Como os testes de usabilidade do Indigo.Design eliminam as suposições do web design
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos da Infragistics, conhecidos por fornecer soluções para acelerar o design, o desenvolvimento e a colaboração. Obrigado!

A usabilidade é fundamental para o sucesso de um site, mas pode ser difícil definir os estágios iniciais de design e desenvolvimento sem um pouco de ajuda.
Não é como se a pesquisa e preparação que você faz para um novo site não lhe dê insights sobre como construir algo que seja bonito e funcional. E ter um sistema de design sólido e uma transferência de designer-desenvolvedor certamente o ajudará a trazer controle de qualidade e consistência ao seu site.
No entanto, nem sempre é suficiente.
Embora você possa fazer suposições baseadas em pesquisas sobre como os visitantes responderão ao seu site ou aplicativo, tudo é teoria até que você o coloque nas mãos de usuários reais.
Hoje, quero analisar o processo de teste de usabilidade: o que é, quando você deve usá-lo e como gerar insights baseados em dados enquanto desenvolve seu site usando o Indigo.Design.
O que é teste de usabilidade?
O teste de usabilidade é um método usado para avaliar a facilidade de navegar em um site ou aplicativo e concluir tarefas específicas.
Ele coloca o foco no que as pessoas fazem, em vez de coletar opiniões sobre como elas gostam do design. Em outras palavras, o teste de usabilidade permite coletar feedback comportamental para garantir que o site realmente faça o que deveria fazer.
Para realizar um teste de usabilidade, você precisa colocar seu site ou aplicativo nas mãos dos usuários-alvo. Os dados coletados desses testes ajudarão você a remodelar o site em algo simplificado e melhor adaptado à jornada preferida de seus usuários.
Teste de usabilidade moderado x não moderado
Existem algumas maneiras de abordar isso:
| Moderado | Não moderado | |
|---|---|---|
| Tipo de teste | Um-a-um | Autoguiado |
| O processo | O moderador envolve os usuários enquanto eles percorrem a sessão | Os usuários seguem as instruções e a ferramenta de análise mapeia sua sessão |
| Tamanho do grupo de teste | Pequeno | Pequeno a grande |
| Casos de uso | Domínios altamente especializados (por exemplo, médicos, contadores) | Público geograficamente disperso |
| Fase de desenvolvimento web | Prototipagem e avante | Prototipagem e avante |
Tudo bem se não for possível ou viável realizar testes moderados em seu site ou aplicativo. Com o Indigo.Design, você pode realizar qualquer tipo de teste para coletar dados precisos e quantificáveis de seus usuários sem problemas e eliminar as suposições do design.
O teste de usabilidade permite que você colete feedback comportamental para garantir que o site realmente faça o que deveria fazer.
“
Teste de usabilidade com Indigo.Design
Você pode começar a realizar testes de usabilidade já na fase de prototipagem. E, na verdade, produtos mínimos viáveis são os melhores tipos de sites e aplicativos para testar, pois é mais barato iterar enquanto você ainda está em desenvolvimento. Além disso, o feedback do usuário neste estágio inicial evitará que você perca tempo criando recursos ou conteúdo que os usuários não desejam ou precisam.
Para ser claro, não estamos falando de solicitar opiniões das partes interessadas. O que precisamos saber é se usuários reais podem ou não usar seu site ou aplicativo com sucesso.
Apenas tenha em mente que você precisa trazer um protótipo viável para a mesa. Que significa:
- Um protótipo rico o suficiente para suportar as tarefas de usabilidade que você vai testar.
- Uma solução de média fidelidade que atinge o equilíbrio certo entre o shell vazio de um site e o pronto para o lançamento. Pode não ser bonito, mas tem que ser interativo.
Depois de levar seu produto a esse ponto, você pode iniciar o teste de usabilidade:
1. Adicione seu protótipo ao Indigo.Design
Adicionar protótipos ao Indigo.Design é fácil. Você tem duas opções:

A primeira opção é carregar um protótipo do seu computador. Os seguintes formatos de arquivo são aceitos:
- PNG,
- JPG,
- GIF,
- Esboço.
A segunda opção é adicionar o plugin Indigo.Design ao Sketch e sincronizar seus protótipos com a nuvem. Se você for usar esta ferramenta para simplificar a transferência, este plugin economizará muito tempo.
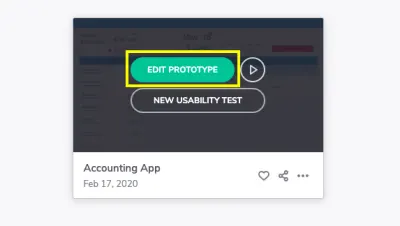
Depois que seu protótipo estiver carregado, passe o mouse sobre ele e clique em “Editar protótipo”.

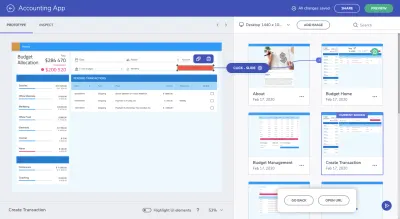
Se você ainda não confirmou que todas as interações estão configuradas corretamente no Sketch, você pode fazer isso na nuvem do Indigo.Design e editar suas interações lá:

Se as interações não estiverem configuradas corretamente, cuide disso agora. Crie o ponto de acesso na interface à esquerda e arraste-o para o cartão correspondente à direita para criar uma interação.
2. Crie um novo teste de usabilidade
A partir do mesmo painel onde os protótipos são carregados, você iniciará seu primeiro teste de usabilidade. Você pode fazer isso de um dos dois lugares.
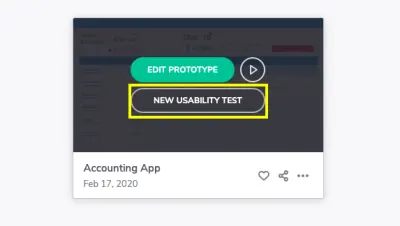
Você pode passar o mouse sobre o protótipo que deseja testar e criar um novo:

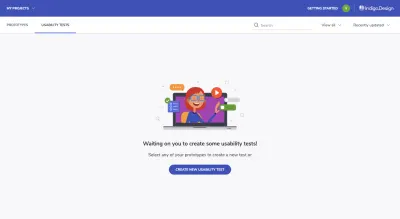
A outra opção é ir até a aba Testes de Usabilidade e começar o teste por lá:

É aqui que você eventualmente irá gerenciar seus testes de usabilidade e revisar seus resultados de teste também.
Com seu novo teste de usabilidade iniciado, isto é o que você verá primeiro:

Essencialmente, o que você precisa fazer com esta ferramenta é:
Determine quais “tarefas” você deseja testar. Essas devem ser etapas importantes que levam seus usuários a concluir as metas desejadas (deles e suas).
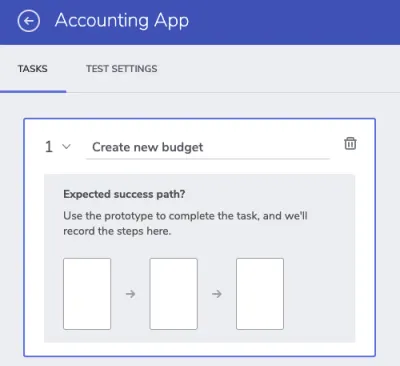
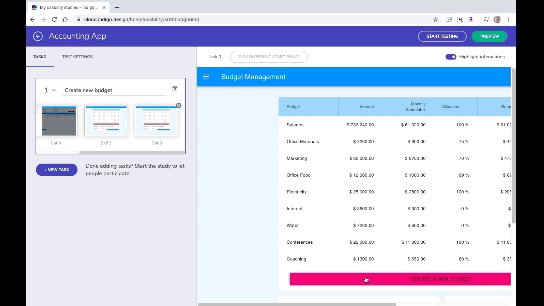
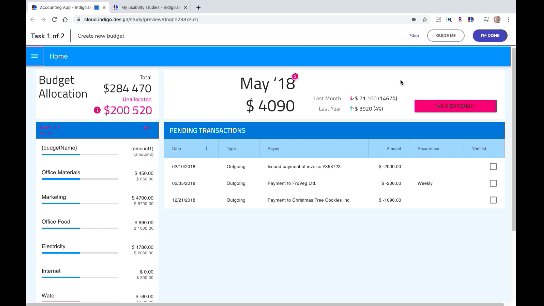
Por exemplo, sendo este um aplicativo de gerenciamento financeiro, espero que os usuários o usem principalmente para criar novos orçamentos para si mesmos. Então, essa é a primeira tarefa que quero testar:

Para criar o “caminho de sucesso esperado” , você deve interagir com seu protótipo exatamente como espera e deseja que seus usuários interajam no produto ativo.
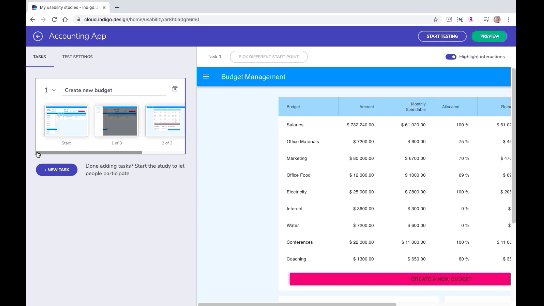
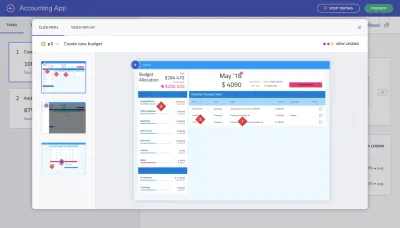
Veja um exemplo de como pode ser o caminho "criar novo orçamento" e como desenvolvê-lo:

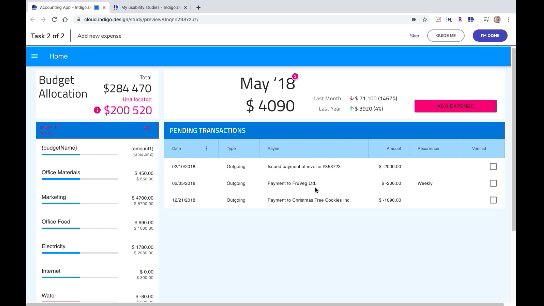
Percorra seu site ou aplicativo na parte direita da tela.
Quando terminar, confirme seu trabalho à esquerda antes de prosseguir para criar outras tarefas que você incluirá no teste.
3. Dê os toques finais em seu teste
A criação de tarefas por si só não será suficiente para reunir o tipo de dados que você deseja de seus usuários.
Por exemplo, se este for um MVP, você pode querer explicar que a experiência pode parecer um pouco difícil ou fornecer informações sobre a solução em si (por que você a construiu, o que deseja fazer com ela) para que eles não se distrai com o design.
Não se preocupe se seus usuários perderem esses detalhes no convite por e-mail. Há um lugar para incluir essas notas no contexto do seu teste de usabilidade.
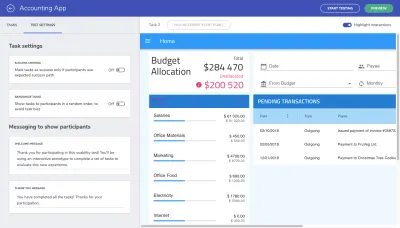
Vá para a guia "Configurações de teste":

Em “Mensagens para mostrar aos participantes”, isso lhe dá a oportunidade de incluir uma mensagem de boas-vindas ao seu teste. Isso pode ser uma declaração geral de boas-vindas ou você pode fornecer mais contexto sobre as tarefas, se achar necessário.

A declaração de agradecimento também é útil, pois fornece uma conclusão para o teste. Você pode agradecê-los pelo tempo ou fornecer as próximas etapas ou informações sobre o que esperar do produto (talvez haja mais testes de usabilidade por vir).
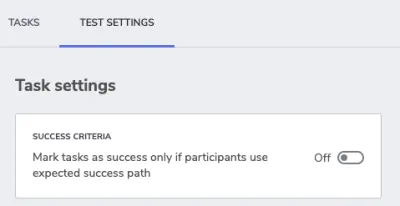
Antes de prosseguir, quero chamar sua atenção rapidamente para a alternância "Critérios de sucesso" na parte superior desta seção:

Quando habilitada, esta configuração permite apenas dois resultados:
- Passar
- Falhou
Eu diria que você deve deixar essa alternância definida como "Desativada" se quiser que essa ferramenta o ajude a detectar caminhos alternativos. Eu vou te mostrar o que isso significa daqui a pouco.
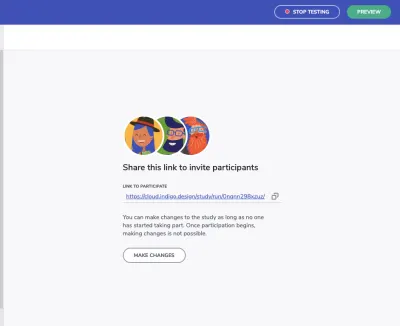
Por enquanto, é hora de pegar seu link de teste de usabilidade e começar a compartilhá-lo com seus participantes. Ao clicar no botão “Iniciar teste” no canto superior direito da tela, você verá o seguinte:

Copie este link e comece a compartilhá-lo com seus participantes.
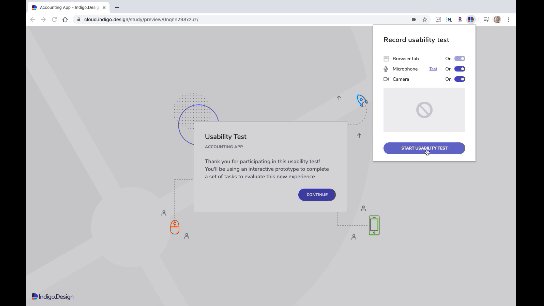
Se eles forem usuários do Chrome, eles serão solicitados a instalar uma extensão do navegador que grava a tela, o microfone e a câmera. Eles podem habilitar ou desabilitar qualquer um deles.
O usuário então entrará no teste:

Depois de coletar todos os dados necessários, clique no botão "Parar teste" no canto superior direito da tela e comece a revisar os resultados.
4. Revise os resultados do teste de usabilidade
Seus resultados de teste sempre podem ser encontrados no painel de testes de usabilidade no Indigo.Design.

Se você estiver fazendo login na plataforma, encontrará uma visão geral de todos os resultados de seus testes, passados e presentes.
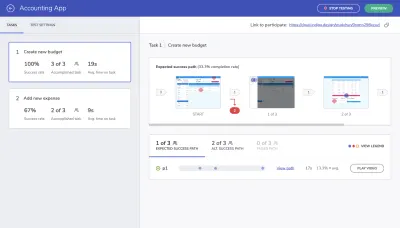
Você pode obter uma visão mais detalhada de seus resultados abrindo o teste:

À esquerda, você verá os resultados do teste por tarefa. Eles são divididos em:
- Taxa de sucesso: a porcentagem de usuários que executaram as etapas exatas que você definiu para a tarefa.
- Tarefa concluída: o número de usuários que concluíram a tarefa. Se você não ativou os “Critérios de Sucesso”, este resultado mostrará todos os usuários que seguiram o caminho de sucesso esperado, bem como caminhos alternativos de sucesso.
- Média tempo na tarefa: a quantidade de tempo que os usuários levaram para concluir a tarefa.
A partir disso, você pode dizer um pouco sobre o caminho que você colocou diante de seus usuários e quão bem ajustado está para suas mentalidades e necessidades.
No entanto, o lado direito da tela nos dá uma visão melhor de onde as coisas podem ter dado errado e por quê:

A parte superior da tela nos mostra os passos originais que estabelecemos. Em qualquer lugar há uma marca vermelha e um número em vermelho é onde nossos sujeitos de teste se desviaram desse caminho.
Isso é muito mais eficaz do que o teste de mapa de calor, que apenas nos dá uma ideia geral de onde está o foco dos usuários. Isso nos mostra claramente que há algo errado com o layout da página ou talvez o conteúdo em si esteja mal rotulado e confuso.
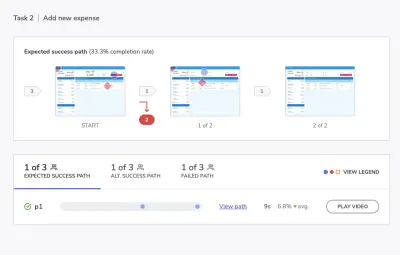
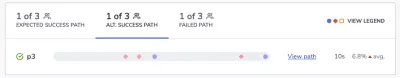
Vamos olhar um pouco mais de perto na parte inferior da tela e os dados do caminho com os quais temos que brincar:
- Círculos azuis significam interações esperadas,
- Diamantes vermelhos significam interações inesperadas,
- Quadrados laranja significam que o participante solicitou ajuda.

Isso nos mostra como era o caminho de sucesso esperado e quanto tempo, em média, levou para ser concluído.
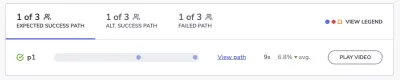
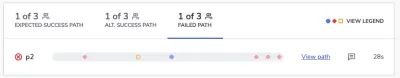
Você pode clicar nas estatísticas para “Alt. Caminho de sucesso” e “Caminho com falha” para ver como as coisas foram para seus outros participantes:

Quando damos margem de manobra em termos de critérios de sucesso, temos a chance de ver os caminhos alternativos de sucesso.
Isso é útil por alguns motivos. Primeiro, se houver usuários suficientes que seguiram o mesmo caminho e houver mais deles do que aqueles no caminho do sucesso, pode valer a pena reformular completamente o caminho. Se a rota alternativa for mais lógica e eficiente, faria sentido se livrar do caminho menos percorrido.

Em segundo lugar, o caminho alternativo de sucesso junto com o caminho fracassado nos mostra onde ocorre o atrito ao longo do caminho. Isso nos permite ver onde realmente estão os pontos de ruptura de nossos usuários. Não que queiramos levar nossos usuários ao limite, mas é bom ter uma noção de quais tipos de interações simplesmente não funcionam.
Por exemplo, digamos que um dos botões exija um clique com o botão direito do mouse em vez de um clique normal. Eu sei que isso é algo que encontrei em algumas ferramentas e isso me deixa louco porque é quase sempre inesperado e contra-intuitivo. Eu não abandonaria a experiência por causa disso, mas seus usuários podem.
Assim, comparando o caminho alternativo de sucesso com o caminho fracassado, você pode descobrir com muito mais facilidade quais são esses tipos de rompimento de negócios.
Olhe um pouco mais fundo
Eu sei que os números e as etapas do caminho são realmente importantes, mas não se esqueça de estudar as outras informações deixadas pelos participantes.
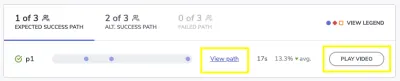
Por exemplo, se seus usuários habilitaram a gravação do navegador, você pode “Reproduzir vídeo” e vê-los realmente passar por isso.
Caso contrário, você ainda pode usar o link “Visualizar caminho” para observar as etapas reais que eles deram (se não fossem as etapas esperadas do círculo azul).

Isto é o que você verá para cada um dos seus assuntos de teste:

Essa visualização específica pode ser mais útil para você do que o vídeo, pois você pode acompanhar os cliques reais em cada página estática. Você não apenas vê todas as partes do site em que eles clicaram, mas também vê em que ordem eles fizeram esses cliques.
E, como eu disse antes, se você puder identificar tendências para onde esses caminhos alternativos de sucesso ou caminhos fracassados levaram seus usuários, você poderá eliminar problemas mais rapidamente em seu design da web. É somente quando esses cliques estão em todo lugar ou os usuários desistem de concluir qualquer uma das tarefas que você tem um problema real.
Empacotando
Usar um sistema de design não implica automaticamente em boa usabilidade. Você precisa ser capaz de projetar mais do que apenas interfaces de usuário consistentemente bonitas.
Isso é o que é tão bom sobre a solução que acabamos de ver. Com testes de usabilidade integrados ao Indigo.Design, o foco não é apenas enviar sites com pixels perfeitos. Se você planeja fazer testes de usabilidade moderados ou não moderados, agora você tem uma ferramenta que pode mapear com precisão as jornadas de seus usuários e as dificuldades que eles enfrentariam.
