Acessibilidade: melhorando o UX para usuários daltônicos
Publicados: 2022-03-10De acordo com a Color Blind Awareness, 4,5% da população são daltônicos. Se o seu público é majoritariamente masculino, isso aumenta para 8%. Projetar para pessoas daltônicas pode ser facilmente esquecido porque a maioria dos designers não são daltônicos. Neste artigo, forneço 13 dicas para melhorar a experiência de pessoas daltônicas – algo que muitas vezes também pode beneficiar pessoas com visão normal.
O que é daltonismo?
Existem muitos tipos de daltonismo, mas se resume a não ver as cores claramente, confundir as cores ou não ser capaz de diferenciar entre certas cores.
Leitura adicional no SmashingMag:
- APIs de acessibilidade: uma chave para a acessibilidade na Web
- Observações sobre acessibilidade renderizada pelo cliente
- Tornando a acessibilidade mais simples, com Ally.js
- O poder subestimado da cor no design de aplicativos móveis
Esses problemas também podem ser exacerbados pelos ambientes em que as pessoas usam os sites. Isso pode incluir monitores de baixa qualidade, iluminação ruim, brilho de tela, pequenas telas móveis e ficar longe de uma enorme tela de televisão.
Confiar apenas na cor para legibilidade e acessibilidade torna um site difícil de usar, o que acaba afetando os leitores e as vendas.
Embora as dicas a seguir não sejam exaustivas, elas cobrem a maioria dos problemas que as pessoas daltônicas enfrentam ao usar sites.
1. Legibilidade do texto
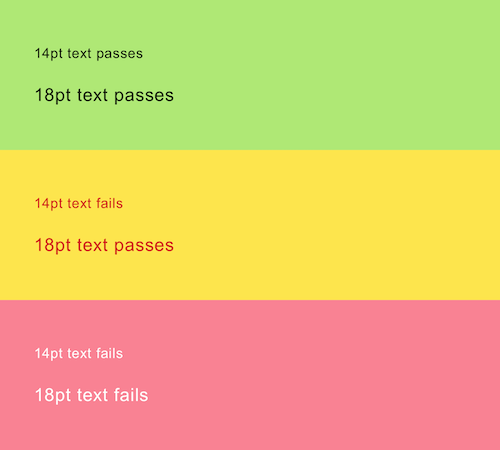
Para garantir que o texto seja legível, ele deve passar pelas diretrizes de acessibilidade com base na combinação de cor do texto, cor de fundo e tamanho do texto da seguinte forma:
“O WCAG 2.0 nível AA requer uma taxa de contraste de 4,5:1 para texto normal e 3:1 para texto grande (14 pontos e negrito ou maior, ou 18 pontos ou maior).” — Verificador de contraste de cores WebAim
Aqui estão alguns exemplos de combinações de cores e tamanhos que passam e não passam:

2. Texto sobreposto em imagens de fundo
O texto sobreposto em imagens é complicado porque algumas ou todas as imagens podem não ter contraste suficiente em relação ao texto.

Reduzir a opacidade do fundo aumenta o contraste, tornando o texto mais fácil de ler.

Como alternativa, você pode estilizar o próprio texto para ter uma cor sólida ou uma sombra projetada ou qualquer outra coisa que corresponda às diretrizes da sua marca.
3. Filtros de cores, seletores e amostras
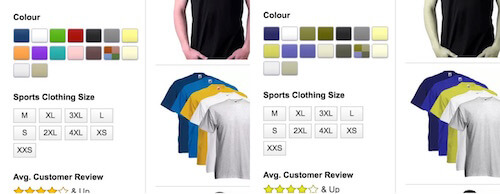
A captura de tela abaixo mostra o filtro de cores na Amazon visto por alguém com e sem protanopia (daltonismo vermelho-verde). Sem texto descritivo é impossível diferenciar entre muitas das opções disponíveis.

A Amazon mostra um texto descritivo quando o usuário passa o mouse, mas o foco não está disponível em dispositivos móveis.
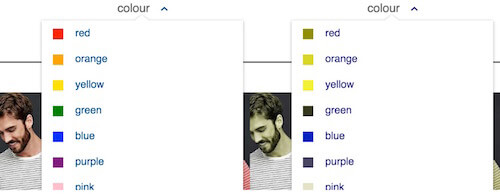
A Gap resolve esse problema adicionando um rótulo de texto ao lado de cada cor, conforme mostrado abaixo:

Isso também é benéfico para pessoas com visão normal. Por exemplo, preto e marinho são cores difíceis de diferenciar na tela. Um rótulo de texto elimina as suposições.
4. Fotografias sem descrições úteis
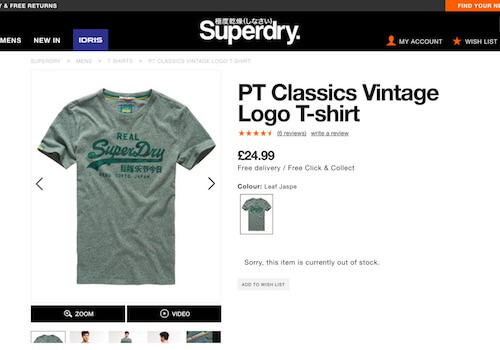
A captura de tela abaixo mostra uma camiseta SuperDry à venda em seu site. É descrito como “Leaf Jaspe”, que é ambíguo, pois as folhas podem vir em uma variedade de cores (verde, amarelo, marrom etc.).

Jaspe (ou melhor, “jaspe”) significa aleatoriamente mosqueado ou variegado, então usar isso além da cor específica seria útil: “Gray Green Leaf Jaspe”.
5. Reconhecimento de links
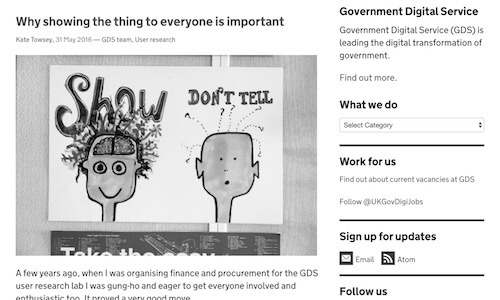
Os links devem ser fáceis de identificar sem depender da cor. A captura de tela abaixo simula a visão de alguém com acromatopsia (não consegue ver cores) visualizando o site do Serviço Digital do Governo do Reino Unido (GDS). Muitos dos links são difíceis de ver. Por exemplo, você notou que “Equipe GDS, Pesquisa de usuários” (localizado sob o título) são links?

Para encontrar um link, os usuários precisam passar o mouse com o mouse esperando que o cursor mude para um ponteiro. No celular, eles são deixados para tocar no texto esperando que ele faça uma solicitação de página.
Os links acima com ícones são mais fáceis de ver. Para aqueles sem, seria uma boa ideia adicionar um sublinhado, que é exatamente o que o GDS faz no corpo de seus artigos:


6. Combinações de cores
No mundo físico, você nem sempre pode controlar quais cores aparecem uma ao lado da outra: uma maçã vermelha pode ter caído e se aninhado em alguma grama verde. No entanto, podemos controlar as cores que usamos para projetar nosso site. As seguintes combinações de cores devem ser evitadas sempre que possível:
- verde/vermelho
- verde marrom
- azul/roxo
- azul esverdeado
- verde claro/amarelo
- azul acinzentado
- verde Cinza
- verde Preto

7. Marcadores de formulário
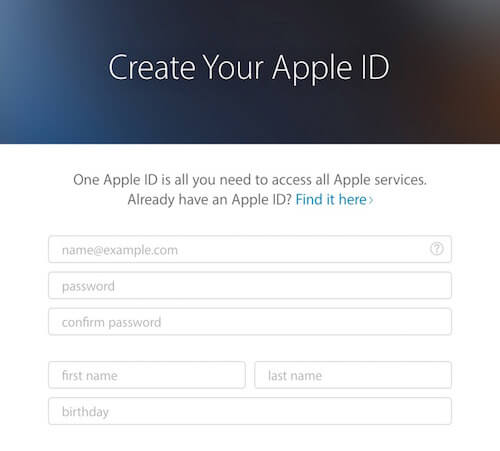
Usar um espaço reservado sem um rótulo é problemático porque o texto do espaço reservado geralmente não tem contraste suficiente. A Apple tem esse problema com seu formulário de registro, conforme mostrado abaixo:

Aumentar o contraste não é aconselhável porque será difícil dizer a diferença entre o texto do espaço reservado e a entrada do usuário.
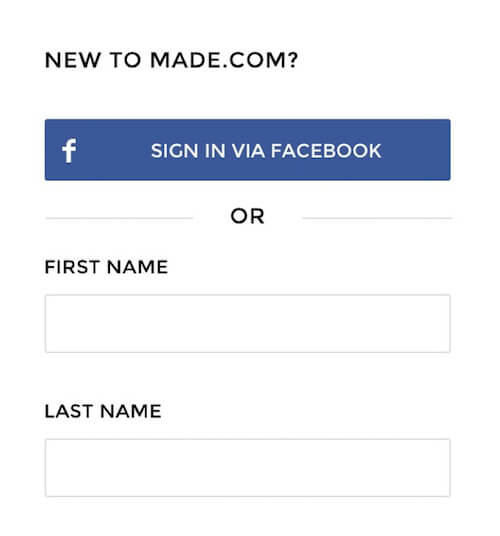
É melhor usar rótulos – uma boa prática de qualquer maneira – com contraste suficiente, que é exatamente o que Made.com faz conforme mostrado abaixo:

8. Botões Primários
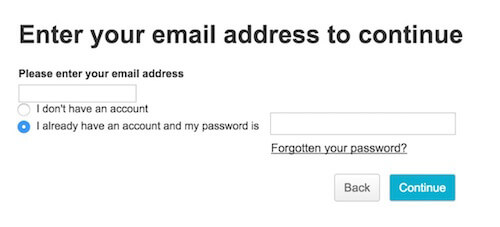
Muitas vezes, os botões primários usam apenas a cor para se apresentarem como tal, e o Argos faz exatamente isso em sua tela de login:

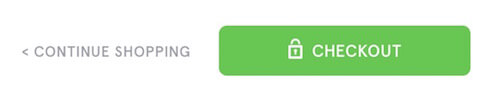
Em vez disso, considere usar tamanho, posicionamento, ousadia, contraste, bordas, ícones e qualquer outra coisa que ajude – dentro dos limites das diretrizes da sua marca. Como exemplo, Kidly usa tamanho, cor e iconografia:

9. Mensagens de Alerta
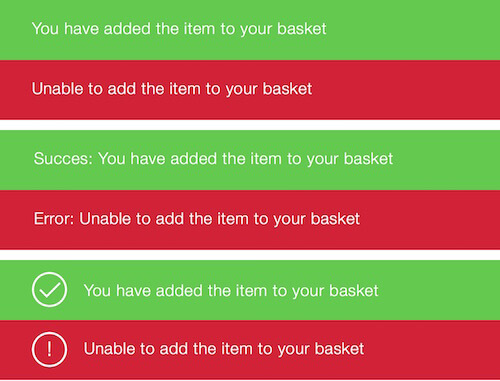
As mensagens de sucesso e erro geralmente são coloridas em verde e vermelho, respectivamente. A maioria das pessoas daltônicas não sofre de acromatismo e, portanto, naturalmente associa cores diferentes a mensagens diferentes. No entanto, usando um texto de prefixo como “Sucesso” ou, minha preferência, um ícone torna a leitura rápida e fácil, conforme mostrado abaixo:

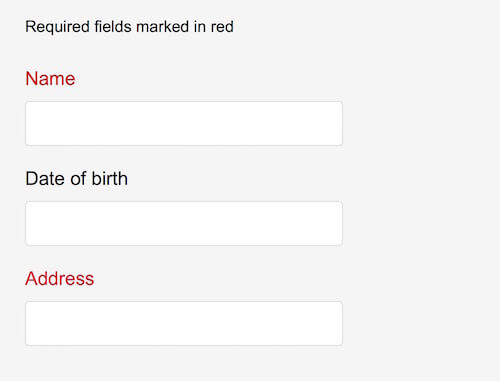
10. Campos obrigatórios do formulário
Denotar campos obrigatórios com cores é um problema porque algumas pessoas podem não conseguir ver as diferenças.

Em vez disso, você pode considerar:
- Marcando os campos obrigatórios com um asterisco.
- Melhor ainda, marcando os campos obrigatórios com “obrigatório”.
- Sempre que possível, remova completamente os campos opcionais.
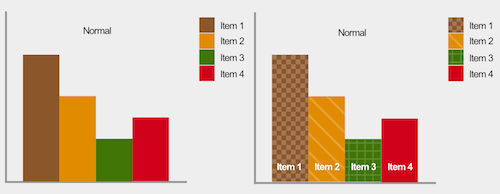
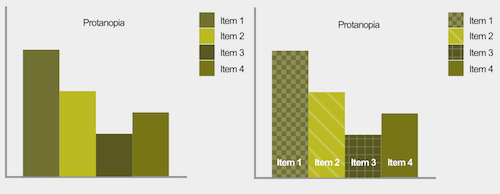
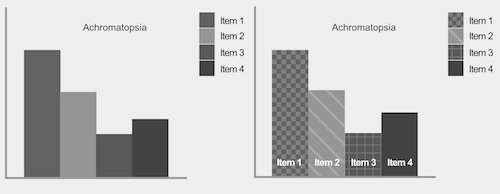
11. Gráficos
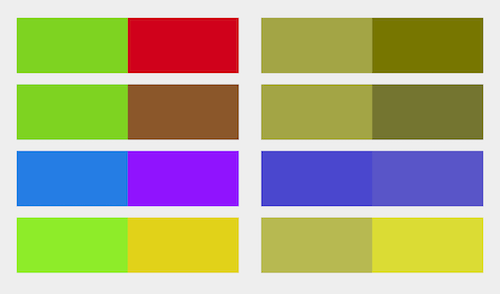
A cor é frequentemente usada para significar diferentes segmentos de um gráfico. A imagem abaixo demonstra como pessoas com visão diferente veriam isso. O gráfico compatível com daltônicos está à direita.



Usar padrões e, sempre que possível, colocar texto em cada segmento torna os gráficos fáceis de entender. Quando o texto não couber – como geralmente é o caso de um pequeno segmento de gráfico de pizza – usar uma chave será suficiente.
12. Zoom
Um recurso de acessibilidade que os navegadores possuem é permitir que alguém amplie o quanto precisar. Isso melhora a legibilidade – o que é especialmente útil em um dispositivo móvel.
Infelizmente, o zoom pode ser desabilitado usando o Viewport Meta Tag, o que é problemático. Por exemplo, o tamanho do texto pode ser muito pequeno para ler em relação ao contraste de cores, mas aumentar o zoom efetivamente aumenta o tamanho da fonte, facilitando a leitura. Portanto, não desative o zoom em seu site.
13. Tamanho Relativo da Fonte
Da mesma forma que o ponto anterior, os navegadores fornecem a capacidade de aumentar o tamanho do texto (em vez de ampliar a página inteira como um todo), para melhorar a legibilidade. No entanto, alguns navegadores desativam essa funcionalidade quando o tamanho da fonte é especificado em unidades absolutas, como pixels. O uso de uma unidade de tamanho de fonte relativa, como ems, garante que todos os navegadores tenham esse recurso.
Ferramentas
Existem muitas ferramentas disponíveis para ajudá-lo a projetar para pessoas daltônicas:
- Check My Colours: se você já possui um site, basta inserir uma URL e receber feedback do que precisa ser melhorado.
- Verificador de contraste de cores do WebAim: forneça duas cores para ver se elas passam nas diretrizes de acessibilidade.
- Quero ver como o daltônico: aplique filtros de daltonismo à sua página da Web diretamente no Chrome.
- Color Oracle: um simulador de daltonismo para Windows, Mac e Linux, mostrando o que as pessoas com deficiências comuns de visão de cores verão.
Conclusão
As dicas deste artigo não são exaustivas e não são necessariamente aplicáveis a todas as situações. No entanto, eles cobrem a maioria dos problemas que as pessoas daltônicas enfrentam ao usar sites.
É mais importante retirar os princípios, para que você possa integrá-los em seu próprio processo de design. Em última análise, os sites não devem apenas ter uma boa aparência – eles devem ser fáceis de usar para todos, incluindo pessoas daltônicas.
