Como a animação funcional ajuda a melhorar a experiência do usuário
Publicados: 2022-03-10( Este artigo é gentilmente patrocinado pela Adobe .) Como os humanos são criaturas visualmente orientadas, o impacto das imagens só aumenta com a ajuda da animação. Nossos olhos prestam atenção inata aos objetos em movimento, e a animação é como um colírio para os olhos – elementos cativantes e brilhantes que chamam a atenção e ajudam a diferenciar um aplicativo de seus concorrentes.
Ultimamente, mais e mais designers estão incorporando a animação como um elemento funcional que aprimora a experiência do usuário. A animação não é mais apenas para deleite; é uma das ferramentas mais importantes para uma interação bem-sucedida.
No entanto, a animação no design só pode melhorar a experiência do usuário se for incorporada no momento certo e no lugar certo. Boas animações de interface do usuário têm um propósito; eles são significativos e funcionais. Neste artigo, falaremos sobre o papel da animação funcional no design de UX e veremos quando incorporar movimento em um design. Se você quiser acompanhar e incrementar seus designs com animações, a Adobe introduziu o Experience Design CC (também conhecido como Adobe XD ), que você pode baixar e testar gratuitamente e começar imediatamente.
Leitura adicional no SmashingMag:
- Microinterações animadas em aplicativos móveis
- Melhores práticas para indicadores de progresso animados
- Como projetar estados de erro para aplicativos móveis
O que é animação funcional?
A animação funcional é uma animação sutil incorporada ao design da interface do usuário como parte da funcionalidade desse design. Reforça o design e tem propósitos muito claros e lógicos, incluindo:
- Reduza a carga cognitiva
- Prevenir a cegueira da mudança
- Estabeleça uma melhor recordação nas relações espaciais
A animação dá vida às interfaces do usuário. Em uma abordagem de design centrada no ser humano, onde o usuário é o foco principal, uma interface de usuário precisa ser intuitiva, responsiva e humana. A animação funcional ajuda você a atingir esses objetivos.
O papel das animações funcionais no design da interface do usuário
Uma animação funcional bem pensada e testada tem o potencial de cumprir várias funções.
Feedback visual sobre as ações do usuário
Um bom design de interação fornece feedback. O feedback faz você sentir que está interagindo com elementos reais na tela e demonstra o resultado dessa interação (se foi bem-sucedida ou não) .
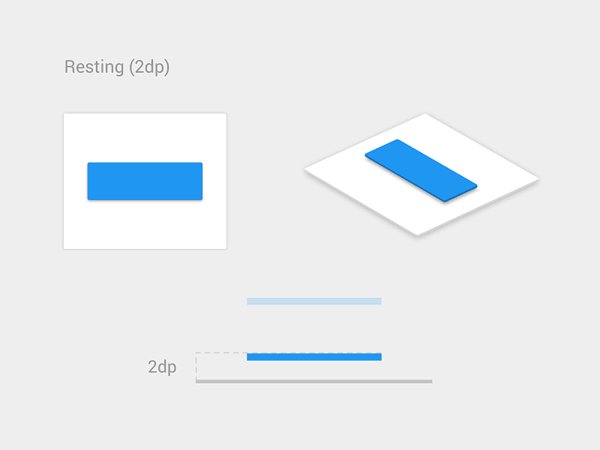
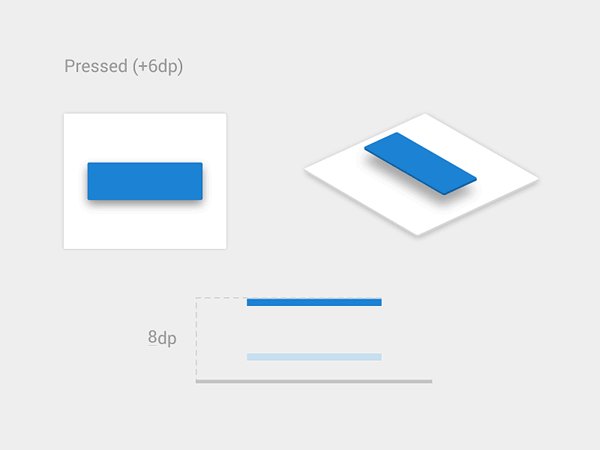
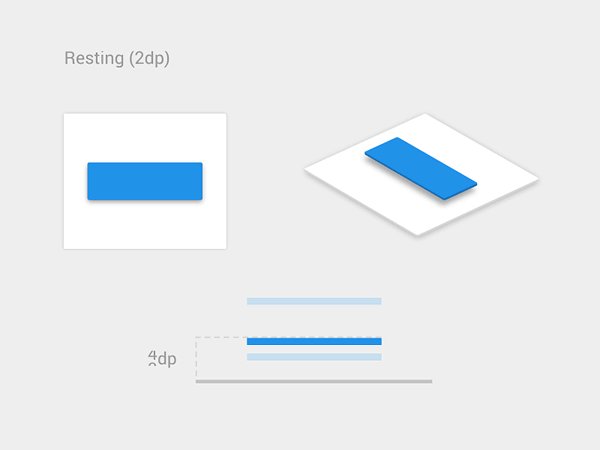
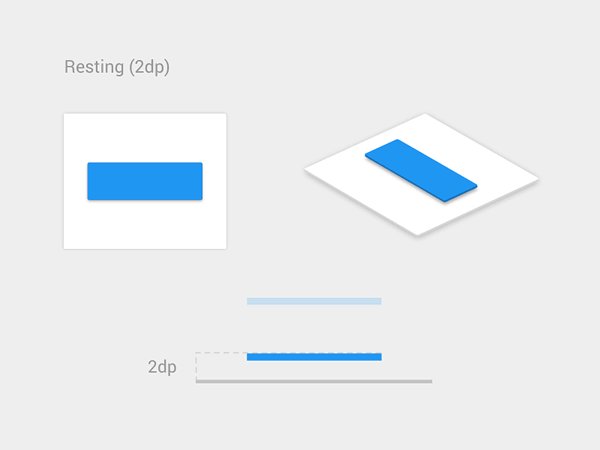
Os elementos da interface do usuário, como botões e controles, devem parecer tangíveis, mesmo que estejam atrás de uma camada de vidro. As dicas visuais e de movimento podem preencher essa lacuna reconhecendo a entrada imediatamente e animando de maneiras que parecem manipulação direta.

O feedback visual também é útil quando você precisa informar os usuários sobre os resultados de uma operação. Nos casos em que as operações não são realizadas com sucesso, a animação funcional fornece informações sobre o problema de forma rápida e fácil. Por exemplo, uma animação de vibração pode ser usada quando uma senha errada é inserida. É fácil ver por que a sacudida é um gesto bastante universal para comunicar a palavra “não”, já que uma simples sacudida de cabeça é como as pessoas dão feedback umas às outras.

Objetivo:
- Reconhecer que o sistema recebeu a ação de um usuário.
- Confirme (ou negue) a ação de um usuário.
Visibilidade do status do sistema
Como uma das 10 heurísticas originais de Jakob Nielsen para usabilidade, a visibilidade do status do sistema permanece entre os princípios mais importantes no design da interface do usuário. Os usuários querem saber seu contexto atual em um sistema a qualquer momento e os aplicativos não devem mantê-los adivinhando - eles devem dizer ao usuário o que está acontecendo por meio de feedback visual apropriado.
Os processos de upload e download de dados são ótimas oportunidades para uma animação funcional. Por exemplo, barras de carregamento animadas mostram a velocidade de um processo e definem uma expectativa de quão rápido a ação será processada.

Esse tipo de animação funcional também pode ser usado para chamar a atenção de um usuário para mudanças importantes de status em um aplicativo (ou mesmo em um sistema), como uma chamada recebida:

Ou um novo e-mail na caixa de entrada.

Objetivo: Fornecer notificação em tempo real do status do sistema e permitir que o usuário entenda o que está acontecendo rapidamente.
Dicas visuais
Usuários iniciantes geralmente precisam de ajuda para entender como usar uma interface de aplicativo. Isso é especialmente verdadeiro para interfaces que contêm interações desconhecidas ou exclusivas (como interfaces orientadas por gestos). Sem ajuda, os usuários podem ficar confusos sobre como interagir com um aplicativo.
Quando se trata de ensinar os usuários a usar sua interface do usuário, você deve fornecer um conjunto de dicas visuais que transmitam quais interações são possíveis. Esse tipo de animação funcional chama a atenção do usuário para as possíveis interações.
As dicas visuais podem dar ao usuário insights sobre o que está prestes a acontecer. Por exemplo, a animação funcional que prepara o usuário para a ação de tirar uma fotografia pode ser encontrada no aplicativo de câmera do iOS (antes do iOS 7).

Ou, dicas visuais podem engajar os usuários a dar passos adicionais (que não são tão óbvios à primeira vista) demonstrando como certas funcionalidades no design funcionam:
Dicas visuais podem aumentar o nível de usabilidade e, portanto, a conveniência do produto.
Objetivos:
- Crie as expectativas necessárias, dando ao usuário uma pista do que está prestes a acontecer
- Ajude os usuários a se orientarem para a interface
- Diga aos usuários como eles podem e devem interagir com os elementos na tela
Transições de navegação
As transições de navegação são movimentos entre os estados em um aplicativo, por exemplo, de uma visualização de alto nível para uma visualização detalhada. As mudanças de estado geralmente envolvem cortes rígidos por padrão, o que pode dificultar o acompanhamento. A animação funcional facilita os usuários nesses momentos de mudança; ele transporta suavemente os usuários entre contextos de navegação e explica as alterações em uma tela criando conexões visuais entre os estados de transição.

As transições de navegação podem ser hierárquicas (pai para filho) ou transições de irmãos. As transições hierárquicas são usadas quando os usuários exploram níveis ou telas mais profundas de um aplicativo, que são filhos da atual (tela pai). O movimento destaca o movimento para longe do pai em direção a um destino (um elemento filho).
As transições de irmãos ocorrem entre elementos no mesmo nível da hierarquia. Por exemplo, essa animação é usada quando um usuário navega pelas guias.

Em ambos os casos, a animação funcional ajuda o olho a ver de onde vem um novo objeto ao ser revelado e para onde vai um objeto oculto (e pode ser encontrado novamente). Ele fornece dicas visuais, facilitando o acompanhamento da interação e reforçando o que ocorreu.
Objetivos:
- Defina a relação espacial entre telas e elementos
- Evite uma transição surpreendente ajudando os usuários a compreender a mudança que acabou de acontecer no layout da página
Marca
Enquanto os papéis anteriores das animações são bastante lógicos, este está cheio de emoções. Muitas vezes, existem dezenas de aplicativos que possuem os mesmos recursos exatos e realizam as mesmas tarefas. Todos eles podem ter uma boa experiência do usuário, mas aqueles que as pessoas adoram oferecem algo mais do que apenas uma boa experiência do usuário. Eles estabelecem um envolvimento emocional com os usuários.
A animação da marca é responsável por esse engajamento. Ele pode ser usado como ferramenta de marketing – apoiar os valores da marca de uma empresa ou destacar os pontos fortes de um produto – ao mesmo tempo, tornar a experiência do usuário verdadeiramente agradável e memorável. A abordagem pode não ser claramente centrada no usuário, mas tem um propósito funcional. Para ter sucesso, a animação da marca deve apoiar a continuidade da experiência . Por exemplo, uma boa animação do site da Lo-Flo Records tem o poder de incentivar os usuários a interagir mais – as pessoas estão ansiosas pelo que verão a seguir.
As pessoas percebem os detalhes. A atenção às animações pode transmitir uma emoção e fazer com que a experiência pareça trabalhada. Um bom indicador de espera animado, que demonstra um estilo único, pode criar uma experiência verdadeiramente agradável.
Objetivos:
- Entreter os usuários, trazer empatia e diversão ao design
- Criar uma assinatura do produto; ajudar os usuários a se relacionarem com o produto, aumentar a percepção da marca
Como encontrar um equilíbrio
Onde está o equilíbrio entre um colírio para os olhos útil e puro? É muito importante ter tempo e considerar quando uma animação é ou não apropriada.
Animar com propósito
As animações devem sempre servir a um propósito. Eles nunca devem ser feitos por causa da animação. Quando uma animação não se encaixa em um propósito funcional, pode parecer estranho ou irritante, especialmente quando está desacelerando um processo que poderia ser mais rápido sem qualquer animação. Por exemplo, abaixo você pode ver um conceito animado para um recibo de e-mail do PayPal. Essa animação parece ótima, mas ao mesmo tempo é excessiva e obstrui o fluxo do aplicativo porque leva quase 4 segundos para ver os detalhes da transação. Uma simples animação de fade-in do recibo seria mais adequada para esse propósito (simplesmente porque leva menos tempo).
Lembre-se de que os usuários acessam os sites ou iniciam os aplicativos com um propósito – precisamos mostrar a eles o que eles procuram em um curto espaço de tempo. Assim, ao decidir usar animação em seu aplicativo, incorpore a animação apenas quando ela tiver um significado e não distrair o usuário de concluir com êxito o que pretendia fazer.
Mantenha a longevidade em mente
Mesmo uma boa animação pode ser irritante quando é usada em excesso. Ao projetar uma animação, pergunte a si mesmo: “A animação ficará irritante no 100º uso ou será universalmente clara e discreta?”

Protótipo e teste sua animação
Ao adicionar animações de interface do usuário ao seu próprio trabalho, prototipagem iterativa e testes com usuários reais são as coisas certas a fazer. A prototipagem é a melhor maneira de transmitir como você pretende usar a animação em seu design. Se você usar protótipos interativos, terá uma visão clara do que funciona e onde as falhas do seu aplicativo estão escondidas. Muitas vezes, isso leva a um retrabalho completo porque a aparência de sua animação difere de como ela se sente. Assim, itere frequentemente e itere rápido! Iterar várias vezes até mesmo nos mínimos detalhes tornará sua animação ótima.
Conclusão
Identificar os lugares onde a animação tem utilidade é apenas metade da história. Se você vai usar animações em seus designs, elas devem ser bem construídas, e isso só é possível quando uma animação é uma parte natural do processo de design. Quando feita corretamente, a animação pode transformar um produto digital de uma sequência de telas em experiências memoráveis cuidadosamente coreografadas.
Este artigo faz parte da série de design UX patrocinada pela Adobe. O recém-lançado aplicativo Experience Design foi criado para um processo de design de UX rápido e fluido, criando protótipos de navegação interativos, além de testá-los e compartilhá-los - tudo em um só lugar.
Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também visitar o blog do Adobe XD para se manter atualizado e informado. O Adobe XD está sendo atualizado com novos recursos com frequência e, como está em versão Beta pública, você pode baixá-lo e testá-lo gratuitamente.
