Como criar uma experiência de usuário bem-sucedida?
Publicados: 2020-03-20Um site com ótima experiência do usuário ou UX tem tudo a ver com a satisfação total do usuário.
Enquanto os usuários estiverem obtendo o que desejam em um site, eles continuarão voltando e é isso que todos os profissionais de marketing ambiciosos se importam, sejam eles B2B ou B2C.
Por que não? Um ótimo design de UX influencia significativamente as decisões de compra do cliente. O impacto do UX é tão importante que a maior parte do esforço dos profissionais de marketing é decidir sobre o design da web.
Vamos explorar as dicas que fazem um site com ótima experiência do usuário.
1- Pense como usuário
O objetivo de criar um design UX é melhorar a experiência geral do usuário. Portanto, mantenha os clientes em potencial em primeiro lugar e comece a pensar nos desafios que eles enfrentam ao fazer compras online.
O que eles procurariam primeiro após o desembarque em sua página? Onde eles iriam querer navegar primeiro? Faça essas perguntas a si mesmo e anote-as para criar um fluxo de usuários e um plano de ação. SEO Copywriting desempenha um papel enorme aqui. Você precisa escrever as palavras que seus clientes querem ler.
O objetivo de criar um plano de ação é tornar as informações organizadas, estruturadas e bem apresentadas aos usuários em cada página.
Isso significa que você precisa ter uma compreensão clara dos comportamentos do usuário, suas necessidades e suas motivações. Para isso, use técnicas de observação, análise de tarefas e metodologias de feedback.
2- Abrace os sentimentos
A empatia do cliente desempenha um papel essencial na melhoria do design do seu site. Seus clientes devem obter as informações exatas de que precisam quando acessam seu site. É bom colocar emoções no design do site para um melhor UX. Você pode fazer isso usando uma combinação de formas, cores, navegação, conteúdo ou sons. Mantenha o público-alvo em mente antes de criar qualquer mistura de elementos. Seu estilo e tipo de negócio também são importantes nesse cenário.
Além disso, você também precisa saber onde exatamente deseja essas emoções no site. Pode ser na página de destino, no final do funil de vendas ou em algum lugar que você queira a atenção do seu usuário.
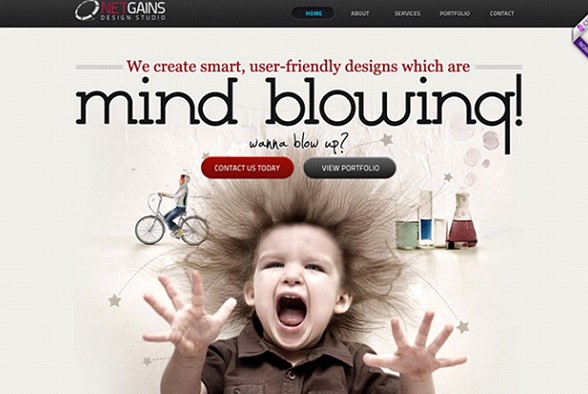
Por exemplo, você pode querer que seus clientes se sintam animados e bem-vindos ao acessar a página. A combinação da cor certa com uma imagem e conteúdo pode fazê-lo bem.
Olhe para esta página. Quão bem o designer jogou com todos os três elementos mencionados acima.

Da mesma forma, uma emoção de satisfação pode ser adicionada na compra ou vitória ao ganhar um cupom. Um emoji de comemoração pode funcionar melhor aqui.
3- Esboce o quadro
Depois de entender as expectativas do seu cliente, é hora de criar um quadro de 360 graus do seu site. Você pode contar com a ajuda de um designer de UX para fazer isso por você. O trabalho de um designer de UX é cuidar do prazer, eficiência e diversão para criar uma experiência que ressoe com o público-alvo.
O designer de UX pode ir página por página e esboçar os designs com uma compreensão clara de qual ação será realizada em qual página e os elementos necessários para realizar essas ações.
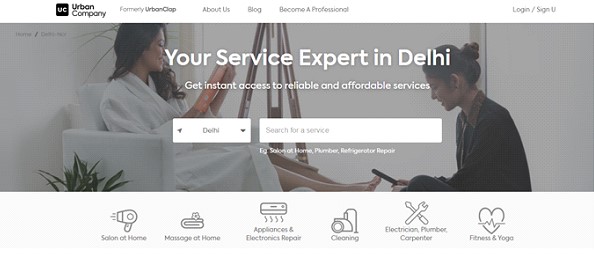
Por exemplo, o site de serviços domésticos da Urban Company tem guias para os serviços mais populares na página inicial, como conserto de eletrônicos, limpeza, conserto não eletrônico, massagem e salão de beleza.
Dê uma olhada no site do UrbanClap. O designer de UX fez um ótimo trabalho aqui.

4- Brinque com as Cores
As cores têm um poder incrível de influenciar nossas emoções e humor. O impacto das cores no desempenho e na conversão em marketing é bastante significativo.
Como um fato comprovado, os profissionais de marketing acreditam fortemente em seguir as regras de cores para projetar seus produtos e elementos de marketing, incluindo sites.
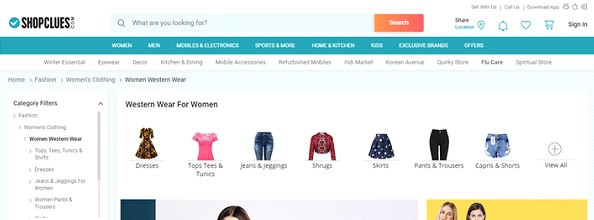
Por exemplo, diz-se que a cor azul cria uma emoção de lealdade e tranquilidade e é a cor mais sugerida para o marketing. Shopclues.com é um bom exemplo a ser considerado. Confira o uso mínimo, mas eficaz, da cor azul no design para criar um ambiente calmo para os usuários.


5- Reduza o Tempo de Carregamento
O desafio mais básico que os designers enfrentam é torná-lo rápido para carregar. Para um UX de sucesso, essa é uma parte que você não pode ignorar. É porque uma grande parte da conversão é perdida devido ao longo tempo de carregamento.
Se os dados mais recentes forem confiáveis, diz-se que o tempo médio de espera de um usuário é de 3 a 5 segundos por site. Este é o momento crucial em que um usuário age para passar para o próximo estágio do funil de compra. Se esses segundos forem perdidos no carregamento, você acabará perdendo seus clientes em potencial.
Aqui estão algumas dicas que podem ajudá-lo a reduzir o tempo de carregamento da página da web:
- Verifique quanto tempo seu site leva para carregar. Existem muitas ferramentas gratuitas disponíveis, como Pingdom, Page Speed e Web Page Test, que você pode usar para essa finalidade.
- Use o formato de arquivo apropriado para suas imagens para manter o tamanho do arquivo sob controle. Aprenda a otimizar imagens para um melhor desempenho do site.
- Prefira usar o tamanho de imagem correto. Redimensione a imagem para as dimensões necessárias usando um editor de imagens baseado na Web, se necessário.
- Compacte ou otimize o conteúdo, se necessário, usando a compactação HTTP. Pode reduzir significativamente o tempo de carregamento.
6- Quanto mais simples melhor
A simplicidade no web design tem dois propósitos – primeiro, agrega valor estético e, em seguida, ajuda a orientar o usuário a agir de maneira predefinida. É feito de muitas maneiras.
Dois dos mais populares estão listados abaixo:
- Usando cores orientadas à ação para ajudar os usuários a clicar.
- Isolando o conteúdo por meio de espaços em branco organizados.
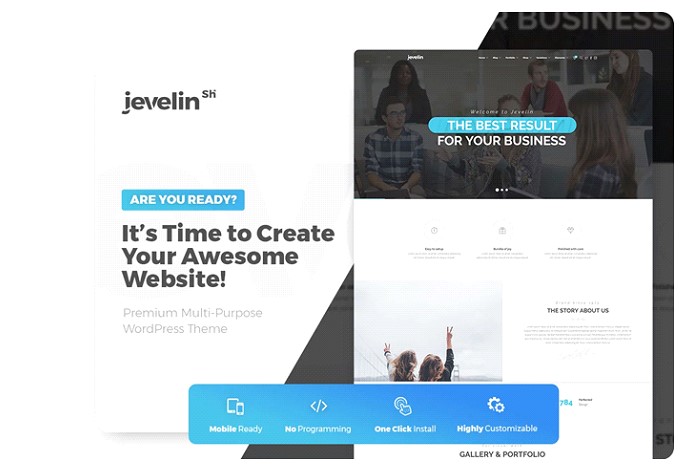
Ambos os recursos acima estão bem implementados neste design de página. Os botões são claramente visíveis e o conteúdo é fácil de ler.

Além disso, observe a limpeza do design.
É sempre aconselhável evitar encher o design com muitos elementos, pois isso deixa o usuário confuso e desviando-o de agir no funil de vendas.
7- Testando e Analisando
Com toda a sua pesquisa, você desenvolveu um site que você “acha” fácil de usar. Mas, a suposição não funciona aqui. Você precisa ter certeza testando-o em um estágio inicial e regularmente.
A análise do site envolve o teste do desempenho do site em termos de SEO, velocidade, concorrência e tráfego. E para realizar tal análise, você precisaria de um software analítico de comportamento.
O software foi desenvolvido para ajudá-lo a entender como o usuário está se comportando ou interagindo em seu site.
Considerando o resultado, um designer pode melhorar o desempenho do site reduzindo o tamanho da página otimizando as páginas da web.
Existem muitas ferramentas pagas e gratuitas para avaliar o desempenho do site. Os pagos, é claro, trazem muitos benefícios adicionais, mas o software livre também vale a pena testar. Algumas das ferramentas populares de teste de desempenho de sites gratuitos são:
- Teste de velocidade do site KeyCDN
- Informações do Google PageSpeed
- Teste de velocidade de pingdom
- GTmetrix
- Teste de página da Web
- Otimização do Varvy PageSpeed
- Tendências de alta
- Monitor pontocom
Conclusão
Para mapear experiências amigáveis ao cliente, é importante que cada página do site seja adaptada de acordo com as necessidades, desafios e desejos do usuário. Depois de saber o que seu público deseja, não será difícil refleti-los como os objetivos do seu site.
