Em grande estilo: melhores editores de CSS para o seu projeto
Publicados: 2021-02-17CSS (ou Cascading Style Sheets) é uma forma popular de construir sites e lhe dá o poder de controlar todos os aspectos da aparência de um site. Embora o design por meio de HTML exija um ajuste em cada página .html individual para alterar o design, você pode ajustar a aparência geral do seu site com CSS em apenas um segundo.
Quanto aos editores de CSS, eles são criados para facilitar a edição de CSS. Ao fornecer interfaces funcionais, torna-se mais fácil usar CSS, bem como identificar erros que destroem seu site. Os editores CSS são criados para facilitar sua vida - então use-os!
Por que usar um editor de CSS
Suponha que você seja um desenvolvedor web: você gostaria de dar aos consumidores um site bonito, certo? Portanto, é importante ter um bom editor de CSS e HTML – essa é sua principal ferramenta.
Além disso, como a web ainda está evoluindo, todos os desenvolvedores da web precisam se manter atualizados sobre as ferramentas que usam, como estão desenvolvendo a web e assim por diante. Os editores de CSS e HTML os ajudam a realizar todas essas tarefas sob demanda.
Como escolher um editor CSS
Existem tantos bons editores de CSS gratuitos e de código aberto por aí que não faz sentido pagar por este produto. A comunidade de web design é aquela que se orgulha de comunicação, colaboração e compartilhamento - então mergulhe no fundo dessa cultura e escolha um editor de CSS de código aberto que lhe dê controle.
Depois de marcar a caixa que diz código aberto, há muitas outras coisas a serem consideradas. No nível mais alto, você terá uma visualização em tempo real de seu design e ferramentas que atendem a todos os padrões de acessibilidade contemporâneos. Alguns editores de CSS têm verificadores de erros embutidos - como a verificação ortográfica do seu CSS, essa ferramenta pode economizar muito tempo. Ao escolher seu editor de CSS, será útil ter uma noção do que você deseja obter do projeto e escolher um editor que atenda às suas demandas.
Principais editores de CSS por aí
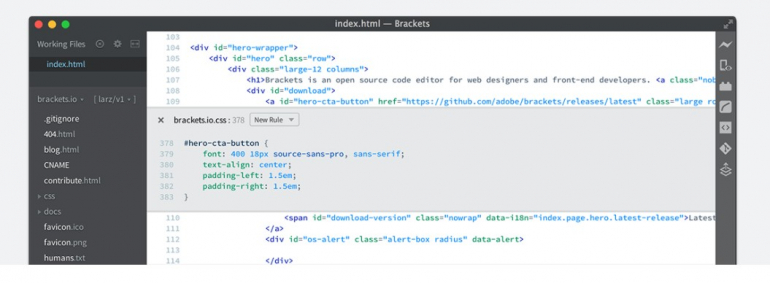
1. Suportes

Brackets é um editor CSS leve e de código aberto que não deixa seu sistema lento. Este editor foi construído pelos gigantes do software Adobe, mas ao contrário de outros produtos caros, como o Photoshop, é lançado em formato de código aberto e gratuito.
Brackets se destaca, pois apresenta uma visualização ao vivo de suas edições para que você possa ver como a aparência do seu site está mudando em tempo real. Para aqueles que são novos na utilização de CSS, isso é muito divertido para brincar e aprender os truques da linguagem de codificação, mas é igualmente valioso para os veteranos.
Disponível em mais de 30 idiomas diferentes, este é um editor de CSS funcional e simplificado que simplifica a criação de ótimos sites
O suporte funciona com:
- Linux Mint ou Ubuntu
- macOS 10.14 ou posterior
- Windows 7 ou posterior
2. Átomo

Atom é um editor de CSS extremamente popular e é amplamente promovido em toda a comunidade de CSS. Uma das razões pelas quais encontrou tanto sucesso é por causa da forma como facilita a colaboração em projetos, tornando-se uma ferramenta fantástica para uso da comunidade. A capacidade multiplataforma apresentada no Atom permite a colaboração em tempo real e agiliza o trabalho em equipe no desenvolvimento web.
Além disso, todos os recursos que você espera encontrar estão lá, incluindo suporte para uma variedade de linguagens de programação comuns e preenchimento automático para acelerar sua codificação. Tudo isso vem embalado em uma interface intuitiva. Simples.

Atom funciona em:
- Linux RedHat ou Ubuntu
- macOS 10.9 ou posterior
- Windows 7 ou posterior
3. Editar Komodo
Komodo Edit é construído por desenvolvedores de software ActiveState e é uma versão simplificada de seu software Komodo IDE que é empacotado em sua plataforma ActiveState. Por ser essencialmente uma versão gratuita de um produto pago, você naturalmente encontrará algumas limitações ao usá-lo, mas para quem procura um editor CSS sem frescuras, vale a pena dar uma olhada no Komodo Edit.
Komodo Edit funciona em:
- Ubuntu, Linux
- macOS 10.9 ou posterior
- Windows XP ou posterior
4. Bluefish

Bluefish foi originalmente construído no final dos anos 90 para facilitar a implementação de CSS, mas passou por algumas iterações desde então. No entanto, você ainda pode sentir algo sobre os primeiros dias da internet em seu design simplista. Isso não significa que falta poder, no entanto - a versão mais recente do Bluefish apresenta muitos dos sinos e assobios que você esperaria em um produto premium, como realce de sintaxe, preenchimento automático e suporte para uma variedade de outras linguagens de programação.
Graças à interface básica de biscoitos, o Bluefish é uma ótima ferramenta para quem não quer ficar atolado em recursos extras. Bluefish é um editor simples, mas na simplicidade encontra funcionalidade.
A Bluefish trabalha com:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware ou Ubuntu
- Mac OS
- OpenSolaris
- Windows XP ou posterior
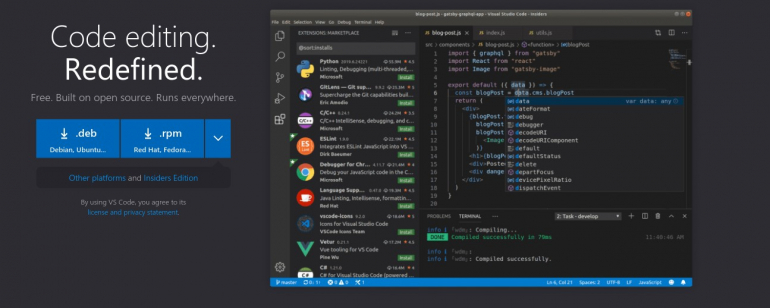
5. Editor CSS do Visual Studio Code

O VS Code é um dos editores favoritos entre os desenvolvedores experientes. Como seria de esperar de um editor de código usado no mais alto nível, ele vem repleto de recursos profissionais, desde sintaxe até o preenchimento automático com inteligência artificial de próximo nível. Com uma interface personalizável, você pode criar uma aparência que possibilite seu fluxo de trabalho e aproveite para descobrir o incrível UX interno.
Ao contrário de muitos editores de código, o VS Code apresenta uma função de depuração que pode evitar que você implemente código com bugs em seu site. Esse recurso por si só o destaca para os desenvolvedores. Há também uma próspera comunidade baseada em nossa plataforma, portanto, as respostas para quaisquer perguntas que você possa ter estão ao seu alcance.
O Visual Studio Code funciona com:
- Linux Debian, Fedora, RedHat, SUSE ou Ubuntu
- Mac OS
- Windows 7 ou posterior
Uma palavra sobre plataformas pagas
Embora pensemos que software livre e de código aberto é o caminho a seguir com editores de CSS - e com grandes players no mundo do software, da Adobe ao ActiveState, oferecê-los, grátis não significa barato. No entanto, existem muitos editores de CSS disponíveis para compra. Se você não encontrar suas necessidades atendidas nos editores listados acima, o Sublime Text e o Espresso são dois editores bem construídos que têm um preço.
Conclusão
Os editores de CSS agilizarão seu fluxo de trabalho, reduzindo erros e permitindo que você aproveite a beleza da codificação no fluxo. Esta lista de editores de CSS foi criada para tornar a criação de sites lindos mais fácil do que nunca. Qual é o seu editor CSS favorito?
