Como projetar sites compatíveis com ADA para seus clientes (e evitar infringir a lei)
Publicados: 2019-10-24Como agência de web design, você tem a total responsabilidade de criar sites para seus clientes. Você já se perguntou o que aconteceria se você criasse um site não compatível com ADA?
ADA significa Americans with Disabilities Act. É uma lei de direitos civis aprovada em 1990 que garante que as pessoas com deficiência tenham os mesmos direitos e oportunidades que todos os outros.
Em 2018, foram cerca de 2.285 ações movidas na Justiça Federal relacionadas ao cumprimento da ADA. Os motivos foram:
- Falta de codificação que permita que o site seja facilmente acessível pelo leitor de tela.
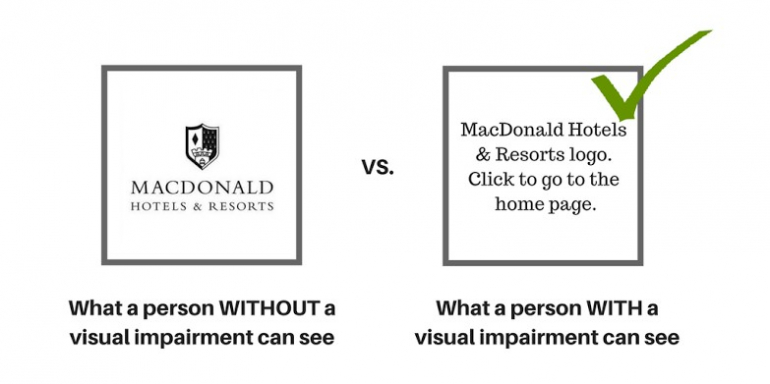
- Nenhum uso de tag alt de imagem para usuários com baixa visão ou cegos.
- Dificuldade de acessar o site usando um dispositivo móvel.

Pequenas e grandes empresas são afetadas por tais ações que resultam em uma multa pesada paga pela empresa ao reclamante.
Como a ADA afeta seu negócio de web design?
Agora, você vai se perguntar que diferença isso faz para sua empresa de web design? Você não está pagando a multa. Certo? Você está errado! Projetar um site não compatível com ADA afetará seus negócios de várias maneiras:
1- Você perderá seus clientes existentes porque se algum deles enfrentar uma ação judicial relacionada à ADA, eles serão transferidos para uma empresa especializada na construção de sites compatíveis com a ADA. Seu contrato de manutenção de web design será cancelado sem que os clientes pensem duas vezes em sua decisão.
2- Você deixará de receber novos clientes porque, à medida que mais pessoas se conscientizarem da lei relacionada à conformidade com a ADA, elas preferirão trabalhar com uma empresa de web design que projeta sites profissionais, fáceis de usar e compatíveis com a ADA.
3- Você perderá sua reputação comercial porque se algum de seus clientes existentes for processado devido à não conformidade com a ADA, eles começarão a falar negativamente sobre seu negócio e sua reputação comercial será prejudicada.
4- Seus serviços de web design se tornarão um alvo nas mídias sociais, pois as pessoas estão mais interessadas em compartilhar histórias negativas em seus perfis sociais. Se alguma dessas histórias se tornar viral, pode ter um impacto drástico no seu negócio.
5- Se você está projetando sites não compatíveis com a ADA, está infringindo a lei. Você pode ter que representar sua empresa no tribunal federal se algum de seus clientes de requerentes processar sua empresa por não conformidade com a ADA.
A lista de verificação da ADA para empresas de web design
Como uma agência de web design, você precisa seguir todas as diretrizes dos padrões de acessibilidade da web para tornar seu site compatível com a ADA.
As Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) 2.1 fornecem uma ampla gama de recomendações para tornar o conteúdo da Web acessível a todos.
Neste artigo, vou listar os requisitos básicos que toda empresa de web design deve seguir para manter a maioria de seus clientes a salvo de quaisquer ações judiciais relacionadas à acessibilidade na web:
Apresentação do site
1- Texto claro e descritivo para os títulos das páginas.
2- Todos os cabeçalhos devem estar devidamente aninhados.
3- Uma alternativa à cor deve ser usada porque a cor sozinha não pode transmitir significado.
4- Formulários claros.
5- Rótulos idênticos para imagens e elementos.
6- Código limpo.
Aparência do site
1- As pessoas devem poder ampliar até 200% sem afetar a legibilidade.
2- A relação de contraste de cores do texto deve ser em torno de 4,5:1.
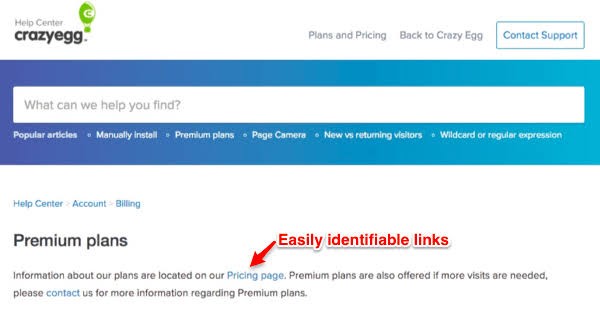
3- Os links de texto devem ser facilmente identificáveis.


4- O layout e a navegação devem ser consistentes.
Alternativas de conteúdo
1- Todas as imagens do site devem ter texto alternativo descritivo.
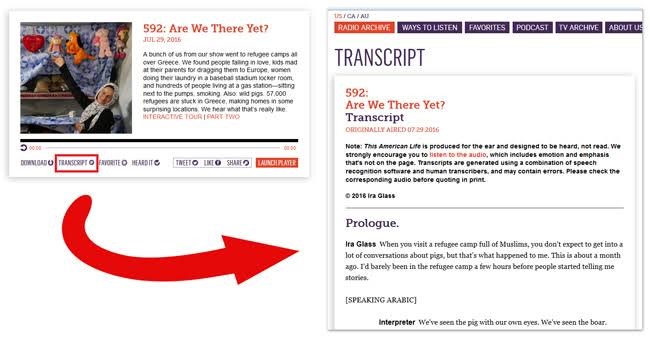
2- Todos os vídeos devem ter transcrições de texto e legendas.

3- Nenhuma imagem deve ser usada para transmitir texto.
4- Os dados tabulares devem ser divididos em colunas gerenciáveis.
5- Todos os documentos estranhos devem atender às diretrizes básicas de acessibilidade.
Controle de usuário
1- Sem pop-ups automáticos ou áudio/vídeo.
2- Nenhuma parte do site deve mudar inesperadamente.
3- As atualizações automáticas devem ter a opção de pausa.
4- Todos os envios importantes, como informações de conta bancária, devem ter a opção de serem revisados antes do envio final.
5- Deve haver limites de tempo ajustáveis até 8x o limite original antes do início do limite de tempo.
Usabilidade do site
1- Todas as funções do site devem ser acessíveis por palavras-chave.
2- Indicador de foco e links de navegação para pular devem estar disponíveis.
3- Deve ser fornecida uma função de pesquisa.
4- Deve ser fornecido um link de sitemap funcional.
5- Um idioma padrão deve ser definido para o site.
Uma maneira mais rápida e fácil de tornar todo o site do seu cliente acessível
Tornar o site do seu cliente acessível o quanto antes não é uma tarefa fácil, especialmente se você tiver vários clientes. Além disso, qualquer site passa por muitas atualizações e toda vez que você atualiza um site, pode quebrar as diretrizes do WCAG 2.1. Se seus clientes estão fazendo as mudanças por conta própria, fica ainda mais difícil seguir essas diretrizes.
Você não pode fazer isso manualmente para cada cliente porque isso exigirá muito trabalho e todos os seus recursos seriam utilizados apenas para manter os sites em conformidade com a ADA.
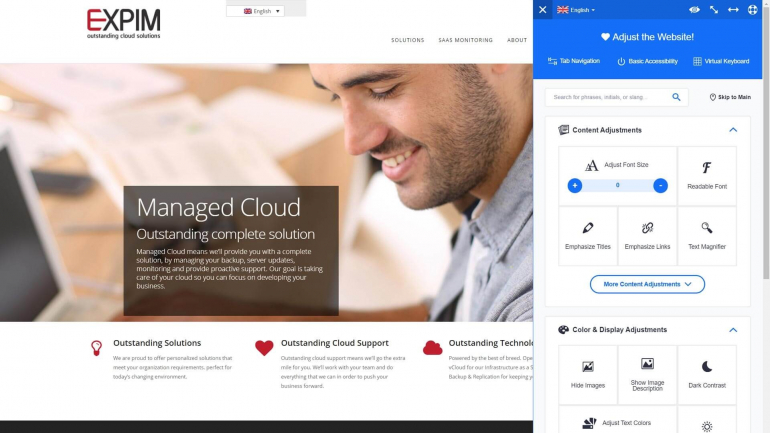
Uma maneira mais rápida e eficiente de fazer todos os sites de seus clientes reclamação ADA é usando uma solução automatizada como accessiBe. Este software alimentado por IA executa uma verificação completa da arquitetura do site e o torna acessível e compatível com ADA automaticamente.
accessiBe implanta uma interface conforme mostrado na captura de tela abaixo, através da qual pessoas com deficiência podem ajustar as telas com base nos dados adquiridos pelo sistema de IA.

Ele executa uma verificação a cada 48 horas para que qualquer atualização do site seja tratada pelo sistema automaticamente. A inteligência artificial e a tecnologia de aprendizado de máquina do accessiBe garantem que um site permaneça em conformidade com a ADA, não importa quantas atualizações seus clientes publiquem em seus sites.
Palavras finais
Se você não quer que seu próprio negócio de web design ou o negócio de seu cliente seja processado, comece agora. Pequenas e grandes empresas têm sido alvos fáceis de não conformidade com a ADA.
Portanto, você deve levar essa questão muito a sério. Assuma a total responsabilidade de fazer a sua reclamação ADA nos sites dos seus clientes. Isso ajudará você a ganhar novas referências e expandir seus negócios.
