Usando gradientes no design da experiência do usuário
Publicados: 2022-03-10(Este é um artigo patrocinado.) A cor tem o potencial de fazer ou quebrar o produto. Hoje você aprenderá como usar gradientes para um site no Adobe XD através de um tutorial muito útil. Na última versão do Adobe XD, gradientes radiais foram adicionados para que os designers possam criar facilmente efeitos de cores exclusivos simulando uma fonte de luz ou aplicando um padrão circular. Os designers podem adicionar, remover e manipular paradas de cores com a mesma interface intuitiva dos gradientes lineares.
Mas, ei, por que gradientes?
As tendências de web design mudaram rapidamente nos últimos anos, com algumas coisas desaparecendo por um tempo e depois voltando gradualmente. É o caso dos gradientes. Os gradientes estão voltando, e os efeitos multi-tons estão impulsionando o design moderno em grande estilo. Estamos vendo essa tendência aparecer em muitos sites, como o Spotify.
Na era do flat design , os gradientes desapareceram totalmente, mas os vimos novamente no material design do Google e, no ano passado, no logotipo do Instagram (assista a este vídeo para ver o processo de reestilização do logotipo).
O que são gradientes?
Um gradiente é a mistura gradual de uma cor para outra. Ele permite que o designer quase crie uma nova cor.
Ele faz os objetos se destacarem adicionando uma nova dimensão ao design e adicionando realismo ao objeto. Em termos simples, os gradientes adicionam profundidade .
Por outro lado, uma mistura gradual de uma cor para branco ou preto (e brincar com a opacidade) pode imitar a distância ou a proximidade de uma fonte de luz . Os gradientes são mais fiéis ao mundo real porque a vida real não é feita de cores planas.
Por que os gradientes são valiosos para os designers?
Como mencionado, os gradientes estão voltando e os vemos cada vez mais – inclusive em branding, ilustração, tipografia e interface do usuário. Os gradientes disponibilizam mais cores porque criam mais tons de cores. Os gradientes são atraentes e memoráveis porque são coloridos e divertidos e criam visuais que não estamos acostumados a ver. Ainda não temos as palavras certas para definir gradientes de cores. E de acordo com as tendências para 2018, podemos usar gradientes para criar designs digitais e gráficos incríveis.
Mas tenha sempre em mente: não exagere .
Melhores Práticas
- Não exagere . A melhor maneira de criar um gradiente agradável é usar duas cores e não mais que três.
- Evite cores conflitantes . O Adobe Color CC pode ajudá-lo a encontrar cores análogas, monocromáticas, tríades, complementares, compostas e de sombra usando uma roda de cores.
- Sempre decida sobre uma fonte de luz . Isso ajudará você a decidir quais são as áreas mais claras e mais escuras do gradiente.
- Você precisa de inspiração para encontrar cores que combinem muito bem entre si? Dê uma olhada em uiGradients. Ele irá ajudá-lo a encontrar as cores perfeitas para seus gradientes.
- Este artigo lhe dará uma ideia de como as cores funcionam no design , como escolhê-las e o que elas comunicam.
- Use um gradiente linear para uma área quadrada ou poligonal.
- Use um gradiente radial para áreas redondas.
- Sempre tenha formas separadas para a cor de preenchimento e a cor do gradiente. Dessa forma, você poderá aplicar um gradiente sobre uma cor existente, jogando com a opacidade para criar diferentes efeitos.
- Trabalhe com a opacidade para permitir que a cor se misture nas áreas de preenchimento.
Exemplos
Onde estamos vendo os gradientes voltando? Definitivamente em fundos, sobreposições de imagens, ilustrações, logotipos, ícones e muito mais.

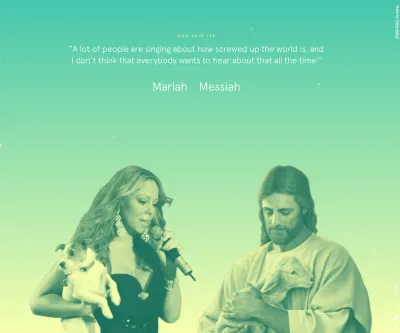
Mariah ou Messias é um quiz online onde você tem que adivinhar a fonte das citações, Mariah ou o Messias. Ele usa belos fundos de gradiente que mudam entre efeitos de transição impressionantes.

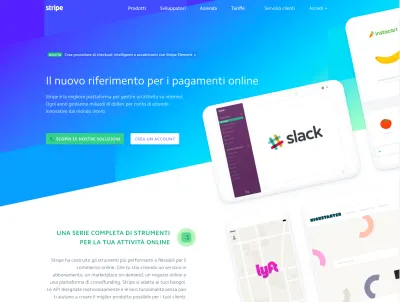
Stripe é um site que aceita pagamentos online e em aplicativos móveis. Ele usa gradientes de fundo por toda parte. Isso enfatiza a mensagem que eles desejam enviar e a página fica limpa e agradável.

O Instagram mudou completamente seu logotipo, passando de um ícone skeumórfico para um ícone plano com um gradiente roxo-laranja-rosa. Como seu aplicativo começou um fenômeno social, seu design mudou para parecer simples e acompanhar os tempos. Você pode ler mais sobre a escolha deles neste post do blog.
O que abordaremos neste tutorial
Neste tutorial, você aprenderá como criar um layout web muito simples no Adobe XD. Para acompanhar, baixe a versão mais recente do Adobe XD para poder visualizar e editar os arquivos corretamente.
- Faça o download do modelo, ícones e logotipo do XD (ZIP, 62,7 MB)
Este tutorial é útil para iniciantes porque os exemplos são explicados passo a passo e são realmente simples de seguir. Mas também é útil para especialistas, porque os novos recursos do Adobe XD serão explicados. Para obter dicas sobre como usar cores em aplicativos e sites, leia “Jogando com cores: opções vibrantes para aplicativos e sites”.
Vamos começar!
1.1. Prepare seu layout
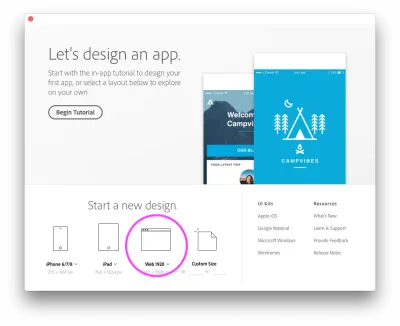
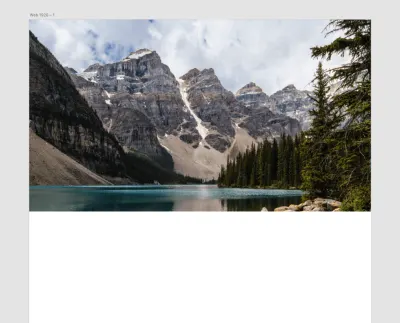
Inicie o Adobe XD e crie um novo layout. Para este tutorial, vamos escolher “Web 1920”, como você pode ver na imagem abaixo.

Depois de criá-lo, você poderá ver seu novo layout. Dê-lhe um nome e salve-o.
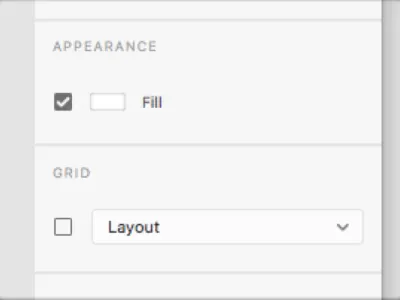
Vamos aplicar uma grade ao nosso layout. Vá para a seção "Grid" e clique em "Layout". Se você não conseguir ver a seção, certifique-se de ter clicado na prancheta para manter seu estado selecionado.



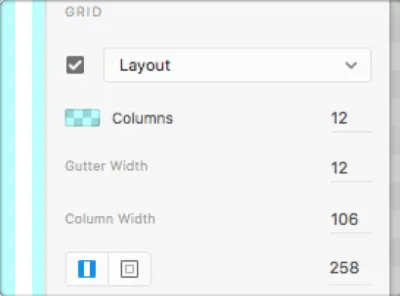
Eu defino valores como 106 para a largura da coluna e 258 para as margens direita e esquerda, para obter um layout de cerca de 1400 pixels (1406, para ser preciso).

Nosso layout ficará mais alto quando colocarmos conteúdo nele, então posso dizer que está tudo pronto para começar a diversão!
1.2. Uma visão geral
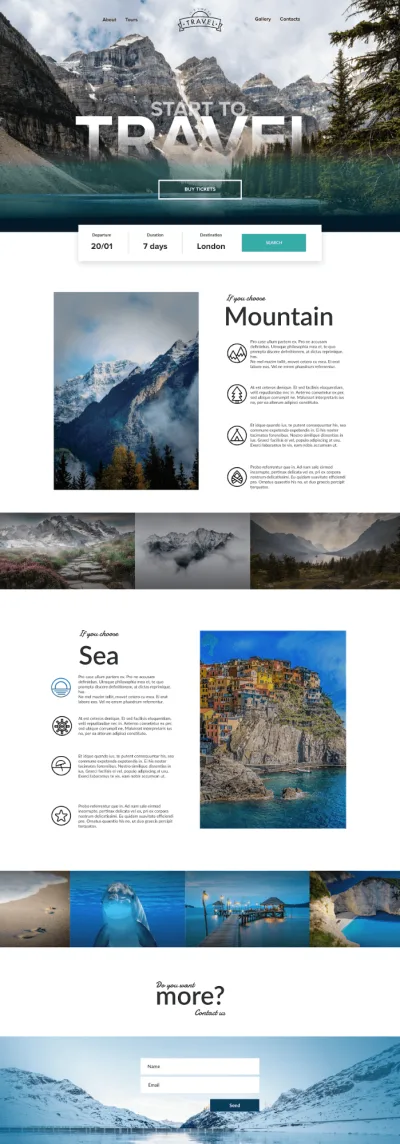
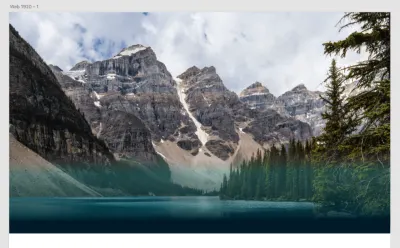
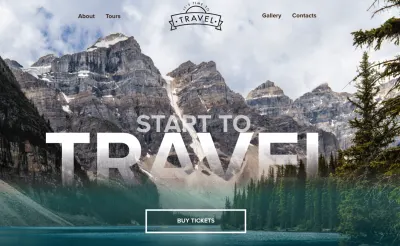
Para você ter uma ideia do que vamos trabalhar, aqui está o layout que teremos ao final do nosso trabalho.

Nas seções de cabeçalho e herói, usei gradientes lineares tanto para a imagem geral quanto para o texto. Também usei um gradiente de cor para transparência para todas as fotos e apliquei um gradiente colorido a um ícone para mostrar como ele fica e funciona.
1.3. Seção de cabeçalho e herói
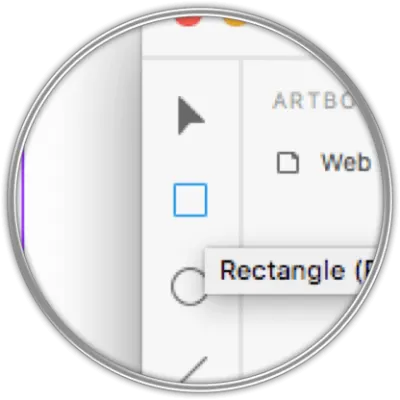
Vamos criar uma forma retangular, na qual inserir nossa imagem. Clique na ferramenta Retângulo ® .
Vá para a prancheta e clique e arraste para desenhar seu retângulo. Não importa a cor, apenas que você cubra toda a largura da prancheta.
Defina uma altura de 500 pixels por enquanto. Mais tarde, você está livre para ajustá-lo, dependendo de como deseja que a imagem saia.

Para definir a largura e a altura da sua forma, você pode fazê-lo manualmente ou colocar as dimensões na caixa correspondente.

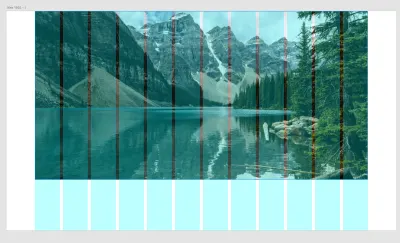
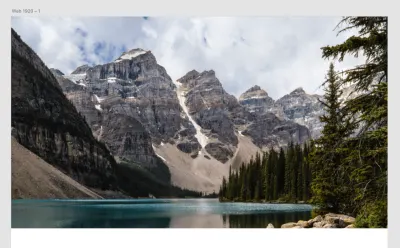
Agora, vamos inserir uma imagem na caixa. Tire uma foto (a que eu usei é do PEXELS), arraste e solte no retângulo, e ela tomará a forma perfeitamente.
Nesta etapa, você pode desligar a grade por um tempo. Vamos ligá-lo novamente mais tarde. Basta clicar em “Layout” para desmarcá-lo e desativar a grade.
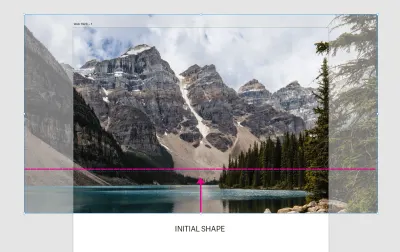
Se precisarmos ajustar o tamanho da nossa imagem, você verá que ela pode sair da forma inicial se a aumentarmos (veja a imagem abaixo).

Podemos limitar nossa imagem à forma criando uma máscara com forma.

Crie outro Rectangle ® como o que fizemos anteriormente, coloque-o na imagem e selecione os dois.
Agora, vá em Object e clique em “ Mask With Shape ”. O seu resultado será este (imagem abaixo).

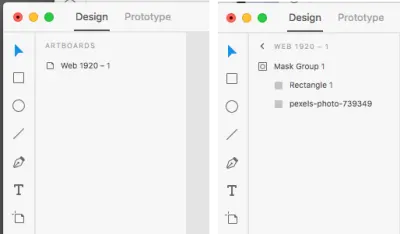
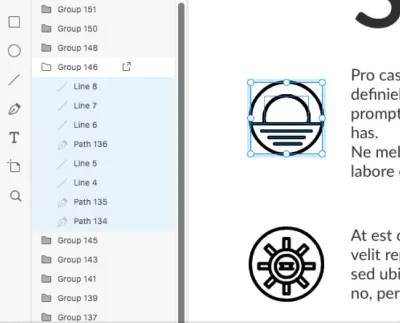
Vamos ver como nossas camadas estão até agora. Vá em View → Layers ( Cmd + Y → Crtl + Y ), ou apenas clique no pequeno ícone de camadas no canto inferior esquerdo:

Suas camadas aparecerão no lado esquerdo da janela. Você pode abrir um grupo clicando no ícone esquerdo (imagem abaixo)

1.4. Começando a trabalhar com gradientes
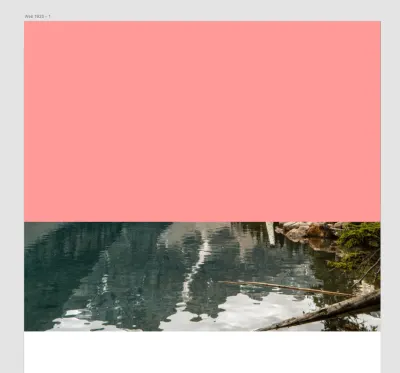
Agora vamos cobrir a imagem do herói com um gradiente linear, para dar um efeito colorido à parte inferior da imagem, para colocar o texto do herói lá e torná-lo legível.
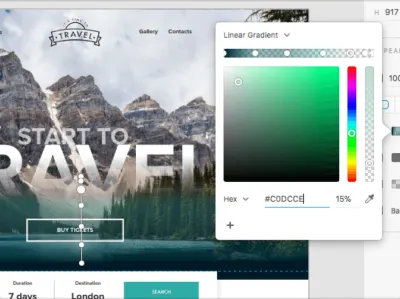
Pegue a ferramenta Rectangle novamente e desenhe um na parte inferior da imagem, como mostrado abaixo. O segundo passo é clicar na ferramenta Fill no lado direito.

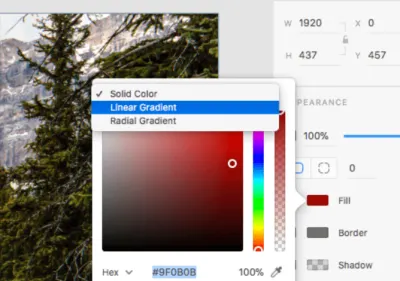
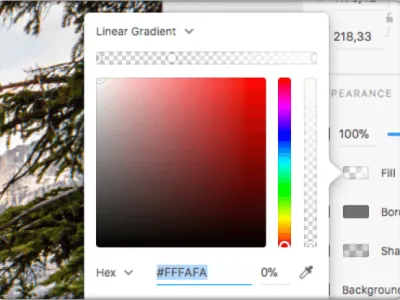
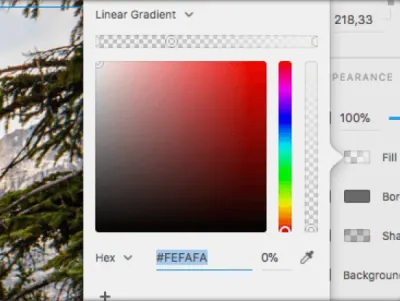
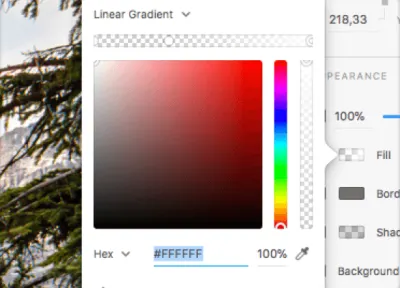
Não usaremos uma cor sólida, mas um gradiente. Você pode ativá-lo clicando na pequena seta à direita do menu.

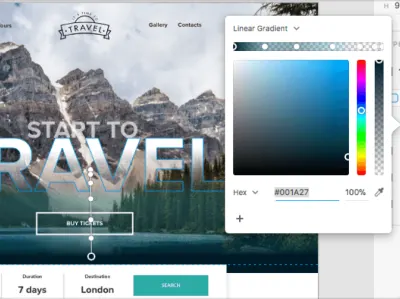
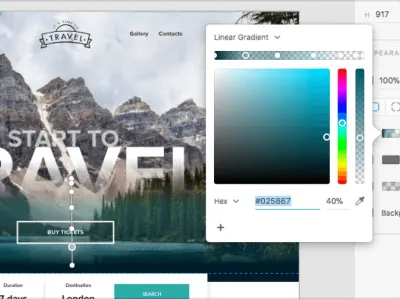
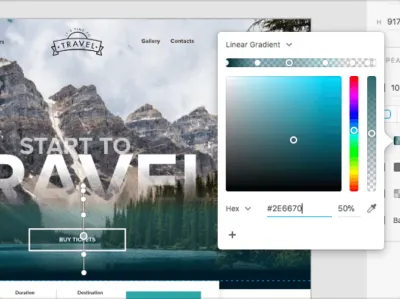
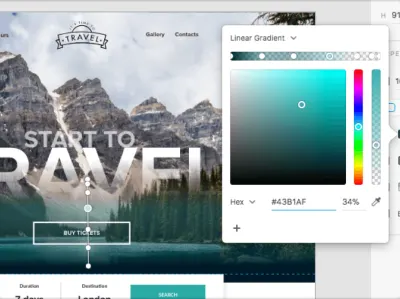
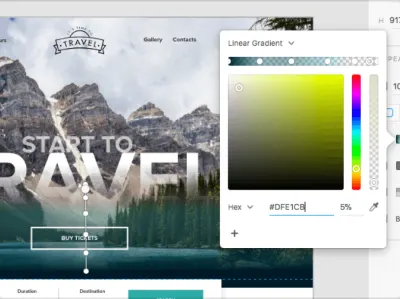
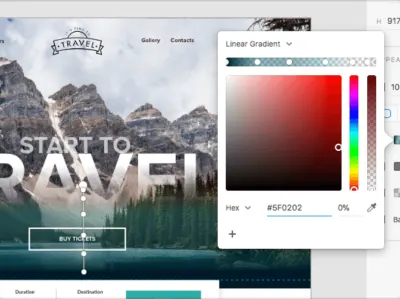
Depois de definir um gradiente , você poderá definir quantos pontos de cor deseja e poderá definir uma opacidade para cada um deles. Clique na linha de gradiente para definir um novo ponto e dê a ele uma cor e opacidade.
Abaixo você encontrará todas as cores HEX e opacidade para o gradiente linear que defini:







Aqui está o resultado:



1.5. Logo e navegação
Para este tutorial, criei um logotipo simples que você pode usar. Abra-o com o Adobe Illustrator e depois copie e cole diretamente no XD.
Coloque-o no centro do layout selecionando o logotipo e a imagem e clicando em Align Center (Horizontally) :


Em seguida, clique na ferramenta Text ( T ) e escreva a navegação nos dois lados do logotipo.

Agora, vamos criar nosso texto herói. Pegue a ferramenta Text ( T ) novamente e escreva “START TO TRAVEL” em duas linhas separadas.
Você pode definir o tamanho do texto clicando e desenhando assim:

Ou você pode simplesmente definir o tamanho na seção de texto, à direita:

Como você pode ver, usei a fonte Proxima Nova (você pode encontrá-la aqui). Além disso, se você é novo no Typekit, pode encontrar instruções sobre como instalá-lo e usá-lo aqui. Claro, você é livre para usar qualquer fonte que desejar; o importante é colocá-lo em negrito para o nosso título.
Os tamanhos do texto são 100 pixels para o pequeno e 325 para o grande.
Para aplicar um gradiente ao texto, precisamos convertê-lo em caminho. Selecione o texto e vá para Object → Path → Convert to Path .
Selecione o texto “Start to” e diminua sua opacidade para 66%.

Selecione o texto “Viagem” e aplique um gradiente linear a ele. Ao contrário de antes, este gradiente tem duas cores e termina em uma transparência:




Arraste seu gradiente um pouco para baixo, para dar ao texto aquele efeito de desaparecimento.
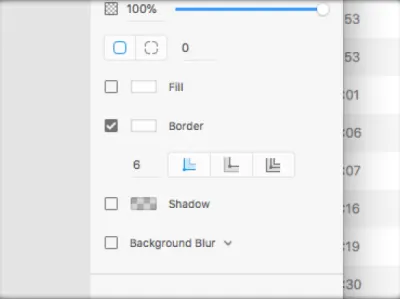
Por fim, crie um botão com a ferramenta Rectangle ( R ), definindo sem preenchimento e um contorno branco:

Coloque o texto no botão e coloque-o sob o texto do herói.

Concluímos o passo 1!
2.1. Seção Intermediária
Vamos continuar com o nosso modelo.
Agora precisamos criar um menu simples de seleção de data e o colocaremos no espaço final da seção hero.
Clique na ferramenta Rectangle ( R ) e arraste e solte para criar um retângulo. Ligue sua grade e faça o retângulo com 10 colunas de largura. Ao ativar Layout Grids, podemos ver a posição exata dos elementos que criamos até agora . Neste caso, o retângulo que estamos criando cobrirá 10 colunas e será colocado no centro.

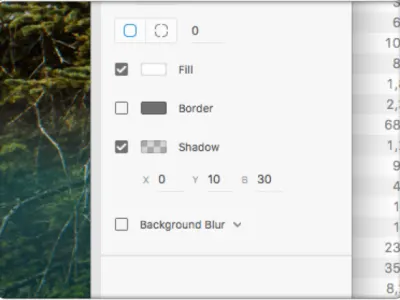
Alinhe o retângulo no centro (horizontal), e dê uma sombra clara, definindo os valores como na imagem abaixo.

Crie algum texto e um botão.

Vamos expandir nosso layout. Para ter espaço extra e aumentar nossa prancheta, basta clicar duas vezes na prancheta e arrastar a alça central para baixo.
2.2. Seção de Montanha
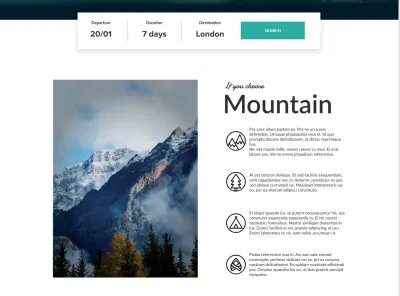
No novo espaço que você acabou de criar, coloque uma imagem à esquerda ( 696 de largura por 980 pixels de altura ) e algum texto de parágrafo à direita. Você pode encontrar os ícones no pacote de download (disponível em formato vetorial). Basta abrir o pacote, copiar e colar os ícones no arquivo XD, conforme a imagem abaixo.

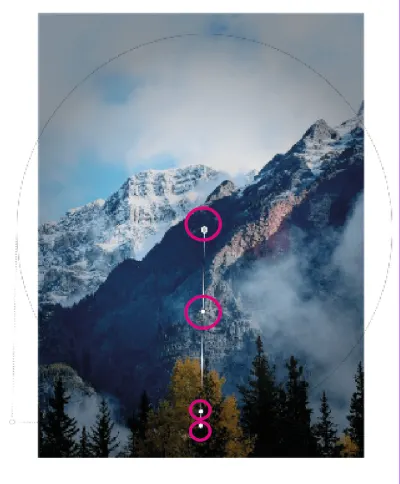
Vamos agora aplicar um gradiente radial à imagem à esquerda.
Pegue a ferramenta Rectangle ( R ) e desenhe um retângulo do mesmo tamanho da imagem. Coloque o retângulo na imagem.
Clique em Fill na seção Appearance e escolha Radial Gradient em Solid .


Coloque o gradiente radial da forma mostrada na imagem acima, e deixe-o maior que a imagem.
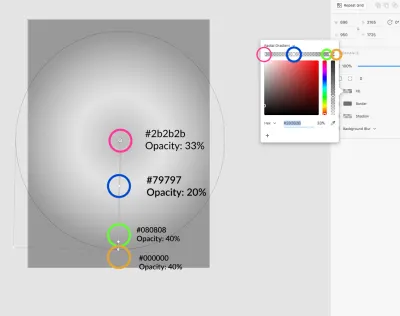
Se você clicar na linha do gradiente, novos pontos serão adicionados. Do centro ao ponto externo, essas serão as cores e suas opacidades:

Depois disso, coloque outras duas fotos nesta seção. Em seguida, crie outro retângulo ( R ) com um gradiente linear.


Crie três pontos no gradiente linear, com as seguintes cores e opacidades (de cima para baixo):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
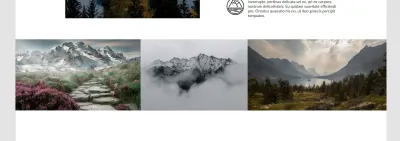
Agora que passamos por todas essas etapas, crie uma seção semelhante, mas para montanhas.
Para as fotos, crie o mesmo gradiente radial para o grande e um gradiente linear para o grupo. Ou simplifique tudo apenas copiando e colando os gradientes que preparamos antes .
Dica profissional : você pode copiar/colar a aparência de um retângulo de gradiente linear em outro.
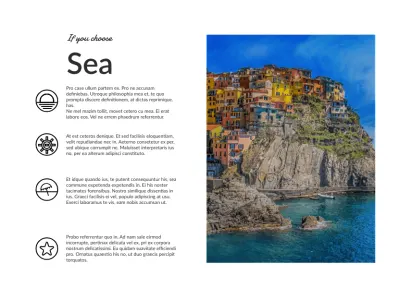
2.3. Seção Marítima

Para esta seção (a seção do mar), basta repetir todos os pontos da seção de montanha.
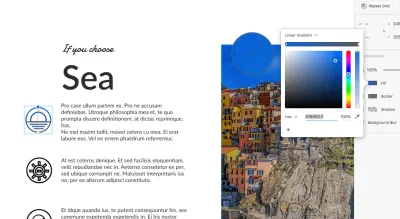
Por fim, adicione uma última imagem na parte inferior do seu layout. Desta vez, aplicaremos um gradiente linear novamente, mas de uma maneira diferente. Crie um retângulo ( R ) sobre a imagem e aplique um gradiente linear com cores:


Agora vamos aplicar dois gradientes lineares na mesma imagem, movendo-os diagonalmente.
Vamos criar o primeiro gradiente (veja a imagem abaixo):

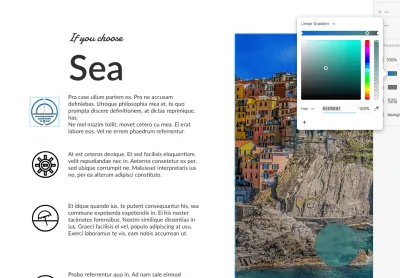
Copie o gradiente e cole na imagem:

Agora defina o segundo gradiente que acabamos de colar conforme mostrado na imagem abaixo:

Desta forma, aplicamos dois gradientes lineares na mesma imagem:

3. Ícones
A última dica deste tutorial é sobre como usar gradientes com ícones. É possível aplicar gradientes lineares e radiais aos ícones. Aqui veremos como aplicar um gradiente radial a um ícone.
Inserimos ícones da forma correta em nosso layout, pois os copiamos e colamos diretamente do Illustrator. Ou seja, são vetores.
Vetores funcionam muito bem no XD, e vamos vê-los em ação com gradientes.
Para aplicar um gradiente, você deve selecionar um ícone. Você verá que o ícone contém um grupo de peças diferentes. Certifique-se de selecionar todos eles (verificar o painel de camadas ajudará).

Agora que seu ícone está selecionado, clique em Fill no painel Appearance e escolha Linear Gradient .

Para as cores iniciais e finais do gradiente, tirei as cores da foto ao lado, usando a ferramenta Eyedropper -gotas (veja as imagens abaixo).



Acabamos! Aqui está um resumo do que abordamos neste tutorial:
- Use e aplique gradientes lineares;
- Use e aplique gradientes radiais;
- Use e aplique gradientes lineares como gradientes diagonais;
- Aplique gradientes aos ícones.
Fonte usada
- Próxima Nova
- Lato
- Damião
Como o design está sempre mudando, o mesmo acontece com a percepção humana da cor. E como a cor é um dos elementos de design mais poderosos, é importante sempre observar como o design evolui e as tendências mudam. Agora, vamos nos divertir com os gradientes no Adobe XD!
Este artigo faz parte de uma série de design UX patrocinada pela Adobe. O Adobe XD foi feito para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
