As métricas principais da Web Vitals do Google não são razoáveis?
Publicados: 2021-03-23A influência do Google sobre web designers, proprietários de sites e usuários comuns é inegável. A empresa é hiperagressiva ao detalhar o que quer ver dos dois primeiros grupos para oferecer resultados relevantes ao terceiro.
Um de seus esforços mais recentes nessa área gira em torno de algo chamado “Core Web Vitals”. Essas métricas estão em vigor para medir a experiência do usuário. Itens como a rapidez com que uma página pode interagir, sua capacidade de resposta e quanta mudança visual durante o carregamento são medidos.
Manter o controle sobre esses fatores com certeza parece um esforço digno. No entanto, não é apenas por conveniência. O Google planeja integrar indicadores visuais de experiência de página nos resultados de pesquisa em maio de 2021. A mudança tem o potencial de afetar o SEO e a forma como um site é listado na página de resultados do mecanismo de pesquisa (SERP).
Isso significa que sites que não atendem aos benchmarks do Google podem ter um impacto negativo em sua classificação. Há também um possível acerto em relação à forma como ele é exibido nos resultados. Com isso, o desempenho do site será mais importante do que nunca.
Não se trata apenas de um chamado para que os web designers esvaziem cada milésimo de segundo de velocidade de seus sites. Essa também é uma questão em aberto sobre o que o Core Web Vitals significa para sites com orçamento apertado ou mesmo para aqueles que executam um sistema de gerenciamento de conteúdo (CMS): o Google está pedindo demais?
Testes mais difíceis
Existem muitas ferramentas para medir o desempenho do site. Cada um tem sua própria metodologia para gerar um relatório. Provavelmente haverá alguma variação na classificação das categorias incluídas. Assim, todos eles devem ser tomados com um grão de sal.
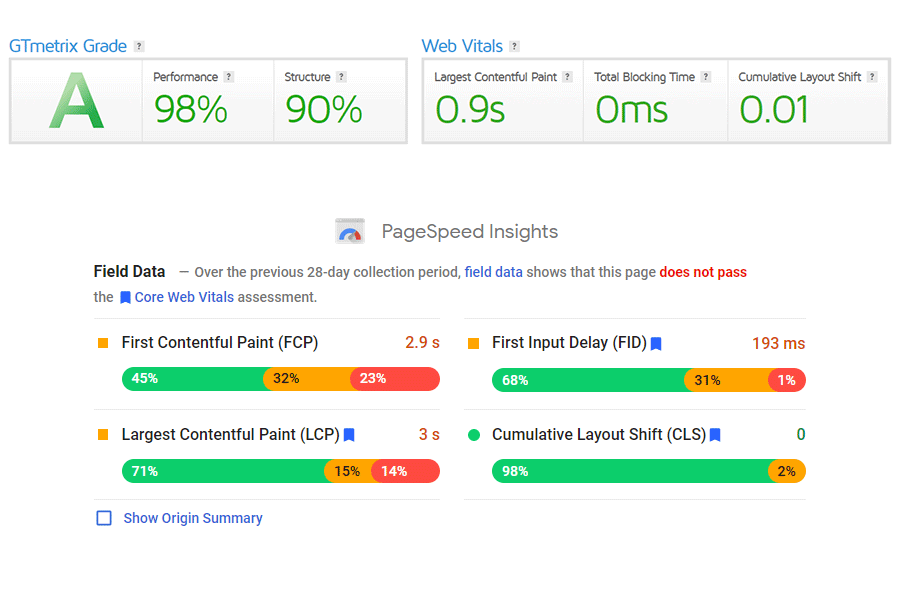
Dito isto, a ferramenta PageSpeed Insights do Google parece estar na extremidade inferior da escala. Por exemplo, um site de teste que obtém um resultado brilhante no GTmetrix é muito menos lisonjeiro na oferta do Google. O site não atende aos padrões Core Web Vitals para dispositivos móveis.
O ponto aqui não é necessariamente reclamar (embora isso seja uma chatice). É mais um alerta amigável para web designers: só porque seu site parece ótimo em um conjunto de testes que não é do Google, não significa que ele se sairá bem nessas métricas específicas.
Não surpreendentemente, o Google quer que você use suas ferramentas para determinar o desempenho do seu site com o Core Web Vitals. Como tal, todos os ajustes que você fez para obter uma ótima nota de desempenho em outros lugares podem não impressionar esse gigante de pesquisa em particular.

Parte superior: Um site de teste é bem avaliado no GTmetrix, enquanto o mesmo site apresenta dificuldades no PageSpeed Insights (parte inferior).
Quem pode prejudicar mais os principais vitais da Web?
Se o seu site não for aprovado no que diz respeito ao Core Web Vitals do Google, será necessário algum trabalho. Primeiro, analisamos o relatório PageSpeed Insights e determinamos o que precisa ser feito. Então é hora da implementação.
Mas as preocupações orçamentárias e tecnológicas podem atrapalhar alguns proprietários de sites. Vejamos algumas situações em que os Core Web Vitals podem se tornar mais onerosos:
Sites de baixo orçamento
Melhorar o desempenho do site custa tempo e dinheiro. Claro, se isso ajuda com SEO, então pode ser considerado um investimento. Mas ainda pode estar fora do alcance de quem tem um orçamento apertado.
Quando você pensa sobre isso, existem várias facetas para um melhor desempenho que precisam ser exploradas. Isso pode incluir refatoração de código, otimização de imagens e eliminação de recursos que estão arrastando todo o site para baixo.
Os custos para este tipo de trabalho podem facilmente aumentar. Para um site mais antigo ou particularmente lento, pode ser mais econômico começar do zero com um redesenho.
A hospedagem na Web também é um fator potencialmente enorme. Aqueles em uma conta de hospedagem compartilhada de baixo custo podem simplesmente não ter recursos de servidor suficientes. Mais uma vez, uma hospedagem mais robusta requer mais dinheiro.

Sites que executam um CMS
Um CMS tradicional (WordPress, Drupal, etc.) que utiliza um banco de dados torna o caso mais complexo. A sobrecarga da execução de consultas e outras funcionalidades importantes geralmente tornará um site mais lento.
É aqui que recursos como o cache podem ajudar. Mas o cache sozinho pode não ser suficiente para satisfazer os gostos do Google. Pode ser necessário o uso de uma rede de entrega de conteúdo (CDN) e hospedagem na Web de nível superior para que as coisas atinjam um nível aceitável de desempenho.
Mesmo assim, um tema ou plugin inchado também pode causar um revés. O mercado de temas comerciais do WordPress, por exemplo, está repleto de opções pesadas. Temas que precisam carregar grandes estruturas e muito código personalizado podem estar fora do alcance dos desenvolvedores.
Nessas situações, a única maneira de adicionar velocidade suficiente pode ser trocando de tema, desativando plugins ou (possivelmente o mais caro de todos) utilizando uma configuração headless. Essas podem não ser opções realistas para todos os sites. Na melhor das hipóteses, essas medidas também são um inconveniente.
Sites que usam software proprietário
Da mesma forma, usar um CMS proprietário (Squarespace, Wix, etc.) pode deixar os proprietários de sites sem um caminho viável para corrigir toda e qualquer deficiência de desempenho. Embora eles possam permitir que você ajuste certas partes do seu site, outras áreas podem estar completamente fora dos limites.
Quanto à infraestrutura do servidor, também não há muito o que fazer. Talvez uma atualização no nível da conta possa fornecer mais recursos – mas isso cabe ao fornecedor decidir.
Em geral, os proprietários e desenvolvedores de sites podem ficar esperando que seu provedor de serviços resolva esses problemas. Qualquer coisa menos exigirá viver com as deficiências ou mudar para uma plataforma diferente.

Grandes jogadores contra todos os outros?
É justo imaginar se o Google Core Web Vitals inevitavelmente favorece aqueles com mais recursos. Um site de pequeno orçamento com toneladas de ótimo conteúdo poderia ser ofuscado por um que simplesmente tem mais dinheiro para investir no desempenho?
Neste ponto, simplesmente não sabemos como o Google pesaria um site em relação a outro quando essas métricas são incluídas. E eles provavelmente não fornecerão todos os detalhes.
De certa forma, tudo isso lembra os argumentos sobre a neutralidade da rede. O medo é que, se um provedor de internet der preferência a certos tipos de tráfego em detrimento de outros, ele irá favorecer os mais abastados. Pequenas startups podem estar em grande desvantagem e incapazes de competir com os grandes players.
O Google pode não ter a intenção de favorecer a velocidade em detrimento da qualidade. Mas, pelo menos, Core Web Vitals parece estar aumentando a possibilidade.

Outro obstáculo para o sucesso de SEO
Parece que toda vez que achamos que sabemos o que os mecanismos de busca querem, eles vão e mudam o jogo para nós. Independentemente disso, o resultado final é que o Google Core Web Vitals afetará todos os sites que pretendem ser encontrados nos mecanismos de pesquisa. Naturalmente, alguns vão evitar quaisquer efeitos negativos potenciais melhor do que outros.
Um ótimo desempenho do site deve estar no topo da lista de desejos de todos – sem discussão. Mas para obter uma nota de aprovação nessas novas métricas, serão necessários recursos. E isso, infelizmente, deixará algumas pessoas para trás.
Dessa forma, o Core Web Vitals pode estar pedindo demais. Isso leva a pensar se um mecanismo de pesquisa deve ser capaz de definir esses requisitos arbitrários em primeiro lugar.
