Componentes inclusivos: resenhas de livros e recursos de acessibilidade
Publicados: 2022-03-10Terça-feira, 3 de dezembro, foi a data oficial de lançamento de Componentes Inclusivos , e a recepção foi extremamente positiva. O livro já é um recurso essencial para especialistas e desenvolvedores em acessibilidade.
Você me teve em "Inclusivo!"
À medida que o livro chega a escritórios, portas e encontros de acessibilidade em todo o mundo, aqui estão apenas algumas das menções que vimos até agora.

P.) Como construímos botões e menus suspensos acessíveis? Dicas de ferramentas, guias e notificações amigáveis ao teclado? Acordeões, controles deslizantes, tabelas de dados e modais inclusivos?
— zeldman (@zeldman) 4 de dezembro de 2019
A.) “Componentes Inclusivos”, de @heydonworks para @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Já se perguntou como tornar um botão de alternância acessível?
— Eva Ferreira (@evaferreira92) 3 de dezembro de 2019
Este livro tem não só a solução para esse problema, mas também! Frete grátis mundial
Sim sim sim, até envia para a Argentina gratuitamente https://t.co/yDaEulyOXT
Hoje sai o novo livro do @heydonworks Inclusive Components! Em um mundo onde muitos de nós estão construindo sistemas de design, colando sistemas de componentes JS e 97,8% dos sites têm problemas de acessibilidade, não consigo pensar em um tópico mais valioso para um livro.https://t.co/kYg5ArTY8E
— Dave Rupert (@davatron5000) 3 de dezembro de 2019
“Embora a conscientização sobre a acessibilidade na web tenha aumentado continuamente, o volume e os tipos de erros nas páginas iniciais sugerem que a conscientização por si só não é suficiente para garantir uma experiência na web altamente acessível para usuários com deficiências [...] orientação, exemplos e conhecimento necessários para ajudar os autores da web não apenas a considerar interfaces acessíveis, mas realmente implementá-las.”
— Jared Smith, Diretor Associado da WebAIM
“[...] uma abordagem prática para explicar como construir componentes de UI totalmente acessíveis com muitos exemplos. Compreender e adotar como construir interfaces acessíveis melhorará a qualidade do nosso trabalho, mas, mais importante, pode – às vezes drasticamente – melhorar a experiência de nossos usuários de várias maneiras.”
— Holger Bartel (Fonte)
Muitos de nós querem construir interfaces inclusivas, mas não sabem por onde começar. O livro de Heydon fornece um ponto de entrada: ele pega alguns dos padrões de interface mais comuns e mostra ao leitor como construí-los desde o início .
Os desenvolvedores podem se beneficiar dessa abordagem imediatamente, mas os profissionais e consultores de acessibilidade também obtêm um recurso valioso para trabalhar com clientes e equipes.
“Achei Heydon Pickering para mim um dos melhores comunicadores sobre acessibilidade digital. Ele traz clareza a questões complexas e é convincente sobre como e por que a acessibilidade é criticamente importante.”
— Sharron Rush, Diretora Executiva de Knowbility

A equipe de Sharron executa auditorias de acessibilidade para sites e aplicativos existentes e geralmente precisa ajudar os clientes a estabelecer novas abordagens de desenvolvimento.

“A equipe da Knowbility adora 'Componentes Inclusivos' e o recomenda para qualquer pessoa que construa com acessibilidade em mente.”
Por meio de instruções passo a passo e exemplos de codificação, o leitor vê rapidamente como os hábitos existentes podem mudar para se tornarem mais inclusivos .
Heydon também participou do Smashing Podcast na semana passada e resumiu o tema central do livro:
“A ideia era trazer acessibilidade aos sistemas de design, mas, ao mesmo tempo, pensar sistemicamente quando se trata de tentar abordar a acessibilidade.”
Caso você tenha perdido: Heydon Pickering no Smashing

- Sessão de TV ao vivo sensacional
Heydon apresenta algumas das técnicas em seu livro por meio de demonstrações ao vivo e perguntas e respostas; - Podcast sensacional
Heydon conversa com nosso próprio Drew McLellan sobre o livro e sobre acessibilidade em geral; - Lançamento de componentes inclusivos
Reações iniciais dos primeiros revisores e mais alguns detalhes sobre o livro; - Página do livro de componentes inclusivos
Detalhes sobre o livro e como obter sua própria cópia.
Baixe uma amostra grátis em PDF → (1,1 MB)
Uma biblioteca crescente para atender a uma necessidade crescente
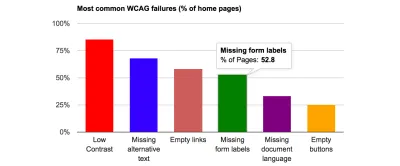
O WebAIM realizou uma análise de acessibilidade dos principais milhões de sites no início de 2019 - o WebAIM Million - e os resultados fizeram muitos desenvolvedores e equipes repensarem seu fluxo de trabalho. Acessibilidade e inclusão sempre foram importantes, mas ver todos os erros e inchaços explicados foi esclarecedor.

A demanda por recursos de acessibilidade continua a crescer à medida que mais empresas decidem criar sites, aplicativos e plataformas que funcionem para todos. Componentes Inclusivos é apenas um dos muitos recursos de acessibilidade que Heydon criou para ajudar a atender a essa demanda:
- “Padrões de Design Inclusivos” (Smashing, 2016)
- O site original do Inclusive Components (est. março de 2017)
- Artigos para Smashing Magazine e para A List Apart
O novo projeto de Heydon com Andy Bell, Every Layout, adota a mesma abordagem modular para CSS que a Inclusive Components faz para padrões de interface.
Para onde iremos em seguida?
A lista de recursos de acessibilidade do Smashing continua a crescer também. Além dos artigos e vídeos de acessibilidade que publicamos, a comunidade cita regularmente o livro Form Design Patterns de Adam Silver como uma referência valiosa para a construção de formulários inclusivos.
 Também temos alguns vídeos que você pode gostar de assistir e ouvir: Sara Soueidan deu uma palestra sobre Applied Accessibility e Marcy Sutton uma vez falou sobre Garbage Components gravado ao vivo na SmashingConf em Nova York em outubro passado. Temos certeza de que você os achará úteis!
Também temos alguns vídeos que você pode gostar de assistir e ouvir: Sara Soueidan deu uma palestra sobre Applied Accessibility e Marcy Sutton uma vez falou sobre Garbage Components gravado ao vivo na SmashingConf em Nova York em outubro passado. Temos certeza de que você os achará úteis!Adoramos defender uma web acessível, mas gostaríamos de saber: Que outros recursos de acessibilidade você gostaria de ver no futuro? Como podemos ajudar? Deixe-nos saber na seção de comentários abaixo.
