Como criar um site de rolagem paralaxe
Publicados: 2016-07-15A tendência de rolagem parallax em sites modernos não mostra sinais de parar. Como técnica, tem sido usada por designers de jogos e outros artistas por muitos anos, e só nos últimos dois anos deslanchou como uma maneira popular de desenvolvedores web mostrarem suas habilidades e serem criativos.
O que exatamente é? Em suma, a rolagem parallax cria a ilusão de profundidade em um ambiente 2D movendo dois ou mais objetos simultaneamente em diferentes velocidades. Ocasionalmente, ocorre confusão quando os blogueiros rotulam a animação acionada por rolagem como 'paralaxe', mas, embora isso possa fornecer uma experiência semelhante, não é tecnicamente a mesma coisa.

Existem muitos sites ótimos usando rolagem parallax por aí. De agências digitais como Madwell, usando o efeito para fazer parecer que os grãos de café estão caindo de cima, à empresa de roupas Von Dutch, que usa rolagem parallax para dar aos visitantes uma visão de sua história. A rolagem parallax tornou-se uma maneira interessante de exibir conteúdo em sites que variam em complexidade e estilo.

Tutoriais em vídeo sobre como criar um efeito de paralaxe
Você também pode encontrar muitos tutoriais em vídeo e cursos de web design sobre como criar o efeito de rolagem de paralaxe na Web. Por exemplo, Skillfeed.com oferece vídeos instrutivos profissionais que o ajudarão a aprender toneladas de novas habilidades. O curso "Como construir um site de paralaxe" é um manual passo a passo legal sobre design de paralaxe.
Além disso, um incrível tutorial em vídeo intitulado "Web Motion for Beginners: Create a Parallax Effect" está disponível no Lynda.com.
Assine nossa newsletter e receba um e-book legal "Guia para iniciantes em HTML" gratuitamente. Enviaremos a você apenas postagens úteis e brindes uma vez a cada duas semanas:
Web Designs com Efeitos de Rolagem Parallax:
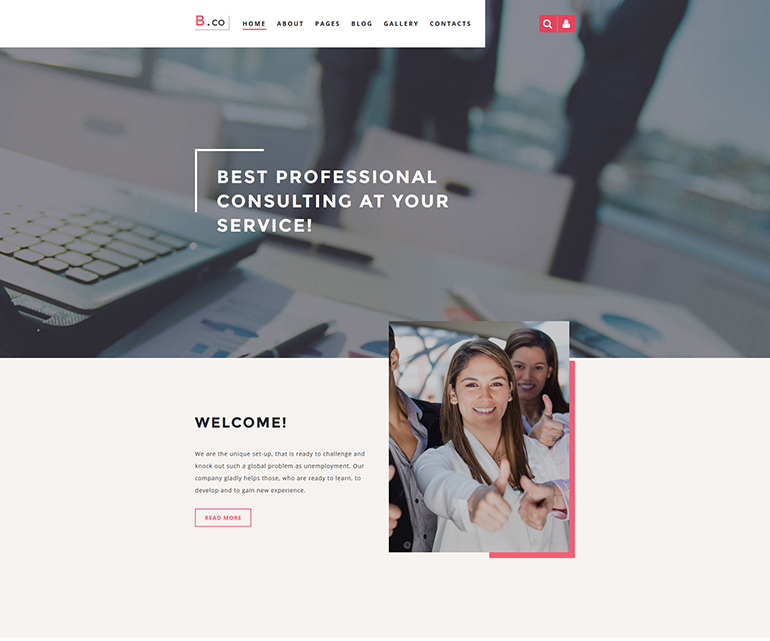
Modelo B.co Joomla

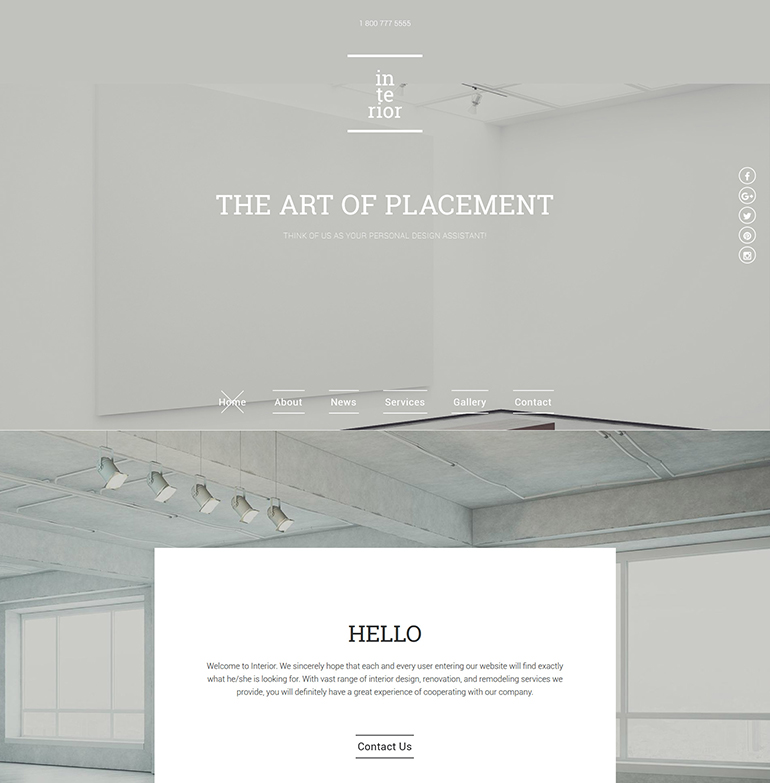
Modelo de site responsivo para interiores e móveis
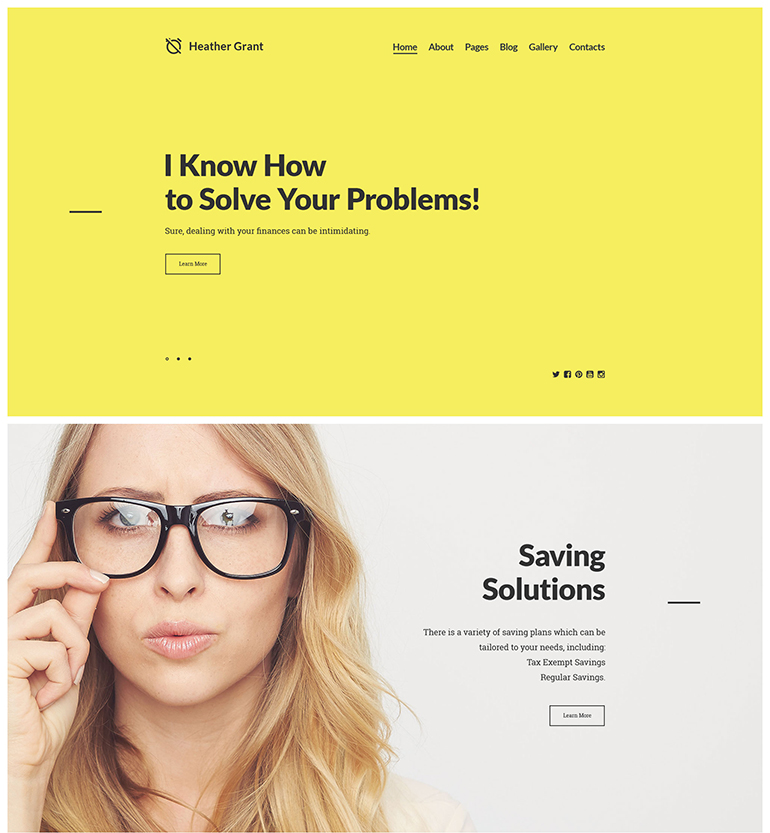
Heather Grant - Modelo de Joomla de Consultora Financeira

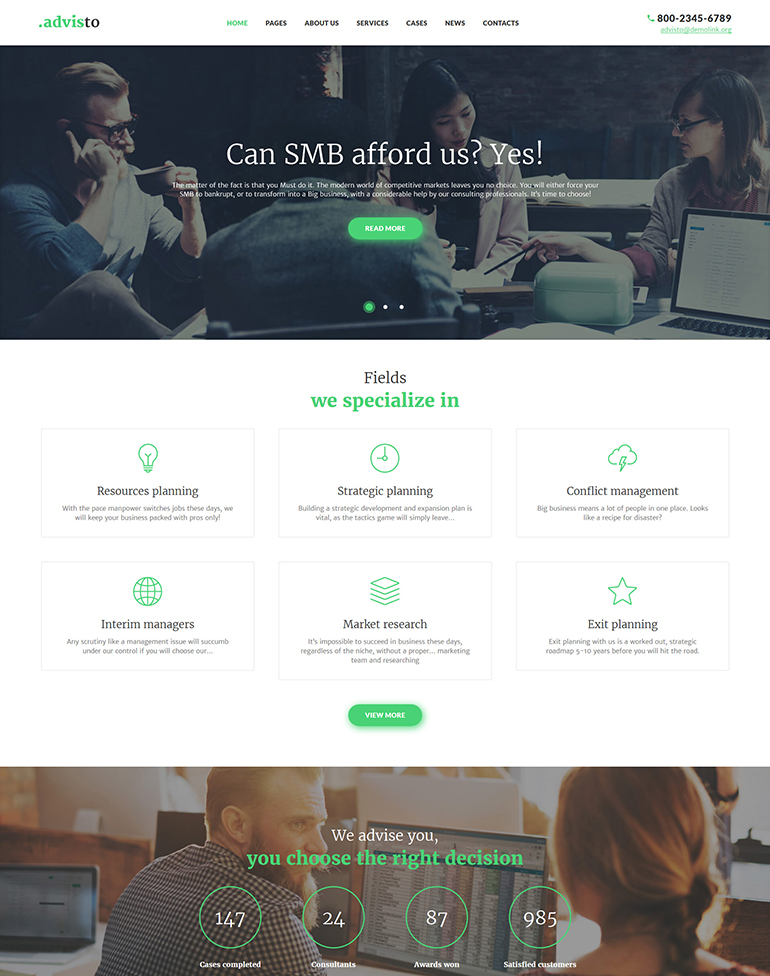
Advisto - Tema WordPress para Consultor Financeiro

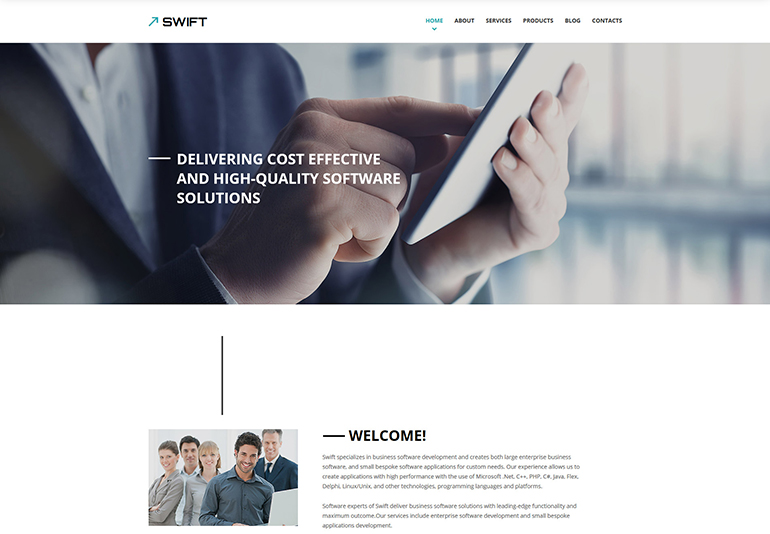
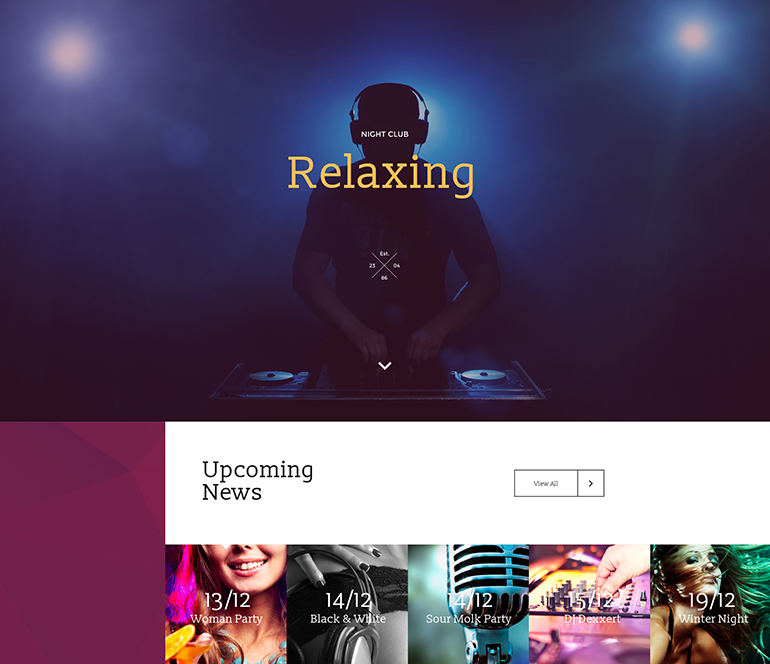
Modelo de página de destino relaxante

- Mais modelos:
- 15 modelos com cabeçalhos de heróis incríveis
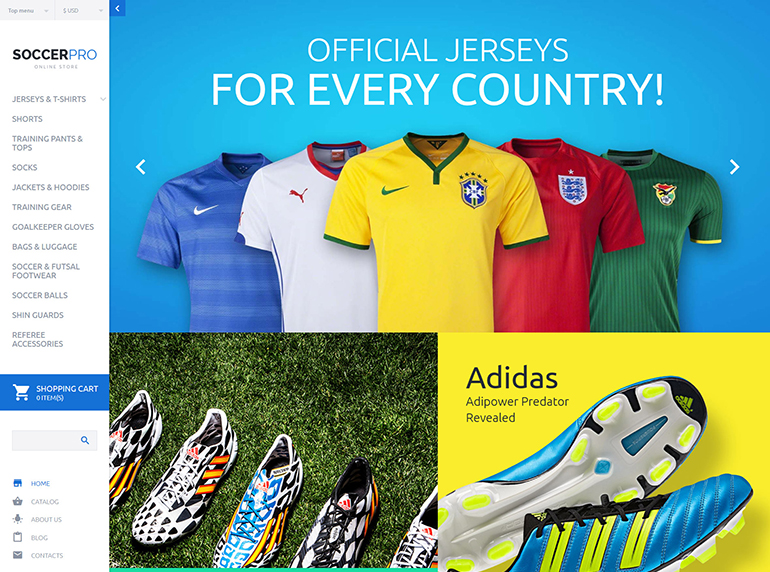
- 50 Temas Motivadores do WordPress para Esportes
- Modelos de Web de Estilo de Material da Biblioteca de Web Design
O caminho fácil
Continue lendo se quiser aprender a criar seu próprio efeito de paralaxe do zero. No entanto, se você não tiver tempo, ou simplesmente não quiser, as seguintes bibliotecas farão muito do trabalho para você:
- paralaxe.js
- estelar.js
Coisas a considerar antes de começar
A implementação de um efeito de paralaxe pode variar de sutil a complexo e as habilidades técnicas necessárias para criar tais efeitos variam de simples a difíceis, respectivamente. Além dos custos de tempo, outra consequência da alta complexidade pode ser uma queda no desempenho.
Certifique-se de ter esses pontos em mente ao planejar seu recurso de paralaxe e tente evitar comprometer a usabilidade e o desempenho. Como exatamente você faz isso varia muito dependendo do seu projeto; por exemplo, considere um infográfico interativo versus um site de notícias.


Criando o efeito
Agora a parte divertida! Vou mostrar apenas um método para criar um efeito de paralaxe. Este exemplo básico envolve animar as posições de duas imagens de fundo em conjunto com a rolagem da página. Estou usando imagens de fundo como exemplo, mas você pode aplicar a teoria técnica a qualquer outro tipo de elemento.
O HTML
Primeiro, vamos criar dois contêineres. Você notará que prefixei todas as classes que estão sendo usadas exclusivamente por JavaScript com 'js-'. Isso facilita a identificação de quaisquer classes que são usadas pelo script em um site. Eu recomendaria fazer isso mesmo se você usar IDs para identificadores relacionados a Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: Gráficos, Animação e Desenvolvimento de Jogos
O CSS
Aqui, aplicamos um preenchimento generoso em nossos contêineres para que sejam grandes o suficiente para demonstrar claramente o efeito. Também estamos atribuindo uma imagem de fundo exclusiva para cada um.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Um guia para iniciantes em HTML, CSS, JavaScript e gráficos da Web
O JS (requer jQuery para ser executado)
Isso é o mais básico possível. Começamos definindo algumas variáveis; $janela e velocidade. A velocidade é usada para multiplicar a propriedade ypos das imagens de fundo em relação à distância que a página percorreu do topo.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animação em HTML, CSS e JavaScript
Com um pouco de sorte, agora você terá um efeito de paralaxe funcional!
Se não estiver funcionando, verifique o console no inspetor do navegador para ver se há algum erro de JS.
Torná-lo maior e melhor
Se você quiser aprimorar esse script, poderá detectar quando um contêiner está fora da janela de visualização e parar de calcular e ajustar sua posição de plano de fundo, se for o caso. Isso interromperia quaisquer cálculos desnecessários para conteúdo fora da tela, o que, por sua vez, melhoraria o desempenho do seu código.
Além disso, eu encorajo você a experimentar. Apenas lembre-se que quanto mais complexo o efeito e quanto mais elementos você tiver animando simultaneamente, mais eficiente seu JS precisará ser.
Arredondar para cima
Para recapitular o que aprendemos acima:
- Considere usar uma biblioteca de recursos se você estiver com pouco tempo parallax.js e stellar.js são bons exemplos.
- Planeje com cuidado. Quanto mais complexo o efeito, mais cuidadoso você precisará ter ao considerar o desempenho e a usabilidade.
- Torne seu JavaScript o mais rápido e eficiente em memória possível. Isso ajudará a melhorar o desempenho e reduzir a probabilidade de quedas de quadros.
- Use o console do seu navegador para depurar erros se tiver algum problema.
Mais importante, divirta-se e experimente!
Tutorial de efeito de rolagem paralaxe Programação de animação JavaScript (vídeo)
Se você gostou deste artigo, confira mais posts relacionados da Web Design Library:
- Dicas sobre como usar a rolagem de paralaxe de maneira inteligente para o seu site
- Rolagem de paralaxe em Web Design: 20 sites de paralaxe impressionantes
- Galeria de Paralaxe
- Os 5 principais exemplos de rolagem de paralaxe no design da Web
- Resumo de sites legais de rolagem de paralaxe