Entendendo e projetando com um sistema de grade
Publicados: 2019-02-20Criar uma estrutura para seus projetos pode ser difícil e demorado. Aplicar um sistema de grade ao seu layout pode ajudar a estruturar melhor o conteúdo e melhorar seu processo geral de design. É uma técnica experimentada e testada que foi introduzida pela primeira vez para layout de impressão. Quando você tem um bom sistema, você é obrigado a alcançar consistência. As grades agem como uma cola invisível que mantém todos os elementos do seu design juntos.
As grades também podem ser aplicadas ao design interativo. Ao projetar uma página da Web, os usuários gostam de ver os mesmos recursos dispostos onde eles esperam vê-los. É uma das maneiras mais eficazes de organizar o conteúdo de uma página. Cerca de 90% de todas as interações são feitas usando uma tela. Agora podemos navegar facilmente em sites e ler informações em uma variedade de dispositivos – telefones celulares, tablets, laptops, TVs e smartwatches, para citar alguns. Como designers, se você não for capaz de projetar levando em consideração o comportamento de várias telas, correrá o risco de perder clientes. Para criar experiências digitais agradáveis e agradáveis, você precisa entender como usar as grades de maneira eficaz. Dessa forma, você pode estruturar o conteúdo e escalá-lo em vários dispositivos e plataformas. Neste artigo, discutiremos os muitos usos de um sistema de grade e as razões pelas quais ele melhoraria seu processo de design
1. Organizando o conteúdo
Uma das principais razões para um grid é manter os diferentes elementos em um design organizados. Quando você estabelece um sistema de grade, você está configurando uma estrutura para os elementos em seu projeto se alinharem. Ao escolher um sistema de grade, certifique-se de escolher um que funcione com diferentes elementos em seu design. Seja esse o seu tipo, imagens ou quaisquer outros elementos em seu design. Ao fazer isso, você criará um layout limpo, organizado e organizado.
Usá-los garante clareza e consistência. Essa regra também é válida quando um sistema de grade é aplicado a uma interface interativa. Uma grade eficaz guia o olhar do usuário através de vários elementos da interface. Isso é especialmente verdadeiro quando eles são usados em produtos digitais. Usá-los torna mais fácil para o espectador encontrar a próxima informação também.
2. O sistema de grade melhora o processo de design
Estamos sempre procurando fazer as coisas de forma mais rápida e eficaz. Quando se trata de projetar um layout, as grades ajudam você a fazer exatamente isso. Em vez de tentar manualmente encontrar um lugar para um elemento de design em uma página, as grades podem ajudá-lo a fazer escolhas informadas sobre seu posicionamento, escala etc. Projeto.
Quando se trata de design de interface do usuário, os sistemas de grade podem ajudar a gerenciar a proporção entre as margens e garantir que o espaçamento e as margens sejam definidos corretamente. Isso também permite que os designers criem um design perfeito em pixels desde o início.
3. O sistema de grade organiza a tipografia
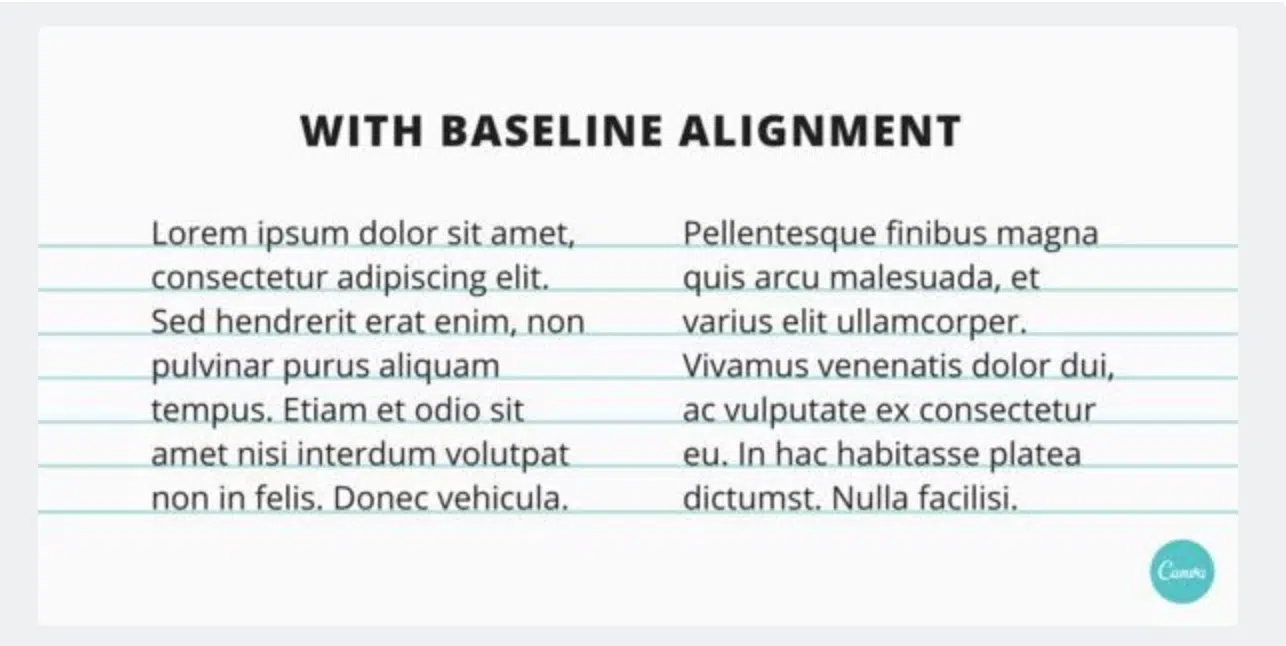
Se você estiver trabalhando com conteúdo com muito texto, é melhor ter um sistema de grade. Isso ajudará a melhorar a legibilidade e a legibilidade do conteúdo. As grades de linha de base são essenciais ao projetar a cópia do corpo. O tipo fica em uma linha horizontal estreita que percorre a página semelhante às linhas pautadas de um caderno. Se você não alinhar sua cópia, o visualizador notará facilmente que seus designs parecem mais confusos e confusos.
4. O sistema de grade facilita a colaboração

Como mencionado anteriormente, as grades ajudam a estabelecer a estrutura de um projeto. Então, outra pessoa teve que revisar um design no qual você trabalhou, eles poderiam facilmente fazê-lo apenas observando a maneira como você configurou o layout. Ao manter suas grades funcionais e claras, você poderá colaborar facilmente no projeto com outros designers.
4. Sistemas de grade ajudam a criar composições equilibradas
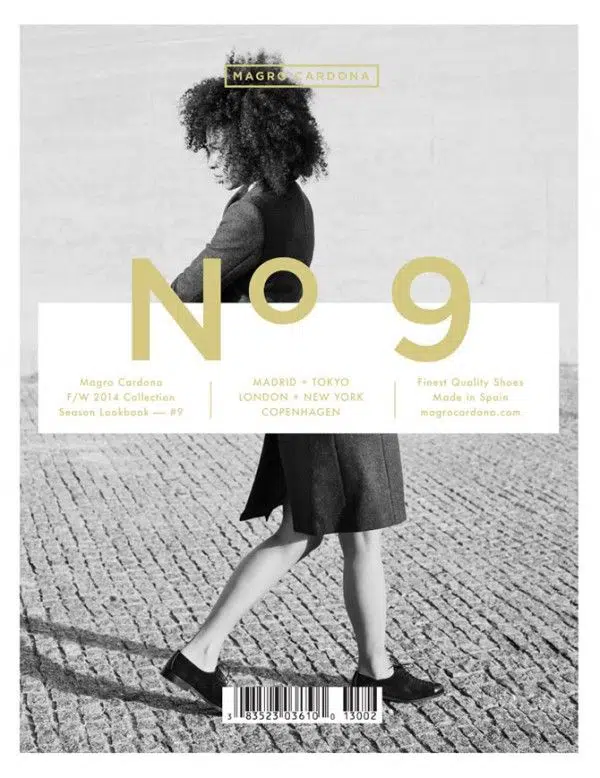
As grades ajudam a criar layouts simétricos. Quando você começa com elementos simétricos, é fácil avaliar diferentes elementos em seu projeto e como um pode impactar o outro. Se você observar o exemplo acima, verá como o designer colocou um sistema de grade transparente em uma imagem desbotada em preto e branco do horizonte. Embora as grades pareçam simétricas, a imagem por trás não é, mas não domina ou distrai o usuário.
5. Grades e Flexibilidade
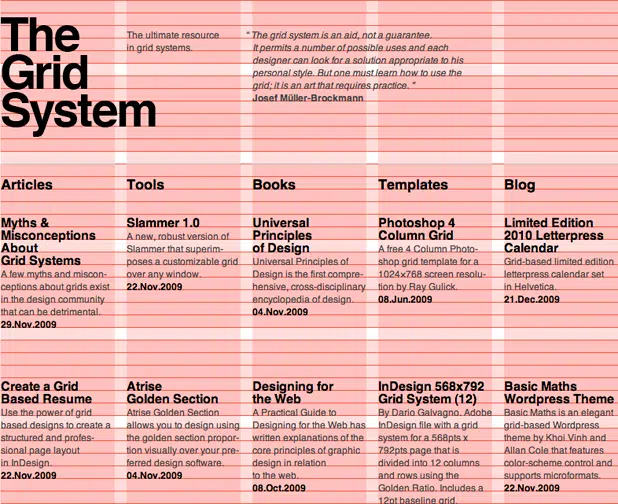
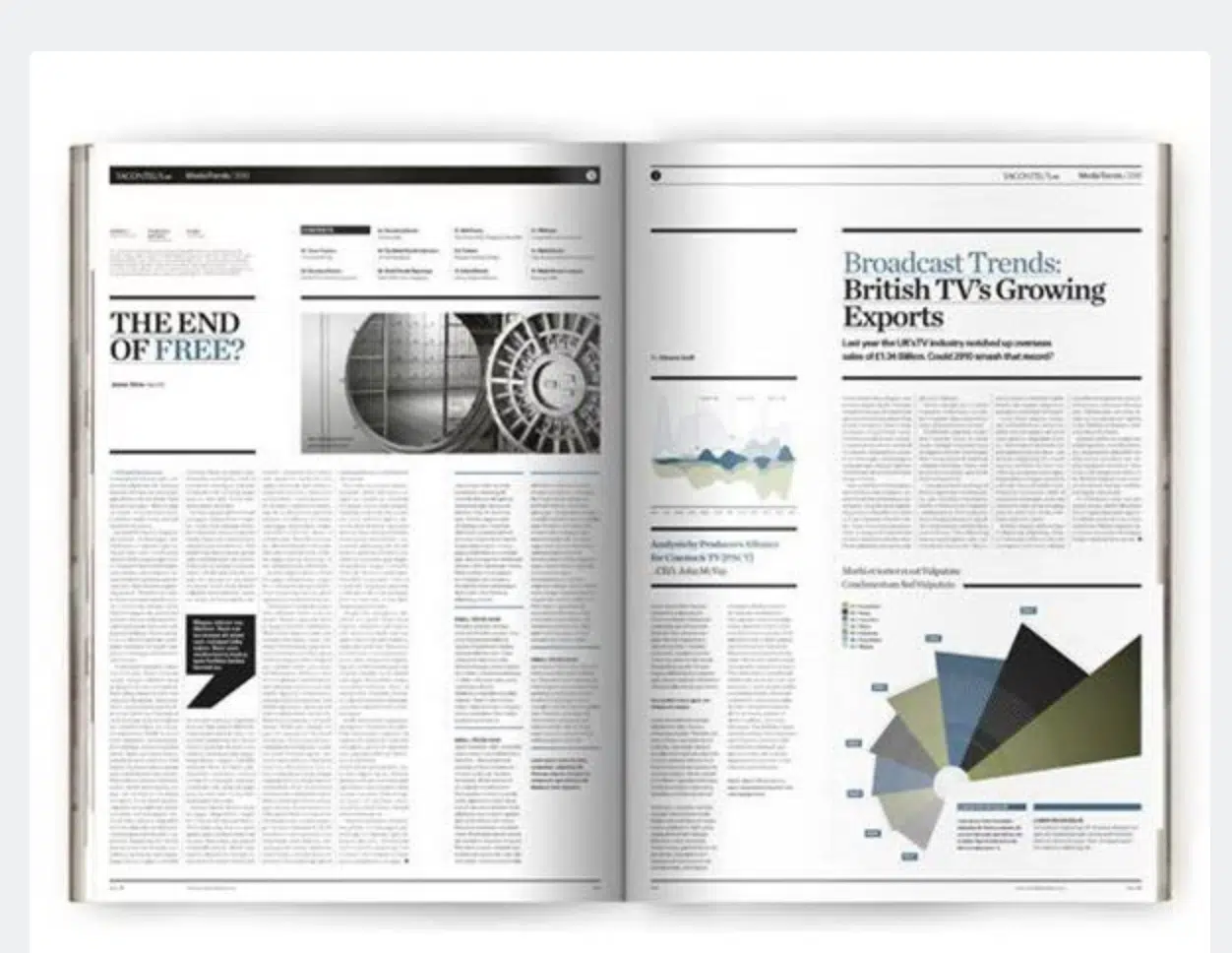
As grades são altamente flexíveis. Eles geralmente se adaptam a mudanças de design e você pode escolher quantas colunas quiser ao criar uma grade. Se você observar o exemplo abaixo, verá a diferença entre uma grade de uma coluna e um layout de grade de 13 colunas.
Você também pode quebrar a grade para um impacto extra. Aderir às regras testadas e comprovadas de um sistema de grade ajudará você a criar um layout bonito e simétrico, mas para um design atraente que é um pouco fora do comum, às vezes ajuda a quebrar o layout da grade. Aqui está um layout de design eficaz que demonstra o que foi dito acima.
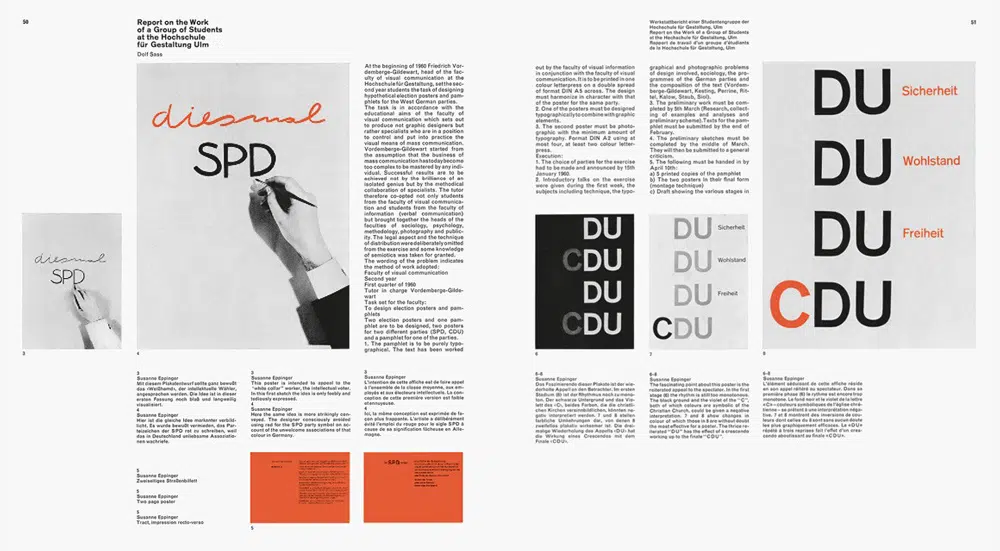
As grades também podem ajudá-lo a ir na diagonal. Uma das versatilidades de um sistema de grade é que você pode trabalhar com a mesma eficácia em um eixo diagonal. Aqui está um excelente exemplo
Conclusão:
Você não pode realmente discutir com os diferentes usos de ter um sistema de grade em vigor. Você provavelmente já tem uma melhor compreensão do que é uma grade e como ela pode ser aplicada aos seus projetos. Quanto mais layouts você criar com um sistema de grade, melhor será sua utilização. Em termos básicos, são linhas (verticais e horizontais) que percorrem a superfície de uma página. É preciso prática para usá-los de forma eficaz.