Melhore seus designs com os princípios de similaridade e proximidade (Parte 1)
Publicados: 2022-03-10O processo perceptivo nos permite perceber o mundo através de nossos sentidos de visão, olfato, audição, paladar e tato. Em particular, nosso sistema visual processa grandes quantidades de informações em seu ambiente. Em vez de perceber os elementos separadamente, nosso cérebro organiza padrões, objetos e formas em formas inteiras que podemos entender.
Os princípios de agrupamento gestáltico da percepção visual descrevem essa organização como um conjunto de princípios que explicam como percebemos e organizamos essa enorme quantidade de estímulos visuais. Os princípios da gestalt – similaridade, proximidade, fechamento, figura-fundo, continuidade e destino comum – são uma ferramenta popular usada por designers para organizar visualmente informações. Como designer visual, e agora designer de interação, aplico esses princípios regularmente para criar relacionamentos e diferenças entre elementos em meus designs. Entender como esses princípios funcionam e como usá-los em seus projetos produz um trabalho mais forte e envolvente.
Você está pronto para melhorar seus projetos? Vamos começar cavando a semelhança.
Similaridade
O princípio da gestalt de similaridade diz que elementos que são semelhantes são percebidos como mais relacionados do que elementos que são diferentes. A similaridade nos ajuda a organizar objetos por sua relação com outros objetos dentro de um grupo e pode ser afetada pelos atributos de cor, tamanho, forma e orientação.
Usando cores para atribuir relacionamentos
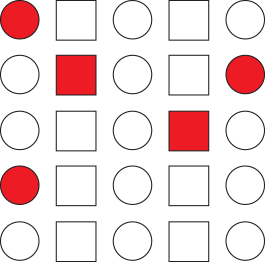
A semelhança é particularmente afetada pela cor. No exemplo abaixo, observe como as formas coloridas têm um forte efeito na atribuição de um agrupamento ou relação, mesmo quando diferentes formas são incluídas.

Usando o tamanho para atribuir relacionamentos
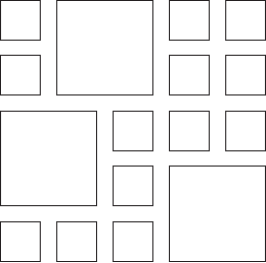
O tamanho é outra ferramenta útil que podemos usar para criar similaridade. No exemplo abaixo, a semelhança de tamanho faz com que as formas maiores se destaquem e formem um grupo, mesmo que todas as formas sejam iguais.

Usando a forma para atribuir relacionamentos
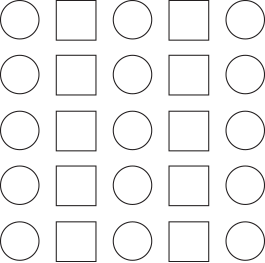
A forma é útil no agrupamento por semelhança, mas tem o efeito de agrupamento mais fraco quando comparado à cor e ao tamanho. No exemplo visto aqui, a forma nos faz interpretar os elementos como colunas de círculos e quadrados, em oposição a linhas de círculos e quadrados alternados.

Usando orientação para atribuir relacionamentos
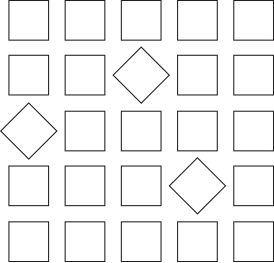
A orientação também pode ser usada para agrupar por similaridade. Ao girar alguns dos quadrados deste grupo em 45 graus, é feito um agrupamento separado que é percebido como relacionado. Eles quase parecem estar se movendo juntos em uma direção semelhante em comparação com as formas ao seu redor. Na verdade, isso toca no princípio da gestalt do destino comum, um princípio que abordaremos em um artigo futuro. Mas sinta-se à vontade para ir em frente e pesquisar no Google (depois de ler este artigo, é claro!). É um princípio fascinante que acontece com frequência ao seu redor.

Mais sobre cores
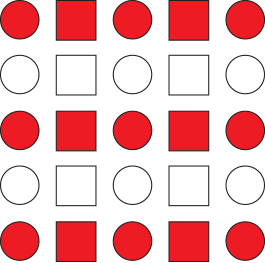
Como mencionado anteriormente, a semelhança é particularmente afetada pela cor e pode substituir outros atributos. Por exemplo, podemos substituir o exemplo de semelhança na forma adicionando cor. Agora percebemos linhas alternadas de formas vermelhas e brancas em oposição a colunas de círculos e quadrados. De uma chance. Tente ver as colunas de círculos e quadrados. Possível, mas muito difícil agora, não é?

Além disso, a cor pode substituir o tamanho. Quando adicionamos cor ao exemplo de semelhança de tamanho, criamos dois agrupamentos separados um do outro. Agora percebemos os grandes quadrados vermelhos como um grupo e o único grande quadrado branco como um grupo separado, não relacionado (e solitário).

Esses dois exemplos ilustram o quão poderosa a cor pode ser na atribuição de relacionamentos entre elementos. Tente usar cores em seu trabalho para diferenciar elementos e você ficará surpreso com o quanto seus agrupamentos são mais fortes.
Semelhança na prática
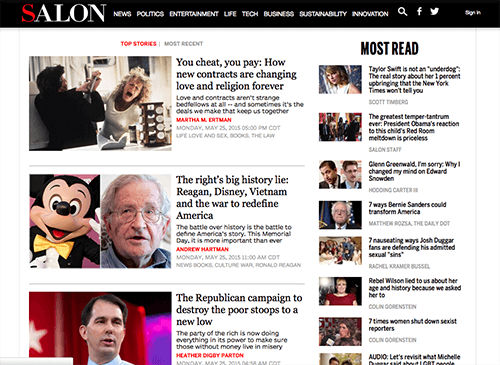
Quando estamos projetando, podemos usar a similaridade para transmitir organização e associações, mostrando quais elementos estão relacionados ou não entre si. Por exemplo, as duas seções mostradas no site do Salon abaixo são agrupadas por seus tamanhos relativos. Percebemos claramente dois grupos separados, com as principais matérias à esquerda e a maioria lida à direita. Embora ambas as seções forneçam a mesma função - exibir artigos para leitura - o agrupamento por tamanho atribui mais destaque ao agrupamento à esquerda, o que permite que o Salon direcione a atenção para suas principais matérias.

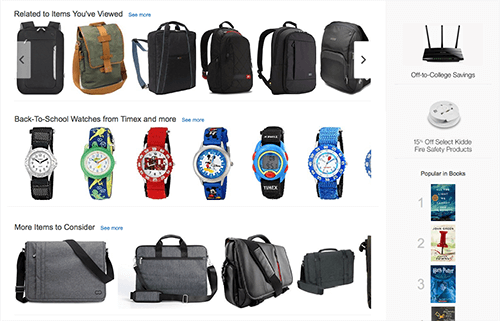
Em contraste, a falta de diferenças de tamanho neste exemplo da Amazon não atribui nenhuma importância particular a nenhuma seção. Apesar disso, a similaridade ainda é alcançada através do uso de repetição de tamanho e forma semelhantes, fazendo com que percebamos fileiras de itens.

Uso de cores semelhantes
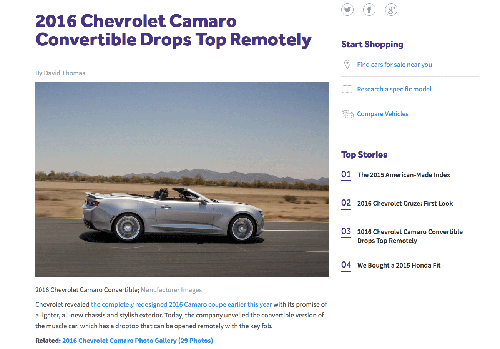
Sabemos que a cor é um forte indicador de similaridade, ajudando a organizar e tornar o conteúdo compreensível. Neste exemplo de Cars.com, o uso de cores semelhantes nos ajuda a diferenciar o que é um título, uma cópia do corpo e um texto de link. (Divulgação completa: trabalho na Cars.com como designer de interação.) Ao usar cores distintas para cada um desses elementos, esperamos que eles funcionem de maneira semelhante e, no caso do texto do link azul, se comportem da mesma forma.


Proximidade
O princípio gestáltico da proximidade diz que os elementos que estão mais próximos são percebidos como mais relacionados do que os elementos que estão mais distantes. Assim como a similaridade, a proximidade nos ajuda a organizar os objetos por sua relação com outros objetos. A proximidade é o princípio mais forte para indicar a relação de objetos, ajudando-nos a entender e organizar as informações de forma mais rápida e eficiente.
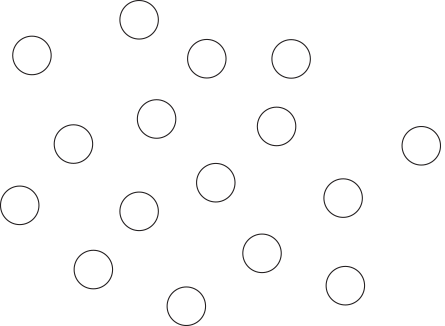
Os exemplos de círculos abaixo mostram como a proximidade pode ser usada para nos ajudar a perceber os objetos como relacionados. Como vemos aqui, os círculos estão espalhados, não exibindo nenhuma relação, sendo cada um percebido como um objeto separado.

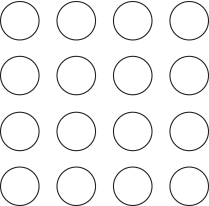
No entanto, quando os círculos são puxados para uma proximidade espacial próxima um do outro, eles recebem uma relação e não são mais percebidos como objetos separados.

Espaço em branco
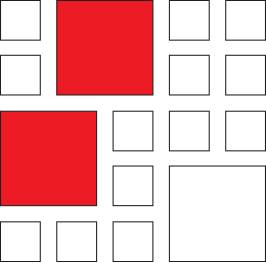
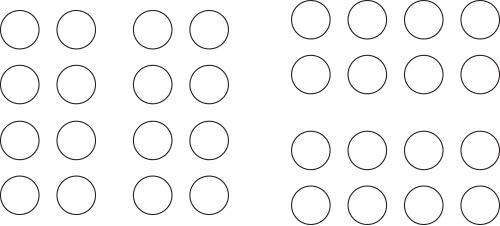
O espaço em branco é uma ferramenta inestimável para criar proximidade. Pegar o mesmo grupo de círculos e adicionar espaços em branco nos ajuda a perceber as coisas de forma diferente. Agora, à esquerda, a proximidade das formas faz com que percebamos os dois grupos como colunas, cada uma com seu próprio grupo. À direita, a proximidade das formas faz com que percebamos os dois grupos como fileiras, novamente cada um com seu próprio grupo. Use espaços em branco em seus designs para fortalecer os agrupamentos e diferenciá-los de outros elementos.

O poder da proximidade
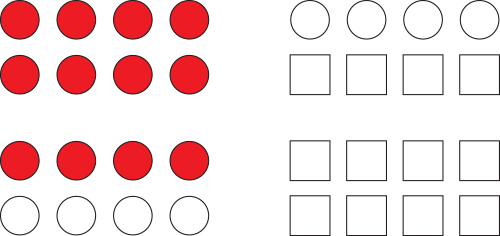
A proximidade é forte o suficiente para dominar outros elementos de variação. Observe como a proximidade ainda prevalece mesmo quando outros atributos, como cor e forma, são adicionados. Por mais que tentem, a cor e a forma não superam a proximidade aqui e cada agrupamento ainda é percebido como um elemento separado.

Proximidade na prática
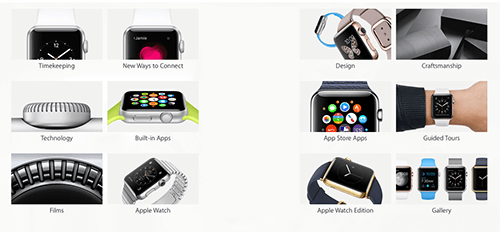
Quando estamos organizando informações em nossos projetos, podemos usar a proximidade para criar relacionamentos entre os elementos para auxiliar na compreensão das informações apresentadas. Por exemplo, ao agrupar essas imagens da Apple Store nas proximidades, atribuímos um relacionamento a todo o grupo. Nós os percebemos como relacionados e esperamos que o conteúdo seja semelhante.

No entanto, quando removemos a coluna central, de repente percebemos dois grupos separados e temos uma expectativa de conteúdo diferente entre eles.

Combinando Proximidade e Similaridade
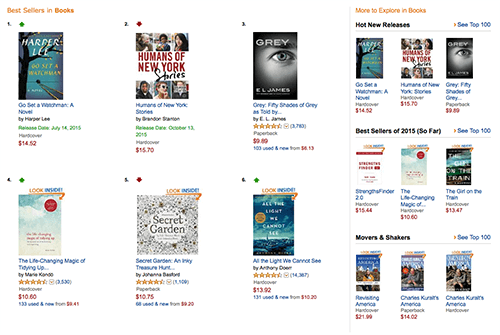
O agrupamento por proximidade também pode ser combinado com similaridade para criar relacionamentos mais fortes. Visto neste exemplo da Amazon, o agrupamento por proximidade e semelhança de tamanho nos faz perceber dois agrupamentos separados e atribui mais destaque ao grupo da esquerda.

Proximidade e hierarquia
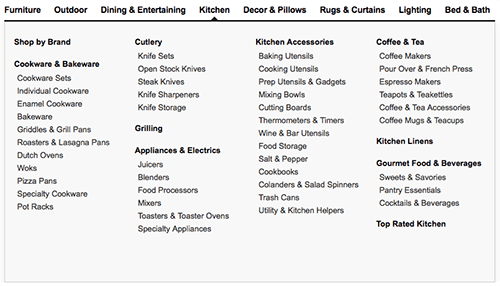
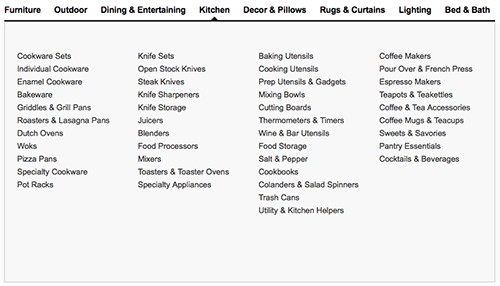
A proximidade é excelente para organizar elementos hierárquicos. Neste exemplo da Crate & Barrel, as opções são agrupadas sob títulos comuns, criando relacionamentos, o que facilita muito a digitalização e a localização de informações.

Quando os títulos são removidos e as opções são agrupadas sem proximidade, perdemos as relações que foram criadas e fica muito mais difícil digitalizar e encontrar rapidamente as informações desejadas. Tente você mesmo. Vá em frente e veja a rapidez com que você pode encontrar canecas de café no agrupamento com títulos versus o agrupamento sem títulos. Um pouco mais difícil pular rapidamente para ele, não é?

Conclusão
Entender como usar a similaridade e a proximidade para afetar as relações entre os elementos do seu trabalho ajudará você a criar designs que facilitam a organização e melhoram a usabilidade do seu trabalho. Use similaridade e proximidade para criar relacionamentos e diferenças entre elementos em seus projetos. Experimente o uso de espaço em branco, cor, tamanho, forma e orientação de elementos e misture os dois princípios para produzir relacionamentos muito fortes e envolventes.
Na próxima parte desta série, examinaremos o encerramento e a figura-fundo, e exploraremos como esses dois princípios da gestalt usam o espaço positivo e negativo para criar relacionamentos simples, mas poderosos.
Recursos e boas leituras
- Princípios da Gestalt na Scholarpedia.
- “Leis de Organização em Formas Perceptivas”: Texto do artigo seminal de Max Wertheimer de 1923.
- Princípios Universais de Design Revisados e atualizados: 125 maneiras de melhorar a usabilidade, influenciar a percepção, aumentar o apelo, tomar melhores decisões de design e ensinar através do design, por William Lidwell, Kritina Holden e Jill Butler. Rockport Pub, 2010.
- Visualização da Informação: Percepção para o Design, de Colin Ware. Elsevier, 2012.
Leitura relacionada no SmashingMag:
- Princípios de Design: Percepção Visual e os Princípios da Gestalt
- Conectando e separando elementos por contraste e semelhança
- Equilíbrio Composicional, Simetria e Assimetria
- Como melhorar seu fluxo de trabalho de e-mail com design modular
- Melhorando a experiência do usuário com recursos em tempo real
