Por que você deve escolher o artigo HTML5 sobre a seção
Publicados: 2022-03-10<section> dos navegadores faz parecer que eles estão atribuindo uma hierarquia lógica a esses cabeçalhos. No entanto, isso é puramente visual e não é comunicado às tecnologias assistivas. Para que serve <section> , e como os autores devem marcar títulos que são extremamente importantes para usuários de AT? Alguns dias atrás, eu estava conversando com alguns amigos, um dos quais me perguntou a diferença entre <article> e <section> em HTML. Este é um dos eternos mistérios do desenvolvimento web, lá em cima com “por que é white-space: nowrap, not white-space: no-wrap?” e “por que CSS 'cinza' é uma cor mais escura que 'darkgray'?”.
Dei minha resposta usual: pense em <article> não apenas como um artigo de jornal ou um post de blog, mas como uma peça de roupa – uma entidade discreta que pode ser reutilizada em outro contexto. Então suas calças são um artigo, e você pode usá-las com uma roupa diferente; sua camisa é um artigo e pode ser usada com calças diferentes; suas botas de salto agulha de couro na altura do joelho são um artigo (você não usaria apenas uma delas, usaria?).
A especificação diz:
“O elemento artigo representa uma composição completa ou independente em um documento, página, aplicativo ou site e que é, em princípio, distribuível ou reutilizável independentemente, por exemplo, em distribuição. Pode ser uma postagem no fórum, um artigo de revista ou jornal, uma entrada de blog, um comentário enviado por um usuário, um widget ou gadget interativo ou qualquer outro item de conteúdo independente.”
Portanto, uma página inicial com uma lista de postagens do blog seria um elemento <main> envolvendo uma série de elementos <article> , um para cada postagem do blog. Você usaria a mesma estrutura para uma lista de vídeos (pense no YouTube) com cada vídeo sendo envolvido em um <article> , uma lista de produtos (pense na Amazon) e assim por diante. Qualquer um desses <article> s é conceitualmente distribuível — cada um pode ficar sozinho em sua própria página dedicada, em um anúncio em outra página, como uma entrada em um feed RSS e assim por diante.
O WatchOS da Apple contém o Reader que usa o elemento <article> para conhecer o conteúdo principal da sua página. Maçã diz:
“Trouxemos o Reader para o watchOS 5, onde ele é ativado automaticamente ao seguir links para páginas da Web com muito texto. É importante garantir que o Reader extraia as partes principais de sua página da Web usando marcação semântica para reforçar o significado e a finalidade dos elementos no documento. Vamos percorrer um exemplo. Primeiro, indicamos quais partes da página são as mais importantes envolvendo-as em uma tag de artigo.”
A combinação de <article> com microdados HTML5 ajuda o Reader a construir a exibição ideal para pequenas telas de relógio:
“Especificamente, incluir esses elementos de cabeçalho dentro do artigo garante que todos apareçam no Reader. O Reader também estiliza cada elemento de cabeçalho de maneira diferente, dependendo do valor de seu atributo itemprop. Usando o itemprop, podemos garantir que o autor, a data de publicação, o título e o subtítulo sejam destacados.”
Então e a <seção>?
Meu conselho usual continua: não se preocupe com <section> ou se preocupe em como ele difere de <article> . Ele foi inventado como um wrapper genérico para cabeçalhos para que o navegador pudesse determinar o contorno do documento HTML5.
O quê? O algoritmo de estrutura de tópicos do documento é uma maneira de usar apenas uma tag de título — <h1> — e fazer com que ela magicamente “se torne” o nível correto de título (por exemplo, transformar em um <h2> , <h3> , etc.), dependendo de como profundamente ele está aninhado em elementos de seção HTML5: <article> , <section> e assim por diante.
Então, por exemplo, aqui está o que você digitou em seu CMS:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>Isso funciona de forma brilhante quando mostrado como um artigo independente. Mas e na sua página inicial, que é uma lista dos seus artigos mais recentes?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> Neste exemplo, de acordo com a especificação, os <h1> s dentro dos elementos <article> “tornam-se” <h2> s lógicos, porque <article> , assim como <section> , é um elemento de seção .
Nota : Esta não é uma ideia nova. Em 1991, Sir Tio Timbo escreveu:
“Na verdade, eu preferiria, em vez de<h1>,<h2>, etc. para títulos [que vêm do AAP DTD] ter um elemento<SECTION>...</SECTION>encaixável e um<H>genérico<H>...</H>que em qualquer nível dentro das seções produziria o nível exigido de Título.”
Infelizmente, no entanto, nenhum navegador implementa o HTML5, então não faz sentido usar <section> . A certa altura, o leitor de tela JAWS tentou implementar o algoritmo de delineamento de documentos (no IE, mas não no Firefox), mas o implementou com erros. Parece que os desenvolvedores de navegadores simplesmente não estão interessados (mais detalhes sórdidos na seção Leituras Adicionais para verdadeiros anoraques).
“Mas”, interveio outro amigo na conversa, “agora os navegadores exibem diferentes tamanhos de fonte dependendo de quão profundamente o <h1> está aninhado em <section> s”, e passou a provar isso. Mente explodida!
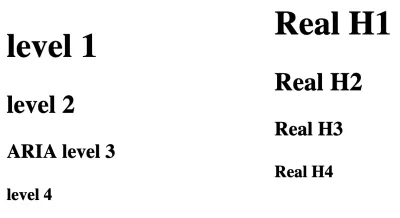
Aqui está uma demonstração semelhante. A coluna da esquerda mostra quatro <h1> s, aninhados em seções; a coluna da direita mostra a, <h1> , <h2> , <h3> , <h4> sem aninhamento. A captura de tela do Firefox mostra que o padrão <h1> aninhado é a mesma fonte que as tags tradicionais <h1> … <h4> :


Os resultados são os mesmos no Chrome, derivados do Chromium, como Edge beta para Mac e Safari no Mac.
Então, isso significa que todos nós devemos começar a usar <h1> como nosso único elemento de cabeçalho, aninhando-o em <section> s?
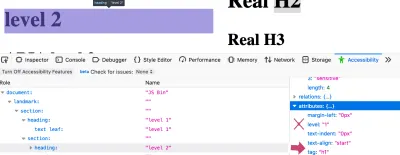
Não. Porque esta é apenas uma mudança no estilo visual do h1s. Se abrirmos o inspetor de acessibilidade do Firefox no devtools, podemos ver que o texto “nível 2” tem o estilo de um H2, mas ainda está definido no “nível 1” – a árvore de acessibilidade não foi alterada para ser nível 2.

<h1> aninhado aparece visualmente igual a um <h2> , mas seu nível de ária está incorretamente definido como “1”, não “2” (visualização grande)Compare isso com o Real H2 na coluna da direita:

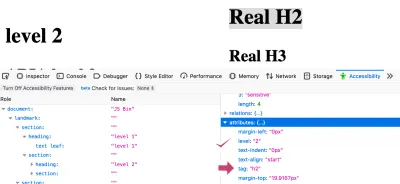
<h2> real tem um nível de ária calculado de “2”, o que está correto (Visualização grande)Isso mostra que a árvore de acessibilidade foi informada corretamente de que este é um título de nível 2. Na verdade, a Mozilla tentou comunicar o nível calculado para a árvore de acessibilidade:
“Nós experimentamos um pouco com isso... mas tivemos que reverter porque as pessoas em nossa equipe a11y reclamaram de muitas regressões (redução acidental dos níveis <h1> e tal).”Para usuários de tecnologia assistiva, uma hierarquia adequada de títulos é vital. Como mostra a oitava pesquisa de usuários do leitor de tela WebAIM,
“A utilidade de estruturas de cabeçalho adequadas é muito alta, com 86,1% dos entrevistados achando os níveis de cabeçalho muito ou pouco úteis.”
Portanto, você deve continuar usando <h1> até <h6> e ignorar section .
Nunca diga nunca
“Mas...” você pode estar balbuciando indignado, “há um elemento <section> bem nesta página!”. E você estaria certo, caro leitor. O “resumo rápido” é encapsulado em uma <section> , por motivos de acessibilidade. Quando a usuária de leitor de tela Leonie Watson deu seu webinar “Como um usuário de leitor de tela acessa a Web”, ela apontou uma área onde a marcação da Smashing Magazine poderia ser ajustada para melhorar sua experiência.
Como você pode ver na captura de tela, os artigos Smashing são precedidos por um resumo rápido, seguido por uma linha horizontal que separa o resumo do artigo propriamente dito.

Mas o separador é puramente decorativo, então Leonie não sabia dizer onde termina o resumo e começa o artigo. Ela sugeriu uma correção: envolvemos o resumo em um elemento <section> :
<section aria-label="quick summary"> Summary text </section> Na maioria dos leitores de tela, um elemento <section> não é anunciado a menos que tenha um nome acessível . Nesse caso, o texto do rótulo da ária. Agora, seu leitor de tela anunciava “Região de resumo rápido” e depois do resumo “Fim da região de resumo rápido”. Essa marcação simples também possibilita que um usuário de leitor de tela pule o resumo, se quiser.
Poderíamos ter usado um simples <div> mas então, como Marco Zehe escreve,
“Como regra geral, se você rotular algo via aria-label ou aria-labelledby, certifique-se de que tenha um widget ou papel de referência adequado.”
Então, em vez de usar <div role=”region” aria-label=”quick summary”> , escolhemos <section> porque ele tem um papel embutido de região e a lei infalível de ARIA de Bruce se aplica: batidas internas bolt- em. Grandemente.
Conclusão
Espero que você tenha saído com essas dicas para levar para casa:
- Não use cargas de
<h1>s. Faça<h1>o título principal da sua página, então use<h2>,<h3>,<h4>, etc. em uma hierarquia adequada sem pular níveis. -
<section>pode ser usado com aria-label para sinalizar a um usuário de leitor de tela onde uma determinada subparte de um artigo começa e termina. Caso contrário, esqueça ou use outro elemento, como<aside aria-label=”quick summary”>ou<div role=”region” aria-label=”quick summary”>. -
<main>,<header>,<footer>e<nav>são muito úteis para usuários de leitores de tela e totalmente transparentes para aqueles que não usam tecnologia assistiva. Então use-os. -
<article>não é apenas para postagens de blog — é para qualquer coisa independente. Também ajuda o WatchOS a exibir seu conteúdo corretamente.
Agradeço a ajuda de Leonie Watson para escrever este artigo. Quaisquer erros são totalmente culpa dela.
Leitura adicional
- “Títulos e Seções”, HTML 5.2 Recomendação do W3C (14 dez. '17) Observe seu aviso: “Atualmente, não há implementações nativas conhecidas do algoritmo de estrutura de tópicos... Portanto, o algoritmo de estrutura de tópicos não pode ser confiável para transmitir a estrutura do documento aos usuários. Os autores devem usar a classificação do cabeçalho (h1-h6) para transmitir a estrutura do documento.”
- “Não Existe Algoritmo de Esboço de Documento”, Adrian Roselli Todos os detalhes sangrentos de como a especificação do algoritmo de seccionamento mudou.
- “ARIA em HTML,” Rascunho do Editor do W3C (19 dez. '19) Regras a serem seguidas se você estiver adicionando funções e atributos ARIA ao HTML.
- O valor prático do HTML semântico”, Bruce Lawson Meu próprio artigo, com links para detalhes de como o WatchOS usa HTML5 e microdados.
