Decisões de design inspiradas com erva Lubalin: tipografia pode ser tão emocionante quanto ilustração e fotografia
Publicados: 2022-03-10Enquanto o bom uso do tipo ajuda as pessoas a ler, uma ótima tipografia pode fazer muito mais. A tipografia pode articular eloquentemente uma ideia e comunicar uma mensagem de forma colorida de forma tão poderosa quanto qualquer ilustração ou fotografia.
Sou uma pessoa que ama o cinema tanto quanto admiro a tipografia. Poucas coisas me inspiram tanto quanto ver a tipografia de pôster de filme que evoca a atmosfera de um filme e contribui para a narrativa de sua história.

Mais recentemente, a tipografia nos pôsteres de filmes de Quentin Tarantino reflete perfeitamente a atmosfera e o caráter de seus filmes. Em Pulp Fiction, o tipo de letra Aachen Bold do título é tão hardboiled quanto o próprio filme. Para Era uma vez em Hollywood, embora a composição do letreiro icônico se desvie da realidade tanto quanto outras partes do filme, o pôster evoca o espírito de Hollywood.
Saul Bass é possivelmente o designer gráfico mais conhecido de sua época e para a Hollywood dos anos 1950 e 1960 ele criou pôsteres de filmes que são tão reconhecíveis quanto o próprio letreiro. Para o design do pôster para Vertigo, de Hitchcock, em 1958, Bass usou tipografia cortada à mão que evoca filmes expressionistas alemães da década de 1920. Em 1960, a tipografia do título de Bass para Pyscho – novamente para Alfred Hitchcock – é inteligente e óbvia. Enquanto Saul Bass é muitas vezes creditado incorretamente por projetar um dos meus pôsteres de filmes favoritos de West Side Story, – Bass projetou a sequência do título – o pôster foi realmente projetado por Joseph Caroff, que também criou o famoso logotipo 007 de James Bond.
Embora ainda não tenhamos o mesmo controle sobre a tipografia na web que temos na impressão, novos formatos de arquivo, serviços de entrega de fontes e fontes da web significaram muito mais flexibilidade tipográfica do que tínhamos dez anos atrás. Os controles de tipografia em CSS também nos ajudaram a ser mais criativos com os tipos. Além das propriedades básicas de estilo de fonte, agora podemos ajustar de forma confiável figuras OpenType, hifenização, ligaduras e até mesmo kerning.
É raro encontrar usos tão criativos para tipos online, estudar o trabalho de designers gráficos e tipógrafos talentosos pode abrir nossos olhos para o que podemos alcançar usando as tecnologias de tipos atuais. Um dos meus designers e tipógrafos favoritos é Herb Lubalin, e aprender sobre ele e seu trabalho transformou minha própria abordagem à tipografia.
Inspirado na erva Lubalin
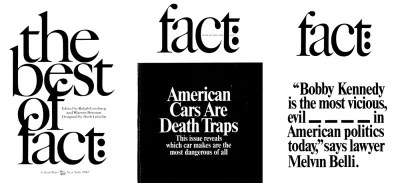
Herb Lubalin era um designer gráfico americano que passou sua carreira projetando tudo, desde publicidade, pôsteres e até selos postais. Ele ficou fascinado com a aparência das palavras e como o design tipográfico pode fazê-las soar. Lubalin entendeu como, combinando arte, cópia e tipografia, os designers gráficos adicionam convicção ao comunicar mensagens. Ele disse:
“Quanto melhor as pessoas se comunicarem, maior será a necessidade de uma melhor tipografia expressiva.”
- Erva Lubalina
Tendo passado por pouco no exame de admissão para a escola de arte Cooper Union em Nova York, Herbert (Herb) Lubalin foi demitido de seu primeiro emprego como artista gráfico por pedir um aumento de US $ 2 por semana. Nas agências de publicidade americanas pré-guerra, o trabalho de um artista de layout era simplesmente colocar manchetes, cópias e imagens no espaço disponível, mas isso mudou após a Segunda Guerra Mundial com um influxo de designers imigrantes da Europa. Eles incluíam o austríaco Herbert Bayer, o russo Mehemed Fehmy Agha e o bielorrusso Alexey Brodovitch.

Esses designers importaram novos processos que reuniram diretores de arte, artistas de layout e escritores para formar as equipes de criação popularizadas pelo famoso diretor criativo de publicidade Bill Bernbach nas décadas de 1960 e 1970.
Em 1945, Lubalin tornou-se diretor de arte da Sudler & Hennessey – um estúdio criativo especializado na indústria farmacêutica – onde liderou uma equipe de designers, ilustradores e fotógrafos. O processo que Lubalin estabeleceu primeiro na Sudler & Hennessey e a partir de 1964 em seu próprio estúdio é fascinante. Ele conduziu o processo de design fazendo “tissues” – esboços de caneta e tinta que estabeleceram o arranjo espacial de seus elementos – e notas detalhadas sobre projetos tipográficos, incluindo opções de fontes, tamanhos e pesos.

No início de qualquer novo projeto, Lubalin começava por esboçar arranjos de manchetes, cópias e imagens em papel de seda. Então, ele colocava outro tecido em cima para refinar suas ideias, depois outro, e outro, para desenvolver rapidamente seu design. Depois que seus assistentes recuperavam lenços descartados do chão ou do lixo, eles se tornavam itens de colecionador.
Lubalin era um perfeccionista obsessivo com tipografia. Para “Vamos falar do tipo” – um anúncio comercial da Sudler & Hennessey – Lubalin colocou precisamente o único parágrafo. Esta cópia fica perfeitamente na linha de base ao lado da palavra “let” e seu tamanho e entrelinha permitem o descendente da letra “y” acima.

Lubalin foi igualmente preciso sobre a colocação do texto em um pôster que anunciava o concurso de pôsteres antiguerra Avant Garde. Ele frequentemente pegava uma lâmina de bisturi para digitar, ajustando o espaçamento entre as letras e alterando a altura dos ascendentes e descendentes para se adequar aos seus desenhos. As letras no título de “Chega de Guerra” são dimensionadas e alinhadas com precisão. O rastreamento da letra maiúscula azul primeiro cria um bloco de cópia que se encaixa perfeitamente em seu espaço.
Em “4 de julho significa piqueniques…” Lubalin usou a perspectiva para representar o caminho à frente. Isso significava considerar o rastreamento de cada linha de texto, às vezes alterando as palavras para se adequar ao design. Trabalhar com os designs de Lubalin não foi fácil, e como um de seus assistentes descreveu mais tarde:
“Para fazer tudo se alinhar, você tem que fazer isso várias vezes, e então, se o cliente alterar o texto, você tem que refazer tudo. Para ele (Lubalin), valeu a pena. Quanto tempo levou ou quanto custou não era tão importante para ele quanto era para outros designers.”
Por causa de sua convicção implacável, bem como de seu talento, Lubalin se tornou um dos designers gráficos e tipógrafos mais celebrados do século XX. Há muito que podemos aprender com a forma como ele abordou seu trabalho e sua convicção de que o design pode comunicar de forma convincente.

Existem dois livros sobre Herb Lubalin e seu trabalho que você deve adicionar à sua coleção. “Herb Lubalin: Diretor de arte, designer gráfico e tipógrafo” (1985) de Gertrude Snyder e Alan Peckolick está esgotado, mas boas cópias estão disponíveis no eBay. Melhor ainda é “Herb Lubalin: American Graphic Designer” (2013) de Adrian Shaughnessy e publicado pela Unit Editions. Uma edição limitada de 2000, o livro de Shaughnessy apresenta centenas de exemplos do trabalho de Lubalin.
Títulos de pré-formatação
As manchetes são um lugar perfeito para começar a ser mais aventureiro com o tipo. A tipografia expressiva não precisa de fontes sofisticadas. Você pode criar um título atraente usando diferentes estilos e pesos encontrados em muitas famílias de fontes comuns. Procure famílias extensas como Montserrat - projetada por Julieta Ulanovsky e disponível no Google Fonts - com sua variedade de pesos que variam de fino e leve a extra-negrito e até preto.
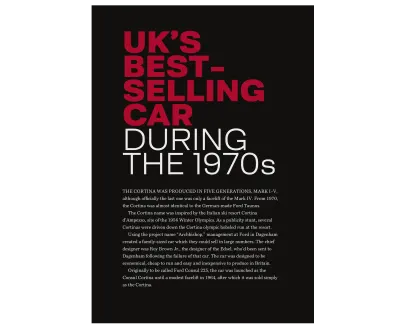
Para este primeiro design inspirado em Herb Lubalin, meu título usa pesos pretos e leves deste tipo de letra sem serifa. O rastreamento negativo (espaçamento entre letras) e a entrelinha apertada (altura da linha) se combinam para criar um bloco de tipo que exige atenção.

No passado, desenvolver títulos como esse envolvia codificar o design em seu HTML adicionando quebras entre palavras individuais, como esta:
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>Outras vezes, você pode usar wrap cada palavra com um elemento span inline e, em seguida, alterar sua propriedade de exibição para block:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>Em vez desses elementos de apresentação, adiciono quebras de linha explícitas no meu HTML:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>Os navegadores ignoram qualquer coisa além de um único espaço entre as palavras, portanto, em pequenas janelas de visualização, esse título parece uma frase. Eu só preciso de estilos de base que estilizem suas cores, tamanho e pesos, bem como o rastreamento negativo e a liderança apertada que tornam este título distinto:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }Enquanto o elemento pre do HTML respeita o texto pré-formatado e o apresenta exatamente como escrito em um documento, a propriedade de espaço em branco do CSS permite resultados semelhantes sem sacrificar a semântica. Dos seis valores de espaço em branco disponíveis, estes são os quatro que uso com mais frequência:
-
white-space: normal;
O texto preenche as caixas de linha e quebra conforme necessário -
white-space: nowrap;
O texto não será quebrado e pode estourar seu contêiner -
white-space: pre;
Quebras de linha explícitas são respeitadas, quebras de texto com novas linhas e elementos br -
white-space: pre-wrap;
O espaço em branco é respeitado, mas o texto também será quebrado para preencher as caixas de linha
Eu só preciso dos efeitos da propriedade white-space em viewports maiores, então eu a isolo com uma media query:
@media (min-width: 64em) { h1 { white-space: pre; } }O uso de vários estilos de uma família de fontes adiciona interesse visual. Meu design inspirado em Lubalin incorpora pesos leves, em negrito e preto, além de estilos condensados e regulares desse tipo de letra sem serifa para produzir uma variedade de tratamentos de texto.

Primeiro, preciso de dois elementos estruturais para realizar meu projeto, principal e lateral:
<main>…</main> <aside>…</aside>Enquanto o elemento principal inclui meu título e texto corrido, o aparte contém quatro imagens em uma divisão e cinco artigos sobre versões do clássico Cortina:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>Primeiro, especifico os estilos de parágrafos em cada um dos meus artigos usando seletores de pseudoclasse. Cada parágrafo usa uma combinação diferente de estilos e pesos de fonte, com letras maiúsculas e minúsculas:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }Com esses estilos básicos em vigor para cada tamanho de tela, apresento o layout ao elemento lateral que ficará visível para telas de tamanho médio. Para layouts como este, onde os elementos não se sobrepõem, geralmente uso áreas de modelo de grade por sua simplicidade. Este design tem nove áreas de grade. Embora eu possa dar nomes a essas áreas que descrevem o conteúdo que vou colocar nelas - por exemplo, "mark-1" - em vez disso, uso letras que facilitam um pouco a movimentação de itens ao redor da minha grade:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }Eu preciso colocar as quatro imagens em minhas áreas de modelo, e não a divisão que as contém. Eu altero a propriedade display desse elemento para contents, que efetivamente o remove do DOM para fins de estilo:
aside div { display: contents; }Eu coloco essas imagens usando nomes de área. Movê-los para outra área envolve apenas referenciar um nome de área diferente e nenhuma alteração em sua ordem no meu HTML:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }Em seguida, coloco artigos nas cinco áreas restantes para completar meu layout:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }Em telas pequenas e médias, os elementos principais e secundários são empilhados verticalmente na ordem em que aparecem no meu HTML. O espaço extra disponível em viewports maiores me permite colocá-los lado a lado para que o peso visual seja equilibrado em ambos os lados da tela. Primeiro, aplico uma grade simétrica de cinco colunas ao elemento do corpo:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }Em seguida, coloco os elementos principais e secundários usando números de linha. Isso cria um design assimétrico com uma coluna de espaço em branco entre meu conteúdo principal e os artigos que o suportam:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }Reordenando e girando
CSS Grid agora é a melhor ferramenta para implementar layouts inspirados, e suas propriedades poderosas também são úteis para desenvolver designs tipográficos complexos.

Meu cabeçalho contém um título seguido por dois parágrafos e sua ordem em HTML significa que eles fazem sentido quando lidos sem nenhum estilo aplicado:
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>Para iniciar este projeto, adiciono estilos de base para ambos os elementos, definindo seu alinhamento, cores e tamanhos:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }Eu pedi meu HTML para uma estrutura de sentença semântica, em vez de qualquer apresentação visual, então para me permitir reordenar os elementos visualmente, adiciono propriedades Flexbox ao meu cabeçalho e um valor de direção flexível da coluna:
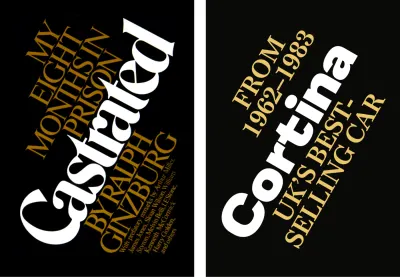
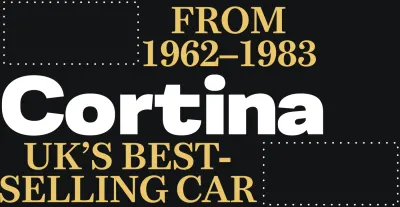
header { display: flex; flex-direction: column; }Por padrão, os elementos aparecem na ordem em que ocorrem em HTML, mas no meu design, o último parágrafo deste cabeçalho aparece primeiro, acima do título.
O valor de ordem padrão para todos os elementos é 0, então para alterar a posição deste parágrafo sem alterar meu HTML, adiciono um valor negativo de -1, que o coloca no topo:
header p:last-of-type { order: -1; }Meu design para telas de tamanho médio inclui duas grandes faixas de cores de fundo, desenvolvidas usando um gradiente CSS. Então, em seguida, altero as cores de primeiro plano do meu título e parágrafos para contrastá-los com esse novo plano de fundo:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }O alinhamento incomum dos três elementos neste cabeçalho é possível combinando CSS Grid com Flexbox. Embora possa não ser óbvio a princípio, coloco o título e os parágrafos deste cabeçalho em uma grade simétrica de quatro colunas. Deixar uma coluna vazia na primeira e na última linha cria uma diagonal dinâmica que adiciona interesse a este cabeçalho:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
Meu título se espalha por todas as quatro colunas:
header h1 { grid-column: 1 / -1; }Enquanto a primeira — que aparece na parte inferior do meu cabeçalho — deixa a primeira coluna vazia:
header p:first-of-type { grid-column: 2 / -1; }O parágrafo final - agora colocado na parte superior do cabeçalho - abrange as três primeiras colunas, deixando um espaço à esquerda:
header p:last-of-type { grid-column: 1 / 4; }É incomum ver elementos de texto girados na web, mas quando você vê, eles geralmente são memoráveis e sempre uma boa surpresa. Quero que meu título seja girado no sentido anti-horário, então adiciono uma transformação que o gira negativamente em 30 graus e o move verticalmente para baixo em 150px:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin especifica o ponto em torno do qual as transformações acontecem. Você pode escolher uma origem no centro ou em qualquer um dos quatro cantos de um elemento — top-left (0 0) , top-right (100% 0) , bottom-right (100% 100%) ou bottom-left (0 100%) . Você também pode especificar uma origem em pixels, unidades em ou rem.

Para um elemento extra de surpresa, adiciono uma transição sutil a essa transformação e reduzo a quantidade de rotação quando alguém passa o cursor sobre meu título:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
Combinando elementos de cabeçalho

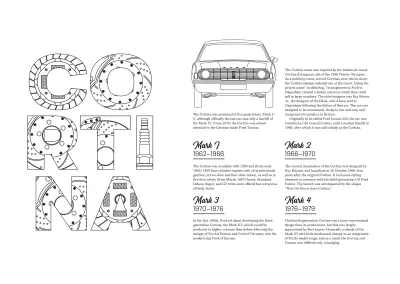
No meu próximo design inspirado em Lubalin, combino uma lista ordenada de modelos Cortina com um título multicolorido para fazer uma declaração poderosa com este cabeçalho:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>Este título inclui três linhas de texto. Enquanto eu evitava usar elementos adicionais anteriormente, para estilizar essas linhas de maneira diferente, preciso de três elementos de extensão inline:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>A escolha mais semântica para marcar minha lista de modelos Cortina e os anos em que foram fabricados é uma lista ordenada. Para enfatizar fortemente cada nome de modelo, eu os coloco dentro de elementos fortes, que fornecem valor semântico, bem como uma aparência ousada dos estilos de navegador padrão:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>Para pequenas viewports, preciso apenas de alguns estilos de base. O tamanho da fonte grande e a entrelinha mínima criam um bloco de texto sólido. Em seguida, altero o valor de exibição do elemento span de inline para block e uso seletores de pseudoclasse para alterar as cores de primeiro plano da primeira e terceira linhas:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }Eu quero que os itens na minha lista ordenada formem uma grade simétrica de duas colunas onde cada coluna ocupa uma quantidade igual de espaço disponível:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }Então, eu aperto o início dos itens e adiciono uma borda azul sólida na parte inferior de todos, exceto o último item da lista:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }Convenientemente, não há necessidade de especificar números de coluna ou linha para cada item da lista porque o CSS Grid os organiza automaticamente devido ao fluxo normal. Para adicionar maior ênfase, altero os valores de exibição dos elementos fortes para bloquear e os defino em maiúsculas:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
Centralizar um elemento tanto na horizontal quanto na vertical costumava ser complicado, mas, felizmente, o Flexbox tornou esse alinhamento trivial para implementar. O Flexbox tem dois eixos — eixo principal e eixo cruzado — que mudam de direção se você alterar o valor de direção flexível padrão de uma linha.
A direção flexível do meu cabeçalho permanece em linha, então eu alinho o centro dos itens no eixo cruzado (vertical) e depois justifico o centro do conteúdo ao longo do eixo principal (horizontal :)
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }Com o conteúdo agora inserido no cabeçalho, aplico uma grade que contém três colunas e duas linhas. Suas dimensões serão definidas por seu conteúdo e serão redimensionadas automaticamente:

header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } As três linhas multicoloridas no título são a base para este design de cabeçalho. Eu quero colocá-los em colunas e linhas específicas nesta grade, então eu adiciono display: contents; ao título:
h1 { display: contents; }Em seguida, coloco esse texto multicolorido em colunas e linhas usando números de linha:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }Eu quero que o texto no meu cabeçalho apareça na vertical, então eu giro cada span no sentido horário em 180 graus, então mudo seu modo de escrita para vertical esquerda-direita:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }O título e a lista ordenada no meu design formam um bloco sólido. Para empacotar esses elementos juntos, altero a propriedade de exibição da lista de grade para bloco. Em seguida, alinho o conteúdo de cada item da lista à direita, para que eles fiquem na linha de base do meu título:
ol { display: block; } li { text-align: right; }SVG e texto
Levei muito tempo para apreciar o SVG e me familiarizar com como obter o melhor valor dele, e ainda estou aprendendo. O SVG é capaz de produzir muito mais do que formas básicas, e um de seus recursos mais interessantes é o elemento de texto.
Assim como o texto HTML, o texto SVG é acessível e selecionável. Também é infinitamente estilizável usando caminhos de recorte, preenchimentos, incluindo gradientes, filtros, máscaras e traços. Adicionar texto ao SVG é como incluí-lo em HTML, usando o elemento text. Apenas o conteúdo dentro desses elementos de texto é renderizado pelos navegadores e eles ignoram qualquer coisa fora deles. Você pode adicionar quantos elementos de texto precisar, mas meu próximo título precisa de apenas um:
<svg> <text>'70's best-selling Cortina British car</text> </svg>O SVG inclui um conjunto de propriedades e valores de atributos que podem ser aplicados ao texto. Muitas propriedades SVG - como espaçamento entre letras e palavras e decoração de texto - também estão em CSS. Mas são os recursos de estilo exclusivos do SVG que ajudam a tornar o texto SVG tão atraente.
Por exemplo, textLength define a largura do texto renderizado, que será reduzido e alongado para preencher o espaço, dependendo do valor lengthAdjust que você escolher.
-
textLength
O texto será dimensionado para caber. Defina textLength em porcentagens ou use qualquer valor numérico. Eu prefiro usar unidades baseadas em texto, em ou rem. -
lengthAdjust
Define como o texto será compactado ou esticado para caber na largura definida no atributo textLength.
Quando usadas diretamente em um elemento de texto, as propriedades SVG agem da mesma forma que os estilos embutidos:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>Mas, assim como com os estilos inline, o melhor valor é obtido ao estilizar elementos SVG usando CSS, seja em uma folha de estilo externa ou incorporada em HTML. Você pode até usar um elemento de estilo em um arquivo SVG externo ou um bloco de SVG incluído junto com o HTML:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> O HTML tem seu elemento span e o SVG inclui um elemento semelhante que é útil para separar o texto em elementos menores para que possam ser estilizados de forma exclusiva. Para este título, divido o conteúdo do elemento de texto entre seis elementos tspan :
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>Ao dividir meu título em vários elementos, posso estilizar cada palavra individualmente. Posso até posicioná-los precisamente dentro do meu SVG, de acordo com a linha de base ou até mesmo em relação um ao outro.
-
xé o ponto inicial horizontal para a linha de base do texto; -
yé o ponto inicial vertical para a linha de base do texto; -
dxdesloca o texto horizontalmente de um elemento anterior; -
dydesloca o texto verticalmente de um elemento anterior.

Para o meu título, eu posiciono o primeiro elemento tspan 80px do topo, então cada elemento subsequente aparece 80px abaixo dele:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> Os elementos tspan são úteis para posicionamento preciso e estilo individual, mas não estão isentos de problemas de acessibilidade. A tecnologia assistiva pronuncia os elementos tspan como palavras individuais e até mesmo os soletra quando um tspan envolve uma única letra. Por exemplo, um leitor de tela pronunciará esta série de elementos tspan :
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>Como:
“C”, “o”, “r”, “t”, “i”, “n”, “a”
Não devemos incomodar as pessoas que usam tecnologia assistiva ou, pior ainda, tornar nosso conteúdo inacessível por causa de nossas escolhas de estilo. Portanto, evite usar tspan desnecessário e nunca para letras únicas.
Acariciando texto com CSS e SVG
Adicionar um traço geralmente ajuda na legibilidade quando o texto é colocado na frente de uma imagem de fundo e também pode gerar resultados sutis e impressionantes. Você não encontrará uma maneira oficial de traçar texto em nenhuma especificação CSS. Mas há uma propriedade experimental que usa um prefixo de fornecedor do Webkit e é amplamente suportada por navegadores contemporâneos.

text-stroke é uma abreviação para duas propriedades: text-stroke-color e text-stroke-width . Para o meu título acariciado, primeiro defini os estilos de tipografia de base para family , size e weight , depois ajusto a entrelinha e o rastreamento:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } Então eu aplico text-stroke e adiciono a text-fill-color property com um valor de transparent que substitui a cor branca do primeiro plano:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } Embora text-stroke seja uma propriedade experimental e não uma especificação W3C, agora que os navegadores o implementaram, há poucas chances de ser removido. Mas se você ainda estiver preocupado com o suporte a um navegador herdado, considere usar uma consulta de recurso para testar o suporte text-stroke e fornecer um substituto apropriado para eles.
O SVG também possui propriedades de stroke , além de algumas opções que não estão disponíveis em CSS. Se você precisar de mais opções e do suporte mais amplo ao navegador, o SVG é a resposta. Meu cabeçalho SVG inclui seis elementos tspan :
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> Além dos estilos de tipografia de base, adiciono as propriedades SVG equivalentes para text-stroke-color e text-stroke-width . Também reduzo a opacidade do meu traço, que é uma opção indisponível no CSS:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
O SVG inclui outras propriedades que ajustam os aspectos de um traço. Ao contrário do CSS, os traços SVG podem ser tracejados usando a propriedade stroke-dasharray. Valores alternativos definem áreas preenchidas e áreas em branco, então os traços ao redor do meu texto do título são uma unidade preenchida e dez unidades em branco:
text { stroke-dasharray: 1, 10; }Se você precisar de padrões mais complexos, adicione números extras ao padrão, para que um valor de traço-dasharray de 1, 10, 1 resulte em um traço tracejada que é 1 (preenchido) 10 (em branco) 1 (preenchido) 1 ( em branco,) 10 (preenchido), 1 (em branco) e repete.



Otimize a acessibilidade SVG
Os controles de tipografia CSS agora estão mais poderosos do que nunca, mas há ocasiões em que um design exige mais do que texto HTML estilizado. As técnicas de substituição de imagem caíram de moda, mas o SVG — seja em um arquivo externo ou embutido em HTML — pode fornecer efeitos de texto escaláveis. O SVG também pode ser útil para o desempenho geral quando bem otimizado e pode ser disponibilizado.
Este cabeçalho contém dois tipos de letra. Um deles é Magehand, um roteiro decorativo em estilo retrô do designer de tipos indonésio Arief Setyo Wahyudi. A outra é a Mokoko, uma serifa slab da Dalton Maag, com sede em Londres, que está disponível em sete pesos, do fino ao preto.
A incorporação dessas duas fontes nos formatos Web Open Font Format (WOFF) e WOFF2 adicionaria mais de 150kb à minha página. Considerando que, ao converter essas fontes em contornos em um editor gráfico e entregar o cabeçalho como uma imagem SVG otimizada, adicionaria apenas 17kb.
A imagem SVG no meu cabeçalho contém três caminhos:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
A ordem desses caminhos é importante, porque assim como no HTML, os elementos são empilhados na ordem em que são escritos. O SVG inclui um conjunto de propriedades e valores de atributos que podem ser aplicados a qualquer elemento. Eu uso a propriedade fill para colorir cada caminho no meu cabeçalho:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>Para um efeito ainda mais estiloso, posso definir um gradiente linear com duas paradas de cores e referenciar isso para preencher meu roteiro decorativo:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>Os arquivos SVG são frequentemente menores do que as imagens bitmap ou o tamanho combinado de vários arquivos de fonte, mas precisam de otimização cuidadosa para obter o melhor desempenho.
Cada elemento, alça e nó aumenta o tamanho de um arquivo SVG, portanto, substitua os caminhos por formas básicas como círculos, elipses ou retângulos sempre que possível. Simplifique as curvas para reduzir o número de nós e usar menos alças. Softwares gráficos populares como Adobe Illustrator, Affinity Designer e Sketch exportam arquivos inchados por elementos não otimizados e metadados desnecessários. Mas, ferramentas como o SVGOMG do desenvolvedor Jake Archibald removerão itens desnecessários e muitas vezes podem reduzir substancialmente o tamanho do arquivo SVG.
As imagens SVG que contêm contornos de texto também podem ser acessadas usando texto alternativo e propriedades ARIA. Ao vincular a um arquivo SVG externo, adicione texto alternativo como deveria com qualquer imagem não decorativa:
<img src="header.svg" alt="Cortina. '70s best-selling British car">A melhor maneira de ajudar as pessoas que usam tecnologia assistiva é incorporar SVG em HTML. Adicione uma função ARIA e um rótulo descritivo e os leitores de tela tratarão o SVG como um único elemento e lerão a descrição do rótulo em voz alta:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>Adicionar um elemento de título ajuda a tecnologia assistiva a entender a diferença entre vários blocos de SVG, mas esse título não será exibido em um navegador:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>Quando houver vários blocos de SVG em um documento, dê a cada um um ID único e adicione-o ao seu título:
<svg> <title>…</title> </svg> ARIA tem vários atributos que ajudam na acessibilidade do SVG. Quando o SVG é puramente decorativo e não tem valor semântico, oculte-o da tecnologia assistiva adicionando um atributo aria-hidden :
<svg aria-hidden="true"> … </svg>Para meu design, uso SVG no lugar de um cabeçalho HTML. Para substituir a semântica ausente para tecnologia assistiva, use um atributo de função ARIA e um valor de cabeçalho. Em seguida, adicione um atributo de nível que corresponda ao HTML ausente:
<svg role="heading" aria-level="1"> … </svg>Tipo de recorte
A propriedade CSS background-clip define se o plano de fundo de um elemento se estende abaixo de seu border-box , padding-box ou content-box , de acordo com o modelo de caixa CSS:
-
border-box
O plano de fundo se estende até a borda externa da borda (e abaixo da borda). -
padding-box
O fundo se estende apenas para a borda externa do preenchimento. -
content-box
O plano de fundo é renderizado apenas dentro (recortado) da caixa de conteúdo.

Mas há mais um valor que oferece muito mais oportunidades para uma tipografia inspiradora. O uso de texto como um valor para clipe de plano de fundo recorta o plano de fundo de um elemento no espaço ocupado pelo texto que ele contém.

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

Como esta imagem SVG representa um título, adiciono texto alternativo e uma função e nível ARIA para garantir que permaneça acessível:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">Em SVG, o elemento defs armazena objetos gráficos que podem ser referenciados de outro lugar em um arquivo. Estes incluem os padrões que contêm minhas imagens e adiciono um para cada letra:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>O conteúdo no elemento defs não é renderizado diretamente e, para exibi-lo, faço referência a eles com um atributo use ou url. Meu SVG contém um caminho para cada uma das sete letras da palavra “Cortina”, e preencho cada caminho com um padrão usando seu ID exclusivo:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
Os elementos de imagem permitem que imagens de bitmap ou vetoriais sejam renderizadas em um SVG. Meu design incorpora três imagens de planta de peça de carro que eu vinculo usando um atributo href padrão:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>Essas três imagens de padrão de peças de carros preenchem cada letra, e o resultado é um design de título impressionante que exige atenção.
Combinando Técnicas
Não há dúvida de que Herb Lubin tinha uma habilidade magistral para fazer conversa fiada. Para este exemplo final inspirado em Lubin, reuni as técnicas que demonstrei para criar um design atraente para este clássico Ford dos anos 70.

Para desenvolver este projeto, preciso de dois elementos estruturais que já devem ser muito familiares, um principal e um aparte:
<main>…</main> <aside>…</aside>Meu elemento principal contém um elemento de cabeçalho com um título SVG seguido por uma divisão que inclui meu texto em execução. Eu adiciono uma função e nível ARIA ao meu título para garantir que seu texto SVG seja acessível:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>Para exibir uma imagem completa em telas pequenas e metade em viewports maiores, uso um elemento de imagem e uma consulta de mídia de largura mínima:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>Os designs de Lubalin são muitas vezes energéticos, então para preencher meu elemento principal com energia, aplico propriedades de grade e uso três colunas e cinco linhas para desenvolver um layout assimétrico.
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }Este design é dominado por um contorno da carismática Cortina e uma imagem de fundo baseada em texto que cobre o elemento principal. Eu dimensiono este SVG para preencher o plano de fundo do elemento e altero a origem do plano de fundo para que ele apareça apenas atrás do conteúdo e não de sua borda ou preenchimento:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }Deixar as colunas ao redor do meu cabeçalho e a divisão de texto vazias cria um espaço negativo que ajuda a desviar o olhar de alguém pela composição. O cabeçalho ocupa as duas primeiras das minhas três colunas enquanto a divisão preenche as duas últimas:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }Um dos benefícios de usar o elemento de texto SVG é a capacidade de posicionar o texto de acordo com sua linha de base ou em relação a cada elemento. Meu título SVG inclui dois elementos de texto para o nome deste carro e um terceiro para o período em que foi fabricado. Eu quero colocar este elemento de texto final precisamente 250px da esquerda e 60px da parte superior do meu SVG:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
Este design deslumbrante torna-se mais memorável em viewports maiores quando a imagem de fundo SVG baseada em texto e meu contorno Cortina se encaixam um ao lado do outro. Eu aplico uma grade simétrica de duas colunas ao elemento do corpo:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }Em seguida, coloco os elementos main e side na minha grade usando nomes de linha:
main { grid-column: main; } aside { grid-column: aside; } }Na web, a tipografia inspiradora deve ser atraente e legível, mas a legibilidade do texto em execução pode ser facilmente afetada pelo plano de fundo por trás dele.
O filtro de fundo aplica efeitos de filtro CSS aos elementos por trás do texto. Esses filtros incluem desfoque, brilho e contraste e efeitos de cor que podem ajudar a tornar o texto em execução mais legível em imagens de fundo, gráficos ou padrões.
Aplique um ou vários filtros usando a mesma sintaxe de filtro CSS que demonstrei em uma edição anterior:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter faz parte da especificação do Módulo de Efeitos de Filtro Nível 2. Ele já possui suporte sólido em navegadores contemporâneos, embora alguns ainda exijam o prefixo do fornecedor do Webkit:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }Leia mais da série
- Decisões de design inspiradas: Avaunt Magazine
- Decisões de design inspiradas: questões urgentes
- Decisões de design inspiradas: Ernest Journal
- Decisões de design inspiradas: Alexey Brodovitch
- Decisões de design inspiradas: Bea Feitler
- Decisões de design inspiradas: Neville Brody
- Decisões de design inspiradas: Otto Storch
- Decisões de design inspiradas: Max Huber
- Decisões de design inspiradas: Giovanni Pintori
- Decisões de design inspiradas: Emmett McBain
- Decisões de design inspiradas: Bradbury Thompson
NB: Membros Smashing Os membros Smashing têm acesso a um PDF lindamente projetado da revista Andy's Inspired Design Decisions e exemplos de código completos deste artigo. Você pode comprar o PDF e os exemplos desta edição, bem como todas as outras edições, diretamente do site de Andy.
