Como criar um layout de site bloco por bloco
Publicados: 2020-01-30Existem muitos tutoriais baseados em design gráfico e como brincar com os elementos para criar o design perfeito. Da mesma forma, a criação de um site também requer uma compreensão de certos elementos universais que um site possui. Projetar um site requer um senso de visualização e hierarquia para melhor colocar esses elementos de uma maneira que se adapte ao propósito e pareça atraente para os usuários finais. Muitas vezes, esse processo pode parecer bastante esmagador. No entanto, se você fizer uso da técnica de layout de site bloco por bloco, pode ser bastante simples.
O layout do site bloco a bloco divide alguns aspectos de um site em diferentes seções. Em seguida, os codificadores e desenvolvedores criariam diferentes módulos e os compilariam em várias sequências para criar modelos/páginas atraentes e atraentes.
Por tentativa e erro ou por planejamento adequado, usar o layout do site bloco a bloco pode ajudá-lo a criar páginas exclusivas que permaneçam fiéis ao nicho que você está segmentando. Para manter a marca, os designers de uniformidade costumam fazer uso de elementos de design comuns, como cor, tipografia ou outros elementos de design.
O layout de um site é responsável por dar a estrutura necessária. Diferentes layouts funcionam para diferentes nichos, com base no conteúdo e no tipo de negócio. Os blocos de construção do layout do site são:
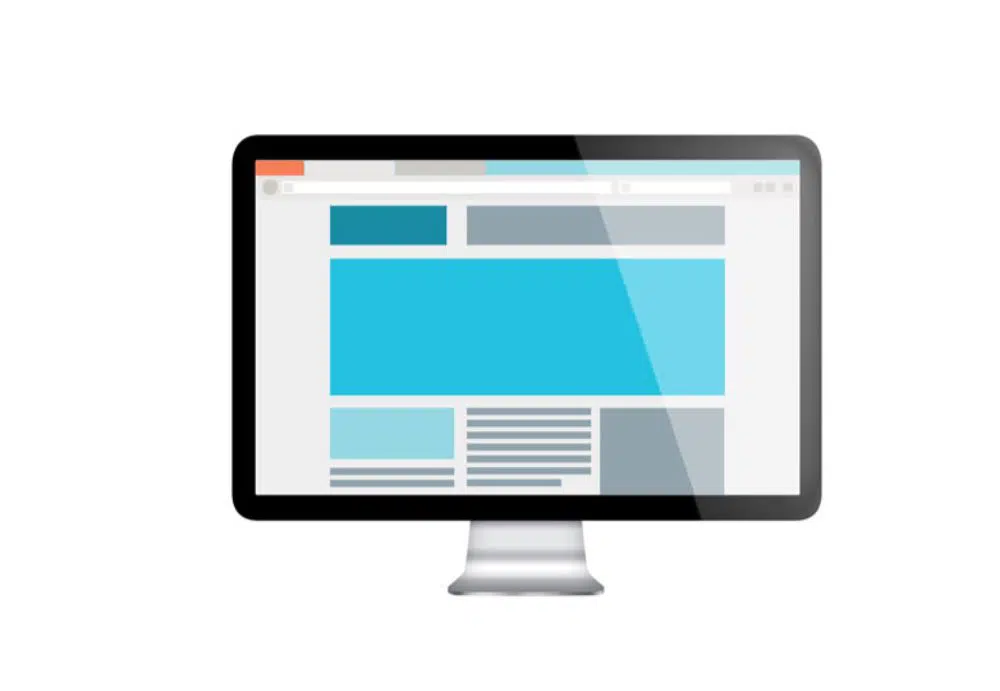
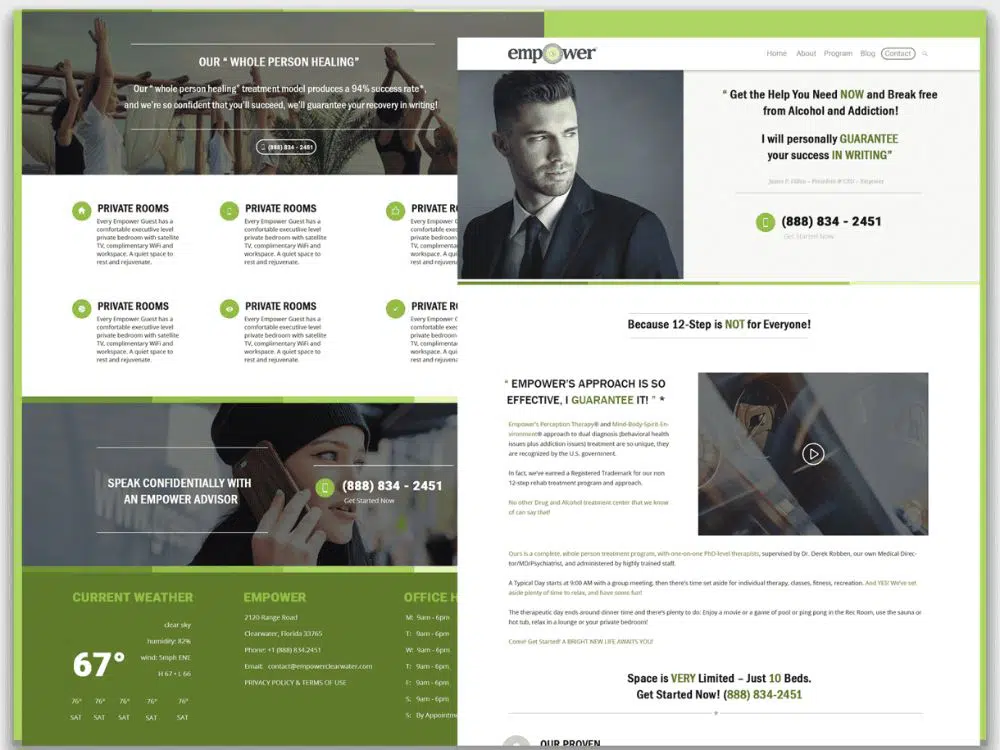
1. Imagem de destaque:
Para qualquer negócio ou projeto que não exija muitas imagens, usar um layout de imagem de recurso é uma ótima opção. Assim que um usuário visita o site, a imagem do recurso seria a primeira coisa que eles veriam. As imagens de destaque são grandes, em negrito e sem remorso. Ele imediatamente chama a atenção do visitante para o que está tentando retratar. Usar uma imagem impressionante aqui daria ao layout do site uma aparência estética e confiante. Depois disso, a imagem inteira pode ter conteúdo baseado em texto compreensível. Esse layout é ideal para empresas que têm mais conteúdo para enviar e menos recursos visuais.
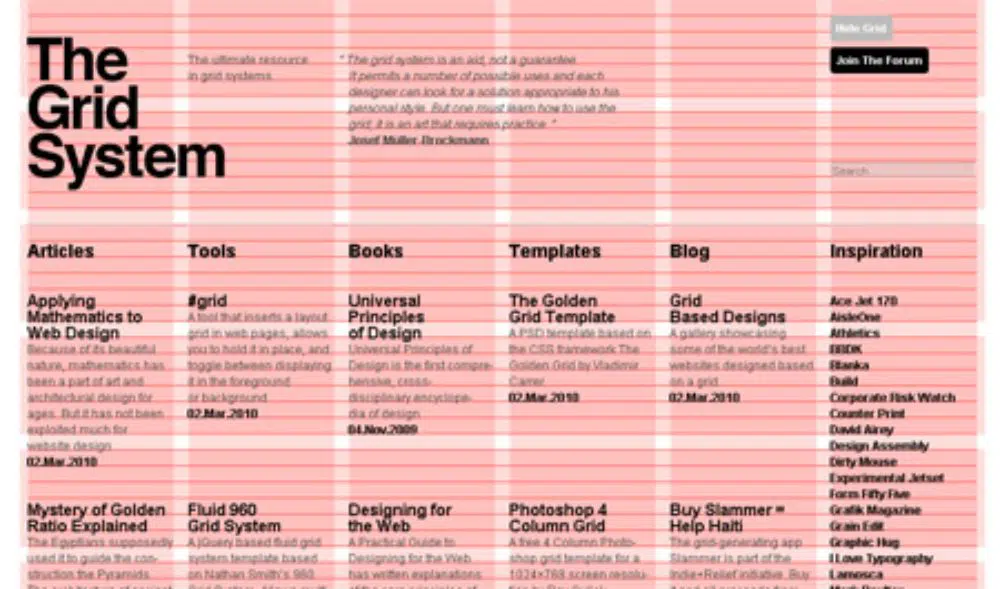
2. Grade:
A grade é semelhante à imagem do recurso em alguns aspectos. Este layout também inclui uma grande área gráfica. Abaixo desta é uma seção onde existem vários blocos separados de diferentes formas e tamanhos. Aqui o usuário pode inserir qualquer conteúdo que desejar. O conteúdo desses blocos pode ser imagens de produtos, conteúdo textual, postagens de blog ou qualquer outra coisa. Se uma marca tem muito conteúdo e uma variedade de conteúdo, esse layout ajuda a mostrá-lo da melhor maneira possível.
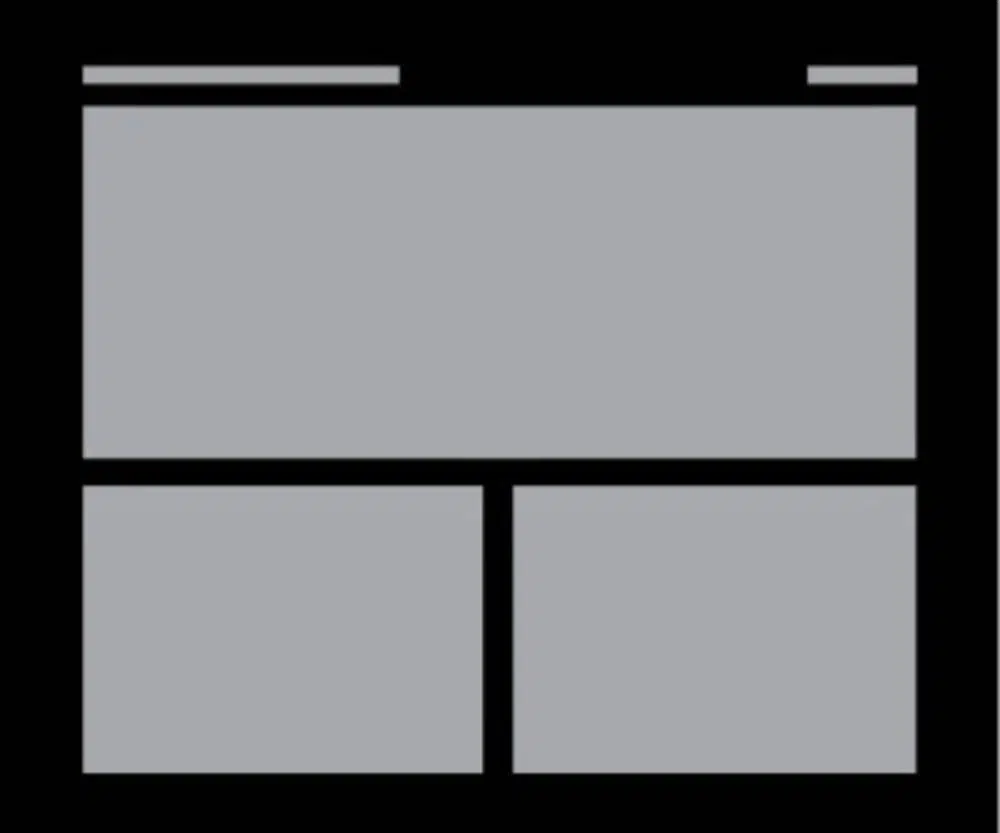
3. Rede elétrica:
O Power Grid é uma versão aprimorada do layout Grid tradicional. Esse layout usa muitas formas diferentes, como retângulos, quadrados, e também faz uso da diferença de área entre os vários elementos da grade. É um layout ideal se você estiver procurando por um site para uma marca que tenha muitos vídeos, textos, imagens e outras variedades de conteúdo.
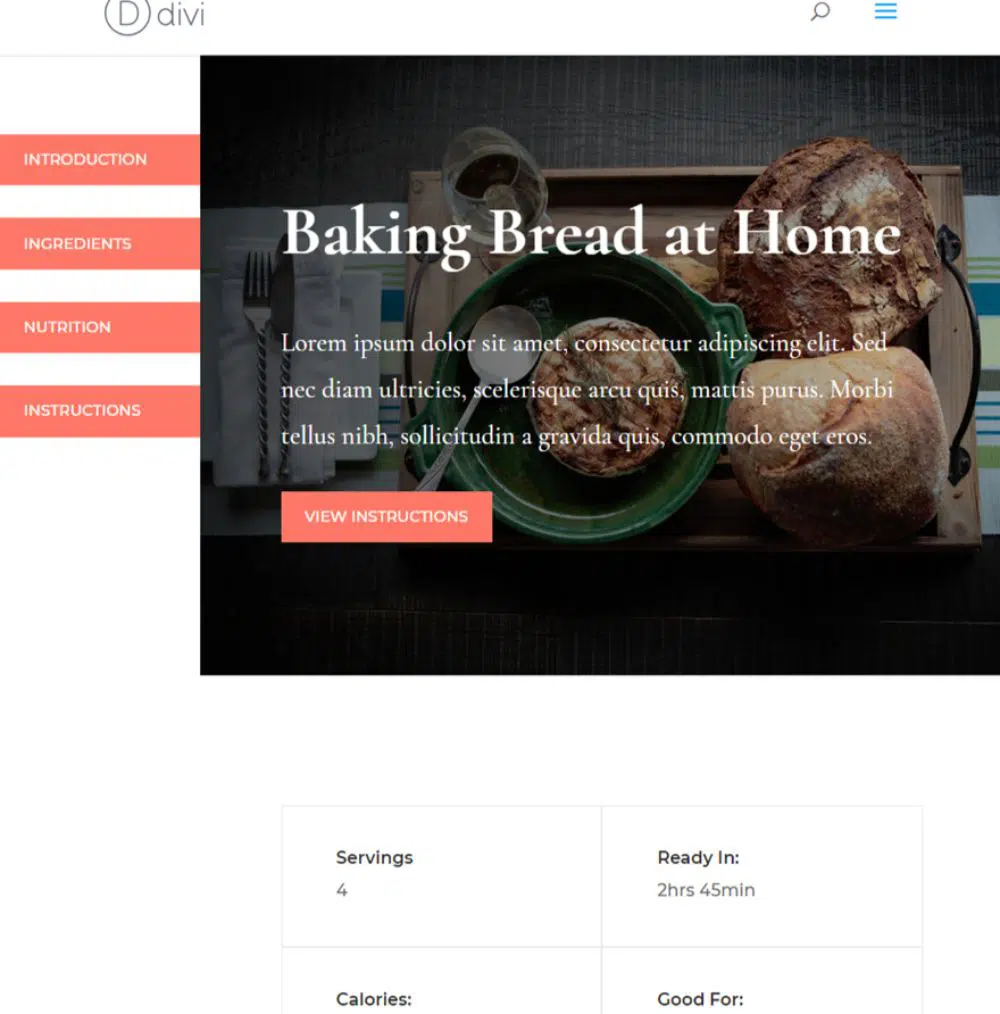
4. Barra Lateral Fixa:
Para todos os layouts discutidos anteriormente, o menu de navegação geralmente está situado na parte superior da página. O layout da barra lateral fixa define a navegação para um dos lados do layout conforme a preferência do usuário. Também pode acomodar conteúdo adicional. Esse tipo de layout é ideal para sites, onde você deseja que os visitantes tenham uma barra de navegação acessível o tempo todo. Permaneceria na lateral do layout e estaria acessível o tempo todo para o visitante. Isso torna mais fácil para os usuários moverem-se entre as várias páginas do site sem se perderem ou perderem tempo para alternar para outras páginas.
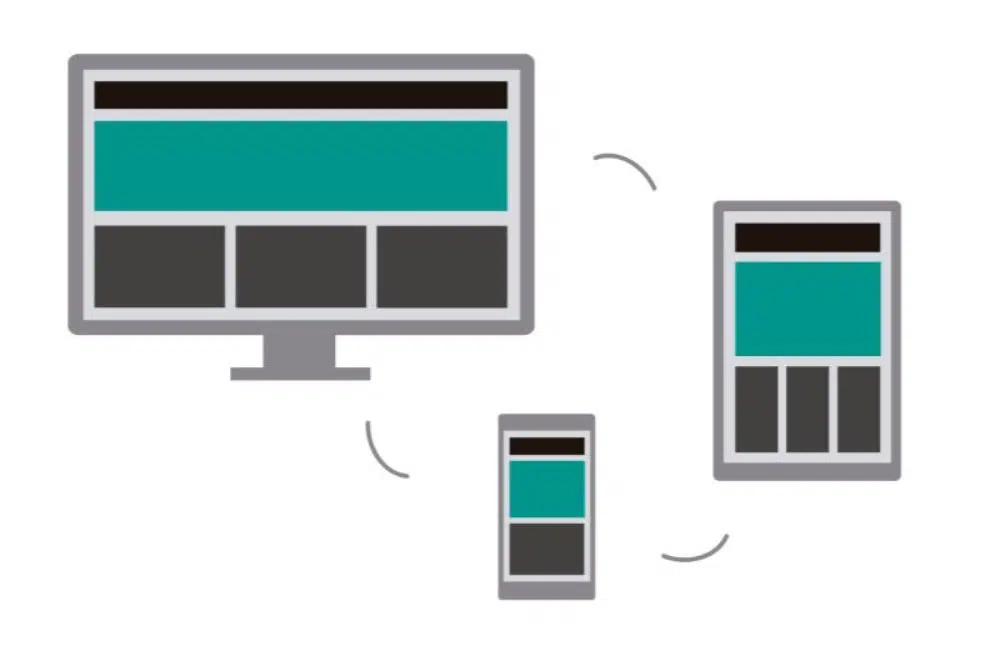
5. Design responsivo:
Este é um aspecto essencial do design do site que você deve buscar, independentemente do layout que você busca. Com a mudança no tempo, muitos usuários deixaram de visitar sites em desktops para usá-los em seus smartphones e tablets. Ter um design responsivo é uma forma de garantir que seu site tenha uma boa experiência de usuário em vários dispositivos e navegadores. Certifique-se de verificar cuidadosamente o site para diferentes dispositivos e navegadores antes de colocá-lo no ar.
Até agora, entendemos como desenvolver a estrutura básica de qualquer site. Agora este layout bloco por bloco precisa ser preenchido com diferentes tipos de conteúdo. Alguns desses tipos de conteúdo essenciais são:
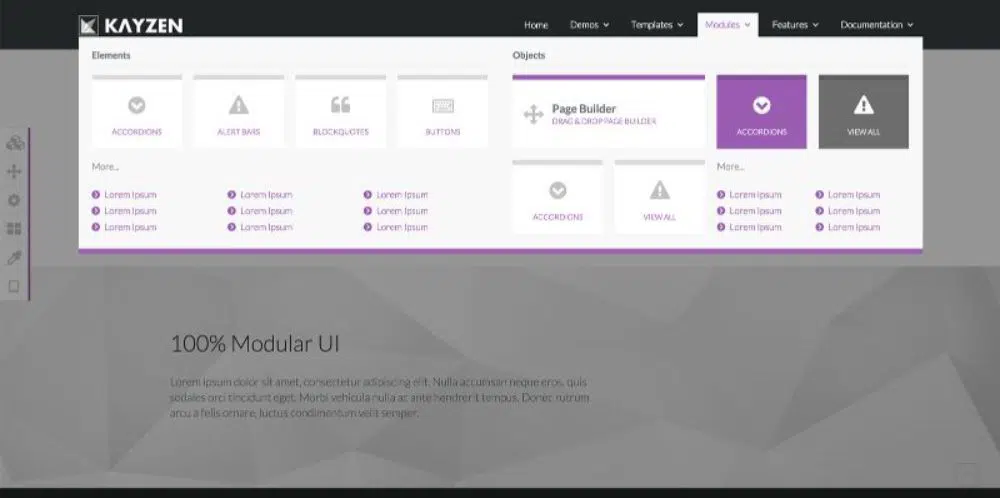
6. Barra de Navegação:
A Barra de Navegação é o recurso de mapa essencial para um site. Ajuda os visitantes a entender onde podem ir e como o conteúdo do site está organizado. Uma barra de navegação bem estruturada deve ajudar qualquer visitante que se perca navegando no site. Uma barra de navegação não é um elemento opcional; qualquer site precisa ter uma barra de navegação. A colocação da barra de navegação pode ser na parte superior das laterais, dependendo do plano de uso e layout do conteúdo. Uma diretriz geral que ajuda a decidir entre os layouts superiores e o layout lateral é usar o layout lateral quando você tiver muitas subpáginas, pois é mais flexível.

7. Imagens:
As imagens têm um forte poder visual e podem ser um ótimo elemento de design se usadas corretamente. As imagens podem ser usadas para diversos fins. Eles podem adicionar suporte para uma ideia de sua cópia para colocá-la mais rápido e com mais eficiência. As fotografias têm o potencial de criar uma conexão emocional com os visitantes, o que ajuda a aumentar o engajamento. Se você incluir uma página Nossa Equipe, os visitantes se familiarizarão com a equipe, o que adiciona uma sensação de credibilidade e confiança. Também usar ilustrações pode mostrar suas habilidades de branding, assim como gráficos, podem ajudar a trazer foco para as partes importantes do seu conteúdo. As imagens podem ser usadas em muitos lugares, como imagens em destaque para postagens de blog, como um controle deslizante de galeria, imagens de cabeçalho, páginas de produtos e imagens de autor ou biografia.
O equilíbrio para as imagens precisa ser cuidadosamente pensado, exagerar causaria um efeito de cluster e muito menos faria com que o layout geral do seu site parecesse menos atraente. O foco deve ser sempre mantido no conteúdo, e as imagens devem dar suporte ao conteúdo, não desviar a atenção do visitante.
8. Tipografia:
Assim como as imagens são essenciais para que um site seja visualmente atraente, o texto é essencial para agregar valor ao conteúdo geral que você possui. No entanto, você não pode ser ignorante sobre como você apresenta seu conteúdo textual. Fazer uso de hierarquia de tipografia útil pode ajudar a orientar mais facilmente a atenção do visitante para o conteúdo prioritário. Para o bloco tipográfico, as poucas considerações a serem mantidas são – não use muitas fontes. Geralmente, mais de duas fontes não fornecem valor, em vez disso, parecem extenuantes de se olhar.
Outra coisa a considerar é que você deve manter a tipografia em negrito e legível. O texto precisa ser grande o suficiente para que os visitantes não precisem forçar os olhos para ler seu conteúdo. Sua seleção de fonte também deve depender do nicho que você está segmentando. Por exemplo, a fonte Times new roman é ideal para sites relacionados a notícias. No entanto, não será o melhor para um site de quadrinhos. Além dessas considerações, você precisa garantir a organização do seu texto. A formatação geral que ajuda a planejar melhor o conteúdo são Cabeçalhos, subcabeçalhos e corpo.
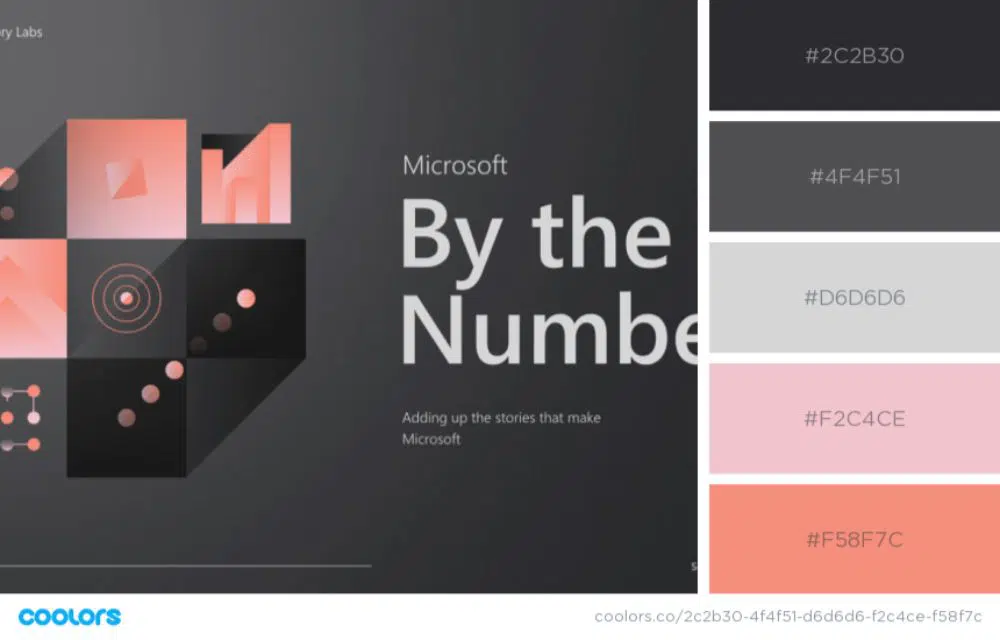
9. Cor:
A cor é um dos elementos essenciais do design, seja gráfico ou design de site. Eles geralmente têm uma conexão emocional e psicológica ligada a eles. Por exemplo, o azul é frequentemente relacionado à calma. Portanto, se você estiver projetando um site de ioga, o azul pode ser uma excelente cor para incorporar no design. É muito importante planejar uma paleta de cores para sua marca e usar a mesma paleta de cores ou uma similar para orientar o design do layout do seu site.
Assim como a tipografia, você também não deve exagerar nas cores em um site. Uma diretriz geral é mantê-lo em 3 ou menos. Mais do que isso, parece que sua marca não tem foco ou identidade. Muitas vezes, se a marca é assim, a falta de cores pode ser mais eficaz. Além disso, você também pode tentar usar espaços em branco para separar diferentes seções do site e focar nos CTAs e partes de conteúdo importantes.
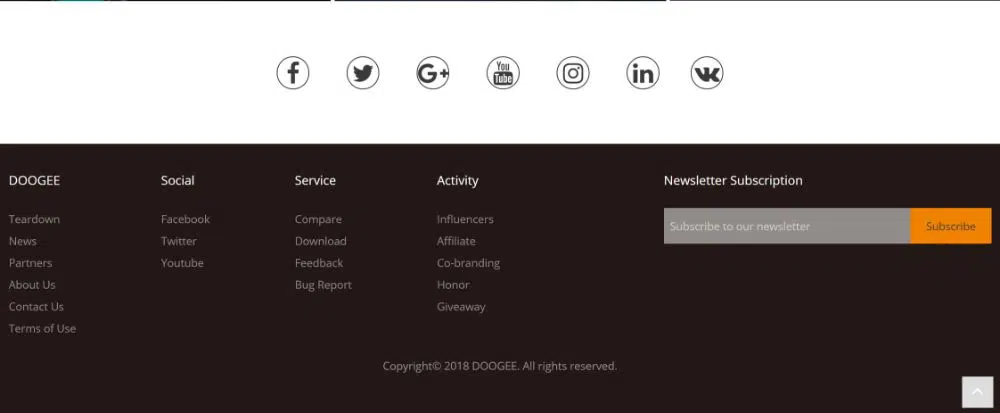
10. Rodapé:
Rodapés são naturais para serem tomados como garantidos por muitos. Não parece uma seção crítica, mas realmente é. É um lugar onde você pode incluir todas as informações importantes sobre sua empresa. Vincule as páginas relevantes, como Sobre nós e Fale conosco. Além disso, você deve incluir todos os detalhes legais importantes da marca, termos e serviços, bem como a política de privacidade. Além disso, o rodapé deve incluir o número de telefone da marca e um plug-in de mapa do Google para entrar em contato com a empresa. Também é ideal para você incluir botões de mídia social aqui.
11. Chamada à Ação:
Um elemento importante de um site é uma chamada à ação. Os CTAs são oportunidades para você impulsionar o engajamento e as conversões, dando aos visitantes dicas e incentivo para fazer o que você quer que eles façam. Há uma variedade de CTAs que podem ser incluídos em um site. Pode haver um CTA de geração de leads onde você pode pedir ao usuário um endereço de e-mail; depois há formulários, leia mais, fechamento de vendas e muito mais. Os CTAs devem ser usados estrategicamente para chamar a atenção do visitante. Eles devem ser muito claros e fáceis de entender.
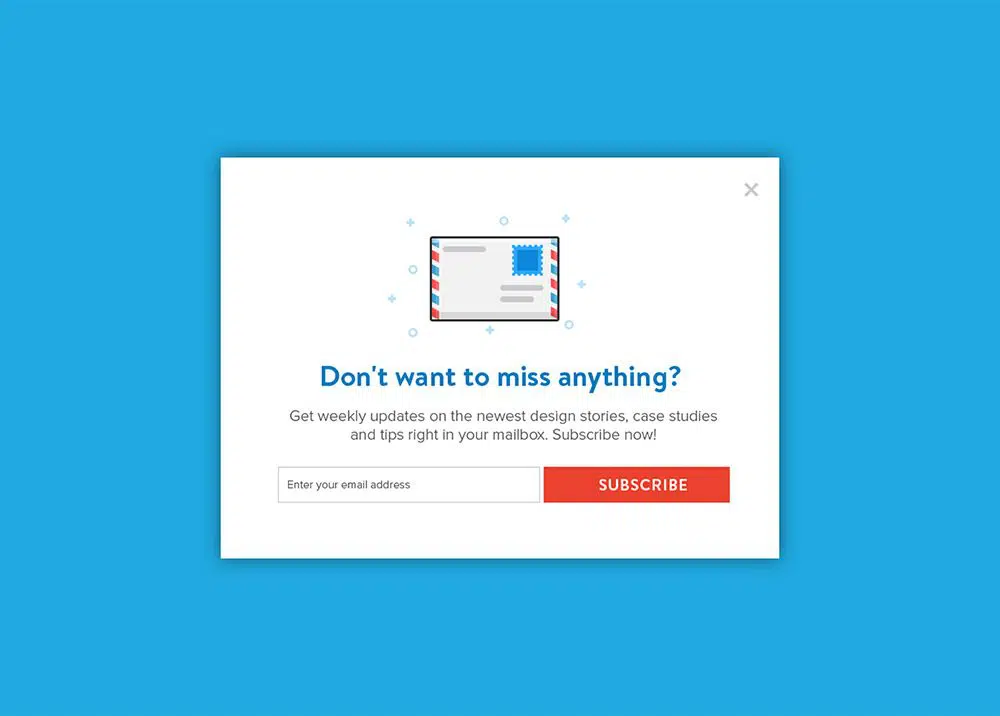
12. Pop-ups:
Os pop-ups não são algo que adiciona à experiência do usuário. No entanto, eles ainda são uma maneira importante e eficaz de capturar possíveis leads e aumentar o banco de dados de IDs de e-mail dos visitantes. Ter um bom banco de dados é uma forma eficaz de marketing. Existem vários tipos de pop-ups que você pode usar, conforme seu gosto e o que você acha que seria mais eficaz. Os pop-ups de tempo são pop-ups que continuariam aparecendo em intervalos de tempo específicos, os pop-ups de clique são ativados quando o usuário clica em uma área específica do site, por outro lado, os pop-ups de rolagem são acionados quando o usuário rola até um ponto no local na rede Internet. Há também pop-ups de entrada que são carregados assim que o visitante chega ao site e pop-ups de saída que aparecem quando um visitante tenta sair do site. Todos os tipos de pop-ups são diferentes e servem a propósitos e objetivos diferentes.
É muito importante não exagerar nos pop-ups, caso contrário os visitantes serão descartados e não continuarão usando seu site. Tem que ser misturado no layout do site da forma mais sutil possível. Quanto ao tamanho, o pop-up pode ocupar a tela inteira, pode ser uma sobreposição no centro da tela e também uma caixa deslizante que desliza na página.
Esta é a técnica essencial de criação de layout de site bloco a bloco que ajudará o designer a se concentrar nos elementos individuais, criando uma sinergia entre eles para criar um layout de site bem estruturado. Você precisa cuidar de todos os aspectos de design e usar os elementos corretamente na hierarquia correta para atender aos requisitos da sua marca. Como bônus, ajudará a mostrar a marca da melhor maneira possível.