Como criar um plug-in de dica de ferramenta jQuery básico
Publicados: 2016-10-22Se você teve alguma coisa a ver com desenvolvimento web ultimamente, dificilmente precisará de uma introdução aos plugins jQuery ou jQuery . Na verdade, os plugins jQuery se tornaram tão populares que quase 70% da internet os utiliza de uma forma ou de outra.
Iniciante ou Pro, seja qual for o seu nível de experiência em desenvolvimento web, o jQuery definitivamente deve estar na sua lista de coisas para aprender e dominar. Com isso em mente, neste tutorial, ensinaremos como criar um plug- in de dica de ferramenta jQuery básico.
Então, é isso que vamos criar:

Sem perder mais tempo, vamos sujar as mãos com alguns códigos incríveis e dominar a criação de um plugin jQuery.
A estrutura do arquivo
- jqueryToolTip.css – Folha de estilo da dica de ferramenta.
- jqueryToolTip.js – O arquivo real do plugin jQuery.
Precisamos garantir que nosso plug-in seja flexível o suficiente para atender a uma variedade de usuários e configurações de dispositivos sem problemas. Antes de prosseguir, vamos dar uma olhada em algumas regras ou conceitos que nos ajudarão a conseguir isso.
Regras para criar um plugin jQuery
- Mantenha as identidades exclusivas – É muito importante ter
ide nomesclassexclusivos para que, no momento de estilizar seus elementos de plug-in, você não substitua os estilos de página atuais. - Deixar comentários de linha – Deixar comentários de linha é sempre uma boa prática. Isso é essencial ao lidar com plugins jQuery, porque usuários e programadores podem achar difícil descobrir o que significa cada linha de código escrita por outra pessoa, e tentar decifrar o código sem comentários pode ser demorado.
- Minify Source Code – Como seu plugin não é a única coisa necessária para criar um site, é importante usar o mínimo de espaço e largura de banda possível para o usuário final.
Embora não haja uma regra rígida para isso, durante a codificação, eu pessoalmente cuido da parte de design antes de tornar meu código funcional. Seguiremos o mesmo modelo neste tutorial: escreveremos o HTML e o CSS necessários antes de começarmos a escrever o código para o plug- in de dica de ferramenta jQuery real.
Crie um arquivo .html de amostra e adicione o código a seguir a ele.
<div id="jqueryToolTip_wrapper">
<span class="jqueryToolTip_text">O texto da dica de ferramenta vai aqui </span>
<span class="jqueryToolTip_arrow"></span>
</div><!-- end jqueryToolTip -->
Agora abra o arquivo jqueryToolTip.css e cole o CSS abaixo dentro dele.
#jqueryToolTip_wrapper{
background: nenhum repeat scroll 0 0 rgba(0, 0, 0, 0.8);
raio da borda: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
cor: #FFFFFF;
tamanho da fonte: 12px;
intensidade da fonte: Negrito;
altura da linha: normal;
preenchimento: 5px;
posição: absoluta;
índice z: 999;
família de fontes: Arial, "MS Trebuchet", sem serifa;
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow{
topo: automático;
exibição: bloco;
largura: 0;
altura:0;
borda: sólido 5px;
border-color:transparent transparente rgb(0,0,0) transparente;
cor da borda: transparente transparente rgba(0,0,0,0.8) transparente;
posição: absoluta;
topo:-10px;
esquerda:10px
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow.arrow_down{
border-color:rgb(0,0,0) transparente transparente transparente;
border-color:rgba(0,0,0,0.8) transparente transparente transparente;
topo:automático;
inferior:-10px;
}
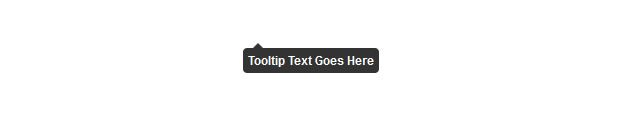
Certifique-se de incluir o arquivo .css dentro do arquivo .html de amostra e, em seguida, abra o arquivo .html usando um navegador. Se tudo correr bem, você poderá ver uma dica de ferramenta bonita com uma seta para cima bastante semelhante à imagem abaixo.


Dica de ferramenta com seta para baixo
Para adicionar uma seta para baixo à mesma dica de ferramenta, tudo o que você precisa fazer é adicionar a classe .arrow_down ao intervalo com a classe existente .jqueryToolTip_arrow
Antes de:
<span class="jqueryToolTip_arrow"></span>
Depois de:
<span class="jqueryToolTip_arrow arrow_down"></span>
Requisitos
Agora que terminamos a parte de HTML e CSS, podemos levar algum tempo para entender os requisitos antes de realmente mergulharmos na escrita do código para o plug-in.
- Precisamos descobrir qual elemento segmentar (porque não podemos mostrar a dica de ferramenta em cada link âncora).
- Precisamos pegar os eixos X e Y no link âncora atual no estado de foco.
- Por fim, precisamos reposicionar nossa
divde dica de ferramenta para o link de âncora atual no estado de foco.
Isso pode parecer complicado, mas filtros jQuery e elementos de segmentação CSS facilitarão muito nosso trabalho.
Noções básicas de plugins jQuery
Código de Conclusão:
(função($){
$.fn.jqueryToolTip = function(toolTipOptions){
}
}
})(jQuery);
O código fornecido acima é o que você precisa usar toda vez que começar a criar um plugin do zero. Aqui jqueryToolTip é o nome do plugin e pode ser substituído por qualquer coisa que você queira. Tente mantê-lo único, pois dois plugins com o mesmo nome podem criar uma grande bagunça.
Configurações padrão:
var toolTipDefaults = {
posição:"inferior"
},
Dependendo do seu plugin, você pode precisar ter algumas configurações padrão. Por exemplo, em nosso tutorial, posição é algo que precisamos cuidar (ou seja, se queremos mostrar a dica de ferramenta em cima do elemento ou abaixo dele).
Substituindo Padrões:
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
É sempre uma boa prática permitir que os usuários finais substituam as configurações padrão, se assim o desejarem. No nosso caso, definimos a dica de ferramenta para ficar na parte inferior por padrão. Agora, se o usuário final quiser que ele fique no topo, o código acima substituirá as configurações padrão pelas opções especificadas pelo usuário final.
Além do que discutimos acima, todo o resto é código jQuery simples. Então, já podemos começar! Simplesmente abra o arquivo jqueryToolTip.js e coloque o seguinte código dentro dele.
(função($){
$.fn.jqueryToolTip = function(toolTipOptions){
var toolTipDefaults = {
posição:"inferior"
},
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
$('body').append(toolTipTemplate);
}
})(jQuery);
Criamos uma variável chamada toolTipTemplate que conterá a marcação HTML para nosso plugin jQuery ToolTip . Em seguida, anexaremos a marcação HTML ao corpo de uma página da web.
$(this).each(function(){
$(this).hover(function(){
// aqui vai o código para ações que ocorrem após passar o mouse sobre o link
});
});
$(this) é a referência ao elemento que iniciará nosso plugin. Sempre que o cursor do usuário final passar sobre o elemento necessário, mostraremos a dica de ferramenta e alteraremos o texto dentro dela para o título attr do link.
$(this).each(function(){
// na função hover
$(this).hover(function(){
var toolTipTitle = $(this).attr("title"); // obtendo o título do link atual
var toTop = $(this).offset().top; // obtendo o eixo Y do link atual
var toLeft = $(this).offset().left; // obtendo o eixo X do link atual
var toolTipHeight = $('#jqueryToolTip_wrapper').css("height"); // obtendo a altura da ponta da ferramenta
var itemAltura = $(this).css("altura"); // obtendo a altura do link
if(toolTipSettings.position == 'top')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
outro
{
var topFinal = parseInt(toTop) + parseInt(itemHeight) + 10;
}
$('.jqueryToolTip_text').html(toolTipTitle); // alterando o texto da dica de ferramenta para o título do link atual
$('#jqueryToolTip_wrapper').css("display","block"); // configurando a exibição da dica de ferramenta para bloquear
$('#jqueryToolTip_wrapper').css({ // configurando a dica de ferramenta esquerda e superior para a posição do link atual
topo: topFinal,
esquerda: toLeft
});
},função(){
$('#jqueryToolTip_wrapper').css("display","nenhum"); // escondendo a dica de ferramenta após passar o mouse
});
});
No código acima, comentei em cada linha para dar a você uma melhor compreensão do que o código fornecido está tentando fazer.
Juntando tudo
(função($){
$.fn.jqueryToolTip = function(toolTipOptions){
// configurações padrão do plugin
var toolTipDefaults = {
posição:"inferior"
},
// estendendo as configurações padrão
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
// Marcação HTML para plugin de dica de ferramenta
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
// anexando a marcação
$('body').append(toolTipTemplate);
$(this).each(function(){
// na função hover
$(this).hover(function(){
var toolTipTitle = $(this).attr("title"); // obtendo o título do link atual
var toTop = $(this).offset().top; // obtendo o eixo Y do link atual
var toLeft = $(this).offset().left; // obtendo o eixo X do link atual
var toolTipHeight = $('#jqueryToolTip_wrapper').css("height"); // obtendo a altura da ponta da ferramenta
var itemAltura = $(this).css("altura"); // obtendo a altura do link
if(toolTipSettings.position == 'top')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
outro
{
var topFinal = parseInt(toTop) + parseInt(itemHeight) + 10;
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').removeClass('arrow_down');
}
$('.jqueryToolTip_text').html(toolTipTitle); // alterando o texto da dica de ferramenta para o título do link atual
$('#jqueryToolTip_wrapper').css("display","block"); // configurando a exibição da dica de ferramenta para bloquear
$('#jqueryToolTip_wrapper').css({ // configurando a dica de ferramenta esquerda e superior para a posição do link atual
topo: topFinal,
esquerda: toLeft
});
},função(){
$('#jqueryToolTip_wrapper').css("display","nenhum"); // escondendo a dica de ferramenta após passar o mouse
});
});
}
})(jQuery);
Como chamar o plug-in
Chamar nosso plugin jqueryToolTip é tão simples quanto qualquer outro plugin jQuery.
Incluir arquivo JS:
[html type=”text/javascript” language=”<script”]
<p>Incluir folha de estilo:</p>
<link rel="stylesheet" href="../Documents/Unzipped/jqueryToolTipPluginTutorial/jqueryToolTipPluginTutorial/jqueryToolTip.css" />
Crie um link âncora com o atributo title:
<a href="#" title="ToolTip Demo">Demonstração da dica de ferramenta</a>
Chamando o Plugin (Básico):
<script type="text/javascript">
$(função(){
$('a').jqueryToolTip();
})
</script>
Chamando o Plugin (Opções de Passagem):
<script type="text/javascript">
$(função(){
$('a').jqueryToolTip({
posição: "topo"
});
})
</script>
Finalizado!