Um guia para abraçar desafios e se destacar em seu estágio de UX Design
Publicados: 2022-03-10Esta é a história do meu estágio em design de usuário. Não estou dizendo que seu estágio vai ser nada parecido com o meu. Na verdade, se há uma coisa que posso dizer para moldar suas expectativas, seria isso: esteja pronto para colocá-las de lado. Acima de tudo, lembre-se de dar a si mesmo espaço e tempo para aprender . Compartilho minha história como um lembrete de quanto lutei e como tudo correu bem, apesar das minhas dificuldades, para que eu nunca pare de tentar e você também não.
Tudo começou em maio de 2018, quando desci do avião em Granada, Espanha, com uma bagagem ao meu lado, laptop nas costas e um espanhol muito enferrujado na cabeça. Era minha primeira vez na Europa e eu estaria aqui pelos próximos três meses fazendo um estágio em UX design na Badger Maps. Eu ainda era bastante inexperiente em UX, tendo aprendido sobre isso por quase um ano neste momento, mas me senti pronto e ansioso para ganhar experiência em um ambiente profissional.
Acompanhe como aprendi a aplicar o conhecimento técnico para concluir as tarefas práticas de design atribuídas a mim:
- Crie um sistema de design para nosso aplicativo iOS usando o Sketch;
- Projete um novo recurso que exibiria erros que ocorrem nas importações de dados;
- Aprenda o básico de HTML, CSS e Flexbox para implementar meu design;
- Crie animações com Adobe Illustrator e After Effects.
Este artigo é destinado a iniciantes como eu . Se você é novo no design de UX e deseja explorar o campo - continue lendo para saber se um estágio de design de UX é a coisa certa para você! Para mim, o trabalho que acabei concluindo foi muito além das minhas expectativas. Aprendi como criar um sistema de design, como comprometer o design com as necessidades do usuário, os desafios de implementar um novo design e como criar alguns “momentos de prazer”. Todos os dias no estágio apresentavam algo novo e imprevisível. Na conclusão do meu estágio, percebi que havia criado algo real, algo tangível, e era como se tudo com o qual eu lutava de repente se encaixasse.
Leitura recomendada : Como conseguir um estágio de design gráfico de primeira linha
Capítulo 1: Legos
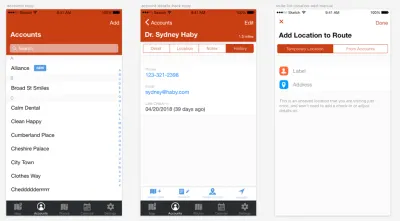
Minha primeira tarefa foi criar um sistema de design para nosso aplicativo iOS existente. Eu havia criado sistemas de design no passado para meus próprios projetos e aplicativos, mas nunca os havia feito retrospectivamente e nunca para um design que não fosse meu. Para concluir a tarefa, precisei fazer engenharia reversa dos modelos no Sketch; Eu primeiro precisaria atualizar e otimizar o arquivo para criar o sistema de design.

Foi também neste momento oportuno que soube que o programa Sketch no meu computador estava desatualizado há cerca de um ano e meio. Eu não conhecia nenhum dos símbolos, substituições e outros recursos nas versões mais recentes. Lição aprendida: mantenha seu software atualizado.

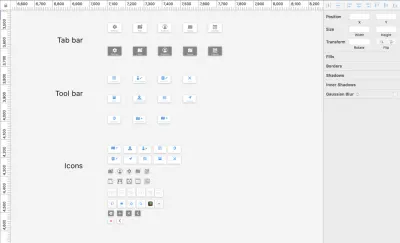
Antes de me preocupar com a página de símbolos, passei pelas maquetes prancheta por prancheta, certificando-me de que estavam atualizadas e fiéis à versão atual do aplicativo. Feito isso, comecei a criar símbolos e substituições para diferentes elementos. Comecei com o cabeçalho e o rodapé e continuei a partir daí.
Como regra geral, se um elemento aparecesse em mais de uma página, eu o tornaria um símbolo. Adicionei ícones diferentes ao sistema de design à medida que avançava, construindo a biblioteca. No entanto, rapidamente ficou claro que o sistema de design estava evoluindo e mudando mais rápido do que eu poderia tentar organizá-lo. No meio do caminho, parei de tentar manter os símbolos organizados, optando por voltar e reorganizá-los assim que terminei de recriar cada página. Quando parei de ir e voltar entre maquetes e símbolos e me preocupar com a organização de ambos, pude trabalhar com mais eficiência.
Foi fácil apreciar as substituições e símbolos no Sketch. Os recursos tornaram o programa muito mais poderoso do que eu estava acostumado e aumentaram a funcionalidade do arquivo para projetos futuros. A tarefa de criar o sistema de design em si me desafiou a mergulhar fundo no programa, bem como entender todos os detalhes do design do nosso aplicativo . Comecei a notar pequenas inconsistências no espaçamento, tamanho do ícone ou tamanhos de fonte que consegui corrigir enquanto trabalhava.

O passo final foi voltar para a página de símbolos e organizar tudo. Eu eliminei todos os símbolos, deletei aqueles que não estavam em uso e quaisquer réplicas. Apesar de ser um pouco tedioso, este foi um passo muito valioso no processo . Passar pelos símbolos depois de trabalhar no documento me deu a chance de reavaliar como eu havia criado os símbolos para cada página. Agrupá-los me forçou a considerar como eles estavam relacionados em todo o aplicativo.
Ao passar por esse processo de pensamento, percebi o quão desafiador era criar um sistema de nomenclatura. Eu precisava criar um sistema amplo o suficiente para abranger elementos suficientes, específico o suficiente para evitar ser vago, e que pudesse ser facilmente entendido por outro designer. Levei algumas tentativas antes de chegar a um sistema viável com o qual eu estava feliz. Por fim, organizei os elementos de acordo com onde eles foram usados no aplicativo , agrupando partes como listas. Funcionou bem para um aplicativo como o Badger, que tinha designs distintos para diferentes recursos do aplicativo. O produto final foi um arquivo mais organizado que seria muito mais fácil de trabalhar para qualquer iteração de design futura.

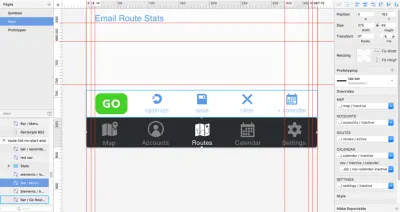
Como ponto culminante deste projeto, experimentei modernizar o design. Redesenhei os cabeçalhos em todo o aplicativo, inspirando-me em aplicativos nativos da Apple. Felizmente, a equipe também ficou empolgada com isso e está considerando implementar as alterações em futuras atualizações do aplicativo.
No geral, trabalhar em um arquivo do Sketch com tantos detalhes foi uma experiência inesperadamente útil. Saí com uma compreensão fundamental muito maior de coisas como tamanho da fonte, cor e espaçamento em virtude de refazer cada página. O exercício de copiar o design existente exigia uma atenção minuciosa aos detalhes que era muito satisfatória. Era como montar um modelo de Lego: eu tinha todas as peças e sabia como deveria ser o produto final. Eu só precisava organizar tudo e juntá-los para criar o produto final. Esta é uma das razões pelas quais eu gosto de fazer UX design. Trata-se de resolver problemas e montar um quebra-cabeça para criar algo que todos possam apreciar.

Capítulo 2: O Projeto
A próxima parte do meu estágio me permitiu entrar no mato com alguns trabalhos de design. A tarefa: projetar uma nova página de importação para o aplicativo da web Badger.
A equipe estava trabalhando no redesenho do texugo para a integração do CRM para criar um sistema que permitisse aos usuários visualizar qualquer sincronização de dados e gerenciar suas próprias contas. A conexão atual envolve muito trabalho prático de CSAs e AEs de texugo para configurar e manter. Ao fornecer uma interface para os usuários interagirem diretamente com as importações de dados , queríamos melhorar a experiência do usuário para nossa integração com CRM.

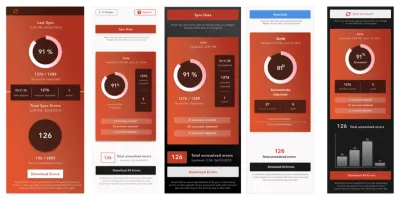
Meu objetivo era criar uma página que exibisse os erros ocorridos em qualquer importação de dados que também comunicasse aos usuários como e onde fazer as alterações necessárias em seus dados. Se houver mais erros associados a uma única importação ou se os usuários quiserem visualizar todos os erros de uma vez, eles poderão baixar um arquivo Excel com todas essas informações.
Objetivos
- Crie uma página de importação que informe o usuário sobre o status de uma importação em andamento;
- Fornecer um registro histórico de sincronizações de contas entre o Badger e o CRM com erros detalhados associados a cada importação;
- Fornecer links para o CRM para cada conta que tenha erro de importação no Badger;
- Permitir que os usuários baixem um arquivo Excel com todos os erros pendentes.
Histórias de usuário
Cliente Badger com conta CRM :
Como cliente com um CRM, quero poder conectar meu CRM ao meu texugo e visualizar todas as sincronizações de dados para que eu esteja ciente de todos os erros no processo e possa fazer alterações conforme necessário.
Texugo :
Como texugo, quero que os usuários possam gerenciar e visualizar o status de sua integração com CRM para que eu possa economizar tempo e trabalho manual ajudando e solucionando problemas de usuários sincronizando seu texugo com suas contas de CRM.
Antes de realmente mergulhar no design, precisávamos pensar um pouco para decidir quais informações mostrar e como:
- Importações em massa versus contínuas
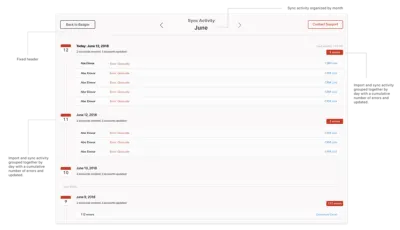
Dependendo do tipo de usuário, existem duas maneiras de importar dados para o Badger. Se feito através de planilhas, as importações seriam em lote e poderíamos visualizar as importações em grupos. Os usuários integrados aos seus CRMs, no entanto, precisariam ter seus dados do Badger atualizados constantemente à medida que fizessem alterações em seu CRM. O design precisava ser capaz de lidar com os dois casos de uso. - Importar registros
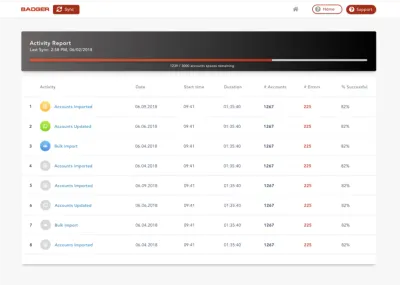
Como esse era um recurso novo, não tínhamos certeza absoluta do comportamento do usuário. Assim, decidir como organizar as informações foi um desafio. Devemos permitir que os usuários procurem um pergaminho infinito em uma lista de seu histórico? Como eles pesquisariam uma importação específica? Eles deveriam ser capazes? Devemos mostrar a atividade dia a dia ou mês a mês?
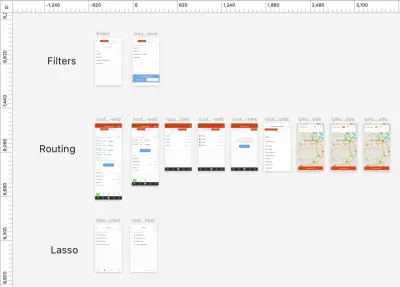
Por fim, só conseguimos fazer uma estimativa para cada um desses problemas, sabendo que poderíamos fazer os ajustes apropriados no futuro assim que os usuários começassem a usar o recurso. Depois de pensar nessas questões, mudei para wireframing. Tive a oportunidade de projetar algo completamente diferente e isso foi libertador e desafiador. O design final foi uma culminação de elementos individuais de vários designs que foram criados ao longo do caminho.
Processo de design
A parte mais difícil desse processo foi aprender a recomeçar. Acabei aprendendo que forçar algo em meu design apenas para fins estéticos não era o ideal. Entender isso e deixar minhas ideias irem foi a chave para chegar a um design melhor. Eu precisava aprender a começar de novo e de novo para explorar ideias diferentes.


Desafios
1. Usando espaço em branco
Logo de cara, eu precisava explorar quais informações queríamos mostrar na página. Havia muitos detalhes que poderíamos incluir – e definitivamente o espaço para fazê-lo.

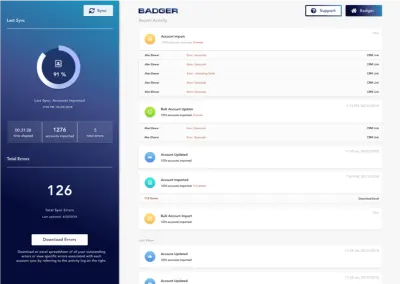
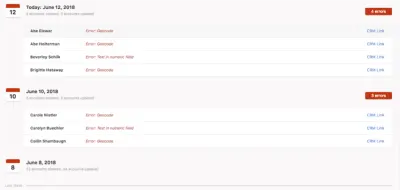
Todas as informações desnecessárias adicionaram muita carga cognitiva e tiraram o que o usuário estava realmente preocupado. Em vez de tentar me livrar de todo o espaço em branco, eu precisava trabalhar com ele. Com isso em mente, acabei descartando todas as informações irrelevantes para mostrar apenas o que esperamos que nossos usuários estejam mais preocupados: os erros associados às importações de dados.
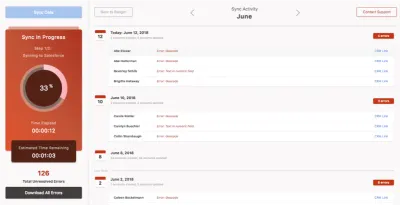
Esta foi a versão final:

2. Navegação
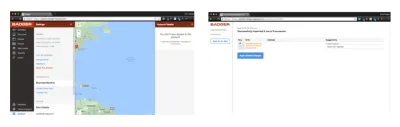
O próximo desafio foi decidir entre uma barra lateral e um cabeçalho para exibir informações. A vantagem da barra lateral era que as informações seriam consistentemente visíveis à medida que o usuário rolasse a tela. Mas também tínhamos que garantir que as informações contidas na barra lateral estivessem logicamente relacionadas ao que estava acontecendo no restante da página.
O cabeçalho oferecia a vantagem de um design limpo de coluna única. A desvantagem era que ocupava muito espaço vertical, dependendo da quantidade de informações contidas no cabeçalho. Ele também priorizou visualmente o conteúdo do cabeçalho sobre o que estava abaixo dele para o usuário.

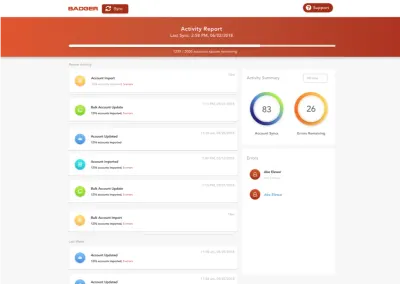
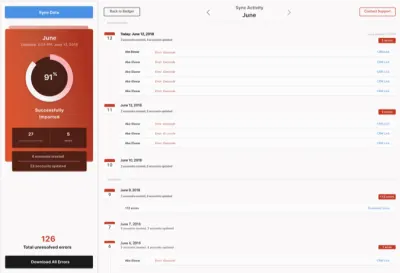
Depois de descobrir quais informações exibir onde, a navegação na barra lateral se tornou a decisão mais lógica. Esperamos que os usuários se preocupem principalmente com os erros associados às suas importações e com um cabeçalho grande, muitas dessas informações ficariam abaixo da dobra. A barra lateral poderia ser um contêiner para um resumo de importação e atividade que ficaria visível à medida que o usuário rolasse a rolagem.

Design da barra lateral : depois que decidi ter uma barra lateral, tudo se resumia a decidir quais informações incluir e como exibi-las.

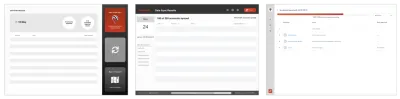
Lutei para criar um design que fosse visualmente interessante porque havia pouca informação para mostrar. Por esse motivo, mais uma vez me encontrei adicionando elementos desnecessários para preencher o espaço, embora quisesse priorizar o usuário. Experimentei diferentes conteúdos e combinações de cores , tentando encontrar o compromisso entre design e usabilidade. Quanto mais eu trabalhava com isso, mais eu era capaz de analisar o design até o esqueleto. Ficou mais fácil diferenciar informações úteis de preenchimentos. O produto final é um design simplificado com apenas algumas estatísticas resumidas. Ele também oferece grande flexibilidade para incluir mais informações no futuro.

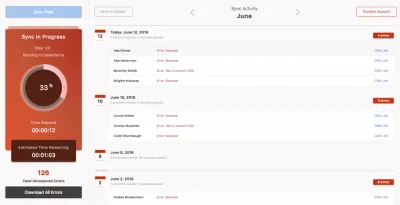
Processo de importação : A página de progresso da importação foi criada após a finalização do design da página de importação. O maior desafio de design aqui foi decidir como exibir a sincronização de importação em andamento. Tentei soluções diferentes de pop-ups e sobreposições, mas acabei mostrando o progresso na barra lateral. Dessa forma, os usuários ainda podem resolver quaisquer erros e ver o registro histórico dos dados de suas contas enquanto uma importação está em andamento. Para evitar interrupções na importação, os botões 'Sincronizar dados' e 'Voltar ao texugo' estão desabilitados para que os usuários não possam sair da página.

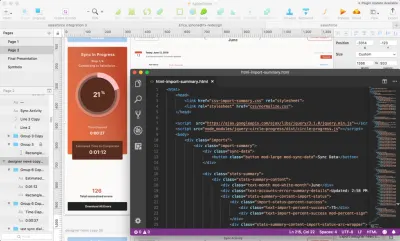
Com os designs prontos, passei para HTML e CSS.

Capítulo 3: HTML/CSS
Este projeto foi minha primeira experiência com qualquer tipo de codificação. Embora eu já tivesse tentado aprender HTML e CSS antes, nunca havia alcançado nenhum nível de proficiência. E que melhor maneira de começar do que com uma maquete do próprio design?
Compreender a lógica de organizar um documento HTML me lembrou de organizar o documento Sketch com símbolos e substituições. No entanto, as semelhanças terminaram aí. A codificação parecia uma coisa muito estranha que eu estava constantemente tentando entender. Como diria meu mentor: “ Você está flexionando músculos muito diferentes na programação do que no design ”. Com o produto final em mãos agora, estou totalmente convencido de que aprender a codificar é a coisa mais legal que aprendi a fazer desde que fui treinado no banheiro.
O primeiro desafio, depois de montar um documento e entender o básico, foi trabalhar com o Flexbox. O desenho que criei envolvia duas colunas lado a lado. A parte direita deveria rolar enquanto a esquerda permanecia estática. O Flexbox parecia uma solução limpa para esse propósito, supondo que eu pudesse fazê-lo funcionar.
A implementação do Flexbox consistiu em muitas tentativas e erros e cópia cega de código enquanto eu vasculhava vários sites, lendo tutoriais e inspecionando código. Com a orientação do meu mentor durante todo esse processo, finalmente conseguimos fazer funcionar. Nunca esquecerei o momento em que finalmente entendi que usando flex-direction: column eu colocaria todos os elementos em uma única coluna, e flex-direction: row ajudou a colocá-los em uma linha.
Faz muito sentido agora, embora meu entendimento inicial fosse exatamente o oposto (pensei flex-direction: column colocaria elementos em colunas próximos uns dos outros). Surpreendentemente, eu nem cheguei a essa conclusão até que o código estivesse funcionando. Eu estava revisando meu código e percebi que não entendi nada. O que me deu uma dica? No meu CSS, eu codifiquei flex-direction: row na classe que chamei de column . Esse cenário foi bastante indicativo de como foi o resto da minha primeira experiência de codificação. Meu modelo mental raramente estava alinhado com a lógica do código, e muitas vezes eles se chocavam e seguiam caminhos separados. Quando isso aconteceu, tive que voltar, encontrar meus equívocos e corrigir o código.
Depois de configurar o Flexbox, eu precisava descobrir como fazer com que a coluna esquerda permanecesse fixa enquanto a parte direita rolava. Acontece que isso não poderia ser alcançado com uma única linha de código como eu esperava. Mas trabalhar com isso me ajudou a entender a relação pai-filho que me ajudou imensamente com o resto do processo.

Codificar a linha do tempo vertical e o mostrador também foi um processo. A linha do tempo era mais simples do que eu havia previsto originalmente. Consegui criar um retângulo fino, definir uma sombra interna e um preenchimento de gradiente para ele e atribuí-lo à largura de cada log de atividades.
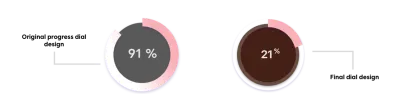
O mostrador era complicado. Eu tentei implementá-lo com CSS puro com muito pouco sucesso. Houve algumas vezes em que considerei mudar o design para algo mais simples (como uma barra de progresso), mas estou muito feliz por ter mantido isso.

Uma grande luta foi fazer com que o disco de progresso externo se sobrepusesse ao círculo de fundo ao longo da fronteira. Foi aqui que mudei um pouco o design - em vez de cortar a parte descarregada do disco de progresso, ela se sobrepõe ao redor. Foi um compromisso entre meu design e código que eu inicialmente não estava disposto a fazer. Acontece que, no entanto, fiquei satisfeito com o resultado final e, uma vez que percebi isso, fiquei feliz em fazer esse compromisso. A discagem final foi implementada via JavaScript.
Houve um momento no meu processo de codificação em que joguei todas as linhas de código que já escrevi em todas as aulas para tentar fazê-lo funcionar. Para compensar essa falta de retrospectiva, precisei passar um bom tempo analisando e inspecionando todos os elementos para remover código inútil . Eu me senti como um senhorio expulsando os inquilinos que não estavam pagando aluguel. Foi definitivamente uma lição aprendida em manter um nível de arrumação e ser criterioso e atencioso com o código.
A maior parte da experiência parecia uma travessia cega e aprendizado retrospectivo. No entanto, nada foi mais gratificante do que ver o produto acabado. Passar pelo processo me fez interagir com o meu trabalho de uma forma que eu nunca tinha feito antes e me deu uma visão de como o design é implementado. Em todas as minhas expectativas para o estágio, nunca imaginei poder codificar e criar um dos meus próprios projetos. Mesmo depois de ter sido informado de que seria capaz de fazê-lo no meu primeiro dia, não acreditei até ver esta página concluída.
Capítulo 4: Trabalhando com bebês texugos
Como parte do processo de integração dos usuários do Badger com suas contas de CRM, precisávamos que nossos usuários entrassem no CRM, exigindo que os redirecionássemos do Badger para o site nativo do CRM. Para evitar uma mudança repentina e chocante de um site para outro, eu precisava projetar páginas de carregamento intermediárias.

Comecei com sua página de redirecionamento estático comum. Eles eram simples e definitivamente cumpriam seu propósito, mas não estávamos muito felizes com eles.
O desafio era criar algo simples e interessante que informasse ao usuário que estava saindo do nosso site em apenas alguns segundos ele ficasse visível. O design precisaria se apresentar, explicar por que estava lá e sair antes que alguém se cansasse de olhar para ele. Foi essencialmente um exercício de speed dating. Com isso em mente, decidi experimentar animações – especificamente a de um texugo atrevido, inspirada no logotipo existente.

Usando o logotipo do texugo como ponto de referência inicial, criei diferentes personagens de texugo no Adobe Illustrator. O logotipo original parecia um pouco severo demais para uma animação de carregamento, então optei por algo um pouco mais fofo. Mantive o peito vermelho e as características faciais do logotipo original para consistência e trabalhei para criar um corpo e uma cabeça em torno desses elementos. A cabeça e as listras demoraram um pouco para massagear em formas que eu estava feliz. O corpo tomou a forma um pouco mais fácil, mas demorou um pouco mais para encontrar a proporção certa entre o tamanho da cabeça e do corpo. Uma vez que eu preguei isso, eu estava pronto para passar para a animação.

Meu primeiro instinto foi tentar uma animação em stop-motion. Achei que seria ótimo – à la Wallace e Gromit. Mas após a primeira tentativa e depois a segunda, e todas as seguintes, ficou claro que assistir a esse programa quando criança não me equipou totalmente com as habilidades necessárias para fazer uma animação em stop-motion.
Eu simplesmente não consegui alcançar a suavidade que eu queria, e havia pequenas inconsistências que pareciam muito chocantes para uma animação de carregamento muito curta. A animação normalmente é executada a 23 quadros por segundo, e minha animação de texugo tinha apenas cerca de 15 quadros por segundo. Eu considerei adicionar mais quadros, mas por sugestão do meu mentor, decidi tentar a animação de personagens.
Esta foi a primeira vez que eu animei algo com mais de 5 partes móveis e definitivamente havia uma curva de aprendizado para entender como animar um personagem bidimensional de uma maneira visualmente satisfatória. Eu precisava animar os elementos individuais para se moverem por si mesmos, independentemente do todo, a fim de tornar o movimento crível. Conforme eu trabalhava na animação, as camadas que importava se tornavam cada vez mais granulares. A cabeça passou de uma camada para cinco enquanto eu aprendia o comportamento do programa e como fazer o texugo se mover.
Ancorei cada membro do corpo e defini cada parte do corpo como uma criança para a camada pai do corpo. Coloquei os pontos de ancoragem de acordo na parte superior das coxas e ombros para garantir que eles se movessem adequadamente e, em seguida, usando rotações e relaxamento, simulei o movimento das partes do corpo. A cabeça era um pouco complicada e exigia algum movimento vertical independente do corpo. Para fazer o salto parecer mais realista, eu queria que a cabeça ficasse pendurada no espaço um pouco antes de ser empurrada para cima pelo resto do corpo, e descesse um pouco depois do resto do corpo. Também ajustei o ângulo que tentei fazer parecer que ele estava liderando com o nariz, apontando para cima durante o salto e direto enquanto corria.
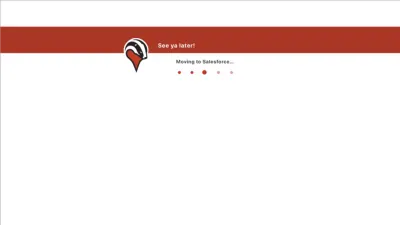
A animação apresentada na página redirecionando o usuário de volta ao texugo mostrava o bebê texugo correndo de volta ao texugo com uma mochila cheia de informações do CRM.
E finalmente: o texugo confuso. Isso foi feito para a última página que precisei criar: uma página de erro notificando o usuário sobre complicações inesperadas no processo de integração. E que melhor maneira de fazer isso do que um texugo simpático e confuso?

A parte complicada aqui foi combinar o perfil lateral do texugo de desenho animado existente e o logotipo para criar uma forma de cabeça voltada para a frente. Antes de iniciar este projeto, eu nunca tinha visto um texugo real ao vivo. Escusado será dizer que Badger encontrou seu caminho em minhas pesquisas de imagens do Google este mês. Fiquei surpreso ao ver como a cabeça de um texugo realmente é achatada. Nos meus primeiros designs, tentei imitar isso, mas não fiquei satisfeito com o resultado. Trabalhei um pouco mais com a forma, ajustando o posicionamento do nariz, das listras e das orelhas para chegar ao resultado final:
Esse processo de animação me forçou a levar meus conhecimentos preexistentes a um nível superior. Eu precisava me esforçar além do que eu sabia, em vez de me limitar ao que eu achava que poderia fazer. Eu originalmente comecei com a animação stop-motion porque eu não confiava em mim mesmo para fazer animação de personagens. Ao me dar a chance de experimentar algo novo e diferente, consegui alcançar algo que superou minhas próprias expectativas.

Conclusão
Os três meses que passei no meu estágio foram incrivelmente gratificantes. Cada dia era sobre aprender e tentar algo novo. Havia desafios em tudo que eu fazia – mesmo com tarefas com as quais eu estava mais familiarizado, como design. Toda vez que criava algo, ficava muito inseguro e apreensivo sobre como seria recebido. Havia muita dúvida e muitas ideias descartadas.
Por isso, foi incrível fazer parte de uma equipe e ter um mentor para me guiar na direção certa. Receber ordens para tentar outra coisa era muitas vezes o único incentivo que eu precisava para tentar outra coisa e alcançar algo maior e melhor. Gosto de me imaginar como um roedor em um jogo de bater na toupeira, sendo atingido na cabeça várias vezes, mas sempre aparecendo de novo e de novo. Agora que as lutas e desafios chegaram ao fim, eu só quero fazer tudo de novo.
Eu aprecio o que aprendi e como fui empurrado para ir além do que eu achava que poderia fazer. É uma loucura ver o quão longe eu cheguei em alguns meses. Minha compreensão de ser um designer de UX cresceu imensamente, desde descobrir os recursos até elaborar o design e, em seguida, escrever código de front-end para implementá-lo. Este estágio ensinou-me o quanto ainda tenho para aprender e motivou-me a continuar a trabalhar. Compreendi que o que posso fazer nunca deve ser limitado pelo que sei fazer.