Usando imagens para aprimorar o efeito CSS Hover
Publicados: 2021-02-16Hover é um dos seletores mais antigos da família CSS. Enquanto estamos acostumados a acreditar que ele só combina lindamente com um link, na verdade ele pode ser usado em todos os elementos da interface, como botões, SVGs, imagens, etc. O motivo é simples e está em sua essência. Parafraseando a especificação: Passar o mouse seleciona elementos quando o cursor do mouse é colocado sobre eles. Portanto, o que você quiser selecionar, estará bem ali – goste ou não.
E quem não gosta? O seletor :hover permite que você torne seu site um local informativo e confortável para os usuários. Se você abraçar seus poderes, você pode facilmente:
- Dê ênfase extra a elementos específicos, destacando-os do fluxo de conteúdo;
- Exibir dicas para esclarecer possíveis confusões;
- Enriqueça o conteúdo estático com reviravoltas emocionantes;
- Aprimorar a narrativa;
- Crie um playground na área do herói, etc.
Há muitas maneiras de se beneficiar dele. No entanto, o que chamou nossa atenção recentemente é que os desenvolvedores estão dando uma nova vida ao efeito de hover de link banal e chato. O truque está em usar imagens grandes. Embora possa parecer um pouco ultrajante à primeira vista, de alguma forma eles conseguiram fazer essa abordagem parecer elegante, visualmente interessante, cativante e ousada.
Vamos dar uma olhada em alguns exemplos convincentes do efeito em ação.
Subsenso
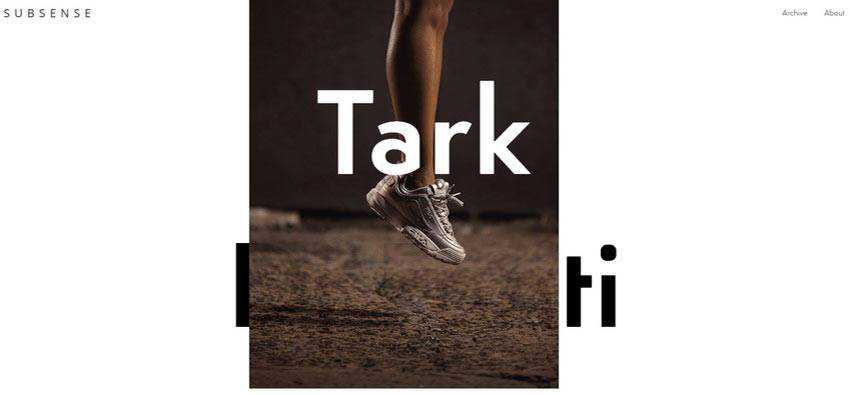
Subsense é um representante típico dessa pequena e refrescante tendência. A página inicial da agência digital italiana aproveita ao máximo a abordagem minimalista. O layout é convencional, enquanto o preenchimento gráfico é escasso como sempre. Você encontrará aqui apenas vários blocos de texto, navegação e uma tonelada de espaços em branco arejados. No entanto, o site não é chato.

Pelo contrário, parece excitante e fresco. Ele recebe os visitantes online com uma lista de obras que ocupam a maior parte da tela. Cada nome de um projeto é acompanhado por uma imagem correspondente que aparece ao passar o mouse. É enormemente grande, então você não vai perder.
Observe que a equipe concentra a atenção em seu portfólio, tornando-o a estrela do show. E com tudo isso, eles não reinventam a roda nem usam animações modernas. Tudo é limpo, limpo e simplesmente brilhante.

Estúdio Mina
O portfólio do Mine Studio é outro exemplo característico de como empregar a tendência. Enquanto, ao mesmo tempo, demonstra como o efeito pode ser usado para fazer o minimalismo funcionar para você.
Aqui, a primeira página é quase desprovida de conteúdo e recursos visuais. É apenas uma apresentação de tela única; no entanto, serve perfeitamente bem ao seu propósito. A área do herói é ocupada por um controle deslizante horizontal baseado em texto que possui três níveis. Cada um apresenta os títulos das obras anteriores. Quando você passa o cursor do mouse sobre o nome, surge uma imagem. Mesmo que não se estenda de cima para baixo como no caso do Subsense, certamente chama a atenção.
Observe duas coisas aqui. Primeiro, cada aparência de uma imagem é enriquecida com o popular efeito de transição de estilo ondulado que a torna elegante e moderna. Em segundo lugar, o nome muda de cor, adicionando foco extra ao elemento selecionado.
Mesmo que a equipe mantenha uma aparência simples, a área do herói não parece simples. Pelo contrário, parece de alto nível.

Ada Sokol
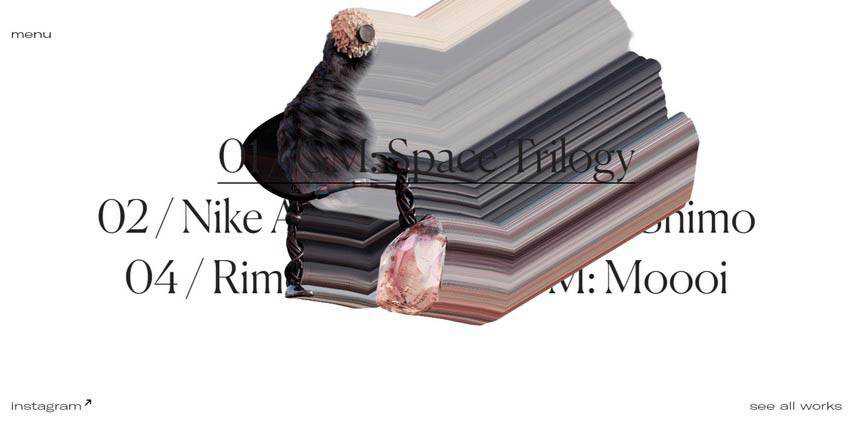
A equipe por trás do portfólio de Ada Sokol adota a mesma abordagem.
Esta é outra página inicial de uma tela em nossa coleção. Também é espaçoso e muito conservador com o conteúdo. Há apenas navegação regular. As obras favoritas são apresentadas como links. E é aqui que a mágica acontece.
O estado de foco aciona não apenas a aparência da imagem, mas também um pequeno truque com sua exibição. A imagem não se move apenas pelo espaço; torna-se distorcido e deixa um rastro de gráficos desfigurados. É uma forma inusitada, porém vitoriosa, de chamar a atenção para as peças do portfólio e atender às tendências atuais.

Nicolas Lanthemann / VLNC Studio
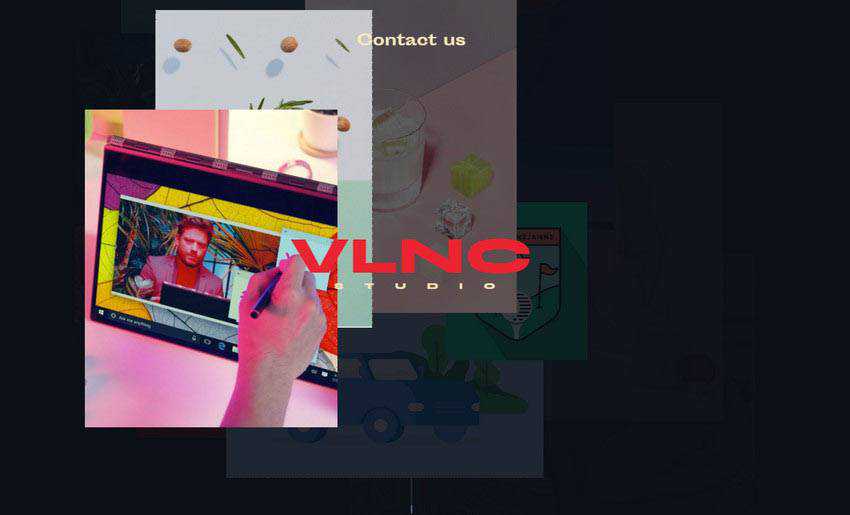
Existem alguns exemplos mais interessantes em que os hovers baseados em imagens são habilmente combinados com truques de movimento. Considere Nicolas Lanthemann e VLNC Studio.
No caso de Nicolas Lanthemann, a imagem não aparece apenas – ela se move e gira, chamando sua atenção. Considerando que a agência criativa de VLNC usou a técnica da moda em conjunto com o cursor do mouse. Assim, onde quer que o mouse viaje, a imagem o segue deixando um rastro desbotado.


Guardiões da Língua
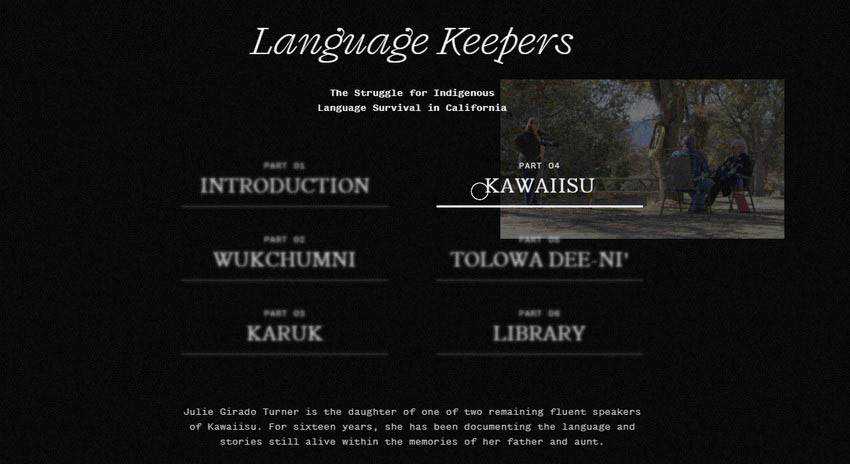
Se você acha que essa nova tendência afeta apenas as áreas dos heróis, pode se surpreender que ela possa ser encontrada em todos os lugares. Basta olhar para Language Keepers.
A equipe que está por trás do web design da Language Keepers aproveita essa técnica para melhorar o menu principal. Assim como na maioria dos sites atuais, a navegação está escondida atrás do botão de hambúrguer. Quando aberto, ocupa a tela inteira. O menu é dividido em duas colunas.
Cada link é seguido por uma imagem que diz tudo. Portanto, qualquer que seja o item de navegação que você segmentar, você receberá não apenas uma breve descrição na parte inferior da página, mas também uma ajuda visual.

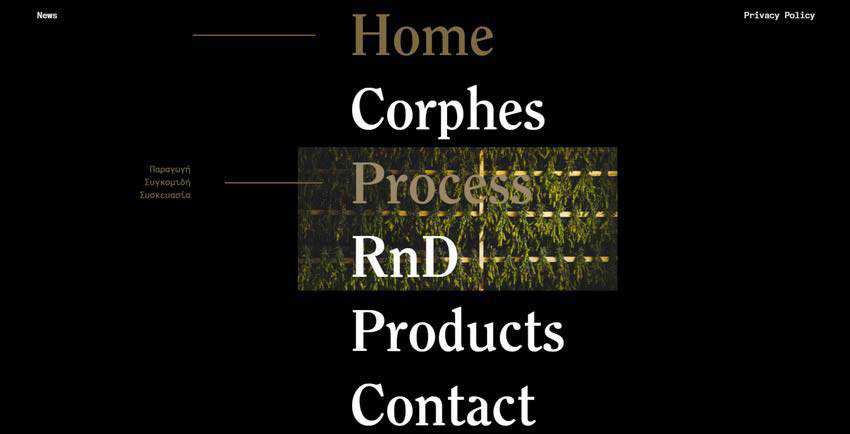
Corfes
A equipe por trás do Corphes obtém benefícios desta solução em vários lugares do site. Primeiro, eles deram um entusiasmo à lista regular baseada em rodas na navegação. Aqui, cada link parece ousado e informativo.
Em segundo lugar, eles melhoraram a exploração do conteúdo principal da página de destino. Assim, uma das seções inclui blocos de texto que são suportados por imagens que aparecem ao passar o mouse.

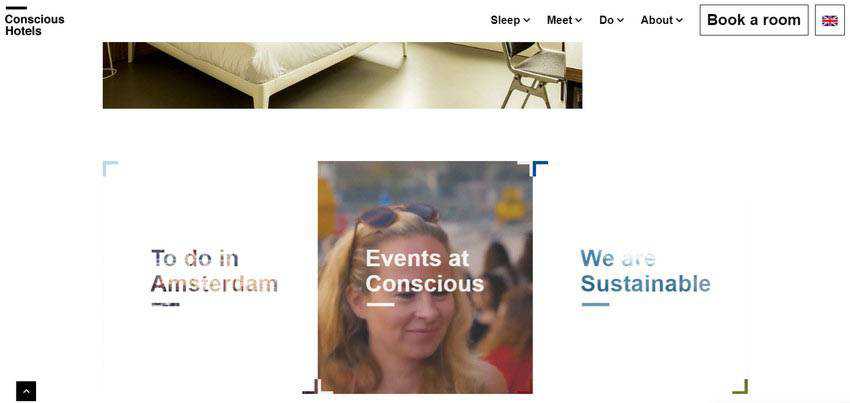
Hotéis Conscientes
Aqui você encontrará a tendência usada no meio da página inicial. É uma técnica antiga, mas a equipe conseguiu torcer um pouco para evitar que parecesse comum.
No início, você se depara com as seções em branco onde os títulos são mascarados para sugerir que há algo escondido dentro. Desta forma, a equipe desperta o interesse dos visitantes. Depois de passar o cursor sobre a caixa, a imagem se revela, dando suporte ao título e sua mensagem. Simples, mas elegante.

Lecomte de Bregeot
Por último, mas não menos importante em nossa coleção está Lecomte de Bregeot. A principal característica dessa tendência é que a equipe emprega vídeos em vez de fotos, ampliando os limites e nos mostrando que podemos usar um tipo diferente de material visual.

Grandes Imagens, Grande Impacto
É tão emocionante ver como os criativos transformam os elementos sem graça e testados pelo tempo da interface da web em uma extravagância. Efeitos de foco simples que geralmente desempenham um papel de suporte para links agora têm o papel principal nos dias de hoje. Isso prova mais uma vez que ainda há espaço para experimentos e aprimoramentos.
