Tipos de entrada HTML5: onde estão agora?
Publicados: 2022-03-10 Um dos principais recursos de destaque do HTML5 para muitos designers e desenvolvedores foi a adição de vários novos tipos de entrada de formulário que podem ser usados. Durante anos, estávamos confinados a usar entradas de texto de linha única ( type="text" ) e a usar JavaScript e instruções do usuário para tentar capturar com precisão dados válidos de diferentes tipos por meio desse campo não sofisticado.
O HTML5 trouxe novos valores do atributo type que nos permitiram ser muito mais específicos sobre os tipos de dados que precisávamos capturar por meio do campo, com a promessa de que o navegador forneceria a interface e a validação necessárias para coagir o usuário para completar o campo com precisão.
De URLs a e-mails e de campos de pesquisa a datas, a esperança era que, em vez de precisar escrever JavaScript complicado para tentar validar esses campos, pudéssemos deixar para o navegador fazer esse trabalho duro por nós. Além disso, adicionando o que sabe sobre o contexto do usuário (tipo de dispositivo, tipo de interação, fusos horários e assim por diante), o navegador seria capaz de fazer um trabalho muito melhor de personalizar a interface para atender às necessidades do usuário que já poderia como autores de página.
Leitura recomendada : UX e HTML5: vamos ajudar os usuários a preencher seu formulário móvel
Ter novos itens em uma especificação é uma coisa, mas não significa muito, a menos que os navegadores que nosso público esteja usando suportem esses recursos. Esses novos valores do atributo type tinham a grande vantagem de voltar para type="text" se o navegador não tivesse suporte, mas isso também pode ter o custo de remover o imperativo dos fabricantes de navegadores quando se tratava de implementar esses novos tipos em seus produtos.
É o início de 2019, e o HTML5 é a versão atual do HTML há mais de quatro anos. Quais desses novos tipos foram implementados, quais podemos usar e há algum que devemos evitar?
- Campos de pesquisa
- Campos de número de telefone
- Campos de URL
- Campos de e-mail
- Campos numéricos
- Campos de intervalo
- Campos de cores
- Campos de data
1. Campos de pesquisa
A entrada type="search" deve ser usada para campos de pesquisa. Funcionalmente, eles são muito parecidos com os campos de texto básicos, mas ter um tipo dedicado permite que o navegador aplique estilos diferentes. Isso é particularmente útil se o sistema operacional do usuário tiver um estilo definido para os campos de pesquisa, pois isso permite que o navegador estilize os campos de pesquisa nas páginas da Web para corresponder.
A especificação afirma que a diferença entre search e text é puramente estilística, portanto, pode ser melhor evitar isso se você pretende reestilizar o campo com CSS de qualquer maneira. Parece não haver nenhuma vantagem semântica em seu uso.
Recomendação
Use type="search" se você pretende deixar o estilo do campo de pesquisa para o navegador.
2. Campos de número de telefone
A entrada type="tel" é usada para inserir números de telefone. Estes são como os nomes de usuário exclusivos usados pelo Whatsapp. Se não tiver certeza, pergunte aos seus avós.
Internacionalmente, os números de telefone assumem muitos formatos diferentes, tanto por motivos técnicos quanto de localização. Devido a isso, a entrada tel não tenta validar o formato de um número de telefone. Você pode usar as ferramentas de validação associadas, como o atributo pattern na tag ou o método JavaScript setCustomValidity() para impor um formato, se necessário.
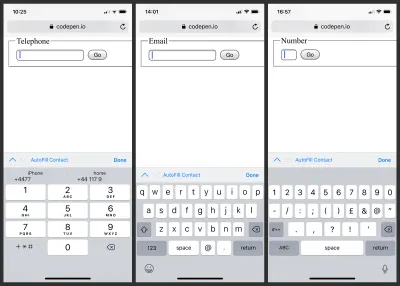
Em navegadores de desktop, o uso de campos de telefone parece ter pouco impacto. Em dispositivos com teclados virtuais, no entanto, eles podem ser realmente úteis. Por exemplo, no iOS, focar a entrada em um campo de telefone traz um teclado numérico pronto para digitar um número. Além disso, os mecanismos de preenchimento automático do dispositivo entram em ação e sugerem números de telefone que podem ser preenchidos automaticamente com um único toque.
Recomendação
Use type="tel" para qualquer campo de número de telefone. É muito útil quando implementado e não tem custo quando não é.
3. Campos de URL
O campo type="url" pode ser usado para capturar URLs. Você pode usar isso ao solicitar que um usuário insira o endereço do site para um diretório comercial, por exemplo. O curioso sobre o campo URL é que ele aceita apenas URLs completos e absolutos . Não há opção de capturar apenas um nome de domínio ou apenas um caminho, por exemplo. Isso restringe sua utilidade em alguns aspectos, pois imagino que os desenvolvedores de CMS e aplicativos da Web teriam encontrado muitos usos para um campo que aceita e valida caminhos relativos.
Embora isso seja um URL absoluto válido:
https://twitter.com/drewmAmbos não passariam na validação do campo:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Parece uma oportunidade perdida que diferentes partes de um URL não possam ser especificadas, mas é o que temos. O suporte ao navegador é muito bom, com dispositivos de teclado virtual oferecendo alguma personalização para entrada de URL. O iOS personaliza seu teclado com . , / e um botão de preenchimento automático para TLDs comuns como .com e para minha localidade, .co.uk . Este é um bom exemplo do navegador ser capaz de oferecer escolhas mais inteligentes do que nós como desenvolvedores web.
Recomendação
Use type="url" sempre que precisar coletar uma URL completa e absoluta. O suporte do navegador é ótimo, mas lembre-se de que não é bom para componentes de URL individuais.
4. Campos de e-mail
Possivelmente, uma das opções mais recentes mais usadas é type="email" para endereços de e-mail. Assim como vimos com números de telefone e URLs, os dispositivos com teclados virtuais personalizam as teclas (para incluir coisas como botões @ ) e habilitam o preenchimento automático de seu banco de dados de contatos.
Os navegadores de desktop também fazem uso disso, com o Safari no macOS também permitindo o preenchimento automático de campos de e-mail, com base nos dados do aplicativo Contatos do sistema.
Os endereços de e-mail geralmente parecem seguir um formato muito simples, mas as variações os tornam bastante complexos. Uma tentativa ingênua de validar endereços de e-mail pode resultar em um endereço perfeitamente bom ser marcado como inválido, por isso é ótimo poder se apoiar nos métodos de validação mais sofisticados e bem testados do navegador para verificar o formato.
De maneira útil, o atributo multiple pode ser adicionado aos campos de e-mail para coletar uma lista de endereços de e-mail. Nesse caso, cada endereço de e-mail da lista é validado individualmente.

<input type="email" multiple> Recomendação
Use type="email" para campos de endereço de e-mail sempre que possível.

5. Campos numéricos
O campo type="number" é projetado para valores numéricos e possui alguns atributos muito úteis junto com ele na forma de min , max e step . Um valor válido para um campo numérico deve ser um número de ponto flutuante entre qualquer valor mínimo e máximo especificado pelos atributos min e max .
Se step for definido, um valor válido será divisível pelo valor de step.
<input type="number" min="10" max="30" step="5"> A entrada válida para o campo acima seria 10 , 15 , 20 , 25 e 30 , com qualquer outro valor sendo rejeitado.
O suporte do navegador é amplo, novamente com teclados virtuais geralmente padronizados para um modo de entrada numérica para digitar valores.
Alguns navegadores de desktop (incluindo Chrome, Firefox e Safari, mas não Edge) adicionam botões de alternância para empurrar os valores para cima e para baixo pelo valor de step , ou se nenhuma etapa for especificada, a etapa padrão parece ser 1 em cada implementação.
Recomendação
Use type="number" para qualquer número de ponto flutuante, pois é amplamente suportado e pode ajudar a evitar entradas acidentais.
6. Campos de intervalo
Menos óbvio em uso que alguns dos outros tipos, type="range" pode ser considerado uma alternativa para type="number" onde o usuário não se importa com o valor exato.
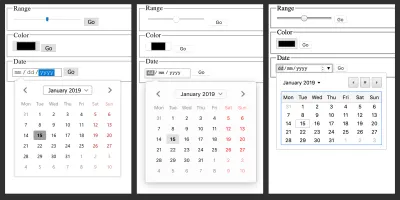
Os campos de intervalo usam, e geralmente usarão, os mesmos atributos min , max e step dos campos numéricos, e os navegadores quase universalmente exibem isso como um controle deslizante gráfico. O usuário não necessariamente consegue ver o valor exato que está definindo.
Os campos de intervalo podem ser úteis para esses tipos de perguntas em formulários como "Qual a probabilidade de você recomendar isso a um amigo?" com “Provável” de um lado e “Improvável” do outro. O usuário pode deslizar o controle deslizante para onde achar que representa sua opinião e, sob o capô, que é enviado como um valor numérico que você pode armazenar e processar.
O suporte do navegador é bom, embora a aparência varie entre as implementações.
Recomendação
Os usos para type="range" podem ser um pouco de nicho, mas o suporte é bom e o controle deslizante fornece um método de entrada amigável quando apropriado.
7. Campos de cores
O campo type="color" é projetado para capturar cores RGB em notação hexadecimal, como #aabbcc . A especificação HTML chama isso de “controle de cores”, com a intenção de que o navegador forneça algum tipo de seletor de cores amigável ao usuário.
Alguns navegadores fornecem isso, principalmente o Chrome e o Firefox, ambos fornecendo acesso ao seletor de cores do sistema por meio de uma pequena amostra de cores.
Nem o IE nem o Safari fornecem qualquer suporte aqui, deixando o usuário descobrir que deve inserir um número hexadecimal de 7 dígitos sozinho.
Os campos de cores podem ser usados em temas para personalização e no uso de CMS, mas, a menos que os usuários sejam suficientemente técnicos para lidar com códigos de cores hexadecimais, pode ser melhor não confiar no navegador fornecendo uma interface de usuário agradável para eles.
Recomendação
A menos que você saiba que seus usuários ficarão felizes em voltar a inserir códigos de cores hexadecimais, é melhor não confiar em navegadores que suportem type="color" .

8. Campos de Data
O HTML5 introduziu vários valores de type diferentes para criar entradas para datas e horas. Estes incluíam date , time , datetime-local , month e week .
À primeira vista, eles parecem enviados do céu, pois coletar datas em um formulário é uma experiência difícil tanto para o desenvolvedor quanto para o usuário, e eles são necessários com bastante frequência.
A promessa aqui é que os novos tipos de campo permitem que o navegador forneça uma interface de usuário padronizada, acessível e consistente para capturar datas e horas do usuário com facilidade. Isso é muito importante, pois os formatos de data e hora variam em todo o mundo com base no idioma e na localidade e, portanto, uma interface amigável do navegador que traduz uma seleção de data fácil de usar em um formato de data técnica inequívoca realmente parece a solução ideal .
Como tal, a entrada válida para o campo type="date" é um valor inequívoco de ano-mês-dia , como 2019-01-16 . Desenvolvedores gostam desses, pois mapeiam praticamente para o formato de data ISO 8601, que é usado na maioria dos contextos técnicos. Infelizmente, poucos seres humanos comuns usam esse formato de data e provavelmente não o alcançarão quando solicitados a fornecer uma data em um único campo de texto vazio.
E, é claro, um único campo de texto vazio é o que o usuário recebe se o navegador não fornecer uma interface de usuário para escolher datas. Nesses casos, torna-se muito difícil para um usuário inserir um valor de data válido, a menos que esteja familiarizado com o formato necessário ou a entrada seja anotada com instruções claras.
Muitos navegadores fornecem uma boa interface de usuário para escolher datas, no entanto. O Firefox tem um seletor de datas realmente excelente, e o Chrome e o Edge também têm interfaces muito boas. No entanto, não há suporte no velho IE pobre e nenhum no Safari, o que pode ser um problema.
Recomendação
Embora seja conveniente onde funciona, o modo de falha de type="date" e seus tipos de data e hora associados são muito ruins. Isso o torna uma escolha arriscada que pode deixar os usuários lutando para atender aos critérios de validação.
Conclusão
Muita coisa mudou no cenário dos navegadores nos quatro anos desde que a especificação HTML5 se tornou uma recomendação. O suporte para os tipos mais recentes de entrada é bastante forte - principalmente em dispositivos móveis com teclados virtuais, como tablets e telefones. Na maioria dos casos, essas entradas são seguras de usar e fornecem alguma utilidade extra ao usuário.
Existem algumas exceções notáveis, sendo a pior delas os campos de data e hora, que não apenas carecem de utilidade, mas também têm suporte a navegadores mais irregular. Quando o suporte não está disponível, o modo de fallback desses campos é ruim. Nesses casos, pode ser melhor manter as soluções baseadas em JavaScript para aprimorar progressivamente os campos de entrada type="text" básicos.
Se você quiser ler mais, recomendo completamente os documentos da web do MDN sobre esses tipos de campo e, como sempre, a especificação W3C.
