Como criar ilustrações vetoriais dramáticas
Publicados: 2022-03-10Eu desenho papéis de parede para as coleções mensais da Smashing Magazine há mais de um ano, e toda vez é uma missão muito divertida e desafiadora. Neste artigo, gostaria de compartilhar como abordo todas as etapas do processo e fornecer técnicas gerais para criar ilustrações vetoriais no Adobe Illustrator. Espero que você ache essas técnicas úteis.
Ao me referir a um desenho em particular – a ilustração do papel de parede “Understand Yourself”, que foi destaque na coleção de papéis de parede de maio deste ano – também destacarei as principais conclusões da minha experiência como ilustrador e designer.

A ideia de “Understand Yourself” surgiu da minha curiosidade sobre a futura relação entre robôs e seres humanos (a inteligência artificial tornou-se uma coisa recente). Como um robô entenderia as emoções humanas? Fazendo as mesmas coisas que as pessoas fazem, é claro. Daí, um robô pensativo olhando para o pôr do sol.
Vamos dar uma olhada mais de perto e ver como foi feito.
Coisas a considerar antes de começar
- Resolução . Embora a arte vetorial seja escalável sem comprometer a qualidade, você precisa decidir a proporção. Eu prefiro 4:3 e 16:9 porque esses são padrões bastante comuns para a maioria das telas. Além disso, tenha em mente que, apesar da escalabilidade perfeita dos gráficos vetoriais, trabalhar com âncoras de curva e cores em pequenas áreas às vezes é oneroso.
- Composição . As regras são feitas para quebrar. Mas devemos saber quais devem ser quebrados, certo? Uma que eu gosto muito é a regra dos terços. É fácil e funciona bem. A ideia chave é que os objetos principais devem estar localizados nas interseções das linhas de grade. Se você está disposto a aprender mais sobre composição, não posso recomendar nada melhor do que o livro Framed Ink .
- Profundidade . Para tornar uma ilustração mais natural, crie profundidade. Você pode conseguir isso colocando alguns objetos mais próximos do visualizador e outros mais distantes.
- Enquadramento . Não se preocupe que algumas de suas obras de arte serão cortadas; conta para ele durante o desenho. A regra geral é pensar em sua ilustração como um recorte de uma imagem muito maior. Ao desenhar, não tente espremer todos os objetos na tela; deixá-los sair. Isso é ainda mais relevante se você planeja transformar sua arte em um papel de parede com várias versões.
- Detalhe . Adicionar detalhes é uma ótima maneira de tornar sua ilustração mais atraente. Quanto mais completo for o trabalho, mais se desejará explorá-lo e mais verdadeiro parecerá. Por outro lado, adicionar detalhes pode (e na maioria das vezes leva) muito mais tempo do que criar uma ilustração decente com a qual você esteja satisfeito.
- Perfeição . Não tenha medo de errar. Há sempre alguém (futuro você também) que é melhor em composição e coloração. Seu desenho não ficará perfeito e, com o tempo, você notará muitas coisas nas quais não prestou atenção ou simplesmente perdeu. Ao mesmo tempo, a única maneira de aprender algo é cometer erros. É assim que funciona.
É tudo sobre contar histórias
Desde os primórdios da raça humana, contar histórias tem sido uma das formas mais emocionantes de comunicação. Ensina, cativa, faz pensar.
Uma ilustração pode parecer estática, mas não precisa ser. Criar uma história dentro de uma imagem estática é mais fácil do que você imagina. Tudo o que você precisa fazer é imaginar que sua arte é um quadro intermediário de um filme. Tecnicamente, um filme é uma sequência de imagens reproduzidas em alta velocidade, para que o olho não perceba a mudança de quadros.
Pense no que aconteceu antes do quadro em que você está trabalhando e o que pode acontecer depois. Vamos pensar sobre o que está acontecendo no momento também. O que levou ao nosso quadro? Quais são as causas e consequências?
A arte de contar histórias não é sobre o que você diz ao espectador, mas sim como as pessoas percebem o que você está contando. Uma boa história obtém seu poder das emoções e memórias das pessoas; ele ressoa com o espectador.
Como um exemplo rápido, abaixo está um dos meus papéis de parede apresentados na coleção de papéis de parede de agosto.

E esta é uma mensagem que recebi logo após sua publicação, de Pawel Montwill na Polônia:
Estive recentemente em um acampamento com meus filhos e passamos algum tempo em uma barraca, então combina perfeitamente com o meu humor.
As chances são de que o que realmente interessa a você também será apreciado pelos outros.
Gerando ideias
Na minha opinião, a parte mais importante do processo de geração de ideias é rabiscar. Esta atividade divertida e simples cria muitas ideias rapidamente. Claro, você tem que peneirá-los mais tarde, mas a quantidade é o que importa neste momento. Tudo o que você precisa fazer é começar a desenhar coisas aleatórias. A beleza de rabiscar é que você não precisa pensar muito – seu subconsciente faz todo o trabalho. Quase todas as minhas ilustrações, conceitos de logotipo e histórias em quadrinhos evoluíram de doodles.
Tente não vincular sua arte a um tópico específico se não for absolutamente necessário. A ilustração forte funciona por conta própria. No nosso caso, embora o conceito esteja ligado ao bom tempo de maio e ao início de uma nova temporada, poderia facilmente ser despojado desse contexto sem perder o sentido.
Observe o mundo ao seu redor; inspire-se. Pense fora da caixa, porque cada nova ideia é uma combinação das antigas. How to Get Ideas , de Jack Foster, é uma leitura maravilhosa sobre o assunto.
Esboçar
Um esboço em papel capturará sua ideia inicial (materialize-a, se desejar). Um esboço de papel solto também o ajudará a avaliar as proporções e a composição. Prefiro não traçar meus esboços depois, mas desenhar, espiando o esboço de vez em quando. Se você não se ater 100% ao esboço, terá mais liberdade para experimentar detalhes e ver onde a ilustração o leva.

Fundo
O plano de fundo é extremamente importante porque define o clima e afeta as cores que você escolherá mais tarde para o herói e o ambiente.
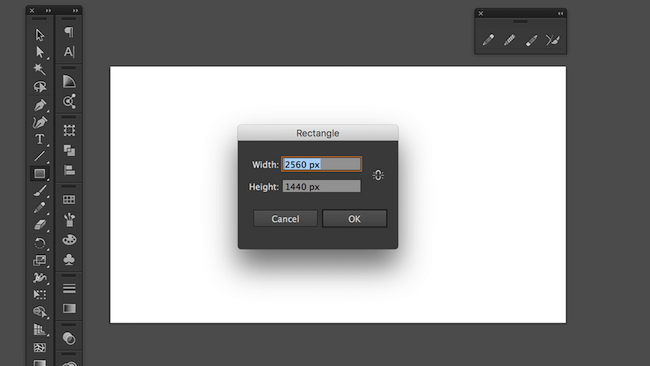
Abra o Adobe Illustrator e crie um novo documento pressionando Cmd/Ctrl + N . Digite 2560px no campo “Width” e 1440px no campo “Height”. Escolha o modo de cor RGB, pois estamos criando uma ilustração que será usada apenas em telas digitais. (Observação: Shift + O ativa o modo de edição da prancheta, para que você possa alterar as dimensões da prancheta se quiser alterá-las ou caso as tenha digitado incorretamente.)
Pressione M para selecionar a ferramenta Retângulo e clique em qualquer lugar na prancheta. Digite os mesmos valores de largura e altura da prancheta ( 2560px e 1440px ).

(Ver versão grande)
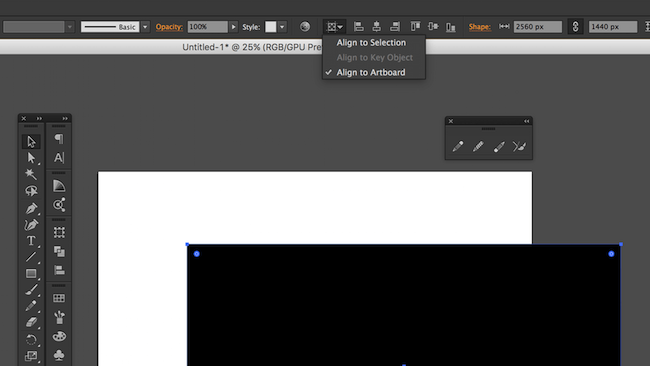
A maneira mais segura de alinhar nosso retângulo é usar a opção “Alinhar à prancheta” no menu suspenso na barra de controle superior. Alternativamente, você pode mover o retângulo e esperar que os guias dinâmicos o ajudem a alinhá-lo.

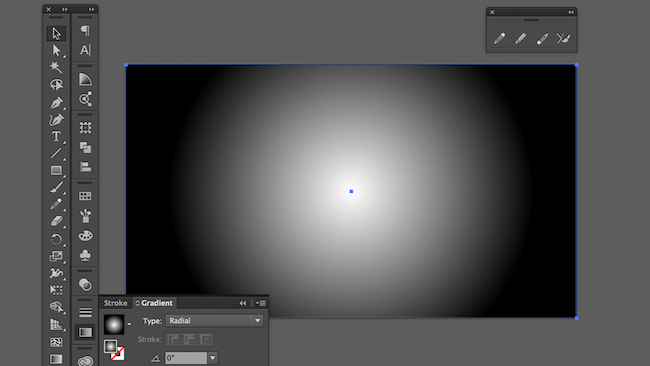
Vamos usar um gradiente como plano de fundo para representar o céu. Selecione a ferramenta Degradê na barra de ferramentas (se a ferramenta Degradê estiver faltando na barra de ferramentas, vá para o menu superior e selecione Window → Gradient ). Por padrão, um gradiente é branco a preto.

Se você quiser que suas cores pareçam mais reais, vá em frente e procure algumas imagens de referência do seu assunto. Obtenha algumas informações sobre perspectiva, iluminação, composição, profundidade e tudo mais. Escolha as cores da imagem e brinque com elas até ficar satisfeito com o resultado.
Vamos ver o que o Unsplash tem a oferecer:

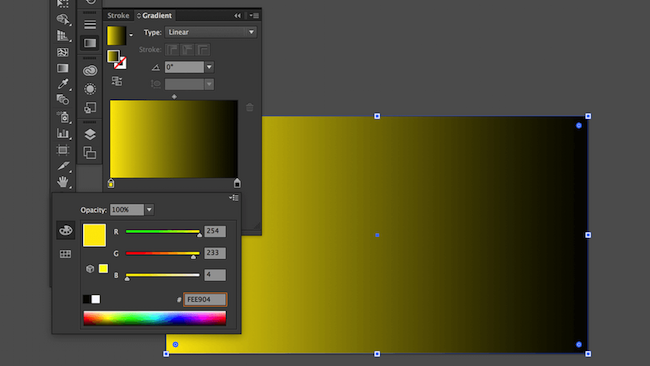
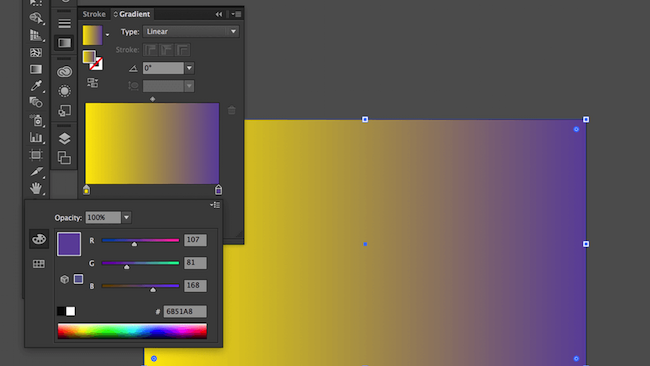
Defina a primeira parada de cor do nosso gradiente para FEE904 :

E defina a última parada de cor para 6B51A8 .

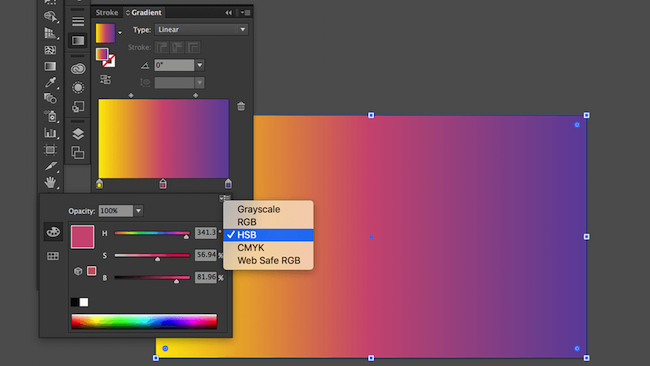
Se você adicionar uma parada de cor intermediária, o gradiente será mais rico e suave. Vamos aquecer nosso gradiente com um D65A7C rosa:

Você pode ajustar as cores selecionando o respectivo pino localizado logo abaixo da visualização do gradiente no painel Gradiente. Prefiro o modo de cor HSB porque me permite controlar o matiz, a saturação e o brilho de forma mais previsível do que RGB ou CMYK.
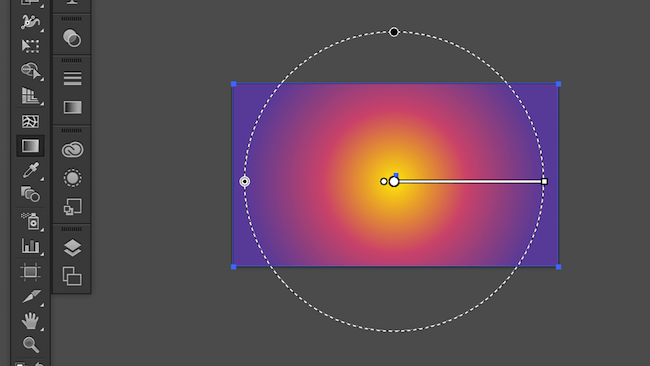
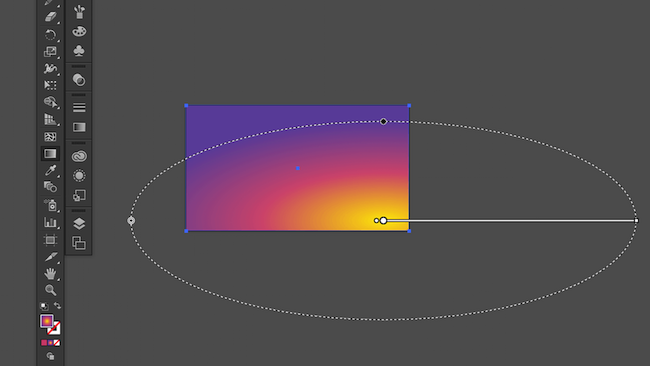
Selecione “Radial” como o tipo de gradiente na lista suspensa “Tipo” localizada na parte superior do painel Gradiente.

Os valores de forma de gradiente podem ser modificados pressionando G . Estique, redimensione e mova o gradiente até atingir o efeito desejado. Em nossa ilustração, quero que a luz do sol vá do canto inferior direito até o canto superior esquerdo de maneira circular.

Eu recomendo pressionar Cmd/Ctrl + 2 assim que você estiver bem com os valores, para bloquearmos o gráfico de fundo e não o selecionarmos acidentalmente mais tarde. Além disso, podemos selecionar vários objetos na prancheta com muito mais facilidade clicando e arrastando o cursor sobre esses objetos.
Uma vez que o fundo está no lugar, podemos passar a adicionar mais objetos à cena. Usando uma abordagem iterativa, começaremos “bloqueando” as cores de nossas formas. Em seguida, adicionaremos gradualmente mais e mais detalhes.
Dica: salve versões de sua arte. Isso o ajudará a acompanhar seu progresso e até mesmo a reverter se você ficar preso em algum momento.
Formas de desenho
No Adobe Illustrator, você pode escolher entre várias ferramentas de desenho. Eu recomendo desenhar com a ferramenta Pencil ( N ) e modificar caminhos com a ferramenta Pen ( P ). A ferramenta Caneta é mais precisa e permite adicionar, excluir e converter pontos de ancoragem em um caminho.
Eu sempre começo desenhando formas e preenchendo-as com uma cor lisa. Essa técnica é chamada de bloqueio. O bloqueio de cores nas formas dá uma ideia aproximada de como a ilustração ficará em termos de cores. Além disso, com a cor primária no lugar, é muito mais fácil determinar quais cores usar para realces e sombras.
Vamos adicionar alguns picos de montanha à nossa cena. Como sabemos por imagens de referência de origem, os objetos que estão mais próximos de nós são mais escuros. Eu vou fazê-los não pretos, mas em vez disso, azul-escuros. Guardaremos o preto para objetos ainda mais próximos.
Por que não colocamos um pouco de vegetação na frente das montanhas para criar mais profundidade? Bem, nosso “verde” será preto.
Se você segurar Shift enquanto desenha com a ferramenta Lápis ( N ), a linha ficará perfeitamente reta. Vamos desenhar uma nuvem e ver como uma linha reta é útil às vezes. Vou usar BD5886 para a nuvem. Brincar com a opacidade de um objeto não tem problema, mas prefiro ajustar a cor manualmente. (Na maioria dos casos, diminuir a opacidade não é suficiente porque objetos reais tendem a refletir as cores ao seu redor.)
Estou sempre tentado a clonar formas já desenhadas, mas isso é um mau hábito. Tente evitar copiar e colar o máximo que puder. Copiar o mesmo tipo de objeto (outra nuvem, por exemplo) parece uma vitória rápida. Mas você não economizará muito tempo, e os espectadores verão o clone e sorrirão. Nós não precisamos disso.
Em alguns casos, porém, a clonagem é aceitável. Desenhar cada folha independentemente para criar folhagem, por exemplo, pode ser doloroso. Em vez disso, crie quantas folhas puder e, em seguida, redimensione, vire ou gire as cópias para torná-las diferentes.

Para o corpo do robô, vamos escolher cores frias. Mas tenha em mente que a atmosfera geral é quente, então vamos misturar cinza frio com um pouco de vermelho.

Pressione Ctrl + G para agrupar várias camadas pertencentes ao mesmo objeto (como uma cabeça ou um pé). Será mais fácil girar, redimensionar ou alterar sua posição posteriormente, se necessário. Envie grupos para trás ou traga-os para frente usando Cmd/Ctrl + [ ou Cmd/Ctrl + ] , respectivamente.

Trabalhando com curvas e âncoras de Bezier
Como mencionei, a ferramenta Lápis é uma ótima simulação de um lápis real (especialmente se você estiver usando uma mesa digitalizadora gráfica). E a ferramenta Caneta é útil para ajustar curvas.
Outra ferramenta útil é a ferramenta Suavizar, que permite suavizar curvas.
Arme-se com a ferramenta Caneta ( P ), segure Alt , passe o mouse sobre a curva e arraste-a. Isso criará um arco entre as âncoras mais próximas.
Selecione uma âncora na curva usando a ferramenta Seleção direta ( A ), segure Alt e você poderá controlar os pontos de direção de forma independente.
Outra coisa legal sobre a ferramenta Lápis ( N ) é que você pode modificar facilmente um caminho existente simplesmente desenhando no topo da curva. Esse recurso é muito útil para fechar um caminho aberto, suavizar cantos e adicionar áreas sem precisar desenhar uma forma adicional.

Sombras
Para tornar os objetos mais realistas, vamos adicionar sombras (áreas mais escuras), onde a luz mal atinge a superfície. Obviamente, algumas cascas de árvores e algumas folhas do galho precisarão ser mais escuras do que o resto da folhagem.
Vamos desenhar algumas formas que simulam a casca de uma árvore.
Você notou que o caminho desenhado automaticamente fica mais suave? Você pode ajustar a suavidade clicando duas vezes na ferramenta Lápis. Isso mostrará uma caixa de diálogo contendo “Fidelidade” e algumas outras opções.

Adicione mais sombras ao longo da forma do galho, do corpo do robô e da folhagem, usando a mesma técnica de desenho.

Destaques
Os realces (ou seja, áreas onde a luz reflete na superfície de um objeto) são tão importantes quanto as sombras. Vamos adicionar algumas manchas brilhantes ao longo da curva do galho da árvore.
Desenhe uma forma ao longo do galho. Pressione Cmd/Ctrl + C para copiar a forma da ramificação e Cmd/Ctrl + Shift + V para colar a forma no mesmo lugar em cima de todos os outros objetos. Agora, selecione as duas formas (o ramo e o destaque), vá para o painel Pathfinder e clique em “Unir”. “Unite” mescla duas formas em uma onde elas se sobrepõem. Assim, teremos exatamente a mesma curva onde o destaque segue a forma do ramo. Segurar a Shift enquanto usa o seletor de cores permite que você escolha uma única cor de um gradiente. Se você não estiver segurando Shift , a forma será preenchida com um gradiente do objeto de origem.
Usaremos a mesma técnica para cada realce ou sombra que “toca” a borda da forma abaixo dela. Este efeito pode ser alcançado usando máscaras; no entanto, as máscaras mantêm ambas as formas intactas. Selecionar formas mascaradas posteriormente pode ser difícil se você tiver várias formas com a mesma máscara (no nosso caso, a ramificação é uma máscara e os realces e sombras são formas mascaradas).

Detalhes
É hora de adicionar detalhes como uma mochila, uma luz verde na cabeça do robô e um reflexo em seu rosto. Também podemos ajustar algumas formas e linhas, remover sobras e corrigir inconsistências. Assim que você gostar da aparência de sua ilustração, pare.

Os toques finais
Às vezes, coloco um pouco de granulação em cima de uma ilustração, criando uma camada com ruído monocromático no Adobe Photoshop. Adiciona um pouco de textura à ilustração e suaviza os gradientes. É especialmente útil quando os gradientes têm cunhas de degrau perceptíveis.
Para importar sua arte vetorial para o Adobe Photoshop, selecione todos os seus gráficos pressionando Command + A e arraste e solte-os no Photoshop. Incorpore como um “objeto inteligente”, que permitirá dimensionar a arte vetorial para cima e para baixo sem perder qualidade.
Crie uma nova camada com Command + Shift + N e preencha-a com a cor branca. Em seguida, vá para Filters → Noise → Add Noise no menu principal. Defina o nível de ruído para 100% e pressione "OK". No painel de camadas, defina o “Modo de mesclagem” para “Sobreposição” e a “Opacidade” ao seu gosto (geralmente escolho de 3 a 5%).

Agora podemos corrigir as cores. Pressione Cmd/Ctrl + M no Photoshop para abrir a caixa de diálogo para curvas. Selecione o canal “Vermelho”, “Verde” ou “Azul” no menu suspenso e brinque com as curvas.
Pensamentos do chuveiro
Estilo vs. Solução
Enquanto a maioria dos artistas, designers e ilustradores estão ansiosos para desenvolver seu próprio estilo distinto, sempre pense no propósito, no objetivo, no “porquê”. Estilo é apenas um meio de alcançar seu objetivo. Estilo vende, sem dúvida – os clientes irão reconhecê-lo pelo seu estilo. Ao mesmo tempo, limitará as expectativas do espectador sobre você como artista, designer ou ilustrador.
Neon vs. Luz
Embora escolher cores de uma imagem real às vezes seja razoável, depende muito do estilo que você está procurando. Preto e branco com manchas de cor ácida aqui e ali? Pálido e subjugado? Cada estilo exige sua própria abordagem à cor. O que funciona para uma capa de livro (cativante e provocante) pode não funcionar para um papel de parede (imagine olhar para cores extremamente brilhantes todos os dias).
Ideia vs. Execução
Formas de desenho
No Adobe Illustrator, você pode escolher entre várias ferramentas de desenho. Eu recomendo desenhar com a ferramenta Pencil ( N ) e modificar caminhos com a ferramenta Pen ( P ). A ferramenta Caneta é mais precisa e permite adicionar, excluir e converter pontos de ancoragem em um caminho.
Eu sempre começo desenhando formas e preenchendo-as com uma cor lisa. Essa técnica é chamada de bloqueio. O bloqueio de cores nas formas dá uma ideia aproximada de como a ilustração ficará em termos de cores. Além disso, com a cor primária no lugar, é muito mais fácil determinar quais cores usar para realces e sombras.
Vamos adicionar alguns picos de montanha à nossa cena. Como sabemos por imagens de referência de origem, os objetos que estão mais próximos de nós são mais escuros. Eu vou fazê-los não pretos, mas em vez disso, azul-escuros. Guardaremos o preto para objetos ainda mais próximos.
Por que não colocamos um pouco de vegetação na frente das montanhas para criar mais profundidade? Bem, nosso “verde” será preto.
Se você segurar Shift enquanto desenha com a ferramenta Lápis ( N ), a linha ficará perfeitamente reta. Vamos desenhar uma nuvem e ver como uma linha reta é útil às vezes. Vou usar BD5886 para a nuvem. Brincar com a opacidade de um objeto não tem problema, mas prefiro ajustar a cor manualmente. (Na maioria dos casos, diminuir a opacidade não é suficiente porque objetos reais tendem a refletir as cores ao seu redor.)
Estou sempre tentado a clonar formas já desenhadas, mas isso é um mau hábito. Tente evitar copiar e colar o máximo que puder. Copiar o mesmo tipo de objeto (outra nuvem, por exemplo) parece uma vitória rápida. Mas você não economizará muito tempo, e os espectadores verão o clone e sorrirão. Nós não precisamos disso.
Em alguns casos, porém, a clonagem é aceitável. Desenhar cada folha independentemente para criar folhagem, por exemplo, pode ser doloroso. Em vez disso, crie quantas folhas puder e, em seguida, redimensione, vire ou gire as cópias para torná-las diferentes.

Para o corpo do robô, vamos escolher cores frias. Mas tenha em mente que a atmosfera geral é quente, então vamos misturar cinza frio com um pouco de vermelho.

Pressione Ctrl + G para agrupar várias camadas pertencentes ao mesmo objeto (como uma cabeça ou um pé). Será mais fácil girar, redimensionar ou alterar sua posição posteriormente, se necessário. Envie grupos para trás ou traga-os para frente usando Cmd/Ctrl + [ ou Cmd/Ctrl + ] , respectivamente.

Trabalhando com curvas e âncoras de Bezier
Como mencionei, a ferramenta Lápis é uma ótima simulação de um lápis real (especialmente se você estiver usando uma mesa digitalizadora gráfica). E a ferramenta Caneta é útil para ajustar curvas.
Outra ferramenta útil é a ferramenta Suavizar, que permite suavizar curvas.
Arme-se com a ferramenta Caneta ( P ), segure Alt , passe o mouse sobre a curva e arraste-a. Isso criará um arco entre as âncoras mais próximas.
Selecione uma âncora na curva usando a ferramenta Seleção direta ( A ), segure Alt e você poderá controlar os pontos de direção de forma independente.
Outra coisa legal sobre a ferramenta Lápis ( N ) é que você pode modificar facilmente um caminho existente simplesmente desenhando no topo da curva. Esse recurso é muito útil para fechar um caminho aberto, suavizar cantos e adicionar áreas sem precisar desenhar uma forma adicional.
Sombras
Para tornar os objetos mais realistas, vamos adicionar sombras (áreas mais escuras), onde a luz mal atinge a superfície. Obviamente, algumas cascas de árvores e algumas folhas do galho precisarão ser mais escuras do que o resto da folhagem.
Vamos desenhar algumas formas que simulam a casca de uma árvore.
Você notou que o caminho desenhado automaticamente fica mais suave? Você pode ajustar a suavidade clicando duas vezes na ferramenta Lápis. Isso mostrará uma caixa de diálogo contendo “Fidelidade” e algumas outras opções.

Adicione mais sombras ao longo da forma do galho, do corpo do robô e da folhagem, usando a mesma técnica de desenho.

Destaques
Os realces (ou seja, áreas onde a luz reflete na superfície de um objeto) são tão importantes quanto as sombras. Vamos adicionar algumas manchas brilhantes ao longo da curva do galho da árvore.
Desenhe uma forma ao longo do galho. Pressione Cmd/Ctrl + C para copiar a forma da ramificação e Cmd/Ctrl + Shift + V para colar a forma no mesmo lugar em cima de todos os outros objetos. Agora, selecione as duas formas (o ramo e o destaque), vá para o painel Pathfinder e clique em “Unir”. “Unite” mescla duas formas em uma onde elas se sobrepõem. Assim, teremos exatamente a mesma curva onde o destaque segue a forma do ramo. Segurar a Shift enquanto usa o seletor de cores permite que você escolha uma única cor de um gradiente. Se você não estiver segurando Shift , a forma será preenchida com um gradiente do objeto de origem.
Usaremos a mesma técnica para cada realce ou sombra que “toca” a borda da forma abaixo dela. Este efeito pode ser alcançado usando máscaras; no entanto, as máscaras mantêm ambas as formas intactas. Selecionar formas mascaradas posteriormente pode ser difícil se você tiver várias formas com a mesma máscara (no nosso caso, a ramificação é uma máscara e os realces e sombras são formas mascaradas).

Detalhes
É hora de adicionar detalhes como uma mochila, uma luz verde na cabeça do robô e um reflexo em seu rosto. Também podemos ajustar algumas formas e linhas, remover sobras e corrigir inconsistências. Assim que você gostar da aparência de sua ilustração, pare.

Os toques finais
Às vezes, coloco um pouco de granulação em cima de uma ilustração, criando uma camada com ruído monocromático no Adobe Photoshop. Adiciona um pouco de textura à ilustração e suaviza os gradientes. É especialmente útil quando os gradientes têm cunhas de degrau perceptíveis.
Para importar sua arte vetorial para o Adobe Photoshop, selecione todos os seus gráficos pressionando Command + A e arraste e solte-os no Photoshop. Incorpore como um “objeto inteligente”, que permitirá dimensionar a arte vetorial para cima e para baixo sem perder qualidade.
Crie uma nova camada com Command + Shift + N e preencha-a com a cor branca. Em seguida, vá para Filters → Noise → Add Noise no menu principal. Defina o nível de ruído para 100% e pressione "OK". No painel de camadas, defina o “Modo de mesclagem” para “Sobreposição” e a “Opacidade” ao seu gosto (geralmente escolho de 3 a 5%).

Agora podemos corrigir as cores. Pressione Cmd/Ctrl + M no Photoshop para abrir a caixa de diálogo para curvas. Selecione o canal “Vermelho”, “Verde” ou “Azul” no menu suspenso e brinque com as curvas.
Pensamentos do chuveiro
Estilo vs. Solução
Enquanto a maioria dos artistas, designers e ilustradores estão ansiosos para desenvolver seu próprio estilo distinto, sempre pense no propósito, no objetivo, no “porquê”. Estilo é apenas um meio de alcançar seu objetivo. Estilo vende, sem dúvida – os clientes irão reconhecê-lo pelo seu estilo. Ao mesmo tempo, limitará as expectativas do espectador sobre você como artista, designer ou ilustrador.
Neon vs. Luz
Embora escolher cores de uma imagem real às vezes seja razoável, depende muito do estilo que você está procurando. Preto e branco com manchas de cor ácida aqui e ali? Pálido e subjugado? Cada estilo exige sua própria abordagem à cor. O que funciona para uma capa de livro (cativante e provocante) pode não funcionar para um papel de parede (imagine olhar para cores extremamente brilhantes todos os dias).
Ideia vs. Execução
Sempre me deparo com o dilema do que é mais importante: a ideia ou a execução da ideia. Sua ilustração pode conter uma ideia interessante, mas se for mal desenhada, não será atraente o suficiente. Pelo contrário, se o seu trabalho artístico é excelente e rico em detalhes, mas carece de uma ideia, ele está fazendo seu trabalho? Está movendo as pessoas?
Perfeição vs. Progresso
Nada é perfeito, exceto pizza, então não fique preso na busca da perfeição. Deixe a poeira baixar e volte ao seu trabalho artístico um ou dois dias depois de terminá-lo. Mas não o deixe despercebido por muito tempo. Você prefere fazê-lo e seguir em frente, ou melhorá-lo meticulosamente pixel por pixel?
Conclusão
A ilustração é uma ótima maneira de aumentar muitas de suas habilidades e experimentar técnicas de desenho, cores e composição. Essas habilidades farão de você um especialista melhor em qualquer campo criativo (como animação e web design, para citar alguns). Apenas lembre-se de que uma ilustração sólida requer paciência e raramente é feita rapidamente. A boa notícia é que compensa.
