Copie se puder: aprimorando suas habilidades de design de interface do usuário com copywork
Publicados: 2022-03-10O que está acontecendo aqui?
Estou falando de copywork. Copywork é uma técnica que escritores e pintores usam há séculos. É o processo de recriar um trabalho existente o mais próximo possível para melhorar a habilidade de alguém. No nosso caso, isso significa recriar um pixel de design de interface do usuário (UI) por pixel.
Leitura adicional no SmashingMag:
- Como transformar sua resolução de problemas e criatividade
- Usando o Sketch para Web Design Responsivo
- Noções básicas sobre direitos autorais e licenças
- A arte confusa do UX Sketch
Não é tão inútil quanto parece, eu prometo. O truque é escolher um design que seja melhor do que você é capaz atualmente. Ao copiar algo fora de sua casa do leme, você estará expandindo suas habilidades.
Então, se você quiser melhorar seu uso de cores, copie algo com alguns gradientes malucos ou uma paleta em negrito. Se você quiser melhorar a marca de luxo, copie um site proeminente com uma aparência elegante.
Obviamente, esta técnica não é ciência de foguetes. Na verdade, seria difícil pensar em um exercício mais mundano. Mas é a maneira mais eficaz que conheço para melhorar minhas habilidades de design de interface do usuário.

Mas estamos nos adiantando.
Escritores Copiando Escritores
Ouvi pela primeira vez sobre copywork no blog The Art of Manliness, onde Brett McKay conta uma longa história daqueles que usaram copywork para desenvolver sua habilidade de escrita.
- Jack London copiou trechos da escrita de Rudyard Kipling para adaptar a cadência e o fraseado de classe mundial de seu antepassado.
- Robert Louis Stevenson estudava meticulosamente trechos de textos que achava particularmente bonitos, depois os reproduzia palavra por palavra de memória.
- Benjamin Franklin seguiu uma variante de copywork, escrevendo notas sobre cada frase em uma redação e, alguns dias depois, tentando recriar a redação lendo suas anotações – e comparando os resultados.
A lista continua. Sei que Raymond Chandler, o famoso escritor de mistérios, usou uma técnica semelhante à de Benjamin Franklin, reescrevendo uma novela a partir de uma descrição detalhada e depois comparando a sua com a original para estudar o fluxo.
Na verdade, ele escreveu para o autor original mais tarde na vida, dizendo-lhe como o exercício era instrutivo. Preste atenção na análise dele:
Descobri que a parte mais complicada de sua técnica era a capacidade de superar situações, que beiravam o implausível, mas que na leitura pareciam bastante reais. Espero que entenda que quero dizer isso como um elogio. Eu nunca cheguei perto de fazer isso sozinho. Dumas tinha essa qualidade em grau muito forte. Também Dickens. É provavelmente o fundamento de todo trabalho rápido, porque o trabalho naturalmente rápido tem uma grande dose de improvisação, e fazer uma cena improvisada parecer inevitável é um grande truque.
Este não é um exercício rotineiro. Chandler é extremamente atencioso sobre as diferenças entre seu trabalho e o original e é bem versado nas sutilezas de estilo de muitos autores. Você pode falar isso articuladamente sobre design de interface do usuário? Se não, posso recomendar copywork?
Assim como um escritor copiando os grandes nomes antes dele absorve inconscientemente as escolhas mais ínfimas que esses autores fizeram – a escolha de palavras, fraseado, cadência e assim por diante – um designer fazendo copywork também absorve as escolhas mais sutis nos projetos que estudam – o espaçamento, layout, fontes , elementos decorativos. Nisso reside o seu poder.
Vamos dar uma olhada rápida em copywork em outra forma de arte, porém, uma com uma história notavelmente longa.
Pintando os velhos mestres
Se você vagou por um museu de arte, provavelmente já viu cópias em ação. Além da minha própria mesa, é o único lugar que eu vi.

Os pintores têm uma história ainda mais longa do que os escritores de copiar os mestres. Leonardo da Vinci desenvolveu sua arte (uma de suas artes, pelo menos) copiando seu professor, Andrea Del Verrocchio – uma prática comum entre os artistas aprendizes da Renascença. Da Vinci, na verdade, prescreveu a cópia como prática número uno para estudantes de arte:
O artista deve primeiro exercitar sua mão copiando desenhos da mão de um bom mestre.
Por quê? Porque copiar diretamente de um master fornece uma configuração controlada para treinar seu olho.
Quando você está pintando uma cena ao vivo, por outro lado, há muito com o que se preocupar – o modelo se moverá, o vento aumentará, o sol se porá. Até que seu cérebro possa pensar naturalmente em forma e cor, pintar no mundo real será difícil. Mas no estúdio, você pode levar todo o tempo necessário para absorver o básico.
Embora os designers de interface do usuário não modelem nada após uma cena natural da mesma maneira que os pintores, o copywork fornece uma maneira útil de eliminar variáveis e distrações enquanto aprimora sua habilidade.
Mas, embora já tenha sido um exercício fundamental de alguns dos maiores artistas do mundo, a cópia caiu em desuso. Hoje em dia, é visto como rotineiro, sem criatividade e cheirando a plágio.
Então, por que um designer de interface do usuário deve copiar para praticar?
É tudo sobre (recriar) os detalhes
A essência é esta: quando você recria um design, pixel por pixel, você é forçado a refazer todas as decisões que o designer original tomou. Qual fonte? Quão grande? Como as coisas estão dispostas? Quais imagens e fundo e decorações? Você mergulha nas pequenas decisões de design feitas por designers incríveis.
Você pode argumentar que estaria perdendo todas as escolhas que o designer considerou e o motivo pelo qual eles escolheram o que fizeram. Justo o suficiente - mas isso é perder o ponto. Feito corretamente, o copywork expõe você a decisões de design que você simplesmente não teria feito por conta própria.

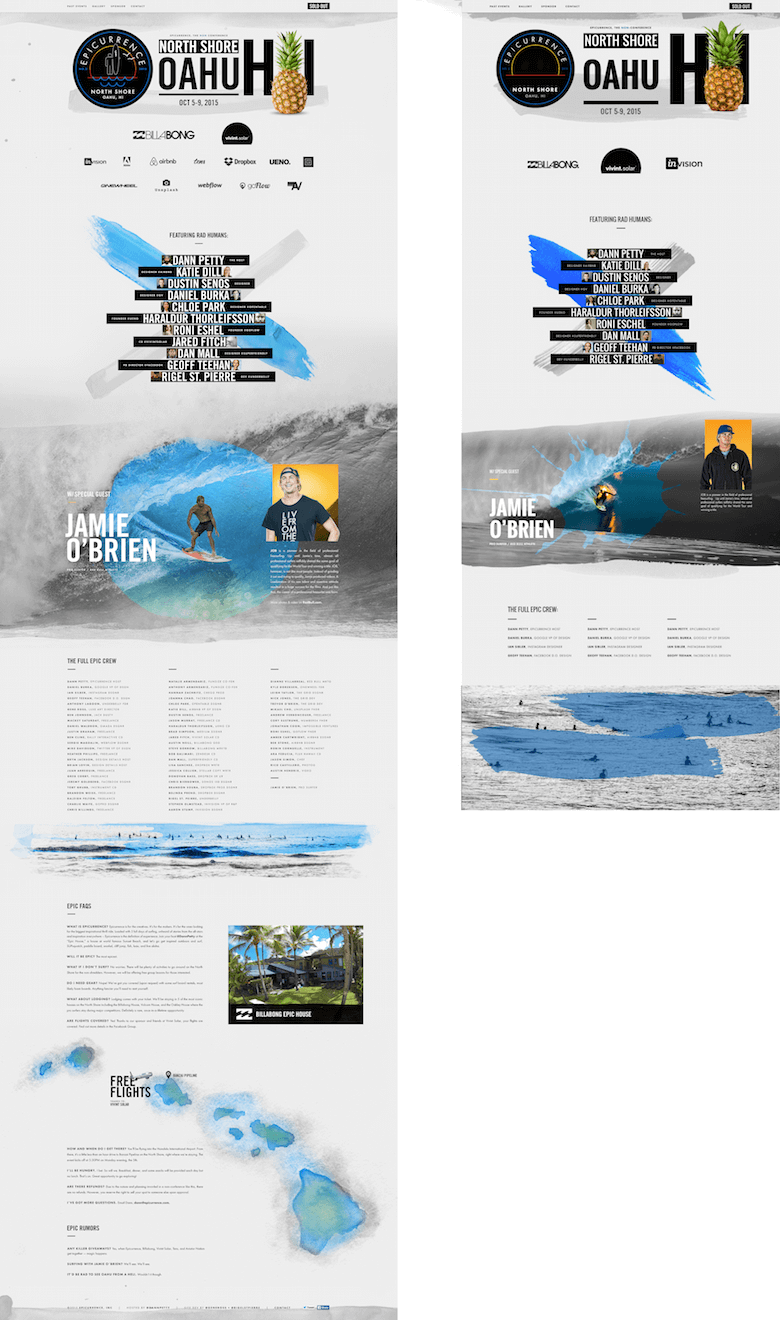
Vamos dar um exemplo. Uma das peças que mais expandiram o vocabulário que copiei é o maravilhoso site Epicurrence de Dann Petty. Eu internalizei três coisas apenas do cabeçalho:
- Tamanho de fonte insanamente grande . Minha cópia do original incluía as iniciais havaianas “HI” em fonte tamanho 365. Nunca em meus anos de trabalho profissional eu tinha pensado em fazer um texto tão grande. Ainda assim, ele o utiliza como elemento visual, alinhando-o com os demais elementos do cabeçalho, inclusive colocando uma imagem entre as letras. Muito legal.
- Traço de tinta como “sombra” Uma mancha de aquarela percorre a parte inferior do selo, o cabeçalho e o abacaxi. Está no local onde uma sombra pode estar, como se a sombra estivesse pintada na página. Uau - essa não é a maneira usual de fazer isso!
- Tipo maiúsculo com espaçamento entre letras generoso . Sem dúvida, esse texto em maiúsculas adiciona um forte elemento de alinhamento, e aumentar o espaçamento entre as letras é uma maneira clássica de adicionar um pouco de classe ao tipo, mas me vejo ficando autoconsciente sobre fazê-lo. Foi legal ver que todo o texto aqui está em maiúsculas e, basicamente, todo ele também modificou o espaçamento entre letras.
Agora, eu tinha visto o design de Dann Petty antes de decidir copiá-lo. Eu pensei: “Uau, isso parece ótimo”. E mesmo enquanto meus olhos passavam por cima do design, não é como se eu tivesse internalizado imediatamente todas as técnicas que ele usou. Somente quando o copiei, comecei a adotar conscientemente essas coisas no meu kit de ferramentas de interface do usuário.

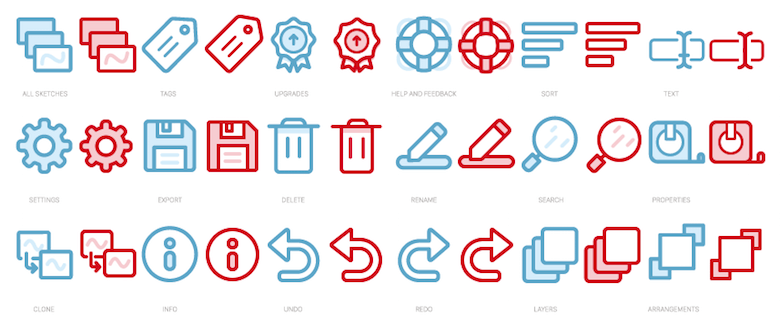
Aqui está outro exemplo, o ícone Skedio definido pelo mestre designer de ícones Vic Bell. (Seus originais estão em azul, meus copywork em vermelho.)
Este foi um exercício fascinante para mim, principalmente porque os ícones de Vic são um passo ou dois mais detalhados do que a maioria do que eu faço para os aplicativos em que trabalho. Ela acrescentou essa complexidade de duas maneiras sutis:
- Um segundo tom de azul mais claro . Compare a cor de preenchimento do ícone “Configurações” (linha 2, ícone 1) com a cor do contorno. A maioria dos ícones que desenhei são de uma cor apenas.
- Uma segunda largura de linha mais leve . Você pode vê-lo no “texto” do ícone “Tags” (linha 1, ícone 2) e na seta no ícone “Upgrades” (linha 1, ícone 3). Eu vivi pela regra de que a consistência é primordial no design de ícones, então ver o uso de Vic de linhas de destaque de 3 pixels em um conjunto de linhas principalmente de 4 pixels foi fascinante.
Mas a força do copywork não está apenas em ver esses detalhes em um nível superficial, mas também em se familiarizar intimamente com a forma como eles são usados em todo o design.

Vamos pegar a ideia do segundo tom mais claro. Uma coisa é decidir usar um segundo tom como cor de destaque. Aqui estão quatro maneiras pelas quais Vic usou o tom mais claro neste conjunto de ícones:
- Como uma sombra . A tampa da lixeira do ícone “Excluir” (linha 2, ícone 3) tem esse azul secundário em sua sombra. Você pode ver uma sombra semelhante, mas ainda mais sutil, abaixo do medalhão no ícone “Atualizações” (linha 1, ícone 3).
- Como um raio de luz . O tom mais claro é usado como reflexo da luz na lupa do ícone “Pesquisar” (linha 3, ícone 5).
- Para contraste de cores . Vic usa branco e azul claro como duas cores contrastantes no anel salva-vidas do ícone “Ajuda e feedback” (linha 1, ícone 4). Mesma história com o lápis no ícone “Renomear” abaixo dele (linha 2, ícone 4).
- Para contraste visual de peso . Este foi o mais sutil para mim. Observe como os cartões de fundo - mas não o cartão de primeiro plano - do ícone "Todos os esboços" (linha 1, ícone 1) e do ícone "Camadas" (linha 3, ícone 5) são azuis claros. O cartão de primeiro plano em ambos é branco, dando mais contraste com o resto do ícone. Se os cartões de fundo tivessem preenchimentos brancos, o contraste nítido entre suas bordas e preenchimentos teria distraído o olho - como está, o olho é direcionado diretamente para o cartão da frente.
Essas estratégias são mais detalhadas do que qualquer aula sobre ícones. São dicas e técnicas pontuais que vão direto da mente de um mestre para a sua, se você estiver disposto a se esforçar para fazer copywork.
Tudo bem, vamos cobrir mais um exemplo aqui.

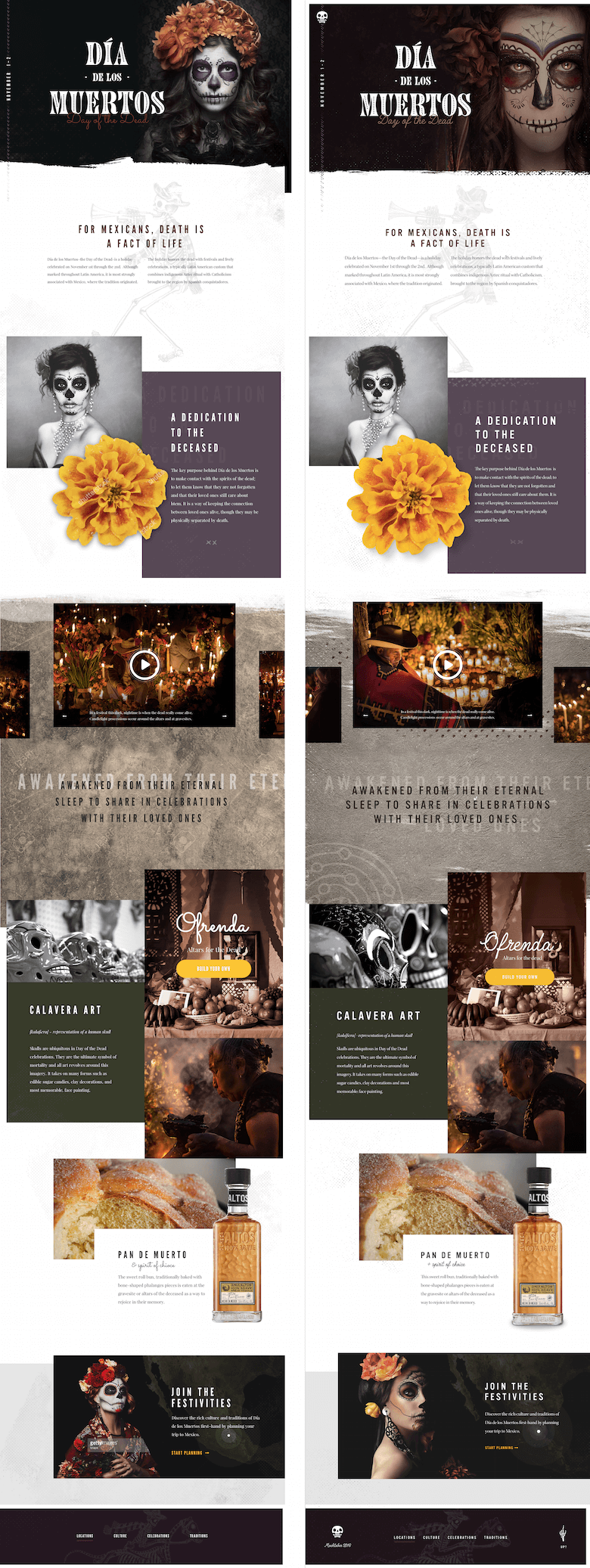
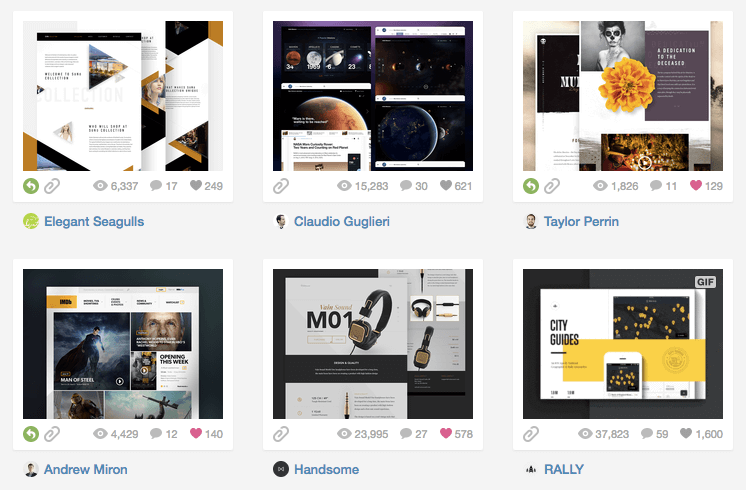
Eu vi o design Dia de los Muertos de Taylor Perrin não muito tempo atrás, e isso me surpreendeu. Ele faz um trabalho fantástico ao usar elementos com os quais tenho dificuldade, como belas fotografias, texturas ricas e layouts panorâmicos.
Muito disso se deve ao que passo meu tempo projetando – principalmente aplicativos de informação para empresas. O visual é limpo e simples, a marca sóbria.
Copiar a maquete do Dia de los Muertos de Taylor expandiu meu pensamento de design de várias maneiras:
- Um novo fluxo de trabalho. Sou um grande defensor do Sketch desde o primeiro dia e até ensino um curso de UI baseado no Sketch, mas há desvantagens em sua simplicidade. Ou seja, desde a mudança do Photoshop para o Sketch, meus reflexos de design tendem a ser retângulos planos. Neste exercício, texturizei quase todos os planos de fundo da página inteira e foi um ótimo lembrete de que uma passagem no Photoshop durante o processo de design me permite muito mais versatilidade de estilo do que simples retângulos coloridos.
- Fazendo os ativos decentes brilharem . Um dos primeiros recursos que tive que rastrear e reestilizar foi a ilustração do esqueleto tocando a trompa. Quando o encontrei online, fiquei desapontado. Na verdade, se eu estivesse projetando a maquete original e encontrasse essa ilustração, provavelmente a teria deixado de lado. No entanto, ficou ótimo na maquete de Perrin. Comparar a imagem original com sua maquete foi uma lição em todo o trabalho de limpeza que você pode fazer com ativos medíocres e em prever seu uso além de sua aparência imediata.
- Layouts de largura total . Embora tenha se tornado popular ter layouts panorâmicos abrangendo a largura da página, não importa o tamanho da tela, eu mesmo fiz muito pouco disso. Este exercício foi um grande reforço de confiança para este tipo de layout. À medida que copiava, tentava adivinhar certos detalhes (como o tamanho da fonte de uma determinada parte da cópia) e ver o que parecia certo; então, eu verifiquei e ajustei. Da próxima vez que eu fizer um layout com 1400 pixels de largura, não me sentirei estranho sobre os títulos terem 60 pixels.
Então, eu sou tão bom quanto Dann Petty ou Vic Bell ou Taylor Perrin agora? Receio que isso leve algum tempo – eles estão entre os melhores designers de interface do jogo. Mas é melhor você acreditar que todos os dias estou empurrando meu conjunto de habilidades e técnicas para incorporar seu know-how.
Perguntas comuns
Quando você faz copywork?
Eu começo muitas manhãs com 30 minutos de copywork. Isso tem dois benefícios:
- Isso me energiza para o dia porque estou aprendendo coisas novas assim que acordo.
- É uma atividade de despertar de baixo consumo de energia muito mais produtiva do que verificar e-mails ou mídias sociais. Algo precisa ser feito enquanto o café é preparado.
Apenas 30 minutos? E se você não terminar uma peça?
Então eu continuo indo no dia seguinte. E assim por diante.
O que devo copiar?
Copie algo que leve uma de suas habilidades além do nível atual . Copie algo que exiba uma técnica que você não aperfeiçoou.

Para ideias, adoro navegar pelo Dribbble. Eu mantenho um balde Dribbble de imagens de copywork - coisas que encontrei de outros designers que quero copiar (ou já tenho).
Também posso recomendar alguns designers que criaram seu próprio estilo e oferecem muito para aqueles que ainda estão aprendendo o básico:
- Jonathan Quentin usa cores e gradientes muito bem. Confira o trabalho dele para melhorar suas cores.
- Brijan Powell é o chefe na criação de designs elegantes e sofisticados, mas totalmente masculinos.
- Tubik Studio é fantástico em tudo brilhante, colorido e alegre.
Embora eu use o Dribbble para copywork (é uma ótima maneira de navegar rapidamente e salvar imagens de alta qualidade), os sites ao vivo também funcionam muito bem. Por exemplo, Blu Homes é o próximo da minha lista!
Se você é um designer profissional, aqui estão mais algumas ideias:
- Às vezes, copio os sites e aplicativos dos meus clientes se eles quiserem mais trabalho de interface do usuário nesse estilo.
- Às vezes, copio os sites e aplicativos de meus clientes em potencial, para que, desde a primeira conversa, tenha um conhecimento mais profundo de sua linguagem de design visual.
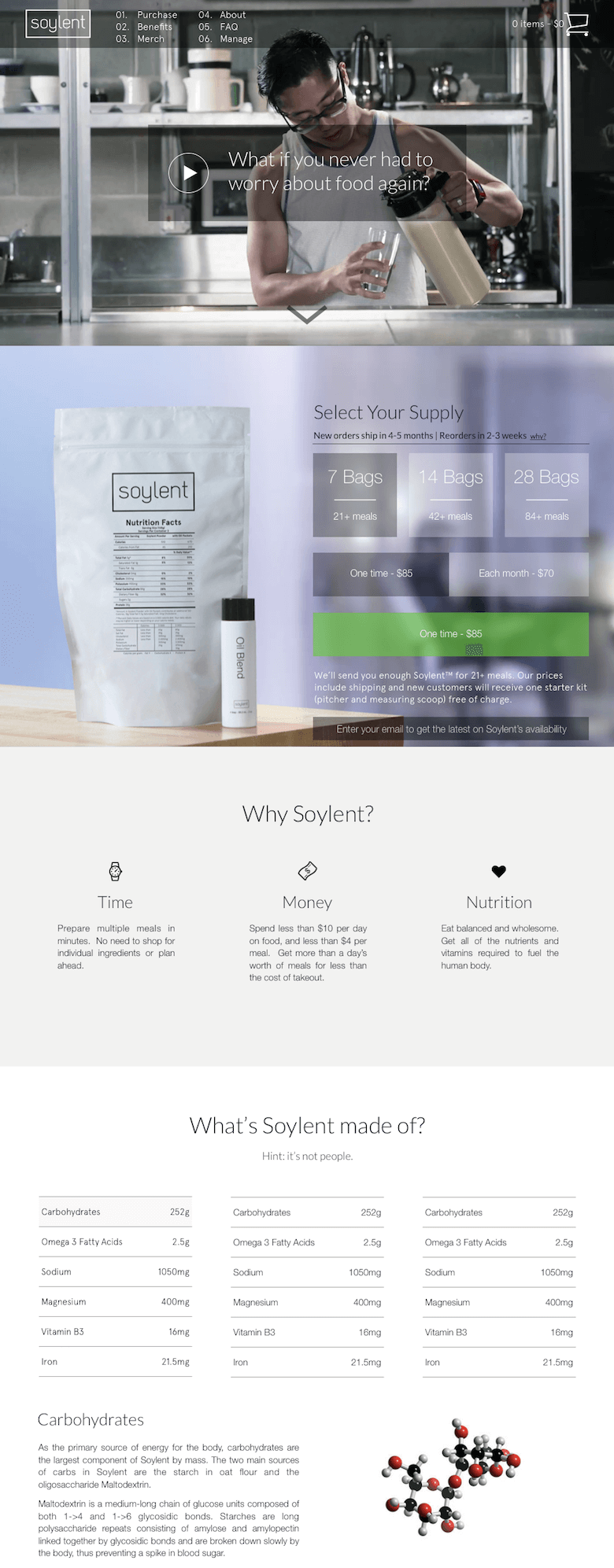
Por exemplo, fiz alguns trabalhos de design para a Soylent, a empresa de substituição de refeições. Assim que eles entraram em contato comigo, coloquei na minha lista de tarefas para reproduzir a página inicial deles. Eu queria poder falar fluentemente sobre como eles usavam cores, tipografia e imagens.

Devo copiar o original perfeitamente?
Acho que o copywork está sujeito a retornos decrescentes – então, não, você não precisa copiar perfeitamente. Mas (e isso é importante) você não pode copiá-lo pior do que o original. Você tem que conseguir algo que considere igual ou melhor, mesmo que os detalhes não estejam totalmente alinhados.
Você nem sempre terá acesso às mesmas fontes e recursos, portanto, pequenas diferenças são parciais para o curso. Descobri que Identifont e WhatTheFont são ótimos recursos para descobrir quais fontes são usadas em imagens.
Você copia várias imagens em série para melhorar uma certa habilidade?
Copiar cinco designs que demonstram excelência em, digamos, tipografia é uma ótima maneira de melhorar essa habilidade. No entanto, eu prefiro saltar ao redor para o que me chama a atenção. É um bom contrapeso para o que estou trabalhando no momento, e mantém as coisas interessantes.
Você copia em Sketch ou em HTML e CSS?
Eu copio no Sketch. Acho que CSS é um meio ruim para o pensamento visual, e copywork é um exercício visual. Escrevendo CSS, fico atolado pensando na maneira correta de posicionar cada pequeno elemento - que é exatamente o tipo de coisa para se preocupar se você quer ser um bom codificador CSS, mas uma distração terrível se você está tentando melhorar seu habilidade de design visual.
Posso colocar no meu portfólio?
Não faça isso. Portfólios são para mostrar seu próprio trabalho. Copywork é apenas um exercício para melhorar suas habilidades de design.
Isso não vai me fazer plagiar?
Não, mas aqui estão alguns ótimos conselhos do designer Sean McCabe sobre como evitar o plágio:
- Absorva toda a inspiração que quiser.
- Dorme nisso.
- Produza seu novo trabalho de memória.
Aliás, copiar da memória, em vez do original bem na sua frente, é uma variante de cópia que o torna muito menos propenso à reprodução exata. No entanto, eu recomendaria este exercício para copiadoras mais avançadas. Trabalhando às cegas, você tomará as decisões de baixo e alto nível sem orientação. Se você está tentando reproduzir algo acima do seu nível, há muito o que aprender com a cópia direta.
Há um consenso notável entre artistas e pessoas criativas de que a criatividade é fundamentalmente misturar o que já existe. Nada é totalmente original.
Poetas imaturos imitam; poetas maduros roubam; maus poetas desfiguram o que pegam, e bons poetas transformam isso em algo melhor, ou pelo menos em algo diferente. O bom poeta funde seu roubo a um todo de sentimento que é único, totalmente diferente daquele do qual foi arrancado; o mau poeta a joga em algo que não tem coesão.– TS Eliot
Eu queria ouvir música que ainda não tinha acontecido, juntando coisas que sugerissem uma coisa nova que ainda não existia. – Brian Eno
Toda escrita é de fato cut-ups. Uma colagem de palavras lidas ouvidas. O quê mais? – William S. Burroughs
Copywork permite que você pegue inspiração e remixe em seu próprio estilo. Uma olhada casual em um ótimo novo design revelaria apenas o nível superficial de técnica e estilo, mas com copywork, você pode ir fundo e realmente expandir suas habilidades.
Copywork é realmente para mim?
A menos que você seja conhecido em todo o mundo por seu estilo inimitável, então sim, você provavelmente se beneficiaria dele.
Isso cobre as perguntas mais frequentes que recebo sobre copywork. É uma prática simples, mas que paga dividendos. Se você copia consistentemente peças que o impressionam ou estão acima do seu nível, então você vai pegar um punhado – se não dezenas – de técnicas e táticas que você pode aplicar em tudo o que estiver trabalhando. O resto do mundo da arte vem fazendo isso há séculos; é hora dos designers se atualizarem.
Então, da próxima vez que você quiser expandir seu vocabulário visual, abra um ótimo design (para começar, você pode procurar inspiração no meu balde de copywork Dribbble), colocar uma boa música e começar a produzir os pixels.
