais são empilhados verticalmente e suas alturas correspondem à da janela de visualização. Para telas de tamanho médio, redefino a altura mínima desses elementos para preencher metade da janela de visualização:
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }O espaço extra disponível em telas de tamanho médio me permite estilizar meus parágrafos alterando o modo de escrita, para que seu texto seja exibido verticalmente e leia da direita para a esquerda:
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }Alterar a propriedade de exibição desses elementos de extensão para bloco divide meu parágrafo em várias linhas. Então, line-height adiciona espaço entre as linhas, o que permite espaço para minhas rotações:
p span { display: block; line-height: 2; } 
As transformações, incluindo girar, dimensionar e traduzir, fazem parte do CSS há quase duas décadas. O uso de transform envolve adicionar uma função de transformação como girar e, em seguida, um valor entre parênteses.
Para conseguir o efeito que procuro; Eu giro as primeiras seis linhas do meu texto no sentido anti-horário em quinze graus. As últimas seis linhas são giradas na mesma quantidade, mas no sentido horário. Todas as linhas restantes permanecem inalteradas:
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }No futuro, você poderá usar funções como girar independentemente da propriedade transform, mas enquanto escrevo isso, apenas o Firefox implementou transformações individuais.
Para abrir espaço para meu texto girado, adiciono margens a duas de minhas linhas:
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }Esse design fica mais marcante com o espaço disponível em telas grandes. Para eles, aplico valores de grade ao elemento do corpo para criar duas colunas simétricas de altura igual:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }Eu aplico uma grade simétrica de três colunas aos elementos principais e laterais que se estendem até a altura total da janela de visualização:
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }Eu espalhei a imagem principal na segunda e terceira colunas, e a imagem lateral na primeira e segunda colunas:
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }Coloco os parágrafos nas colunas restantes e, dando a todos os elementos o mesmo número de linha, eles permanecerão na mesma linha, independentemente da ordem de origem:
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }Nesta versão do meu design, o texto deve ser executado de cima para baixo em vez da direita para a esquerda, então eu redefino o modo de escrita para horizontal, de cima para baixo e alinho o texto à direita:
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
Por fim, substituo os valores de rotação e as margens nas minhas linhas de texto para melhor se adequar a este design de tela grande:
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }Colunas de extensão
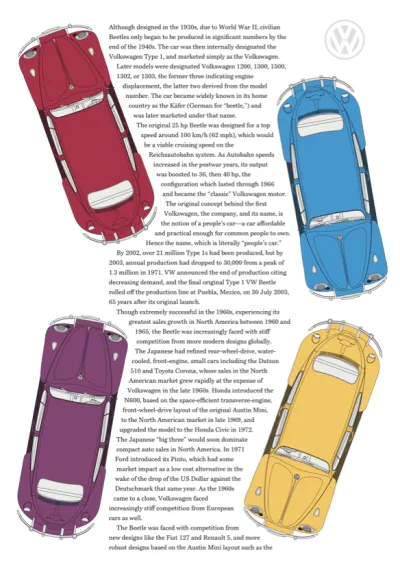
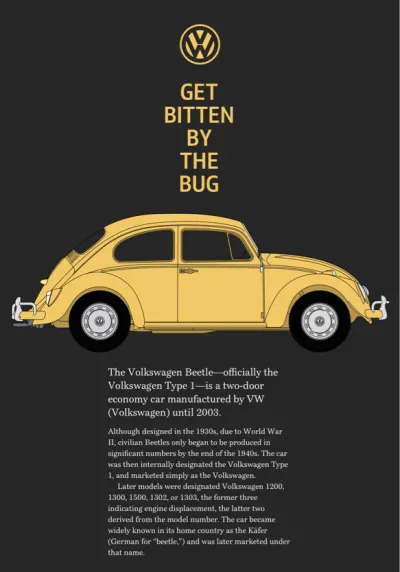
Para muitos de seus projetos mais memoráveis, Otto Storch permitiu que imagens grandes e elementos tipográficos se espalhassem por duas páginas. Essa técnica criou spreads impressionantes, incluindo este onde ele colocou uma espiga de milho amanteigada em cima de duas colunas de texto justificado.

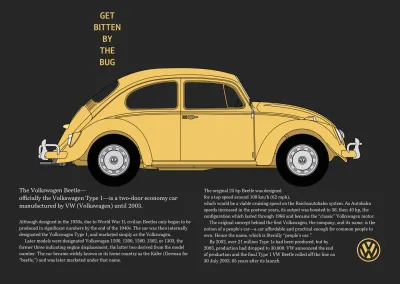
Eu quero um efeito igualmente impressionante para o meu projeto final baseado no Beetle, e para implementá-lo eu só preciso de três elementos estruturais; um cabeçalho — contendo um logotipo SVG, manchete e uma foto do meu Volkswagen amarelo — e elementos principais e laterais:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>Fluxo normal mais alguns estilos de base são tudo o que preciso para implementar a versão de tela pequena deste design. Primeiro, adiciono um fundo escuro e especifico o texto branco:
body { padding: 2rem; background-color: #262626; color: #fff; } 
Para colocar o título no centro da página, aplico margens, defino sua largura máxima usando unidades baseadas em texto e alinho suas palavras em maiúsculas ao centro:
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }Em vez de redimensionar as imagens para que caibam em uma janela de visualização estreita, geralmente permito que se espalhem além dela e adiciono um painel de rolagem horizontal. Essa técnica é um dos meus dispositivos favoritos de design de tela pequena.
Esta figura contém uma imagem que é mais larga que a janela de visualização e contém o perfil completo do carro, incluindo suas rodas. Adicionando overflow-x: scroll; para a figura, faço partes da imagem fora da janela de visualização acessíveis:
figure { overflow-x: scroll; } 
Embora as telas de tamanho médio herdem muitos desses estilos básicos, quando houver mais espaço disponível, quero enfatizar o eixo vertical no design criando uma coluna estreita de texto usando margens amplas baseadas na janela de visualização. Eu também redefino o overflow dos elementos da figura para tornar todo o seu conteúdo visível:
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
A maior versão do meu design é a mais complexa. Ele não apenas coloca uma foto grande do meu Fusca em cima de duas colunas de texto corrido, mas esse texto envolve suas rodas. Começo aplicando propriedades de grade para telas maiores ao elemento body para criar uma grade simétrica de duas colunas:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }Meu cabeçalho abrange ambas as colunas e, em seguida, os valores de grade aninhados organizam o logotipo da VW, o título e a imagem do meu Fusca. Nesta grade aninhada, as duas colunas externas ocupam todo o espaço disponível restante, enquanto a coluna central é redimensionada automaticamente para acomodar seu conteúdo:
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }Coloco o logotipo e o título nesta coluna central:
svg, h1 { grid-column: 2; }Em seguida, adicione margens entre os parágrafos:
p { margin-right: 1rem; margin-left: 1rem; } O elemento de imagem para este design inclui duas imagens. O primeiro é completo com rodas para telas pequenas e médias, e o segundo é um carro sem rodas para telas grandes. Para aparafusar as rodas de volta neste Beetle, eu uso :before pseudo-elements dentro dos elementos principais e laterais. Em seguida, adiciono uma margem de forma para adicionar espaço entre eles e o texto em execução próximo:
main:before, aside:before { display: block; shape-margin: 10px; }Usando o conteúdo gerado, adiciono a roda traseira antes do elemento principal e flutuo essa roda para a direita. A propriedade shape-outside então envolve o texto em torno desta roda:
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }Eu aplico valores semelhantes antes do elemento de lado, desta vez flutuando a roda para a esquerda:
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }O texto corrido agora envolve as rodas do Fusca, o que torna meu design mais atraente sem sacrificar a legibilidade ou a capacidade de resposta.
Conclusão
Otto Storch criou muitos designs memoráveis, mas estou triste que ele e seu trabalho tenham sido amplamente esquecidos. Não há uma página da Wikipedia dedicada a Storch, e ninguém publicou um livro sobre ele ou seu trabalho. Os designs de Storch têm muito a oferecer aos designers que trabalham na web, e espero que mais pessoas o redescubram.
Seu trabalho também demonstra o quanto mais podemos alcançar online usando Shapes. Apesar de agora ser bem suportada, esta propriedade CSS foi negligenciada quase tanto quanto o próprio Storch. As formas oferecem muito mais do que simples quebra de texto, e todo o seu potencial ainda não foi realizado. Espero que isso mude, e em breve.
Leia mais da série
- Decisões de design inspiradas: Avaunt Magazine
- Decisões de design inspiradas: questões urgentes
- Decisões de design inspiradas: Ernest Journal
- Decisões de design inspiradas: Alexey Brodovitch
- Decisões de design inspiradas: Bea Feitler
- Decisões de design inspiradas: Neville Brody
- Decisões de design inspiradas: Herb Lubalin
- Decisões de design inspiradas: Max Huber
- Decisões de design inspiradas: Giovanni Pintori
- Decisões de design inspiradas: Emmett McBain
- Decisões de design inspiradas: Bradbury Thompson
NB: Membros Smashing Os membros Smashing têm acesso a um PDF lindamente projetado da revista Andy's Inspired Design Decisions e exemplos de código completos deste artigo. Você pode comprar o PDF e os exemplos desta edição, bem como todas as outras edições, diretamente do site de Andy.
