Pequenos detalhes: uma olhada no menu de hambúrgueres revela transições
Publicados: 2020-03-03O menu de hambúrgueres não é novidade. Você pode dizer: “Ah, isso não de novo!” E você pode estar certo em alguns aspectos. Já discutimos esse tópico antes, explorando vários assuntos, como a tendência de design da combinação de hambúrguer e megamenu ou analisando o menu de hambúrguer. Então, pode parecer que já dissemos tudo, ou foi?
O que mais pode ser dito sobre um dos tópicos mais discutidos em web design? Especular sobre o cardápio de hambúrgueres é como ler os livros de Harry Potter. Parece que você sabe tudo sobre O Menino Que Sobreviveu e suas aventuras com os amigos devido a toda a confusão e filmes. Mas quando você realmente enterra o nariz nos livros, de repente você começa a ler as linhas e perceber pequenos detalhes. E parece que você ignorou algo: algo que é importante.
O mesmo se aplica ao menu de hambúrguer. Com todos os artigos disponíveis, temos certeza de que não deixamos pedra sobre pedra. No entanto, acabamos de arranhar adequadamente a superfície. Vamos mergulhar um pouco mais fundo e focar nossa atenção em pequenos detalhes como uma transição entre o ícone de três linhas e o próprio menu. Leva apenas um ou dois segundos, mas como você sabe, os detalhes fazem toda a diferença – mesmo os menores. E esse pequeno efeito pode aumentar drasticamente a impressão geral, levando-a facilmente para o próximo nível.
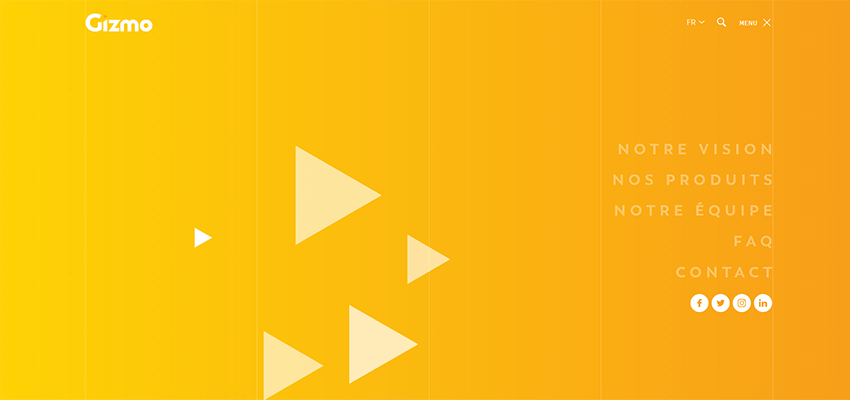
Gismo
Historicamente, a transição entre os dois estados do menu de hambúrguer é um efeito deslizante. O Gismo é um exemplo clássico disso. Aqui, a seção com links cai suavemente do topo, ocupando toda a tela. Parece bonito, mas nada de especial.


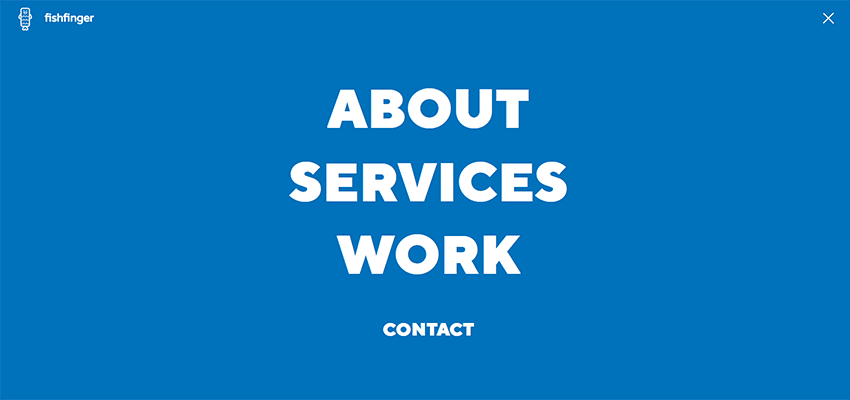
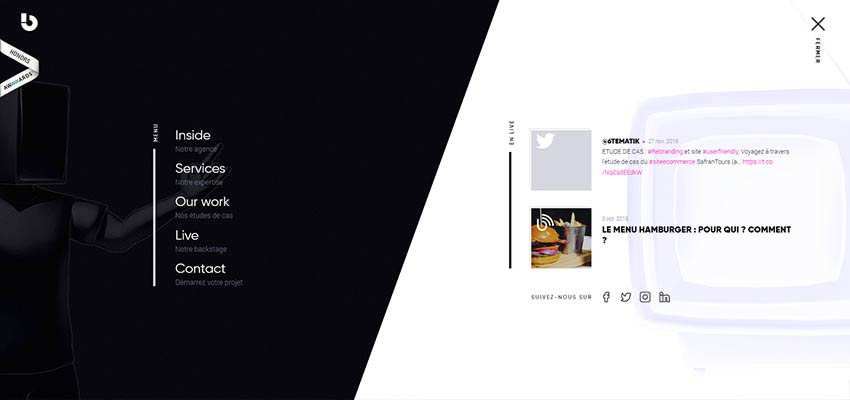
Agência Criativa Fishfinger / 6tematik
No entanto, ninguém o impede de desenvolver essa abordagem, revivendo assim um recorde quebrado. Por exemplo, a equipe por trás da Fishfinger Creative Agency tenta tornar a transição um pouco interessante suavizando os ângulos e usando uma forma circular para combinar com a estética geral borbulhante.

E a agência 6tematik divide a transição em duas seções – forçando cada parte da navegação a vir do lado oposto e formar a área comum. Como resultado, essa ideia simples não apenas dá um pouco de entusiasmo à experiência, mas naturalmente chama a atenção para o coração da página, onde estão os links do menu.

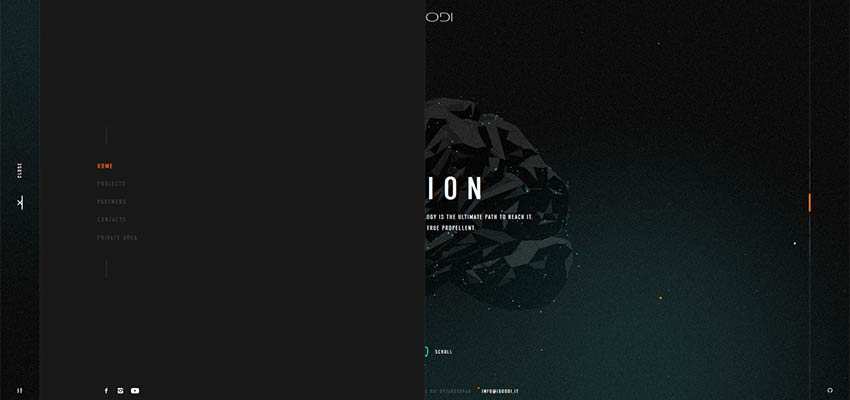
IGOODI / We Virtually Are / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
Existem exemplos ainda mais interessantes e atraentes por aí. Em primeiro lugar, existem efeitos com estética quadrada que parecem os mais naturais.
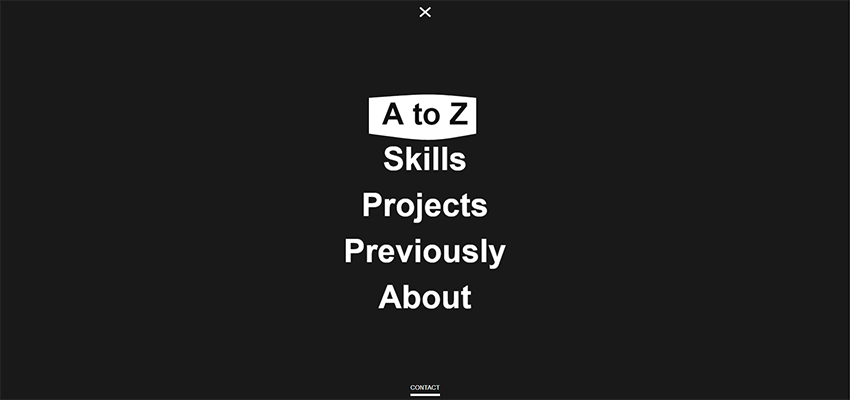
Com o IGOODI, parece que você está fazendo uma viagem pela memória. Claro, o site está repleto de recursos de ponta que dão ao site uma aparência moderna. No entanto, as transições e efeitos certamente têm uma qualidade Flash antiga, mas inspiradora. Existem até efeitos sonoros ao passar o mouse.

We Virtually Are também vai para algumas vibrações antigas, mas boas. A equipe imita um efeito que podia ser visto nos antigos tubos de mama. Aqui uma imagem aparece e desaparece do pequeno ponto no centro. A solução também é apimentada com ruído e distorção de TV reconhecíveis, fazendo com que tudo pareça incrível.

A equipe por trás do Digital Designer se inspirou em uma persiana clássica de janela horizontal. A tela de sobreposição é dividida em três listras largas que são temperadas com um efeito de revelação de bloco vertical. A equipe conseguiu dar à transição entre dois estados uma aparência charmosa e, o mais importante, atraente.

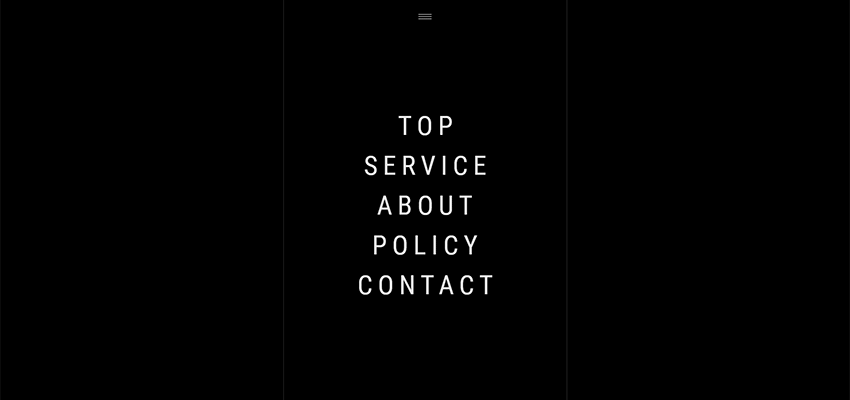
Se você gostou da ideia anterior, mas deseja girá-la em 90 graus, sem dúvida apreciará a abordagem do Senshu Ad Creators. O site corporativo desta agência criativa com sede em Tóquio também apresenta o efeito veneziana. Mas, desta vez, as persianas são verticais e abrem e fecham no eixo horizontal.

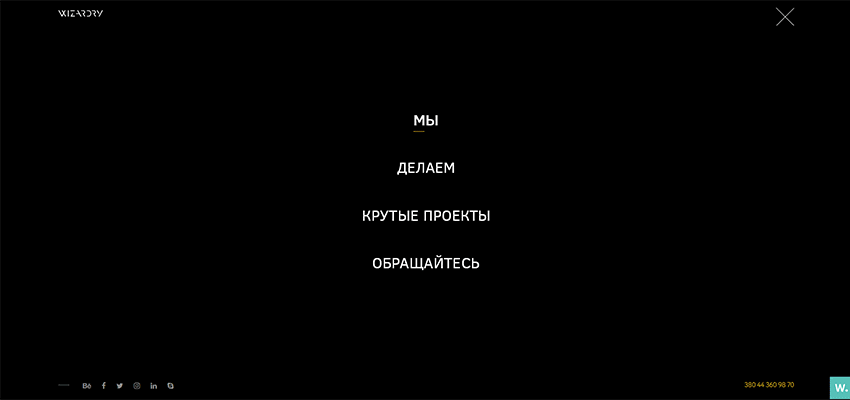
A equipe da agência Wizardry conquista clientes com um tema cósmico fantástico e bem elaborado, animado com recursos avançados. Portanto, não é de surpreender que algumas vibrações tecnológicas também marquem a transição para o menu, previsivelmente escondido atrás do botão de hambúrguer. Embora a solução seja baseada em um efeito deslizante, ela certamente se destaca da multidão e contribui perfeitamente para o tema.

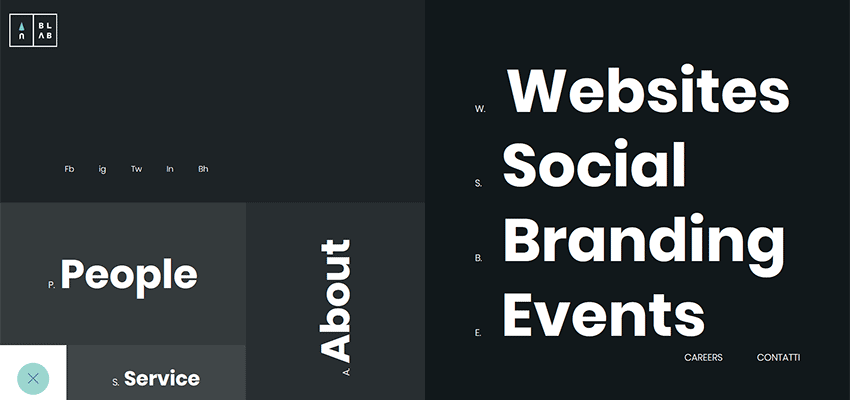
O Blab Studio usa algum tipo de efeito de origami. Cada bloco de sua tela de navegação abre de forma gradual e coerente em forma de caixa, acionando a próxima área. Quer você abra ou feche o menu, tudo começa no quadrado inferior esquerdo que representa um ícone de menu e se move gradualmente para o canto superior direito, recriando uma sensação de harmonia e consistência. O design geral é baseado em quadrados e retângulos, então a estética quadrada é uma opção ideal aqui.

Ruya Digital / Bebold / Die ANTWORT
Vamos nos afastar das soluções quadradas afiadas e ousadas e considerar algumas abordagens artísticas suaves e sofisticadas que podem ser vistas em Ruya Digital, Bebold e Die ANTWORT. Todas as equipas correspondentes conseguiram dar um toque artístico às transições, inspirando-se nos salpicos de água e nas tintas.
O menu principal em Ruya Digital abre com um efeito de respingo que cai do topo. Ele tem um fundo gradiente distinto que também é visto no efeito de foco do mouse. A transição muda suavemente a cena, atraindo naturalmente a atenção do visitante.

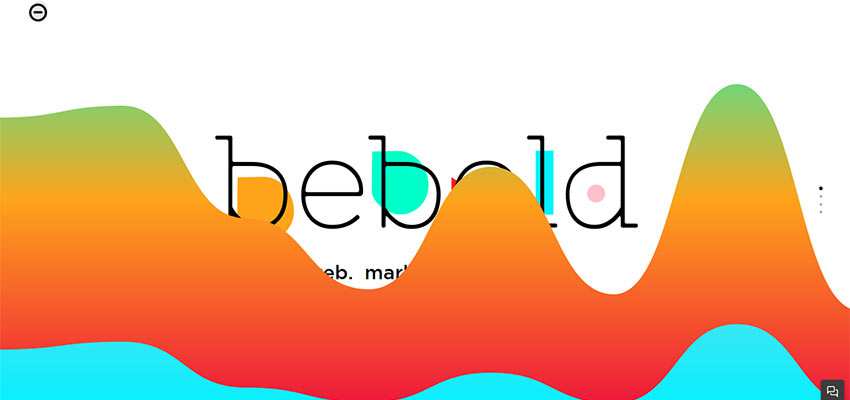
Assim como no exemplo anterior, a equipe do Bebold opta pelo mesmo efeito. É uma reminiscência de uma pintura em aquarela, correndo rapidamente pela superfície brilhante da tela. Desta vez, a equipe adiciona vibração à realização usando azul pálido, verde neon e rosa suave juntos em belos gradientes. Várias camadas vão uma após a outra, recriando uma adorável sensação dimensional.

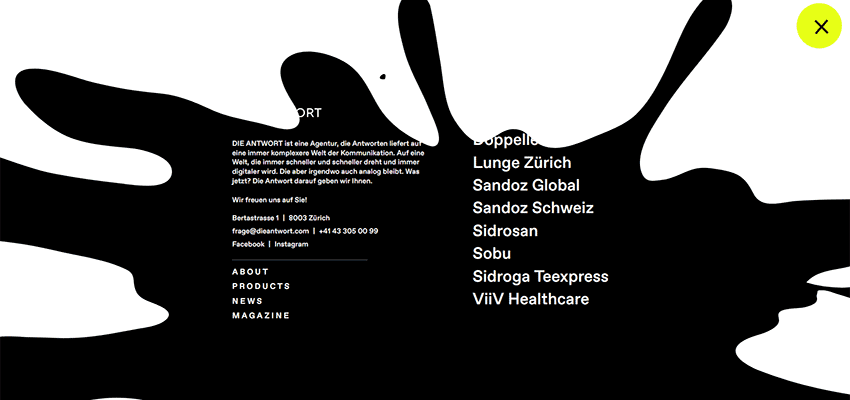
A solução da Die ANTWORT também foi emprestada do mundo da arte. A transição é uma pequena animação onde a gota preta de tinta foi jogada descuidadamente. Ele abre a seção de navegação. A solução não apenas produz um efeito profundo, mas também combina com todo o resto do site. Ele serve como uma transição lógica entre a página inicial e a área do menu principal.

Os detalhes importam
Goste ou não, na maioria dos casos a estrutura quadrada do layout de um site influencia a escolha dos efeitos. Sem dúvida, o bloco revela o efeito e a estética boxy que podem ser vistos no Blab Studio ou Wizardry ficam ótimos e até parecem mais naturais para nós. No entanto, abordagens artísticas como no caso de Bebold and Die ANTWORT sempre se destacam entre a concorrência e chamam a atenção.
O importante é que você preste atenção até nos mínimos detalhes como essas equipes fizeram. Dê a um menu de hambúrguer banal uma lufada de ar fresco usando transições incomuns que chamarão a atenção e enriquecerão a impressão.
