Decisões de design inspiradas com Bradbury Thompson: a arte do design gráfico
Publicados: 2022-03-10A ideia para esta série – e o livro que a seguirá – foi desencadeada por uma conversa casual, mas escrevê-la teve um impacto profundo em mim e no trabalho que faço para a web.
Sou mais cuidadoso em minha abordagem ao layout da página e às maneiras como uma página e seu conteúdo se adaptam a diferentes tamanhos de tela. Tenho uma compreensão muito maior de como a composição ajuda na comunicação e pode melhorar as histórias que conto sobre os negócios, produtos ou serviços de meus clientes.
Descobri como criar melhor um ritmo que flua de página para página. Aprendi como esse ritmo produz designs visuais mais atraentes e experiências envolventes, e como até mesmo as grades mais simples podem ser flexíveis quando abordadas com imaginação.
Fiquei fascinado com a maneira como diretores de arte de revistas, incluindo Alexey Brodovitch e Bea Feitler, uniram imagens e texto. Meu conhecimento de tipografia desenvolveu-se juntamente com meu entusiasmo por tipos expressivos e divertidos. É improvável que eu faça tipos tão bonitos quanto Herb Lubalin, ou tão desafiadores quanto Neville Brody, mas estou mais confiante para experimentar.
Este projeto me deu confiança para – como Ruth Ansel sugeriu – “sair do que é esperado”, fazer escolhas confiantes e confiar em meus instintos quando algo parece certo. Aprendi a canalizar minha atitude muitas vezes rebelde para o pensamento de design convencional para desenvolver novas soluções para problemas de design muitas vezes cotidianos.
Trabalhamos em uma indústria que agora é mais dominada pelos aspectos acadêmicos, mecânicos e técnicos do design. Desenvolver esta série reforçou para mim que, embora essas atividades sejam importantes, como Giovanni Pintori escreveu, “precisamos de lógica e imaginação em igual medida”.
Como Neville Brody explicou: “Depois de quebrar as regras, literalmente tudo é possível”. O pensamento não convencional não precisa vir à custa da usabilidade. Aprender como as pessoas interagem com um site ou usam um produto não deve ditar um design, mas fornecer uma plataforma para desenvolver experiências envolventes, divertidas e, em última análise, mais memoráveis.
Conhecer o trabalho de designers de diferentes épocas e áreas não apenas inspirou minhas próprias ideias, mas também me deu entusiasmo para aprender mais. Encontrar novas fontes de inspiração tornou-se uma obsessão quase diária e, embora as paredes do meu estúdio ainda não estejam tão cheias quanto as de Ruth Ansel e Bea Feitler, minhas estantes, mesas de centro e escrivaninha estão quase transbordando com minha coleção de livros de design.

Por muito tempo, tive uma sensação incômoda de que a web pode muito mais do que estamos fazendo. Cada um dos designers que apresentei ao longo desta série desafiou percepções, influenciou a direção de seu meio e, finalmente, inspirou outros – inclusive eu – a criar um trabalho melhor. Espero que, de alguma forma, esta série possa fazer o mesmo.
Inspirado em Bradbury Thompson
Estudar um dos diretores de arte e designers gráficos mais talentosos do século passado parece um ajuste próximo a esta série.
Bradbury Thompson nasceu no Kansas em 1911 e, embora possa não ter sido o mais conhecido, não há dúvida de que foi um dos mais influentes. Thompson estudou no Washburn College em sua cidade natal de Topeka. Desde cedo se inspirou em desenhos impressos, principalmente revistas, e usou essa influência para desenhar os anuários da faculdade.
Depois de se formar na Washburn, Thompson trabalhou por cinco anos na Capper Publications, uma gráfica local. Este primeiro emprego como júnior de gráfica não teria sido glamoroso, mas deu a Thompson um amplo conhecimento de design e técnicas de impressão que ele usaria ao longo de sua longa carreira.
O Kansas na década de 1930 era bem conhecido por suas severas tempestades de poeira, mas não como um centro criativo, então, em 1938, Thompson viajou 1.200 milhas a leste até Nova York. Incrivelmente, para um jovem recém-saído da estrada do Kansas, um de seus primeiros projetos foi desenhar o catálogo da Feira Mundial de 1939.
Thompson trabalhou para a Rogers-Kellogg-Stillson – a gráfica responsável pela Feira Mundial – e foi designado para trabalhar na Westvaco Inspirations for Printers. Esta série de folhetos promocionais foi publicada pela Westvaco Corporation para mostrar sua linha de papéis para impressão. Cada edição consistia em apenas dezesseis páginas, mas dava a Thomson uma “rara oportunidade de experimentação desde que um designer receptivo”.

Westvaco publicava Inspirations desde a década de 1920 e já era amplamente divulgado para um público de 35.000 agências, museus, gráficas, escolas e universidades.
Thomson não recebeu orçamento para encomendar obras de arte ou fotografias originais para a publicação, mas em vez de deixar que isso limitasse suas ideias, ele usou isso como uma oportunidade para ser criativo. As inspirações deram à Thomson a liberdade de experimentar ideias e técnicas e explorar conceitos criativos. Tornou-se “um dos melhores trapaceiros da minha profissão” ao emprestar chapas impressas e separações de agências, revistas e até museus, para incorporar ao seu trabalho.
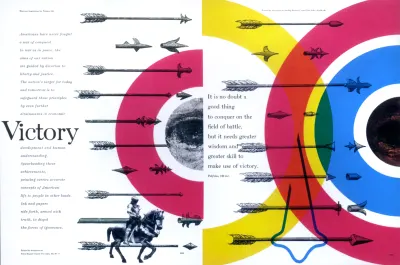
Esses elementos emprestados incluíam fotografias e ilustrações históricas que Thomson combinou com tipografia contemporânea e cores modernas. Para Victory, um spread para Inspirations em 1953, a Thomson incorporou ilustrações de flechas e as integrou em alvos feitos de cores sólidas. Ele emprestou elementos da arte popular e primitiva, transformando-os em obras originais que misturavam o moderno com o tradicional. Trabalhar em Inspirations estimulou a criatividade de Thompson, e ele passou a projetar mais de 60 edições.
Durante a Segunda Guerra Mundial, Thompson projetou as últimas edições de duas revistas de guerra - Victory e USA - que foram publicadas pelo Office of War Information. Então, em 1945, tornou-se diretor de arte da revista Mademoiselle e permaneceu no cargo pelos próximos quinze anos.

As tendências ecléticas que Thompson desenvolveu trabalhando em Inspirations continuaram em Mademoiselle e agora com um orçamento para trabalhar, ele encomendou artistas promissores Andy Warhol, Joan Miro, Willem de Kooning e meu artista pop favorito Jasper Johns para ilustrar para sua seção de ficção.
O trabalho de Thomson em revistas não começou nem terminou com Mademoiselle e, ao longo de sua carreira, ele trabalhou em mais de trinta, incluindo Business Week, Harvard Business Review e Smithsonian magazine.
Bradbury Thompson pode não estar entre os designers gráficos mais famosos, mas foi amplamente reconhecido em sua indústria, recebendo todos os três principais prêmios de design e muito mais. Seus prêmios incluíram o Prêmio da Sociedade Nacional de Diretores de Arte do Ano (1950) e a Medalha AIGA (1975). e depois a Medalha do Clube do Diretor de Tipo.

Desde suas primeiras experiências trabalhando em Topeka, Thompson foi um designer detalhista que prestou atenção aos mínimos detalhes em sua tipografia e ao corte preciso e posicionamento de suas imagens. Seu uso inteligente de paletas muitas vezes simples de cores de processo, juntamente com ilustrações históricas em preto e branco e formas geométricas, tornaram seu trabalho ao mesmo tempo clássico e contemporâneo.
Tipo é uma coisa de constante interesse para mim. Em suma, o tipo pode ser uma ferramenta, um brinquedo e um professor. Pode fornecer um meio de subsistência, um hobby para relaxamento, um estimulante intelectual — e uma satisfação espiritual. Acredito que um ávido interesse por tipos inclui necessariamente um gosto pela vida cotidiana.
— Bradbury Thompson
Como a arquitetura, a tipografia é uma mistura de beleza com utilidade funcional e os projetos de Thompson muitas vezes combinavam arranjos tipográficos incomuns com formas coloridas. Para Rain, Rain, Rain - uma capa da revista Mademoiselle em 1958 - ele reproduziu a mesma figura vestindo capa de chuva carregando um guarda-chuva como cinco silhuetas coloridas.

Em Futural — uma publicação para Westvaco Inspirations for Printers em 1962 — Thompson espelhava as formas simplificadas de aviões nas páginas, usando linhas no verso e cores sólidas no verso. Ele regularmente sobreimprime suas formas coloridas para adicionar profundidade e interesse aos seus projetos.

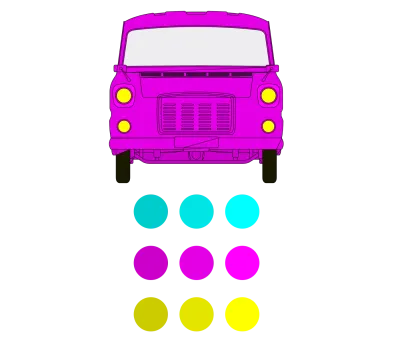
Usando sua experiência em tecnologias de impressão, os designs de assinatura de Thompson geralmente usam apenas quatro cores de processo. Na impressão offset, as cores de processo são compostas por porcentagens de tintas ciano, magenta, amarela e chave (preto) (CMYK). Este processo de impressão em quatro cores é capaz de produzir uma ampla gama de cores.
Os designs mais conhecidos de Thompson costumam usar essas cores em sua forma mais pura. Ele frequentemente separava as cores e as imprimia em diferentes áreas de suas composições. Usamos o modelo RGB quando projetamos para telas, mas separar essas três cores da maneira que Thompson separou as cores CMYK dos componentes pode criar designs inspiradores para a web.

Thompson ensinou design gráfico na Escola de Arte da Universidade de Yale de 1956 até sua morte em Connecticut em 1995.
O New York Times Book Review disse que sua autobiografia artística, “The Art of Graphic Design”, foi um livro em que “arte e design são gloriosamente e ousadamente misturados”, o que é uma boa representação de sua estratégia de design em geral. “The Art of Graphic Design” foi publicado em 1988. Embora a cópia original de capa dura que eu gostaria para minha coleção seja agora proibitivamente cara, versões em brochura reimpressas estão disponíveis a preços mais realistas.
Processando a paleta de cores

Começo a implementar esse primeiro design considerando primeiro meu conteúdo, depois os elementos HTML mais apropriados para descrevê-lo. Para este design inspirado em Thompson, preciso apenas de alguns elementos, um cabeçalho, artigo e aparte, além de duas figuras:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>Como discuti ao longo desta série, meu processo sempre começa aplicando estilos de base, que incluem cores e tipografia. Eu adiciono uma cor de fundo azul profundo e um texto serif branco contrastante:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }Eu estilizo meus títulos em itálico e adiciono tamanhos para os níveis de título e parágrafos:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }Por fim, coloro as legendas que acompanham as imagens de ambas as figuras com um verde vibrante e coloco o texto em itálico para combinar com meus estilos de título:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK em RGB
Para produzir cores de processo CMYK — ciano, magenta, amarelo e chave (preto) em RGB (vermelho, verde e azul) para telas, use valores máximos para duas dessas cores. Se o resultado for muito duro para os olhos, adicione preto para criar tons e suavizar o efeito.
Mesmo nas telas menores, algum espaço precisa permanecer vazio. Isso permite que o olho flua em torno do conteúdo. Margens e preenchimento geralmente são tudo o que é necessário para adicionar espaço vazio:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }Reduzir a largura máxima dos elementos gráficos adiciona espaço em branco e interesse visual aos designs de tela pequena:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
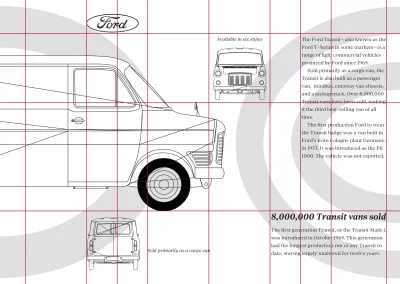
O espaço extra disponível em telas de tamanho médio me permite apresentar o primeiro conjunto de estilos de layout para este design. Ao dividir meu texto corrido em duas colunas, ajudo a manter a consistência em sua medida. Colocar minhas duas figuras lado a lado mantém suas proporções relativas ao meu texto.
Começo aplicando propriedades de grade e uma grade simétrica incomum de cinco colunas ao elemento do corpo. Em seguida, adiciono uma imagem de plano de fundo de URI de dados e a posiciono à direita do meu layout:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }Eu preciso colocar o conteúdo do meu cabeçalho e artigo diretamente na minha grade, então eu mudo a propriedade de exibição desses elementos para conteúdo, o que efetivamente os remove para fins de estilo:
header, article { display: contents; }Em seguida, coloco cada elemento de conteúdo em um conjunto diferente de colunas e linhas de grade usando números de linha. Primeiro, coloco o logotipo da Ford em uma única coluna. Posso remover a largura máxima que defini anteriormente, pois seu tamanho agora dependerá da largura de sua coluna:
#logo { grid-column: 2; margin: 0; max-width: none; }O banner contém um perfil de van Transit, e o título principal ocupa as primeiras quatro das minhas cinco colunas:
#banner, h1 { grid-column: 1 / 4; }Ao deixar a primeira coluna vazia, o conteúdo nos elementos principal e lateral é recuado da esquerda. Ao definir suas larguras para corresponder às do meu banner, adiciono uma assimetria agradável ao layout:
main, aside { grid-column: 2 / -1; }Embora minhas duas figuras não sejam elementos adjacentes no meu HTML, CSS Grid torna simples colocá-las lado a lado. Eu os coloco em colunas diferentes na mesma linha sem precisar alterar meu HTML:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }Em muitos dos meus designs, uso recuo em vez de espaçamento entre parágrafos para criar blocos sólidos a partir do meu texto corrido. Esse efeito é ainda mais impressionante ao definir o texto em várias colunas:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }Os elementos de figura podem incluir uma ou mais legendas e imagens. As legendas geralmente aparecem sob as imagens que descrevem, mas não há motivo para que as legendas fiquem embaixo. Eu posso colocá-los acima, ou à esquerda ou à direita de uma imagem também.
Quando coloco legendas à esquerda ou à direita de uma imagem, imediatamente dou aos designs a aparência de uma revista. Eu uso o Flexbox e depois a propriedade flex-direction para movê-los:
figure { display: flex; }Minha primeira legenda de figura aparece à esquerda, então inverto a direção flexível desta figura de sua linha padrão:
figure:nth-of-type(1) { flex-direction: row-reverse; }O Flexbox me permite organizar elementos verticalmente e horizontalmente. Para colocar minhas legendas na borda inferior das minhas imagens, altero o alinhamento do eixo cruzado do estiramento padrão para o final flexível:
figure { align-items: flex-end; }Para dar um toque final a este design de tamanho médio, alinho as duas legendas em direções opostas:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
O espaço vazio ajuda a chamar a atenção em todas as etapas desse layout. O espaço extra disponível em telas maiores me permite desenvolver um design assimétrico distinto.
Usar uma grade composta — duas ou mais grades sobrepostas ou empilhadas — em uma página pode criar composições atraentes. A grade composta para este projeto se sobrepõe a uma grade de quatro e seis colunas que cria um padrão rítmico de 2|1|1|2. Eu transfiro esse padrão para unidades fr e as aplico como colunas ao elemento body:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Em seguida, adiciono quatro linhas usando uma combinação de pixels, unidades rem e dimensionamento intrínseco, antes de definir a altura mínima da página para preencher a janela de visualização:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }Para completar os estilos de corpo, adiciono duas novas imagens de plano de fundo de URI de dados e especifico seus tamanhos para que estejam sempre contidos na janela de visualização:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
Este design assimétrico é altamente estruturado e cada elemento é colocado com precisão na minha grade. Eu uso números de linha para colocar os elementos estruturais, levantando o título sobreposto acima da imagem do banner na ordem de empilhamento:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }Meu conteúdo principal ocupa as duas últimas colunas e formas e ilha à direita deste desenho:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }Eu coloco as duas figuras nesta nova grade:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }Em seguida, ajusto a direção do flex, definindo a primeira figura verticalmente, para que minha legenda apareça acima da imagem do irmão:
figure:nth-of-type(1) { flex-direction: column-reverse; }O conteúdo da minha segunda figura é organizado horizontalmente com a imagem e a legenda apoiadas na linha de base:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
Eu ajusto o alinhamento de ambas as legendas e este primeiro design inspirado em Thompson está completo:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }Complemento colorido

Apesar da aparente complexidade desse layout, preciso apenas de três elementos estruturais no meu HTML: um cabeçalho que contém vans Transit em uma variedade de cores complementares, depois dois elementos de conteúdo, um principal e um aparte:
<header>…</header> <main>…</main> <aside>…</aside>Um cabeçalho colorido complementar é a peça central deste design. Pode ser tentador implementar isso usando uma única imagem grande. Mas, quero desenvolver vários arranjos para diferentes tamanhos de tela, então usar nove imagens separadas me permite fazer um painel de rolagem para telas pequenas e organizá-las em uma grade para telas médias e grandes:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
Os elementos principais e secundários incluem um título, uma imagem SVG explodida de partes de trânsito, além de divisões para organizar meu conteúdo em colunas:

<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>Começo aplicando uma cor de fundo cinza escuro ao elemento do corpo e adiciono stying aos meus títulos e parágrafos:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
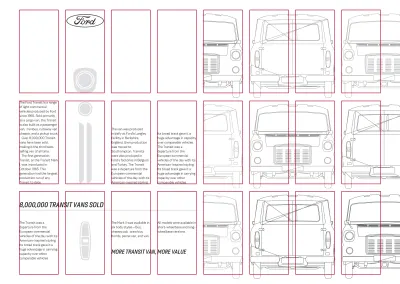
Muitas vezes, o fluxo normal mais alguns estilos de base são tudo o que preciso para implementar uma versão de tela pequena dos meus designs, mas este inclui estilos de layout desde o início. Começo transformando meu cabeçalho e suas nove imagens em um painel de rolagem horizontal adicionando propriedades flex e overflow:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }O cabeçalho não é o único elemento para obter um layout em telas pequenas, os elementos principais e secundários também recebem grades:
main, aside { display: grid; margin: 0 2rem; }Primeiro, aplico um layout de duas colunas ao elemento principal. A imagem SVG explodida das partes de trânsito se encaixa na coluna da direita, então eu corrijo sua largura em 100px. A coluna da esquerda se expande para preencher qualquer espaço restante.
main { grid-template-columns: [content] 1fr [svg] 100px; }Em seguida, coloco os itens do elemento principal usando linhas de grade com nomes que refletem seu conteúdo:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }O elemento lateral também tem um layout de duas colunas, mas desta vez a coluna estreita e suas partes explodidas do Transit estão à esquerda. Para enfatizar a distinção entre minhas áreas de conteúdo principal e de lado, adiciono uma borda sólida na parte superior do lado:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }Eu uso linhas nomeadas para colocar seu conteúdo na minha grade:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }Um cabeçalho de rolagem horizontal e grades no meu conteúdo demonstram como às vezes é benéfico usar mais do que um layout de coluna única para telas pequenas. Esses mesmos elementos podem ser organizados de maneiras muito diferentes no espaço extra disponível em telas de tamanho médio.
Nesta versão do meu design, uma grade de nove imagens complementares coloridas preenche o cabeçalho. Eu aplico propriedades de grade e três colunas simétricas:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
Ao contrário de outros elementos neste design, não há necessidade de colocar as imagens nessa grade, pois o algoritmo de posicionamento automático do navegador as organiza automaticamente.
Por padrão, os navegadores colocam os elementos horizontalmente nas linhas. Mas, alterando o valor de fluxo automático de grade para coluna, um navegador preenche cada coluna verticalmente antes de passar para a próxima:
Com mais espaço disponível para meu conteúdo, aumento o número de colunas de duas para quatro:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }Em seguida, alinho o conteúdo do meu elemento principal até o final, para que ele forme um bloco sólido no centro do meu layout:
main { align-items: end; }Meu título principal abrange todas as quatro colunas. Embora apareça primeiro no meu HTML, posso colocá-lo visualmente abaixo do texto e das imagens em execução, adicionando-o à segunda linha:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }Coloco meu primeiro bloco de conteúdo na coluna da esquerda:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }O segundo bloco abrange duas colunas à direita:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }Em seguida, coloco a divisão final - que contém minha imagem SVG - na segunda coluna usando seu nome de linha:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }A implementação de colunas para o elemento lateral segue um método semelhante. Novamente, altero o posicionamento visual do meu título usando números de linha de linha:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
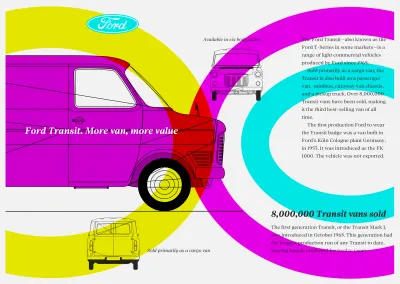
Uma imagem de página inteira preenchendo metade de uma página espelhada é uma visão comum em designs de revistas. Imagens grandes como essas podem ser igualmente eficazes em telas widescreen. Eu aplico propriedades de grade ao elemento do corpo com duas colunas simétricas, então nomeio a coluna esquerda verso e a coluna direita recto:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }Esses termos são originários do latim, onde duas páginas opostas são chamadas folium rectum e folium versum. Eu coloco meu cabeçalho na coluna do verso, e os elementos principais e laterais se empilham na coluna do reto:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
Por fim, para melhorar a legibilidade do meu texto corrido em telas muito amplas, apresento um layout de várias colunas. Um navegador gerará automaticamente colunas de 10em de largura para preencher o espaço disponível:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }Tipo Escalável de Mascaramento

Como alguém que gosta dos aspectos criativos do design tipográfico - mas também valoriza a acessibilidade e o desempenho - o SVG se tornou parte do meu kit de ferramentas de desenvolvimento diário, assim como CSS e HTML.
Este próximo design inspirado em Thompson combina texto SVG com máscaras e formas CSS, mas precisa de muito pouco HTML, apenas um cabeçalho e um elemento principal:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>Antes de começar a desenvolver os impressionantes SVGs, adiciono estilos de base que dão à página uma cor de fundo azul profundo e texto branco contrastante:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
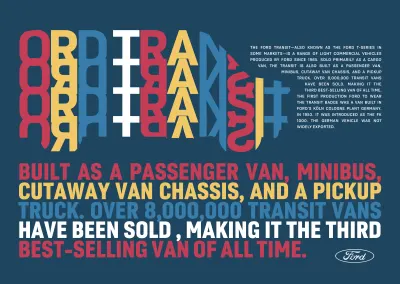
Este cabeçalho inclui um gráfico escalável onde o texto repetido é moldado por um contorno de van Transit. O SVG inclui seu próprio método para recortar partes de uma imagem. Para definir um caminho de recorte, adiciono um elemento clipPath ao meu SVG. Este, por sua vez, contém um caminho que define minha área recortada. Para que eu possa fazer referência a este clipPath posteriormente no meu SVG, dou a ele um identificador exclusivo:
<svg> <clipPath> <path>…</path> </clipPath> </svg>Em seguida, adiciono as coordenadas do caminho que compõem meu texto gráfico. Eu dou a este grupo de caminhos coloridos um valor de atributo de classe que posso usar para vinculá-lo ao meu clipPath:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>Se eu incluir este SVG em meu HTML usando um elemento de imagem ou incorporar o SVG diretamente em minha marcação, eu uso a propriedade CSS clip-path para recortar meu texto gráfico usando seu clipPath:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>Usando clipPath, apenas as áreas dentro de um caminho de recorte são exibidas. Qualquer coisa fora da área cortada permanecerá invisível.
Mas há outra maneira de mascarar um elemento, que funciona com todos os tipos de conteúdo, não apenas SVG. Semelhante ao clip-path, as máscaras CSS ocultam partes de um elemento usando uma imagem de máscara em preto e branco.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }Quando uma máscara é aplicada, apenas as áreas de um elemento que coincidem com as partes pretas da máscara serão exibidas. Tudo fora dessas áreas desaparecerá.

As propriedades de mask-image compartilham muitas semelhanças com backgrounds em CSS. Assim como as imagens de fundo, as máscaras podem ser posicionadas, repetidas e dimensionadas, e podem até ser desenvolvidas a partir de gradientes de fundo. Como não preciso que minha imagem de máscara seja repetida, defino seu valor como no-repeat, assim como faria com qualquer imagem de fundo:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
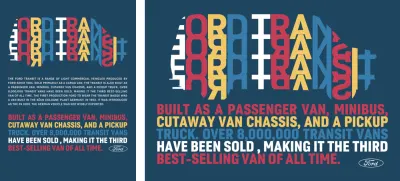
O conteúdo do meu SVG no elemento principal é totalmente diferente. Este gráfico contém linhas coloridas de texto SVG que explicam o pedigree da van Transit. Eu envolvo cada linha dentro de um elemento tspan, cada um com suas próprias coordenadas x e y que compactam o texto em um bloco sólido:
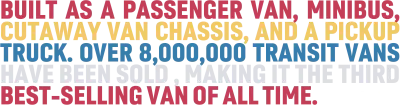
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>Os elementos de texto SVG podem ser estilizados como qualquer texto HTML, portanto, para enfatizar a solidez desse bloco, escolho um sans-serif condensado e pesado e ajustei seu rastreamento reduzindo o espaçamento entre letras em -2px;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }Seletores de pseudo-classe CSS são tão úteis para estilizar elementos em SVG quanto para HTML. Eu uso seletores nth-of-type para dar a cada linha de texto tspan sua própria cor:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
O estilo sólido desse design tipográfico cria um elemento de cabeçalho elegante, mas há momentos em que posso precisar adicionar mais conteúdo a esta página. Para uma visão alternativa deste design, adiciono um parágrafo explicando a história da produção da van Transit ao meu cabeçalho:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>Nos meus estilos de base, adiciono um tamanho de fonte e defino o parágrafo em maiúsculas para corresponder ao meu texto SVG anterior:
header p { font-size: .91rem; text-transform: uppercase; }Em seguida, justifico o texto do parágrafo para pessoas que usam navegadores que também suportam hifenização automática:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }Em telas pequenas e médias, esse novo parágrafo de texto segue o SVG do cabeçalho, como no HTML. Mas, para telas maiores, quero que esse texto flutue ao lado do gráfico mascarado.
Eu dou ao gráfico de cabeçalho uma largura baseada em viewport explícita e, em seguida, flutuo para permitir que eu envolva meu texto em torno dele usando formas CSS. Como quero que essa forma corresponda ao meu gráfico mascarado, uso a mesma imagem de máscara para a URL externa da forma:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }Simetria de divisão

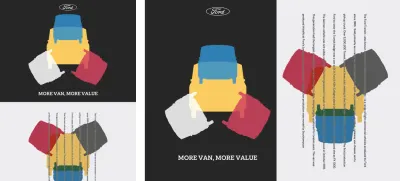
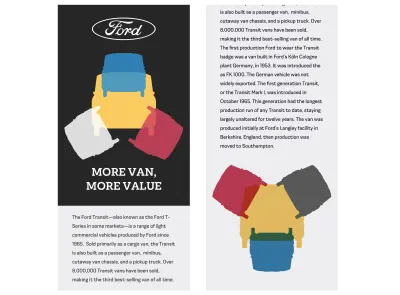
Para o exemplo inspirado final desta edição – e de fato para toda a série – o layout simétrico dividido significa que preciso de apenas dois elementos estruturais. Até agora, esses elementos de cabeçalho e principais devem parecer muito familiares. Meu cabeçalho inclui o logotipo clássico da Ford, uma imagem SVG e um título:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>O elemento principal também inclui uma imagem escalável, além de um único parágrafo de texto corrido:
<main> <p>…</p> <img src="main.svg" alt=""> </main>Como sempre, começo na tela pequena primeiro adicionando estilos de base de cor e tipografia. Desta vez, um fundo cinza claro, texto cinza escuro e uma fonte sem serifa:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }O cabeçalho aparece primeiro no meu HTML, então vou estilizá-lo primeiro, dando-lhe um fundo cinza escuro e um texto mais claro, que é o inverso dos meus estilos de corpo:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
Por fim, para telas pequenas, centro esse logotipo horizontalmente e limito sua largura máxima à metade da janela de visualização:
#logo { margin: 0 auto 2rem; max-width: 50vw; }Este design assume uma aparência mais inspirada em Thompson com o espaço extra disponível em telas de tamanho médio. Preciso colocar elementos no cabeçalho e nos elementos principais, então adiciono propriedades de grade e quatro colunas simétricas a ambos:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }Em seguida, adiciono três linhas explícitas ao meu cabeçalho. A primeira e a última têm 100px de altura, enquanto a linha do meio se expande para preencher todo o espaço restante:
header { grid-template-rows: 100px auto 100px; }Agora é hora de colocar esses elementos de cabeçalho em minhas colunas e linhas usando números de linha. O logotipo da Ford vem em primeiro lugar e se encaixa nas duas colunas centrais. O título é o último e fica na parte inferior enquanto abrange toda a largura. Dou a ambos os elementos um valor de índice z mais alto, para que eles apareçam mais próximos do visualizador na ordem de empilhamento:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }Em seguida, coloco a imagem do cabeçalho, de modo que cubra todas as colunas e todas as linhas. Dando a ele um valor de índice z mais baixo, garanto que ele recua para a parte inferior da ordem de empilhamento:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Com estilos para a imagem de cabeçalho no lugar, adiciono um seletor que aplica exatamente esses mesmos estilos à imagem no meu elemento principal:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Embora o texto vertical não seja adequado para todos os designs, ele pode transformar uma passagem curta em uma forte declaração visual. Eu mudo o modo de escrita do parágrafo para vertical-rl e aumento sua entrelinha usando unidades baseadas em viewport:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }Para um acabamento decorativo, altero sua cor e aplico um modo de mesclagem com um valor de diferença que também aumenta a legibilidade deste texto onde ele aparece sobre o fundo gráfico:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
Coloco o parágrafo nas duas colunas centrais, alinho-o centralmente e adiciono um valor z-index mais alto para garantir que ele apareça no topo da ordem de empilhamento deste elemento:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
Até agora, esse conteúdo principal vem depois do meu cabeçalho no fluxo de documentos. Para telas maiores, quero que esses elementos fiquem lado a lado, então aplico propriedades de grade e duas colunas simétricas ao corpo:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }Permanecendo Inspirado
Quando comecei a produzir esta série, queria ensinar as pessoas sobre a importância da inspiração fora da web. Meu objetivo era demonstrar que olhar para os desafios que designers de outras mídias enfrentaram – e como eles abordaram resolvê-los – pode nos ajudar a criar produtos e sites mais distintos, envolventes e, finalmente, bem-sucedidos.
Claro, esta série mal arranha a superfície, e você pode encontrar exemplos inspiradores em muito mais lugares do que eu descrevi aqui. Faça uma visita à galeria de arte, livraria, museu ou loja de discos mais próxima e você se verá cercado de insumos e inspiração.
Espero que esta série tenha inspirado você a pensar em como você projeta para a web de maneira diferente. Os exemplos de design de outras mídias e períodos da história são relevantes para a web moderna? Claro que eles são. Podemos aprender com o passado enquanto inventamos o futuro? Absolutamente. Temos as tecnologias e ferramentas para entregar designs mais inspirados para a web? Não há dúvida sobre isso.
Fiquei satisfeito que a resposta a esta série tenha sido extremamente positiva, mas sei que há muito mais que posso fazer. Esta série pode estar chegando ao fim, mas o trabalho começou em um novo livro, Inspired Design for the Web. Este livro começará onde a Direção de Arte para a Web terminou, mostrará mais exemplos de design inspirado e aprofundará como podemos aprender lições e aplicá-las para tornar nossos sites e produtos ainda melhores.
Leia mais da série
- Decisões de design inspiradas: Avaunt Magazine
- Decisões de design inspiradas: questões urgentes
- Decisões de design inspiradas: Ernest Journal
- Decisões de design inspiradas: Alexey Brodovitch
- Decisões de design inspiradas: Bea Feitler
- Decisões de design inspiradas: Neville Brody
- Decisões de design inspiradas: Otto Storch
- Decisões de design inspiradas: Herb Lubalin
- Decisões de design inspiradas: Max Huber
- Decisões de design inspiradas: Giovanni Pintori
- Decisões de design inspiradas: Emmett McBain
- Decisões de design inspiradas: Bradbury Thompson
NB: Membros Smashing Os membros Smashing têm acesso a um PDF lindamente projetado da revista Andy's Inspired Design Decisions e exemplos de código completos deste artigo. Você pode comprar o PDF e os exemplos desta edição, bem como todas as outras edições, diretamente do site de Andy.
