Como escolher um CMS sem cabeça
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos do Storyblok, um CMS headless amigável com um editor visual, componentes aninhados e blocos de conteúdo personalizáveis para sites e aplicativos. Obrigado!
Páginas da Web, como a que você está lendo agora, possuem texto, imagens, vídeos e outros recursos para trazer informações para você. Esses dados seriam coletados e criados em um Web Content Management System (WCMS) por um editor de conteúdo. Os WCMSs passaram por uma evolução passando de um CMS tradicional para um CMS desacoplado para um CMS sem cabeça.
Mudar para um CMS headless não é uma decisão fácil e o processo de seleção não deve ser feito de ânimo leve. Neste artigo, destacarei alguns recursos principais que todo CMS headless deve fornecer . Vamos explorar esses recursos, os desafios associados e ajudá-lo a escolher um CMS headless para satisfazer os requisitos exclusivos de sua organização.
Como Diretor Técnico da Luminary, tenho ajudado nossos clientes a escolher o melhor CMS, DXP (Digital Experience Platform) ou CMS headless para atender às suas necessidades. Com os 21 anos de experiência da Luminary no espaço digital, minha experiência de 17 anos no espaço CMS, bem como nosso foco no Headless desde 2016, aqui estão meus dois centavos sobre o que você deve procurar.
Coisas a considerar ao escolher um CMS sem cabeça
- Conceitos
- Arquitetura de microsserviços
- Omnicanal
- Para autores de conteúdo
- Experiência de edição
- Gerenciando imagens
- Funções de autoria
- Fluxos de trabalho
- Visualizando conteúdo
- Localizando conteúdo
- Para desenvolvedores
- APIs RESTful e GraphQL
- SDKs nativos
- Ambientes
- CDN
- Limites de uso
- Outros fatores
- Localizações do data center
- Suporte técnico e comercial
- Recursos empresariais
- Integração de infraestrutura
- Fornecedores de SaaS de renome
- Integrando o CMS headless como um microsserviço
- Os melhores serviços da raça
- Canais que você deseja segmentar
- Boas práticas de modelagem de conteúdo
- Experiência de autoria
- Estrutura de itens de conteúdo
- Facilidade de pesquisa de conteúdo
- Uso excessivo de editores WYSIWYG
- Reutilizando conteúdo
- Organizando imagens
- Cortando e entregando imagens por meio de um CDN
- Os melhores serviços de vídeo externos
- Papéis distintos
- Número de usuários de back-office
- Fluxos de trabalho robustos
- Webhooks
- APIs de visualização do fornecedor
- Ambientes de preparação e produção separados do seu lado
- Suporte para internacionalização e localização
- Criando seu próprio blueprint para lidar com localidades
- APIs REST maduras
- Suporte ao GraphQL
- Visualização e APIs seguras
- APIs de gerenciamento de conteúdo para operações CRUD
- Testes gratuitos para experimentar
- Um SDK compatível para sua escolha de tecnologia, linguagem e plataforma.
- Ambientes dentro do seu CMS headless
- Capacidade de portar conteúdo entre ambientes
- Cache de imagens e conteúdo via CDN
- Recursos de domínio personalizado
- Limites de alguns recursos
- Despesa operacional
- Requisitos legais e regulamentares de armazenamento de dados
- Vendas locais e suporte técnico
- Recursos empresariais que você não pode viver sem
- O envolvimento da comunidade com o fornecedor e o produto
- Suporte para sua escolha de Infraestrutura
- Ficando sem cabeça: casos de uso e para que serve
- Não perca a cabeça: avaliando o Headless
Monolítico x Microsserviços
Exploramos os conceitos por trás dos CMSs headless em detalhes aqui na Smashing Magazine, mas vamos recapitular rapidamente. Quando se trata de um CMS tradicional, o CMS e o site de front-end resultante são construídos em uma arquitetura monolítica. O CMS Tradicional tenta e é bem-sucedido de várias maneiras para atender às necessidades do desenvolvedor, autor de conteúdo e comerciante. Por exemplo, se o CMS for construído no .NET Framework da Microsoft, o site front-end também será construído na mesma tecnologia. Todas as funcionalidades e integrações também teriam uma forte dependência que, por sua vez, resulta em uma base de código monolítica grande e pesada.
Os CMSs desacoplados removeram essa interdependência até certo ponto. Isso foi alcançado separando o site front-end do back-office do CMS e do repositório de conteúdo.
A arquitetura monolítica fica em segundo plano com CMSs sem cabeça. O CMS e todas as outras integrações são um microsserviço. O próprio CMS é fornecido em um modelo de Software como Serviço (SaaS) que eu gosto de chamar de Conteúdo como Serviço (CaaS). Com essa arquitetura de microsserviços, tudo o que você obtém do seu CMS Tradicional não sai da lata. Você pode ter diferentes serviços e fornecedores para fornecer o melhor para cada uma de suas necessidades.
A mudança para uma mentalidade de microsserviços precisa de um pouco de paciência. Tínhamos profissionais de marketing com experiência em CMS tradicional que resistiram à ideia de se aprofundar em vários sistemas e serviços ao usar um CMS headless. Conseguimos acompanhá-los na jornada durante a seleção e implementação de sua plataforma CMS headless. Agora, eles são defensores dessa plataforma de CMS headless, pois permite que integrem novos sistemas e serviços, em vez de ficarem vinculados a um fornecido por um CMS tradicional.
Fique atento a:
Omnicanal em sua essência
Por mais que uma mentalidade de microsserviços o ajude ao integrar um CMS headless, o verdadeiro poder do headless é realizado em sua natureza omnicanal. Uma experiência omnichannel gira em torno de seu cliente e cria uma única experiência de cliente em toda a sua marca, unificando vendas e marketing. Com um CMS headless, o conteúdo é fornecido para diferentes canais, como web, dispositivos móveis, redes sociais, dispositivos inteligentes sem interface do usuário, dispositivos IoT e até pontos de contato não digitais, como uma loja física.
Com um CMS headless, você precisa definir o esquema para cada modelo de conteúdo do zero . O processo de definição dessa estrutura de taxonomia lógica e sólida para os itens de conteúdo que você cria e publica é conhecido como modelagem de conteúdo. Se o seu primeiro canal for seu site, certifique-se de que sua modelagem de conteúdo leve em consideração o omnichannel para aliviar qualquer dor futura. Se você está procurando apenas um CMS substituto para alimentar seu site, dê outra olhada no espaço do CMS Tradicional ou Desacoplado para ver se há algo que atenda melhor às suas necessidades.
Ao modelar esquemas de conteúdo, pense no futuro. Trabalhando para uma grande companhia aérea há menos de uma década, lembro-me de tentar modelar conteúdo para dispositivos móveis (sim! havia um subdomínio separado para um site móvel). Isso foi extremamente difícil, pois os esquemas de conteúdo eram voltados apenas para um site de desktop. Mas a história ainda hoje é verdadeira de que precisamos estar atentos à modelagem de conteúdo.
Fique atento a:
Criando um ótimo conteúdo
Seja um CMS tradicional ou um CMS headless, o principal requisito é gerenciar o conteúdo. Os autores de conteúdo devem adorar trabalhar no back-office. Se você vir autores recorrendo a outras ferramentas de criação, como o Google Docs, para recursos de comentários ou sugestões, pode ser um sinal de alerta sobre quais recursos estão faltando.
Documentos do Microsoft Word, planilhas, documentos do Google sempre levantam a cabeça ao trabalhar com autores de conteúdo. Em vez de tentar bani-los antecipadamente, a maneira mais fácil de fazer com que os autores de conteúdo trabalhem no CMS é fornecer a eles os recursos de que precisam e eles serão eliminados automaticamente. Quando colocamos o próprio site da Luminary ao vivo em um CMS headless, cada membro da equipe (50 deles) recebeu acesso suficiente para adicionar e editar seu próprio perfil para o site. Funcionou muito bem sem ter 50 Google Docs voando por todo o lugar.
Experiência de edição
A decisão de usar um CMS headless pode ser uma decisão de TI. Mas a adesão dos profissionais de marketing e autores de conteúdo dentro da organização é fundamental para sua adoção e sucesso. Um CMS headless que permite que os autores de conteúdo insiram conteúdo facilmente, encontrem conteúdo existente e reutilizem conteúdo é algo que deve sair da caixa.
Para facilitar a criação de conteúdo, é necessário ter editores fáceis de usar , como editores WYSIWYG, editores de texto, menus suspensos e editores personalizados. Uma interface limpa e minimalista que permite que um autor de conteúdo se concentre na tarefa em mãos será apreciada. Uma interface de edição que permite edição, comentários e criação simultânea de itens de conteúdo filho na mesma interface aumentará a produtividade dos autores de conteúdo.
Uma palavra de cautela ao usar editores WYSIWYG ou dependência pesada de qualquer interface de edição que produza HTML. Como um CMS headless é voltado para atender a vários canais, contar com editores WYSIWYG tiraria a natureza atômica do conteúdo que pode ser reutilizado. Certifique-se de que os editores personalizados permitem o acesso aos campos de dados em um nível granular . Vimos isso dificultar a reutilização de conteúdo em diferentes canais, como dispositivos móveis e computadores, por exemplo.
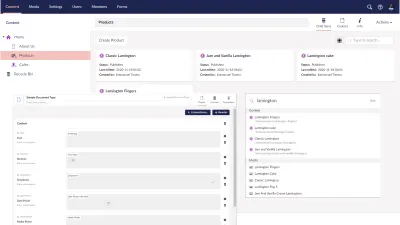
Com um CMS headless, organizar itens de conteúdo em uma estrutura de árvore não é a norma. Mas é uma ponte que permite que os autores de conteúdo façam a transição facilmente de um CMS Tradicional para um Headless. Se os itens de conteúdo não forem visualizados em uma estrutura de árvore, um mecanismo de pesquisa forte com facetas e recursos de marcação é fundamental para seus editores de conteúdo. Isso permite que os autores encontrem e reutilizem facilmente o conteúdo existente.
Ao reutilizar o conteúdo, outro aspecto a ser considerado é se os itens de conteúdo podem ser aninhados facilmente em outros itens de conteúdo. Isso permite a reutilização máxima do conteúdo existente. Mas cuidado com as referências circulares ao conteúdo que podem causar dores de cabeça e problemas de desempenho. Um exemplo é um item de conteúdo para um advogado que está vinculado a um item de conteúdo para uma perícia. Então, se o item de conteúdo de especialização estiver novamente vinculado a vários itens de conteúdo de advogado, isso pode formar uma referência circular. Procure um CMS headless com inteligência incorporada para limitar a profundidade na API e visualizações para mostrar itens de conteúdo vinculados para evitar essa armadilha.

Fique atento a:
O valor de uma imagem: como lidar com a mídia
Uma imagem vale mais que mil palavras. Mas os ativos de imagem são pesados para transportar, difíceis de organizar e difíceis de pesquisar. Em um CMS típico, você verá duplicatas e recursos de imagem mal nomeados ao longo do tempo. É importante que os editores de conteúdo recebam ferramentas para organizar, categorizar, marcar, reutilizar e pesquisar imagens em um CMS headless. Para mim, isso significa organizar ativos em pastas ou contêineres. Mas seria bom entender o que sua equipe exige em termos de gerenciamento de ativos estáticos.
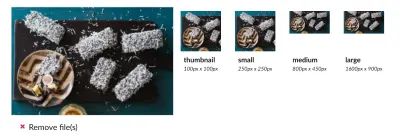
A capacidade de fazer upload de uma única imagem, definir um ponto focal para ela e depois manipular suas dimensões e qualidade para diferentes dispositivos e tamanhos de tela, traz uma enorme economia de tempo para um editor de conteúdo e até mesmo para designers/artistas gráficos que trabalham nos bastidores. A entrega de ativos estáticos em formatos como WebP por meio de uma Content Delivery Network (CDN) também é crucial para atender seus usuários com um site rápido.
A maioria dos CMSs headless vem com esses recursos prontos para uso. Se não, você precisa decidir quais recursos você pode viver sem. Há uma ressalva nessa regra. Para edição extensiva das imagens originais, você deve usar as melhores ferramentas para o trabalho, como o Photoshop.

Junto com as imagens, os próximos ativos mais pesados são os vídeos. Mais uma vez, com a mentalidade de microsserviços, o streaming de vídeos deve ser deixado para provedores de serviços como YouTube, Vimeo e outros serviços de streaming online. Se o seu CMS headless puder fornecer uma boa interface de edição para pesquisar ou selecionar um vídeo de um desses provedores, é um bônus.
Fique atento a:
Funções de autoria
Quem pode inserir conteúdo e quem pode aprovar ou publicar conteúdo em um site ao vivo e outras permissões granulares também precisam ser gerenciadas por meio do CMS headless. Uma equipe de duas pessoas pode sobreviver sem ter funções de autoria distintas, mas à medida que as organizações e as equipes de conteúdo crescem, as funções de autoria são obrigatórias.
Trabalhei com equipes de conteúdo de mais de 40 editores e esse requisito precisa ser cuidadosamente avaliado em relação ao CMS headless que você escolheu. Caso contrário, o pandemônio reinará. Com a equipe de 40 pessoas com quem trabalhei, tínhamos redatores, tradutores, pessoal de controle de qualidade e aprovadores legais que tinham permissões diferentes para acessar determinado conteúdo , variantes de idioma, aprovações de fluxo de trabalho e direitos de publicação.
O número de funções distintas e usuários de back-office geralmente é como os CMSs headless estruturam seus preços. Ao comparar os preços entre os fornecedores, pense nos números atuais e no crescimento futuro da sua equipe de conteúdo.
Fique atento a:
Fluxos de trabalho
Nem todo item de conteúdo precisa ser gerenciado por meio de um fluxo de trabalho. Mas quando são necessários fluxos de trabalho, trilhas de auditoria e aprovações, o processo precisa ser gerenciado em seu CMS headless. Ter um fluxo de trabalho robusto construído desde o início em seu CMS headless oferece tranquilidade e a oportunidade de lidar com cada item de conteúdo de acordo com seu processo de negócios. A capacidade de integrar sistemas de terceiros por meio de webhooks ou APIs é um bônus que você deve observar.

Fique atento a:
Visualizações de conteúdo
O editor de conteúdo criou o conteúdo, adicionou imagens e o enviou por meio de um fluxo de trabalho para aprovação. Mas onde eles visualizam o conteúdo antes que ele seja disponibilizado ao público em geral? É aqui que as APIs de visualização para recuperar conteúdo não publicado e a capacidade de definir ambientes de visualização entram em ação.
Com um CMS headless, tendo se afastado de uma mentalidade de canal único, seus editores de conteúdo não devem esperar ver visualizações de página inteira no back-office do CMS. Cada canal deve ter seu próprio ambiente de teste ou visualização para visualizar o conteúdo de rascunho ainda a ser publicado. Pode ser um site de teste para o seu site ou uma versão instalada localmente do seu aplicativo para dispositivos móveis. Um recurso de visualização deve estar disponível no plano de preços que você escolheu para o CMS headless de sua escolha.
Fique atento a:
Localidades
Se seu conteúdo precisar ser veiculado em diferentes localidades, esse requisito precisará ser identificado no início do projeto. A adaptação é possível, mas não é uma atividade divertida. A forma como você gerencia conteúdo e ativos entre culturas e idiomas deve ser pensada e documentada. Eu recomendaria criar um blueprint para identificar quais idiomas e ativos herdam ou são padrão de outro. Em seguida, certifique-se de que sua escolha de CMS headless suporta esse plano ou explore caminhos para alcançar o mesmo resultado de maneira diferente.
Fique atento a:
Criar um ótimo conteúdo é sempre importante. Assim, os autores de conteúdo devem ter a melhor experiência possível em suas atividades diárias para tornar sua transição para o CMS headless um sucesso.
“
O tempo do desenvolvedor é precioso
Com um CMS headless, o envolvimento do desenvolvedor é uma obrigação. Pode ser um desenvolvedor de back-end ou um desenvolvedor de front-end consumindo a API headless para exibir conteúdo no site. Mas uma vez que o desenvolvimento inicial é feito, um autor de conteúdo deve ser capaz de trabalhar com o mínimo de intervenção. Esse é o ponto de usar um CMS. Também vale para CMSs headless.
Por mais que os autores de conteúdo sejam considerados ao comparar os recursos, os recursos do desenvolvedor também devem ser explorados. Nesta seção, veremos os recursos que economizarão tempo para os desenvolvedores.
Suporte a APIs/GraphQL
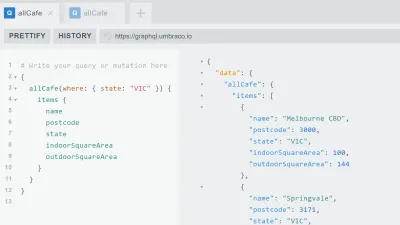
Uma API madura, que permite a seleção, paginação e projeção de itens de conteúdo, é fundamental para um desenvolvedor trabalhar com um CMS headless. O suporte GraphQL pronto para uso é outro fator definidor, pois permitirá que o desenvolvedor defina o resultado de que precisa em um nível muito granular. Documentação abrangente e exemplos de código também são obrigatórios.

Certifique-se de que seus desenvolvedores estejam satisfeitos com as APIs de recuperação de conteúdo antes de se comprometerem com um CMS headless. Não se esqueça das APIs de visualização, APIs seguras e a facilidade de usá-las via código. Quer automatizar a criação de conteúdo? Em seguida , as APIs de gerenciamento de conteúdo devem ser consideradas.
As APIs de gerenciamento de conteúdo foram uma bênção, pois automatizamos a importação de mais de 2.000 postagens de blog de um site WordPress para um CMS headless. Todas as postagens do blog e imagens relacionadas foram importadas com o mínimo de trabalho para os autores do conteúdo. Alguns CMSs headless oferecem complementos do Planilhas Google e outras ferramentas bacanas para fazer isso com o clique de um botão.
Com muitos CMSs headless oferecendo testes gratuitos, é uma boa ideia levá-los em um test drive para ver sua adequação e conformidade com sua escolha de criação e recuperação de conteúdo.
Fique atento a:
SDKs nativos
Kits de desenvolvimento de software (SDKs) para várias tecnologias, linguagens e plataformas estão disponíveis diretamente do fornecedor Headless, uma iniciativa de código aberto ou de terceiros. Certifique-se de que esses SDKs sejam compatíveis com a tecnologia, o idioma e a plataforma em que você criará seu site ou aplicativo de consumidor. Por mais que as APIs RESTful e GraphQL permitam consultar conteúdo, ter um SDK nativo pode reduzir significativamente as horas de desenvolvimento .
Na Luminary, trabalhar com SDKs nativos para CMSs headless nos permitiu adotar as tecnologias mais recentes, como Microsoft .NET Core e .NET 5. Além disso, a criação de um SDK existente nos permitiu seguir as melhores práticas recomendadas pelo fornecedor, economizando Tempo.
Fique atento a:
Ambientes
Um site ou aplicativo para uma loja familiar pode ser capaz de selecionar e visualizar conteúdo com um único ambiente de produção. Mas à medida que organizações, equipes e recursos crescem, vários ambientes para selecionar e visualizar conteúdo se tornam necessários. Não apenas seu CMS headless precisa fornecer ambientes, mas seu aplicativo de consumo também deve ter ambientes configurados. Os métodos para atualizar o conteúdo entre os ambientes precisam ser considerados.
Fique atento a:
Imagens, arquivos e CDNs
Tocamos no gerenciamento de imagens ao falar sobre recursos para o autor do conteúdo. Do ponto de vista do desenvolvedor, não apenas os ativos estáticos precisam ser armazenados em cache em uma CDN. Muitos CMSs headless armazenam em cache o conteúdo recuperado por meio de APIs RESTful ou GraphQL. Isso acelera o processo de recuperação e traz melhorias de desempenho para seu aplicativo.
Embora o cache da CDN seja super útil, há momentos em que a corrupção do cache ou itens armazenados em cache mais antigos podem criar problemas . A capacidade de limpar o cache da CDN ou a capacidade de extrair o conteúdo mais recente com cabeçalhos HTTP específicos deve fazer parte da funcionalidade da API do seu CMS headless.
A capacidade de usar domínios personalizados em uma CDN para entregar seu conteúdo ou ativos estáticos pode ser um requisito que você precisa considerar.
Fique atento a:
Limites de uso entre os planos
Outro fator a considerar são os limites de uso definidos para cada plano que você assina em sua escolha de CMS headless. O número de itens de conteúdo, o consumo de largura de banda, o número de usuários de back-office, o número de chamadas de API e os limites de taxa precisam ser pensados. Ao planejar os limites de uso, considere o uso atual e o uso futuro. Lembre-se de que muitos CMSs headless operam por assinatura e permitem que você atualize quase instantaneamente para planos com limites mais altos.
No entanto, vale a pena estar ciente de quantos usuários usarão a plataforma e se a solução precisaria ser ampliada massivamente. Testemunhamos um cliente receber uma fatura muito grande, pois inadvertidamente adicionou um grande número de usuários acima de sua cota alocada. É uma boa ideia que os administradores estejam cientes do que o plano Headless oferece e acompanhem o uso.
Considere manter os limites de uso em seus limites atuais com cache do lado do cliente, geradores de páginas estáticas e chamadas inteligentes de API ou GraphQL para reduzir seus gastos operacionais.
Fique atento a:
O tempo de um desenvolvedor é caro. Enquanto um CMS headless é apresentado como um CMS amigável ao desenvolvedor, cada fornecedor tem diferentes recursos que eles suportam nativamente. Compreender e compará-los com as necessidades de seus desenvolvedores é altamente recomendado.
“
Outros fatores
Existem alguns outros fatores que podem não afetar o autor do conteúdo ou o desenvolvedor. Isso pode variar de marketing a finanças e requisitos legais e regulatórios para seu setor e sua empresa.
Locais de data centers
Uma pergunta que muitas vezes nos fazem é: onde os dados são armazenados? Sim, na nuvem. Mas qual data center geográfico é uma questão importante devido aos requisitos legais e regulamentares de determinados negócios. Um CMS headless que permite armazenar dados no data center de sua escolha pode ser um fator crítico para decidir qual CMS você escolhe.
Suporte técnico e de vendas
A capacidade de receber suporte técnico e de vendas em seu fuso horário é outro fator decisivo ao escolher seu CMS headless. A falta de um vendedor local fez com que muitos projetos fossem a favor dos vendedores que têm pessoas no terreno na região relevante.
Tivemos uma grande organização NFP (sem fins lucrativos) que escolheu um fornecedor de CMS headless devido à capacidade de armazenar dados em um Data Center do Azure na Austrália. Ter suporte de vendas no local e suporte técnico 24 horas por dia garantiu a venda desse fornecedor de CMS headless.
Fique atento a:
Recursos empresariais a serem considerados
Algumas grandes organizações podem exigir um Single Sign-on (SSO) vinculado ao sistema de autenticação da empresa ou logs de auditoria que podem ser facilmente consultados. Pode haver integrações com sistemas existentes e certas certificações ISO que precisam estar em vigor antes que um produto SaaS seja considerado adequado. Fazer uma lista desses recursos empresariais e outros exclusivos para sua organização de nível empresarial é um bom ponto de partida ao escolher um CMS headless.
A Comunidade em Ação
Outra área geralmente negligenciada é a comunidade em torno de um determinado CMS headless. Existem pessoas por aí que são apaixonadas pelo produto? Eu não estou falando sobre peeps de marketing do fornecedor. Existem recursos de código aberto suficientes compartilhados pelas pessoas que estão usando a ferramenta? Isso pode não ser um fator decisivo, mas ajudará quando você estiver em uma situação difícil durante a fase de implementação ou suporte de um projeto.
Integração de infraestrutura
Com CMSs headless, você não está preso à tecnologia, linguagem ou plataforma. A tecnologia ou plataforma na qual o CMS headless é construído não influencia o aplicativo cliente. Você pode usar uma tecnologia de sua escolha de .NET a Node.js, seu sistema operacional pode ser Windows, Linux ou macOS e sua linguagem pode ser qualquer coisa de Python a C#.
Da mesma forma, quando se trata de aquisição de infraestrutura, você pode optar por hospedar seu site na Netlify, Azure, GCP ou AWS. A arquitetura do seu site e suas decisões de infraestrutura agora são baseadas exclusivamente em seus requisitos. Também existem integrações nativas de primeira classe com serviços como Gatsby Cloud, que trazem mais combos que facilitam sua vida. Para alguns, essa pode ser uma decisão importante e deve ser tomada conversando com alguns profissionais especializados no espaço Headless.
Fique atento a:
Nossa experiência na Luminar
Na Luminary, tivemos a sorte de fazer parceria com CMSs headless, como Acoustic, Contentful, Kentico Kontent e Umbraco Heartcore. Trabalhamos com alguns desses CMSs desde as versões beta de suas plataformas. Roteiros públicos, suporte técnico incrível e atendimento às nossas solicitações de recursos foram alguns dos nossos destaques com essas plataformas.
Temos experiência em lidar com SEO para sites sem cabeça com implementações apenas de front-end, armazenar em cache grandes páginas de listagem, lidar com grandes caches do lado do servidor e integrar outros microsserviços com CMSs sem cabeça. Cada um deles teve seus desafios únicos aos quais você deve estar atento. Além disso, tarefas simples em um CMS tradicional, como envio de formulários e pesquisa de sites, precisam ser bem pensadas junto com recursos mais avançados, como autenticação de usuário e autorização com serviços de terceiros.
Se você escolher o CMS headless correto com as dicas acima e com o parceiro de implementação correto, você deve acabar com um CMS headless que deixa profissionais de marketing felizes, editores de conteúdo felizes e desenvolvedores felizes.
