Decisões de design inspiradas: Ernest Journal
Publicados: 2022-03-10Quando você trabalha em design por qualquer período de tempo, formar hábitos é natural. Não é incomum seguir um processo previsível ou usar padrões familiares. Essa repetição pode ser fabulosa para sua produtividade, mas quando cada design se parece muito com o seu último, você pode rapidamente começar a se sentir cansado. Ficar curioso é o melhor remédio para esse sentimento.
Depois de administrar um pequeno estúdio por dezoito anos, meu cansaço se tornou insuportável. Eu temia cada nova notificação por e-mail e telefonema. Enquanto os projetos dos clientes ofereciam oportunidades para ser criativo, eles também esgotavam minhas reservas de energia e qualquer capacidade que eu tinha de ter ideias.
Para alguém cujo negócio – e autoestima – depende do que eu sonho, isso foi devastador. Admiti para minha esposa que estava exausto, não tinha mais para dar e não podia continuar porque o negócio que começamos juntos se tornou um fardo. Eu precisava recarregar, reconectar com minha criatividade e reacender meu entusiasmo por trabalhar em design.
Quando uma empresa em Sydney me ofereceu um cargo interino, não hesitei. Eles pareciam acolhedores, o trabalho era interessante e morar na Austrália era algo que eu queria experimentar. Mais importante, o tempo livre me permitiu explorar aspectos do design que eram novos para mim, longe das pressões esmagadoras que senti acumulando enquanto administrava meu negócio.
Trabalhar na Austrália significava encontrar maneiras criativas de vender os produtos e serviços da empresa, bem como explorar novas abordagens para o design dos próprios produtos. Eu estava curioso para saber se o design gráfico e a narrativa visual poderiam tornar um produto digital mais atraente.
Como eu tinha estudado Belas Artes e não direção de arte ou design gráfico, sabia muito pouco sobre seus princípios, nomes famosos ou história. Eu estava ansioso para aprender e, com a pressão de administrar meus negócios aliviada, tive a energia e o tempo para estudar. Comecei uma coleção de revistas, estudei livros sobre direção de arte e design gráfico e descobri diretores de arte, incluindo Alexey Brodovitch, Neville Brody, Bea Feitler e Tom Wolsey. O trabalho deles me fascinou e fiquei curioso por que vemos tão pouco online.
Essa curiosidade me levou a direções inesperadas, e minha cabeça logo explodiu de ideias. Aprendi a combinar imagens e texto de maneiras mais interessantes com Alexey Brodovitch e Bea Feitler. Eu peguei dicas sobre como dar mais impacto aos meus designs tipográficos de Neville Brody, e Tom Wolsey me ensinou como tornar até mesmo o menor elemento de design mais interessante. Estudei os princípios de layout editorial e de revista e, em vez de apenas copiá-los, encontrei maneiras de adaptá-los para a web para tornar os layouts de produtos e sites mais atraentes.
O tempo afastado me ajudou a redescobrir meu entusiasmo pelo design. Embora cair em padrões previsíveis – em comportamento e design – ainda seja tentador, desde que voltei para casa, percebi o quão importante é permanecer curioso, estudar outras mídias e manter minha mente aberta para as lições que podemos aprender com elas.

A curiosidade mantém uma mente criativa aberta a novas possibilidades, e é disso que trata a revista Ernest Journal – a inspiração para esta edição.
Ernest Journal: curiosidade e aventura
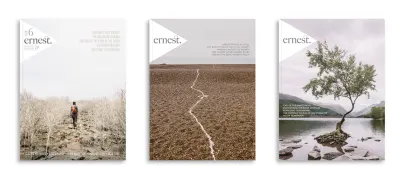
Apesar de seu formato menor, em minha última visita à minha loja de revistas favorita, fui atraído pelo Ernest Journal. Ernest é “um diário para mentes inquiridoras. É feito para quem valoriza viagens surpreendentes e sinuosas, alimentadas pela curiosidade e não pela adrenalina e guiadas por encontros casuais.”

Ao abrir o Ernest Journal pela primeira vez, você é imediatamente atraído pelo conteúdo, e não pelo design. Há belas fotografias e designs gráficos impressionantes que muitas vezes são apresentados em tamanho suficiente para se espalhar de uma página para outra.
O design do Ernest Journal é simples, mas não mínimo. Ele obtém o valor máximo de apenas um pequeno número de ativos, em particular, seus dois tipos de letra dominantes, Freight Big Pro e Gill Sans Nova.

Freight Big Pro é uma fonte com serifa de alto contraste de Joshua Darden – o fundador da fundição de tipos Darden Studio – que também projetou Jubilat e Omnes, duas fontes que uso regularmente. Freight Big Pro é uma família de doze estilos e vem com uma série de recursos OpenType, incluindo belas ligaduras, um recurso usado pelo Ernest Journal para manchetes e até mesmo seu logotipo. Embora Gill Sans nunca tenha sido um dos meus favoritos, os designers do Ernest Journal o usaram bem em manchetes de aparência contemporânea e outros detalhes tipográficos.
O layout do Ernest Journal consiste principalmente em duas e três colunas, mas é seu uso cuidadoso, que ajuda o design geral a se sentir conectado, apesar da variedade de conteúdo e estilos da revista. Eu vou te ensinar como criar designs variados, porém conectados, mais adiante nesta edição.
O Ernest Journal é um excelente exemplo de como usar cores e tipografia para criar consistência em uma publicação inteira. Ao mesmo tempo, escolhendo cores de gráficos e fotografias para usar em manchetes, citações e outros detalhes, seus designers conectam esse design geral a histórias individuais. Isso adiciona variedade e torna as histórias que o Ernest Journal conta ainda mais envolventes.
Revista Anatomia
O grupo de trabalho de tecnologia de aplicativos de hipertexto da Web (WHATWG) não tão facilmente chamado pesquisou milhares de sites antes de definir nomes para novos elementos, incluindo cabeçalho e rodapé. As revistas têm sua própria terminologia para partes de uma página que você pode usar para nomear componentes de produtos ou sites:

| HTML | CSS | |
|---|---|---|
| Cabeça de corrida | <header> | [role="banner"] |
| Fólio | <footer> | [role="contentinfo"] |
| Título | <h1> | .type-headline |
| Linha/créditos | <small> | .type-credits |
| Standfirst (deck, introdução ou kicker) | <p> | .type-standfirst |
| Lede | <p> | .type-lede |
| Legenda da imagem | <figcaption> | — |
| Extrair cotação | <blockquote> | — |
| Cópia do corpo | <article> | — |
| Subtítulo | <hx> | — |
Da próxima vez que você passar por uma loja de revistas, dê uma passada e procure uma cópia do Ernest Journal. Pode ser pequeno, mas você o encontrará repleto de ideias para usar em seu próximo projeto.
Inspirado no jornal Ernest
Muitas pessoas culpam os frameworks, incluindo o Bootstrap, pelos layouts homogêneos que vemos com muita frequência na web, mas o problema vem do nosso pensamento, não do framework. A verdade fria e dura é que o Bootstrap não cria designs sem imaginação. Designers preguiçosos sim.

A maior parte do conteúdo do Ernest Journal é colocada usando uma grade simétrica que pode ser facilmente reproduzida para a web usando as doze colunas de um framework. O conteúdo é simplesmente apresentado usando uma mistura de duas e três colunas. No entanto, ao contrário de muitos sites criados usando uma estrutura, as páginas do Ernest Journal são interessantes e variadas. Não há razão para que os frameworks não possam ser usados para criar layouts tão envolventes quanto o Ernest Journal. Tudo o que é preciso é uma compreensão do design de layout e imaginação.
A variedade é uma parte crucial do sucesso do design do Ernest Journal e é uma lição que podemos aplicar a produtos e sites. Colunas únicas têm sido usadas por designers de livros por gerações e designs baseados nelas parecem clássicos. Grades com duas colunas simétricas parecem ordenadas. Eles podem conter uma quantidade enorme de conteúdo sem se tornarem esmagadores. Combine o espaço em branco com três ou mais colunas e seus designs assumem imediatamente uma sensação editorial, que lembra uma publicação impressa de qualidade, como o Ernest Journal.
Projetando com Frameworks
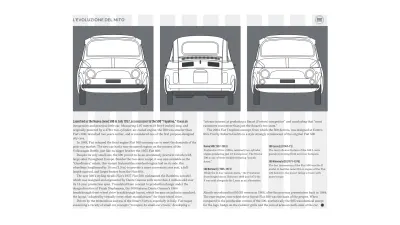
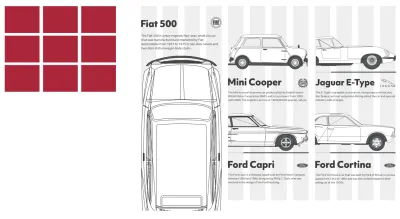
O Fiat 500 original era um carro minúsculo que causou uma grande impressão na indústria automobilística. Foi enormemente popular e tornou-se o modelo para uma geração de carros pequenos. Para este projeto sobre a ascensão deste pequeno carro icônico, quero causar uma impressão igualmente grande preenchendo um grande painel com um título e uma imagem. Este painel ocupa dois terços da largura da minha página – oito das minhas doze colunas. O texto corrido à direita ocupa quatro colunas, e sua largura é combinada com o primeiro parágrafo oposto, equilibrando essa composição assimétrica.

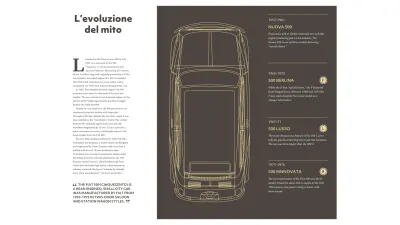
Ao usar uma variedade de layouts conectados, mas diversos, você pode tornar as histórias mais envolventes e manter os leitores interessados. Meu próximo design é baseado na mesma grade de doze colunas, mas parece completamente diferente. Aqui, a imagem grande ocupa seis colunas, metade da largura e a altura total da minha página. O texto desce duas colunas no centro e as informações de suporte - incluindo uma linha do tempo dos modelos Fiat 500 - correspondem à sua largura, mesmo que eu a coloque em um painel muito mais amplo.

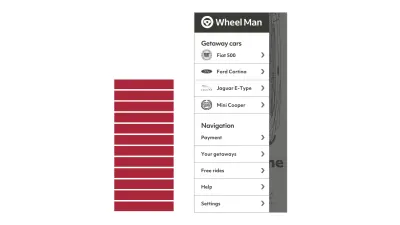
Agora, eu sei que alguns de vocês estarão se perguntando como adaptar designs como esse para telas menores. Colunas de texto proporcionalmente estreitas não fazem sentido quando o espaço é limitado, então uso toda a largura da tela. Em vez de pedir às pessoas que passem por uma imagem alta, coloco o Fiat 500 de lado dentro de um painel de rolagem horizontal.

Mesmo usando apenas duas ou três colunas simétricas, você pode criar uma variedade surpreendente de layouts. Para que seu design pareça conectado e familiar em todas as suas páginas, desenvolva um sistema de como usar essas colunas. Você pode usar três colunas para texto corrido, dando ao seu design uma sensação editorial e colunas duplas para imagens.

Alternativamente, use colunas duplas de texto para um sentimento ordenado e três colunas para imagens. Essa maior repetição de formas ajuda a composição a parecer mais dinâmica.


Alterar a forma como você coloca as imagens em três colunas é uma maneira simples de variar a aparência de um design. Meu próximo design define uma imagem grande em dois terços da página e uma imagem pequena no terço restante. Mas as proporções da imagem não são tão interessantes quanto a posição da medianiz entre as imagens e como ela compensa a medianiz entre as colunas de texto em execução abaixo.

Ainda há espaço em telas de tamanho médio para uma emocionante justaposição de duas e três colunas. Mas e as telas pequenas?
Colunas gêmeas de texto corrido não fariam sentido em uma largura tão estreita, mas você não precisa sacrificar os benefícios do espaço em branco, mesmo quando ele é limitado. Para este design de tela pequena, coloco imagens em um painel de rolagem horizontal. Em seguida, uso uma coluna estreita para recuar o texto em execução.

Projetando Layouts Conectados
Na última edição, apresentei a vocês o artista e tipógrafo suíço Karl Gerstner e a “grade móvel” que ele projetou para distribuir o conteúdo da revista Capital de forma consistente e sem restrições. Esses mesmos princípios se aplicam ao colocar conteúdo inspirado no Ernest Journal.

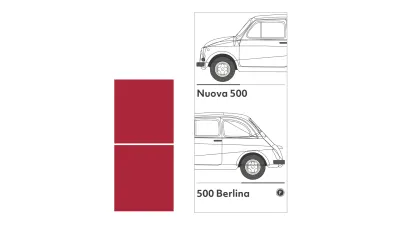
Um único módulo – preenchendo toda a largura da página – diminui a velocidade das pessoas e as incentiva a permanecer no conteúdo. Não é necessário usar todos os pixels, e dedico um quarto desta composição ao espaço em branco para dar a este design uma sensação de luxo.

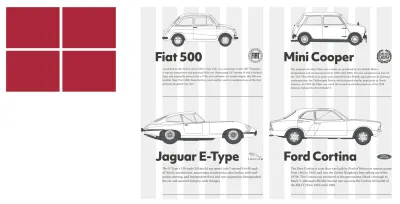
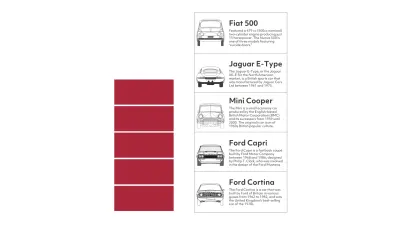
Algo é reconfortante na estrutura de um layout de duas colunas, então para este design, dou espaço igual a esses carros clássicos. Para evitar que esse design se torne previsível, utilizo colunas extras para carros maiores e uso calhas para escalonar o início dos meus títulos e parágrafos.

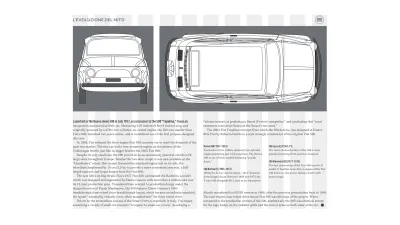
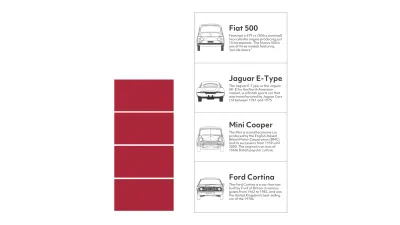
É possível bombear energia para a estrutura de um design simétrico de três colunas. Para este próximo projeto, eu uso essas três colunas de duas maneiras diferentes, primeiro com uma visão de cima para baixo do Fiat 500, depois um módulo menor para cada um dos carros restantes.

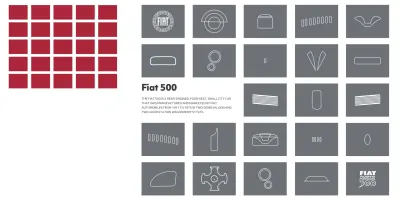
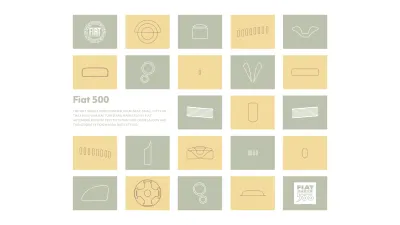
Projetos que usam números ímpares de colunas e linhas podem ser atraentes, especialmente quando organizados em uma grade modular. Este design exige atenção não só porque é visualmente interessante, mas também porque é muito diferente das outras páginas. É uma excelente opção para interromper o ritmo de leitura para fazer alguém se concentrar em um determinado conteúdo.
Controlando o ritmo de leitura
O ritmo em que alguém se move através de um produto ou site é um fator essencial em sua experiência. Esse princípio é tão útil em uma tela menor de um celular quanto em uma tela maior.
Mais lento

Mais devagar

Devagar

Rápido

Mais rápido

O mais rápido

Criando conexões
Um dos recursos mais atraentes do Ernest Journal, e uma técnica que você pode adaptar rapidamente aos sites que cria, é usar uma cor de destaque escolhida a partir de imagens. Você pode usar acentos para títulos, citações e outros detalhes tipográficos para conectá-los a gráficos e fotografias.
Escolha quais elementos aplicar essa cor de destaque e, em seguida, estilize-os em todo o site para criar continuidade. Use apenas um sotaque - ou tons dessa cor - por artigo para dar a cada um seu próprio estilo distinto.

Neste primeiro artigo, escolho um rosa escuro das luzes do Fiat 500 e o uso para meu título, primeiro lugar e datas na minha linha do tempo. Para o segundo artigo, mostro um marrom claro quente da mala em uma fotografia de outro Fiat 500. Há muitas ferramentas disponíveis on-line para ajudá-lo a amostrar cores de imagens, mas meu favorito ainda é o Adobe Color.

O uso de grandes blocos de cor pode ajudá-lo a distinguir entre os tipos de conteúdo, e escolher a mesma cor para os planos de fundo do painel e elementos tipográficos, como capitulares, manterá uma conexão sutil entre eles.
Eu uso um marrom escuro quente para minha capitular, manchete e citação, e no fundo do painel que domina essas páginas. Os contornos amarelos na ilustração, bordas e títulos na linha do tempo são uma cor que uso para conectar várias páginas.
Para a segunda página, também uso o mesmo marrom claro de antes para criar uma paleta de cores e consistência em todos os meus designs.

Estilos de fundação
As cores ajudam a criar um estilo de assinatura que pode tornar um design memorável. A cor conecta o conteúdo a uma marca, cria conexões entre imagens e texto. Eles definem a personalidade de um produto ou site e, em última análise, de uma empresa inteira, por isso é crucial desenvolver um conjunto de cores para usar em seus designs.
Mas a cor não é o único aspecto de um design que pode ajudar a manter essa consistência tão importante. Você pode criar elementos tipográficos de assinatura, incluindo citações em bloco, datas e capitulares, bem como estilos de borda e tratamentos de imagem que se repetem nas páginas.
Com esses estilos formando a base do seu design, você estará livre para usar variações de cores e tipos para dar a cada artigo sua aparência única.

Neste design, uma cor de fundo cobre toda a página. Simplesmente alterar essa cor entre os artigos, mantendo os estilos de layout e tipografia, adiciona variedade e cria uma série de páginas que, embora diferentes, parecem pertencer umas às outras.

Usando uma ferramenta como o Adobe Color, experimente cores análogas e complementares. Criar uma família de cores com amostras de gráficos e fotografias e usá-las em várias combinações é uma maneira simples de criar uma variedade de designs para seções em seu site.

O design do Ernest Journal é bem-sucedido porque, embora cada artigo tenha seus próprios elementos distintos que conectam o estilo visual ao conteúdo, esses artigos usam um sistema de grade consistente e estilos de base. Essa consistência ajuda o Ernest Journal a parecer um todo unificado e não uma coleção de peças separadas.
Leia mais da série
- Decisões de design inspiradas: Avaunt Magazine
- Decisões de design inspiradas: questões urgentes
- Decisões de design inspiradas: Alexey Brodovitch
- Decisões de design inspiradas: Bea Feitler
- Decisões de design inspiradas: Neville Brody
- Decisões de design inspiradas: Otto Storch
- Decisões de design inspiradas: Herb Lubalin
- Decisões de design inspiradas: Max Huber
- Decisões de design inspiradas: Giovanni Pintori
- Decisões de design inspiradas: Emmett McBain
- Decisões de design inspiradas: Bradbury Thompson
NB: Membros Smashing Os membros Smashing têm acesso a um PDF lindamente projetado da revista Andy's Inspired Design Decisions e exemplos de código completos deste artigo. Você pode comprar o PDF e os exemplos desta edição, bem como todas as outras edições, diretamente do site de Andy.
