Agarrando a atenção visual com o córtex visual
Publicados: 2022-03-10(Esta é uma postagem patrocinada.) Você está criando uma página de destino. O objetivo da página é fazer com que as pessoas percebam e, esperançosamente, cliquem em um botão na tela para assinar um boletim informativo mensal. “Certifique-se de que o botão capture a atenção das pessoas” é o objetivo que você recebeu.
Então, como exatamente você faz isso?
A pesquisa sobre o córtex visual no cérebro pode lhe dar algumas ideias. O córtex visual é a parte do cérebro que processa a informação visual. Cada um dos sentidos tem uma área do cérebro onde os sinais para essa percepção sensorial são normalmente enviados e processados. O córtex visual é o maior dos córtices sensoriais porque somos animais muito visuais.
Leitura recomendada : Qual é o papel da criatividade no UX Design?
As áreas de pré-atenção do córtex visual
Existem áreas especiais do córtex visual que processam a informação visual muito rapidamente. Essas são chamadas de áreas de “pré-atenção” porque processam informações mais rapidamente do que alguém pode perceber que notou algo visualmente.
Dentro do córtex visual existem quatro áreas chamadas V1, V2, V3 e V4. Estas são as áreas de “pré-atenção” do córtex visual e são dedicadas a elementos visuais muito pequenos e específicos.
Vamos dar uma olhada em cada um:
Orientação
Se um item estiver orientado de maneira diferente dos outros, isso será percebido imediatamente:

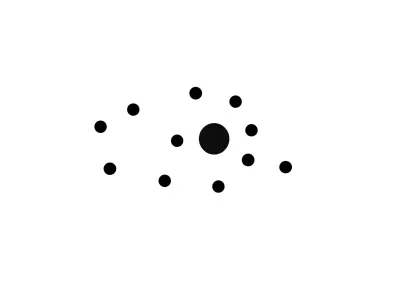
Tamanho e forma
Se um item tiver um tamanho ou forma diferente dos outros, ele será notado imediatamente:

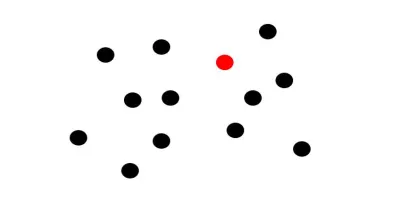
Cor
Se um item tiver uma cor diferente dos outros ao seu redor, isso será percebido imediatamente:

Movimento
Se um item se move rapidamente, especialmente se ele começa em um tamanho pequeno e se torna maior rapidamente (pense em um tigre correndo rapidamente em sua direção), isso chama a atenção.
Mas apenas um de cada vez
O fator interessante e não imediatamente óbvio aqui é que, se você usar esses fatores juntos ao mesmo tempo, nada realmente atrairá a atenção.

Se você quiser chamar a atenção, escolha um dos métodos e use-o apenas.
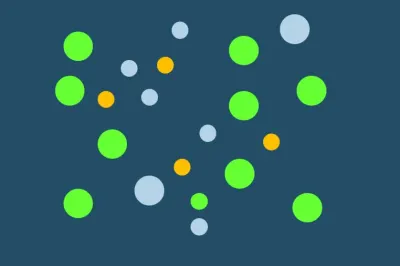
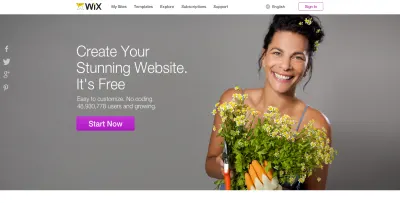
Dê uma olhada nos dois projetos apresentados abaixo. Qual chama sua atenção para a ideia de que você deve se matricular?


Obviamente, a imagem que tem apenas uma área de cor chama mais sua atenção do que a única área que é colorida.

A Área Facial Fusiforme
As áreas de pré-atenção do córtex visual não são a única conexão visual/cérebro a ser usada. Outra área do cérebro que você pode tocar para chamar a atenção em uma página pode ser a Área Facial Fusiforme (ou FFA).
O FFA é uma parte especial do cérebro que é sensível aos rostos humanos. O FFA está localizado na parte média/social do cérebro, perto da amígdala, que processa as emoções. Os rostos chamam a atenção por causa do FFA.

A FFA identifica:
- Isso é um rosto?
- Alguém que eu conheço?
- Alguém que eu conheça pessoalmente?
- O que eles estão sentindo?
O que estimula o FFA?
- Rostos que parecem retos estimulam o FFA.
- Rostos que estão de perfil podem eventualmente estimular o FFA, mas não tão rapidamente. No exemplo abaixo, o rosto está de perfil e obscurecido pelo cabelo. Pode não estimular o FFA.
- Mesmo objetos inanimados, como a foto do carro abaixo, podem estimular a área FFA se tiverem coisas que se pareçam com partes faciais, como olhos e boca.


Olhando para onde o rosto olha?
Você pode ter visto os mapas de calor que mostram que se você mostrar um rosto e o rosto estiver olhando para um objeto (por exemplo, um botão ou um produto) na tela, a pessoa que estiver olhando para a página também olhará para o mesmo objeto . Aqui está um exemplo:

As áreas vermelhas mostram onde as pessoas mais olharam. Quando a modelo olha para o frasco de xampu, as pessoas tendem a olhar para lá também.
Mas tome cuidado para não tirar muitas conclusões disso. Embora a pesquisa mostre que o olhar das pessoas seguirá o olhar dos olhos da foto, isso não significa necessariamente que as pessoas vão agir. Expressões faciais altamente emocionais levam a mais ações do que apenas olhar nos olhos.
Leitura recomendada : A importância do design macro e micro-momento
Aprendizado
Se você quiser chamar a atenção visual de alguém:
- Use as áreas de pré-atenção do córtex visual: torne tudo na página simples, exceto um elemento.
ou
- Mostre um rosto grande, voltado para a frente;
- Se você quer estimular a ação, faça com que o rosto mostre uma forte emoção;
- Resista à tentação de usar vários métodos ao mesmo tempo, como rosto, cor, tamanho, forma e orientação.
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
