Técnicas para lidar com a navegação em designs responsivos
Publicados: 2017-08-10A navegação é um elemento crítico do design responsivo. Isso ocorre porque, a medida de quão útil é um design de site responsivo é, em grande parte, pela facilidade de transição entre os layouts mobile e desktop.
A navegação responsiva eficaz exigiria redimensionamento suave para resoluções mais baixas e, em seguida, upsizing para telas maiores, como as de desktops.
Que tipo de navegação é útil para designs responsivos?
Existem diferentes tendências e técnicas na gestão da navegação em websites.
Abordagem minimalista à navegação
Essa abordagem de navegação é considerada minimalista, pois há um trabalho mínimo feito na navegação para garantir uma troca suave e limpa. A mudança na navegação não é abrupta; bastante delicadamente feito como o tamanho da tela sofre alterações. Portanto, a abordagem é tal que o tipo mínimo de retrabalho dos elementos de navegação é feito para obter efeitos máximos, elegantes e sutis. Os links de navegação são dimensionados e reduzidos ao mínimo, e se encaixam perfeitamente na página. Essa abordagem pode ser usada para sites que desejam manter o foco na elegância e simplicidade e estão optando por promover alguns recursos selecionados. Por exemplo, o site CrossTrees mostra um menu de navegação muito simples, focando no essencial e mantendo o maior espaço para a vitrine do conteúdo da imagem. A mudança de foco do usuário para o tema principal que é o que ele quer transmitir, e não deixa o usuário perder o foco. Além de sites imobiliários, artistas, designers e fotógrafos, entre outros, podem usar esses sites.

Como você pode ver, este site enfatiza o minimalismo; o foco está na imagem e no slogan que é “Townhouse Office Space To Let in Glasgow”. A facilidade de acesso à barra de navegação é minimizada, mas clara.
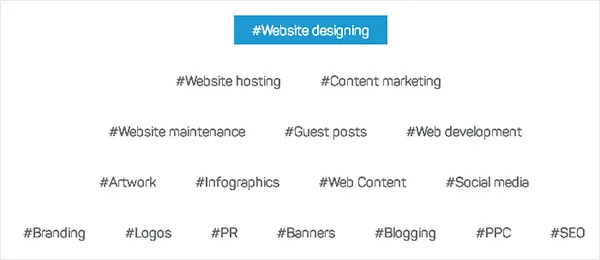
Outro exemplo é um site de web design Hashtag17 que também oferece vários outros serviços. O desafio é mostrar todos os serviços oferecidos em uma única página, sem sobrecarregar a página. A técnica adaptada pela agência foi mostrar um instantâneo de todos os serviços na parte inferior do site em um fundo branco que ajudará o usuário a navegar para qualquer uma das 17 páginas dessa área única.

A vantagem aqui é que um único olhar mostrará ao espectador todos os 17 serviços oferecidos por esta empresa. O fundo branco oferece uma abordagem sem distração e os usuários podem identificar imediatamente a área em que podem estar procurando ajuda.
Quando a barra de navegação tem o peso da página!
A maioria dos sites responsivos posiciona o menu de navegação na parte superior. Existem vantagens claras de fazer isso, como facilidade de implementação, sem dependência de JavaScript e CSS simples. No entanto, este não é o posicionamento ideal para celulares onde o setor imobiliário é um desafio. Uma maneira interessante de lidar com a navegação no design de sites responsivos é empurrá-la para a parte inferior do site, como sugerido pelo autor Luke Wroblewski. Uma barra de navegação ocupa menos espaço na área de trabalho e, portanto, pode ser colocada na parte superior. Além disso, é aqui que os usuários também o procurariam. Mas em dispositivos menores, é ideal empurrá-lo para o fundo, onde não ocupará muito espaço. A lista de navegação é colocada no rodapé do site ou logo acima do rodapé. Há um link âncora para ele na parte do cabeçalho do site. Isso pode ser feito usando o posicionamento absoluto e as margens da seguinte forma:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
A vantagem disso é o espaço para mais conteúdo na parte superior da dobra do site; ao mesmo tempo, a navegação é mais fácil, acessível e discreta. Uma vantagem adicional é que o usuário pode ler todo o conteúdo e rolar até o final da página onde encontra a barra de navegação. Isso lhes dará mais opções para clicar. Outras vantagens são que essa abordagem não requer o uso de JavaScript e, portanto, é mais fácil de gerenciar e solucionar problemas. Esse método é mais fácil para projetar sites responsivos, pois a posição do cabeçalho e do rodapé (que são fixos) permite uma transição fácil.
A parte estranha desse tipo de disposição do elemento de navegação é que uma pessoa precisa pular para frente e para trás para acessar os links. Portanto, é um tipo estranho de interação, que pode ser bastante complicado no celular e pode impedir a suavidade da navegação móvel. Outra desvantagem é que se um usuário não estiver lendo o conteúdo, ele pode não rolar até a parte inferior da tela e assim perder a barra de navegação, e agora saber onde procurá-la.
Isso pode ser corrigido usando o menu Alternar
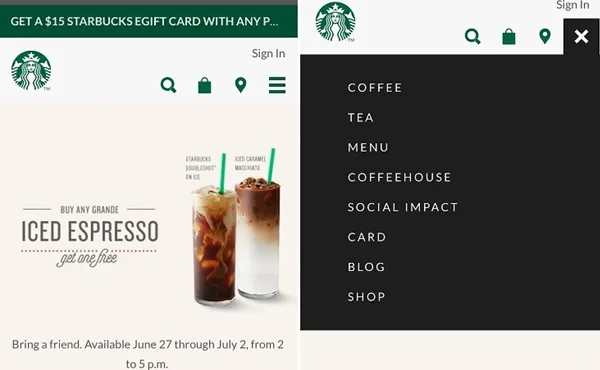
Aqui, os slides do menu abrem no próprio cabeçalho e dão uma aparência limpa e elegante com um recurso de mostrar/ocultar. É fácil de codificar e é uma transição suave. Mas o desafio é que o Android pode não dar uma transição tão suave com animações CSS.
Um bom exemplo de uso do Toggle é o Starbucks :

Além disso, se o menu for grande, ainda poderá ocupar muito espaço. Este problema pode ser corrigido criando diferentes menus para diferentes dispositivos. Uma maneira eficaz de fazer isso é usando o plug-in do menu de seleção responsivo.
Outro método é através do uso da abordagem Select Menu.
Ao contrário dos outros métodos de navegação, esta técnica envolve o uso de Javascript. Isso nos torna da propriedade form. Ele converte a lista de menus em um elemento de seleção. Embora possa ser o elemento de melhor desempenho em todos os navegadores, pois são derivados de menus suspensos, os designers podem considerá-los restritivos devido à dificuldade de personalização em diferentes navegadores. As maiores vantagens desses menus em designs de sites responsivos são que eles funcionam. Outro ponto positivo é que podem ser usados para controlar os links de navegação quando estiverem em excesso; isso pode ser um problema para a abordagem TopNav. Eles também liberam muito espaço no layout da web, que pode ser usado para web design. Os menus selecionados podem ser adaptados aos diferentes dispositivos - diferentes navegadores móveis lidarão com os menus selecionados de maneiras diferentes. Esta é uma vantagem para web design responsivo e navegação.

Uma maneira fácil de usar o Select Menu é através do TinyNav , um plugin JQuery.
Inclua o arquivo JS depois de carregar sua versão do jQuery e escreva o seguinte código:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
Adicione algumas linhas ao seu CSS. Oculte a classe tinynav. Configure-o para exibir em qualquer ponto de interrupção desejado:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
A desvantagem é que eles podem não ser tão elegantes e estéticos quanto outras técnicas de menu de navegação. Eles são melhores em páginas simples com layouts de página única, como o do ApacheCoube .

O gerenciamento de conteúdo é fundamental para a navegação eficiente de sites responsivos. Durante o planejamento do wireframe para o site responsivo, determine qual conteúdo é necessário para o desktop e qual tipo de conteúdo é mais preferido para o layout móvel. Certifique-se de que apenas o conteúdo que atende aos objetivos específicos seja colocado. A este respeito, a navegação pode seguir uma abordagem semelhante. Para simplificar os menus de navegação responsivos para celulares, certifique-se de que o menu de navegação móvel mostre apenas os links mais importantes; os menos importantes devem ser deixados de fora. Assim, os usuários de dispositivos móveis podem apenas ver o que desejam em seus sites.
Você precisará determinar qual conteúdo é absolutamente crítico para ser colocado na parte do site que é observada ao máximo pelas pessoas, seja no desktop ou no celular e fazer isso.
Existem alguns pontos-chave a serem lembrados ao trabalhar em um site responsivo para garantir uma navegação suave:
- Designs uniformes : alguns tipos de design permanecem uniformes em todos os dispositivos e tamanhos de tela. Escolher esse design é livre de problemas e você obtém uma navegação suave e ainda pode ser responsivo. Flip , uma empresa croata usa esse design.
- Menus suspensos: Os menus suspensos, especialmente com efeito multicamadas, são fáceis e eficazes. Eles ocupam um espaço mínimo na tela, e clicar em um botão abre os outros sub-botões de uma maneira suspensa em camadas. Este estilo é usado pela Microsoft .
- Priorize o conteúdo : mostre apenas o que é necessário e o que é realmente importante. Ignore o conteúdo que não é útil ou pode distrair em telas pequenas.
- Use ícones : O uso de ícones limpos e simples pode eliminar o uso de textos grandes e volumosos.
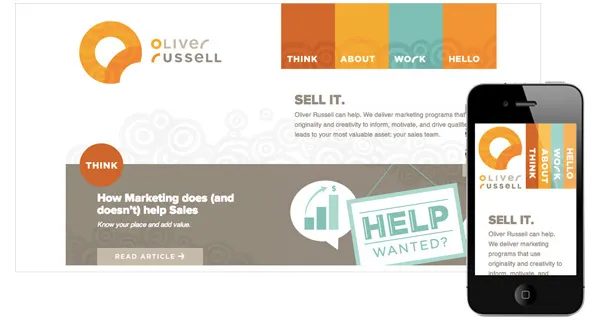
Adapte seu design : seu design deve ser capaz de se adaptar esteticamente a diferentes tamanhos de tela, mesmo que isso signifique que o posicionamento do design varie de acordo com o dispositivo. A versão mais antiga do Oliver Russell tinha um design flexível que se adaptava de acordo com o tamanho da tela.

Quais são os desafios de lidar com designs responsivos em sites grandes?
Sites grandes apresentam um tipo diferente de desafio para designs responsivos. As opções simples não são possíveis, pois a navegação é bastante complexa, pois a quantidade de conteúdo necessária a ser apresentada é bastante grande. Além disso, existem camadas de navegação a serem gerenciadas e muitas telas a serem gerenciadas. Desenvolver navegação para navegação responsiva em sites complexos requer ampla discussão com a equipe e precisa de mais ajustes e discussão sobre todos os aspectos com os clientes. As etapas para quebrar isso giram em torno de entender o que um site complexo precisa fornecer ao seu público-alvo. Portanto, as etapas incluem fazer uma pesquisa de público para determinar as expectativas do público em relação ao que eles gostariam de ver no site. Isso pode resultar em uma grande quantidade de conteúdo e o tipo de conteúdo a ser apresentado precisa ser cuidadosamente escolhido. Este tipo de estudo e trabalho foi realizado na concepção do complexo site para hospitais.
Uma maneira de criar um design responsivo para sites de grande porte é usar modelos e componentes. Isso pode ser feito dividindo a funcionalidade e as variações de conteúdo em componentes menores e, em seguida, testando a aparência de cada componente na tela pequena. Este método de projeto foi adaptado pela Quidco que utilizou 40 componentes para racionalizar suas variações de conteúdo. Sites de grande escala precisam ser ágeis com seus recursos. Por exemplo, o painel de bate-papo no Facebook muda sua posição com base no tamanho da janela de visualização.
Sites de comércio eletrônico, especialmente os grandes, também enfrentam o desafio de garantir uma navegação suave. Seguir algumas etapas importantes pode ajudar a melhorar a experiência do usuário nesses sites. Uma dessas etapas é criar uma hierarquia visual de produtos para que os usuários possam ver claramente os produtos que os interessam. O uso de mais espaços em branco com o mínimo de desordem é essencial. Use fontes claras e tamanhos de fonte corretos. Evite usar blocos de texto longos. Priorize recursos essenciais e coloque-os no topo, como a barra de pesquisa e o carrinho de compras. A classificação de produtos com base no preço, relevância ou classificação também deve ser facilmente acessível. Também dê importância às áreas que os clientes provavelmente precisarão, como os detalhes do atendimento ao cliente.
O manuseio da navegação é uma área que designers e desenvolvedores podem continuar aperfeiçoando para melhorar a experiência do usuário. O que é crucial é que você escolha o estilo que deseja com base no setor em que está e com base na demografia de seus compradores.
