Um guia para CSS DevTools novo e experimental no Firefox
Publicados: 2022-03-10Nos últimos anos, nossa equipe no Firefox vem trabalhando em novas ferramentas CSS que abordam técnicas de ponta e frustrações antigas. Somos a equipe de Ferramentas de Layout, um subconjunto das Ferramentas de Desenvolvedor do Firefox, e nossa missão é melhorar o fluxo de trabalho moderno de design da web.
A web teve uma evolução incrível na última década: novos recursos HTML/CSS, melhorias no navegador e técnicas de design. Nossa equipe se dedica a criar ferramentas que correspondam a essa inovação, para que designers e desenvolvedores possam aproveitar mais a eficiência e a criatividade que agora é possível.
Neste guia, compartilharemos uma visão geral de nossas sete novas ferramentas, com histórias do processo de design e etapas práticas para experimentar cada ferramenta.
Padrões de Design Editorial
Ao nomear linhas ao configurar nossos layouts CSS Grid, podemos explorar alguns recursos interessantes e úteis do Grid — recursos que se tornam ainda mais poderosos quando introduzimos subgrades. Leia o artigo relacionado →
1. Inspetor de Rede
Tudo começou há três anos, quando nossa especialista em layout CSS e defensora de desenvolvimento, Jen Simmons, trabalhou com membros do Firefox DevTools para construir uma ferramenta que ajudaria os usuários a examinar os layouts CSS Grid.
Como um dos novos recursos mais poderosos da web moderna, o CSS Grid ganhou rapidamente uma adoção decente do navegador, mas ainda teve baixa adoção do site. Há uma curva de aprendizado íngreme e você ainda precisa de fallbacks para determinados navegadores. Assim, parte do nosso objetivo era ajudar a popularizar o Grid, dando aos desenvolvedores uma maneira mais prática de aprendê-lo.

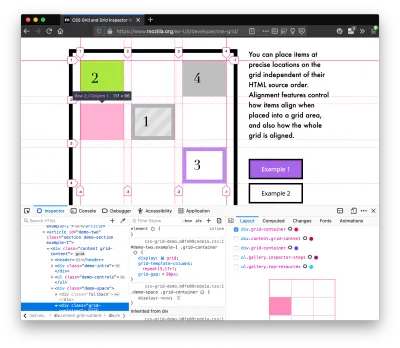
O núcleo da ferramenta é um contorno de grade, sobreposto na página, que ajuda os desenvolvedores a visualizar como a grade está posicionando seus elementos e como o layout muda quando eles ajustam seus estilos. Adicionamos rótulos numerados para identificar cada linha de grade, a capacidade de visualizar até três grades de uma só vez e personalização de cores para as sobreposições. Recentemente, também adicionamos suporte para subgrid, uma nova especificação CSS implementada no Firefox e esperamos que em mais navegadores em breve.
O Grid Inspector foi uma inspiração para todas as ferramentas que se seguiram. Foi até uma inspiração para uma nova equipe: Ferramentas de Layout! Formados no final de 2017, estamos espalhados por quatro fusos horários e colaboramos com muitos outros na Mozilla, como nossos desenvolvedores de mecanismos de renderização e o pessoal da MDN.
Experimente o Inspetor de Grade
- No Firefox, visite nosso site de exemplo de grade.
- Abra o Inspetor com Cmd + Shift + C .
- Ative a sobreposição de grade de uma das três maneiras:
- Painel de layout :
Na seção Grade, marque a caixa de seleção ao lado de.content.grid-content; - Visualização de marcação :
Alterne o emblema “grid” ao lado de<div class="content grid-content">; - Visualização de regras :
Clique no botão ao lado de
botão ao lado de display:grid;dentro#page-intro .grid-content; - Experimente com o Grid Inspector:
- Altere a cor de sobreposição roxa para vermelha;
- Alterne “Números de linha” ou “Estender linhas infinitamente”;
- Ative mais sobreposições de grade;
- Veja o que acontece quando você desabilita
grid-gap: 15pxem Rules.
Desde o Grid, buscamos expandir as possibilidades do que uma ferramenta CSS de navegador pode ser.
“
2. Editor de caminho de forma
O próximo projeto em que trabalhamos foi o Shape Path Editor: nossa primeira ferramenta de edição visual.
CSS Shapes permite definir formas para o texto fluir: um círculo, um triângulo ou um polígono de vários lados. Ele pode ser usado com a propriedade clip-path que permite aparar elementos para qualquer uma dessas mesmas formas. Essas duas técnicas juntas abrem a possibilidade de alguns layouts inspirados em design gráfico muito exclusivos.
No entanto, criar essas formas às vezes complexas pode ser difícil. Digitar todas as coordenadas manualmente e usar as unidades CSS corretas é passível de erros e muito distante da mentalidade criativa que o Shapes permite. Por isso, criamos uma ferramenta que permite editar seu código clicando e arrastando formas diretamente na página.
Esse tipo de recurso – edição visual – era novo para nós e para as ferramentas do navegador em geral. É um exemplo de como podemos ir além da inspeção e depuração e entrar no domínio do design.
Experimente o editor de caminho de forma
- No Firefox, visite esta página no site An Event Apart.
- Abra o Inspector com Cmd + Shift + C e selecione a primeira imagem circular.
- Em Regras, clique no botão
 ícone ao lado da propriedade
ícone ao lado da propriedade shape-outside. - Na página, clique nos pontos da forma e veja o que acontece quando você arrasta para tornar a forma grande ou pequena. Altere-o para um tamanho que pareça bom para você.
A edição visual é um exemplo de como podemos ir além da inspeção e depuração e entrar no domínio do design.
“
3. Editor de fontes
Durante anos, tivemos um painel de fontes no Firefox que mostra uma lista informativa de todas as fontes usadas em um site. Continuando nosso tema de design no navegador, decidimos transformá-lo em um editor de fontes para ajustar as propriedades de uma fonte.

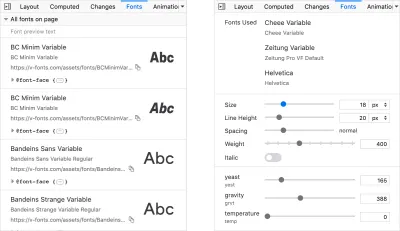
Uma força motriz por trás deste projeto foi nosso objetivo de oferecer suporte a Variable Fonts ao mesmo tempo em que a equipe do mecanismo de renderização do Firefox estava adicionando suporte a ele. Variable Fonts oferece aos designers de fontes uma maneira de oferecer variações refinadas ao longo dos eixos, como peso, em um arquivo de fonte. Ele também suporta eixos personalizados, que dão aos criadores de fontes e web designers uma incrível flexibilidade. Nossa ferramenta detecta automaticamente esses eixos personalizados e oferece uma maneira de ajustá-los e visualizá-los. Caso contrário, isso exigiria sites especializados como o Axis-Praxis.
Além disso, adicionamos um recurso que permite passar o mouse sobre o nome de uma fonte para destacar onde essa fonte específica está sendo usada na página. Isso é útil porque a maneira como os navegadores selecionam a fonte usada para renderizar um texto pode ser complexa e depender do computador. Alguns caracteres podem ser trocados inesperadamente por uma fonte diferente devido à subconfiguração da fonte.
Experimente o editor de fontes
- No Firefox, visite este site de demonstração de fontes variáveis.
- Abra o Inspector com Cmd + Shift + C e selecione a palavra “variable” no título (o seletor do elemento é
.title__variable-web__variable). - No terceiro painel do Inspetor, navegue até o painel Fontes:
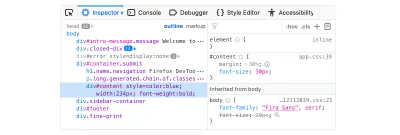
- Passe o mouse sobre o nome da fonte Output Sans Regular para ver o que fica destacado;
- Experimente os controles deslizantes de peso e inclinação ;
- Dê uma olhada nas variações de fonte predefinidas no menu suspenso Instâncias .
4. Inspetor de Flexbox
Nossas ferramentas de Grade, Formas e Fontes Variáveis podem, juntas, potencializar um design gráfico muito avançado na web, mas ainda são um pouco de ponta com base no suporte do navegador. (Eles estão quase lá, mas ainda exigem fallbacks.) Não queríamos trabalhar apenas em novos recursos - fomos atraídos pelos problemas que a maioria dos desenvolvedores da Web enfrenta diariamente.
Então começamos a trabalhar no Flexbox Inspector. Em termos de design, este foi nosso projeto mais ambicioso e gerou algumas novas estratégias de pesquisa de usuários para nossa equipe.
Assim como o Grid, o CSS Flexbox tem uma curva de aprendizado bastante íngreme quando você começa. Leva tempo para realmente entendê-lo, e muitos de nós recorremos à tentativa e erro para obter os layouts que desejamos. No início do projeto, nossa equipe não tinha certeza se nós mesmos entendíamos o Flexbox e não sabíamos quais eram os principais desafios. Então, aumentamos nosso entendimento e realizamos uma pesquisa para descobrir o que as pessoas mais precisavam quando se tratava do Flexbox.
Os resultados tiveram um grande efeito em nossos planos, justificando visualizações complicadas como aumentar/diminuir e mín/máx. Continuamos trabalhando com a comunidade durante todo o projeto, incorporando feedback em protótipos visuais em evolução e construções noturnas.
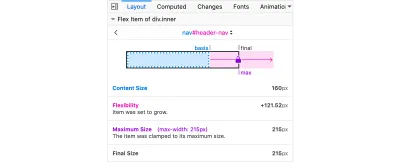
A ferramenta inclui duas partes principais: um marcador que funciona como o Grid Inspector e uma ferramenta Flexbox detalhada dentro do Inspector. O núcleo da ferramenta é um diagrama de item flexível com informações de dimensionamento.


Com a ajuda dos engenheiros de layout do Gecko, pudemos mostrar passo a passo as decisões de tamanho do mecanismo de renderização para dar aos usuários uma visão completa de por que e como um item flexível acabou com um determinado tamanho.
Nota : Conheça a história completa do nosso processo de design em “Projetando o Flexbox Inspector”.
Experimente o Flexbox Inspector
- No Firefox, visite o Bugzilla da Mozilla.
- Abra o Inspector com Cmd + Shift + C e selecione o elemento
div.inner(dentro da barra de cabeçalho). - Ative a sobreposição do Flexbox de três maneiras:
- Painel de layout :
Na seção Flex Container, ligue o switch; - Visualização de marcação :
Alterne o emblema “flex” ao lado de<div class="inner">; - Visualização de regras :
Clique no botão ao lado de
botão ao lado de display:flex. - Use o painel Flex Container para navegar até um Flex Item chamado
nav#header-nav. - Observe os tamanhos mostrados no diagrama e na tabela de tamanhos;
- Aumente e diminua a largura do seu navegador e veja como o diagrama muda.
Interlúdio: Dobrando a Pesquisa
Como uma pequena equipe sem suporte formal de pesquisa de usuários, muitas vezes recorremos ao design por dogfooding: baseando nossas opiniões em nossas próprias experiências no uso das ferramentas. Mas depois de nosso sucesso com a pesquisa Flexbox, sabíamos que queríamos ser melhores na coleta de dados para nos guiar. Fizemos uma nova pesquisa para ajudar a informar nossos próximos passos.
Reunimos uma lista dos 20 maiores desafios enfrentados pelos desenvolvedores da web e pedimos à nossa comunidade para classificá-los usando um formato max-diff.
Quando descobrimos que o grande vencedor dos desafios era a depuração de layout CSS, realizamos uma pesquisa de acompanhamento sobre bugs CSS específicos para descobrir os maiores pontos problemáticos. Complementamos essas pesquisas com entrevistas e testes com usuários.
Também pedimos às pessoas que classificassem suas frustrações com as ferramentas de desenvolvimento de navegadores. O problema principal claro foi mover as alterações de CSS de volta para o editor. Este se tornou nosso próximo projeto.
5. Painel de Alterações
A dificuldade em transferir o trabalho de uma ferramenta de desenvolvimento de navegador para o editor é um daqueles problemas antigos com os quais todos nos acostumamos. Estávamos empolgados em criar uma solução simples e imediatamente utilizável.

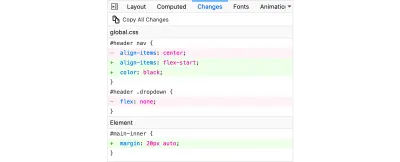
O Edge e o Chrome DevTools foram lançados com variantes dessa ferramenta primeiro. O nosso está focado em auxiliar uma ampla variedade de fluxos de trabalho CSS: inicie o DevTools, altere qualquer estilo desejado e exporte suas alterações copiando o conjunto completo de alterações (para colaboração) ou apenas uma regra alterada (para colar no código).
Isso melhora a robustez de todo o fluxo de trabalho, incluindo nossas outras ferramentas de layout. E isso é apenas um começo: sabemos que a atualização acidental e a navegação da página são uma grande fonte de perda de dados, portanto, uma maneira de trazer persistência à ferramenta será um próximo passo importante.
Experimente o painel de alterações
- No Firefox, navegue para qualquer site.
- Abra o Inspetor com Cmd + Shift + C e selecione um elemento.
- Faça algumas alterações no CSS:
- Modifique estilos no painel Regras;
- Ajuste as fontes no painel Fontes.
- No painel direito do Inspetor, navegue até a guia Alterações e faça o seguinte:
- Clique em Copiar todas as alterações e cole-o em um editor de texto para visualizar a saída;
- Passe o mouse sobre o nome do seletor e clique em Copiar regra e cole-o para visualizar a saída.
6. CSS inativo
Nosso recurso CSS inativo resolve um dos principais problemas de nossa pesquisa de depuração de layout sobre bugs CSS específicos:
“Por que esta propriedade CSS não está fazendo nada?”
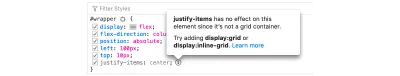
Em termos de design, esse recurso é muito simples - ele desativa o CSS que não afeta a página e mostra uma dica de ferramenta para explicar por que a propriedade não tem efeito. Mas sabemos que isso pode aumentar a eficiência e reduzir a frustração. Fomos reforçados pela pesquisa de Sarah Lim e seus colegas que construíram uma ferramenta semelhante. Em seus estudos, eles descobriram que desenvolvedores iniciantes eram 50% mais rápidos na construção com CSS quando usavam uma ferramenta que lhes permitia ignorar códigos irrelevantes.

De certa forma, esse é o nosso tipo de recurso favorito: um fruto de UX fácil de usar que mal se registra como um recurso, mas melhora todo o fluxo de trabalho sem precisar ser descoberto ou aprendido.
CSS inativo é lançado no Firefox 70, mas pode ser usado agora em versões de pré-lançamento do Firefox, incluindo Developer Edition, Beta e Nightly.
Experimente o CSS inativo
- Baixe o Firefox Developer Edition;
- Abra o Firefox e navegue até wikipedia.org;
- Abra o Inspetor com Cmd + Shift + C e selecione a área de conteúdo central, chamada
central-featured; - Observe a declaração
vertical-alignem cinza; - Passe o mouse sobre o ícone de informações e clique em "Saiba mais" se estiver interessado.
7. Painel de Acessibilidade
Ao longo do caminho, tivemos recursos de acessibilidade desenvolvidos por uma equipe separada que é principalmente uma pessoa - Yura Zenevich, este ano com seu estagiário Maliha Islam.
Juntos, eles transformaram o novo painel de acessibilidade do Firefox em uma poderosa ferramenta de inspeção e auditoria. Além de exibir a árvore e as propriedades de acessibilidade, agora você pode executar diferentes tipos de verificações em uma página. Até agora, as verificações incluem contraste de cores, rótulos de texto e estilo de foco do teclado.

Agora no Nightly, você pode experimentar o novo simulador de daltonismo que aproveita nossa próxima tecnologia WebRender.
Experimente o painel de acessibilidade
- Baixe o Firefox Developer Edition;
- Navegue até meetup.com;
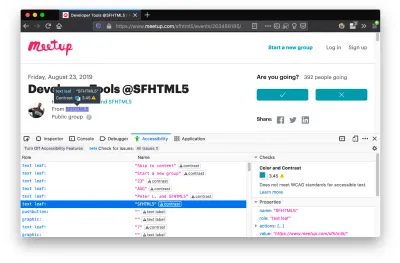
- Nas ferramentas do desenvolvedor, navegue até a guia Acessibilidade e clique no botão “Ativar recursos de acessibilidade”;
- Clique no menu suspenso ao lado de “Verificar problemas” e selecione “Todos os problemas”;
- Dê uma olhada nos vários problemas de contraste, teclado e rótulo de texto e clique nos links “Saiba mais” se estiver interessado.
Próximo
No momento, estamos trabalhando duro em uma ferramenta de compatibilidade de navegador que usa informações do MDN para mostrar problemas específicos do navegador para um elemento selecionado. Você pode acompanhar no GitHub para saber mais.
O futuro
Estamos comprometidos em apoiar a web moderna, e isso significa mudar e crescer continuamente.
Novas especificações são implementadas pelos fornecedores de navegadores o tempo todo. Diretrizes e práticas recomendadas sobre aprimoramento progressivo, capacidade de resposta e acessibilidade evoluem constantemente. Nós, fabricantes de ferramentas, precisamos continuar evoluindo também.
E os problemas duradouros e sempre presentes na criação da web? Quais interfaces de usuário cotidianas precisam ser repensadas? Essas são algumas das perguntas que nos movem!
Que tal uma maneira melhor de navegar na árvore DOM de uma página? Essa parte do DevTools ficou essencialmente inalterada desde os dias do Firebug.
Estamos experimentando recursos como botões de voltar e avançar que facilitariam a navegação entre os elementos visitados recentemente.
Uma mudança mais dramática que estamos discutindo é adicionar uma visão compacta do DOM que usa uma sintaxe semelhante aos mecanismos de modelagem HTML. O foco estaria no caso de uso mais comum – navegar para CSS – em vez de visualizar/editar a fonte.

Também estamos pensando em um seletor de elementos melhor. Sabemos como pode ser mais produtivo trabalhar dentro da página, com menos saltos para o DevTools. Poderíamos tornar o seletor de elementos mais poderoso e persistente. Talvez ele possa selecionar um espaço em branco em uma página e dizer o que causa esse espaço, ou pode esclarecer as relações entre diferentes elementos.

Estas são apenas duas das muitas ideias que esperamos explorar mais com a ajuda da comunidade.
Precisamos da sua contribuição!
Queremos continuar criando ferramentas incríveis que facilitam sua vida como desenvolvedor ou designer.
Aqui está uma maneira fácil de ajudar: Baixe o Firefox Developer Edition e tente usá-lo para alguns de seus trabalhos na próxima semana.
Em seguida, diga-nos o que pensa respondendo à nossa pesquisa de 1 página.
Estamos sempre interessados em ouvir ideias para melhorias, especialmente qualquer fruta que possa nos salvar de alguma frustração regular. Fazemos nosso trabalho abertamente, para que você possa acompanhar e participar. Manteremos você atualizado em @FirefoxDevTools.
Obrigado a Patrick Brosset por suas contribuições para este artigo.
