Introdução ao layout CSS
Publicados: 2022-03-10Nos últimos dois anos, o CSS Layout mudou drasticamente, assim como a forma como desenvolvemos o front-end de nossos sites. Agora temos uma escolha real em termos dos métodos de layout que usamos em CSS para desenvolver nossos sites, o que significa que muitas vezes precisamos escolher qual abordagem adotar. Neste artigo, analisarei os vários métodos de layout disponíveis, explicando os conceitos básicos de como eles são usados e para que são usados.
Este guia é para você se você é relativamente novo em CSS e se pergunta qual é a melhor maneira de abordar o layout, mas também se você é um desenvolvedor experiente de outro lugar na pilha que deseja ter certeza de que sua compreensão do layout hoje está atualizada . Eu não tentei documentar completamente cada método de layout aqui, pois isso teria criado um livro e não um artigo. Em vez disso, estou dando uma visão geral do que está disponível para você, com muitos links para saber mais.
Fluxo normal
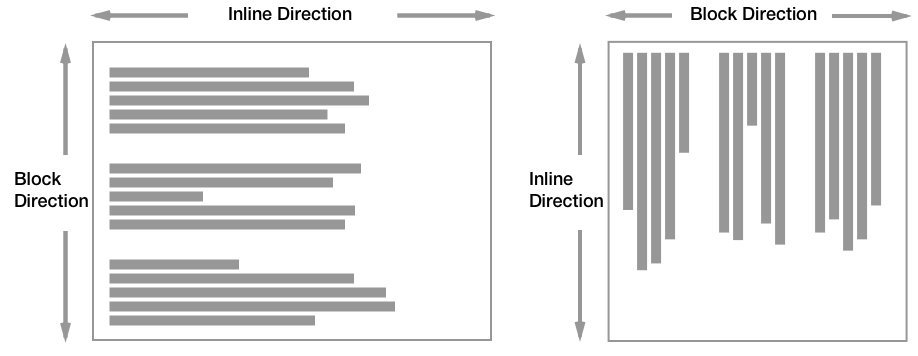
Se você usar uma página da Web HTML que não tenha CSS aplicado para alterar o layout, os elementos serão exibidos no fluxo normal . No fluxo normal, as caixas são exibidas uma após a outra com base no Modo de Escrita do documento. Isso significa que, se você tiver um modo de escrita horizontal, no qual as frases correm da esquerda para a direita ou da direita para a esquerda, o fluxo normal exibirá as caixas de elementos de nível de bloco uma após a outra verticalmente na página.
Se você estiver em um modo de escrita vertical, as frases serão executadas verticalmente, de modo que o fluxo normal colocaria os blocos na horizontal.

O fluxo normal é onde você começa com qualquer layout: quando você cria um layout CSS, você está pegando os blocos e fazendo com que eles façam algo diferente do fluxo normal.
Estruture seu documento para aproveitar o fluxo normal
Você pode aproveitar o fluxo normal garantindo que seu documento comece de maneira bem estruturada. Imagine se - em vez desse conceito de fluxo normal - o navegador empilhasse todas as suas caixas no canto umas sobre as outras até que você criasse um layout. Isso significaria que você teria que colocar cada coisa na página. Em vez disso, o navegador exibe nosso conteúdo de maneira imediatamente legível.
Se o seu CSS não carregar, o usuário ainda poderá ler o conteúdo, e os usuários que não obtiverem CSS (por exemplo, alguém usando um leitor de tela) terão o conteúdo entregue a eles na ordem em que está no documento. Isso torna importante do ponto de vista da acessibilidade que seu documento HTML comece a vida em uma boa ordem; no entanto, também facilitará sua vida como desenvolvedor web. Se o seu conteúdo estiver na ordem que um usuário esperaria ler, você não precisará fazer grandes alterações no layout para colocá-lo no lugar certo. Com métodos de layout mais recentes, você pode se surpreender com o pouco que precisa fazer.
Portanto, antes de pensar no layout, pense na estrutura do documento e na ordem em que você deseja que seu conteúdo seja lido de cima para baixo no documento.
Afastando-se do fluxo normal
Uma vez que tenhamos um documento bem estruturado, precisamos decidir como pegá-lo e transformá-lo no layout desejado. Isso envolverá o afastamento do fluxo normal para partes do nosso documento. Temos todo um conjunto de métodos de layout para usar. O primeiro método que veremos é float , pois floats são uma excelente demonstração do que é tirar um elemento do fluxo normal.
Flutuadores
Floats são usados para deslocar uma caixa para a esquerda ou para a direita, permitindo que o conteúdo seja exibido em volta dela.
Para flutuar um item, use a propriedade CSS float e um valor de left ou right. O valor padrão de float é nenhum.
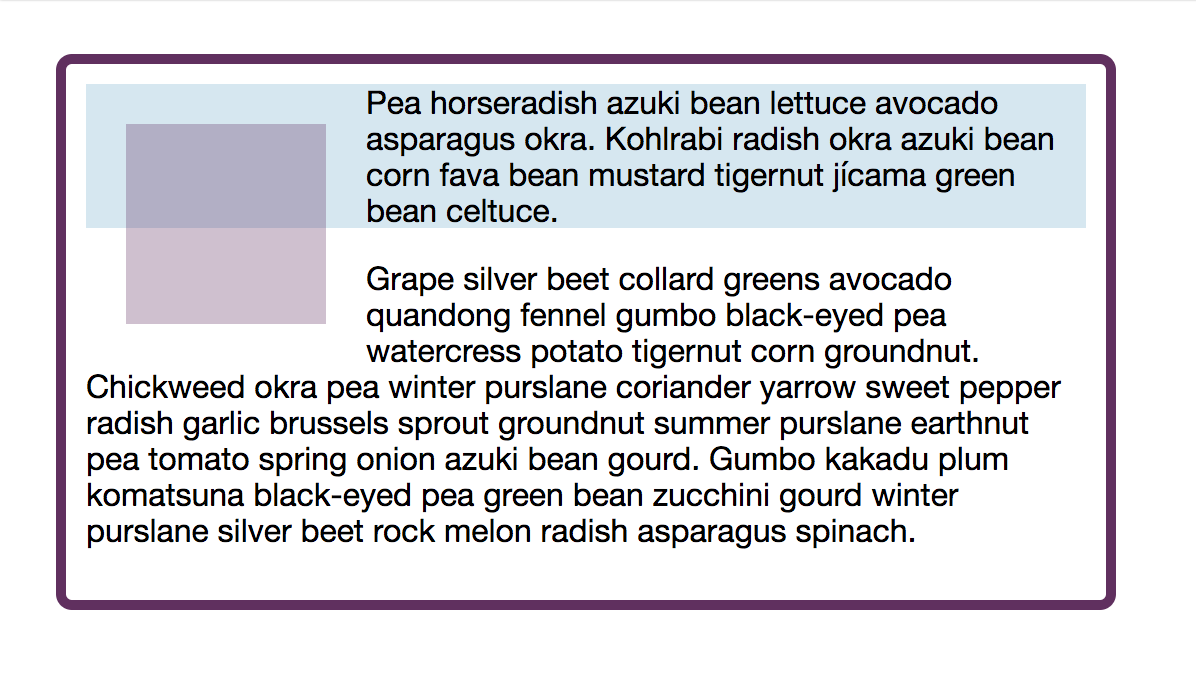
.item { float: left; }Vale a pena notar que quando você flutua um item e o texto o envolve, o que acontece é que as caixas de linha desse conteúdo são encurtadas. Se você flutuar um item e a caixa a seguir contendo seu texto tiver uma cor de fundo aplicada, você poderá ver que essa cor de fundo será executada abaixo do item flutuante.

Como você está encurtando as caixas de linha para criar espaço entre o flutuante e o texto de quebra, você deve definir uma margem no item flutuante. Uma margem no texto apenas moveria o texto da borda do contêiner. Para uma imagem flutuando para a esquerda, você adicionaria uma margem à direita e à parte inferior, assumindo que deseja que a imagem fique alinhada com a parte superior e esquerda do contêiner.
Veja o Pen Smashing Guide to Layout: float por Rachel Andrew (@rachelandrew) no CodePen.
Limpando flutuadores
Depois de flutuar um elemento, todos os elementos a seguir irão envolver esse elemento flutuante até que eles se envolvam por baixo e o fluxo normal continue. Se você quiser evitar isso, você precisa limpar o float.
No elemento que você deseja começar a exibir após o float, adicione a propriedade clear com um valor de left para indicar a limpeza de um item flutuado à esquerda, right para limpar um item flutuado à direita ou ambos para limpar quaisquer flutuadores.
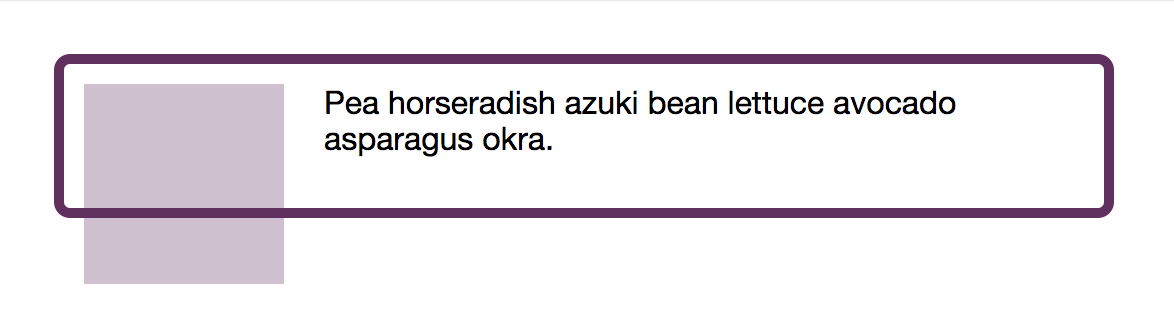
.clear { clear: both; }O método acima funciona se você quiser que um elemento inicie após um float. Não ajudará se você se encontrar em uma situação em que tenha um item flutuante dentro de uma caixa, com algum texto ao lado. Se o texto for menor que o item flutuante, a caixa será desenhada abaixo do conteúdo e ignorará o flutuante. Como já aprendemos, os floats encurtam as caixas de linha, o restante do layout continua em fluxo normal.

Para evitar essa situação, precisamos limpar algo dentro da caixa. Poderíamos adicionar um elemento vazio e defini-lo para limpar tudo. Isso envolve inserir divs vazios em nosso documento, o que não é ideal e pode não ser possível se sua página for gerada por um CMS. Então, em vez disso, o método típico de compensação de floats é o que é conhecido como um hack de correção clara. Esse método funciona adicionando conteúdo gerado por CSS e definindo-o para limpar ambos.
Veja o Pen Smashing Guide to Layout: clearfix por Rachel Andrew (@rachelandrew) no CodePen.
O contexto de formatação do bloco
Outra maneira de limpar floats dentro de uma caixa é invocar um Block Formatting Context (BFC) no contêiner. Um Contexto de Formatação de Bloco contém tudo dentro dele, o que inclui itens flutuantes que não podem mais aparecer na parte inferior da caixa. Existem algumas maneiras de forçar um BFC, o mais comum ao limpar floats é definir a propriedade de estouro para ter um valor diferente do padrão visível.
.container { overflow: auto; }Usar o overflow dessa maneira geralmente funciona, no entanto, em certas situações, você pode acabar com sombras cortadas ou barras de rolagem indesejadas no item. Também pode parecer um pouco confuso em sua folha de estilo: você definiu overflow porque queria barras de rolagem ou apenas para obter essa capacidade de limpeza?
Para tornar a intenção mais clara e evitar que a criação de um BFC cause efeitos colaterais indesejados, você pode usar flow-root como um valor da propriedade display . A única coisa que display: flow-root faz é criar um BFC, limpando assim seus floats sem outros problemas causados.
.container { display: flow-root; }Uso legado de flutuadores
Até a chegada de novos métodos de layout, os floats eram usados para criar layouts de coluna, essa técnica funcionava dando a um conjunto de itens uma largura e configurando-os para flutuar um ao lado do outro. O gerenciamento cuidadoso do tamanho percentual dessas caixas flutuantes pode criar um efeito de grade.
Eu não sugeriria começar um novo design agora e usar esse método. No entanto, permanecerá em locais existentes por muitos anos. Portanto, se você se deparar com um design onde quase tudo parece flutuar, essa é a técnica em uso.
Recursos e leitura adicional sobre flutuadores e flutuadores de compensação
- “O Clearfix: forçar um elemento a auto-limpar seus filhos”, Chris Coyier, CSS-Tricks
- “
float,” CSS: Cascading Style Sheets, MDN web docs - “
clear,” CSS: Cascading Style Sheets, MDN web Docs - “Compreendendo o layout CSS e o contexto de formatação de blocos”, Rachel Andrew, Smashing Magazine
Posicionamento
Para remover um elemento do fluxo normal ou deslocá-lo de seu lugar no fluxo normal, você pode usar a propriedade position no CSS. Quando em fluxo normal, os elementos têm uma position static . Os itens são exibidos um após o outro na dimensão Bloco e, se você rolar a página, eles rolam com ela.
Ao alterar o valor da posição, você normalmente também usará valores de deslocamento para mover a caixa de um ponto de referência específico. O ponto de referência usado depende do valor da posição que você está usando.
Posicionamento Relativo
Se um item tiver position: relative , o ponto de referência será o local em que normalmente estaria no fluxo normal. Você pode então usar valores de deslocamento para as propriedades top , left , bottom e right para mover a caixa de onde ela normalmente seria exibida.
.item { position: relative; bottom: 50px; }Observe que outros itens na página não respondem à nova posição do seu elemento. O local em que foi posicionado em fluxo normal é reservado, portanto, você mesmo precisa gerenciar quaisquer sobreposições.
Veja o Pen Smashing Guide to Layout: relativo posicionamento por Rachel Andrew (@rachelandrew) no CodePen.
Posicionamento Absoluto
Definir position: absolute em um item e será removido completamente do fluxo normal. O espaço que foi deixado para ele será removido. O item será então posicionado em relação ao bloco que o contém, que, a menos que esteja aninhado dentro de outro elemento posicionado, será a viewport.
Portanto, a primeira coisa que acontecerá se você definir position: absolute em um item é que ele normalmente acaba preso na parte superior e esquerda da viewport. Você pode então usar valores de deslocamento para as propriedades top , left , bottom e right para mover a caixa dessa posição para onde você deseja que ela esteja.
.item { position: absolute; top: 20px; right: 20px; }Muitas vezes você não quer a caixa posicionada de acordo com a viewport, mas em referência a um elemento que a contém, ela está dentro. Nesse caso, você precisa dar ao elemento que o contém um valor de posição diferente do estático padrão.
Como position: relative não retira o item do fluxo normal, esta é a escolha usual. Dê o elemento pai que você deseja definir seus deslocamentos de position: relative e, em seguida, desloque o bloco absolutamente posicionado dos limites desse elemento.
Veja o Pen Smashing Guide to Layout: posicionamento absoluto de Rachel Andrew (@rachelandrew) no CodePen.
Posicionamento Fixo
Algo com position: fixed será posicionado na maioria dos casos em relação à viewport e removido do fluxo de documentos para que nenhum espaço seja reservado para ele. Quando a página é rolada, o elemento fixo permanece na posição relativa à janela de visualização enquanto o restante do conteúdo no fluxo normal rola normalmente.
.item { position: fixed; top: 20px; left: 100px; }Isso pode ser útil para habilitar um painel de navegação fixo que permanece na tela, por exemplo, enquanto o conteúdo rola. Tal como acontece com outros valores de posicionamento, você pode causar sobreposições ao fazer isso, portanto, tome cuidado para que todo o conteúdo possa ser lido e não fique atrás de um item fixo.
Veja o Pen Smashing Guide to Layout: Fixed posicionamento por Rachel Andrew (@rachelandrew) no CodePen.
Para posicionar um item fixo diferente da janela de visualização, você precisa ter um elemento de contenção com uma das propriedades transform , perspective ou filter definida como algo diferente do valor padrão none . Nesse caso, esse elemento se tornará o bloco que o contém e seus deslocamentos estarão relacionados a esse bloco em vez da viewport.
Posicionamento Fixo
position: sticky em um elemento fará com que o elemento role com o documento da mesma forma que faria no fluxo normal, no entanto, uma vez que atinge um determinado ponto em relação à janela de visualização (usando os deslocamentos usuais), ele “gruda” e começa a agir como position: fixed . Este é um valor mais recente e é menos bem suportado em navegadores do que outros métodos, no entanto, ele volta a apenas rolar com a página os é um valor bem usado como um aprimoramento sem causar problemas se não for suportado.
.item { position: sticky; top: 0; }É assim que se cria o efeito popular de uma barra de navegação rolando com o conteúdo e, em seguida, parando na parte superior da janela de visualização para permanecer na tela enquanto você rola o conteúdo.
Veja o Pen Smashing Guide to Layout: sticky position by Rachel Andrew (@rachelandrew) no CodePen.
Recursos e leitura adicional sobre posicionamento
- “Posicionamento,” MDN Learning Area, MDN web docs, Mozilla
- “
position: sticky;,” Chris Coyier, CSS-Tricks - “CSS position:sticky”, informações de suporte do navegador para posicionamento fixo, caniuse
Layout flexível
Layout de caixa flexível (Flexbox) é um método de layout projetado para layout unidimensional. Unidimensional significa que você deseja dispor seu conteúdo em uma linha ou em uma coluna. Para transformar seu elemento em um layout flexível, você usa a propriedade display com um valor de flex .
.container { display: flex; }Os filhos diretos desse elemento tornam-se itens flexíveis, eles serão dispostos como uma linha, alinhados à borda inicial na direção inline.
Veja o Pen Smashing Guide to Layout: flex por Rachel Andrew (@rachelandrew) no CodePen.
Os eixos do Flexbox
No exemplo acima, descrevi os itens como sendo dispostos alinhados à borda inicial de nossa linha na direção em linha, em vez de descrevê-los como alinhados à esquerda. Nossos itens são dispostos em uma linha porque o valor padrão da propriedade flex-direction é row , isso cria uma linha na direção inline, a direção ao longo da qual as sentenças são executadas. Como estamos trabalhando em inglês, um idioma da esquerda para a direita, o início de uma linha fica à esquerda e nossos itens começam por aí. O valor de flex-direction define assim o eixo principal do Flexbox.
O eixo transversal, portanto, percorre o eixo principal em ângulos retos. Se sua direção flexível for row e seus itens forem exibidos na direção em linha, seu eixo cruzado será executado na direção do bloco. Se sua flex-direction for column , de modo que os itens estejam sendo executados na direção do bloco, seu eixo cruzado estará ao longo da linha.
Se você se acostumar a pensar em termos de eixo principal e transversal ao trabalhar com o Flexbox, muitas coisas ficarão mais fáceis.
Direção e Ordem
O Flexbox oferece a capacidade de alterar a direção dos itens no eixo principal usando um valor de flex-direction de row-reverse ou column-reverse .
Veja o Pen Smashing Guide to Layout: flex-direction de Rachel Andrew (@rachelandrew) no CodePen.
Você também pode alterar a ordem de itens flexíveis individuais com a propriedade order . No entanto, você deve ter muito cuidado ao fazer isso, pois isso pode causar um problema para qualquer usuário que esteja navegando usando o teclado em vez de um mouse ou tela sensível ao toque, pois a ordem de tabulação do documento seguirá a ordem em que o conteúdo está na fonte. Consulte a seção abaixo sobre Pedido de Visual e Documento para obter mais detalhes.
As Propriedades Flexíveis
As propriedades flex são como controlar as proporções de itens flexíveis ao longo do eixo principal. As três propriedades são:
-
flex-grow -
flex-shrink -
flex-basis
Eles geralmente são usados em sua forma abreviada da propriedade flex , sendo o primeiro valor flex-grow , o segundo flex-shrink e o terceiro flex-basis .
.item { flex: 1 1 200px; } O valor de flex-basis fornece um tamanho que o item terá antes que qualquer crescimento ou redução ocorra. No exemplo acima, esse tamanho é de 200 pixels, então daríamos a cada item 200 pixels de espaço. É improvável que nosso contêiner seja dividido ordenadamente por 200 pixels e, portanto, haverá espaço restante ou espaço insuficiente para todos os itens se cada um deles tiver 200 pixels. As propriedades flex-grow e flex-shrink nos permitem controlar o que acontece com os itens se houver muito ou pouco espaço para eles.
Se flex-grow for definido como qualquer valor positivo, o item poderá crescer para ocupar espaço. Portanto, em nosso exemplo acima, após dar 200 pixels a cada item, qualquer espaço extra será compartilhado entre os itens.
Se flex-shrink for definido como um valor positivo, o item poderá diminuir na situação em que ocorreria um estouro se todos os itens recebessem seu flex-basis . Se não houvesse espaço suficiente no contêiner em nosso exemplo, cada item encolheria uma quantidade igual para reduzir até que todos os itens coubessem no contêiner.
Os valores flex-grow e flex-shrink podem ser qualquer valor positivo. Um item com um valor flex-grow maior receberá mais espaço disponível em proporção ao crescer, e com um maior valor flex-shrink mais será removido ao encolher.
Veja o Pen Smashing Guide to Layout: flex properties por Rachel Andrew (@rachelandrew) no CodePen.
Compreender a maneira como essas propriedades flex funcionam é realmente a chave para entender o Flexbox, e os recursos listados abaixo fornecerão todos os detalhes. No entanto, considere usar o Flexbox quando você tiver um monte de coisas que deseja esticar e compactar em um contêiner em uma dimensão. Se você está tentando alinhar as coisas em linhas e colunas, você quer um Grid e, nesse caso, o Flexbox provavelmente não é a ferramenta para o trabalho.
Recursos e leitura adicional para layout flexível
- “CSS Flexible Box Layout,” Um guia completo para a especificação, MDN web docs, Mozilla
- “Um guia completo para Flexbox”, Chris Coyier, CSS-Tricks
- “Flexbox Froggy,” Um jogo para aprender Flexbox
- “Flexbugs,” Uma lista com curadoria da comunidade de bugs do navegador relacionados ao Flexbox
Layout de grade
CSS Grid Layout foi projetado como um método de layout bidimensional. Bidimensional significa que você deseja colocar seu conteúdo em linhas e colunas. Assim como no Flexbox, Grid Layout é um valor de display e para começar a usar Grid você deve começar com display: grid em seu container, e então configurar algumas colunas e/ou linhas usando grid-template-columns e grid-template-rows propriedades das grid-template-rows .
.container { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 200px 200px; } O CSS acima criaria uma grade de tamanho fixo, com faixas de coluna e linha completamente fixas. Isso provavelmente não é o que você deseja na web, e o Grid o cobre bem. O padrão para qualquer faixa é auto , que geralmente pode ser considerado “grande o suficiente para o conteúdo”. Se não tivéssemos criado nenhuma trilha de linha, as linhas seriam criadas para recebermos qualquer conteúdo adicionado, e elas seriam dimensionadas auto . Um padrão comum é especificar faixas de coluna, mas permitir que Grid crie linhas conforme necessário.
Embora você possa configurar suas trilhas de coluna e linha usando qualquer unidade de comprimento ou porcentagem, você também pode usar a nova unidade fr , uma unidade criada para Grid Layout. A unidade fr é uma unidade flexível e denota uma parte do espaço disponível no contêiner de grade.

Grid pode distribuir espaço para você; você não precisa calcular porcentagens para garantir que as coisas caibam em um contêiner. No exemplo abaixo, estamos criando colunas usando a unidade fr e permitindo que as faixas sejam criadas automaticamente. Também estamos usando grid-gap para espaçar nossas trilhas (veja a seção sobre Box Alignment para mais detalhes sobre gaps e layout de grid).
Veja o Pen Smashing Guide to Layout: a simple grid de Rachel Andrew (@rachelandrew) no CodePen.
Assim como no Flexbox e flex-grow ou flex-shrink , a unidade fr lida com o compartilhamento do espaço disponível. Um valor de fr mais alto para uma faixa significa que ela obtém mais espaço disponível proporcionalmente. Você também pode misturar unidades fr e comprimentos absolutos. O espaço necessário para os comprimentos será subtraído do espaço disponível antes de calcular as unidades fr .
Veja o Pen Smashing Guide to Layout: unidades fr e comprimentos absolutos por rachelandrew (@rachelandrew) no CodePen.
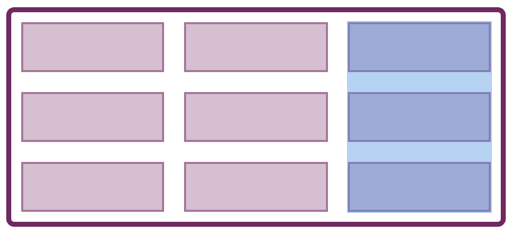
Terminologia de grade
Uma Grade sempre tem dois eixos: o Eixo Inline corre na direção em que as palavras são dispostas na página e o Eixo do Bloco na direção em que os blocos são dispostos.
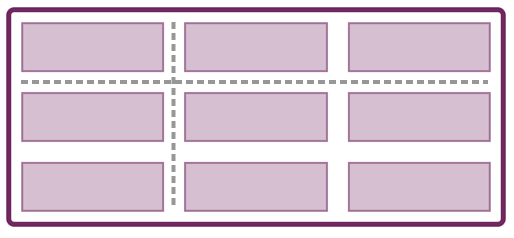
O Grid Container é o elemento que você definiu display: grid on. Você então tem Linhas de Grade, criadas pelas trilhas de coluna e linha que você especificou ao usar grid-template-columns e grid-template-rows . A menor unidade na grade (entre quatro linhas de interseção) é conhecida como Grid Cell, enquanto uma coleção de Grid Cells que compõem um retângulo completo é chamada de Grid Area.



Posicionamento Automático de Grade
Assim que você cria uma Grade, os filhos diretos de seu contêiner de grade começam a se dispor, um em cada célula da grade. Eles fazem isso de acordo com as regras de posicionamento automático da grade. Essas regras garantem que cada item seja colocado em uma célula vazia evitando a sobreposição de itens.
Qualquer filho direto do contêiner de grade ao qual você não deu uma posição será colocado de acordo com as regras de posicionamento automático. No exemplo abaixo, fiz com que cada terceiro item abrangesse trilhas de duas linhas, enquanto ainda era colocado automaticamente em termos da linha de partida.
Veja o Pen Smashing Guide to Layout: auto-placement de Rachel Andrew (@rachelandrew) no CodePen.
Posicionamento Básico Baseado em Linha
A maneira mais simples de posicionar itens na grade é com o posicionamento baseado em linha, fornecendo as regras do item para dizer que ele se estende de uma linha da grade para outra. Por exemplo, se eu tiver uma grade com três faixas de coluna e faixas de duas linhas, posso colocar um item da linha de coluna 1 para a linha de coluna 3 e da linha de linha 1 para a linha de linha 3. Ele cobrirá quatro células de grade no total , abrangendo duas faixas de coluna e duas linhas de coluna.
.item { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } Essas propriedades podem ser representadas como um atalho, grid-column e grid-row com o primeiro valor sendo start e o segundo end .
.item { grid-column: 1 / 3; grid-row: 1 / 3; } Os itens de grade podem ocupar as mesmas células, possibilitando a criação de designs com conteúdo sobreposto. Os itens se acumulam da maneira usual que o conteúdo se acumula na Web, com itens que descem a fonte aparecendo no topo de outros itens. Ainda assim, você pode usar z-index para controlar isso.
Veja o Pen Smashing Guide to Layout: line-based placement de Rachel Andrew (@rachelandrew) no CodePen.
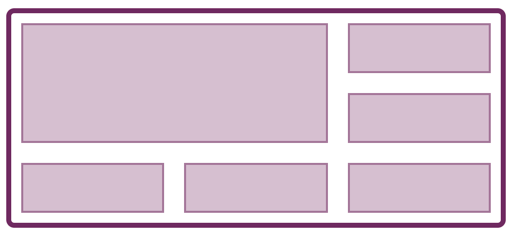
Posicionamento com áreas nomeadas
Você também pode posicionar itens em sua grade usando Áreas Nomeadas. Para usar esse método, dê um nome a cada item e, em seguida, descreva o layout como o valor da propriedade grid-template-areas .
.item1 { grid-area: a; } .item2 { grid-area: b; } .item3 { grid-area: c; } .container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aacc"; } Existem algumas regras a serem lembradas ao usar esse método. Se você quiser que um item ocupe várias células, deverá repetir o nome. As áreas precisam formar um retângulo completo, não são permitidas peças em forma de L ou Tetris! A grade deve estar completa — cada célula deve ser preenchida. Se você quiser deixar espaço em branco, preencha essa célula com um . . Por exemplo, no CSS abaixo, estou deixando o canto inferior direito vazio.
.container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aac ."; }Esta é uma boa maneira de trabalhar, pois qualquer pessoa olhando o CSS pode ver exatamente como o layout funcionará.
Veja o Pen Smashing Guide to Layout: grid-template-areas por rachelandrew (@rachelandrew) no CodePen.
Recursos e leitura adicional para layout de grade
Há muito mais no CSS Grid Layout do que esta rápida visão geral compartilhou, e os recursos abaixo ajudarão você a aprender a especificação. Componentes e seu layout de página inteira podem ser grades, escolha Layout de grade se você tiver um layout bidimensional para criar - não importa quão grande ou pequeno.
- “CSS Grid Layout”, tecnologia da Web para desenvolvedores, documentos da Web MDN, Mozilla
- “Grid by Example,” Tudo o que você precisa para aprender CSS Grid Layout, Rachel Andrew
- “Grid Garden”, um divertido jogo interativo para testar e melhorar suas habilidades em CSS
- “Layout Land”, Jen Simmons, YouTube
Também escrevi vários artigos aqui na Smashing Magazine que podem ajudá-lo a se aprofundar em vários conceitos de Grid:
- “Práticas recomendadas com layout de grade CSS”
- “Estilizando células vazias com conteúdo gerado e layout de grade CSS”
- “Usando CSS Grid: Suportando navegadores sem Grid”
- “Pegadinhas de grade CSS e obstáculos”
- “Nomeando coisas no layout de grade CSS”
Ordem Visual e Documental
No início deste artigo, sugeri que você começasse com seu documento em uma ordem que fizesse sentido ler de cima para baixo, pois isso seria útil tanto para acessibilidade quanto para a maneira como o layout CSS funciona. Da nossa breve introdução ao Flexbox e CSS Grid, você pode ver que seria possível mover as coisas de forma bastante dramática para longe dessa ordem. Isso tem o potencial de causar um problema.
Os navegadores seguirão a fonte do documento para qualquer uso não visual do documento. Portanto, um leitor de tela lerá a ordem do documento e qualquer pessoa usando um teclado para navegar navegará pelo documento na ordem em que está na origem e não na ordem de exibição. Muitos usuários de leitores de tela não são completamente cegos e, portanto, podem estar usando o leitor de tela junto com a capacidade de ver onde estão no documento. Para ambos os casos, uma tela confusa quando comparada à fonte pode causar uma situação muito confusa.
Esteja muito atento quando estiver movendo os elementos para longe da ordem em que estão na fonte. Se você estiver reorganizando a ordem dos itens em CSS, você deveria realmente voltar e reorganizar seu documento? Teste para ver se você ainda consegue tabular seu documento e se a ordem visual faz sentido.
Recursos e leitura adicional para pedidos visuais e de documentos
- “CSS Grid Layout and Accessibility”, tecnologia Web para desenvolvedores, documentos web MDN, Mozilla
- “Ordem de origem HTML vs Ordem de exibição CSS”, Adrian Roselli
- “Flexbox And The Keyboard Navigation Disconnect”, Code Things, Tink
- “O conflito de ordem responsiva para foco no teclado”, Alastair Campbell
Geração de Caixa
Tudo o que você coloca em uma página da Web cria uma caixa, e tudo neste artigo descreve como você pode usar CSS para criar o layout dessas caixas em seu design, no entanto, em certas circunstâncias, você pode não querer criar uma caixa. Existem dois valores da propriedade display que lidam com situações em que você não deseja caixas.
Não gere a caixa ou conteúdo ( display: none )
Se você quiser que o elemento e todo o conteúdo desse elemento, incluindo qualquer item filho, não seja gerado, você pode usar display: none . O elemento agora não será exibido e nenhum espaço será reservado para onde ele estaria.
.item { display: none; } Não gere este elemento, mas gere qualquer elemento filho ( display: contents )
Um valor mais recente de display é display: contents . Aplicar display: contents a um elemento e a caixa para esse elemento não será gerada, mas quaisquer filhos serão gerados normalmente. Isso pode ser útil se você quiser que elementos filho indiretos se tornem parte de um layout flexível ou de grade.
No exemplo abaixo, o primeiro item flex contém dois filhos aninhados, mas como está configurado para display: contents sua caixa não é alugada e os filhos são exibidos como se fossem o filho direto e se tornam itens flex. Remova display: contents desse elemento para ver como o layout muda.
Veja o Pen Smashing Guide to Layout: display: contents por Rachel Andrew (@rachelandrew) no CodePen.
Recursos e leitura adicional para geração de caixa
- “Caixas de desaparecimento com
display: contents”, Rachel Andrew - Como
display: contents;Funciona”, Ire Aderinokun, -
display: contents”, Informações de suporte do navegador, caniuse
Alinhamento
O alinhamento tem sido um assunto complicado na web até recentemente, com maneiras muito limitadas de alinhar corretamente os itens dentro das caixas. Isso está mudando com o Box Alignment Module, que atualmente você usará ao controlar o alinhamento em contêineres Grid e Flex. No futuro, outros métodos de layout também implementarão essas propriedades de alinhamento. A lista de propriedades de alinhamento detalhadas na especificação Box Alignment é a seguinte:
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
row-gap -
column-gap -
gap
Como os modelos de layout possuem recursos diferentes, o alinhamento funciona de forma ligeiramente diferente dependendo do modelo de layout em uso. Vamos dar uma olhada em como o alinhamento funciona com alguns Layouts de Grade e Flex simples.
As propriedades align-items e justify-items definem as propriedades align-self e justify-self como um grupo. Essas propriedades alinham os itens dentro de sua Área de Grade.
Veja o Pen Smashing Guide to Layout: align-items, justify-items, align-self, justify-self de Rachel Andrew (@rachelandrew) no CodePen.
As propriedades align-content e justify-content alinham as trilhas de grade, onde há mais espaço no Grid Container do que o necessário para exibir as trilhas.
Veja o Pen Smashing Guide to Layout: align-content, justify-content de Rachel Andrew (@rachelandrew) no CodePen.
No Flexbox, align-items e align-self lidam com o alinhamento no Cross Axis, enquanto justify-content lida com a distribuição de espaço no eixo principal.
Veja o Pen Smashing Guide to Layout: Flex justify-content, align-items, align-self por Rachel Andrew (@rachelandrew) no CodePen.
No eixo cruzado, você pode usar align-content onde você envolveu linhas flexíveis e espaço adicional no contêiner flexível.
Veja o Pen Smashing Guide to Layout: flex align-content de Rachel Andrew (@rachelandrew) no CodePen.
See the resources for some links that discuss Box Alignment in detail across layout methods. It really is worth spending some time understanding how alignment works, as it will make working with Flexbox, Grid and future layout methods far easier.
Row And Column Gaps
A multiple-column layout has the column-gap property, and the Grid Layout spec had — until recently — the properties grid-column-gap , grid-row-gap , and grid-gap . These have now been removed from the Grid specification and added to Box Alignment. At the same time, the grid- prefixed properties were renamed to column-gap , row-gap , and gap . Browsers will alias the prefixed properties to the new renamed ones so you do not need to worry if you are using the better supported old names in your code right now.
The renaming means that these properties can be also applied to other layout methods, the obvious candidate being Flexbox. While no browser supports gaps in Flexbox at the moment, in future we should be able to use column-gap and row-gap to create space between flex items.
Resources And Further Reading For Alignment
- “CSS Box Alignment,” CSS: Cascading Style Sheets, MDN web docs, Mozilla
- “Box Alignment in Flexbox,” CSS Flexible Box Layout, MDN web docs, Mozilla
- “Box Alignment in CSS Grid Layout,” CSS Grid Layout, MDN web docs, Mozilla
- “The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment,” Rachel Andrew, Smashing Magazine
- “Box Alignment Cheatsheet,” Rachel Andrew
Multi-Column Layout
A multiple-column layout is a layout type that enables the creation of columns, such as you might find in a newspaper. A block is split into columns, and you read down a column in the block direction then return to the top of the next column. While reading content in this way is not always useful in a web context as people don't want to have to scroll up and down to read, it can be a helpful way to display small amounts of content or to collapse down sets of checkboxes or other small UI elements.
A multiple-column layout can also be used to display sets of cards or products which have differing heights.
Setting A Column Width
To set an optimal column width, and instruct the browser to display as many columns as possible at that width use the following CSS:
.container { column-width: 300px; }This will create as many as 300 pixel columns as possible, any leftover space is shared between the columns. Therefore, unless your space divides into 300 pixels with no remainder, it is likely that your columns will be slightly wider than 300 pixels.
Setting A Number Of Columns
Instead of setting the width, you could set a number of columns using column-count . In this case, the browser will share the space between the number of columns you have asked for.
.container { column-count: 3; } If you add both column-width and column-count , then the column-count property acts as a maximum. In the below code, columns will be added until there are three columns, at which point any extra space will be shared between those three columns even if there was enough space for an additional column.
.container { column-width: 300px; column-count: 3; }Gaps And Column Rules
You cannot add margins or padding to individual column boxes, to space out columns use the column-gap property. If you do not specify a column-gap , it will default to 1em to prevent columns bumping up against each other. This is a different behavior to the way column-gap is specified for other layout methods, where it defaults to 0. You can use any length unit for your gap, including 0 if you want no gap at all.
The column-rule property gives you the ability to add a rule between two columns. It is a shorthand for column-rule-width , column-rule-color , and column-rule-style , and acts in the same way as border . Note that a rule does not take up any space of its own. It lays on top of the gap so to increase or decrease space between the rule and the content you need to increase or decrease the column-gap .
See the Pen Smashing Guide to Layout: multicol by Rachel Andrew (@rachelandrew) on CodePen.
Allowing Elements To Span Columns
You can span an element inside the multicol container across all of the columns using the column-span property on that element.
h3 { column-span: all; } When a column-span happens, the multicol container essentially stops above the spanning element, therefore, the content forms into columns above the element and then remaining content forms a new set of column boxes below the spanning element.
See the Pen Smashing Guide to Layout: multicol span by Rachel Andrew (@rachelandrew) on CodePen.
You can only use column-span: all or column-span: none ; it isn't possible to span some of the columns. At the time of writing, Firefox does not support the column-span property.
Resources And Further Reading For Multiple-Column Layout
- “Using Multi-Column Layouts,” CSS Multi-column Layout, MDN web docs, Mozilla
Fragmentation
Multiple-Column Layout is an example of fragmentation . In this case, the content is broken into columns. It is, however, very similar to the way that content is broken into pages when printing. This process is dealt with by the Fragmentation specification, and this specification contains properties to help control the breaking of content.
For example, if you have laid out a set of cards using multicol and you want to make sure that a card never breaks in half, becoming split between two columns you can use the property break-inside with a value of avoid . Due to browser compatibility reasons, you will also want to use the legacy page-break-inside property as well.
.card { page-break-inside: avoid; break-inside: avoid; } If you want to avoid a break directly after a heading, you can use the break-after property.
.container h2 { page-break-after: avoid; break-after: avoid; } These properties can be used when preparing a print stylesheet and also in multicol. In the example below, I have three paragraphs in a multicol container that fragments into three columns. I have given break-inside: avoid to the p element meaning that the paragraphs end up one in each column (even if this makes the columns uneven).
See the Pen Smashing Guide to Layout: multicol fragmentation by Rachel Andrew (@rachelandrew) on CodePen.
Recursos e leitura adicional para fragmentação
- “Um guia para o estado das folhas de estilo impressas em 2018”, Rachel Andrew, Smashing Magazine
- “Quebras de coluna”, QuirksMode.org
Selecionando tipos de layout: como escolher?
A maioria das páginas da Web usará uma mistura desses tipos de layout, e cada especificação define exatamente como elas interagem umas com as outras. Por exemplo, você pode ter um Layout de Grade no qual alguns Itens de Grade também são contêineres Flex. Alguns desses contêineres flexíveis podem ser um bloco de contenção para um item posicionado ou ter uma imagem flutuando dentro. As especificações são escritas com a expectativa de que estaremos misturando modelos de layout, de acordo com o que for melhor para o conteúdo que estamos projetando. Neste guia, tentei fornecer uma visão geral da maneira básica como cada tipo de layout se comporta, para ajudá-lo a aprimorar o que provavelmente será a melhor maneira de obter um efeito específico.
No entanto, não tenha medo de brincar com diferentes maneiras de criar o design que você tem em mente. Há menos lugares do que você imagina onde você deve se preocupar com suas escolhas causando algum problema real. Comece com uma boa estrutura de documento e tome cuidado para não desconectar a exibição visual dessa ordem. Grande parte do resto é apenas um caso de teste de que as coisas funcionam como você espera em seus navegadores de destino.
