A tendência de design de combinação de hambúrguer e megamenu
Publicados: 2020-08-29Ícones de hambúrgueres estão por toda parte. Eles criaram um nicho para si mesmos sem qualquer intenção de nos deixar tão cedo. Odeie, ame - apenas lide com isso. Assim como o mundo real, as extensões on-line, incluindo interfaces web e móveis, têm junk food saboroso e irresistível.
Conquistando a web há mais de cinco anos e provocando uma mistura de sentimentos nas comunidades de desenvolvedores e designers, o botão de hambúrguer é uma solução válida, reconhecida por todos e usada no dia a dia. Sim, tem seus prós e contras. Nem todo projeto é capaz de obter benefícios dele. Em suma, é uma porção de junk food que, quando usada em demasia ou usada de forma imprudente, pode deixar seu projeto doente. No entanto, ele ganhou seu caminho até as grandes ligas.
Além do mais, levou seu tempo para amadurecer e crescer. Em tenra idade, os botões de hambúrguer eram principalmente conectados a painéis deslizantes ultra-estreitos. Eles geralmente incluíam apenas os links necessários e, às vezes, ícones sociais, principalmente seguindo interfaces móveis e seguindo sua abordagem minimalista. Hoje em dia, de forma alguma concede a outras técnicas de navegação comprovadas pelo tempo.

Para provar isso na prática, coletamos dez exemplos esplêndidos em que o ícone do hambúrguer morde mais do que pode mastigar, ampliando os limites. Ele se esconde nos bastidores - não apenas um menu regular, mas o mega-menu excelente. Finalmente, ele tem uma tela inteira à sua disposição. Então, por que não aproveitá-lo e oferecer ao visitante o maior número possível de pontos de orientação, tornando sua estadia agradável e produtiva?
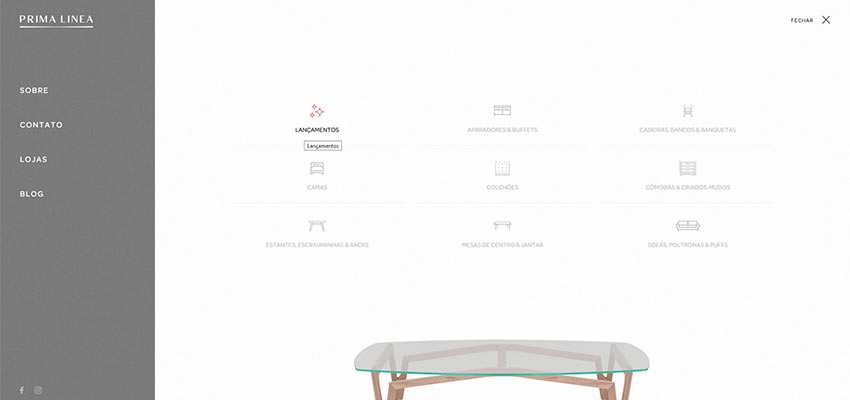
Prima Linea
O primeiro exemplo a considerar é o Prima Linea. São uma marca de móveis com 30 anos de história. Portanto, não é de surpreender que o site deles tenha uma tonelada de material para abraçar e descobrir. Como resultado, seu menu de navegação (escondido atrás do pequeno ícone de hambúrguer) compreende não apenas uma lista típica de itens de menu, como contatos ou um blog. Também apresenta uma gama de produtos, onde o material visual adequado acompanha cada categoria.

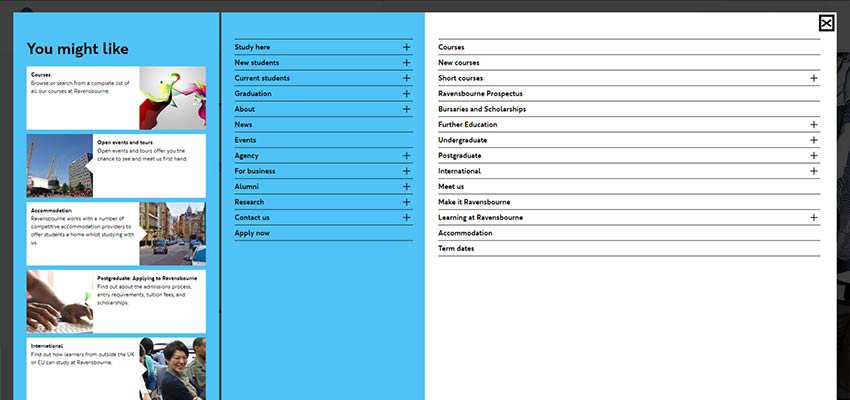
Ravensbourne
O menu do Prima Linea parece uma brincadeira de criança em comparação com a seção de navegação apresentada em Ravensbourne. Parece que a equipe por trás do site da universidade tenta cobrir tudo. A tela é dividida em três partes. O primeiro exibe a lista rolável de coisas essenciais e links distribuídos em um estilo clássico de blog. Os outros dois representam o mega-menu comum, onde o lado esquerdo revela os links dos pais e o lado direito é usado para mostrar a chamada parte suspensa. Embora haja uma grande quantidade de dados aqui, tudo parece bom e organizado.

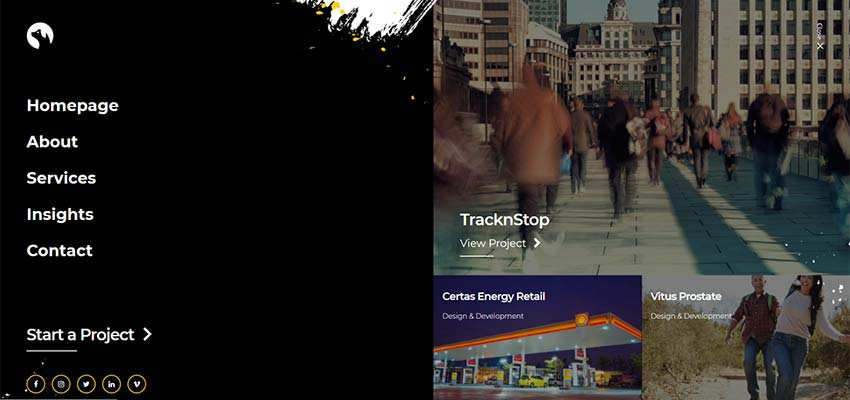
Cachorro Grande
A equipe por trás do Big Dog encontra um equilíbrio entre a parte contextual e visual da navegação, mas ainda ocupando todo o espaço livre. Desta vez, a seção é dividida em duas. A primeira parte é um clássico: inclui apenas os links primários e os ícones das redes sociais. A segunda parte visa impressionar com a ajuda de peças de portfólio habilmente apresentadas.

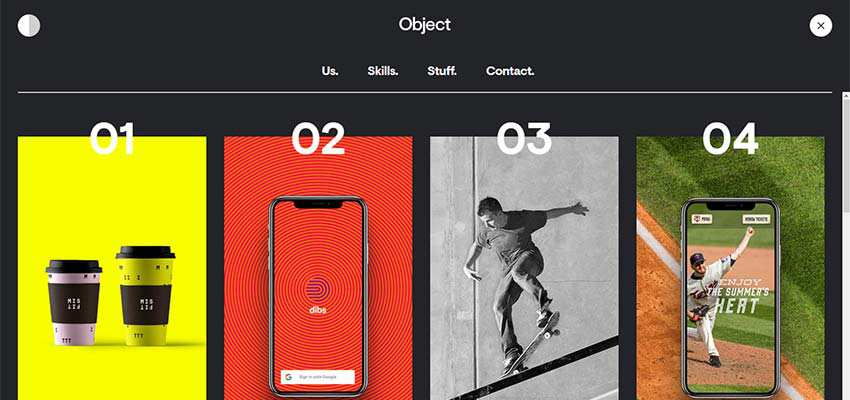
Objeto
Os criativos do Object studio também são bastante obcecados em usar material visual na seção de navegação. Seu botão de hambúrguer revela a página inteira, não apenas uma tela. Inclui quatro links principais e duas linhas dos melhores itens do portfólio. Eles visam atingir o alvo imediatamente e conquistar clientes com algumas coisas reais.

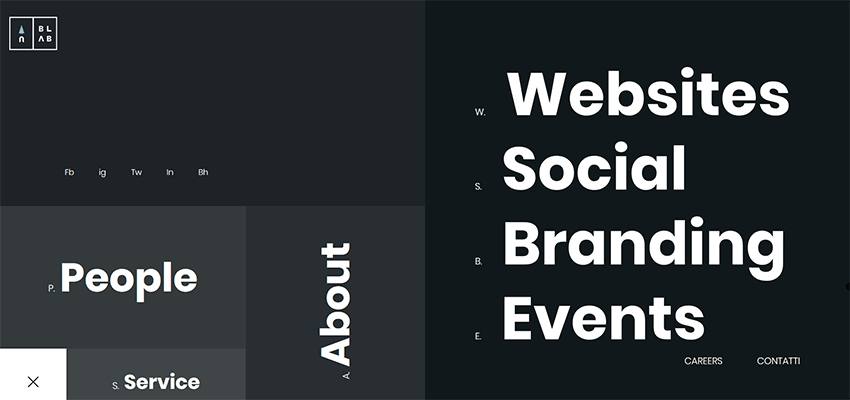
Estúdio Blab
Se você acha que as imagens na tela de navegação são demais para você e seus visitantes, então o Blab Studio oferece uma alternativa viável. Em sua seção de navegação, tudo é apresentado via texto. No entanto, isso não significa que é obsoleto e chato. Pelo contrário, os designers conseguiram fazer tudo parecer emocionante e intrigante. A estética quadrada bem pensada, a tipografia arrojada e muito ar fresco fazem o truque aqui.

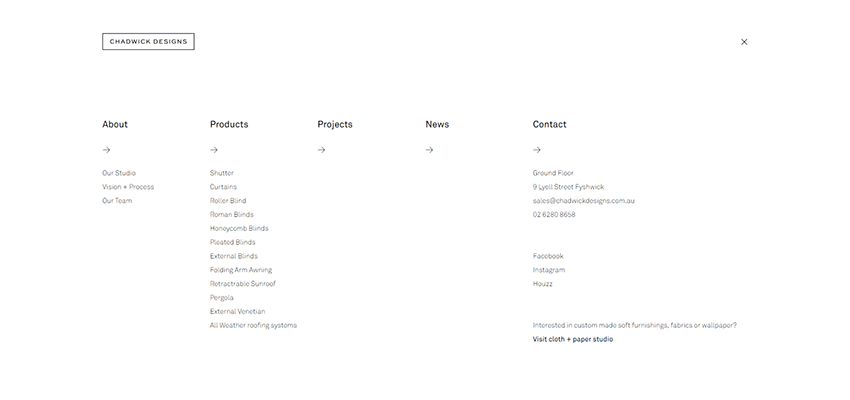
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs e Blumen & Pflanzen optam por soluções tradicionais de megamenu. Cada um abrange toda uma gama de links. Ambos apostam na estrutura clássica: layout de colunas que cria ordem a partir do caos e apresenta todos os itens do menu de forma organizada. Também a escolha da cor e do fundo é digna de nota. Chadwick Designs, assim como Blumen & Pflanzen, dependem fortemente de um esquema de cores em preto e branco, alcançando assim o nível adequado de legibilidade. Isso faz com que tudo pareça limpo e arrumado.


Minipreco
Se todas essas navegações baseadas em texto apresentadas acima não são sua xícara de chá, você sempre pode misturar e combinar texto e imagens para alcançar um equilíbrio. Essa técnica não sobrecarregará os visitantes com muito material visual. Mas também não vai fazer tudo parecer chato. A equipe por trás do Minipreco é uma daquelas que tenta agradar a todos. Seu menu de navegação emprega um emparelhamento de título e ícone correspondente que torna a seção divertida e envolvente. A solução é simples. Um pouco primitivo, mas ainda atraente.

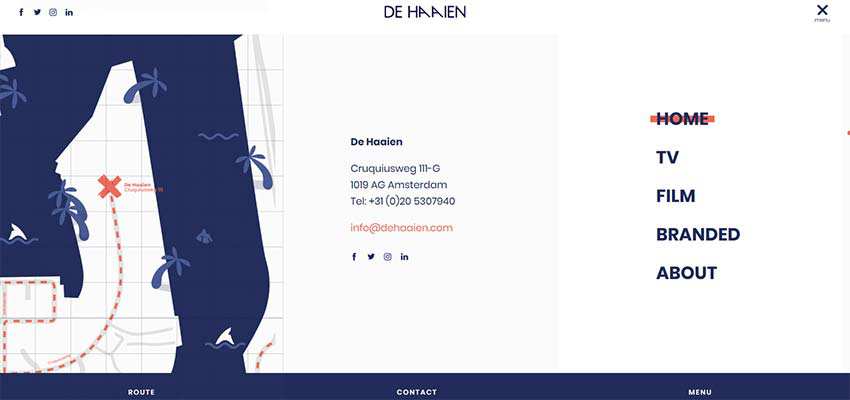
De Haaien / Octoplus
Os exemplos mencionados anteriormente aqui tentam abraçar o caos, distribuindo o máximo de dados possível. A equipe De Haaien usa uma área de rodapé padrão que estamos acostumados a ver hoje em dia na maioria dos sites com um menu conciso, endereço, links sociais e um mapa. Em vez disso, tudo isso se move para a seção de navegação. A solução é pura, limpa e exatamente o que o médico receitou.

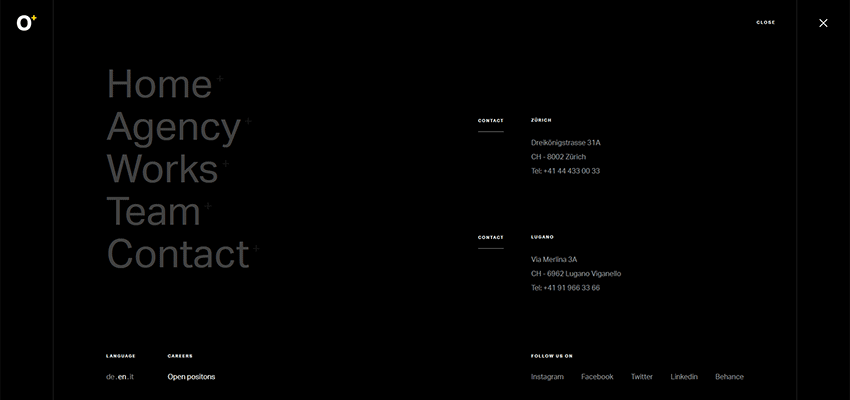
Se você ainda tenta evitar gráficos na navegação e deixar tudo leve, sério e conservador, então o Octoplus é sem dúvida sua fonte de inspiração. Sua tela de navegação também foi influenciada por uma área típica de rodapé. Mas, desta vez, inclui apenas o menu principal, contatos e alguns links que a equipe considerou vitais para os leitores.

Boas coisas vêm em pequenos pacotes
Não julgue um livro pela capa. E não seja vítima do equívoco de que o tamanho do botão de hambúrguer dita a quantidade de informações escondidas por trás dele. Os pombos podem levar ótimas mensagens. E os botões de hambúrguer são como aqueles passarinhos que escondem pacotes enormes, mas com mega-menus neles.
Lembre-se, nada o limita no espaço. Você pode usar não apenas um pequeno painel lateral, mas a tela inteira e até uma página. Embora, é claro, jogue pelo seguro. Ninguém gosta de coisas exageradas. Tenha cuidado, pois os mega-menus sempre permanecem mega-menus onde quer que estejam.
