Decisões de design inspiradas: Avaunt Magazine
Publicados: 2022-03-10Na primeira edição do Inspired Design Decisions, Andy vai “Diga olá às colunas finas”, uma técnica que adiciona uma coluna extra estreita a uma grade de coluna convencional. Ele explica como projetar e implementar colunas finas usando marcação significativa e CSS eficiente. Ele também explica como projetar usando grades modulares para preencher seus projetos com energia.
Eu odeio admitir isso, mas cinco ou seis anos atrás meu interesse em web design começou a diminuir. É claro que ter um negócio significava que eu tinha que continuar trabalhando, mas manter a motivação e oferecer o meu melhor pensamento aos clientes tornou-se uma luta diária.
Olhar para a web não melhorou minha motivação. O web design estagnou, a previsibilidade substituiu a criatividade e as ideias pareciam menos importantes que os dados.
As razões pelas quais eu gostava de trabalhar na web não pareciam mais relevantes. O design havia perdido sua alegria. Conjuntos complexos de ferramentas de construção e processadores suplantaram o simples prazer de escrever HTML e CSS.
Quando comecei a trabalhar com o lendário designer de jornais e revistas Mark Porter, fiquei fascinado por direção de arte e design editorial. Como alguém que também não estudou na escola de arte, tudo nesta área do design era excitante e novo. Li todos os livros sobre diretores de arte influentes que pude encontrar e comecei a colecionar revistas dos lugares que visitei ao redor do mundo.
Quanto mais inspirado eu ficava pelo design de revistas, mais rápido meu entusiasmo pelo web design voltava. Eu me perguntei por que muitos web designers pensam que o design de impressão é antiquado e irrelevante para seu trabalho. Pensei por que tão pouco do que torna o design de impressão especial está sendo transferido para a web.
Meu objetivo foi buscar exemplos inspiradores de design editorial, estudar o que os torna únicos e encontrar maneiras de adaptar o que aprendi para criar designs mais atraentes, envolventes e imaginativos para a web.
Minhas estantes agora estão repletas de inspirações de design de revistas, mas minha coleção ainda está crescendo. Eu tenho espaço limitado, então eu sou exigente sobre o que eu pego. Eu compro uma seleção variada e raramente coleciono mais de uma edição do mesmo título.
Procuro layouts de página interessantes, tipografia inspiradora e formas inovadoras de combinar texto com imagens. Quando uma revista tem muitos elementos de design interessantes, eu compro. No entanto, se uma revista inclui apenas algumas peças de inspiração, admito que não me canso de fotografá-las antes de colocá-la de volta na prateleira.
Compro revistas novas com a maior regularidade possível e, uma semana antes do Natal, alguns amigos e eu nos encontramos em Londres. Nenhuma viagem ao “Smoke” está completa sem uma parada no Magma, e comprei várias revistas novas. Depois de explicar minha adição de inspiração, um amigo sugeriu que eu escrevesse sobre por que acho o design de revistas tão inspirador e como as revistas influenciam meu trabalho.

Essa conversa despertou a ideia de uma série sobre como tomar decisões de design inspiradas. Todo mês, escolho uma publicação, discuto o que torna seu design diferenciado e como podemos aprender lições que nos ajudarão a fazer um trabalho melhor para a web.
Como um usuário entusiasta de HTML e CSS, também explicarei como implementar novas ideias usando as tecnologias mais recentes; Grade CSS, Flexbox e Formas.
Fico feliz em dizer que estou inspirado e motivado novamente a criar para a web e espero que esta série possa inspirar você também.

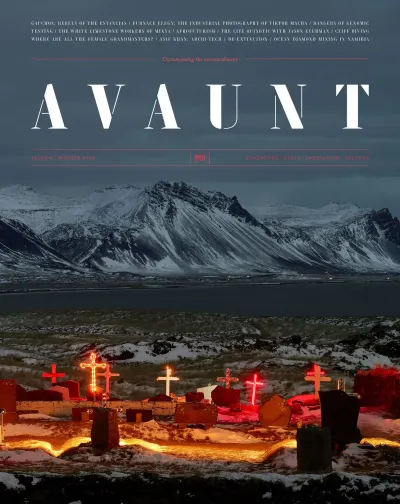
Revista Avaunt: Documentando o Extraordinário
Um olhar para mim vai dizer que não sou muito aventureiro. Não me considero particularmente culto e minha esposa brinca regularmente sobre o que ela diz ser minha falta de estilo.
Então, o que me atraiu para a revista Avaunt e sua cobertura de “aventura”, “cultura” e “estilo” quando há tantas revistas concorrentes e variadas?
Muitas vezes, são necessárias apenas algumas viradas de página para decidir se uma revista oferece a inspiração que procuro. Algo precisa se destacar nesses primeiros segundos para eu olhar mais de perto, seja um layout de página empolgante, um tratamento tipográfico inspirador ou uma combinação inovadora de imagens com texto.
A Avaunt tem tudo isso, mas o que mais me impressionou foi a maneira como seu diretor de arte usou cores, layout e tipos de diversas maneiras, mantendo uma sensação consistente em toda a revista. Existem linhas de design distintas que percorrem as páginas da Avaunt. Os usos arrojados de uma serifa stencil e uma fonte geométrica sans-serif são particularmente marcantes, assim como a repetição de preto, branco, um vermelho que os designers da Avaunt usam de várias maneiras. Muitas das escolhas criativas da Avaunt são tão aventureiras quanto as histórias que ela conta.

Muitas revistas dedicam seus primeiros spreads à publicidade brilhante, e a Avaunt faz o mesmo. Folheando esses anúncios, você encontra a página de conteúdo da Avaunt e sua fascinante grade modular de quatro colunas.
Esse layout mantém o conteúdo ordenado dentro das zonas espaciais, mas mantém a energia tornando cada zona de um tamanho diferente. Esse layout pode ser adaptado a vários tipos de conteúdo online e deve ser fácil de implementar usando CSS Grid. Estou louca para experimentar isso.
Para manchetes sans-serif, standfirsts e outros elementos tipográficos que causam impacto, a Avaunt usa MFred, projetado inicialmente para a revista Elephant por Matt Willey em 2011. manchetes em negrito e numerais distintos da revista.
O Avaunt Stencil foi projetado em 2014 pelo estúdio A2-TYPE, com sede em Londres, que desde então o disponibilizou para licença. Existem muitas fontes de estêncil disponíveis, mas pode ser difícil encontrar uma que combine ousadia e elegância - procurando uma serifa de estêncil hospedada no Google Fonts? Stardos seria uma boa escolha para o tipo de tamanho de exibição. Precisa de algo mais exclusivo, experimente o Caslon Stencil da URW.
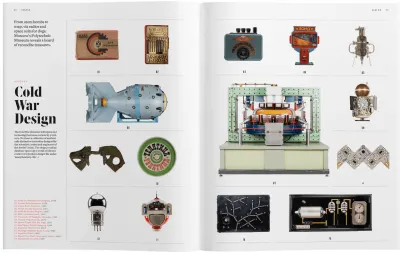
O uso de uma grade modular da Avaunt não termina com a página de conteúdo e é a base para uma divulgação sobre curiosidades do Museu Politécnico da Guerra Fria de Moscou que me atraiu pela primeira vez para a revista. Este spread usa uma grade modular de três colunas e zonas espaciais de vários tamanhos.
O que me fascina nessa propagação da Guerra Fria é como os módulos no verso da página se combinam para formar uma única coluna para o conteúdo do texto. Mesmo com esta coluna, as proporções da grade do módulo ainda informam a posição e o tamanho dos elementos internos.

Enquanto o design de muitas das páginas de Avaunt é dedicado a uma experiência de leitura fabulosa, muitos outros empurram a grade e puxam seus estilos de tipografia básicos em direções diferentes. Texto branco em fundos escuros, spreads de cores vivas onde os objetos são cortados para se misturar com o fundo. Maiúsculas iniciais gigantes que preenchem a largura de uma coluna e grandes capitulares com estêncil que dominam a página.
Os designs lúdicos de Avaunt adicionam interesse, e o arranjo das páginas cria um ritmo que raramente vejo online. Essas variações no design são mantidas pelo uso consistente de Antuérpia - também projetado pela A2-TYPE - como um tipo de letra para texto corrido e um tema de cores preto, branco e vermelho que percorre toda a revista.

Estudar o design da revista Avaunt pode ensinar e inspirar. Como uma grade modular pode ajudar a estruturar o conteúdo de maneira criativa sem parecer estático. (Vou te ensinar mais sobre grades modulares mais tarde.)
Como um conjunto bem definido de estilos pode se tornar a base para designs distintos e diversos e, finalmente, como criar um ritmo ao longo de uma série de páginas pode ajudar os leitores a permanecerem engajados.
Da próxima vez que você passar pela loja de revistas mais próxima, pegue uma cópia da Avaunt Magazine. É sobre aventura, mas aposto que pode ajudar a inspirar seus designs a serem mais aventureiros também.
Diga Olá para Colunas Magras
Pelo que parece uma eternidade, houve muito pouca inovação no design de grade para a web. Eu esperava que os desafios do design responsivo resultariam em abordagens criativas para o layout, mas infelizmente o oposto parece ser verdade.

Em vez de designs de grade originais, um, dois, três ou quatro blocos de conteúdo se tornaram a norma. As grades de estrutura, como as incluídas no Bootstrap, continuam sendo o ponto de partida para muitos designers, independentemente de usarem essas estruturas ou não.
É verdade que há mais motivos para tanto da web parecer o mesmo que web designers usando a mesma grade. Afinal, existem convenções semelhantes para revistas e jornais há décadas, mas de alguma forma as revistas não perderam sua personalidade como muitos sites perderam.
Estou sempre em busca de inspiração de layout e revistas são uma fonte rica. Ler Avaunt me fez lembrar de uma técnica que encontrei anos atrás, mas não havia tentado. Essa técnica adiciona uma coluna extra estreita a uma grade de coluna convencional. No design de impressão, essa coluna estreita é frequentemente chamada de “coluna ou medida bastarda” e descreve um bloco de conteúdo que não está de acordo com o restante de uma grade. (Sendo uma publicação familiar, vou chamá-la de “coluna magra”.)
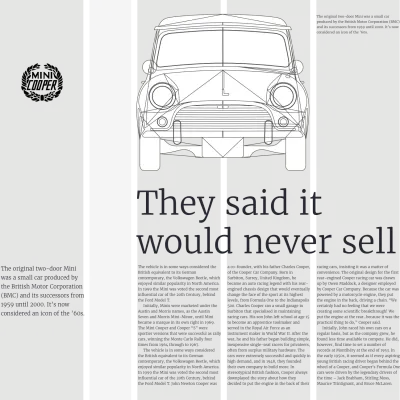
Nesses primeiros exemplos, espremer uma imagem em uma coluna reduz seu peso visual e perturba o equilíbrio da minha composição. Fazer a imagem preencher duas colunas padrão também perturba esse equilíbrio delicado.
Dividir a coluna final e adicionar metade de sua largura a outra cria o espaço perfeito para minha imagem e um resultado geral mais agradável.

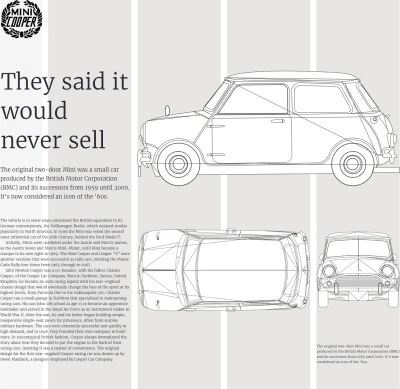
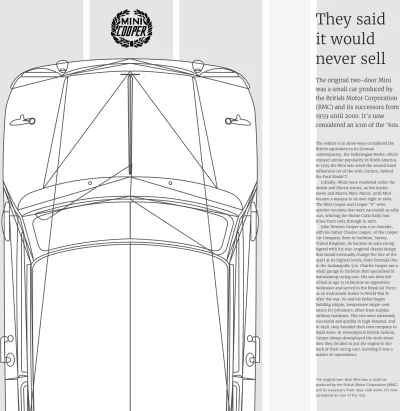
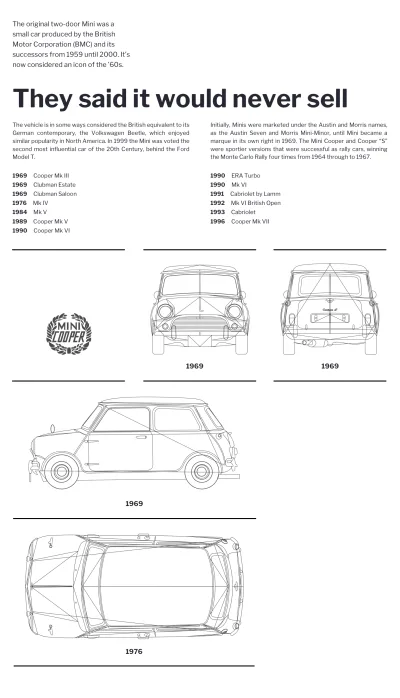
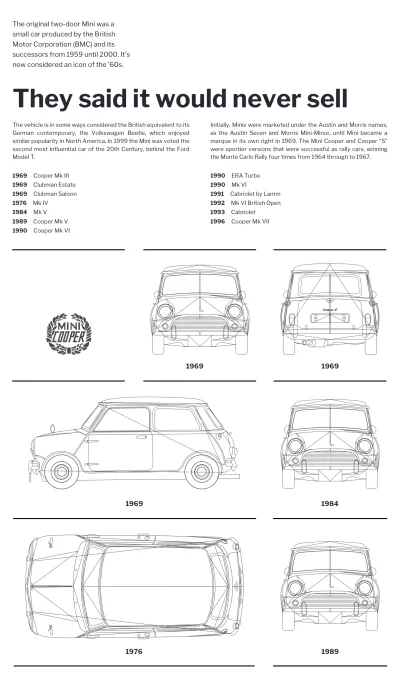
Eu poderia usar uma coluna fina para informar a largura dos elementos de design. Este logotipo do Mini Cooper combina com a largura da minha coluna magra e seu tamanho parece equilibrado com o resto da minha composição.

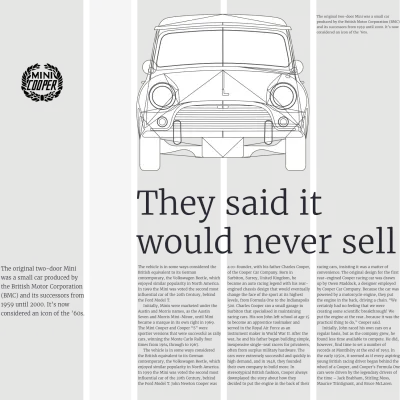
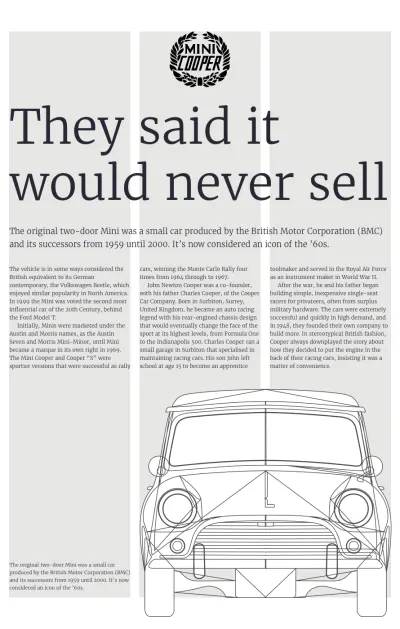
Às vezes, o conteúdo não cabe confortavelmente em uma única coluna, mas combinando as larguras das colunas padrão e finas, crio mais espaço e uma medida melhor para a execução do texto. Posso colocar uma coluna estreita em qualquer lugar dentro de um layout para onde eu precisar do meu conteúdo.

Uma coluna estreita vazia adiciona espaços em branco que permitem que o olho percorra um design. A assimetria criada pela colocação de uma coluna estreita entre duas colunas padrão também faz com que um layout estruturado pareça mais dinâmico e energético.

Outra coluna estreita vazia esculpe uma ampla calha neste design e limita meu texto em execução a uma única coluna, de modo que sua altura reflita o formato vertical da imagem. Também posso usar uma coluna fina para transformar elementos tipográficos em elementos de design interessantes.
Desenvolvendo com colunas finas
Projetos como esses são surpreendentemente simples de implementar usando o CSS de hoje. Preciso de apenas quatro elementos estruturais; um logotipo, cabeçalho, figura, além de um artigo para conter meu texto corrido:
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>Começo com um design para telas de tamanho médio aplicando CSS Grid ao elemento body em minha primeira consulta de mídia. Nesse tamanho, não preciso de uma coluna fina, então estou desenvolvendo uma grade simétrica de três colunas que se expande uniformemente para preencher a largura da janela de visualização:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }Eu uso números de linha para colocar itens nas colunas e linhas da minha grade. Coloco meu logotipo na primeira coluna e na primeira linha usando um seletor de atributo de correspondência de substring. Isso segmenta uma imagem com "logo" em qualquer lugar em seu valor de origem:
[src*="logo"] { grid-column: 1; grid-row: 1; }Em seguida, coloco o elemento de cabeçalho — contendo meu título e primeiro parágrafo — na segunda linha. O uso de números de linha de 1 a -1 espalha esse cabeçalho por todas as colunas:
header { grid-column: 1 / -1; grid-row: 2; } Com display:grid; aplicado, todos os descendentes diretos de um contêiner de grade se tornam itens de grade, que posso colocar usando áreas, números de linha ou nomes.
Este design inclui um elemento de figura com uma grande imagem Mini, além de texto de legenda sobre o design original do modelo Cooper. Esta figura é crucial porque descreve uma relação entre a img e a figcaption. No entanto, enquanto essa figura torna minha marcação mais significativa, perco a capacidade de colocar a img e a figcaption usando CSS Grid, pois nenhum deles são descendentes diretos do corpo onde defini minha grade.
Felizmente, há uma propriedade CSS que – quando usada com cuidado – pode superar esse problema. Não preciso estilizar a figura, só preciso estilizar sua img e figcaption. Ao aplicar display:contents; para minha figura, eu efetivamente a removo do DOM para fins de estilo, para que seus descendentes ocupem seu lugar:
figure { display: contents; }Vale a pena notar que, embora a exibição efetivamente remova minha figura do DOM para fins de estilo, quaisquer propriedades herdadas - incluindo tamanhos e estilos de fonte - ainda são herdadas:
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }Coloco meu artigo e estilizo seu texto em três colunas usando o Layout de várias colunas, uma das minhas propriedades CSS favoritas:
article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }É hora de implementar um design que inclua uma coluna fina para telas maiores. Eu uso uma consulta de mídia para isolar esses novos estilos, depois crio uma grade de cinco colunas que começa com uma coluna fina de 1fr de largura:

@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
Em seguida, adiciono valores para reposicionar o cabeçalho, img e figcaption, e o artigo, lembrando de redefinir a contagem de colunas para corresponder à sua nova largura:
header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }Mudar radicalmente a aparência de um design usando apenas CSS, sem fazer alterações na estrutura do HTML, me faz sorrir, mesmo depois de quase duas décadas. Eu também sorrio quando mudo a composição para criar um layout dramaticamente diferente sem alterar a grade. Para este design alternativo, estou buscando um visual mais estruturado.
Para melhorar a legibilidade do meu texto corrido, divido em três colunas. Então, para separar esse bloco de conteúdo de outros elementos de texto, coloco minha coluna estreita entre as duas primeiras colunas padrão. Não há necessidade de alterar a estrutura do meu HTML. Tudo o que preciso são pequenas alterações nos valores da grade na minha folha de estilo. Desta vez, meu valor de coluna fina de 1fr está entre duas larguras de coluna padrão:
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }Coloco meu cabeçalho na segunda linha e o artigo em uma linha logo abaixo:
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } Como nem o img e o figcaption são descendentes diretos do elemento body onde defini minha grade, para colocá-los preciso do display:contents; propriedade novamente:
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }Dependendo de como você os usa, a introdução de colunas finas em seus designs pode tornar o conteúdo mais legível ou transformar um layout estático em um que pareça dinâmico e enérgico.
Colunas finas são apenas um exemplo de como aprender uma técnica de impressão e usá-la para melhorar um design para a web. Eu estava ansioso para experimentar colunas magras e não fiquei desapontado.

Adicionar uma coluna fina aos seus designs muitas vezes pode ser uma decisão inspirada. Ele oferece flexibilidade extra e pode transformar um layout estático em um que está cheio de energia.
Projetando Grades Modulares
A revista Avaunt contém muitos layouts inspiradores, mas quero focar em duas páginas em particular. Este spread contém objetos 'Cold War Design' dentro de um design que pode ser aplicado a uma ampla variedade de tipos de conteúdo.

À primeira vista, as grades modulares podem parecer complicadas, no entanto, são fáceis de trabalhar. Surpreende-me que tão poucos web designers os usem. Eu quero mudar isso.
Quando você usa grades modulares cuidadosamente, elas podem preencher seus projetos com energia. Eles são excelentes para organizar grandes quantidades de conteúdo variado, mas também podem criar layouts visualmente atraentes quando há muito pouco conteúdo.
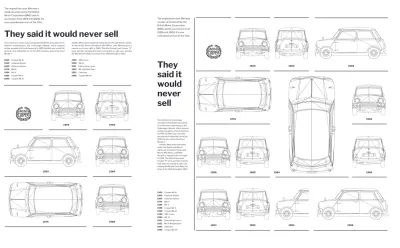
Para este design - inspirado no Avaunt - baseio minha grade modular em seis colunas simétricas e quatro linhas uniformemente espaçadas. Os módulos de grade definem o posicionamento e o tamanho do meu conteúdo.

Eu vinculo vários módulos para criar zonas espaciais para imagens grandes e texto em execução em uma única coluna à esquerda. As linhas de contorno ajudam a enfatizar a estrutura visual da página.
Esse tipo de layout pode parecer complicado no começo, mas na realidade é muito simples de implementar. Em vez de basear minha marcação no layout visual, começo usando os elementos mais apropriados para descrever meu conteúdo. No passado, eu teria usado elementos de tabela para implementar grades modulares. Avancemos alguns anos e as divisões substituíram as células da tabela. Incrivelmente, agora preciso apenas de dois elementos HTML estruturais para realizar esse design; um artigo seguido de uma lista ordenada:
<body> <article>…</article> <ol>…</ol> </body>Esse artigo contém um título, parágrafos e uma tabela para informações tabulares:
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>A grade modular dos Mini blueprints é o aspecto visual mais complicado do meu design, mas a marcação que o descreve é simples. Os blueprints estão em ordem de data, então uma lista ordenada parece o elemento HTML mais apropriado:
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>Meu HTML pesa apenas 2Kb e tem menos de sessenta linhas. É uma boa ideia validar essa marcação, pois um pouco de tempo gasto na validação antecipada economizará muito mais tempo na depuração de CSS posteriormente. Também abro a página sem estilo em um navegador, pois sempre preciso garantir que meu conteúdo seja acessível sem uma folha de estilo.
Começo a desenvolver um layout simétrico de três colunas para telas de tamanho médio isolando estilos de grade usando uma consulta de mídia:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } O artigo e a lista ordenada são os únicos descendentes diretos do corpo, mas é o que eles contêm que eu quero colocar como itens de grade. Eu uso display:contents; para permitir que eu coloque seu conteúdo em qualquer lugar na minha grade:
article, ol { display: contents; }Cada elemento no meu artigo deve abranger todas as três colunas, então eu os coloco usando números de linha, começando com a primeira linha (1) e terminando com a linha final (-1):
.standfirst, section, table { grid-column: 1 / -1; }Os itens na minha lista ordenada são colocados uniformemente na grade de três colunas. No entanto, meu design exige que alguns itens ocupem duas colunas e um ocupe duas linhas. Os seletores nth-of-type são ferramentas perfeitas para direcionar elementos sem recorrer à adição de classes na minha marcação. Eu os uso, a palavra-chave span e a quantidade de colunas ou linhas que quero que os itens abranjam:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
Visualizando meu design em um navegador, posso ver que ele não está aparecendo exatamente como planejado porque alguns módulos de grade estão vazios. Por padrão, o fluxo normal de qualquer documento organiza os elementos da esquerda para a direita e de cima para baixo, assim como os idiomas ocidentais. Quando os elementos não cabem no espaço disponível em uma grade, o algoritmo de posicionamento CSS Grid deixa os espaços vazios e coloca os elementos na linha seguinte.

Eu posso substituir o padrão do algoritmo aplicando a propriedade grid-auto-flow e um valor de denso ao meu grid-container, neste caso o corpo:
body { grid-auto-flow: dense; }Linha é o valor padrão de fluxo automático de grade, mas você também pode escolher coluna, densidade de coluna e densidade de linha. Use grid-auto-flow com sabedoria porque um navegador preenche qualquer módulo vazio com o próximo elemento no fluxo de documentos que pode caber nesse espaço. Esse comportamento altera a ordem visual sem alterar a fonte, o que pode ter implicações na acessibilidade.
Meu design de tamanho médio agora se parece com o que eu planejei, então agora é hora de adaptá-lo para telas maiores. Preciso fazer apenas pequenas alterações nos estilos de grade para primeiro transformar meu artigo em uma barra lateral - que abrange toda a altura do meu layout - e depois colocar itens de lista específicos em módulos em uma grade maior de seis colunas:
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }Manter o controle das linhas de posicionamento da grade às vezes pode ser difícil, mas felizmente, CSS Grid oferece mais de uma maneira de realizar um design de grade modular. Usar grid-template-áreas é uma abordagem alternativa e sinto que não recebe atenção suficiente.
Usando grid-template-areas, primeiro defino cada módulo dando-lhe um nome, depois coloco elementos em um módulo ou em vários módulos adjacentes conhecidos como zonas espaciais. Esse processo pode parecer complicado, mas na verdade é uma das maneiras mais fáceis e óbvias de usar CSS Grid.
Dou a cada elemento um valor de área de grade para colocá-lo em minha grade, começando com o logotipo e o artigo:
[src*="logo"] { grid-area: logo; } article { grid-area: article; }Em seguida, atribuo uma área de grade a cada um dos meus itens de lista. Escolhi um valor i+n simples, mas poderia escolher qualquer valor incluindo palavras ou até letras como a, b, c ou d.
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }Minha grade tem seis colunas explícitas e quatro linhas implícitas, cuja altura está sendo definida pela altura do conteúdo dentro delas. Eu desenho minha grade em CSS usando a propriedade grid-template-areas, onde cada ponto (.) representa um módulo de grade:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }Em seguida, coloco elementos nessa grade usando os valores da área da grade que defini anteriormente. Se eu repetir valores em vários módulos adjacentes - em colunas ou linhas - esse elemento se expande para criar uma zona espacial. Deixar um ponto (.) cria um módulo vazio:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }Em todos os exemplos até agora, isolei estilos de layout para diferentes tamanhos de tela usando pontos de interrupção de consulta de mídia. Essa técnica se tornou a maneira padrão de lidar com as complexidades do design responsivo da web. No entanto, existe uma técnica para desenvolver grades modulares responsivas sem usar consultas de mídia. Essa técnica aproveita a capacidade de um navegador de refluir o conteúdo.

Antes de prosseguir, vale lembrar que meu design requer apenas dois elementos HTML estruturais; uma lista ordenada para o conteúdo e um artigo que transformo em uma barra lateral quando há largura suficiente disponível para que ambos os elementos fiquem lado a lado. Quando não há largura suficiente, esses elementos são empilhados verticalmente na ordem do conteúdo:
<body> <article>…</article> <ol>…</ol> </body>A lista ordenada é a parte mais importante do meu design e deve sempre ocupar no mínimo 60% da largura de uma viewport. Para garantir que isso aconteça, eu uso uma declaração de largura mínima:
ol { min-width: 60%; }Embora eu normalmente recomende usar CSS Grid para o layout geral da página e Flexbox para componentes flexíveis, para implementar esse design, eu viro esse conselho de cabeça para baixo.
Eu transformo o elemento body em um flex-container, então garanto que meu artigo cresce para preencher todo o espaço horizontal usando a propriedade flex-grow com um valor de 1:
body { display: flex; } article { flex-grow: 1; }Para garantir que minha lista ordenada também ocupe todo o espaço disponível sempre que os dois elementos estiverem lado a lado, dou a ela um valor de flex-grow ridiculamente alto de 999:
article { flex-grow: 999; }O uso de base flexível fornece uma largura inicial ideal para o artigo. Ao definir o encapsulamento do contêiner flexível para encapsulamento, garanto que os dois elementos empilham quando a largura mínima da lista é atingida e não há espaço suficiente para eles ficarem lado a lado:
body { flex-wrap: wrap; } article { flex-basis: 20rem; }Eu quero criar uma grade modular flexível que permita qualquer número de módulos. Em vez de especificar o número de colunas ou linhas, o uso de repetição permite que um navegador crie quantos módulos forem necessários. o preenchimento automático preenche todo o espaço disponível, envolvendo o conteúdo quando necessário. minmax dá a cada módulo uma largura mínima e máxima, neste caso 10rem e 1fr:
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }Para evitar que os módulos fiquem vazios, uso grid-auto-flow novamente com um valor de denso. O algoritmo do navegador refluirá meu conteúdo para preencher todos os módulos vazios:
ol { grid-auto-flow: dense; }Assim como antes, alguns itens de lista abrangem duas colunas e um abrange duas linhas. Novamente, eu uso seletores nth-of-type para direcionar itens de lista específicos, então grid-column ou grid-row com a palavra-chave span seguida pelo número de colunas ou linhas que eu quero abranger:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }Esse CSS simples cria um design responsivo que se adapta ao seu ambiente sem precisar de várias consultas de mídia ou conjuntos separados de estilos.

Ao usar CSS moderno, incluindo Grid e Flexbox, contando com a capacidade dos navegadores de refluir o conteúdo, além de algumas escolhas inteligentes em tamanhos mínimos e máximos, essa abordagem chega mais perto de atingir os objetivos de uma web verdadeiramente responsiva.
Leia mais da série
- Decisões de design inspiradas: Avaunt Magazine
- Decisões de design inspiradas: questões urgentes
- Decisões de design inspiradas: Ernest Journal
- Decisões de design inspiradas: Alexey Brodovitch
- Decisões de design inspiradas: Bea Feitler
- Decisões de design inspiradas: Neville Brody
- Decisões de design inspiradas: Otto Storch
- Decisões de design inspiradas: Herb Lubalin
- Decisões de design inspiradas: Max Huber
- Decisões de design inspiradas: Giovanni Pintori
- Decisões de design inspiradas: Emmett McBain
- Decisões de design inspiradas: Bradbury Thompson
NB: Membros Smashing Os membros Smashing têm acesso a um PDF lindamente projetado da revista Andy's Inspired Design Decisions e exemplos de código completos deste artigo. Você pode comprar o PDF e os exemplos desta edição, bem como todas as outras edições, diretamente do site de Andy.
