O que é a proporção áurea e como usar em design gráfico e web?
Publicados: 2019-10-21Criar uma obra de arte impressionante ou um site visualmente estimulante não é exatamente uma moleza. Embora a criatividade desempenhe um grande papel no sucesso de qualquer design, há também uma certa quantidade de matemática e ciência envolvida.
Quando as pessoas vêem as obras de arte de artistas e maestros icônicos como Da Vinci ou Salvador Dali, pensam em gênio criativo. A mesma coisa é sentida quando você vê esculturas como o antigo Panteão Romano. No entanto, todas essas obras de arte têm uma coisa em comum, que é conhecida como proporção áurea. Os designers e criadores de sites ainda contam com esse conceito testado ao longo do tempo para criar obras de arte impressionantes e sites que deixam seus olhos atraídos.
Proporção áurea através da passagem da história
As raízes da proporção áurea remontam aos dias gloriosos da civilização grega. Diz-se também que os antigos egípcios o usaram para criar impressionantes pirâmides e outras tumbas há 4.000 anos. Os gregos antigos tinham uma excelência incrível em arte, música e ciência.
Os gregos foram possivelmente os primeiros a descobrir que existe uma bela assimetria em coisas naturais como árvores, flores, animais, etc. Eles usaram a letra grega Phi para expressar esse fenômeno. Ao longo dos séculos, artistas e arquitetos recorreram ao uso de uma compreensão das proporções e conceitos centrais da proporção áurea para criar uma arquitetura esteticamente agradável, bem como a obra de arte.
Recortando para os tempos atuais, a proporção áurea está sendo usada para decidir o layout visual e o formato de coisas como logotipo, cartão de crédito, móveis, livros, até mesmo algo tão mundano quanto o design de pratos em um restaurante. Mesmo o Facebook está procurando desenvolver um vidro AR que possa ler mentes humanas, quando se trata de design, é imensamente útil com a proporção áurea.
Em outras palavras, você pode não estar ciente, mas a proporção áurea existe em todos os lugares ao seu redor! Às vezes, você pode não ter certeza do motivo pelo qual escolhe uma camiseta com um design específico sobre as outras em uma loja. Tem um design que de alguma forma agrada mais aos seus olhos e mente e a razão principal é a proporção áurea.
Nuances dos profissionais de design Golden Ratio devem conhecer

A proporção é derivada da famosa sequência de Fibonacci que você pode se lembrar de ver no filme aclamado pela crítica O Código Da Vinci. É uma sequência numérica que ocorre naturalmente e é encontrada em quase qualquer lugar. A sequência está lá no formato de conchas e no número de folhas presentes em uma árvore – por exemplo.
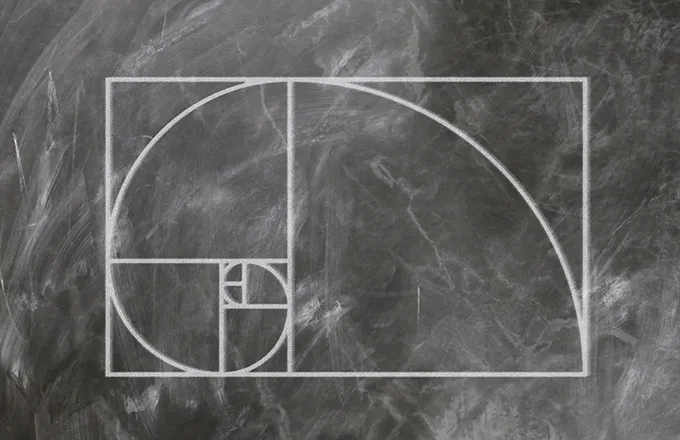
A sequência de Fibonacci é basicamente a soma de dois números que a precedem. É como: 0, 1,1, 2, 3, 5, 8, 13, 21, etc até o infinito. A partir dela, os gregos criaram a Proporção Áurea. Denota a relação perfeitamente simétrica existente entre duas proporções. É igual a 1:1.618 aprox. Isso geralmente é mostrado usando um Retângulo Dourado: um grande retângulo composto por um quadrado e um retângulo menor em tamanho. O quadrado tem lados iguais ao menor comprimento do retângulo. Se você descartar o quadrado que contém o retângulo, outro retângulo dourado menor será deixado. Isso continua infinitamente como os números de Fibonacci - que funcionam ao contrário!
Alguns exemplos notáveis de proporção áurea na vida humana
Os gregos eram os mestres da Proporção Áurea. Se você observar as ruínas dos edifícios e templos gregos, poderá encontrar uma relação dimensional agradável entre a altura e a largura do edifício. Isso é aplicável ao tamanho das colunas, ao pórtico e tudo nele. Este conceito foi usado extensivamente no movimento de arquitetura neoclássica também.
- A Última Ceia – A pintura popular de Leonardo da Vinci, contém o selo da proporção áurea – assim como suas outras esculturas e pinturas célebres. Nele, você pode ver as figuras colocadas nos dois terços inferiores. A posição de Jesus também está em sincronia.
- Objetos naturais e formas de vida – Mesmo na natureza, você pode encontrar muitos exemplos desse conceito. Você pode, por exemplo, verificar coisas como abacaxis, favos de mel, diferentes tipos de flores, conchas, etc.
Por que a proporção áurea é relevante para web e design gráfico?
Não é muito difícil entender por que web designers e artistas gráficos recorrem à proporção áurea em seus trabalhos. Os espectadores-alvo ou visitantes do site prestam atenção ao design ou cliente que parece atraente e reconfortante aos olhos. O ditado da velhice da primeira impressão, sendo a última tem um papel importante aqui. A menos que a página inicial de um site seja atraente aos olhos, os visitantes a deixarão em um instante. Sem um senso visual de simetria e proporção, a página da web ou a obra de arte não faz com que os espectadores se sintam à vontade e à vontade.
Uma vez que o layout e o estilo de design de um site pareçam proporcionais e esteticamente agradáveis aos espectadores, eles se sentem interessados em conferir o conteúdo e seguir para as outras seções do site. Golden Ratio também é usado em web design para equilibrar texto, conteúdo rico e fazer uma hierarquia. A mesma lógica é aplicável para artes gráficas como o logotipo de uma empresa.
O uso da proporção áurea tem uma influência positiva no design geral e seus elementos individualmente. Quando os elementos de design são proporcionais, parece visualmente satisfatório. De um ícone a outros elementos visuais, tudo se encaixa e parece proporcional quando a proporção áurea é implantada.
No web design, colocar o conteúdo do texto no lugar certo e escolher o tipo e o tamanho certos também é importante. É aqui que a ração Dourada também pode ser utilizada. Você pode selecionar um tamanho de texto específico para o cabeçalho e depois dividir usando 1,618. O resultado será certo para os subtítulos. Se o corpo do texto tiver um tamanho de 10 px, você pode multiplicá-lo por 1,618. O tamanho do texto do cabeçalho, portanto, pode ser definido em 16 px. Em uma página da Web, onde diferentes tipos de conteúdo devem ser usados, isso pode ser útil.
Em qualquer página da web, a quantidade de espaço em branco ou em branco também desempenha um papel. O espaçamento excessivo não é visualmente atraente e a falta de espaçamento em branco em uma página pode torná-la confusa. Usando a proporção áurea, os designers são capazes de descobrir a quantidade adequada de espaçamento em branco nas páginas da web.
Mesmo no design de logotipo, o uso da proporção áurea é relevante. O logotipo é o que representa uma empresa para os usuários-alvo antes de visitar sites ou lojas de marca, etc. Assim, o logotipo deve ser esteticamente agradável e com senso de equilíbrio. É aí que entra a proporção áurea. Os logotipos de muitas multinacionais e gigantes corporativos como Pepsi, Twitter e Apple foram criados usando a teoria.
Como implementar a ração áurea em gráficos e web design?


Na verdade, implantar o conceito da proporção áurea no design e na arte é mais simples do que você pensa. Existem 2 maneiras de implantá-lo em web ou design gráfico:
A solução rápida: Se você está envolvido em um projeto de web ou design gráfico com um prazo apertado e não há tempo para muita experimentação em design, você ainda pode implantar a proporção áurea. O conceito é dividir uma área em 3 seções iguais – horizontal e verticalmente. A interseção dessas linhas deve servir como um ponto focal natural para suas formas e figuras.
Os fotógrafos geralmente são ensinados a colocar o assunto principal em uma dessas linhas de interseção para obter composições agradáveis. A mesma teoria pode ser usada em layouts de página e designs de pôsteres.
Implementação completa: Para garantir que você siga o antigo conceito da proporção áurea sem usar atalhos - isso também não é tedioso. Para uma página da Web, você deve garantir que a área de conteúdo e a proporção da barra lateral estejam de acordo com a proporção de 1:1.6.1. Portanto, em média, se a área de conteúdo for de 640 px, você deve garantir que a barra lateral tenha cerca de 400 px. A mesma lógica é aplicável às áreas de cabeçalho, rodapé e navegação.
Existe um aplicativo para Golden Ratio, sim, na verdade!
Se você acha tedioso entender e implantar o conceito em seu trabalho de design ou teme que possa se desviar das normas, relaxe. Como tudo na vida, você obtém um aplicativo para Golden Ratio. Na verdade, você obtém vários aplicativos para implantar o conceito em seu design.
Listados abaixo estão alguns desses aplicativos que você pode conferir:
- Golden Ratio – GoldenRATIO é um aplicativo que permite implantar o conceito antigo em seu design sem confusão e perda de tempo. Está disponível por US$ 2,99 na Mac App Store. O aplicativo tem um recurso útil de favoritos e um modo 'click-thru' funcional. Ele pode ser usado no Photoshop, bem como uma sobreposição. Você obtém uma calculadora incorporada com feedback visual.
- Calculadora de tipografia de proporção áurea – Isso permite que você faça tipografia perfeita para qualquer site em sincronia com a teoria da proporção áurea.
- Phicalculator – Phicalculator é um aplicativo útil e gratuito, que pode ser usado tanto no PC quanto no Mac. Se você inserir um número nele, você obterá o número correspondente de acordo com a proporção áurea.
- Atrise Golden Section – Este é um software de grade funcional com uma régua na tela. Ao usar isso, você será salvo do tempo de envio nos cálculos. Você pode ver e alterar os tamanhos e formas harmoniosos. O preço é alto, mas as versões de avaliação gratuitas podem ser usadas por 30 dias.
- PhiMatrix – Esta é outra ferramenta útil e amplamente usada para design e análise baseados em Golden Ratio. Você obtém grades personalizáveis, bem como modelos que podem ser usados como sobreposições nos projetos de design.
Existem aplicativos de câmera de terceiros que permitem tirar fotos incríveis enquanto aderem à proporção áurea e à sequência de Fibonacci. Alguns desses aplicativos são gratuitos e os pagos também estão lá. Disponível para plataformas iOS e Android, esses aplicativos são úteis para os designers que desejam fotografar imagens para uso em projetos de design gráfico ou da Web que são fotografados conforme a norma. Isso facilitará o trabalho com as imagens e reduzirá a necessidade de cortá-las e ajustá-las.
- Para iOS – Os usuários do dispositivo iOS podem ir pelo aplicativo Golden Ratio calcular e foto. Custa apenas US $ 1,99 e contém recursos úteis para os usuários, como uma calculadora de proporção áurea. Com ele, você pode fotografar imagens mantendo os elementos aderentes ao princípio.
- Para Android – Os usuários do Android devem optar pelo aplicativo Camera Zoom FX que custa $3. Usando o aplicativo, você pode utilizar a Espiral de Fibonacci e a grade Phi como sobreposições de imagem enquanto tira fotos.
Dicas úteis para usar a proporção áurea
Existem algumas maneiras úteis de implantar a proporção áurea em um projeto de design:
- Você pode usar a proporção para criar uma grade básica do site, que cobrirá a barra lateral e a área de conteúdo principal. Para uma tela de 1366 por 768 pixels, você pode escolher uma largura de 846 pixels para a área de conteúdo. A barra lateral pode ter 520 pixels de largura. A altura não é importante neste contexto.
- Você pode usar este conceito para criar guias de espaçamento. Você pode usar quadrados grandes como a unidade 13 e 8 para fazer layouts enquanto usa pequenos quadrados da unidade 1 a 3 para definir as calhas.
- Você pode criar ícones e logotipos usando a fórmula.
- Ele pode ser implantado na fase de wireframing. Isso ajuda a planejar uma estrutura e dimensionar os vários componentes da interface do usuário. Isso também é útil para profissionais de web design para cortar imagens, mantendo as proporções da maneira certa.
Coisas a ter em mente
Embora o uso da proporção áurea em uma página da web ou design de arte possa ser benéfico para uma empresa ou profissional, não é aconselhável exagerar. Lembre-se de que, para usuários inexperientes ou iniciantes, a sensação de escala criada pela sequência pode sair do controle. A ideia é criar um senso de equilíbrio estético usando a norma sem ir aos extremos. Você deve usar o valor numérico no design de maneiras sutis e não em todos os lugares. Alguns sites podem precisar de pouca implantação da proporção áurea, enquanto outros podem precisar de implementação intensiva.
No final, tudo se resume a usar o elemento do tamanho certo em um design ou página da web. Você também precisa usar o espaço em branco da maneira certa para criar um equilíbrio visual no design. É aí que a ração Dourada pode ser útil. Use-o da maneira certa para apimentar o design, mas não baseie todo o seu design nele. Existem outros aspectos como o uso de cores adequadas e contrastantes e o tipo certo de conteúdo.
Para onde tudo isso leva?
A proporção áurea é o segredo por trás de imagens, logotipos, sites e tudo o que você encontra na natureza visualmente agradáveis e com aparência estética. No início, pode parecer um conceito matemático difícil de usar no design. No entanto, com uma abordagem cuidadosa e análise das obras criadas com base na teoria – você se acostuma.
Claro, você pode usar os aplicativos de terceiros e ferramentas da web que estão lá. No entanto, dominar a proporção áurea não é algo que você possa alcançar da noite para o dia. Será preciso muita prática e análise dos exemplos para chegar ao ponto de perfeição. No entanto, ele deve ser usado da maneira correta para tornar seu design atraente para os espectadores.
