Recursos para começar com formulários HTML5
Publicados: 2015-11-27Este artigo explora alguns dos novos recursos de formulário HTML5 e como ele melhorou significativamente as entradas de texto, caixas de pesquisa e outros campos de formulário, fornecendo controles melhores e mais limpos para validar dados, permitindo que você crie formulários complicados com muito menos código.
Este artigo apresenta algumas das referências, recursos e tutoriais de formulários HTML5 e CSS3 mais úteis que tornarão sua compreensão e conhecimento de formulários HTML5 ainda melhores e tornarão sua vida de desenvolvimento muito mais fácil.
Referências e recursos de formulários HTML5 e CSS3
Novos recursos de formulário em HTML5
Aqui está um artigo do Dev.Opera que fornece uma breve visão geral de alguns dos novos controles de formulário e funcionalidades que foram introduzidos no HTML5. Ele aborda novos controles de formulário, novos atributos, novos mecanismos de saída, validação e suporte entre navegadores. Ele também cobre o estilo de um formulário HTML5 com algumas das novas propriedades CSS3.
Mergulhando no HTML5: uma forma de loucura
A Form of Madness é um capítulo sobre formulários HTML5 do livro web ultra-elegante de Mark Pilgrim, Diving Into HTML5 . Ele abrange texto de espaço reservado, campos de foco automático, endereços de e-mail, endereços da Web, números como caixas de rotação, números como controles deslizantes, seletores de data, caixas de pesquisa, seletores de cores, validação de formulários, campos obrigatórios.
O estado atual dos formulários HTML5
Este recurso Wufoo Forms é um guia de referência rápida para desenvolvedores da Web que detalha o suporte de navegador atual para tecnologias de formulário HTML5. Abrange tipos, atributos e elementos e oferece a opção de aprender mais sobre cada um de forma clara e fácil de entender.
Validação do formulário de visão de futuro
Aqui está um artigo em A List Apart sobre o uso de HTML5 e CSS3 para criar um validador de formulário baseado em CSS que tenha um bom suporte ao navegador. Ele cobre os formulários do HTML5 e seus novos tipos de entrada e atributos que possibilitam as restrições de validação, e cobre o módulo de interface do usuário básico do CSS3 que fornece algumas pseudoclasses para ajudar nos estados de validação de estilo – e alterar a aparência de um campo de formulário com base nas ações de um usuário.
Tutoriais e passo a passo de formulários HTML5 e CSS3
Diversão com formulários HTML5

Um tutorial sobre Think Vitamin que mostra como usar HTML5 para criar um formulário de inscrição de e-mail divertido, elegante e altamente utilizável. Ele segura sua mão e o orienta passo a passo na criação de texto de espaço reservado, campos de formulário obrigatórios, campos de email + web + telefone, um seletor de data, uma lista de dados e números.
Como criar formulários HTML5 entre navegadores

Um tutorial do NetTuts+ sobre como construir um formulário HTML5 entre navegadores. Este tutorial de nível médio a difícil mostra como criar um formulário simples e altamente utilizável com um controle deslizante, controle giratório numérico, seletores de data e cor, campos de texto e um botão de envio. São utilizadas as seguintes ferramentas: Webforms2, Modernizr e utiliza jQuery pela sua fantástica funcionalidade.
Crie um formulário de contato simples com HTML5

Um tutorial do NetsTuts+ sobre como criar um formulário de contato elegante com HTML5. Este tutorial de nível médio de dificuldade começa com o HTML5 Boilerplate e, em seguida, mostra como criar um formulário de contato limpo e elegante com os campos padrão: nome, e-mail, telefone, lista suspensa de consulta, mensagem e envio. Além do HTML5, também são utilizadas as seguintes ferramentas: jQuery, Modernizer, AJAX e PHP.
Tenha um dia de campo com formulários HTML5

Um tutorial de 24 maneiras que mostra como estilizar um belo formulário HTML5 usando algumas técnicas avançadas de CSS e as mais recentes técnicas de CSS3. Ele passa por uma marcação significativa, configurando uma boa base, tornando o formulário bonito, estilizando as listas e construindo os controles do formulário. O formulário de amostra é um carrinho de compras, onde um usuário preencheria seus dados, endereço de entrega e detalhes do cartão de crédito.

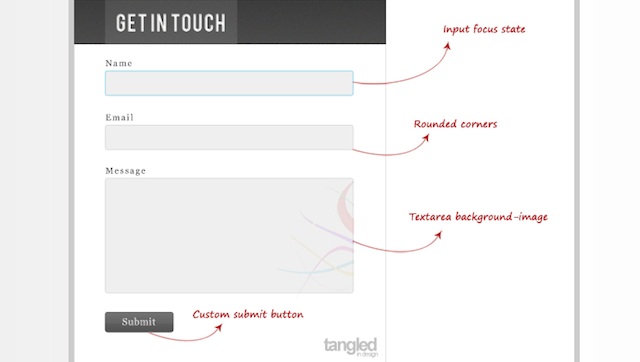
Crie um formulário de contato elegante com HTML5 e CSS3

Um tutorial do Line25 que mostra como criar um formulário de contato estiloso completamente fora do HTML5 e CSS3. O tutorial mostra, passo a passo, como usar alguns dos novos recursos úteis do HTML5 para adicionar funcionalidades interessantes ao formulário. E mostra como usar as propriedades legais do CSS3 para estilizar o formulário como se tivesse sido projetado no Photoshop, mas sem a necessidade de usar imagens.
Projetando caixas de pesquisa com HTML5 e CSS3

Um tutorial de Saddam Azad sobre como projetar uma caixa de pesquisa elegante com HTML5 e CSS3. Três exemplos diferentes são usados e o código-fonte é fornecido para cada um. Cada um dos três estilos de caixa de pesquisa é diferente, para que você possa escolher o que mais gosta ou o que melhor se adapta ao seu site. O tutorial mostra quais técnicas são usadas para cada exemplo e fornece a marcação e o código CSS. Ele lista todos os pontos que você deve estar ciente também.
Crie um formulário de login limpo e elegante com HTML5 e CSS3

Este tutorial mostrará como criar um formulário de login limpo e elegante com HTML5 e CSS3. Abrange a construção do formulário real, os atributos HTML5 do formulário e o estilo do formulário. As capturas de tela que mostram os snippets de código também têm anotações no estilo de estrutura de tópicos escritas à mão, para que você possa ver facilmente quais partes do código fazem o quê.
Como criar um formulário de contato usando HTML5, CSS3 e PHP

Com este tutorial, você verá como criar um formulário de contato elegante e limpo usando HTML5, CSS3 e PHP. Especificamente, ele se concentra nos novos recursos do HTML5 que já são suportados por todos os principais navegadores e empregam degradação graciosa para aqueles que não têm. O tutorial passo a passo aborda o design do formulário, a marcação HTML5, o CSS e a criação da funcionalidade com PHP.
Formulário de contato de envelope HTML5 e CSS3

Este tutorial mostrará como criar um formulário de contato estilo envelope HTML5 e CSS3 com aparência legal – nenhuma imagem é usada. O tutorial aborda a estrutura HTML do formulário, os recursos HTML5 (atributo placeholder) e as propriedades CSS3 usadas para criar sua aparência de envelope. O código de exemplo é fornecido em cada etapa.
Como criar uma caixa de pesquisa CSS3 legal e utilizável

Crie uma caixa de pesquisa CSS3 legal e utilizável usando o atributo placeholder HTML5 com este tutorial. Para navegadores que não suportam esse atributo HTML5, um fallback é criado usando a detecção de recursos do Modernizr. O código de exemplo é fornecido em cada etapa.
Aprimorando progressivamente formulários HTML5

Um tutorial CSS-Tricks sobre como aprimorar progressivamente seus formulários HTML5. Ou seja, este tutorial ensina como criar fallbacks para recursos HTML5 que alguns navegadores podem não suportar. Em vez de não exibir seu formulário da maneira que você pretendia, uma alternativa Javascript será exibida em seu lugar.
Caixa de ferramentas de formulário HTML5 e CSS3: o que está faltando?
Para você: o que está faltando nesta caixa de ferramentas de formulário HTML5 e CSS3? Que outras referências, recursos e/ou tutoriais você considera essenciais? Sinta-se à vontade para compartilhar seus favoritos na seção de comentários abaixo.
