Decisões de design inspiradas com Max Huber: transformando assuntos mundanos em comunicação visual emocionante
Publicados: 2022-03-10Anos atrás, eu gostaria de poder trabalhar em projetos de publicidade para nomes conhecidos porque achava que o trabalho acima da linha traria satisfação criativa. Tive a sorte de trabalhar com muitas empresas e instituições de caridade conhecidas, mas, olhando para trás, meus projetos menores foram os mais satisfatórios em termos criativos.
Muitas vezes, as grandes marcas já estabeleceram diretrizes, o que significa que há menos espaço para eu experimentar e exercitar meus músculos criativos. Não estou dizendo que as diretrizes da marca não são importantes, mas prefiro trabalhar em projetos onde sinto que agrego mais valor e um pouco de mim.
Atualmente, as empresas de produtos parecem mais interessadas em refinar as interfaces e simplificar as experiências do usuário. Eu valorizo essas coisas quando uso um produto, mas acho que trabalhar nesses projetos é menos recompensador. Clientes conhecidos ainda têm um certo fascínio – e ter logotipos no meu portfólio tem sido bom para os negócios – mas agora procuro projetos que me ofereçam liberdade para desenvolver meus interesses criativos.
Sou fascinado por como o design pode contar histórias envolventes sobre produtos e serviços, mesmo aqueles que podem ser considerados mundanos por alguns. Gosto de explorar como imagens, layout e tipografia podem ser usados para comunicar mensagens de maneiras visualmente distintas. Acima de tudo, adoro usar minha experiência e interesses em direção de arte e design gráfico para ajudar empresas, instituições de caridade e, às vezes, indivíduos que poderiam ser expostos a eles.
“Eu não tento falar em nome das máquinas. Em vez disso, tentei fazê-los falar por si mesmos, através da apresentação gráfica de seus elementos, suas operações e seu uso.”
— Giovanni Pintori
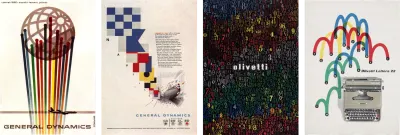
Mesmo designers renomados e altamente conceituados passaram algum tempo trabalhando com assuntos mundanos e produziram trabalhos icônicos. Depois de se mudar da Suíça para os Estados Unidos, Erik Nitsche para revistas como Harper's Bazaar, Life e Vanity Fair. Mas é o seu trabalho para a General Dynamics que se tornou o mais reconhecido. Em seus cinco anos como diretor de arte na empresa aeroespacial e de defesa, Nitsche desenvolveu um sistema de design de informações que resultou em relatórios anuais, pôsteres, dados técnicos e Dynamic America, um livro de 420 páginas que traça a história da empresa.
O designer italiano Giovanni Pintori trabalhou para a fabricante de produtos empresariais Olivetti por 31 anos, onde o estilo simples e as formas geométricas que ele aplicou a anúncios, calendários e cartazes se desenvolveram no vocabulário de design da empresa.

Nascido na Suíça, Max Huber também passou a maior parte de sua carreira trabalhando na Itália. Embora seu portfólio contenha trabalhos para muitas marcas italianas líderes, seus rótulos de alimentos e designs de papel de embrulho para os supermercados La Rinascente também são fascinantes.
O que esses três designers, e muitos outros como eles, podem nos ensinar que mesmo os assuntos mais mundanos podem oferecer oportunidades interessantes para se comunicar através do design. E isso é algo que eu tento lembrar todos os dias.
Inspirado por Max Huber
Embora menos conhecido do que muitos de seus contemporâneos, Max Huber foi um dos designers mais ilustres da Suíça. Nascido em Baar em 1919, Huber transitou entre a Suíça e a Itália até o final da Segunda Guerra Mundial.
No início de sua carreira em Milão, Huber trabalhou no estúdio de Antonio Boggeri, onde foi influenciado a misturar mídias, incluindo ilustração, fotografia e tipografia. De 1950 a 1954, Huber trabalhou para a cadeia de lojas de departamento italiana La Rinascente e ganhou o primeiro de seus prêmios Golden Compass (Compasso d'Oro) em 1954.
Na década de 1940, Milão era o centro do movimento de vanguarda da Itália. Enquanto estava lá, Huber se misturou com artistas, designers e intelectuais. Essa mistura estimulou Huber, e ele experimentou misturar o trabalho criativo de muitos discípulos.
Huber nunca levou essas influências ao pé da letra. Ele manipulou fotografias, cortou assuntos de seus fundos e os misturou com blocos de cores e formas. Tiras coloridas adicionam movimento aos designs de Huber e seus designs de pôsteres para o Autódromo de Monza - a famosa pista de corrida de Milão - são tão emocionantes quanto as próprias corridas.
Huber costumava usar formas planas – setas, círculos e padrões de redemoinho – e as sobrepunha com fotografias monocromáticas e duotônicas. Seus designs de capas de discos e os estojos que ele fez para sua própria coleção de jazz, balançam com energia.
Embora nem sempre reconhecido por sua habilidade como tipógrafo, o trabalho de Huber é repleto de tipografia inspiradora. Ele alternava sem esforço entre fontes modernas com serifa e contemporâneas sem serifa e parecia confortável ao usar ambas. Enquanto o estilo suíço é mais associado a fontes sem serifas neo-grotescas, o trabalho de Huber com serifas é igualmente inspirador.
Huber definiu grades para enfatizar o alinhamento do texto e, em seguida, usou grandes títulos seguidos de texto em uma hierarquia estrita. Mas ele também não tinha medo de brincar com tipos, colocando-os em ângulos incomuns e experimentando com perspectiva.
Da década de 1960 até a morte em 1992, Huber trabalhou em uma variedade de comissões, incluindo um redesenho de marca e um design de papel de parede baseado em jazz que apresentava Louis Armstrong, que ele chamou de Rhythm. Seu cliente, Oscar Braendli, contratou Huber para projetar exposições.
Huber também desenhou para Adriano Olivetti e abraçou esses projetos com o mesmo entusiasmo pela experimentação. Ambos são exemplos claros de como o design diferenciado pode transformar até os assuntos mais mundanos em uma comunicação visual emocionante.
Eles comprovam que a sinergia e a confiança no relacionamento entre cliente e designer pode trazer resultados extraordinários que podem durar décadas.
Embora seu estilo de assinatura tenha se desenvolvido ao longo de sua vida, o compromisso de Huber com a experimentação permaneceu. Mesmo ele incluindo elementos individuais de seu estilo – blocos de cores ousados, formas icônicas, manipulação fotográfica e tipografia forte – ao longo de sua vida, Huber construiu um portfólio de trabalho notavelmente variado. Mais tarde, Huber ensinou design gráfico na cidade de Lugano, no sul da Suíça, que coincidentemente é onde fico quando trabalho na Suíça. Ele morreu em Mendrisio - onde meu escritório suíço está localizado - em 1992 e há um museu dedicado ao seu trabalho nas proximidades de Chiasso.
Houve apenas um livro sobre Max Huber e você deve encontrar espaço para ele em sua estante ou mesa de centro. “Max Huber” (2006) de Stanislaus von Moos, Mara Campana e Giampiero Bosoni. É um catálogo completo de trabalhos ao longo de sua carreira escritos por pessoas que conheceram Max Huber pessoalmente.

Identificando tipos de letra de estilo antigo (humanistas)
Os períodos em que as mudanças de design geralmente seguem passo a passo com os avanços da tecnologia. O que é verdade na web hoje – e como os desenvolvimentos em CSS afetam o que é possível online – também foi o caso dos primeiros desenvolvimentos de tipografia. Alguns tipos de letra iniciais eram humanistas porque suas origens estavam na caligrafia de meados do século XV.
Mas quando as técnicas de puncionamento de aço - os blocos de metal usados para composição até o século XIX - se tornaram mais precisas, os tipos de letra tornaram-se mais refinados.
Essa precisão permitiu que os designers de tipos adicionassem floreios ao que agora chamamos de fontes de estilo antigo.

Enquanto as fontes humanistas geralmente incluem um “e” minúsculo com uma barra transversal inclinada, as fontes de estilo antigo introduziram uma barra horizontal.
A tensão em um tipo de letra é o ângulo desenhado entre as partes mais finas de uma letra. Em fontes com tensão vertical, esta linha é desenhada verticalmente de cima para baixo. Em fontes com ênfase diagonal (Humanista), a linha entre as partes mais finas de uma letra é desenhada em ângulo.
Tipos de letra de estilo antigo continuam no estilo humanista de ênfase diagonal, mas têm mais contraste entre seus traços mais grossos e mais finos. Os tipos de letra de estilo antigo são frequentemente colocados entre colchetes, pois têm curvas que conectam suas serifas a um traço.


Baskerville foi projetado na década de 1750 por John Baskerville. Seus tipos de letra permaneceram populares, e há muitas interpretações modernas. As fontes no estilo Garamond continuam populares no design de impressão, e o Monotype Garamond é fornecido com vários produtos da Microsoft.
Tipo de estilo antigo

Apesar de seu layout não convencional, preciso apenas de quatro elementos convencionais para desenvolver esse design de estilo antigo. Um cabeçalho, divisão de banner, parágrafo e elemento de rodapé:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>Como mostrei em edições anteriores, meu processo começa adicionando estilos de base, incluindo este tipo de letra de estilo antigo:
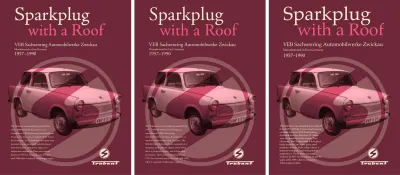
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Um cabeçalho Trabant domina meu design até nas menores telas. Este cabeçalho combina duas imagens. A primeira é uma marca de logotipo SVG Trabant escalável. Para ocultar esta imagem de apresentação da tecnologia assistiva, adiciono uma função ARIA e defino seu atributo oculto como true. Então, adiciono um papel ARIA diferente de img à segunda imagem, uma imagem do que foi chamado de “o pior carro já feito”:
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Eu preciso que o grande logotipo Trabant permaneça perfeitamente circular, qualquer que seja a largura de seu elemento pai. Uma proporção de aspecto é uma proporção entre a largura (x) e a altura (y) de um elemento. Uma proporção de 1:1 para quadrados, 1,618:1 é a proporção áurea e 16:9 para mídia widescreen.
Uma técnica popular para manter a razão intrínseca foi desenvolvida em 2009 por Thierry Koblentz, e usa padding-top aplicado a um elemento ou pseudo-elemento dentro dele. Diferentes porcentagens de preenchimento criam proporções diferentes:
1:1 100% 4:3 75% 16:9 56.25%Este logotipo é circular, portanto, a caixa que ocupa deve permanecer sempre quadrada. Eu adiciono um pseudo-elemento :before e defino seu preenchimento superior para 100%:
header:before { content: ""; display: block; padding-top: 100%; }Agora tenho três elementos dentro do meu cabeçalho. Ao colocar o pseudoelemento e minhas imagens na mesma área de grade, o CSS Grid facilita o empilhamento:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Para centralizar essas imagens horizontalmente e verticalmente – não importa quão largas ou altas elas possam se tornar – eu alinho e justifico ambas ao centro:
header { align-items: center; justify-content: center; }Por fim, para misturar a fotografia do meu Trabant e seu logotipo SVG, adiciono um modo de mesclagem com um valor de sobreposição:
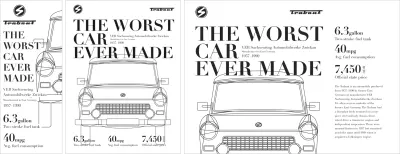
header img:last-of-type { mix-blend-mode: overlay; }Minha divisão de banner contém um grande título em dois tons seguido por três parágrafos curtos:
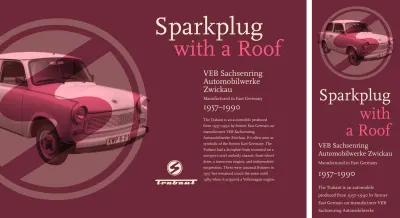
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Eu alinho este título à direita e, em seguida, ajusto sua entrelinha para complementar seu tamanho grande. Em seguida, aplico uma cor de destaque ao elemento span dentro que adiciona o efeito de dois tons:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Para tirar a ênfase do segundo parágrafo do banner, uso um seletor de pseudo-classe :nth-of-type e reduzo seu tamanho:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Com esses estilos básicos em vigor para cada tamanho de tela, apresento o layout para telas de tamanho médio adicionando uma grade simétrica de três colunas com três linhas de tamanho automático:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }O cabeçalho e a divisão do banner preenchem toda a largura do meu layout. Coloco o banner na primeira linha, mesmo que fique em segundo lugar no meu HTML:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }Ajustar os tamanhos dos tipos para manter uma hierarquia equilibrada é um dos aspectos mais satisfatórios do desenvolvimento de designs em todos os tamanhos de tela. É também um dos mais desafiadores. Eu aumento o tamanho do título e dois parágrafos movendo-os para cima na minha escala tipográfica:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }Meu cabeçalho domina uma tela grande preenchendo metade de sua largura e equilibro seu peso visual com o conteúdo restante, incluindo o título grande demais. Embora este design pareça assimétrico, sua grade é simétrica e contém seis colunas de largura uniforme:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }O cabeçalho cobre as três primeiras colunas e todas as três linhas do meu layout:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Eu preciso colocar o título e a divisão do banner na minha grade, e não o banner que os contém. Eu altero a propriedade display dessa divisão para contents, que efetivamente a remove do DOM para fins de estilo:
#banner { display: contents; }Eu coloco os elementos filho do banner em frente ao meu cabeçalho usando números de linha de coluna e linha. Em seguida, aumento o tamanho do meu título novamente e coloco a divisão e o parágrafo do texto corrido, deixando a coluna antes da divisão vazia. Isso cria um espaço para o meu rodapé:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }Por fim, coloco o rodapé ao lado do meu texto corrido, o que aumenta a aparência assimétrica deste design de estilo antigo:
footer { grid-column: 4; grid-row: 3; } 
A fusão de ilustração e fotografia com formas arrojadas e tipografia clara foi um aspecto definidor do estilo de assinatura de Huber. Ao escolher fontes contemporâneas de estilo antigo e usar as tecnologias atuais - incluindo modos de mesclagem e fontes da Web - podemos seguir o exemplo de Huber e criar designs modernos com um toque clássico.

Tipos de letra de transição
Durante o século XVII, a Era do Iluminismo foi um movimento intelectual que rejeitou a arte, a literatura e a filosofia tradicionais. Em 1692, Luís XIV encomendou um novo tipo de letra baseado em princípios científicos e não em caligrafia. O resultado foi Romain du Roi, um tipo de letra com letras baseado em uma grade de 2.304 quadrados.
Romain du Roi era mais preciso em seu design do que a maioria dos tipos de letra anteriores e apresentava traços com um contraste mais nítido entre grosso e fino. Influenciou os agora famosos designers de tipos John Baskerville, Giambattista Bodoni e William Caslon. Seu trabalho removeu todos os vestígios da caligrafia humanista para criar fontes de transição (neoclássicas) que aproveitaram novas tintas e papéis de melhor qualidade.
Em fontes de transição, letras minúsculas têm acento vertical, ou quase vertical. As serifas de cabeça em letras ascendentes, incluindo “b”, “d”, “h” e “l” são geralmente mais horizontais. As extremidades de muitos traços são marcadas por terminais esféricos no lugar de angulados ou sem corte ou serifas.


Tipos de letra de transição contemporâneos são populares, incluindo Cambria, que foi projetado por Jelle Bosma em 2004 para a ClearType Font Collection da Microsoft. Cambria foi lançado com o Windows Vista. Georgia foi projetada por Matthew Carter em 1993. Desenhada por Zuzana Licko em 1996, Mrs Eaves é uma variante de Baskerville e recebeu o nome de Sarah Eaves, esposa de John Baskerville.
Identificando tipos de letra modernos
Enquanto os tipos de letra Old Style e Transitional aumentaram o contraste entre traços grossos e finos, os tipos de letra Modern levaram essa característica ao extremo. O termo Modern pode ser enganoso, pois a primeira fonte nesse estilo foi projetada em 1784 por Firmin Didot. Didot era filho de François-Ambroise, de quem várias fontes, incluindo Ambroise e, claro, Didot são nomeadas.
Giambattista Bodoni deu seu nome às fontes estilo Didone com uma mudança repentina no contraste entre traços grossos e finos. Esses tipos de letra também apresentam serifas sem colchetes com ângulos agudos entre grossos e finos, eixos verticais e pequenas aberturas em letras abertas, incluindo a letra minúscula “a”.


Tipos de letra modernos são frequentemente vistos como escolhas elegantes e estilosas. É por isso que, quando você navega nas prateleiras cheias de revistas de moda, descobre que elas costumam usar tipos de letra Didone para seus cabeçalhos.
Mas essas mesmas características – contraste extremo, aberturas menores e eixos verticais – também são encontradas em fontes modernas com personalidades muito diferentes.


Tipos de letra modernos

Preciso de apenas três elementos estruturais para implementar meu próximo projeto inspirado em Huber; um cabeçalho que contém os dois logotipos do Trabant, uma divisão de banner e meu conteúdo principal:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Esses estilos de base adicionam personalidade a todas as telas, independentemente do tamanho. Eles adicionam um tipo de letra moderno de alto contraste e um fundo misturando um contorno do Trabant com um gradiente linear para adicionar profundidade a este design:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Eu posiciono a planta do Trabant no meio do caminho horizontalmente, enquanto o gradiente se repete na minha página:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }O banner inclui um grande título. Eu adiciono quebras de linha explícitas ao meu HTML e um elemento span para adicionar cor a palavras específicas. Em seguida, agrupo os parágrafos do meu banner em uma divisão. Isso me permitirá alterar sua posição dentro do meu layout em telas maiores posteriormente no processo:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>A posição da minha imagem de plano de fundo deixa espaço para um grande título. Para garantir que ele não escape do espaço que permiti, restrinjo a largura máxima deste título à metade da largura da janela de visualização:
#banner h1 { max-width: 50vw; }Em seguida, adiciono cor ao elemento span e dimensiono o tipo do banner, aumentando o tamanho do título e reduzindo sua entrelinha para criar um bloco de texto sólido:
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Este design inclui uma lista de especificações do Trabant; sua capacidade e consumo de combustível, mais o preço do carro, que foi definido pelo governo da Alemanha Oriental:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Essa ordem HTML faz sentido ao ler sem estilos, mas preciso que a combinação de título e parágrafo seja invertida visualmente para formar um bloco de texto mais compacto. Eu inverto a ordem do meu título e parágrafo especificando itens de lista como contêineres flexíveis e alterando sua direção padrão de linha para coluna inversa:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }O design numérico é uma consideração importante ao escolher um tipo de letra. Sua escolha pode depender da clareza e legibilidade quando o tipo é definido em tamanhos pequenos. Os numerais em muitos tipos de letra modernos característicos têm curvas distintas e outras características que podem contribuir para a personalidade de um design quando usado em tamanhos maiores.
Eu quero fazer uma característica dos numerais neste design, então eu superdimensionei o elemento em negrito. E embora eu normalmente não advogue alterar o rastreamento de qualquer tipo de letra, aumentar o espaçamento entre letras desses numerais ajuda a acentuar seu caráter:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }O preço na minha lista de especificações também inclui um elemento span que contém o código da moeda da Alemanha Oriental, DDM:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Para mim, cada elemento tipográfico – por menor que seja – é uma oportunidade de experimentar tratamentos de tipos interessantes. A pegada minúscula deste pequeno elemento o torna perfeito para girar na posição vertical, de modo que fica perfeitamente ao lado do número grande:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Esse nível de detalhamento tipográfico pode parecer excessivo para estilos de base, mas penso tanto no design de tipos para telas pequenas quanto em um layout para telas maiores.

Isso também significa que preciso apenas fazer pequenos ajustes para telas de tamanho médio, primeiro alterando os valores de cor no meu plano de fundo gradiente CSS e reposicionando meu plano Trabant para o centro da tela e 30rem do topo:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }A introdução do layout em telas de tamanho médio envolve pouco mais do que colocar os dois logotipos de cabeçalho em lados opostos da tela. Eu adiciono duas colunas simétricas ao cabeçalho e alinho os logotipos para equilibrar suas linhas centrais:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }Eu alinho o primeiro logotipo à esquerda e o segundo à direita:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Superdimensionar um título é uma maneira fabulosa de mostrar os detalhes intrincados em muitos tipos de letra modernos, então eu aumento seu tamanho e utilizo o espaço em branco que adicionei ao meu HTML para dividir suas palavras em três linhas:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }Considerando que em telas pequenas, os parágrafos do banner seguem o título como no HTML, eu quero combiná-los com o meu título para criar um elemento tipográfico interessante.
Eu uso o posicionamento absoluto para mover a divisão que contém esses parágrafos no lugar. Os valores superiores e esquerdos baseados em texto permitem que esses parágrafos permaneçam na posição correta quando o título muda de tamanho:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Para meu ajuste final de tela de tamanho médio, transformo minha lista não ordenada em um contêiner flexível e defino seus itens para ocupar uma quantidade uniforme de espaço horizontal disponível:
ul { display: flex; } li { flex: 1; }Adaptar um design para vários tamanhos de tela é um desafio que gosto muito. Para fazer uso do espaço extra disponível em telas grandes, aplico valores de grade ao elemento body para criar três colunas simétricas:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Os elementos neste design não se sobrepõem, então eu uso grid-template-áreas por sua simplicidade. Este design tem nove áreas de grade, e dou a cada uma um nome que reflete seu conteúdo; cabeçalho, banner, dados e principal:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Eu coloco esses elementos usando nomes de área que me permitem alterar onde eles aparecem no meu layout sem alterar sua posição no meu HTML:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
Detectando tipos de letra Slab Serif (egípcio)
Essa classificação final do tipo de letra com serifa apareceu pela primeira vez em cartazes publicitários do início do século 19 e - com suas formas de letras em blocos - foi projetada para chamar a atenção. Uma característica definidora de uma serifa Slab é uma serifa muitas vezes sem colchetes que encontra a haste em um ângulo de 90°.


Clarendon não é apenas o nome de uma fonte, mas de um estilo de fontes com serifa Slab. Enquanto as formas das letras em muitas serifas Slab têm uma largura de linha uniforme, o estilo Clarendon quebra a convenção com uma diferença mais pronunciada entre os traços mais grossos e os mais finos. Ao contrário de outras serifas Slab, Clarendon tem suportes curvos.
Os terminais esféricos da Archer dão-lhe uma aparência distinta que é popular entre os designers impressos e online. Sentinel, também da Hoefler & Co., foi usado por Barack Obama em sua campanha de reeleição em 2012. Como Archer, ele vem em uma variedade de pesos e inclui um itálico.
Escolhi ITC Officina Serif de Erik Spiekermann e Ole Schafer para meu primeiro livro Transcending CSS, embora na época eu não fosse bem versado em design de tipografia. FF Unit Slab, também de Erik Spiekermann, vem em vários pesos, itálico e suporte para 107 idiomas diferentes.
Dalton Maag é a fundição de tipos cujas fontes eu uso com mais frequência. Escolhi a Lexia para as capas dos meus livros mais recentes, e adoro a personalidade de seu peso Publicitário mais grosso, especialmente em itálico. Você deve conhecer Mokoko, também de Dalton Maag, pois o escolhi para as manchetes e títulos desta série.
Enquanto Barack Obama escolheu sua serifa Slab da Hoefler & Co., o candidato democrata Bernie Sanders escolheu Jubilat de Joshua Darden para sua campanha presidencial de 2016. Jubilat é uma das serifas Slab mais versáteis e vem em 11 pesos com itálico correspondente.

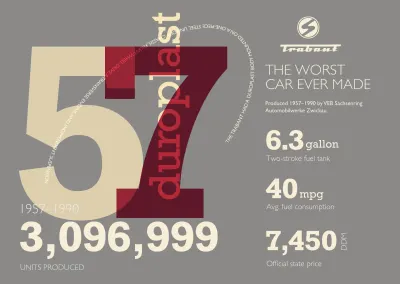
Serifas de laje exigem atenção

Desenvolver meu projeto final requer pouquíssimos elementos estruturais, apesar de sua complexidade visual. Os elementos que escolhi devem parecer familiares porque já os usei em várias combinações.
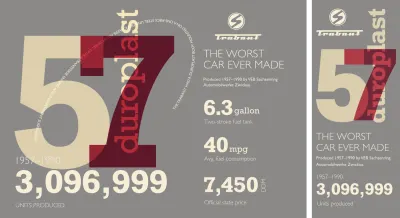
O cabeçalho novamente contém duas imagens SVG, uma divisão de banner inclui o título e o primeiro parágrafo do suporte e uma lista não ordenada que exibe as especificações do Trabant. Desta vez, também incluo dois elementos SVG. Um para os 57 numerais maciços, o segundo para o texto decorativo que segue um caminho curvo:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>Reunir três desses elementos forma uma introdução gráfica a este design. Começo com estilos de base que incluem cores e apresento a fonte com serifa slab:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Limito a largura do meu cabeçalho a 220px e alinho centralmente seu conteúdo:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Para me dar um controle preciso sobre sua aparência e permitir que eles se ajustem à largura de qualquer viewport, desenvolvi meus numerais superdimensionados usando SVG. Este gráfico escalável inclui dois caminhos e para garantir que ele comunique seu conteúdo a todos, adiciono um rótulo ARIA e um elemento de título ao meu SVG:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>Os dois numerais neste SVG se sobrepõem, para adicionar profundidade; Eu diminuo a opacidade e uso um modo de mesclagem para misturar suas cores:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }O componente final no meu gráfico de introdução é a palavra vertical “Duroplast”, o plástico reforçado com fibra usado para fazer os corpos Trabant. Você pode procurar este elemento no meu HTML, mas não o encontrará, pois gero este conteúdo usando um pseudo-elemento. Eu posiciono o conteúdo gerado, mudo seu modo de escrita para vertical, então giro em 180 graus:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Como esse pseudoelemento segue efetivamente o conteúdo do fluxo, ele aparece acima dele na ordem de empilhamento, possibilitando misturá-lo com outros elementos e adicionar profundidade extra a este design:
body:after { mix-blend-mode: overlay; }O número de Trabants produzidos durante sua vida útil é desenvolvido usando um cabeçalho de nível inferior, seguido de dois parágrafos:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>A ordem visual desses elementos é diferente daquele HTML, e eu uso o Flexbox para alterar sua ordem dentro de sua divisão pai. Primeiro, altero a direção flexível da linha padrão para a coluna:
#content { display: flex; flex-direction: column; }Em seguida, uso a propriedade order para reordenar os três elementos, colocando meu título por último:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }Por fim, aumento o tamanho do meu segundo parágrafo para corresponder aos números dos itens da lista abaixo. Isso dá a impressão de que este conteúdo e a lista não ordenada a seguir fazem parte do mesmo elemento:
#content p:nth-of-type(2) { font-size: 4.5rem; }O espaço em telas pequenas pode ser um prêmio, mas isso não significa que não podemos ousar com nossa tipografia. À medida que as telas se tornam maiores, há ainda mais oportunidades para se aventurar com designs tipográficos.
Eu apresento o layout para telas de tamanho médio aplicando valores de grade ao elemento body para criar seis colunas simétricas e quatro linhas de tamanho automático:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Em seguida, coloco minha divisão de cabeçalho e banner na primeira linha usando números de linha. Meu banner ocupa as três primeiras colunas, enquanto o cabeçalho preenche as três últimas:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Eu coloco os numerais agora enormes na minha grade e diminuo o valor do z-index para que eles apareçam atrás de outros elementos no meu layout:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Eu substituo o posicionamento anterior da pseudo-classe :after por valores de grade e aumento o tamanho da fonte para preencher mais o espaço disponível:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }Apesar de ser construído em uma grade simétrica, deixar algumas colunas vazias cria um desenho assimétrico incomum:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Eu então aumento o tamanho do meu tipo geral para causar uma grande impressão em telas de tamanho médio:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }Texto SVG no caminho

Uma das razões mais interessantes para usar SVG para renderizar texto é que ele segue um caminho, um dispositivo de design que não é possível usando apenas CSS. Meu SVG curvilíneo inclui um caminho arredondado, além de um elemento de texto que contém meu conteúdo. Eu coloco este texto dentro de um elemento SVG textPath e uso seu valor de atributo href para vinculá-lo ao ID do caminho acima:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>Eu não quero que essa curva apareça em telas pequenas, então eu mudo o valor de exibição de sua divisão pai para nenhum em meus estilos básicos. Usando uma consulta de mídia de largura mínima, reverto esse valor para bloquear para revelá-lo para telas de tamanho médio, colocando-o em minha grade e aumentando seu valor de índice z. Isso o leva adiante na ordem de empilhamento:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Com este texto no lugar, eu uso os estilos familiares de tamanho de fonte e transformação de texto, seguidos por propriedades de preenchimento SVG e âncora de texto que definem meu texto desde o início de seu caminho:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Minhas escolhas de tipografia confiantes exigem que eu também seja corajoso com minha escolha de layout para telas maiores. As seis colunas simétricas e quatro linhas que escolhi anteriormente oferecem o potencial de colocar meus elementos de várias maneiras.
Com todos os meus estilos de tipografia já definidos, tudo o que resta é mover meus elementos para novas posições que colocam o cabeçalho, a divisão do banner e a lista não ordenada ao lado dos meus agora gigantescos numerais:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Leia mais da série
- Decisões de design inspiradas: Avaunt Magazine
- Decisões de design inspiradas: questões urgentes
- Decisões de design inspiradas: Ernest Journal
- Decisões de design inspiradas: Alexey Brodovitch
- Decisões de design inspiradas: Bea Feitler
- Decisões de design inspiradas: Neville Brody
- Decisões de design inspiradas: Otto Storch
- Decisões de design inspiradas: Herb Lubalin
- Decisões de design inspiradas: Giovanni Pintori
- Decisões de design inspiradas: Emmett McBain
- Decisões de design inspiradas: Bradbury Thompson
NB: Membros Smashing Os membros Smashing têm acesso a um PDF lindamente projetado da revista Andy's Inspired Design Decisions e exemplos de código completos deste artigo. Você pode comprar o PDF e os exemplos desta edição, bem como todas as outras edições, diretamente do site de Andy.
