Guia do designer para imagens no design do site
Publicados: 2018-02-21Por que combinar imagens com texto? Designers de sucesso sabem que não é preciso um milagre para fazer seu trabalho se destacar – em vez disso, é preciso saber combinar imagens e texto e transformá-los em composições atraentes.
Os sites podem se transformar em obras-primas de muitas maneiras diferentes, assim como em qualquer ramo da arte. A importância da variedade é ainda maior no caso do web design, pois existem inúmeros elementos para os criadores de sites apresentarem uma bela solução.
O bloco de construção principal e o truque mais valioso do design é combinar imagens com texto. No entanto, fazer isso não será tão simples quanto colocar um slogan favorito em sua melhor foto – será preciso muito mais para impressionar seus futuros clientes.
A combinação intemporal de texto e imagens
Não importa se você está projetando como um aficionado de mídia social em busca de seguidores ou no papel de um designer profissional – a técnica criativa de reunir imagens e texto será sua melhor aposta para criar conteúdo atraente.
Para ter uma ideia, pense em como os fundos transparentes influenciam a visibilidade do texto ou como certos designers usam formas criativas como suportes de texto.
Uma combinação vencedora – texto divertido e imagens legais
A beleza virá naturalmente se você usar belas imagens com belos textos. Combinações como essas nunca deixaram ninguém indiferente e ajudaram algumas das maiores marcas do mundo a ter sucesso.
Então, como funciona a combinação de caixas com imagens e cores? Deixe-me explicar:
Planeje a composição com antecedência
O ponto de ruptura dos designs modernos da web é o arranjo e a colocação adequada do texto em relação às imagens. Textos menores, por exemplo, serão difíceis de perceber em um fundo movimentado e perturbador, o que reduzirá sua legibilidade e apelo visual.
No entanto, você estará apenas na metade do caminho organizando o texto – para completar a equação; você tem que pensar onde sua imagem aparecerá e como ela ficará. Para fazer isso com sucesso, planeje as seguintes coisas:
A composição da imagem. Ao escolher a foto, certifique-se de que ela tenha espaço suficiente para colocar um texto lindamente escrito.
A composição de toda a combinação de texto + imagens. O trabalho de um designer não termina simplesmente juntando elementos. Ele ou ela deve encontrar uma imagem eficaz que suporte o efeito esperado da mensagem e escolher fontes que correspondam a ela.
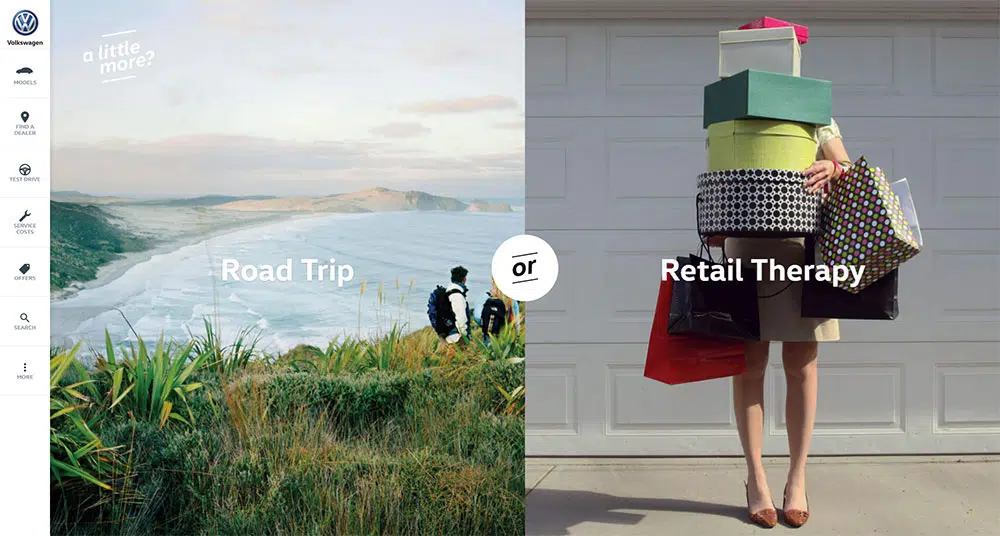
O elemento principal deve ser sempre o elemento que deve chamar a atenção, mas a possibilidade de alinhar texto e imagens em proporções exatas para que se complementem também não é uma má ideia.
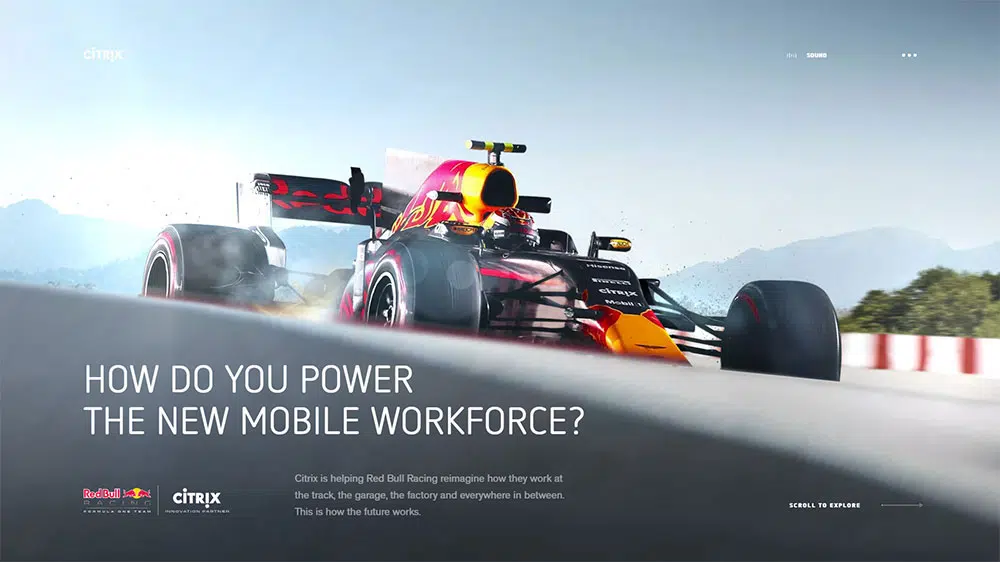
Uma maneira ainda mais simples de obter o mesmo efeito é usar a imagem como plano de fundo e colocar o texto em cima dela. Coloque sua criatividade em ação e você certamente terá ótimas ideias!
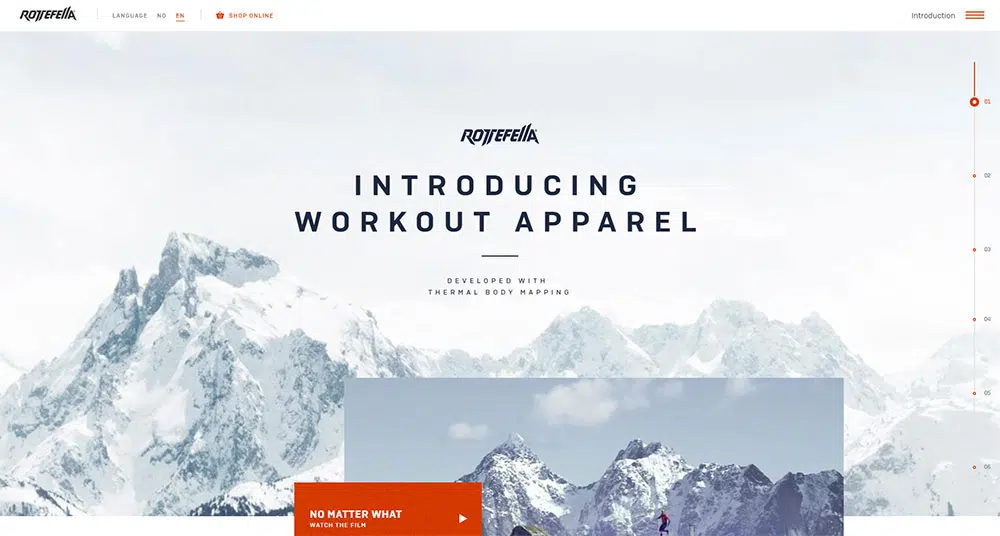
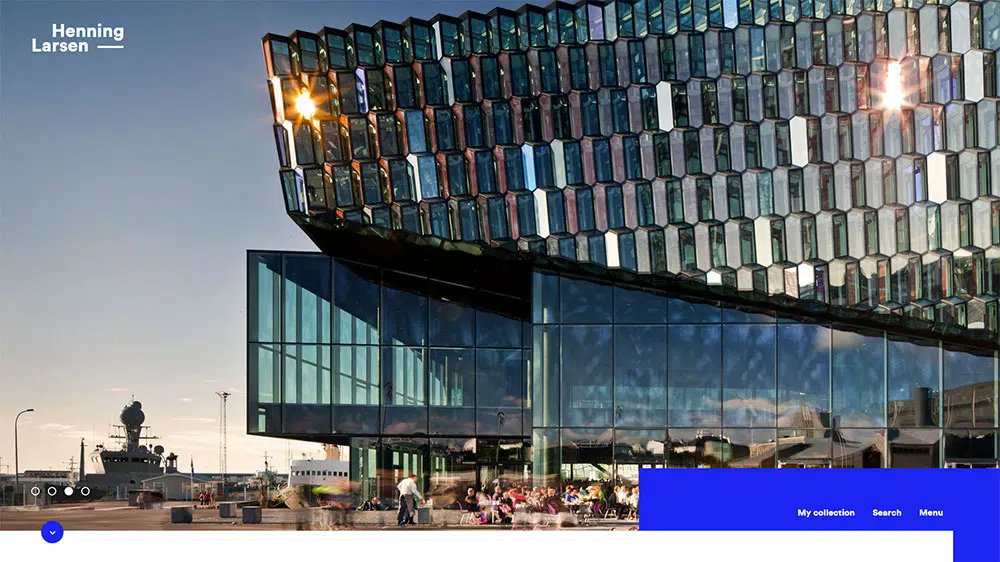
Um cabeçalho perfeito
Os cabeçalhos são uma fonte comum de discussão e dilema. Obviamente, você desejará que os visitantes possam rolar para baixo em seu site, mas também permitir uma navegação intuitiva que não leva tempo para aprender.
Para fazer isso, você pode introduzir um cabeçalho fixo que permanecerá no topo da tela independentemente de onde eles tenham chegado e, consequentemente, aparecerá em todas as páginas para tornar seu design mais funcional.
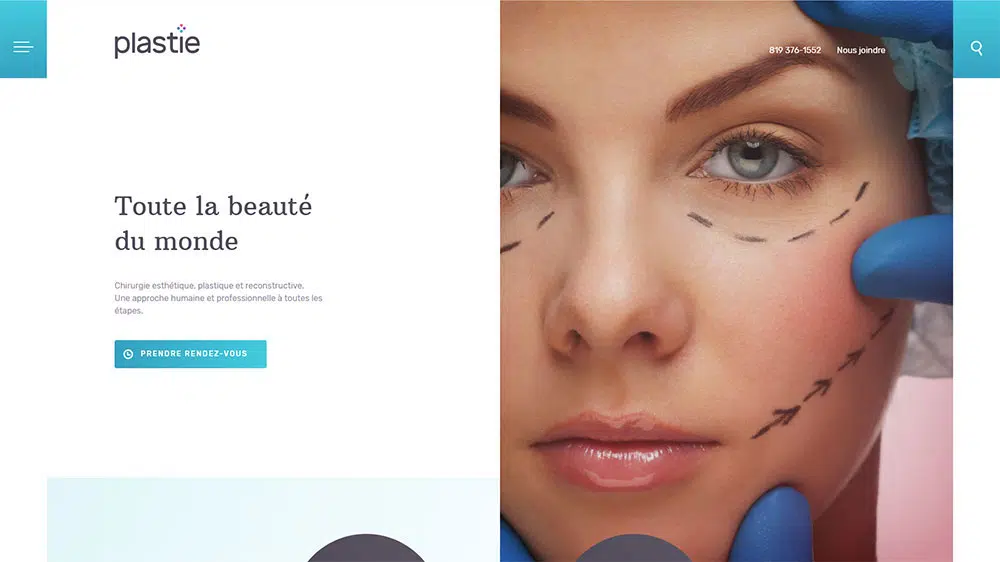
Escolha seu ponto focal

Todas as grandes composições se orgulham de um ponto focal bem escolhido, ou seja, qualquer elemento visual que pareça bom o suficiente para capturar a atenção.
No web design, este também será o ponto de partida da navegação. Em vez de seu layout de imagem + texto, você deve priorizar alguns dos dois elementos e tornar essa prioridade visível com posicionamento, dimensionamento, cor e assim por diante.
Equilíbrio adequado
O equilíbrio pode fazer ou quebrar uma boa composição e pode ser alcançado planejando cuidadosamente a importância de cada elemento na página.
Nenhum deles deve ser particularmente pesado visualmente (especialmente ao discutir designs que apresentam imagens e texto). Em vez disso, você deve seguir o caminho minimalista.
Fazendo uso de divertidos truques de hover
Sites interativos são o futuro do web design e por um bom motivo.
Cada vez que recebemos feedback sobre nossas ações online, nos sentimos mais confiantes em relação ao provedor e, obviamente, satisfeitos por termos recebido a atenção de que precisamos.
Uma escolha sábia de imagens
As imagens são mais importantes para projetos de design do que simplesmente fornecer um espaço de fundo para o seu texto ou adicionar um belo sotaque.
Muitas vezes, eles também definem o tom e o contexto da sua composição e influenciam as emoções dos espectadores em potencial. Portanto, sua qualidade deve corresponder à qualidade do texto, ou complementá-la nos casos em que a contradição seja proposital e desejada.
Isso é especialmente importante se você estiver criando um portfólio de design de interiores, de um fotógrafo ou de um arquiteto.
Faça a página de destino perfeita
O objetivo das landing pages é sempre o mesmo: atrair a atenção de visitantes aleatórios e direcioná-la para as informações importantes.
Por esse motivo, você precisa de uma página de destino bem projetada e de alto desempenho, sem detalhes inúteis.
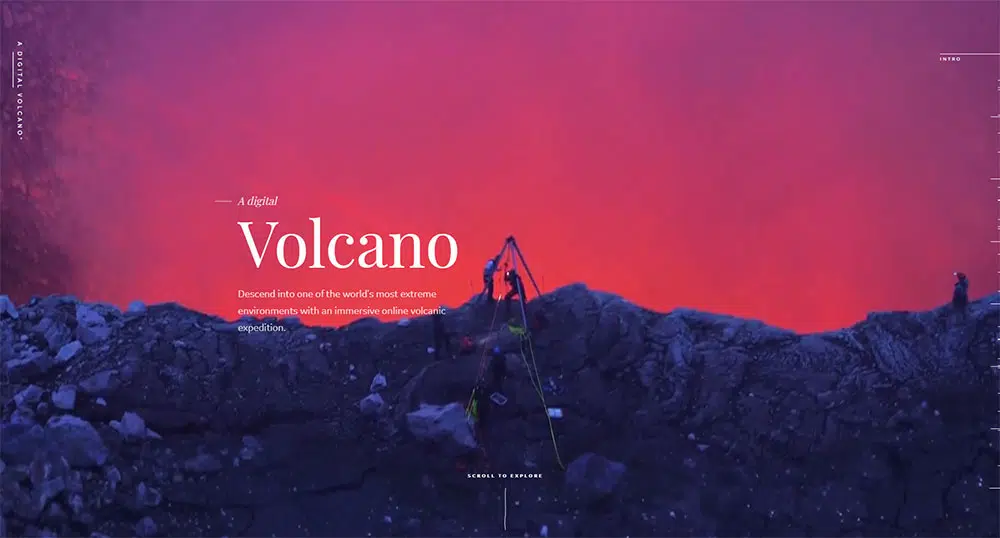
Escolha o fundo certo para o seu texto
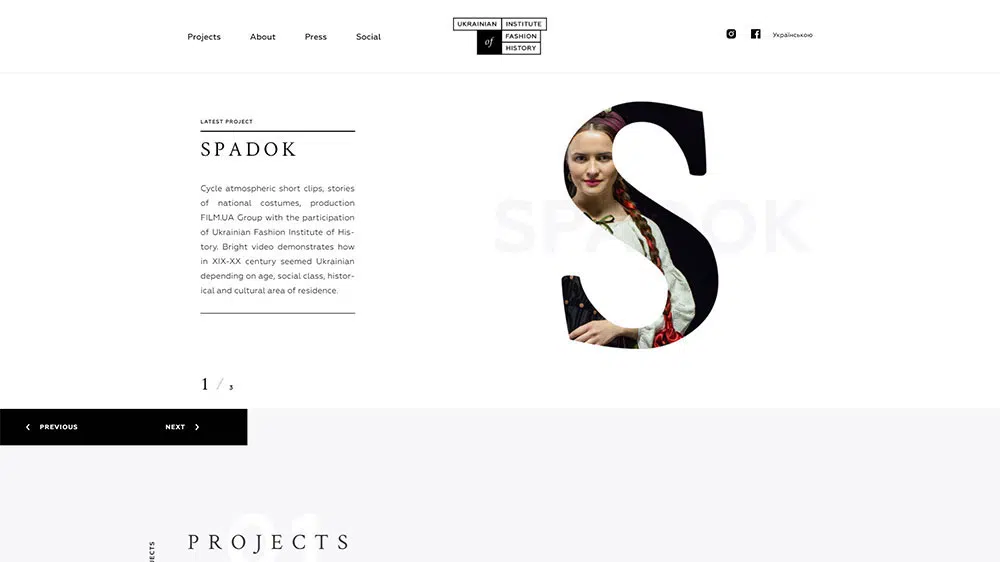
Como discutimos anteriormente, seu texto deve ser colocado em um local de fácil visualização, para que os usuários o vejam e possam lê-lo.
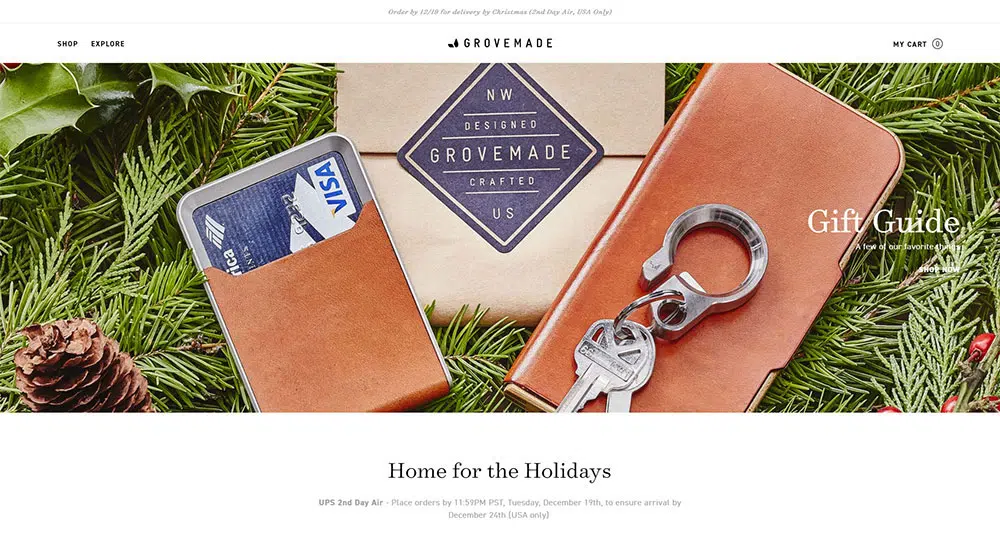
Você pode fazer isso de 2 maneiras: Obtenha uma imagem que tenha espaço vazio ou escolha uma imagem com áreas vazias maiores ou foco suave e desfocado. Com uma imagem ocupada em segundo plano, a cópia será difícil (se não impossível) de ler.
Projetos profissionais são simples
A única regra absoluta em web design que merece ser chamada assim é 'menos é mais'. Sites minimalistas podem não estar vivendo seus melhores dias, mas os profissionais ainda os recomendam em todos os casos.
Pense nisso – quando foi a última vez (se alguma vez) que você ficou impressionado com um site cheio de banners e recursos? De fato, um layout complicado e uma navegação demorada não o ajudarão a comunicar a mensagem desejada.
Como você pode fazer isso? Tome seu tempo, e anote todos os fundamentos. Qual é a informação que você simplesmente não pode ficar sem? Melhor ainda, o que os visitantes esperam de você? Respondendo a essas perguntas, você fará uma lista bastante decente de detalhes e recursos que ajudam a preservar a atenção dos visitantes. Com o tempo, você pode atualizar esta lista e fazer alterações em um design ainda mais limpo.
Além disso, não tente criar sites legais apenas por ser legal. Eles precisam ser úteis também.
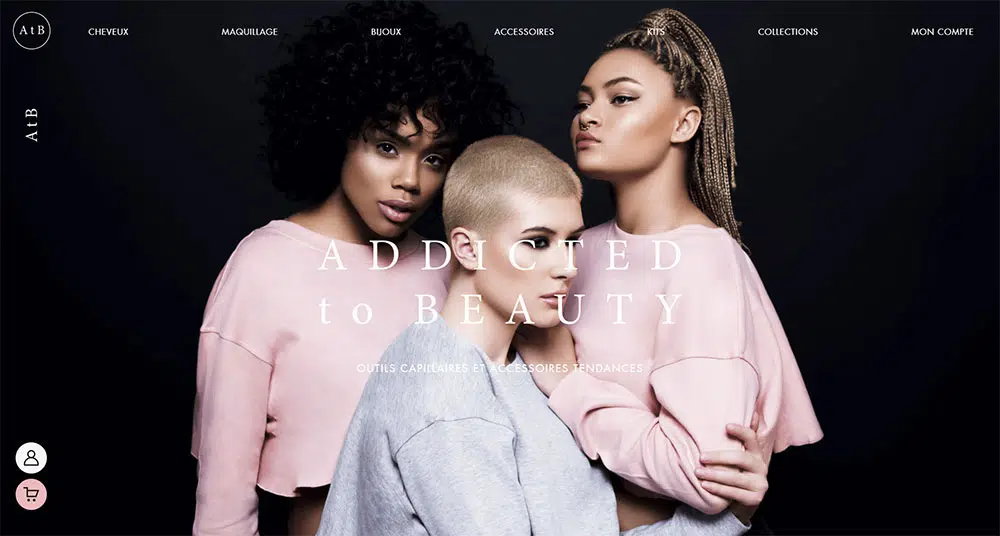
Usando contraste para melhorar a visibilidade
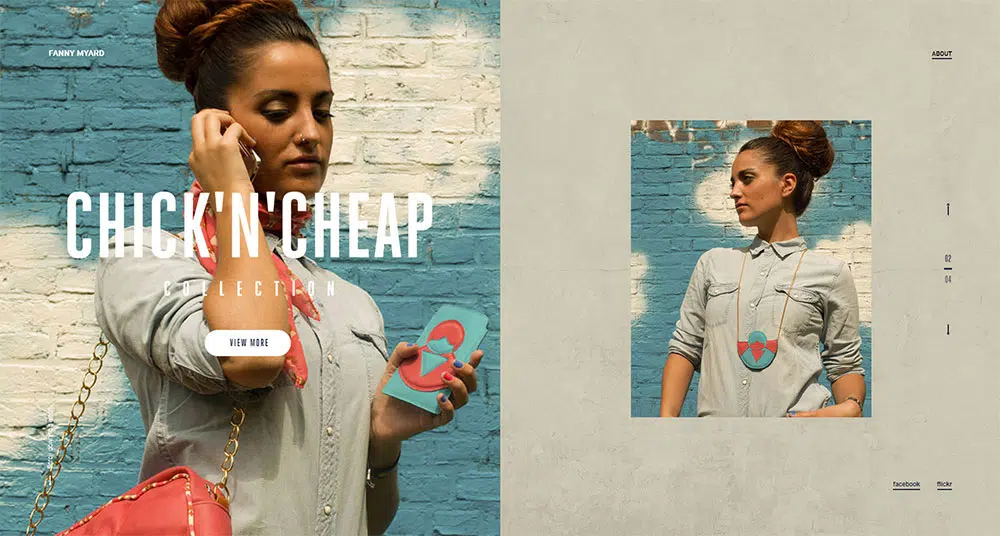
Nem é preciso dizer que os contrastes de cores são as melhores ferramentas que você pode usar para fazer seu texto sair da tela, especialmente sem um plano de fundo definido ou uma técnica que reduza os efeitos comprometedores de outros elementos em seu projeto.
As cores, por exemplo, devem ser coesas e bem coordenadas. Uma maneira segura de fazer isso é usar cores de texto que já aparecem na imagem de fundo.
Pode não ser a coisa mais intuitiva que você já ouviu, mas usar cores opostas é um truque valioso que todo designer deveria saber. Para tornar suas peças mais dramáticas, os designers confiam muito nos contrastes e usam principalmente cores complementares, como amarelo e roxo.
Pensamentos finais
Não é segredo que a informação é absorvida muito mais facilmente com meios visuais, e os designers usam esse fato para preparar conteúdo impactante. Você deve manter o mesmo em mente ao trabalhar em seu próximo projeto, seja uma apresentação, um pôster, infográficos etc.
O design deve sempre ser equilibrado, e esse equilíbrio depende da relação que você estabeleceu entre suas imagens e seu texto. Se você aprender a combiná-los adequadamente, adotará a habilidade central de qualquer designer profissional.