Como criar uma página de destino: instruções passo a passo
Publicados: 2018-11-12Nem todos os visitantes do seu site realizarão uma ação direcionada. Talvez porque seu site não seja atraente o suficiente ou não haja argumentos suficientes. Uma ótima página de destino pode ser um impulso para as ações do usuário. Deixe-nos dizer que tipo de página de destino funcionará para você com certeza. Aqui está uma lista de tarefas para criar uma página de destino bem-sucedida.
Peculiaridades da página de destino
Uma landing page é uma página da web que é criada para convencer o cliente a se inscrever em uma newsletter, comprar um produto ou solicitar um serviço, por exemplo. Um site regular é muitas vezes sobrecarregado com informações. As landing pages trabalham com um objetivo específico e orientam o visitante até o momento em que ele realiza a ação alvo. As páginas de destino também recebem tráfego de publicidade.
Uma boa taxa de conversão para um site regular é considerada de 2 a 3% de todos os visitantes. Para uma página de destino, isso é de 14 a 15%. O CTA geralmente ajuda a alcançar esse resultado.

Princípios de uma landing page de sucesso
Existem várias técnicas que ajudam a atrair e manter a atenção do visitante.
O princípio da primeira tela ou "Above The Fold".
Os jornais são vendidos dobrados ao meio, de modo que a página de título é dividida em partes visíveis e não visíveis para o comprador. Se a manchete ou foto na parte visível chamar a atenção, o cliente vai querer comprar um jornal e lê-lo.
A mesma situação vale para a página de destino: o leitor deve se interessar desde a primeira vista. Ele também deve entender se precisa rolar mais. Portanto, você deve prestar atenção especial à primeira tela. Não deve ser sobrecarregado com informações, mas ao mesmo tempo deve conter a própria essência. O botão mais importante para a ação de destino geralmente é colocado na primeira tela e novamente no final da página de destino.
Escaneabilidade e estrutura.
As pessoas querem obter informações rapidamente, então a página de destino deve ser claramente estruturada e compreensível. Para isso, deve-se dividir as informações em blocos semânticos e utilizar legendas, assim como listas, ilustrações e citações.
Mapa de calor do site.
Blocos semânticos importantes devem ser colocados logicamente na visualização, para que o usuário encontre os elementos corretos no local usual. Existem vários padrões que você pode usar para isso, sendo os mais relevantes o Padrão Z e o Padrão Guttenberg.
O Facebook é um exemplo de padrão Z. Os usuários sabem subconscientemente que o botão de ação está no canto inferior direito.
O padrão Gutenberg divide a tela em quatro partes. O leitor procura as informações mais importantes no canto superior esquerdo e as analisa primeiro. No canto inferior direito os leitores tomam uma decisão, aqui você deve colocar um botão de pedido ou um call-to-action.
Navegação disponível.
Uma página de destino geralmente é uma página longa. Para tornar mais conveniente para o usuário navegar e encontrar as informações corretas, links para blocos importantes devem ser colocados no cabeçalho.
Elementos de chamada para ação.
O call to action é a conclusão lógica de um longo caminho que leva o leitor a uma nova etapa do funil de vendas. Na página de destino existem botões de assinatura ou compra, links de produtos e formulários de e-mail. A decisão é influenciada pela forma e cor do botão, uma oferta limitada ("Só restam três carros") e seu posicionamento.
Contatos em local de destaque.
Alguns usuários não querem ler, mas querem fazer perguntas diretas. Portanto, informações de contato, como formulário de feedback, endereço de e-mail e número de telefone, devem estar sempre à mão.
Princípio de teste A/B.
Às vezes acontece que, se você alterar o texto na página ou mover o botão de pedido dois centímetros para cima, os usuários estarão mais dispostos a realizar a ação desejada. Portanto, nas páginas de destino, eles usam designs diferentes e os testam em grupos separados de visitantes. Não existe uma receita universal, você precisa tentar mudar a estrutura dependendo dos resultados.
Como criar uma página de destino? Kwork excelente serviço freelance
É bom que a empresa já tenha um redator, designer e designer de layout que entenda os objetivos da landing page e possa desenvolver a perfeita. Se não houver esses especialistas, a solução mais eficaz seria solicitar uma página de destino em um serviço freelance. É mais conveniente fazer isso no mercado freelancer Kwork.


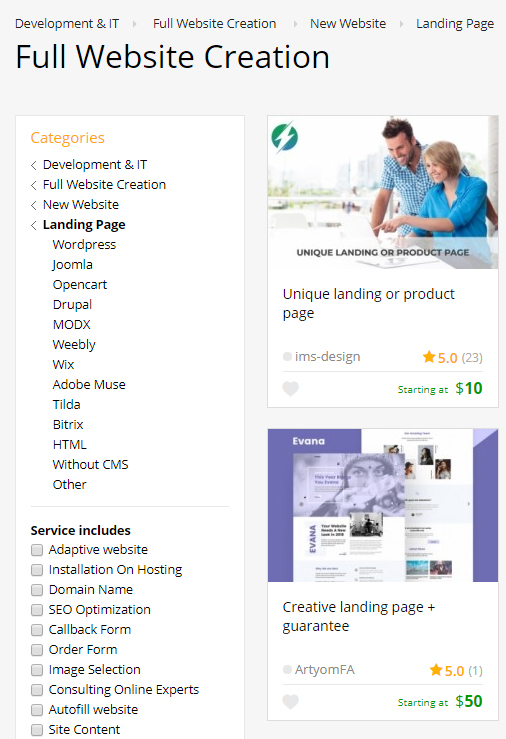
O Kwork é construído com base no princípio de uma loja, onde encomendar uma landing page é tão simples quanto comprar um livro. Os serviços dos vendedores são decorados na forma de cartões de mercadorias. Você pode ver que tipo de trabalho, em que volume, por qual preço e em que prazo será feito. As ofertas dos vendedores (kworks) são classificadas por classificação, que é baseada em feedback real, responsabilidade, qualidade e outros algoritmos internos do sistema. Classificações, revisões e portfólios simplificam muito a escolha do especialista.
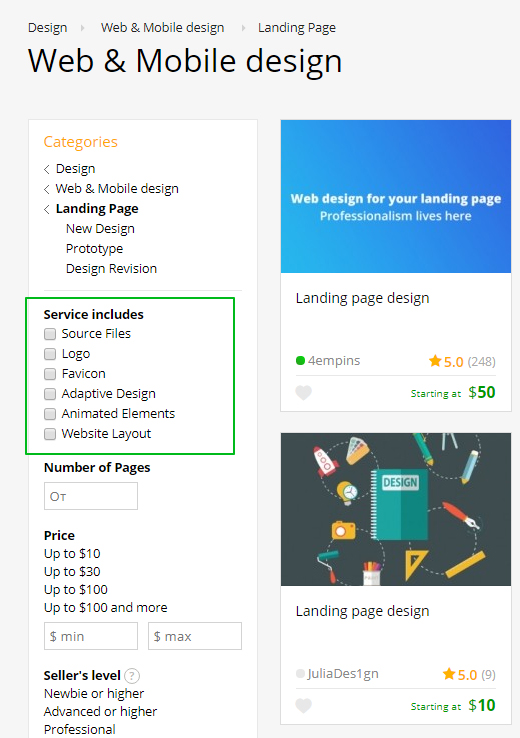
No filtro, você pode marcar serviços adicionais, como instalação na hospedagem, design adaptável ou instalação de um formulário de contato, para que você possa encomendá-los todos de um vendedor.
Basta que o comprador selecione o serviço desejado e, se necessário, corrija a tarefa ao vendedor. Após o pagamento, você obterá um resultado de qualidade a tempo.
Lista de tarefas para artistas
A criação de uma landing page é dividida nas seguintes etapas:

- Fazendo a estrutura de uma landing page - crie um plano aproximado que se tornará a base da página para o designer e redator; Verifique as páginas de empresas semelhantes. Compare-se com concorrentes e líderes internacionais em seu nicho. Escreva suas vantagens competitivas, bem como as "fichas" que você pode emprestar dos concorrentes. Responda à pergunta "O que o usuário deve fazer depois de visitar a página de destino?". Este será o objetivo da página de destino. Essa meta deve ser indicada ao trabalhador remoto.
- Escrevendo o conteúdo - o texto que vai "vender" o produto. O principal esquema de trabalho para escrever um texto para uma landing page seria "Problemas do cliente" ->"Solução" -> "Oferta de oferta"
- Design - crie um layout completo. Listamos abaixo mais detalhes sobre o design;
- Layout - projetar o layout do site de acordo com sua funcionalidade e o layout do designer;
- Programação - implementação das funcionalidades necessárias do site;
- Configurações de publicidade - inicie publicidade contextual para gerar tráfego para sua página de destino.
Todos estes serviços podem ser encomendados na Kwork através da loja de assistência ou Exchange. Na bolsa, você cria uma solicitação de serviço - descreva o que você precisa fazer e qual é o seu orçamento, e os executores competentes respondem à sua solicitação. Você escolhe o vendedor mais adequado para você e trabalha com ele através de uma transação segura no Kwork.
Leve em consideração os seguintes pontos se você for trabalhar com um designer e designer de layout:
- Layout e protótipo da página - combine os principais blocos, estrutura e caminho do leitor de elemento para elemento.
- Logo - se a empresa ainda não possui um logotipo, é hora de adicioná-lo na página de destino para tornar a marca reconhecível.
- Cabeçalho do site - o cabeçalho deve conter informações do produto, logotipo da marca e navegação.
- Ilustrações - um bom designer não preencherá a página com fotos de um estoque de fotos. Ele mesmo desenhará as ilustrações ou pedirá imagens de alta qualidade de um processo ou produto.
- Botões de chamada para ação - o designer ajudará a determinar quais elementos de CTA são necessários na página e onde colocá-los.
- Formulário de feedback - pode ser um número de telefone, um botão "Ligue de volta" ou um ícone de bate-papo online no canto da página.
- Ícones - ajudam o leitor a navegar separando os blocos e destacando visualmente as partes importantes.
- Comentários de clientes - estes são um elemento importante de uma página de destino, o que aumenta a confiança do visitante. As revisões podem ser estáticas ou atualizadas periodicamente.
- O plano de fundo para os blocos e elementos do site - as pessoas têm medo de lugares vazios e manchas brancas, então você precisa pensar no plano de fundo e preencher os vazios com ilustrações.
- Efeitos de animação - os links devem mudar de cor se o leitor clicar neles e o botão de pedido se mover. Essas pequenas coisas ajudam o leitor a perceber a informação.
Na tarefa para o redator , são necessários os seguintes itens:
- O objetivo do texto : o que o usuário deve fazer após a leitura.
- Quem é o leitor : quanto mais preciso você indicar o público-alvo, mais fácil será para o autor entrar no tom certo.
- Plano e blocos semânticos : o editor pode desenvolver a estrutura do texto de forma independente, mas para que ele atenda às suas expectativas, é melhor discutir o plano com antecedência.
- Teses básicas : se houver pontos que precisam ser mencionados no texto, informe o autor sobre isso.
- Elementos proibidos : palavras e frases que não devem ser colocadas no texto.
- Se você preparou palavras- chave para promoção de SEO da página de destino, passe-as para o redator para que ele as inclua na página.
Breve para um programador. De acordo com pesquisas de 2018, mais de 60% dos visitantes acessam sites de seus smartphones, então você precisa de uma versão mobile do site.
Se você precisar de um formulário de coleta de dados, descubra onde os dados serão armazenados e como você pode acessar lá.
Saiba como reduzir o tempo de carregamento do site. Páginas que abrem rapidamente são melhor indexadas pelos mecanismos de busca.
É assim que uma tarefa para um programador pode parecer:
- Adicione uma página de destino a um site existente, crie um novo subdomínio.
- Faça uma versão mobile ou página responsiva.
- Adicione um formulário para coleta de dados, como número de telefone, e-mail ou um link para a rede social. Não faça muitos campos, as pessoas têm preguiça de preenchê-los.
- Faça o acesso à página de administração para funcionários e funções separadas.
- Reduza o tempo de carregamento da página.
Resultados
Estudos recentes mostram que 75% dos usuários julgam sua organização em seu site, com a primeira impressão em 94% dos casos com base no design. Por último, mas não menos importante, 88% dos usuários não retornarão a um site quando sua primeira impressão for negativa.
Criar uma landing page é toda uma ciência, mas não é difícil lidar com essa tarefa se você tiver uma boa equipe.
É conveniente encontrar especialistas na Kwork. Ele contém milhares de serviços, tem pedidos rápidos e garantia de reembolso total. É tudo que você precisa para crescer o seu negócio.
Inscreva-se no Kwork e use o código promocional Kwork141478 para obter um desconto de $ 5 na sua primeira compra. Você pode gastar fundos de bônus dentro de 3 dias após a ativação do código promocional.
