Sugestões práticas para melhorar a usabilidade de páginas de destino com animação de slides
Publicados: 2022-03-10(Esta é uma postagem patrocinada.) Por muito tempo, a animação da interface do usuário foi uma reflexão tardia para os designers. Ainda hoje, muitos designers pensam na animação como algo que traz prazer, mas não necessariamente melhora a usabilidade. Se você compartilha desse ponto de vista, então este artigo é para você. Discutirei como a animação pode melhorar a experiência do usuário de páginas de destino e fornecerei os melhores exemplos de animação criada usando a estrutura do Apresentações.
A estrutura do Apresentações é uma ferramenta fácil de usar para criar sites. Ele permite que qualquer pessoa crie uma página de destino elegante em poucos minutos. Tudo o que você precisa fazer é escolher um design apropriado na lista de slides predefinidos.

A animação de quatro maneiras suporta a usabilidade de páginas de destino
O design da página de destino é mais do que apenas uma apresentação visual; é sobre interação. Os detalhes do design de interação fazem uma diferença fundamental em sites modernos. E os efeitos animados podem reforçar as interações. Para melhorar a usabilidade de uma landing page, uma animação deve ser um elemento funcional, não apenas decoração. Deve servir a um propósito funcional claro. Abaixo estão algumas maneiras comuns que a animação pode melhorar a usabilidade.
1. Crie uma narrativa
Todo designer é um contador de histórias. Quando criamos um site, estamos contando uma história para nossos visitantes. E é possível contar uma história muito mais envolvente usando animação.
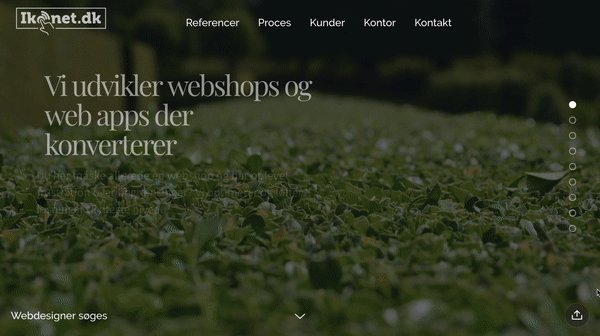
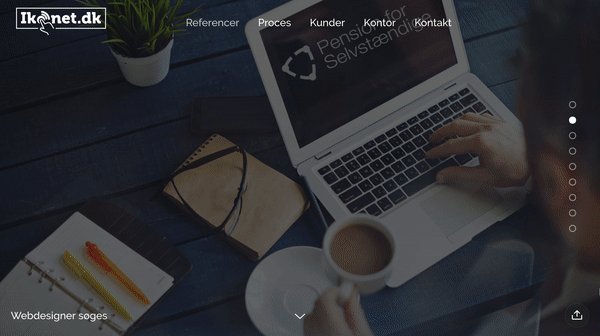
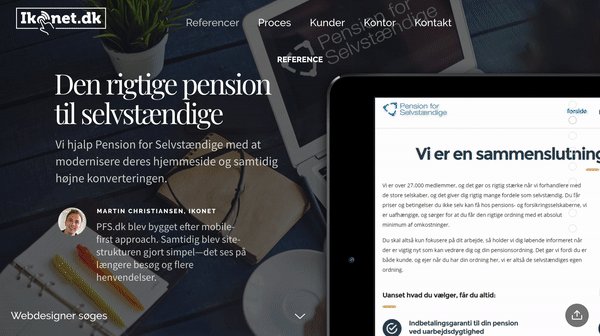
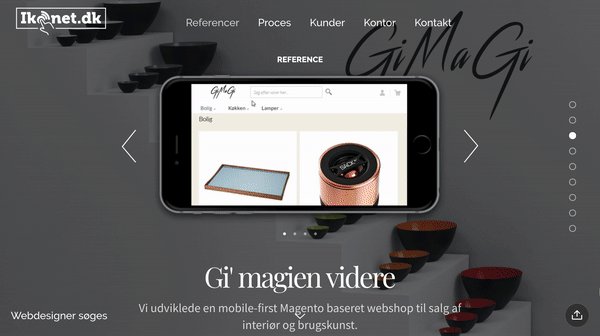
A animação pode ajudar a dar vida ao conteúdo. Um bom exemplo de tal animação pode ser encontrado no Ikonet. A animação mantém os usuários envolvidos enquanto rolam a página e aprendem sobre a empresa.

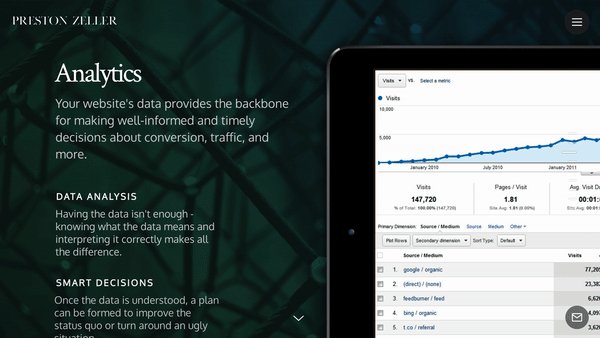
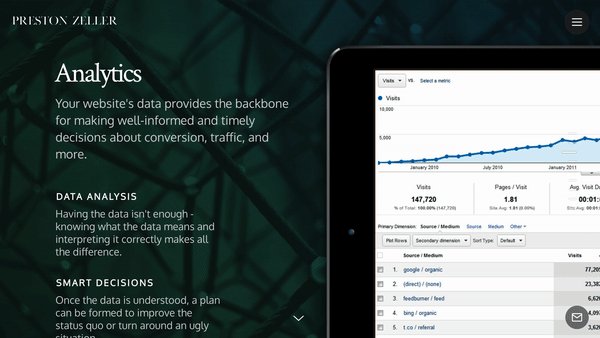
A animação também pode ser usada para chamar a atenção do visitante para algo que ele deve observar e agir. Por exemplo, se você tiver uma seção de texto importante ou uma chamada para ação, deslizar para dentro (em vez de apenas aparecer) pode ajudar os visitantes a entender onde devem se concentrar. Dê uma olhada no exemplo Preston Zeller abaixo. A forma como os elementos aparecem nas páginas direciona o foco do usuário para essas áreas. O melhor dessa animação é que ela chama a atenção para informações importantes sem atrapalhar.

2. Forneça comentários
A interação humano-computador é baseada em dois fundamentos: entrada do usuário e feedback do sistema. Todos os objetos interativos devem reagir à entrada do usuário com feedback visual ou de áudio apropriado.
Abaixo, você pode ver o efeito Caixa de seleção personalizada criado usando a estrutura do Apresentações. A sutil animação de salto que o usuário vê quando altera o estado da alternância reforça a sensação de interatividade.

Com o Apresentações, você pode criar belas animações de foco e incentivar os usuários a interagir com os objetos. Dê uma olhada no Berry Visual. Quando você passa o mouse em “Enviar mensagem” ou no menu de hambúrguer no canto superior direito, ocorre um belo efeito animado. Isso cria uma sensação de que esses elementos são interativos.

Buf Antwerp é outro excelente exemplo de como o feedback animado em foco pode melhorar a experiência do usuário. Quando os visitantes passam o mouse sobre um bloco, uma sobreposição semitransparente é exibida e o texto fornece informações adicionais sobre o item.

3. Crie relacionamentos
Um ótimo lugar para adicionar animação a uma landing page é em momentos de mudança. Com demasiada frequência, os momentos de mudança são abruptos &mdahs; por exemplo, quando os usuários clicam em um link, uma nova tela aparece de repente. Como as mudanças repentinas são difíceis para os usuários processarem, essas mudanças geralmente resultam em uma perda de contexto – o cérebro precisa escanear a nova página para entender como o novo contexto está conectado ao anterior.
Considere este exemplo de uma mudança abrupta:

Compare isso com o exemplo a seguir, no qual uma transição suave e animada guia o usuário para as diferentes partes da tela:

É claro que no segundo exemplo, a animação evita mudanças abruptas – ela preenche a lacuna e conecta dois estágios. Como resultado, os visitantes entendem que as duas etapas devem estar juntas. Este princípio se aplica igualmente quando você tem um relacionamento de pai para filho entre dois objetos:

Também se aplica quando você cria uma transição entre os estágios. As transições suaves entre os slides no exemplo abaixo criam uma sensação de sequência, em vez de separar partes não relacionadas da página.

4. Tornando as tarefas chatas divertidas
Pode ser difícil imaginar como introduzir elementos lúdicos nas experiências cotidianas. Mas adicionando um pouco de surpresa onde é mais inesperado, podemos transformar uma interação familiar em algo inesperado e, portanto, memorável.
Quando você visita a Exposição de Sala 3D da Tympanus, ela se parece com qualquer outro site de galeria que você já visitou antes. Mas sua impressão do site muda imediatamente quando você interage com uma página. Conforme você move o cursor, a página se move e esse efeito cria uma sensação de espaço 3D. Esse sentimento é reforçado quando você passa de uma página para outra; parece que você está viajando de uma sala para outra dentro de um espaço 3D.

Agora vamos falar de algo muito mais familiar do que efeitos 3D: formulários da web. Quem ama preencher formulários? Provavelmente ninguém. Ainda assim, preencher formulários é uma das tarefas mais comuns na web. E é possível transformar essa atividade monótona em um exercício divertido. Dê uma olhada no personagem Yeti de Darin Senneff, que é usado em um formulário. Quando o usuário começa a digitar sua senha, o mascote cobre os olhos. Esse efeito animado traz muito prazer quando você o vê pela primeira vez.

Por último, mas não menos importante, é possível tornar a experiência de rolagem não apenas mais interessante visualmente, mas também útil para os leitores. Abaixo está o Storytelling Map, uma jornada interativa na qual um caminho ao longo de um mapa é animado de acordo com o conteúdo que está sendo rolado na página. A ideia une o texto, os visuais e os locais; os visitantes lêem as informações e as visualizam no contexto do mapa).


Seis práticas recomendadas para animação da página de destino
Identificar os lugares onde a animação tem utilidade é apenas metade da história. Os designers também precisam implementar a animação corretamente. Nesta seção, descobriremos como animar como um profissional.
1. Não anime vários elementos de uma vez
Quando alguns objetos são animados simultaneamente, torna-se uma distração para os usuários. Como o cérebro e os olhos humanos são programados para prestar atenção a objetos em movimento, o foco do usuário pulará de um elemento para outro, e o cérebro precisará de tempo extra para descobrir o que acabou de acontecer (especialmente se o movimento acontecer muito rapidamente). Assim, é importante agendar as animações corretamente.
É vital entender o conceito de coreografia de transição: a sequência coordenada de movimentos que mantém o foco do visitante à medida que a interface muda. Minimize o número de elementos que se movem independentemente; apenas algumas coisas devem acontecer ao mesmo tempo (normalmente, não mais que duas ou três). Assim, se você deseja mover mais de três objetos, agrupe alguns objetos e transforme-os como uma única unidade, em vez de animá-los de forma independente.

O Slides oferece um excelente benefício para os web designers: evita que eles abusem do movimento no design. Cada efeito animado disponível no Apresentações foi cuidadosamente projetado para fornecer conteúdo da melhor maneira possível.
2. A animação não deve entrar em conflito com a personalidade da página de destino
Cada vez que você adiciona animação a um design, você introduz personalidade. Essa personalidade dependerá em grande parte do efeito animado que você escolher usar.
Quando as pessoas interagem com um produto, elas têm certas expectativas. Imagine projetar uma página de destino para um serviço bancário e você decidir usar uma animação saltitante para apresentar um formulário que coleta as informações pessoais do usuário. Muitos usuários hesitarão em fornecer seus detalhes porque o formulário conflita com suas expectativas.

A estrutura do Slides permite que você escolha entre 10 estilos animados, como Stack, Zen, Film, Cards e Zoom. Experimente diferentes efeitos e escolha o que for melhor para o seu caso.

3. Observe o tempo
Quando se trata de projetar animação, o tempo é tudo. O timing da sua animação pode significar a diferença entre uma interação boa e uma ruim. Ao trabalhar em animação, você geralmente gasta um terço do seu tempo encontrando os efeitos animados certos e os outros dois terços encontrando o tempo certo para tornar a animação suave.
Geralmente, mantenha a animação curta. A animação nunca deve atrapalhar a conclusão de uma tarefa pelo usuário, porque mesmo a animação mais bem executada seria realmente irritante se deixasse os usuários mais lentos. A velocidade ideal para uma animação de interface do usuário é entre 200 e 500 milissegundos. Uma animação que dura menos de 1 segundo é considerada instantânea, enquanto uma animação com mais de 5 segundos pode transmitir uma sensação de atraso.
Quando se trata de criar um efeito animado, um parâmetro tem um impacto direto em como a animação é percebida: easing ou função de tempo em termos de CSS. O easing ajuda os designers a tornar o movimento mais natural.
A estrutura do Slides permite que os web designers personalizem o easing. Você encontrará easing junto com outros efeitos na seção “Configurações de Efeitos”.

4. Pense na acessibilidade
A animação é uma faca de dois gumes. Ele pode melhorar a usabilidade para um grupo de usuários, enquanto causa problemas para outro grupo. O lançamento do iOS 7 pela Apple foi um exemplo recente deste último. O iOS 7 estava cheio de efeitos animados e, logo após seu lançamento, os usuários do iPhone relataram que as transições animadas os deixavam tontos.
Sua responsabilidade como designer é pensar em como as pessoas com distúrbios visuais irão interagir com seu design. Verifique as diretrizes do WCAG sobre animação e certifique-se de que seu design esteja alinhado com elas. Acompanhe se um usuário deseja minimizar a quantidade de animação ou movimento. Um recurso de mídia CSS especial, "prefere-reduced-motion", detecta se o usuário solicitou que o sistema minimize a quantidade de animação ou movimento usado. Quando está definido para "reduzir", é melhor minimizar a quantidade de movimento e animação (por exemplo, removendo todos os movimentos não essenciais).
Além disso, realize testes de usabilidade para verificar se todos os usuários, incluindo pessoas com distúrbios visuais, não terão nenhum problema ao interagir com seu design.
5. Protótipo e teste suas decisões de design
A animação é divertida de se jogar. É fácil exagerar e acabar com um design que sobrecarrega os usuários com muito movimento. Infelizmente, não há bala de prata para uma grande animação; é difícil definir critérios claros do que é “apenas o suficiente”. Esteja pronto para gastar tempo em prototipagem, teste e otimização de efeitos animados.
Aqui estão algumas dicas que vale a pena levar em consideração durante o teste:
- Teste em hardware diferente.
Muitos fatores de hardware podem afetar drasticamente o desempenho da animação: tamanho da tela, densidade da tela, desempenho da GPU, para citar apenas alguns. Como resultado, um usuário em uma tela de alta definição pode ter uma experiência completamente diferente de um usuário em uma tela mais antiga. Considere esses fatores ao projetar a animação para evitar gargalos de desempenho. Não culpe o hardware lento; otimize sua animação para funcionar bem em todos os tipos de dispositivos. - Teste no celular.
A maioria dos sites são criados e testados em um desktop; a experiência móvel e o desempenho da animação são muitas vezes tratados como uma reflexão tardia. A falta de testes em dispositivos móveis pode causar muitos problemas para usuários móveis, porque algumas técnicas animadas funcionam muito bem em computadores, mas não tão bem em dispositivos móveis. Para evitar uma experiência negativa, confirme se seu design funciona bem em computadores e dispositivos móveis. Teste no celular cedo e com frequência. - Assista a animação em uma velocidade lenta.
Pode ser difícil perceber problemas quando uma animação (especialmente uma complexa) é executada em velocidade máxima. Quando você desacelera a animação (digamos, em um décimo da velocidade), esses problemas se tornam evidentes. Você também pode gravar vídeos em câmera lenta de suas animações e mostrá-los a outras pessoas para obter outras perspectivas.
Com a estrutura do Apresentações, você pode criar um protótipo interativo de alta fidelidade em minutos. Você pode usar um editor WYSIWYG para criar efeitos animados, publicar o design e ver como ele funciona em dispositivos móveis e desktop.
6. A animação não deve ser uma reflexão tardia
Há uma razão pela qual tantos designers pensam na animação como um recurso desnecessário que sobrecarrega a interface do usuário e a torna mais complicada. Na maioria dos casos, isso é verdade quando os designers introduzem a animação no final do processo de design, como batom para o design – em outras palavras, animação pela animação. Movimentos aleatórios sem qualquer propósito não beneficiarão muito os visitantes e podem facilmente distrair e incomodar.
Para fazer uma animação significativa, reserve um tempo no início do projeto para pensar em áreas onde a animação se encaixaria naturalmente. Só assim a animação será natural ao fluxo do usuário.
Conclusão
Uma boa animação funcional torna uma página de destino não apenas mais atraente, mas também mais utilizável. Quando feita corretamente, a animação pode transformar uma landing page de uma sequência de seções em uma experiência cuidadosamente coreografada e memorável. A estrutura do Slides ajuda os web designers a usar a animação para se comunicar com clareza.
