Implicações do WordPress juntando-se ao protocolo Block
Publicados: 2022-03-10Matt Mullenweg (criador do WordPress) manifestou interesse em que o editor do WordPress esteja em conformidade com o Block Protocol, uma especificação lançada recentemente que visa que os “blocos” sejam portáteis entre aplicativos.
Quando soube do interesse de Matt, fiquei bastante emocionado, pois tal desenvolvimento poderia produzir várias consequências positivas para o WordPress e outros atores também. Minha empolgação vem do que aconteceu com o GraphQL, onde o lançamento de servidores, clientes e ferramentas aderentes a uma especificação comum produziu um rico ecossistema; e do meu próprio desenvolvimento de um plugin que poderia suportar novos recursos através do protocolo.
Neste artigo, analisarei esses e vários outros resultados potenciais. Mas antes de fazer isso, vamos explorar o contexto da história: o que é um bloco, o que o Block Protocol visa alcançar e como tudo se conecta ao WordPress.
O que é um bloco?
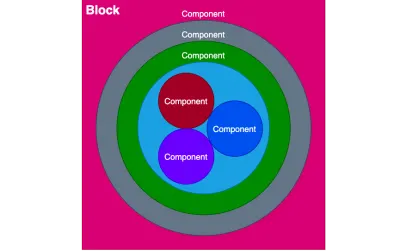
Ao trabalhar com bibliotecas baseadas em JavaScript, como React ou Vue, trabalhamos com “componentes” que são pedaços de código (geralmente compostos por HTML, estilos CSS e JavaScript) agrupados. Um componente renderiza um layout definido ou produz uma funcionalidade específica, como um carrossel de imagens, um calendário de eventos ou um cabeçalho simples. Para renderizar conteúdo, o componente pode buscar dados do servidor por meio de uma chamada de API ou ter os dados fornecidos por meio de props por algum componente ancestral que o envolve. Ao ter seus dados injetados, o componente torna-se reutilizável, capaz de produzir diferentes resultados para diferentes contextos ou aplicações.
Um “bloco” também é um componente, mas é de alto nível, afirmando um propósito definitivo e definindo os requisitos para produzir o layout ou a funcionalidade desejada. É o componente mais externo da hierarquia de componentes que envolvem uns aos outros, portanto, tem uma visão panorâmica deles.

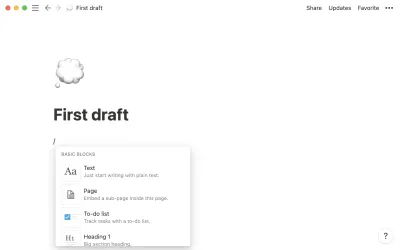
Podemos brincar com componentes ao usar o Notion, onde cada ação (seja escrever texto, adicionar uma lista de marcadores, criar tabelas ou qualquer outra coisa) é realizada inserindo um ou outro bloco:

Um bloco é um conceito, não uma tecnologia. Ele pode ser implementado em qualquer linguagem: não apenas JavaScript para alimentar clientes, mas também uma linguagem do lado do servidor para renderizar um layout. Blocos não devem ser confundidos com componentes web, que são uma coleção de tecnologias para produzir componentes. Eles também não são mutuamente exclusivos — podemos usar componentes da web para criar um bloco.
Fazendo uma analogia com o mundo ágil: se um MVP, ou Minimum Viable Product, é o menor trabalho para lançar e comercializar um projeto comercial, poderíamos pensar no bloco como um MUC, ou Minimum Usable Component, como uma unidade básica de trabalho que dá coerência e personalidade a uma aplicação.
O que é o protocolo de bloco?
Os componentes são bastante reutilizáveis. Por exemplo, pesquisar por “componente de reação” no npm produzirá muitas bibliotecas oferecendo componentes que podemos importar imediatamente para nossos aplicativos React.
Os blocos, no entanto, são uma história diferente, porque são projetados principalmente para alguma aplicação específica. Embora o bloco deva fornecer os meios para interagir com ele (como oferecer uma API para inicializá-lo e renderizá-lo ou expor um esquema JSON descrevendo quais dados ele precisa como entrada), esses meios geralmente dependem do aplicativo em que o bloco reside , portanto, não podemos reutilizar um bloco entre aplicativos.
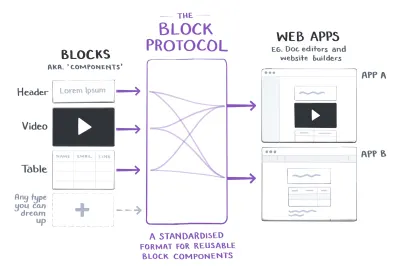
É aí que entra o Block Protocol. Ele fornece uma especificação para blocos e aplicativos a serem atendidos, com o objetivo de permitir que os blocos sejam incorporados em qualquer aplicativo, não apenas aquele para o qual foram projetados. Assim como acontece com os componentes, os blocos podem se tornar reutilizáveis entre os aplicativos.

Blocos reutilizáveis e WordPress
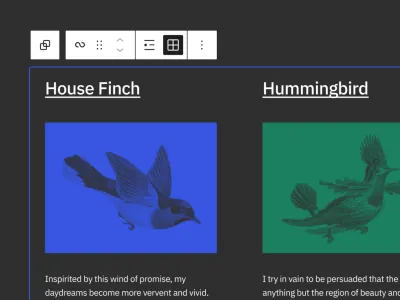
Desde a versão 5.0 de dezembro de 2018, a experiência padrão no WordPress para criar conteúdo tem sido por meio de blocos. Desde sua versão 5.9, lançada recentemente, essa experiência foi expandida para a criação de layouts de sites por meio do Full Site Editing (FSE). A experiência moderna para criar conteúdo e um tema para o WordPress agora é por meio de blocos.

Quando Joel Spolsky apresentou recentemente o Block Protocol para o mundo, ele fez isso em seu blog com WordPress. Ao explicar como ele usou blocos para compor seu post, ele sugeriu que os blocos deveriam ser reutilizáveis em toda a web. Esta foi uma sugestão direta de que os blocos do WordPress deveriam ser reutilizáveis em toda a web, com a qual Matt Mullenweg concordou imediatamente.
Vamos analisar a seguir quais as consequências que podemos prever de tal desenvolvimento se ele acontecer.
Quem usará o protocolo Block?
Esta é a descrição de Joel de como o Block Protocol veio a ser:
“[A implementação de um bloco por diferentes aplicativos] é totalmente proprietária e não padronizada.
Eu pensei, não seria legal se os blocos fossem intercambiáveis e reutilizáveis na web?
[...] Os usuários podem querer usar um bloco mais sofisticado que viram no WordPress ou Medium ou Notion, mas meu editor não o tem. Os blocos não podem ser compartilhados ou movidos com muita facilidade, e nossos usuários estão limitados aos recursos e capacidades que tivemos tempo de reimplementar.”
Embora eu concorde 100% com a motivação de Joel, acredito que esperar que o Notion ou o Medium implementem seus blocos usando um protocolo compartilhado publicamente não seja realista. Por que eles iriam? Claro, eles querem que seus blocos sejam proprietários. Se o Medium disponibilizasse seus próprios blocos para qualquer aplicativo para incorporar, qualquer um poderia oferecer um clone do Medium da noite para o dia e desviar o tráfego deles. O mesmo para Noção. Sendo plataformas comerciais com o objetivo de ganhar usuários com base em seus recursos avançados e ótima experiência do usuário, não há nada para eles doarem sua tecnologia (ou seja, eles ainda poderiam cumprir o protocolo para uso interno próprio, mas então nós, forasteiros, não se beneficiarão com isso).
Então, quem mais, além do WordPress, pode querer cumprir o Block Protocol? Quem se beneficiará com isso?
Minha impressão é a seguinte:
- Equipes sem um grande orçamento
Em vez de desenvolver seus próprios blocos do zero (o que exige muito esforço e, portanto, exige uma equipe dedicada), um site pode ser construído usando blocos desenvolvidos por outra pessoa; a equipe poderia então apenas customizar os blocos para seu próprio aplicativo e possivelmente contribuir de volta para o código-fonte aberto dos blocos. - Aplicativos que precisam ser atualizados para oferecer uma experiência de usuário atraente
Medium e Notion são populares porque a experiência do usuário é atraente. Se pudermos fornecer uma experiência de usuário semelhante para nossos sites (e por muito pouco ou nenhum custo), por que não deveríamos?
Isso não se limita necessariamente a sites pequenos, mas também pode ser o caso de sites populares que estão ficando para trás na corrida do bloco. Por exemplo, há algum tempo, notei que o Mailchimp estava experimentando um editor moderno baseado em blocos para compor newsletters (não consigo mais encontrar esse novo editor... eles o tiraram?). Eu tinha tentado, mas estava com bugs, então voltei para o editor de painel dividido clássico (que também suporta blocos, mas de um tipo diferente, não editável no local). O Mailchimp pode se beneficiar do uso de blocos oferecidos pelo WordPress?

- Sistemas de gerenciamento de conteúdo
Semelhante ao WordPress, outros CMSs também podem se beneficiar ao oferecer blocos prontos para uso para criar aplicativos. De fato, o Drupal Gutenberg tentou trazer o editor do WordPress para o Drupal. Graças ao Block Protocol, essa tarefa pode ser mais fácil de realizar. - Projetos de código aberto
Semelhante aos componentes disponíveis via npm, se os blocos fossem reutilizáveis, é apenas uma questão de tempo até que a comunidade comece a construir os blocos e oferecê-los gratuitamente como código aberto (seja via GitHub, Block Hub ou outro lugar) para o benefício de todos.
Como os outros se beneficiarão da adesão do WordPress ao protocolo Block?
Acabamos de explorar quem pode se beneficiar e, como tal, pode querer ingressar no Block Protocol. Mas, além disso, podemos nos perguntar: como eles poderiam se beneficiar se o WordPress aderir ao Block Protocol?
Esta é a minha impressão:
- Acesso aos blocos do WordPress
A resposta mais óbvia é que todos os blocos atualmente disponíveis para o WordPress (através do editor e do FSE) também estarão disponíveis para seus próprios aplicativos, sejam eles baseados no WordPress ou não. - Participando do processo liderado pela comunidade para criar blocos
Criar blocos é um processo que exige muito tempo e esforço. O projeto Gutenberg levou 5 anos para produzir o Editor de Site Completo, e ainda é um trabalho em andamento. E o número de pessoas envolvidas com qualquer nova versão do WordPress está na casa das centenas, com a mais recente ultrapassando 600 colaboradores.
A comunidade WordPress investe continuamente muitos recursos em comunicação para garantir que esse processo seja o mais tranquilo possível, incluindo reuniões retrospectivas para analisar o que deu errado e melhorá-lo para os próximos lançamentos.
Quantas organizações podem igualar esse processo bem polido de gerenciar centenas de pessoas para produzir um recurso comum? Por esse motivo, juntar-se ao esforço liderado pela comunidade WordPress para produzir blocos, em vez de fazer tudo sozinho, pode beneficiar a todos. - Um grande adotante dá credibilidade e tração ao protocolo
O Block Protocol mal foi lançado, e ainda é um rascunho. Quem vai usar? Como o projeto gerará a adesão de potenciais interessados? Ter o WordPress como suporte envia um sinal forte e cria confiança para que outros participem, sabendo que o projeto terá colaboradores e suporte de longo prazo.
O que há para o WordPress?
Para que o WordPress seja relevante nos próximos 15 anos, ele precisa sobreviver no mundo dos aplicativos modernos e altamente dinâmicos. Para isso, a partir da versão 5.0, o WordPress embarcou em um processo de modernização, que o transformou de um aplicativo bastante estático, renderizando layouts baseados em modelos PHP no lado do servidor para um ainda-estático-mas-menos- so aplicativo que busca dados de uma API REST e usa blocos JavaScript para renderizar conteúdo e — desde a última versão 5.9 — layouts.
Nota : Ainda não é muito dinâmico, pois os layouts são gerados antecipadamente no wp-admin e salvos no banco de dados, ao invés de serem gerados no cliente reagindo a alguma ação do usuário.
Essa transformação demorou um pouco para se materializar, começando em 2015, quando Matt Mullenweg pediu à comunidade WordPress que “aprendesse JavaScript profundamente”. Juntar-se ao Block Protocol seria mais uma parada na viagem de modernização do WordPress.

Vamos ver quais os benefícios que ele pode ganhar com isso.
Mantendo o crescimento de sua participação de mercado
A partir de hoje, o WordPress alimenta 43% de todos os sites. Embora seu sucesso seja inegável, ainda não é suficiente para Matt Mullenweg, que expressou o desejo de que o WordPress alcance 85% de participação de mercado. (Julgando se essa postura está certa ou errada está fora do escopo deste artigo.)
Agora, podemos nos perguntar, o que é exatamente um site WordPress? No passado, com sua arquitetura monolítica baseada em PHP, a resposta era bastante clara. Mas hoje em dia construímos sites com base em uma pilha composta por várias tecnologias. Podemos ter um backend WordPress alimentando um frontend React, alimentando-o com dados via WP REST API. Isso é um site WordPress?
A resposta é: não sei, mas possivelmente também não importa. Se o WordPress for uma das tecnologias da pilha, continuará crescendo. Até agora, o WordPress só poderia assumir o papel de CMS, gerenciando os dados para alimentar o cliente. Mas agora, graças ao Block Protocol, o WordPress pode assumir um novo papel: fornecer blocos para alimentar o frontend de qualquer aplicativo.
Nesse cenário, o WordPress assumiria um papel maior na criação de sites. O que levaria o WordPress ainda ganhando participação de mercado e se tornando mais entrincheirado no kit de ferramentas de desenvolvimento web, tornando mais difícil para ele se tornar irrelevante.
Maior pool de colaboradores
Ao usar os blocos oferecidos pelo WordPress, os desenvolvedores que normalmente não usam o WordPress se familiarizarão com ele e, esperançosamente, o apreciarão e se tornarão contribuintes do código-fonte aberto. Isso é importante, pois o grupo de contribuidores ficará maior (por exemplo, JavaScript tem cerca de 3 vezes mais desenvolvedores profissionais do que PHP) e trará um conjunto mais diversificado de habilidades.
Maior disponibilidade de blocos
Escusado será dizer que o hub de blocos funcionará nos dois sentidos: o WordPress disponibilizará seus blocos para todos os outros, mas também os blocos codificados para outra pessoa estarão disponíveis para alimentar sites WordPress.
Por exemplo, se o Mailchimp decidir se juntar para usar blocos do WordPress para alimentar seu editor de newsletters e, em seguida, melhorar ou produzir e liberar seus próprios blocos, eles estarão disponíveis para plugins do WordPress que criam e enviam newsletters.
Desacoplando o Editor WordPress de Gutenberg
Gutenberg é o projeto que dá a base para o editor de blocos no WordPress. Ele fornece um mecanismo que permite interagir com blocos. Por exemplo, ele pega a saída dos métodos edit e save de um bloco, para renderizar o HTML no editor e salvá-lo no banco de dados.

No entanto, o editor de blocos não precisa ser acoplado ao Gutenberg. Afinal, um “bloco” é um conceito e Gutenberg é uma implementação específica. O Block Protocol pode perfeitamente ser colocado entre eles, atuando como o elo entre o conceito e a implementação.

Como resultado, agora o Gutenberg pode ser retirado e qualquer outro mecanismo de implementação pode substituí-lo, proporcionando uma experiência diferente que ainda é alimentada pelos mesmos blocos.

Uma consequência interessante é que o próprio WordPress pode se beneficiar dessa arquitetura, porque Gutenberg não mora em todos os lugares do site WordPress, mas apenas no wp-admin . Em outras palavras, o site público que construímos usando o WordPress não depende do Gutenberg; em vez disso, ele simplesmente imprime o HTML criado com o Gutenberg no backend. É por isso que mencionei anteriormente que os sites WordPress ainda não são muito dinâmicos.
Ao usar o Block Protocol para se comunicar com os blocos, não precisaríamos ter o Gutenberg no lado do cliente para usar os blocos. Em vez disso, poderíamos ter um aplicativo React que renderiza os blocos diretamente e com base nas interações do usuário, tornando o site mais dinâmico.

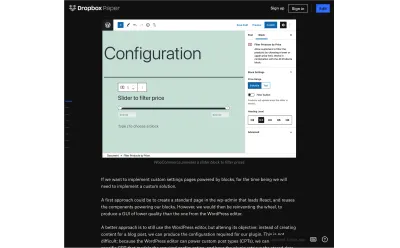
A mesma ideia pode funcionar no wp-admin , em qualquer página onde o Gutenberg ainda não esteja disponível (pelo menos até que esteja). Por exemplo, se quisermos fornecer uma página de configurações totalmente alimentada por blocos para nossos plugins, com o Block Protocol podemos usar o React para renderizar os blocos de configuração necessários (calendários, mapas interativos, controles deslizantes, menus suspensos com opções ou qualquer entrada adequada) e adicione um pouco de lógica PHP para salvar os dados na tabela wp_options .
Incorporando blocos no site público
Levando a seção anterior um pouco mais longe, o bloco real pode ser incorporado no site voltado para o público para que os usuários interajam com ele.
Existem inúmeros casos de uso para esse recurso, incluindo:
- mostrando um calendário para os usuários reservarem horários de reunião, como feito pelo Calendly;
- permitir que os usuários desenhem algo, como feito pelo Brush Ninja, ou joguem, como no Block-a-saurus;
- faça com que os usuários manipulem imagens, como será possível com a próxima experiência de mídia renovada com o FSE.
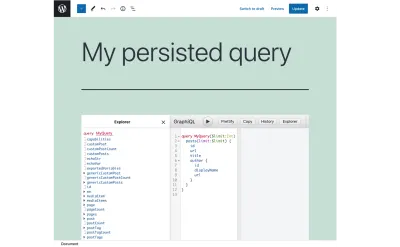
Outro exemplo vem do meu próprio plugin WordPress, e poder suportá-lo é a razão pela qual estou empolgado com o Block Protocol. A API GraphQL para WordPress é fornecida com um bloco de cliente GraphiQL que permite compor a consulta persistente do GraphQL:

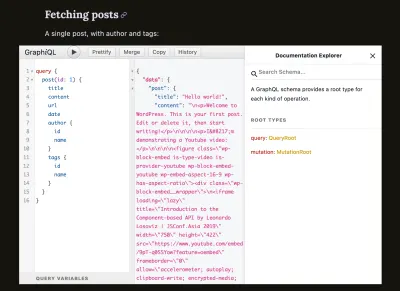
Ao mesmo tempo, incorporo o cliente GraphiQL no site de documentação para os visitantes brincarem com ele e descobrirem como o servidor GraphQL funciona:

Com o Block Protocol, essa ideia de expor o cliente GraphiQL no site de documentação também poderia ser concedida aos usuários do meu plugin. Em seguida, eles poderiam simplesmente incorporar o bloco GraphiQL em seus próprios sites públicos para documentar como recuperar dados de suas próprias APIs GraphQL para seus próprios visitantes.
Ajudando na fase de “colaboração” de Gutenberg
A capacidade de incorporar blocos no site voltado para o público também pode ser útil para a fase 3 do editor de blocos, que visa agilizar a colaboração para produzir uma experiência de coautoria semelhante ao Google Docs ou Dropbox Paper.
Quando recebo um link para o Dropbox Paper, não preciso estar logado para visualizar seu conteúdo:

Da mesma forma, poderíamos ter um lado do cliente capaz de renderizar e interagir com blocos, para que os usuários que não estão logados também possam fornecer feedback. Esses visitantes não precisariam acessar o wp-admin do site, então estaremos maximizando as oportunidades de colaboração.
Melhorando ainda mais o conceito de “API única para tudo”
O conceito de bloco foi introduzido como forma de unificar todas as diferentes formas de adicionar conteúdo no site WordPress. No passado, ao usar o editor “clássico”, podíamos adicionar código dinâmico por meio de um widget ou shortcode e manipular a aparência do site por meio do personalizador. O bloco substitui todos esses mecanismos diferentes, fornecendo uma “API única” para produzir e personalizar todo o conteúdo do site.
Essa simplificação aconteceu na interface do usuário. No entanto, os próprios blocos nem sempre fornecem uma única maneira de lidar com eles, pois os blocos dinâmicos exigem que a mesma saída seja renderizada em JavaScript e PHP (o primeiro para renderizar o HTML para o editor, o último para imprimi-lo em o site voltado para o público). Essa situação é motivo de angústia para os desenvolvedores e adiciona barreiras para novos contribuidores.
Houve várias propostas para abordar esta questão (brilhantemente resumidas nesta discussão), mas nenhuma delas é suficientemente convincente. O plugin WooCommerce também lidou com uma preocupação semelhante, mas sua solução parece (para mim) um pouco complicada. Um mecanismo para criar código DRY deve, idealmente, ser fornecido pelo CMS sem a necessidade de hacks.
O Block Protocol poderia fornecer uma alternativa melhor. Se o desenvolvedor não quiser codificar a mesma lógica novamente em PHP, a renderização do bloco pode ser feita no frontend usando o mesmo bloco. Isso seria baseado na renderização do lado do cliente (CSR) em vez da renderização do lado do servidor (SSR), o que nem sempre é recomendado (pois pode afetar a indexação do conteúdo pelos mecanismos de pesquisa), mas a opção de decidir por qualquer um deles seria descansar no desenvolvedor.
Como um benefício colateral, esta solução também pode atrair mais desenvolvedores React para usar o WordPress.
Usando desenvolvimentos de fora do WordPress Realm
Como mencionei anteriormente, aderir a um protocolo compartilhado pode levar a desenvolvimentos não coordenados que produzem um ecossistema rico, como aconteceu com o GraphQL.
Por exemplo, SpectaQL é um gerador de documentação para APIs GraphQL. Apenas aderindo à especificação GraphQL, este projeto permite que a API seja documentada automaticamente, exigindo muito pouco esforço do desenvolvedor.
Aderir ao Block Protocol poderia produzir efeitos semelhantes. Podemos prever que alguns projetos podem extrair automaticamente as informações do block-metadata.json e produzir um site estático documentando todos os blocos. Essa mesma ideia está sendo implementada atualmente para Gutenberg. Se algum projeto já abordasse esse trabalho para o Block Protocol, Gutenberg poderia pegar carona nele e liberar seus colaboradores para lidar com outras tarefas.
Suporte aprimorado para GraphQL
A outra razão que particularmente me excita, é que os servidores GraphQL para WordPress (WPGraphQL e minha própria API GraphQL para WordPress) atualmente não podem fornecer suporte ideal para Gutenberg, porque block.json não declara o tipo real de um objeto ou propriedade de matriz. Por exemplo, um bloco em Gutenberg pode declarar que uma propriedade é do tipo array , mas o GraphQL precisa saber que é um array do tipo String .
O Block Protocol incentiva fortemente a definição do tipo final da propriedade:
Onde disponível, os blocos DEVEM esperar e manipular um campo entityTypes contendo definições de tipo de entidade para quaisquer entidades enviadas para os blocos.Portanto, se os blocos do WordPress aderissem ao Block Protocol, seu esquema JSON seria atualizado para fornecer essas informações e os plug-ins do GraphQL poderiam recuperar dados do bloco sem recorrer a hacks.
Empacotando
Neste artigo, discuti algumas consequências potenciais da adesão do WordPress ao Block Protocol, sugerindo que ele produzirá resultados positivos. No entanto, não mencionei como é viável que isso aconteça.
É tecnicamente possível? Isso pode ser feito sem quebrar a compatibilidade com versões anteriores? Os benefícios potenciais superam o esforço necessário? Faz sentido que um Block Protocol exista em primeiro lugar ou diferentes requisitos de diferentes aplicativos não podem ser reconciliados no nível do bloco?
Todas essas perguntas (e muitas outras) precisam ter uma resposta antes que a decisão de aderir ou não ao Block Protocol seja tomada. Como Matt Mullenweg expressou seu interesse, agora é hora da comunidade pesar e decidir se o WordPress deve parar e reabastecer neste novo porto em sua jornada de modernização, ou ignorá-lo e continuar navegando.
