36 Efeitos de foco de imagem feitos com CSS3
Publicados: 2016-03-14Todo web designer deve ter uma biblioteca de efeitos de foco de imagem para seus projetos. Os efeitos de foco de imagem são divertidos e adicionam movimento e elegância a diferentes componentes de um site. Os efeitos de foco usam recursos CSS, como tradução 3D e pseudo elementos, para criar transições bonitas e sutis e revelar texto ou legendas. Eles melhoram a aparência de um site e facilitam a navegação dos visitantes.
Existem inúmeras maneiras de criar interações interessantes e únicas no mundo do web design, e os efeitos de hover estão crescendo em popularidade. Os efeitos de foco fornecem maneiras elegantes e organizadas de mostrar e ocultar legendas de imagens, e novos designs estão disponíveis e prontos para uso o tempo todo. Criar esses efeitos pode parecer complexo, mas na verdade é tão fácil quanto copiar e colar, graças à poderosa tecnologia do CSS3. Portanto, você não precisa ser um especialista em codificação para aproveitar esses efeitos fantásticos, como imagens que deslizam, giram, dissolvem, giram, ficam nebulosas ou simplesmente são totalmente substituídas por texto.
Ao contrário do jQuery , o CSS3 requer um tempo de carregamento mais curto, para que seus efeitos funcionem com mais facilidade. Além disso, o CSS3 oferece resolução de imagem aprimorada para clareza impressionante e uma linguagem relativamente simples que é dividida em módulos lógicos com funções personalizáveis para maior flexibilidade e um design e experiência do usuário aprimorados e poderosos. CSS3 é totalmente compatível com outras versões de CSS e, o mais importante, oferece consistência (qualquer alteração na folha de estilo do seu site será copiada para todas as páginas do seu site). Assim, o CSS3 torna o trabalho do designer mais fácil e rápido, e melhora muito a experiência do usuário.
Neste artigo, apresentamos 40 efeitos de foco de imagem feitos com CSS3 que você deve adicionar à sua biblioteca para ajudar em seus futuros projetos de web design. Acreditamos que esses belos exemplos irão inspirá-lo a criar algo bonito e serão muito úteis, pois adicionarão movimento e energia aos sites , aprimorando a experiência geral dos usuários. Esperamos que você os ache úteis… divirta-se! Além disso, não se esqueça de nos dizer quais você mais gosta na seção de comentários abaixo!
iHover
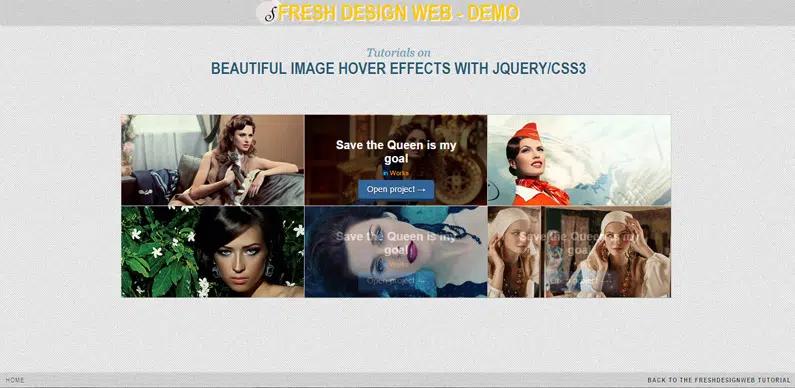
Efeitos de foco na legenda
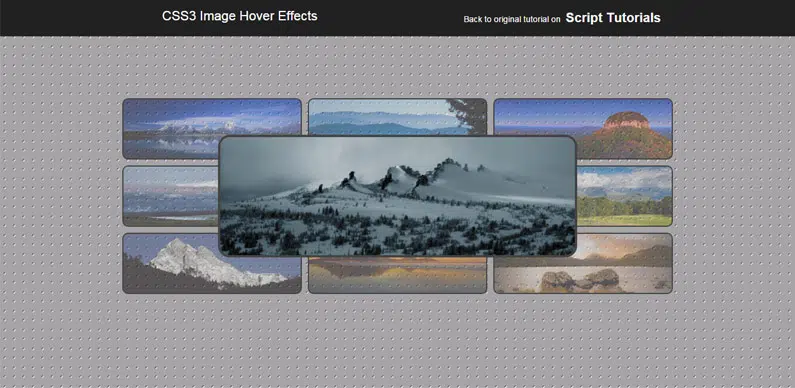
Efeitos de foco CSS3
Slide diagonal
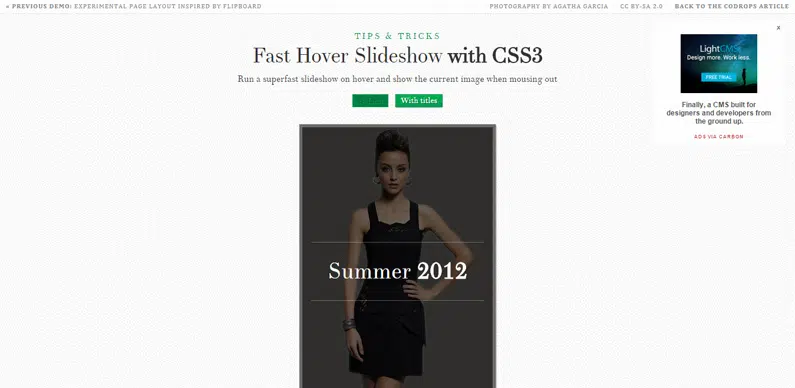
Efeitos Sexy de Passagem de Imagem usando CSS3
Animações de foco de legenda de imagem
Caixas em destaque de salto
10 efeitos fáceis de passar a imagem que você pode copiar e colar
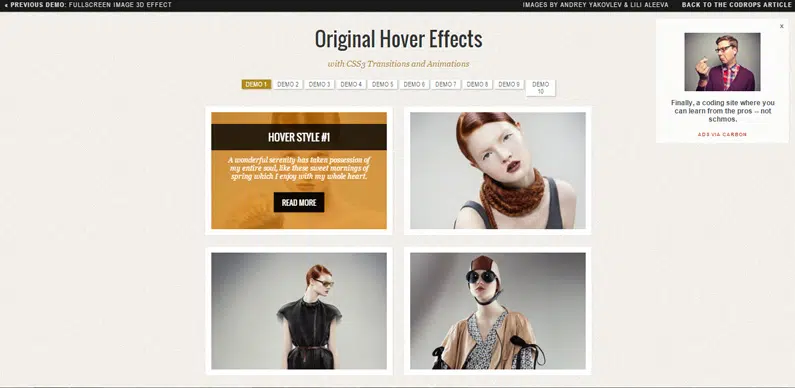
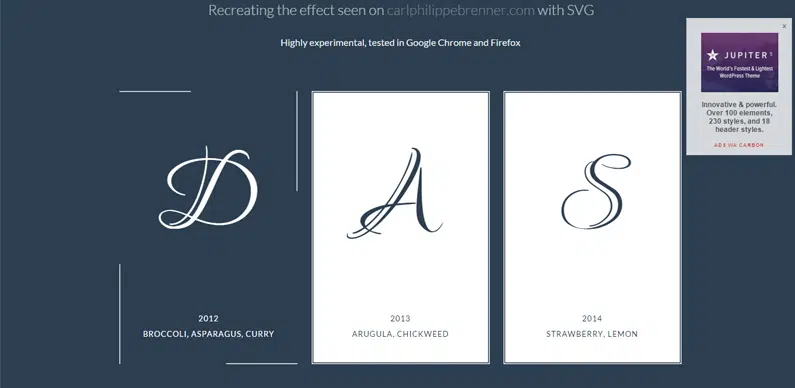
Efeitos de foco originais com CSS3
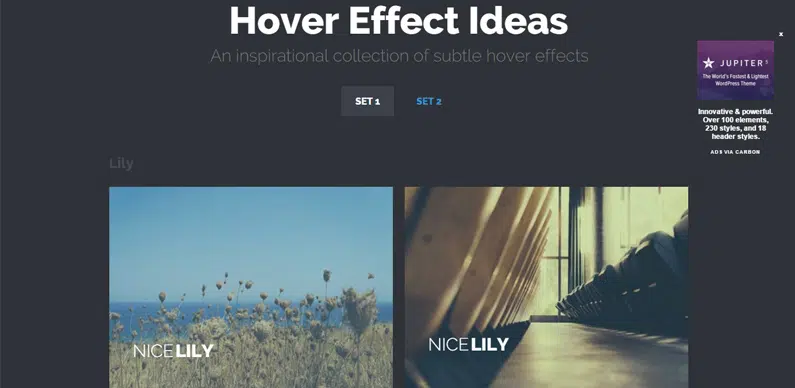
Idéias para efeitos sutis de passar o mouse
Efeito de transição com CSS
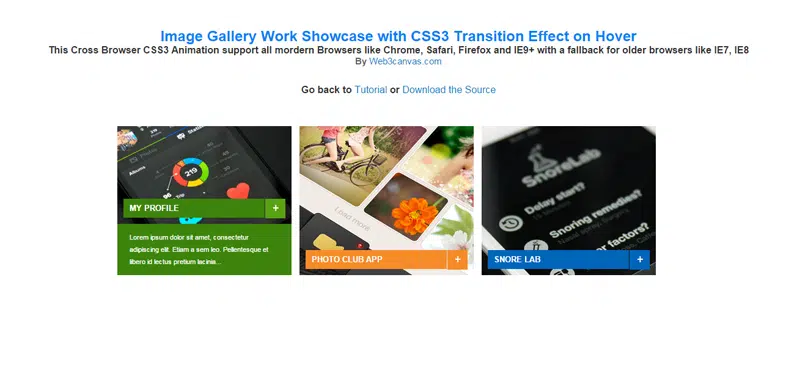
Vitrine de trabalho da galeria de imagens com efeito de transição CSS3 ao passar o mouse
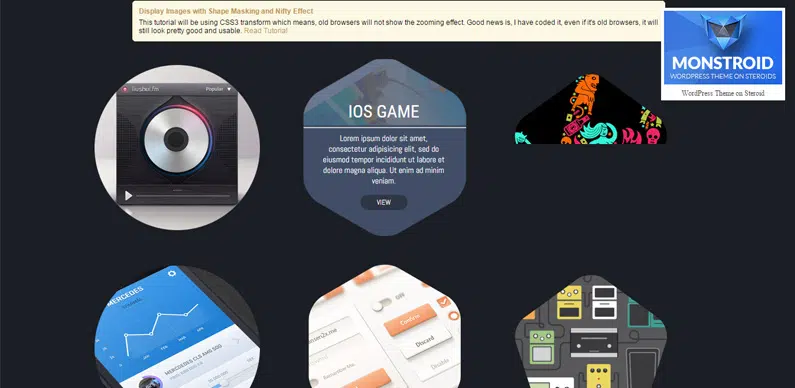
Efeitos em círculo
Belos efeitos CSS3 Hover com Websymbols Tutorial
Efeitos CSS Hover que você vai adorar usar
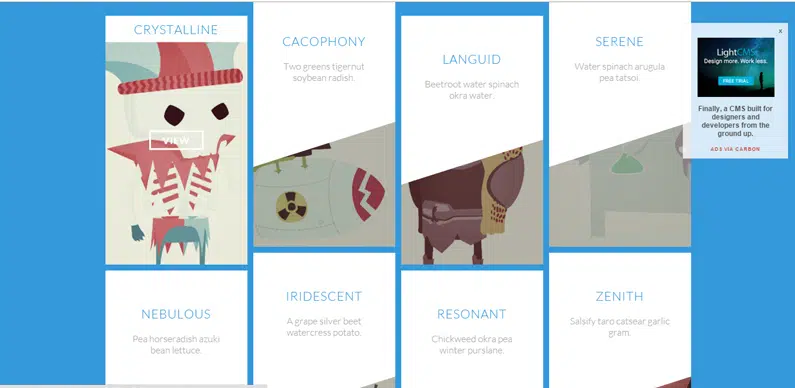
Grade de imagens animadas com efeitos de legenda flutuante baseados em CSS3